O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a junho de 2018 .
Padrões e melhores práticas
A análise mais poderosa da interface explica por que os desenvolvedores usam ativamente a linha de comando e a preferem à interface gráfica. Micah Linnemeier, da IBM, está trabalhando em produtos profissionais e queria chegar ao fundo dos verdadeiros prós e contras em termos de interação, e não apenas um viés típico.

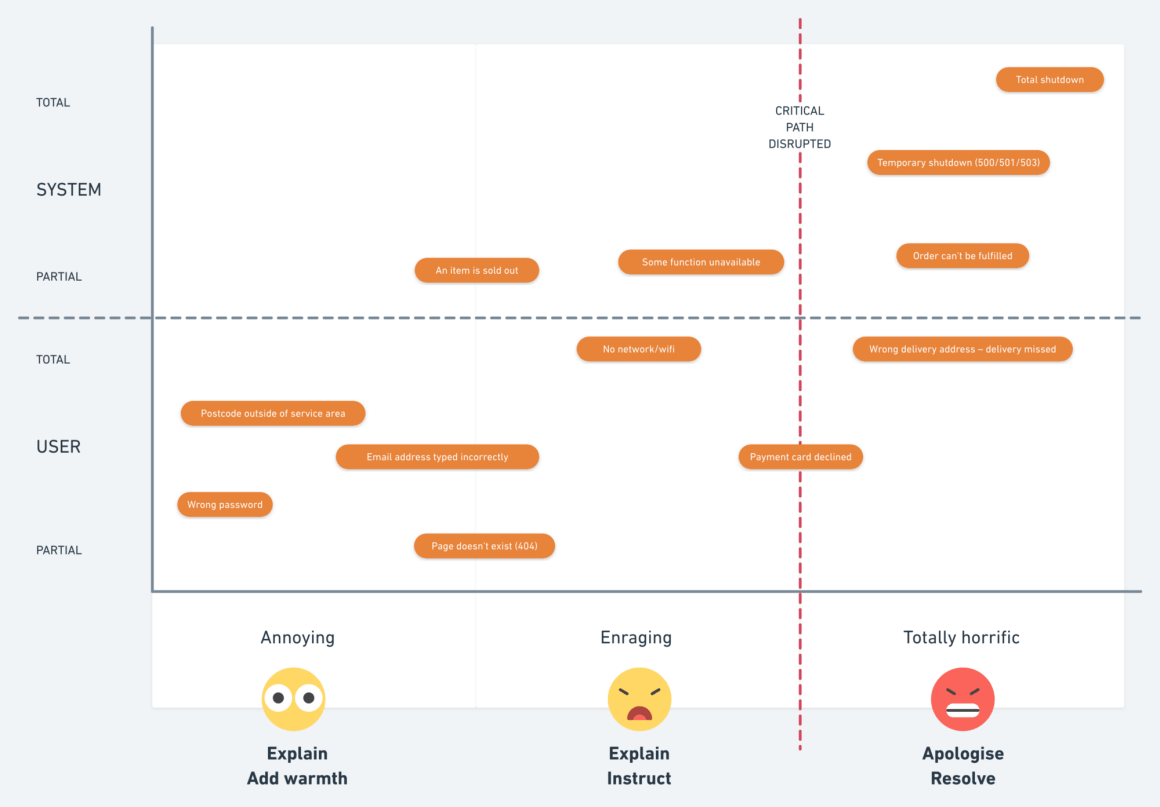
Rhiannon Jones da Deliveroo descreve a abordagem da empresa para escrever mensagens de erro. Eles os dividem em várias categorias e escolhem a chave com base nisso.

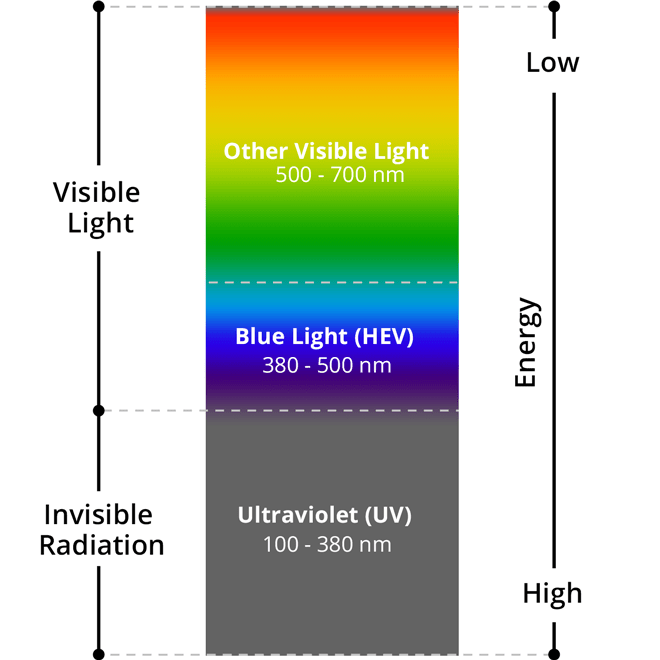
Amber Case fala sobre os problemas das telas modernas que emitem luz azul - coloca seus olhos e interfere no sono. A luz azul emite mais energia; portanto,
em outro artigo, ela e os cientistas recomendam o vermelho alaranjado que os militares usam o mesmo BMW.

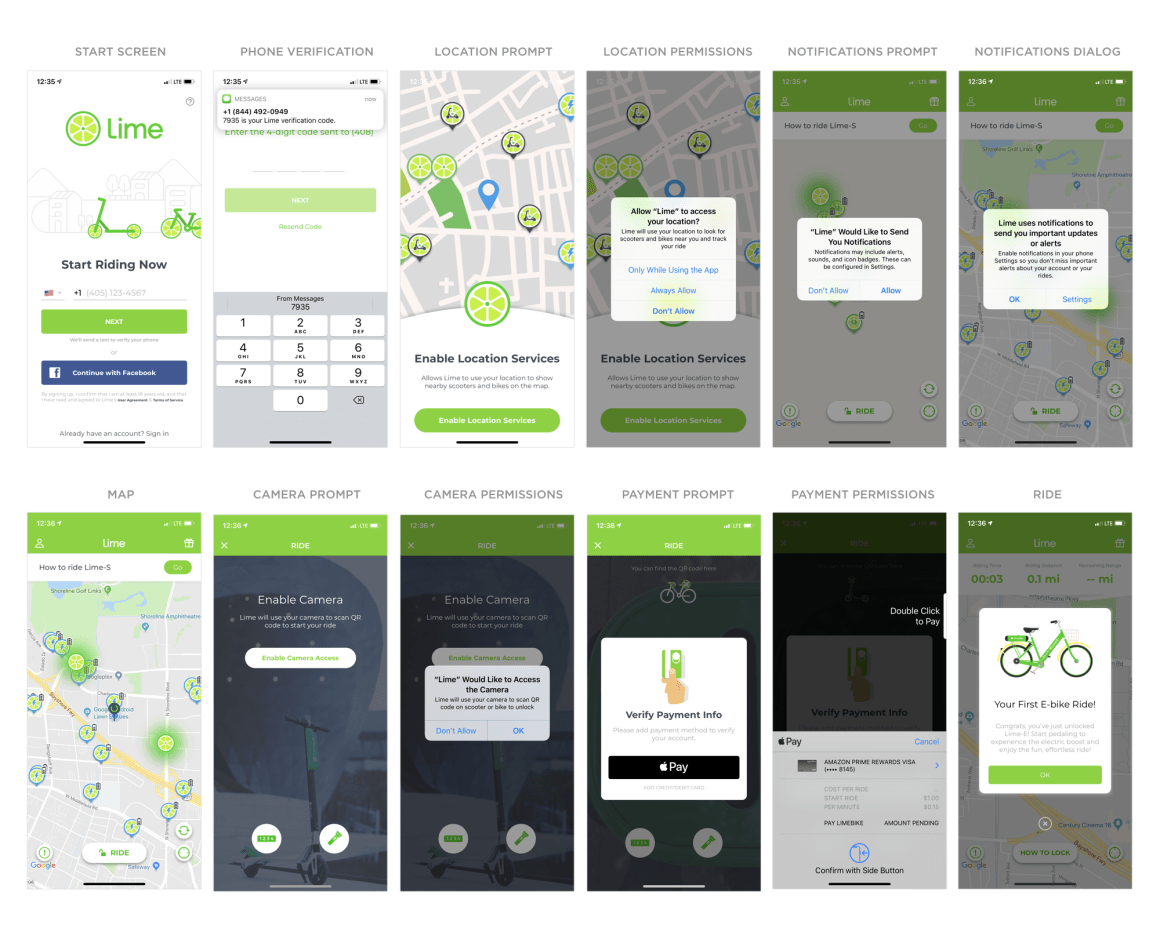
Luke Wroblewski estudou aplicativos de aluguel de bicicletas e comparou as etapas que você precisa seguir antes de viajar. Muitos complicam desnecessariamente o processo, solicitando treinamento em excesso ou abusando do uso.

O laboratório experimental está tentando descobrir quais formatos de notícias são adequados para a geração Z. Na primeira parte do artigo, Tristan Ferne discute as abordagens disponíveis no mercado. Na segunda
equipe de design, eles fizeram vários protótipos interativos .
Alyona Kirdina fornece exemplos de interfaces de jogos que são úteis para aplicativos móveis e da Web regulares.
Dre Zhou, da Askable, mostra como pré-preencher formulários e evitar resultados completamente nulos melhora a conversão e o conforto do usuário.
Jeff Sauro analisou várias grandes empresas de assistência médica dos EUA e comparou sua usabilidade com a métrica SUPR-Q. Ele apresenta problemas típicos para esses sites.
Kim Flaherty, do Nielsen / Norman Group, mostra como mostrar melhor as seções de ajuda e suporte do seu site.
Pesquisa do Instituto Baymard
Edward Scott fala sobre o
novo estudo da empresa sobre gerenciamento de perfil e pedidos .
Sistemas e diretrizes de projeto
A conferência Design Systems London sobre sistemas de design será realizada de 15 a 16 de novembro em Londres. Até agora, os palestrantes locais foram anunciados sem estrelas brilhantes, mas o anúncio acabou de aparecer. Esta é a terceira conferência sobre sistemas de design, além da Clarity em San Francisco (foi no ano passado, mas o programa foi muito divulgado em relação a 2016) e o DSConf em Helsinque.

Mikhail Gündoğdu assistiu a muitos discursos sobre sistemas de design e reuniu em sua base um bom memorando para iniciantes.
A história chique de Diana Mounter sobre o surgimento e desenvolvimento do sistema de design do GitHub. Desenvolvimento faseado, exemplos de documentos e processos internos.

Mark Argyle fala sobre os princípios da equipe do Atlassian Design System. Uma descrição suficientemente detalhada do processo em situações típicas.

Uma história sensata de Anthony Zhang, da Oscar Health, sobre o desenvolvimento gradual de um sistema de design na empresa. Como fazê-lo sem esforço, complementando e atualizando lentamente.

O Salesforce Liz Khoo fala sobre a interação de equipes que trabalham em um sistema de design.

Design de materiais
Visão geral do Android Go , uma versão simplificada do sistema operacional para dispositivos de baixo custo com base no Oreo 8.1. Muitos recursos são cortados e são criadas versões leves dos principais aplicativos (alguns baseados em aplicativos da web progressivos).
Como os aplicativos do Google atualizados serão parecidos com o Material Design 2.0 .
MacOS
A Apple adicionou
modelos oficiais para Sketch e Photoshop .
Download .
Compreensão do usuário
Feifei Liu, do Nielsen / Norman Group, descreve os recursos de design de interfaces para crianças. Ele compara o desenvolvimento das habilidades motoras com a idade e dá conselhos sobre os controles de cada uma delas.
Instrução para suporte a usuários com deficiência da equipe de sites estaduais americanos.

Outro conteúdo de acessibilidade
A Microsoft gravou uma
série de tutoriais curtos para dar suporte a usuários com deficiências .
Firefox: apareceu uma
ferramenta para analisar a acessibilidade do site .
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Os criadores da ferramenta doméstica UXPressia para trabalhar no mapa de jornada do cliente lançaram a versão 4.0. A colaboração apareceu e o kit de ferramentas se expandiu em todos os aspectos - os próprios cartões de interação, os personagens, o mapa de emoções.
Uma ferramenta integrada interessante para apoiar o design thinking. Possui um rico conjunto de oportunidades - mapa da jornada do cliente, caracteres, agregação de feedback de diferentes fontes para procurar oportunidades de crescimento, vinculando análises. E tudo isso é baseado em um "diamante duplo".
Louise Downe, chefe de design da Government Digital Services (no GOV.UK), traz seus princípios para a criação de serviços.

Rachel Krause, do Nielsen / Norman Group, mostra como criar storyboards para casos de uso. Eles mostram um pedaço do mapa de jornada do cliente e essas duas abordagens podem ser combinadas.


O novo livro de Alan Klement sobre Jobs to be Done será lançado na fronteira de 2018 e 2019. Ela descreve os métodos de trabalho com mais detalhes.
Em junho de 2018, a Two Waves Books publicou
o livro
Living in Information, de Jorge Arango, sobre arquitetura da informação. O UXmatters publica uma parte do capítulo 8.
A List Apart publica a parte 9 das
experiências de orquestração de
Chris Risdon e Patrick Quattlebaum .
Design e design de telas de interface
Outra nova ferramenta de design que atua no campo Figma é o trabalho simultâneo de vários designers em um navegador. É anunciado todo o conjunto de recursos modernos (prototipagem, discussão de telas, adaptabilidade, símbolos / componentes). Das novas idéias - suporte para vários idiomas no layout, exportação de layouts para código e download para o servidor, visualização rápida no telefone via código QR.
Anúncio dos criadores .
A versão para tablet do aplicativo foi lançada. A primeira vez que você pode comprar com um desconto de 30%. A propósito, você pode ler um
guia passo a passo para trabalhar com a ferramenta de Isabel Aracama .
No Adobe MAX 2018, neste outono, eles mostrarão uma versão completa para tablets (agora existe um simples Photoshop Express).
Agora os estilos podem ser adicionados às bibliotecas. Muitas pequenas melhorias na criação de protótipos e na interface principal.

Plugins e artigos
Linha do tempo 2.0 : o complemento Anima tornou-se ainda mais poderoso e concentrou-se em componentes interativos, cujo código pode ser baixado (em HTML / CSS / JS simples, mas promete React, VueJS, Angular, Lottie, iOS e Android).
Invision
A
segunda versão do aplicativo móvel foi lançada . Você pode comentar em tablets e telefones usando o Freehand, abrir rapidamente os protótipos do Studio por meio de um código QR.
Adobe xd
Atualização de junho.
Adicionada uma
ferramenta para descrever cenários de usuário . É ótimo que você não precise se preocupar com isso em nenhum criador de Sketch ou mapa mental.
Um serviço online ajuda a fazer uma apresentação espetacular de um pedaço de código.
Outra ferramenta para o design eficaz de telas de interface.
Colm Tuite compara duas abordagens populares ao design de interface - trabalhando em ferramentas que são herdeiros do design de impressão, cujos resultados são transferidos para o desenvolvimento, e programação visual, onde não existe essa transição. Desde o ano passado, ele trabalha na ferramenta Modulz, que se move na segunda direção e permite trabalhar visualmente com os componentes do React.

Estouro
Um
exemplo poderoso
do que pode ser feito em uma ferramenta .
Outra ferramenta para testar sites responsivos no navegador. Stephen Hay, um dos principais autores do tema, o considera um dos melhores.
Eles mostraram um vídeo do Framer X e suas principais características. O resultado foi uma ferramenta sólida de design e prototipagem, no espírito do InVision Studio. É verdade que um monte de componentes reais no React não foi realmente mostrado - embora os próprios componentes do Framer sejam feitos no React, eles não falam sobre sua conexão com um sistema de design real.
Figma
Ryan Cordell, da Deliveroo, fala sobre escritores de front-end que trabalham com designers .
A ferramenta promete criar um mapa visual do site com base nos URLs. Enquanto você pode se inscrever para a versão beta.
Nova ferramenta de design de interface. Ele está posicionado como um trabalho visual baseado em código (algo semelhante ao Modulz de Colm Tuite) - e supostamente você pode trabalhar imediatamente com componentes no React (embora não seja o fato de que aqueles que usam o produto real). Curiosamente, até agora apenas o
artigo dos autores é dos detalhes.

Marvel
Fluxos de usuários : o suplemento Fluxos de usuários permite gerar automaticamente um mapa de transição com base em um protótipo.
A ferramenta está fora de beta.
Um site da comunidade dedicado à animação de front-end. Um dos criadores é Pasquale D'Silva.
Pesquisa e teste de usuários, análises
Serviços para trabalhar com a base de informações. Eles ajudam a agregar dados de pesquisa do usuário, feedback e outros canais para encontrar idéias úteis para o desenvolvimento de produtos entre eles.

O Mandeep Basi da Shopify mostra um formato de embalagem para resultados de pesquisa personalizados que a equipe usa para transferir informações para a equipe do produto.
Therese Fessenden, do Nielsen / Norman Group, fornece dicas sobre técnicas de pesquisa de usuários para sites da intranet.
Jim Ross mostra como fazer recomendações para melhorar a interface após uma avaliação especializada ou pesquisa do usuário, para que a equipe do produto os entenda e concorde com eles.
Leia Atkinson, da Shopify, fornece dicas de pesquisa de campo. O que e como se preparar para gastar tempo com benefícios e obter o máximo de informações.
Jeff Sauro fornece seus cálculos de custos de testes de usabilidade para diferentes situações e tarefas.
Leafal Agarwal breve relatório sobre mitap e painel de discussão sobre ResearchOps.
Programação visual e design no navegador
Novos scripts
Efeitos sem canal ao rolar uma página usando a física .
Um script para uma interessante animação de rolagem na galeria .
Brandon Dorn da Viget oferece uma
maneira contextual confortável de exibir notas de rodapé na web .
Reagir
Meng To lançou um curso React para designers .
Trabalhar com SVG
SVGator: Um
guia passo a passo para trabalhar com a ferramenta de animação SVG .
Tipografia Web
Uma pequena
visão geral dos experimentos com fontes variáveis de Chris Coyier . Pode-se ver quanto pode ser feito com abordagens decorativas.
O Font Playground permite que você experimente fontes variáveis no seu navegador e obtenha CSS para a combinação selecionada.
Trabalhe com cores na Web
Busca de gradiente : outra coleção de gradientes com uma maneira rápida de pegar seu CSS.
Métricas e ROI
Jeff Sauro fornece valores médios de mercado para a métrica combinada do SUS como um todo para cada uma de suas perguntas individualmente.
Estratégia e Gerenciamento de UX
Prometi não escrever mais avaliações do DesignOps. Mas, é claro, eu não pude resistir. Ele complementou e estruturou melhor suas anotações sobre o assunto no último mês e postou no blog principal - o movimento e os antecedentes atuais serão atualizados e reabastecidos lá. Não agradeça / jure.

Alexei Shaikhelislamov descreveu a estratégia UX da S7 Airlines com base em um discurso no Moscow Dribbble Meetup. A empresa se esforça para se tornar mais madura em termos de design e escolheu uma abordagem muito sistemática.

Como outras equipes de design funcionam
Um olhar chique sobre a correta compreensão e definição de papéis na equipe de produtos de Peter Lewis, da Capital One. Eles devem ir do resultado final e da meta, e não apenas de um conjunto de responsabilidades - isso fornece o resultado e a flexibilidade nas táticas.

Dan Brown, da EightShapes, oferece conselhos sobre como entrevistar os tomadores de decisão. Como e quais perguntas fazer para obter as informações mais úteis e concluir o projeto com sucesso.
Interação da equipe
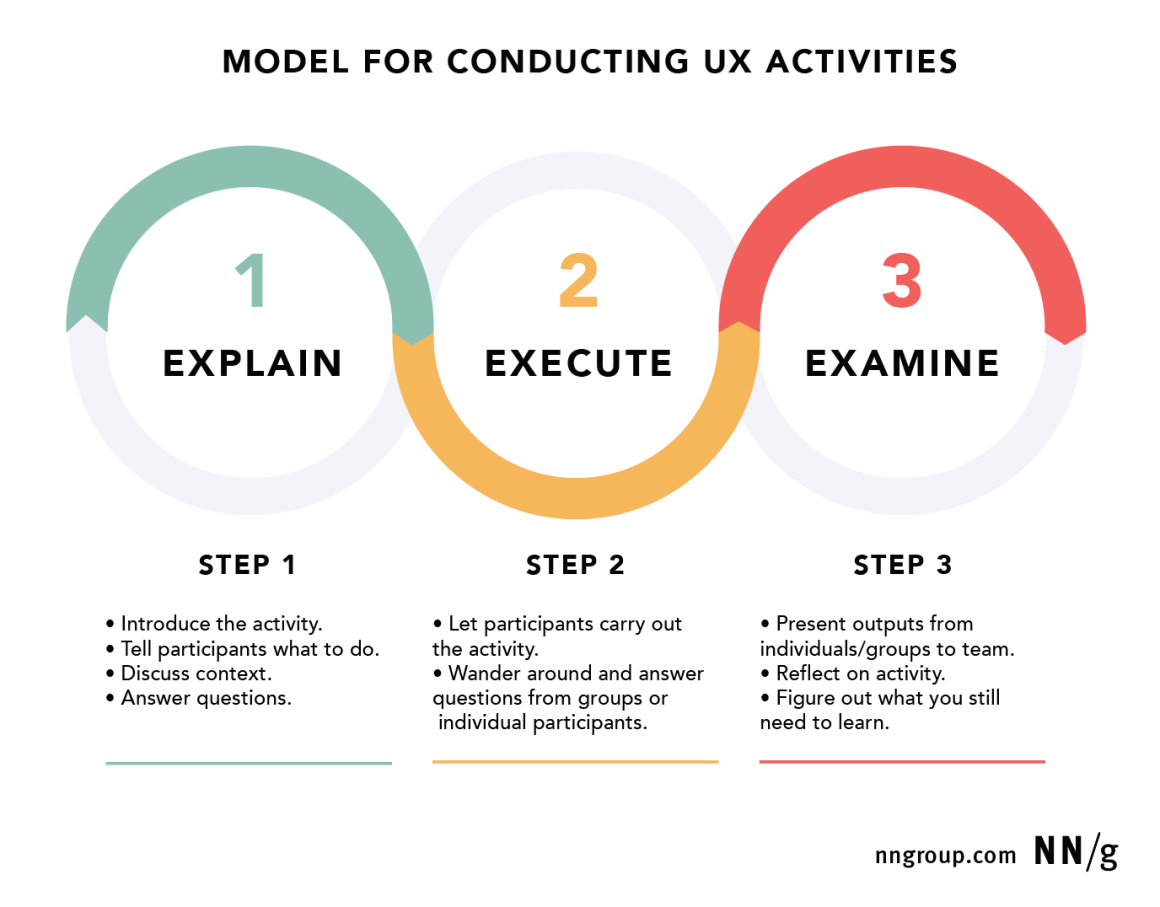
Sarah Gibbons, do Nielsen / Norman Group, oferece uma abordagem única para as sessões de trabalho. Três estágios - explique, conduza e estude os resultados.

Metodologias, Procedimentos, Padrões
Jonathan Courtney, da AJ & Smart, supostamente oferece a segunda versão dos sprints de design - eles picaram o processo por até 4 dias. É verdade que, ao mesmo tempo, eles sacrificaram a coisa mais importante - o tempo para entender o problema, e agora é possível não fazer rapidamente o que os usuários e as empresas precisam.
Estojos
Antin Harasymiv fala sobre como otimizar a interface do Google Fotos para a web. Eles encontraram algumas soluções fortes na interseção entre design e tecnologia, o que tornou possível trabalhar com a interface muito mais confortável.

A equipe de design do Google Maps fala sobre o trabalho de navegação para motociclistas e pesquisas relacionadas a usuários.
Redesigns não solicitados
O conceito de um gerenciador de janelas alternativo para MacOS de Kévin Eugène .
A história
Em 17 de outubro de 2008, foi lançada a AppStore para iPhone, que mudou muito o modelo de vendas e distribuição de produtos digitais. Na década da loja, Michael Steeber compilou um histórico de alterações de design para dez aplicativos que apareceram naquele dia e ainda existem.

Tendências
Estatísticas do mercado
1º trimestre de 2018
-11,5% -
queda nas vendas de tablets na RússiaII trimestre
+ 1,4% -
crescimento das vendas de computadores no mundoTodo 2018 (previsão)
100 milhões -
alto-falantes inteligentes vendidos no mundoInterfaces de voz
As interfaces de voz têm um futuro melhor do que os robôs empoeirados. As vendas de dispositivos estão crescendo rapidamente, e as principais plataformas estão adquirindo rapidamente parcerias e integrações em tudo o que está conectado à eletricidade e à Internet.
Até o final do ano, são previstos 100 milhões de dispositivos ; já
20% das famílias americanas têm um alto-falante inteligente . Bem, high-pozhora doméstico recentemente ficou na fila para Alice. Se você estava lá ou não, é útil estudar o tópico.

O Nielsen / Norman Group realizou uma
pesquisa minuciosa com os assistentes de voz da Amazon, Google e Apple . O resultado foi uma análise elegante dos problemas atuais, tanto no modo principal de operação quanto nas "habilidades" de autores de terceiros. Este é um dos principais artigos do mês - em uma sessão, você pode se familiarizar com várias armadilhas. Existem muitas queixas sobre habilidades - são difíceis de encontrar, são mais duvidosas.
Pode-se observar que os assistentes de voz têm um longo caminho a percorrer para se tornarem realmente úteis. Por outro lado, os smartphones também tiveram muitos problemas cerca de 15 anos atrás, mas foram capazes de se tornar radicalmente mais convenientes e práticos. Em geral, um dos materiais mais úteis sobre o tema das interfaces de voz.

O livro principal é
Designing Voice Interfaces de Cathy Pearl . A propósito, ela lidera o design do Google Assistant e recentemente descreveu os
principais recursos de design das interfaces de voz .
Cada plataforma principal possui diretrizes para o design de interfaces para eles:
O ecossistema Alexa é melhor desenvolvido - possui ferramentas suficientes e experimentos interessantes (a plataforma possui mais de 50% do mercado). Por exemplo:
No final de julho, um hackathon para a criação de habilidades para o Google Assistant foi realizado no escritório do Google em Moscou (
ele falava em russo ). Estiveram presentes equipes do Grupo Mail.Ru (Delivery Club, ICQ, Pandao, Todas as farmácias), Clever Pumpkin, Eora.ru, Cabeças e Mãos, Just AI, Redmadrobot, AO Restrim e X5 Retail Group. Os conceitos em si são segredos, mas eu peguei os
critérios para avaliar uma boa habilidade para você. Por assim dizer, um relatório quente :) Você pode experimentar por meio do construtor
Dialogflow .
Um monte de notícias mais recentes e estatísticas atualizadas podem ser encontradas no site da
Voicebot . E aqui estão apenas alguns artigos relativamente recentes sobre o tema:
Esta é apenas uma pequena seção de peças interessantes e importantes para um designer. Mantenha-se informado, há uma chance de que isso seja útil no trabalho em breve.
Projeto Algorítmico
Justin Wetz, da IBM, oferece uma abordagem de otimização de algoritmo semelhante ao procedimento de aprimoramento de medicamentos bem estabelecido.
A Adobe aprendeu a capturar fotos modificadas em um computador.
Interfaces para automóveis
Audi:
Visão geral do novo sistema de informação .
Para desenvolvimento geral e profissional
Um exemplo inteligente de uma história sobre "o que é design" para iniciantes por Khoi Vinh.
Pessoas e empresas do setor
Blog da equipe de pesquisa personalizada do Facebook. Em um artigo recente,
Jessica Drum fala sobre a abordagem da empresa para testar a navegação . Tudo é bastante padrão.
Anais da conferência
A conferência
Enterprise UX 2018 foi realizada de 13 a 15 de junho em San Francisco. Resumos das performances mais interessantes de Natalie Hanson:
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.