
No trabalho, fiz um folheto de fotos. O texto que acompanha, foi decidido colocar a cor média da foto. O tema da cor média interessado, e eu decidi
veja quais outras opções você pode usar no layout.
Antecedentes
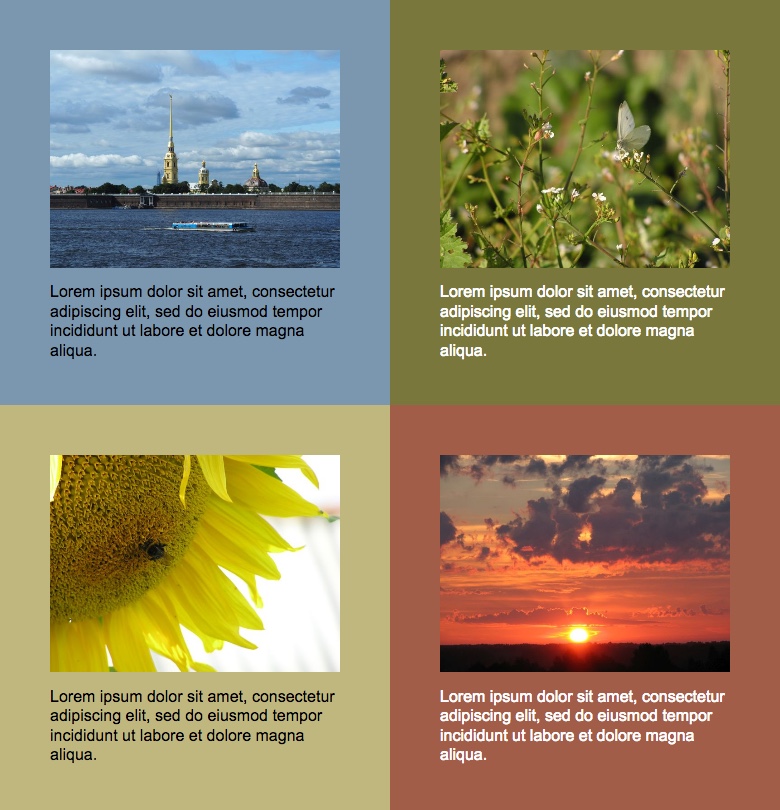
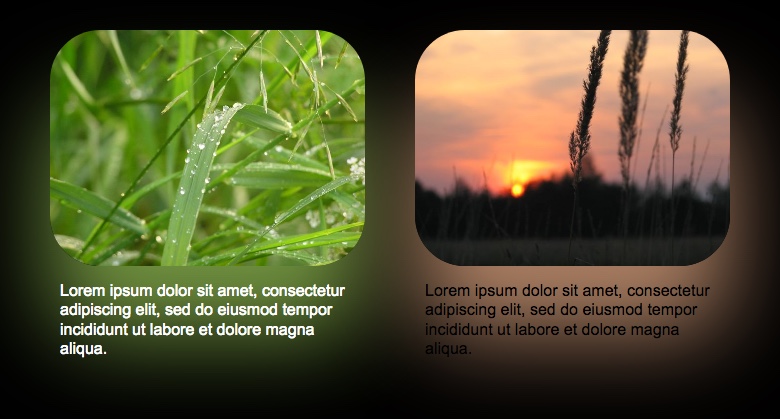
Calculamos a cor média da foto e definimos a cor de fundo. Exemplo

Gradiente
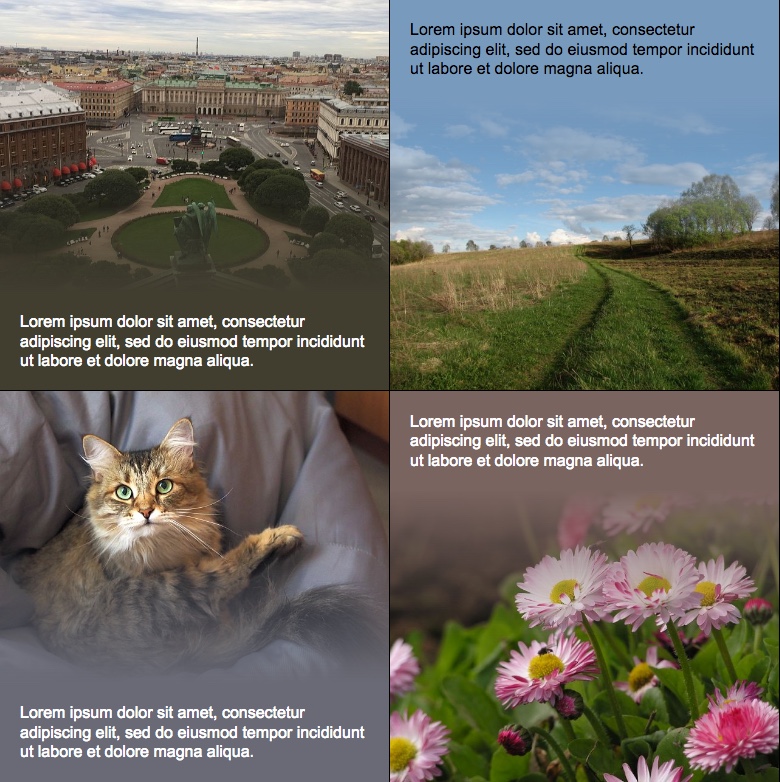
A cor média é calculada na parte superior ou inferior da imagem e é usada em segundo plano para o texto. Um gradiente suave é definido entre a imagem e o substrato. Estilo Yandex.Zen. Exemplo

Gradiente no estilo Minecraft - a cor média é calculada em partes (listras horizontais). Exemplo

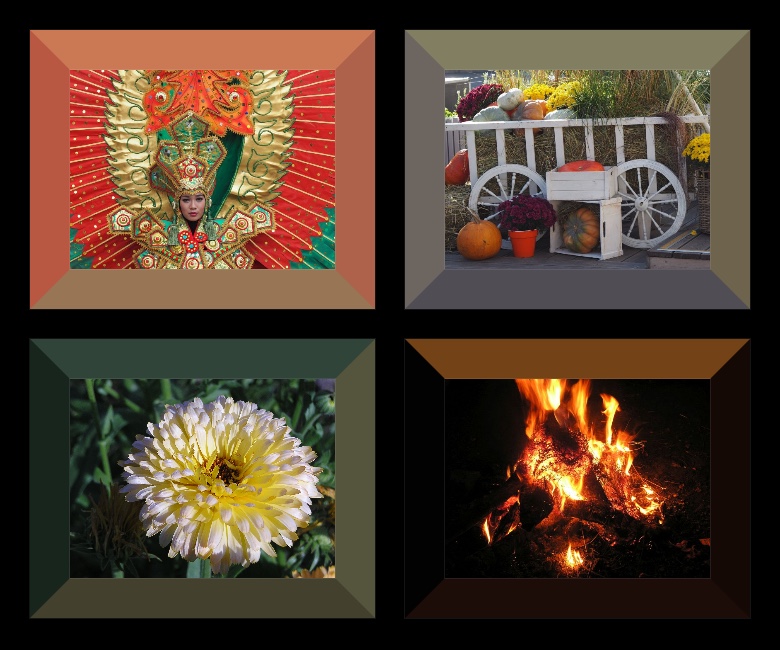
Moldura
Como uma baguete em uma foto, a cor média é calculada separadamente para cada lado da foto.
Exemplo

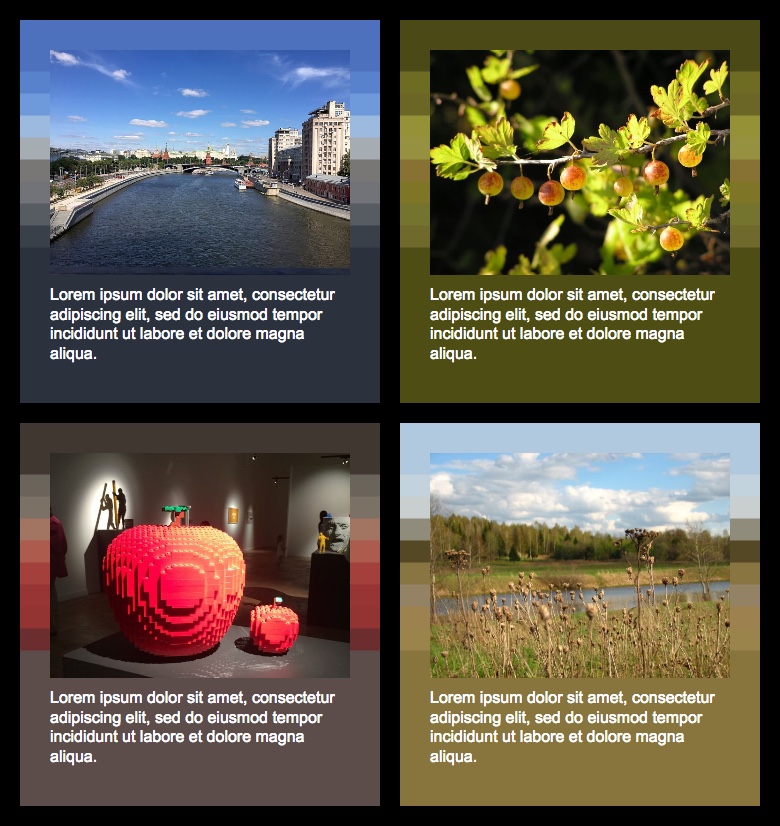
Sombra
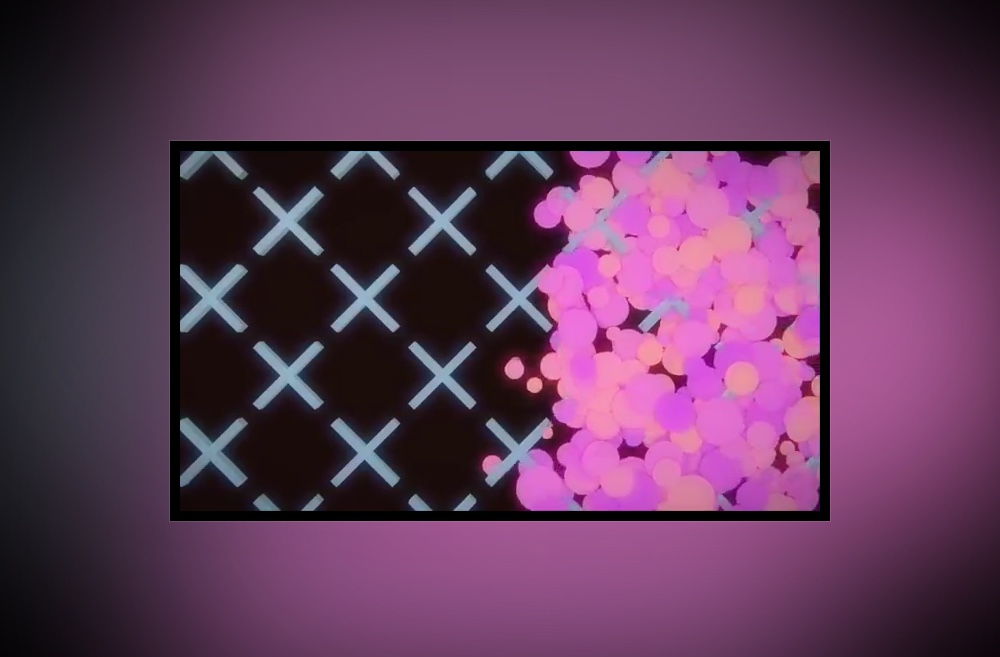
A cor média calculada é usada para definir a cor da sombra que cai. Exemplo

No CSS, um elemento pode ter várias sombras. Para cada lado da foto, calcule a cor média e defina uma sombra separada. Exemplo

Vídeo
O exemplo anterior se aplica à dinâmica do vídeo. Exemplo

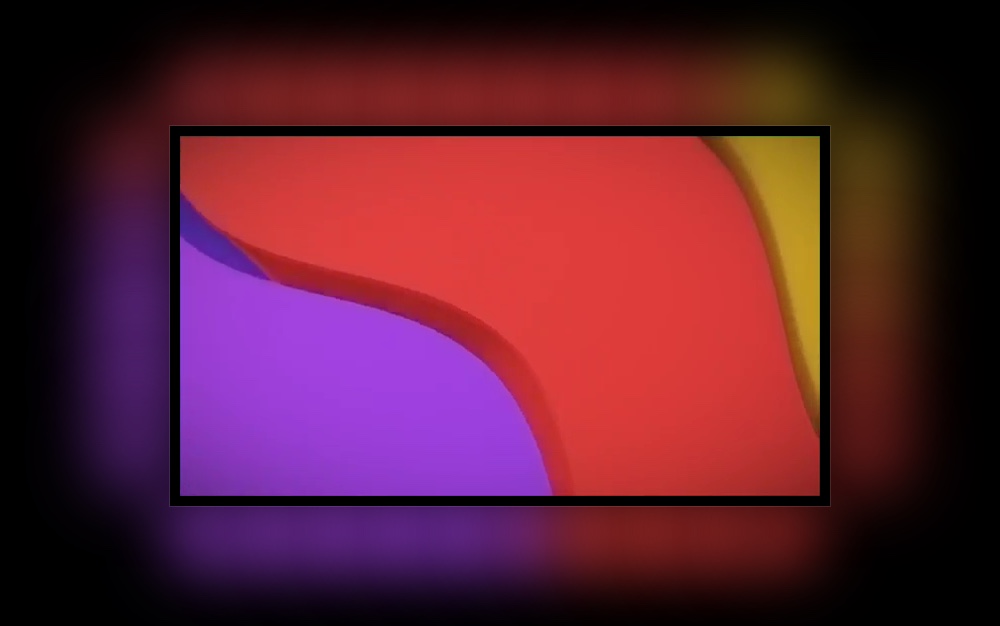
Divida as laterais da tela em um número maior de partes (30), nas quais calculamos a cor média da sombra projetada, exatamente como a Philips Ambilight . Exemplo

Foto de texto
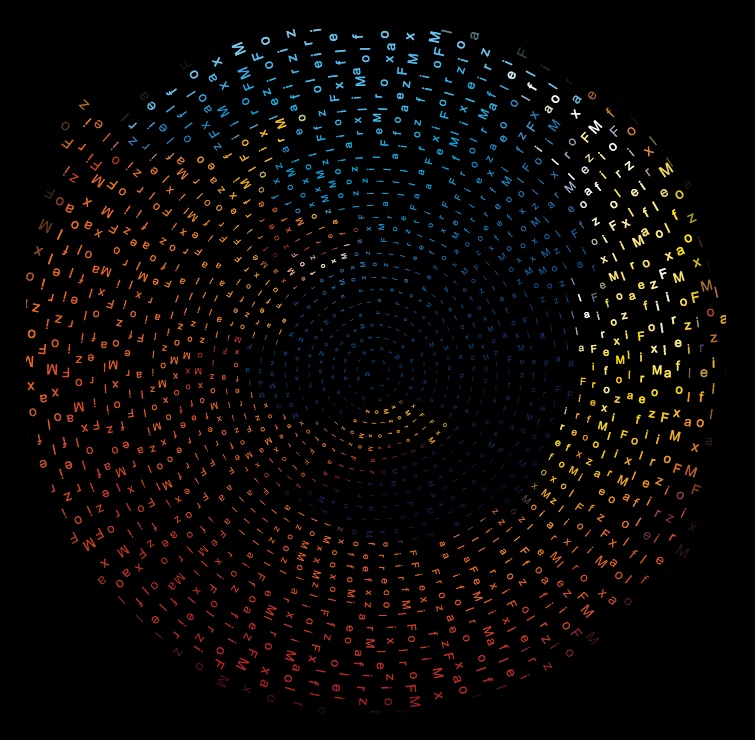
Enchemos a foto com texto, sob cada símbolo calculamos a cor média e a aplicamos ao símbolo. Exemplo

Use
A cor média nos exemplos é calculada usando o pequeno pacote de cores médias rápidas . Ao calcular as cores, a transparência é levada em consideração. Por padrão, um algoritmo quadrático é usado, porque com média simples, a cor fica mais escura .
npm i -D fast-average-color
Exemplos
Para obter a cor média das fotos, vídeos e telas carregados, o método .getColor () é usado:
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
E para imagens que estão em processo de carregamento - .getColorAsync () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Para fotos e vídeos de domínios diferentes, não se esqueça do CORS .
Referências: