Alterar a primeira impressão é muito difícil. E não estou falando apenas de pessoas. As tecnologias também costumam se tornar reféns da primeira impressão - sua primeira versão. E então, apesar de anos de desenvolvimento, novas oportunidades e a eliminação de deficiências antigas, na consciência de massa, a tecnologia permanece muito imperfeita, sua primeira versão. Aqueles que não estão tentando lidar com esse tipo de viés cognitivo podem apenas olhar para o sucesso dos concorrentes usando tecnologias familiares em novos cenários, com uma pergunta tola: “O que poderia ter acontecido!?”.

O exemplo mais impressionante de uma tecnologia que avançou muito em comparação com o que era no início, na minha opinião, são as AMP - Accelerated Mobile Pages. Muitos desenvolvedores percebem o AMP como uma maneira de colocar o conteúdo estático de seu site (artigos, notícias, notas etc.) no cache do Google para que, quando eles abram na pesquisa, esse conteúdo seja carregado instantaneamente (o ícone de raio nos resultados da pesquisa indica uma alta velocidade de carregamento das páginas AMP: )). Naturalmente, se você precisar alcançar exatamente esse resultado, com o AMP será muito fácil. Mas o AMP é muito mais do que apenas tecnologia para trabalhar com conteúdo estático ou cache do Google. O AMP é usado há muito tempo como uma biblioteca de uso geral baseada em componentes da Web para criar páginas dinâmicas rápidas e até sites inteiros que os usuários obtêm da pesquisa e de outras fontes, incluindo visitas diretas. Deste ponto de vista, o AMP pode ser comparado com Polímero, Reagir ou Angular. Naturalmente, de olho no fato de que o AMP foi projetado para sites simples (o que quer que isso signifique), onde a ênfase principal está no conteúdo e o componente dinâmico é limitado.

Também gostaria de observar que, apesar do nome de páginas móveis aceleradas, o AMP pode ser usado para criar sites, tanto para computadores quanto para dispositivos móveis. O site do projeto - ampproject.org é um ótimo exemplo do que o AMP pode fazer pela área de trabalho.
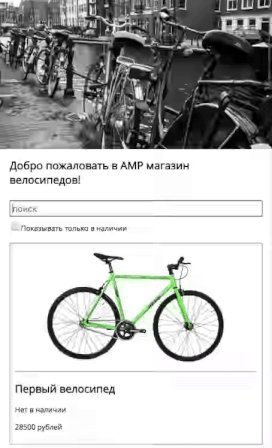
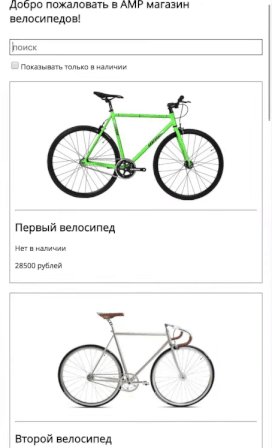
Neste artigo, consideraremos a própria tecnologia AMP, falaremos sobre seus recursos e limitações e também faremos o desembarque de AMP para uma loja online com suporte para carregamento, exibição, filtragem e pesquisa de produtos. Este exemplo não foi escolhido por acaso, porque o comércio eletrônico é a segunda área mais popular depois dos sites de notícias em que o AMP é usado mais ativamente.
Você pode ver a página de destino finalizada no GIF acima.
O AMP é dedicado a muitos artigos, entre os quais você pode achar muito crítico. A maioria desses artigos se concentra em um lado da tecnologia AMP, a saber, o cache. Afinal, se a página do site é armazenada em cache e, quando clicada em uma pesquisa, eles não são abertos diretamente, isso inevitavelmente impõe restrições. Os usuários parecem navegar pelo seu site. Surge uma questão sacramental: quem se beneficia com isso? Pode ser mais rentável sempre fornecer conteúdo diretamente? A julgar pelo fato de o AMP ser usado ativamente pelos editores de conteúdo, a maioria deles é definitivamente lucrativa ao usar o cache - seus sites de pesquisa são abertos instantaneamente. O principal problema com o cache é que, na barra de endereços do navegador, o usuário não vê o endereço do site em si, que hospeda as páginas AMP, por exemplo www.vedomosti.ru , mas o endereço no cache, neste caso, será assim: www.google.com/ amp / s / www.vedomosti.ru .
Esse comportamento não é uma maneira maliciosa de tirar os usuários do seu site. É um problema técnico que não pôde ser resolvido de outra maneira. Os desenvolvedores de AMP estão trabalhando ativamente em uma solução para esse problema. O novo padrão de empacotamento da Web ajudará. Graças a isso, ao carregar no cache, os dados são assinados pelo certificado do domínio de origem e, como resultado, ao exibir páginas AMP do cache, o domínio original e não o endereço no cache, serão exibidos na barra de endereços.
Por outro lado, o problema de cache, se relevante, é principalmente para editores de conteúdo. Se o principal ativo for artigos ou notícias, para qualquer editor, é importante como e para quem são exibidos. E o fato de os editores terem inicialmente desconfiado do AMP é compreensível. Daí muita controvérsia sobre esse tópico. Por outro lado, o comércio eletrônico é um cenário completamente diferente. Para o proprietário de uma loja on-line, um site para venda de ingressos para shows, um banco que aceita solicitações de cartões de crédito ou um salão de beleza que registra clientes, é fundamental que os clientes venham e comprem. A conversão é importante. E se houver uma tecnologia que ajude a tornar os sites mais rápidos, aumentando assim a conversão, o uso dessa tecnologia será, obviamente, benéfico.
Amp
O que torna os sites mais rápidos? Você os torna rápidos, desenvolvedores! Não há mágica, sites rápidos são rápidos porque seus desenvolvedores se preocupam com o desempenho e trabalham neles para melhorar os sites. Há um conjunto de práticas recomendadas e truques para criar sites que carregam rapidamente e trabalham rapidamente. Por exemplo, é melhor carregar imagens pesadas somente no momento em que o usuário rolar para elas, e não imediatamente ao abrir a página. Também vale a pena limitar o número total de recursos baixados, usando scripts assíncronos, etc. O único problema é que todas essas práticas precisam ser lembradas, lembradas e monitoradas constantemente sua aplicação. Isso é complicado. Sempre há a tentação de fazer algo que não estará alinhado com as melhores práticas, mas será mais fácil de implementar.
O AMP é uma tecnologia com a qual é fácil fazer a coisa certa (e finalmente obter um site rápido). E tornar um site lento usando AMP é difícil. Isso é alcançado por meio de um conjunto de restrições, bem como por um validador que verifica essas restrições. Se a página for validada, ela poderá ser armazenada em cache. Ou seja, o AMP o restringe deliberadamente - e essa é a principal idéia dessa tecnologia, mas, em troca, você ganha confiança de que está usando as melhores práticas. Você não precisa ser um especialista em otimização para obter um bom resultado usando o AMP. As práticas recomendadas são usadas por padrão e o potencial de erros é minimizado.
Ao mesmo tempo, o AMP não é outro tipo de HTML, é uma biblioteca comum na qual não há nada que não seria acessível aos criadores de outras bibliotecas. Com o AMP, você usa marcação HTML regular e estilos CSS. Você pode criar um site inteiro no AMP se for bastante simples (um exemplo típico são todos os tipos de páginas de destino) e, se os recursos do AMP se tornarem insuficientes, você sempre poderá adicionar páginas que não sejam AMP.
Por outro lado, as otimizações usadas no AMP podem ser feitas sem o AMP, mas isso exigirá muito esforço e tempo. De qualquer forma, mesmo que por algum motivo você decida não usar o AMP, faz sentido estudar pelo menos como essa biblioteca funciona e o que faz para aplicar essas abordagens aos seus sites. Pode parecer que a promoção do AMP seja a promoção de uma biblioteca específica, e não o desempenho dos sites como tais. Mas não é assim: ter um site produtivo é muito mais importante do que usar uma ou outra biblioteca ou estrutura.
Mais uma vez, gostaria de observar que todas as restrições impostas pelo AMP não são de natureza ideológica, mas são causadas por considerações utilitárias - elas permitem a criação de sites rápidos. O ponto. Se no futuro houver uma maneira, sem sacrificar o desempenho, de remover uma ou outra limitação, é claro que ela será levantada.
Quais são as limitações do AMP? A limitação mais importante é que as páginas não podem conter código JavaScript arbitrário. A única coisa para a qual você pode usar JavaScript limitado é a ligação de dados. Além disso, você não pode conectar arquivos JavaScript e CSS externos. Existem exceções: esta é a própria biblioteca AMP, bem como uma lista de componentes aprovados (você pode participar do desenvolvimento da AMP e criar seus próprios componentes). Todo o CSS deve estar na própria página e seu volume é limitado a 50 kilobytes. Além disso, você não pode usar parte das tags HTML, como <img />; elas usam os componentes da Web incluídos no pacote AMP. Por exemplo, o componente <amp-img /> é usado em vez de <img />. Isso é necessário para que o AMP possa controlar o carregamento de recursos. Também há pequenas restrições de CSS causadas por considerações de desempenho (você não pode usar o modificador! Important e animações não aceleradas por GPU). Na verdade isso é tudo. O AMP fornece um rico conjunto de componentes, que elimina parcialmente a incapacidade de escrever código JavaScript arbitrário. O conjunto de componentes inclui, por exemplo, amp-date-picker , amp-sidebar , amp-user-notification , amp-facebook-like , amp-access , com os quais você pode implementar o suporte à autenticação e muitos outros. E em casos muito extremos, quando não há outra saída, você pode usar iframes com conteúdo que não seja AMP.
Antes de começar a trabalhar com a AMP, recomendo que você estude a documentação no site do projeto - ampproject.org . Além disso, é útil consultar ampbyexample.com , que contém excelentes exemplos, a maioria dos quais pode ser usada praticamente sem alterações em projetos reais. Se você precisar de modelos prontos, eles estão disponíveis no ampstart.com .

Criando AMP Landing
Vamos criar uma página de destino para uma loja de bicicletas online com uma lista de produtos, filtragem e pesquisa. Nossos produtos serão carregados dinamicamente. Para fins de treinamento, não usaremos modelos prontos, mas faremos tudo do zero. O código do projeto pode ser encontrado no GitHub: https://github.com/spugachev/amp-article
O repositório contém um back-end no Node.js, bem como páginas AMP localizadas na pasta pública. Para iniciar o projeto, você precisa clonar o repositório e executar os seguintes comandos na pasta do projeto (o Node.js deve estar instalado).
>> npm install >> npm start
Modelo de Página
Crie uma página AMP mínima. Seu código é apresentado abaixo. No projeto que você baixou do GitHub, a página principal public / index.html é intencionalmente deixada em branco, e nós a usaremos para escrever código.
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title> </title> <link rel="canonical" href="http://amp-bike-shop.com/index.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <style amp-custom> </style> </head> <body> <h2> AMP !</h2> </body> </html>
A primeira coisa que chama sua atenção no exemplo acima - a marcação HTML contém uma indicação explícita de que esta é uma página AMP. Isso é obtido adicionando um símbolo de raio à tag html (infelizmente o símbolo Habr corta um símbolo de raio) ou adicionando a palavra "amp" também. Sem essa indicação, a página não será validada e não será adicionada ao cache do Google durante a indexação.
Em seguida, você precisa conectar a biblioteca JavaScript AMP:
<script async src="https://cdn.ampproject.org/v0.js"></script>
Você também deve especificar o endereço canônico da página. Se houver uma versão não AMP da página, seu endereço será indicado. Caso contrário, o endereço da própria página AMP é indicado.
<link rel="canonical" href="http://amp-bike-shop.com/index.html">
Além disso, você precisa adicionar uma metatag para dimensionamento, bem como estilos CSS de modelo. Esses estilos não podem ser alterados. Eles são necessários para que, ao carregar a página, mas antes de carregar a biblioteca AMP JavaScript, o conteúdo não estilizado não pisque na tela. Se, por algum motivo, a biblioteca não carregar, o conteúdo será mostrado em qualquer caso após oito segundos.
Coloque a imagem usando o componente amplificador de imagem na parte superior da página. Ao definir layout = "responsivo", a imagem será esticada até a largura total do contêiner.
<amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img>
Daqui em diante, não fornecerei estilos CSS, e eles podem ser encontrados no repositório do projeto no GitHub. Então ...
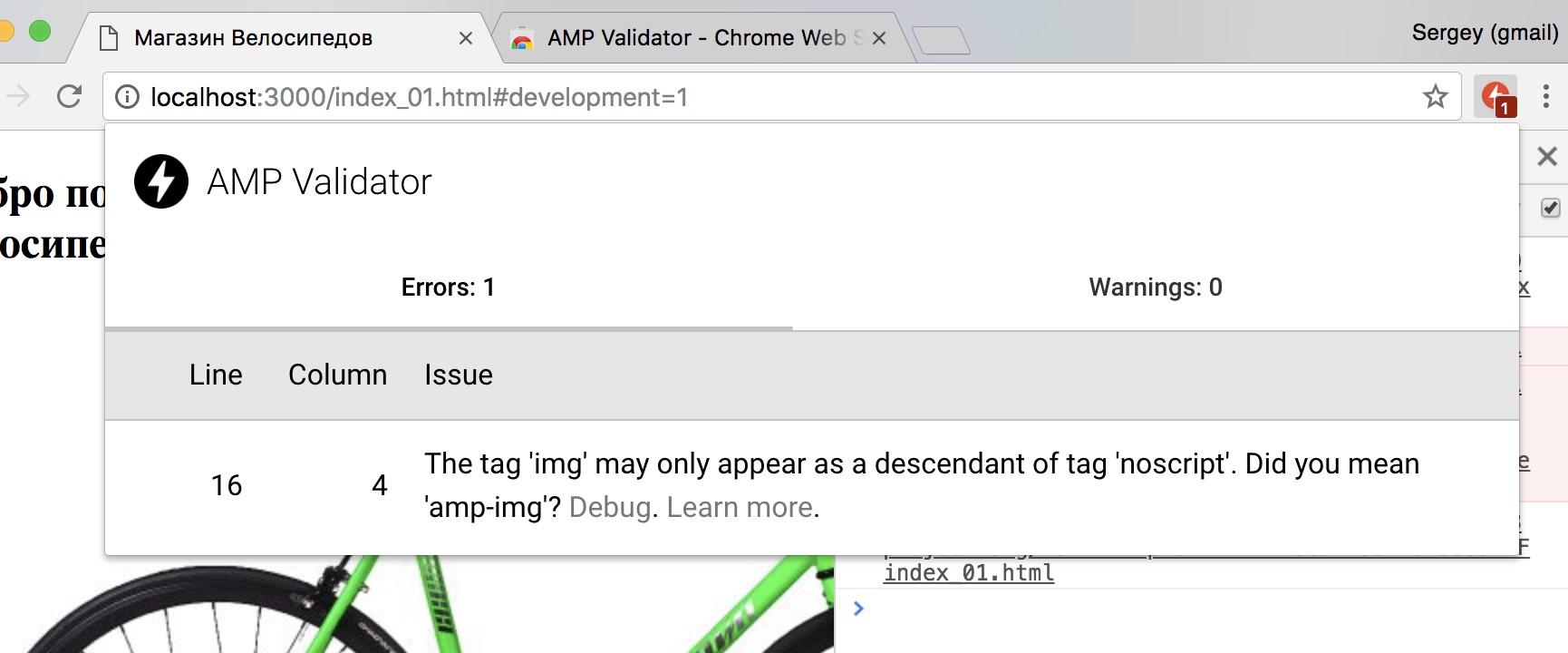
Execute o projeto e abra a página principal em um navegador. Se o parâmetro # development = 1 for adicionado ao endereço da página, a página será validada automaticamente e as informações sobre isso serão exibidas no console do navegador. Para a mesma finalidade, você pode usar a extensão do Chrome chamada AMP Validator .
Por exemplo, se em vez de <amp-img /> uma tag <img /> comum fosse usada, essa página não passaria na validação, o que seria indicado por uma mensagem correspondente.

Carregando e exibindo dados
Agora temos uma página AMP básica com uma imagem para atrair a atenção e o nome da loja. Agora é hora de baixar a lista de produtos do servidor e exibi-la na página. O projeto Backed já inclui um serviço que retorna uma lista de mercadorias (neste caso, bicicletas) no formato JSON.
GET /api/bikes [ { "id":1, "img":"img/01.jpg", "title":" ", "price":"28500", "available":false }, { "id":2, "img":"img/02.jpg", "title":" ", "price":"14750", "available":true }, { "id":3, "img":"img/03.jpg", "title":" ", "price":"31200", "available":true }, … ]
Como o AMP não permite que você escreva código JavaScript arbitrário, todas as ações, incluindo o carregamento de dados, são definidas em um estilo declarativo. Precisamos conectar vários componentes à página que carregará e exibirá dados, além de permitir o uso de modelos. Como esses serão componentes padrão de AMP, temos permissão para conectá-los. Vamos precisar dos componentes:
- amp-bind para suportar a ligação de dados,
- amp-bigode para trabalhar com modelos no formato bigode
- bem como uma lista de amplificadores para trabalhar com uma lista que carregará e exibirá dados.
Conecte os arquivos necessários no cabeçalho da página:
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script> <script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
Adicione o componente da lista à página:
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card" style="height: 340px;"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}}<p> </p>{{/available}} {{^available}}<p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list>
A propriedade src é configurada para o componente, que determina de onde os dados serão obtidos (no nosso caso, uma solicitação GET será executada em “// localhost: 3000 / api / bikes”), bem como a propriedade items, que permite procurar uma matriz de elementos para a lista dentro da resposta JSON do servidor. Como a resposta em si é uma matriz, o valor da propriedade items indica a raiz da resposta.
Em seguida, definimos um esboço que será exibido durante o carregamento de dados, bem como um esboço em caso de erro. Mas o mais interessante é, é claro, o modelo de item da lista. O formato do modelo é muito simples, acho que a sintaxe dos modelos de bigode não requer explicações adicionais.
Adicione o código acima, atualize a página e veja a lista de produtos exibidos na página. Com marcação simples e sem escrever código JavaScript, carregamos os dados e os exibimos na página (usando uma lista e um modelo).
Filtragem de dados
Cada página AMP possui um estado. Pode ser considerado como um objeto com uma hierarquia de propriedades. O estado da página pode ser alterado em manipuladores de eventos usando a função AMP.setState.
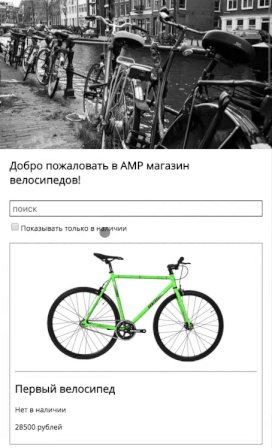
Adicione um filtro que permita exibir apenas as bicicletas disponíveis. Para fazer isso, colocaremos uma caixa de seleção na página, clicando sobre a qual alteraremos o estado da página, atribuindo o valor à variável onlyAvailable (se a caixa de seleção estiver marcada ou não). O nome da variável é arbitrário, poderia ser chamado de qualquer coisa. Observe que o AMP implementa sua própria maneira de lidar com eventos. Você pode manipular vários eventos ao mesmo tempo e, para cada evento, pode ter várias ações.
<label> <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })"/> </label>
O mecanismo de ligação de dados permite vincular variáveis de estado da página com valores de propriedade na marcação HTML. Para que a biblioteca AMP faça essa ligação, o nome da propriedade que deve receber o valor deve ser colocado entre colchetes - []. Por exemplo, adicionaremos ou removeremos a classe CSS 'active' (esta é uma classe não padrão e é definida por nós) dependendo do valor da variável onlyAvailable.
<label [class]="onlyAvailable? 'active' : ''" >
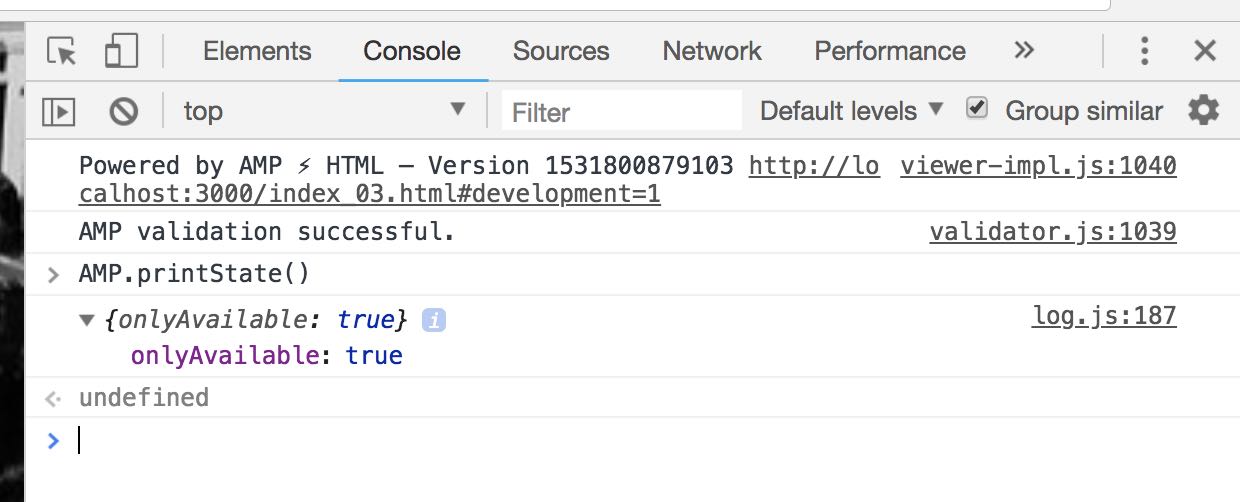
No modo de desenvolvimento (# development = 1), o estado da página pode ser exibido no console do navegador usando a função AMP.printState ();

Agora adicione a lista de produtos ao estado da página. Para fazer isso, usamos um componente separado de estado de amp . O componente fará o download dos dados da mesma fonte da lista de amp , mas não será recarregada, pois o AMP controla o carregamento dos dados e evita solicitações desnecessárias. Além disso, adicionamos uma macro que, ao alterar o valor da variável onlyAvailable, filtrará a lista de produtos.
<amp-state id="bikes" src="//localhost:3000/api/bikes"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro>
Agora vamos usar a lista filtrada como uma fonte de dados para o componente amp-list . Para fazer isso, associamos a propriedade src do componente à macro filtradaBikes. E também conecte a propriedade da altura do componente com o número de elementos. Isso é necessário, pois a altura do componente da lista de amplificadores não será ajustada automaticamente para o número de elementos. Neste exemplo, o número 340 é a altura do cartão do produto e 16 é o recuo acima e abaixo.
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items=".">
Observe que o carregamento explícito de dados configurando a propriedade src = "// localhost: 3000 / api / bikes" permanece. Você não pode removê-lo. Ao carregar uma página AMP por motivos de desempenho, a ligação de dados não é realizada automaticamente. Ele será executado somente após as ações do usuário, como clicar na caixa de seleção.
Abra a página resultante e verifique se a filtragem funciona corretamente.
Pesquisar
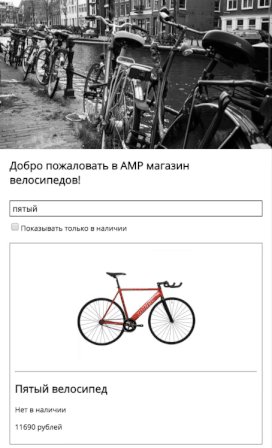
A implementação da pesquisa é semelhante à implementação de filtragem. Adicione um campo de texto e, ao entrar no teste, atribuiremos ao estado da consulta variável da página o valor digitado no campo.
<input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" />
O back-end em nosso projeto suporta a pesquisa. Para pesquisar produtos, você precisa adicionar o parâmetro "q" à solicitação GET que já conhecemos. Não abordaremos a implementação do lado do servidor, mas veremos como executar uma nova solicitação para o servidor quando o estado da página mudar.
Executamos a ligação de dados para o parâmetro src do componente amp-state , que já usamos para obter os dados iniciais para a filtragem. Quando você altera o estado da página variável da consulta, uma nova consulta de pesquisa será executada.
<amp-state id="bikes" src="//localhost:3000/api/bikes" [src]="query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state>
É isso, agora a pesquisa está funcionando na página. Além disso, uma nova consulta de pesquisa será uma fonte de dados para filtragem, que também continuará funcionando corretamente. O código de corpo inteiro da página é apresentado abaixo.

<body> <amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img> <div class="content"> <h2> AMP !</h2> <amp-state id="bikes" src="//localhost:3000/api/bikes" [src]= "query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro> <input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" /> <label [class]="onlyAvailable? 'active' : ''" > <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })" /> </label> <amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}} <p> </p>{{/available}} {{^available}} <p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list> </div> </body>
Conclusão: criamos uma página AMP interativa com suporte para carregar e vincular dados. Concluímos a instalação e alteramos o estado da página, aprendemos a trabalhar com modelos e também respondemos à entrada do usuário. Como você pode ver, o AMP facilita o desenvolvimento de páginas dinâmicas interativas, apesar das sérias limitações no uso do JavaScript. Tente agora dizer que o AMP é para estática;). Sabemos que o AMP pode fazer muito mais!
Caixa de ferramentas AMP
Ao carregar páginas AMP no cache e enviá-las a partir do cache, o Google realiza muitas otimizações. Quando você distribui páginas AMP diretamente do seu site, é claro que nenhuma otimização adicional é realizada. Se você deseja acelerar o retorno direto de páginas AMP, use a biblioteca AMP Toolbox . Ele fornece o middleware para o Express, portanto, geralmente o uso da AMP Toolbox com Node.js é uma questão de adicionar algumas linhas de código. Ao mesmo tempo, a velocidade de carregamento da página aumenta!
Passos adicionais
Google Analytics
Se você não coletar estatísticas sobre o uso do seu site, não faz sentido fazer alterações - você não terá uma imagem clara se as alterações foram positivas, negativas ou neutras. Como você pode saber se a experiência do usuário melhorou com a implementação do AMP, se você não possui nenhuma informação sobre a experiência do usuário? Portanto, a introdução da análise é vital.
O AMP suporta dois componentes principais para a coleta de dados: amp-pixel para definir um pixel simples e amp-analytics para soluções de análise mais complexas. O componente amp-experiment também permite realizar testes A / B nas páginas AMP.
Usando o amp-analytics, você pode conectar o Google Analytics, o Yandex Metrics e outros fornecedores (por exemplo, o Baidu Analytics).
Adicionar análises a uma página é muito simples. Primeiro, você precisa conectar a biblioteca apropriada ao componente amp-analytics .
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
E, em seguida, coloque o componente na página e defina as configurações. Para o Google Analytics, será assim.
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
Para Yandex Metrics, o código é muito semelhante.
<amp-analytics type="metrika"> <script type="application/json"> { "vars": { "counterId": "XXXXXX" } } </script> </amp-analytics>
Naturalmente, essas são as configurações mais mínimas. Para qualquer solução analítica, você precisa especificar nas configurações quais dados você deseja coletar.
Ao usar o componente amp-analytics , há um problema com o rastreamento de usuários em páginas AMP e não AMP. Quero que o ID do usuário seja o mesmo em todos os lugares. Para que um usuário que baixa sua página do cache do Google e clica diretamente no seu site, do ponto de vista da análise, seja considerado o mesmo usuário. Para fazer isso, use a API de ID do cliente. Saiba mais sobre as configurações que você precisa fazer na Ajuda do Google Analytics .
Trabalhadores de serviço e PWAs (aplicativos da Web progressivos)
No caso de sites bastante complexos, assim como sites existentes, será difícil escrever ou até reescrever tudo no AMP. Portanto, geralmente as páginas que os usuários obtêm de fontes externas (páginas de logon) criam páginas AMP. Eles abrirão rapidamente do cache e diretamente. Porém, quando o usuário clicar no link na página AMP, ele será levado ao seu site principal. E aqui é importante que o site principal ao carregar da página AMP seja carregado instantaneamente. Isso é alcançado pelo mecanismo de trabalhadores do serviço. Quando você abre a página AMP, ele deve instalar o serviço de trabalho para o site principal, e o serviço de trabalho, por sua vez, fará o download e o cache dos arquivos necessários. Graças a isso, os links para a página AMP serão abertos instantaneamente, pois tudo ou quase tudo o que é necessário para abrir as páginas a seguir já estarão no cache.
Para instalar o técnico de serviço, use o componente amp-install- serviceiceworker. Ele se conecta da mesma maneira que todos os outros componentes AMP.
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
Um exemplo de seu uso é apresentado abaixo.
<amp-install-serviceworker src="/sw.js" data-iframe-src="https://mydomain.com/sw.html" layout="nodisplay"> </amp-install-serviceworker>
Se um usuário visitar seu site diretamente, o componente instalará o trabalhador do serviço especificado pelo parâmetro src. Mas, no caso de carregar a página AMP do cache, ele não poderá fazer isso, pois a instalação de trabalhadores de serviço para outros domínios é proibida. Portanto, você precisa criar uma página no site em que o código de instalação do operador de serviço estará localizado. Ao carregar do cache, o amp-install-serviceworker abrirá a página em um iframe e o responsável pelo serviço será instalado.
O PWA (Progressive Web Apps) é uma abordagem de como criar aplicativos da web modernos que abordam os nativos com base na experiência do usuário. O coração da PWA é o pessoal de serviço. Pode-se encontrar a opinião de que a AMP e a PWA são, em certa medida, concorrentes. De fato, eles se complementam. O PWA concentra-se em interações regulares de longo prazo e sempre que possível com os usuários. Ao mesmo tempo, o AMP se concentra na primeira interação quando o usuário vem de fora. O PWA não melhora exatamente esse aspecto - a primeira interação. Portanto, muitos projetos usam o AMP como um ponto de entrada que transfere o usuário para o PWA. E isso é muito razoável. Se você não deve ter interações regulares, longas ou complexas com o usuário, poderá conviver com um AMP.
Conclusão
Neste artigo, analisamos um aplicativo do AMP, embora haja realmente muitos cenários mais interessantes. Por exemplo, os anúncios AMPHTML são uma ótima maneira de criar anúncios que são carregados rapidamente. Afinal, se banners de carregamento lento forem colocados em páginas AMP abertas instantaneamente, os usuários provavelmente não verão esses anúncios. Sim, e em páginas regulares - anúncios de carregamento lento incomodam os usuários. Portanto, é lógico fazer a própria publicidade (peças criativas de publicidade) usando o AMP.
Os usuários usam o conteúdo de maneira diferente em computadores e dispositivos móveis. Por exemplo, ao ler de um telefone, os usuários param de ler um artigo longo muito mais cedo do que quando lêem da área de trabalho (e você leu até este ponto? :)). O formato das histórias (histórias) recentemente se tornou cada vez mais popular em dispositivos móveis, e as histórias AMP são apenas o caminho para fazer essas histórias rapidamente e sem esforço extra.
Além disso, uma versão do AMP para email (AMPHTML para email) está sendo desenvolvida, o que permitirá criar belos emails interativos usando o AMP.
Não esqueça também que o AMP pode ser usado simplesmente como um formato para inserir conteúdo no seu site. Por exemplo, se você precisar exibir notícias, artigos ou cartões de produtos em um aplicativo React ou Angular, poderá armazená-los no formato AMP, pré-carregar e exibi-los instantaneamente em um aplicativo Web (ou mesmo em um aplicativo nativo). Você não precisa usar o AMP para a página inteira - o conteúdo do AMP também pode ser pequeno.
Usando o AMP, você pode criar sites inteiros, páginas, banners, histórias e usar o AMP como um formato rápido e compacto para inserir conteúdo.
Sergey Pugachev, especialista em desenvolvedores do Google
PS. O artigo é uma visão pessoal da AMP e pode não coincidir com a opinião do Google ou do empregador do autor;)