 Este artigo é uma resposta para:O objetivo do artigo é:
Este artigo é uma resposta para:O objetivo do artigo é:- mostre que você pode escrever rapidamente um aplicativo simples no Angular, embora esse não seja o seu principal hobby,
- mostre as vantagens do aplicativo no Angular.
O objetivo do artigo NÃO é:Quem estiver interessado, pergunto sob o gato.
Preparação
Para trabalhar com
Angular, você deve instalar a
CLI angular globalmente
npm install -g @angular/cli
Crie uma nova aplicação
ng new github-ui cd github-ui
Crie imediatamente componentes e erros do usuário e um serviço para receber dados do github
ng generate component components/user ng generate component components/error ng generate service services/github
E conecte-os ao módulo principal do aplicativo.
Também conectamos os módulos
HttpClient (para trabalhar com solicitações http) e
ReactiveForms (para trabalhar com formulários).
app.module.ts import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { ReactiveFormsModule } from '@angular/forms'; import { HttpClient } from '@angular/common/http'; import { AppComponent } from './app.component'; import { UserComponent } from './components/user/user.component'; import { ErrorComponent } from './components/error/error.component'; import { GithubService } from './services/github.service'; @NgModule({ declarations: [AppComponent, UserComponent, ErrorComponent], imports: [BrowserModule, ReactiveFormsModule, HttpClient], providers: [GithubService], bootstrap: [AppComponent] }) export class AppModule {}
Modelos de dados
Porque O Angular usa o
Typecript e o Typecript nos fornece digitação; é uma boa prática descrever modelos de dados.
Isso tem as seguintes vantagens:
- preenchimento automático conveniente ao trabalhar com o aplicativo,
- correspondência de tipo na fase de compilação,
- faz com que outros desenvolvedores entendam com quais dados eles estão trabalhando.
models / user.model.ts export class User { login: string; id: number; node_id: string; avatar_url: string; gravatar_id: string; url: string; html_url: string; followers_url: string; following_url: string; gists_url: string; starred_url: string; subscriptions_url: string; organizations_url: string; repos_url: string; events_url: string; received_events_url: string; type: string; site_admin: boolean; name: string; company: string; blog: string; location: string; email: string; hireable: string; bio: string; public_repos: number; public_gists: number; followers: number; following: number; created_at: string; updated_at: string; }
Serviço para recebimento de dados
É habitual colocar o trabalho com solicitações de servidor em Angular em
serviços .
No serviço criado anteriormente, adicione um método para obter dados do usuário.
services / github.service.ts import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; import { User } from '../models/user.model'; @Injectable() export class GithubService { // http constructor(private http: HttpClient) {} // getUser(name: string): Observable<User> { const url = `https://api.github.com/users/${name}`; return this.http.get<User>(url); } }
Pesquisa de Usuário
Angular tem
RxJs incorporados a partir da caixa. Com a ajuda dele e do módulo para trabalhar com formulários, podemos assinar para alterar o valor do controle e obter dados do usuário.
app.component.html <div class="container" [class.ready]="!!user"> <input [formControl]="findControl" placeholder="GitHub username" /> <app-user *ngIf="user" [user]="user"></app-user> <app-error *ngIf="error"></app-error> </div>
app.component.ts import { Component, OnInit } from '@angular/core'; import { FormControl } from '@angular/forms'; import { GithubService } from './services/github.service'; import { User } from './models/user.model'; import { filter, switchMap, debounceTime, catchError } from 'rxjs/operators'; import { EMPTY } from 'rxjs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { // findControl = new FormControl(); // error: boolean = false; // user: User = null; // githubService constructor(private githubService: GithubService) {} // ngOnInit() { this.findControl.valueChanges .pipe( // filter(value => value.length > 2), // debounceTime(1000), // switchMap(value => this.githubService.getUser(value).pipe( // catchError(err => { this.user = null; this.error = true; return EMPTY; }) ) ) ) // .subscribe(user => { this.user = user; this.error = false; }); } }
Outros componentes
Os componentes restantes são "estúpidos", ou seja, não contém lógica, mas apenas exibe os dados recebidos.
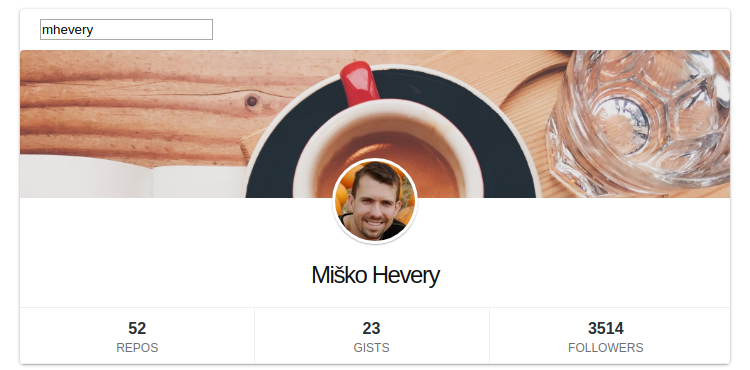
componente de usuário <div class="github-card user-card"> <div class="header User"></div> <a class="avatar" [href]="'https://github.com/'+user.login"> <img [src]="user.avatar_url+'&s=80'" [alt]="user.name" /> </a> <div class="content"> <h1>{{user.name}}</h1> <ul class="status"> <li> <a [href]="'https://github.com/'+user.login+'?tab=repositories'"> <strong>{{user.public_repos}}</strong>Repos </a> </li> <li> <a [href]="'https://gist.github.com/'+user.login"> <strong>{{user.public_gists}}</strong>Gists </a> </li> <li> <a [href]="'https://github.com/'+user.login+'/followers'"> <strong>{{user.followers}}</strong>Followers </a> </li> </ul> </div> </div>
import { Component, Input, ChangeDetectionStrategy } from '@angular/core'; import { User } from '../../models/user.model'; @Component({ selector: 'app-user', templateUrl: './user.component.html', styleUrls: ['./user.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class UserComponent { @Input() user: User; }
componente de erro <div class="error"> <h2>Oops!</h2> <b> User not found. </b> <p>Please try searching again.</p> </div>
import { Component, OnInit, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class ErrorComponent {}
Prós do uso do Angular
- separação da aquisição de dados do trabalho com eles,
- separação do modelo da lógica,
- estrutura escalável clara e compreensível,
- módulos internos para trabalhar com formulários e servidor,
- RxJs integrados para operação assíncrona,
- digitação forte; verificação de erros de compilação.
Código fonte
githubdemonstração ao vivoConclusões
Como mostrado acima, qualquer aplicativo (especialmente um pequeno) pode ser gravado usando diferentes bibliotecas, estruturas ou
JS puro .
Mais importante é o conhecimento das ferramentas que você usa e a compreensão de como elas são adequadas em uma determinada situação.
Todo o sucesso na aprendizagem e código limpo!