
Se você seguiu o Google I / O (ou pelo menos olhou para o Keynotes), poderá ter notado o anúncio de um novo produto como parte da plataforma Firebase chamada ML Kit.
O ML Kit fornece uma API com a qual você pode adicionar funções poderosas de aprendizado de máquina a aplicativos (Android e iOS), seja você um desenvolvedor experiente de aprendizado de máquina ou apenas um iniciante neste campo.
Embora este produto não tenha se tornado o foco das atenções na conferência (obrigado, Google Duplex), certamente existem muitas maneiras úteis de usá-lo no desenvolvimento do Android.
Então, vamos brincar com ele e criar um pequeno aplicativo que se parecerá com o Google Lens (quase)!
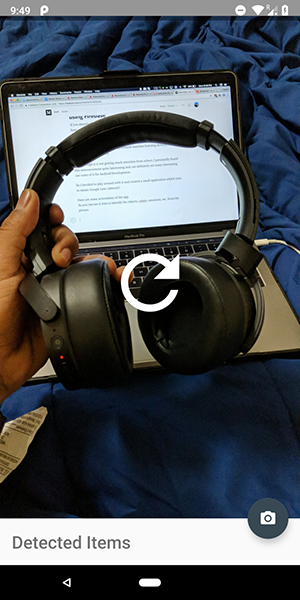
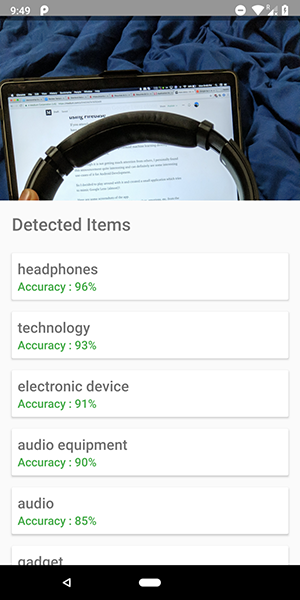
Aqui estão algumas capturas de tela do aplicativo. Neles, você pode ver uma tentativa de identificar objetos na imagem.


Bem preciso, né?
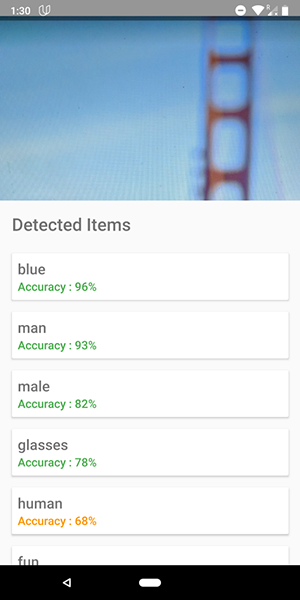
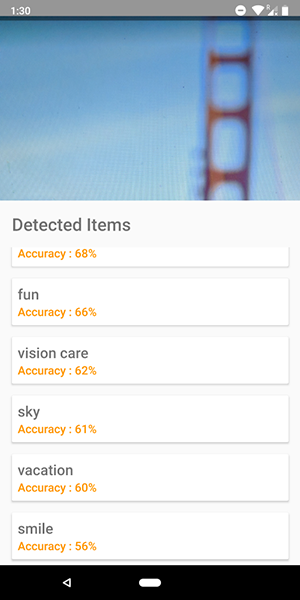
Você também pode usar esta API para definir emoções humanas, como felicidade, tristeza, raiva, etc., o que é ainda mais legal.
Pare de falar, me mostre o código !!!!!
Existem 5 APIs no ML Kit:
- Reconhecimento de texto (já publicamos um artigo sobre o aplicativo usando essa funcionalidade)
- Detecção de rosto (esse artigo está no nosso blog)
- Leitura de código de barras
- Identificação de objetos na imagem (a que vamos usar)
- Reconhecimento de caracteres
Neste artigo, usaremos a API de identificação de objeto na imagem. Usando esta API, obtemos uma lista de objetos que foram reconhecidos na imagem: pessoas, coisas, lugares, atividades etc.
Além disso, existem 2 tipos dessa API. A primeira é a API incorporada ao seu dispositivo que funciona, o que é lógico, no próprio dispositivo. É gratuito e pode reconhecer mais de 400 objetos diferentes nas imagens.
A segunda é a API da nuvem , que roda no Google Cloud e reconhece mais de 10.000 objetos diferentes. É pago, mas os primeiros 1000 pedidos por mês são gratuitos.
Neste artigo, veremos o primeiro tipo de API, como é gratuito (mas o princípio do pago é semelhante ao gratuito).
Vamos começar.
- Conecte o Firebase ao seu projeto e adicione a dependência do
firebase-ml-vision
Como conectar o firebase, você pode ver em um bom tutorial do Google. Você também deve adicionar as dependências apropriadas para usar esta API:
implementation 'com.google.firebase:firebase-ml-vision:15.0.0' implementation 'com.google.firebase:firebase-ml-vision-image-label-model:15.0.0'
Incorpore a função de câmera no aplicativo
A API Vision precisa de uma imagem para receber dados; portanto, crie um aplicativo que permita o download de imagens da galeria ou crie um aplicativo que use uma câmera para tirar uma imagem e analisá-la instantaneamente.
Se você não quiser usar a API da câmera padrão, poderá simplesmente usar a biblioteca simples e conveniente para essa funcionalidade.
Use um bitmap para acessar a API Vision
A biblioteca mencionada acima fornece diretamente o bitmap da imagem, que pode ser usado para acessar a API.
fab_take_photo.setOnClickListener { // cameraView is a custom View which provides camera preview cameraView.captureImage { cameraKitImage -> // Get the Bitmap from the captured shot and use it to make the API call getLabelsFromDevice(cameraKitImage.bitmap) } } private fun getLabelsFromDevice(bitmap: Bitmap) { val image : FirebaseVisionImage = FirebaseVisionImage.fromBitmap(bitmap) val detector : FirebaseVisionLabelDetector = FirebaseVision.getInstance().visionLabelDetector detector.detectInImage(image) .addOnSuccessListener { // Task completed successfully for(firebaseVision : FirebaseVisionLabel in it){ // Logging through the list of labels returned from the API and Log them Log.d(TAG,"Item Name ${firebaseVision.confidence}") Log.d(TAG,"Confidence ${firebaseVision.confidence}") } } .addOnFailureListener { // Task failed with an exception Toast.makeText(baseContext,"Sorry, something went wrong!",Toast.LENGTH_SHORT).show() } }
No trecho de código acima, primeiro criamos um FirebaseVisionImage partir do bitmap.
Em seguida, criamos uma instância do FirebaseVisionLabelDetector que passa pelo FirebaseVisionImage e localiza os FirebaseVisionLabels (objetos) específicos que ele reconhece na imagem fornecida.
Finalmente, passamos a imagem para o método detectInImage() e deixamos o detector analisar a imagem.
Podemos definir ouvintes para lidar com análises bem-sucedidas e sem êxito. Lá teremos acesso à lista de objetos identificados na imagem e à exceção que surgiu, respectivamente.
Para cada objeto reconhecido, você pode obter seu nome, precisão de reconhecimento e ID da entidade .
Como mencionado anteriormente, essa API também pode ser usada para definir emoções humanas em uma imagem, que pode ser vista nas capturas de tela abaixo:



O código para a API da nuvem é muito semelhante ao código que escrevemos para a API do dispositivo . Apenas o tipo de detector ( FirebaseVisionCloudLabelDetector vs FirebaseVisionLabelDetector ) e o tipo de objetos identificados ( FirebaseVisionCloudLabel vs FirebaseVisionLabels ) são FirebaseVisionLabels :
private fun getLabelsFromDevice(bitmap: Bitmap) { ... val detector : FirebaseVisionCloudLabelDetector = FirebaseVision.getInstance().visionCloudLabelDetector detector.detectInImage(image) .addOnSuccessListener { for(firebaseVision : FirebaseVisionCloudLabel in it){ ... } } .addOnFailureListener { ... } }
Além das alterações no código, você também precisa configurar o faturamento (pagamento) para o seu projeto e ativar a API do Google Vision no seu Google Cloud Console.
Observe que a API permite que você realize apenas 1000 consultas gratuitas por mês, para que você não precise pagar se quiser apenas brincar com ela.
O aplicativo mostrado nas capturas de tela pode ser encontrado no repositório do GitHub .