" Todo problema sempre tem uma solução - simples, conveniente e, é claro, errônea ". Henry Louis Mencken.
A essência do problema
À primeira vista, a implementação do layout adaptável pode parecer uma "busca linear" com um campo bastante pequeno para manobras.
Atribuímos as classes necessárias, alteramos os tamanhos, a posição ou a ordem dos elementos, conforme necessário, e o assunto parece estar resolvido.
Mas, de tempos em tempos, analisando o layout em projetos completos, você involuntariamente se vê pensando que, em teoria, tudo parece muito melhor do que na prática. No início, o css parece o mais limpo e lógico possível, mas quanto mais, mais frequentemente ele é iniciado, especialmente após várias edições com grandes intervalos de tempo.
Quando confrontadas com soluções incomuns de design, as consultas de mídia se tornam "mais espessas", pontos de interrupção não padrão aparecem e, ao alterar os detalhes do projeto, fazer alterações no layout torna-se um trabalho bastante difícil.
Qualquer correção do cliente ou designer e o código css devem ser editados em todas as consultas de mídia (especialmente se for o css de outra pessoa e eles estiverem espalhados por todo o código em locais diferentes com uma sequência ilógica).
O que geralmente leva a uma situação em que você não está totalmente no controle da situação e há uma tentação de recorrer a métodos "rígidos", como a diretiva! Important ou o aninhamento. O código se torna ainda menos personalizável e, em algum lugar dentre milhares de linhas, aparecem linhas que não são mais necessárias e apenas (embora ligeiramente) tornam o navegador mais lento.
Solução
Parte 1. Relatividade Absoluta
A idéia principal e mais importante deste artigo é que, quanto menos código css que escrevemos, mais fácil é controlá-lo.
A essência do método de adaptabilidade reversa é tornar cada elemento o mais adaptável possível e reduzir gradualmente sua capacidade de se adaptar ao tamanho da tela.
Portanto, o principal passo para isso é o uso de unidades de medida absolutas: px, em, rem apenas dentro de consultas de mídia (com raras exceções).
Fora das consultas de mídia, é melhor usar apenas unidades de medida relativas à janela de visualização: vw, vh, vmax e porcentagem%.
Mediremos as tags raiz dos blocos e o texto nas unidades de janela de visualização, enquanto que para as crianças, é mais conveniente considerar o tamanho como uma porcentagem do pai.
Parece lógico - permita que os elementos se adaptem ao tamanho da tela independentemente, sem substituir as configurações de cada ponto de interrupção.
A cada vez, o trabalho deve começar com a preparação, independentemente do tamanho do projeto.
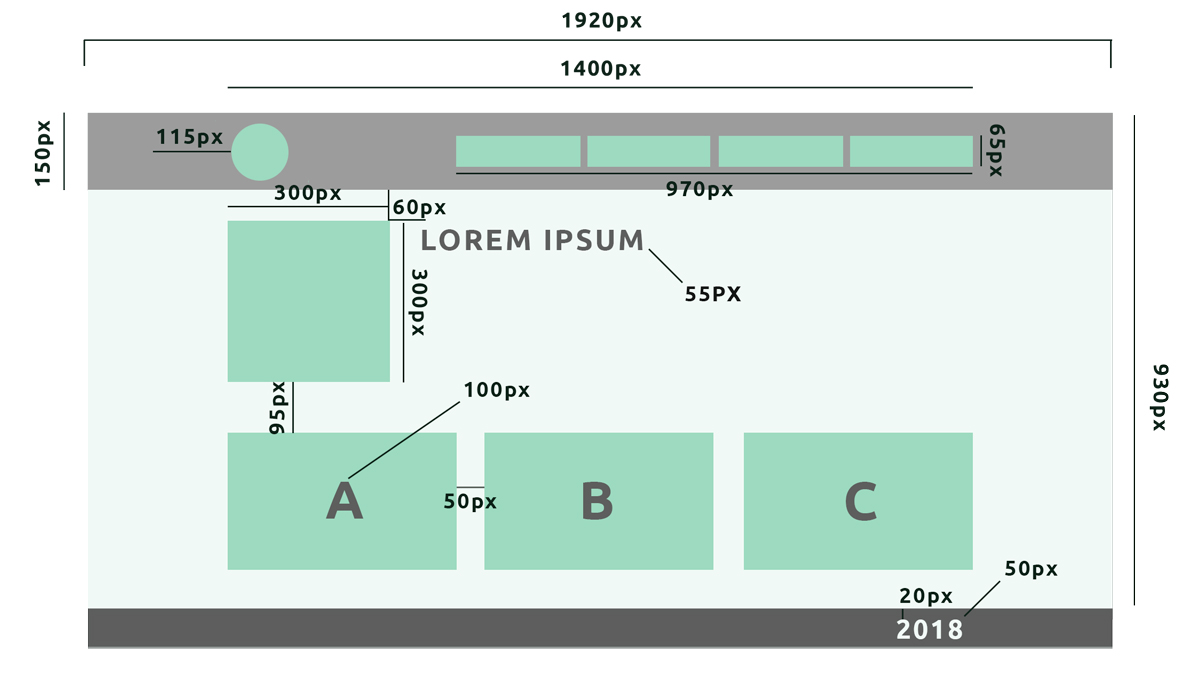
A primeira coisa que faremos é medir nosso layout de amostra e anotar todas as dimensões que precisamos.

1920 é a largura principal do nosso layout, todas as outras dimensões horizontais dependem disso.
930 é a altura principal do nosso layout (a altura estimada da área da página visível ao mesmo tempo na tela), todos os tamanhos verticais dependerão dela.
1400 é a largura do contêiner no qual todo o conteúdo da página será compactado.
Em seguida, criamos as principais classes para o contêiner e o texto, da seguinte maneira:
(Largura calculada / largura do layout) * 100, ou seja, no nosso caso
(1400/1920) * 100 = 72,9
O resultado, conforme planejado acima, é escrito em unidades de janela de visualização, a saber, largura da visualização:
.container { width: 72.91vw; }
Faremos o mesmo com o texto, com a exceção de que, em vez de vw, usamos vmax - para usar o tamanho máximo da tela e não a largura.
(55/1920) * 100 = 2,86
.page__title { font-size: 2.86vmax; }
Além disso, para elementos que têm a mesma altura e largura (elementos quadrados e redondos), você também precisa usar unidades vmax para manter proporções. Em seguida, você pode começar a digitar e esboçar a grade.
Para os blocos que precisam ser definidos como altura, usamos a mesma fórmula de recálculo na janela de exibição, mas agora, em vez da largura, começaremos da altura da tela e adicionaremos vh (altura da vista) ao resultado. Além disso, aplicaremos vh aos recuos superior e inferior.
(300/1920) * 100 = 15,62;
(60/1920) * 100 = 3,12;
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
E a largura dos blocos aninhados, como eu disse anteriormente, calcularemos como uma porcentagem usando base flexível.

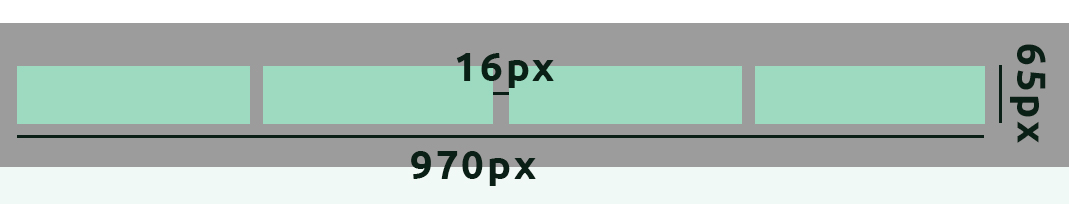
(970/1920) * 100 = 50,52;
(16/1920) * 100 = 0,83;
.main-menu { width: 50.52vw; } .main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
Parte 2. Adaptabilidade Reversa
Os blocos se comportam da maneira mais adaptável possível, mas são excessivamente adaptáveis:
o texto fica ilegível em telas pequenas e os blocos estão prontos para diminuir ao infinito, em qualquer tela.
Agora é a hora da adaptabilidade reversa.
Usando consultas de mídia, substituímos unidades relativas por absolutas.
Em para tamanho da fonte;
Px para altura do bloco;
Para a largura do contêiner e alguns blocos, continuaremos a usar unidades relativas, mas as alteraremos para%:
@media (max-width: 767px) { .page__title { font-size: 4em; } .main__block { width: 300px; height: 300px; } .some__block { width: 100%; height: 300px; } .... }
Assim, com uma única solicitação de mídia, alteramos as unidades da porta de visualização para absolutas, interrompendo parcialmente o processo de adaptação.
Uma vantagem importante - agora, devido às unidades de medida relativas, o layout terá a mesma aparência na tela do laptop e na tela de um enorme painel de plasma.
Parte 3. Conveniência e uma pitada de programação
Apesar da versatilidade desse método, continuamos a trabalhar muito nos bastidores, ou seja, para usar a calculadora infinitamente para converter pixels nas unidades de janela de exibição "manualmente". Para automatizar esse processo, precisamos seguir algumas etapas simples usando o Scss:
1. Escreva as principais dimensões nas variáveis
$full-width: 1920; $work-width: 80; $screen-height: 720;
2. Escreva uma função para recalcular automaticamente os pixels na janela de visualização
@function vmax($pixels, $context: $full-width) { @return
e dois similares para vw e vh.
Agora, podemos escrever com segurança todos os tamanhos no formato em que são indicados no layout de exemplo e não considerar isso "manualmente":
.main__block { width: vmax(300); height: vmax(300); margin-top: vh(60); margin-right: vw(60); }
Assim, economizamos tempo e esforço.
Acima, nas consultas de mídia, usamos unidades em para indicar o tamanho da fonte,
portanto, seria bom escrever uma função para eles também, observar clareza e ordem:
$browser-context: 16; @function em($pixels, $context: $browser-context) { @return
Eu acho que é óbvio que essas funções serão escritas uma vez e então elas podem "mover" de um projeto para outro, juntamente com as variáveis criadas, bem como algumas classes dependendo delas.
A única coisa que você precisará fazer ao iniciar o trabalho em um novo projeto é novamente "tirar a medida" do layout e substituir os valores nessas variáveis.
Conclusão
- Temos um número mínimo de códigos desnecessários espalhados em diferentes extremidades e arquivos.
- Aumentamos nosso controle sobre isso.
- Aceleramos o processo de escrita e edição de código.
- Simplifique sua vida, como mostra a prática - menos código = menos problemas.