Desenvolvemos ferramentas de trabalho para funcionários e parceiros do cliente. A maioria dos módulos que criamos contém tabelas, registros, cartões com informações detalhadas.
Inicialmente, a parte principal dos módulos foi aprimorada para a Web, porque os funcionários de computadores estacionários trabalham com os sistemas. Sobre como elaboramos um sistema de design para a web,
escrevemos anteriormente .
Mas a vida está acelerando constantemente, de modo que a velocidade da tomada de decisões aumenta significativamente. Nossos usuários precisam estar atualizados a qualquer momento, e não apenas sentados no local de trabalho. E entendemos que devemos fornecer informações móveis suficientes para tomar decisões operacionais.
Para a engenharia de design, isso nos propõe duas tarefas:
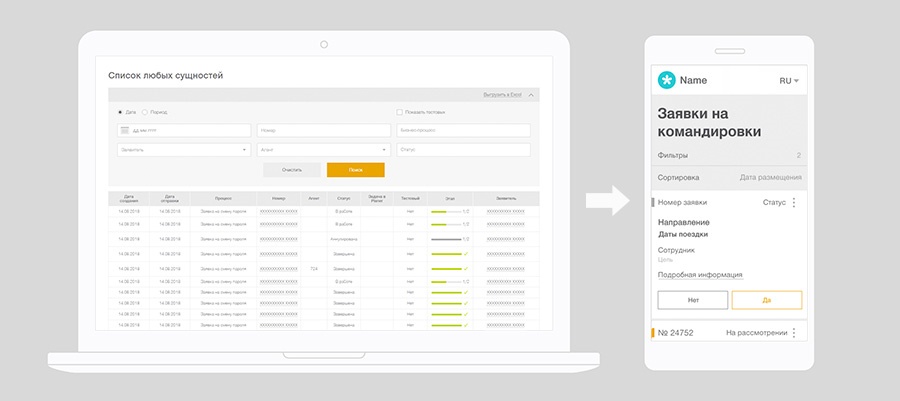
1. Transforme grande em pequeno - traduza listas grandes em uma apresentação móvel.
 2.
2. Desenvolva uma abordagem de unificação - unifique a apresentação móvel para diferentes listas em nosso ecossistema. Para que a experiência do usuário seja consistente, independentemente do módulo com o qual o usuário trabalha.
Nesta nota, compartilharemos como abordamos a solução dos problemas de traduzir tabelas em listas e unificar a apresentação de diferentes listas.
Nós concordamos com os conceitos na praiaO objeto de design que temos é essencialmente uma linha na tabela.
Por exemplo
- Pedido de viagem
- relatório de despesas
- informações de vendas
- Aplicativo para conectar um parceiro e assim por diante.
Mais adiante, no artigo, chamaremos nosso objeto de linha.
Decompondo a tarefa
Antes de tudo, reunimos e analisamos todos os nossos serviços, desmontando-os em componentes.
Determinamos os dados que precisam ser transferidos para a versão móvel
Apesar de haver muitos dados e serem diferentes, cada unidade - a linha da tabela (aplicativo, transação, notícias etc.) - possui um número de identificação, um nome humanóide, data (criação, atualização), status e oportunidade com esse fazer alguma coisa. E então as variedades e os detalhes começam.
Definindo um padrão de tabela
Como ajustaremos essa quantidade de dados em uma página? O sistema de design de materiais do Google é semelhante em estrutura ao nosso, e suas soluções se mostraram bastante aplicáveis às nossas realidades.
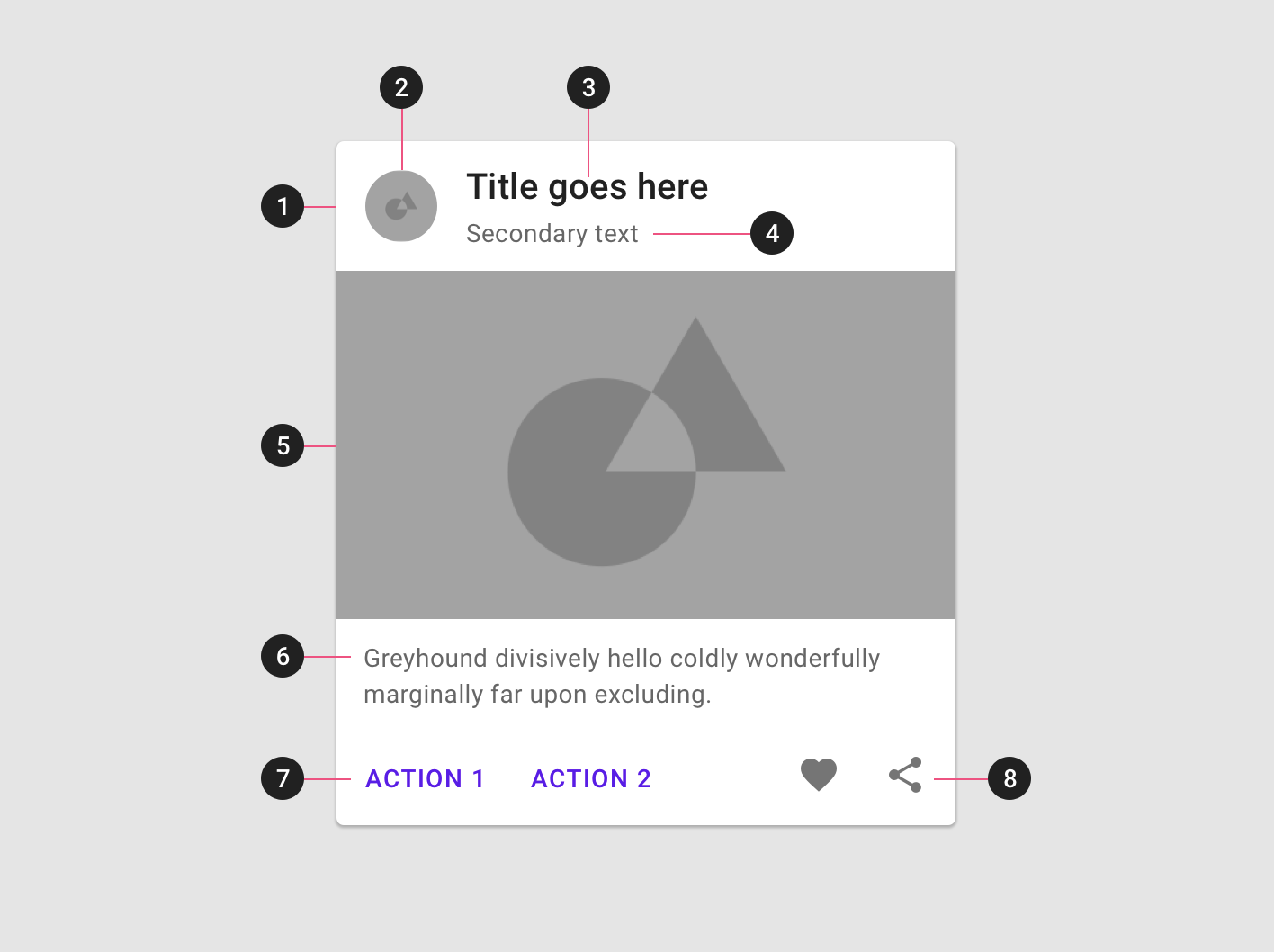
No conceito Design de material, os dados são exibidos como listas e cartões.
Decidimos trabalhar com cartões, porque há muita informação e ela precisa ser claramente separada. E a lista é mais adequada para estruturas simples.
 Fonte da imagem
Fonte da imagemDe fato, o cartão representa um bloco de informações único, auto-suficiente e indivisível. Além disso, os cartões têm muitas opções para mostrar informações e ações adicionais, o que é importante para os dados corporativos.
Corrigimos as regras sobre como unificar dados
Ao criar um sistema, é importante garantir uniformidade para que os cartões sejam apresentados igualmente, independentemente da natureza das informações.
- Regras unificadas para a construção de um cartão. Os cartões devem ter estrutura semelhante: o usuário não deve ser treinado novamente para cada novo serviço. Portanto, os blocos de informações e a prioridade de sua exibição são fixados nas regras.
- O cartão - não todos, mas as informações mais significativas da tabela - deve estar visível na tela do smartphone.
- Os métodos para obter (exibir) informações detalhadas adicionais da tabela também devem ser uniformes.
Construa o construtor
Destacamos a essência da linha
Para que o usuário reconheça imediatamente o cartão desejado na lista, selecionamos as informações que identificam a linha e tornamos os dados adicionais menos perceptíveis.
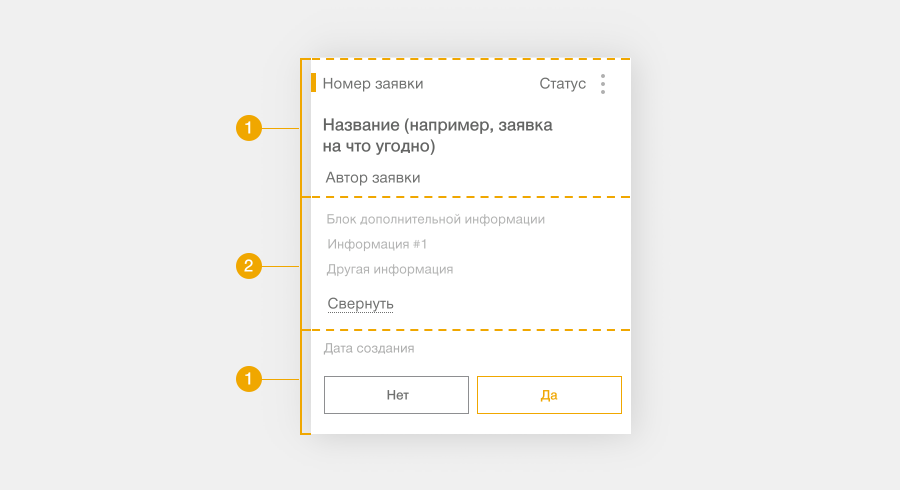
Dividimos o conteúdo do cartão em 3 graus de significância:
 1. Informações-chave
1. Informações-chave - é necessário, mas talvez não o suficiente para tomar uma decisão. Mas é exatamente isso que está em todos os módulos, e é precisamente a apresentação dela que unificamos.
1.1 Identificador de objeto - ID, número, data e outros valores exclusivos para cada cartão.
1.2 Status é o que acontece com um objeto. Por status, os usuários decidem o que fazer com o cartão. Muitas vezes, eles vêm de um smartphone para verificar o status.
Definimos as ações a seguir, porque, em regra, o status determina as ações possíveis, e as ações levam a uma alteração no status.
1.3 Ações - cada linha sempre tem ações de destino (aceitar / rejeitar) e várias ações adicionais (redirecionar, fazer uma pergunta etc.).
As ações principais não podem ter mais de um ou dois. Nós os disponibilizamos explicitamente - os colocamos diretamente no cartão. E ocultamos outros em Ação.
2. As informações específicas de cada um dos módulos são os detalhes que esclarecem as informações e são importantes para entender a tarefa e tomar decisões. Nós os escondemos em uma visão detalhada e os mostramos mediante solicitação. Dessa forma, evitamos sobrecarregar os detalhes, deixando informações adicionais prontamente disponíveis.
3. Detalhes adicionais , informações necessárias para um estudo aprofundado da situação, mas que não afetam a tomada de decisão. Não podemos colocá-lo em uma apresentação móvel. Permanece apenas na versão web.
Princípio de construção do cartão
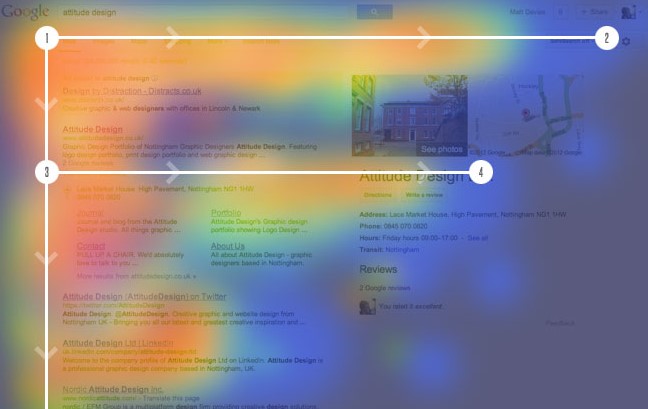
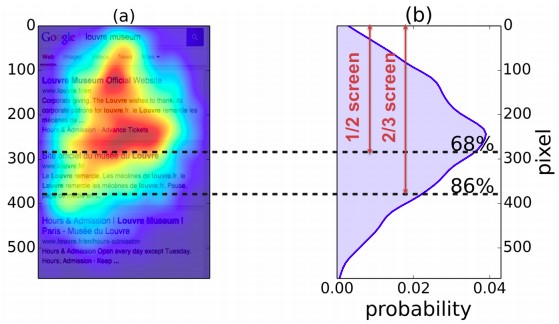
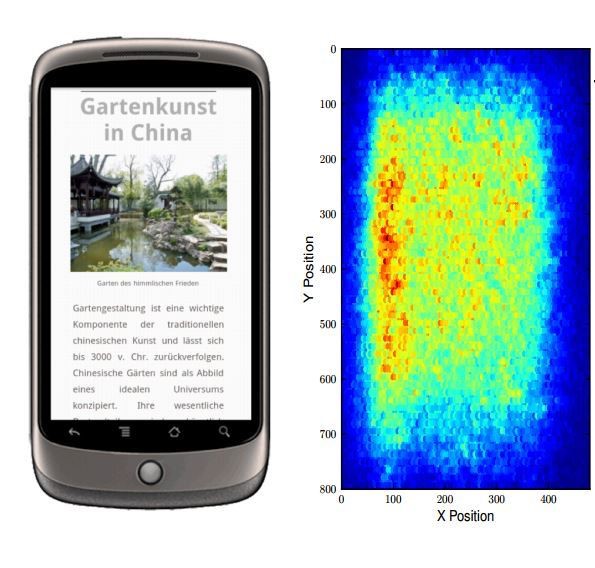
Agimos de acordo com o
padrão F.- Colocamos as informações principais no canto superior esquerdo.
 Fonte da imagem
Fonte da imagem- Organizamos as informações à esquerda - isso é familiar para o usuário, é mais provável que ele leia as informações localizadas lá em primeiro lugar.
 Fonte da imagem
Fonte da imagem- Apresentamos informações em texto, não em figuras ou ícones. Eles fizeram isso porque, no nosso caso, desordenam o local e muitas vezes podem ser percebidos de forma ambígua.
- Evitamos conteúdo excessivo e não transferimos detalhes adicionais da web.
 Fonte da imagem
Fonte da imagem
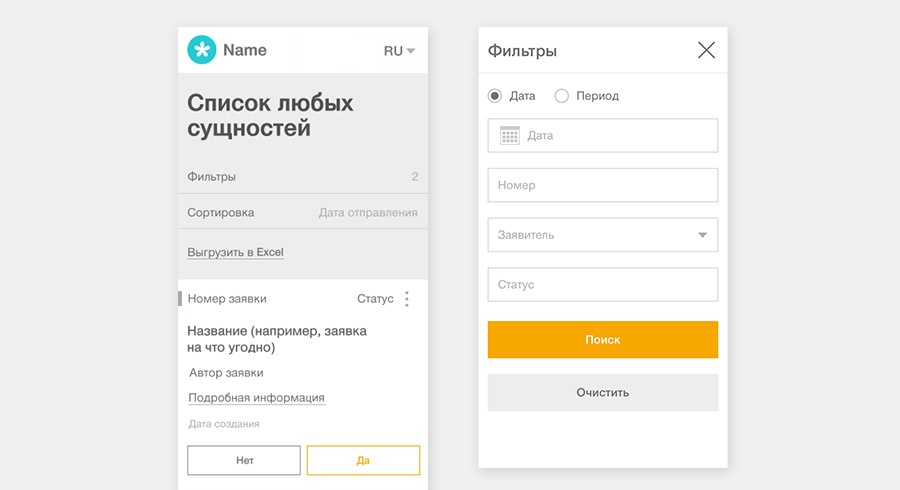
Filtros e Classificação
Independentemente de ser uma apresentação na Web ou móvel, uma mesa ou cartões, qualquer lista complexa precisa ser classificada e filtrada.
Para a apresentação móvel, concordamos com o seguinte:
- As seções com filtros e classificação são reduzidas para a aparência de um botão.
- Quando você clica em filtros, uma caixa de luz com configurações é aberta.
- Ao clicar em classificações, uma lista suspensa para o dispositivo é aberta.

Resultado
Assim, guiados pelas técnicas descritas acima, preparamos apresentações para dispositivos móveis para diferentes módulos do ecossistema do cliente:
- Aplicativos para conectar um parceiro à rede do agente
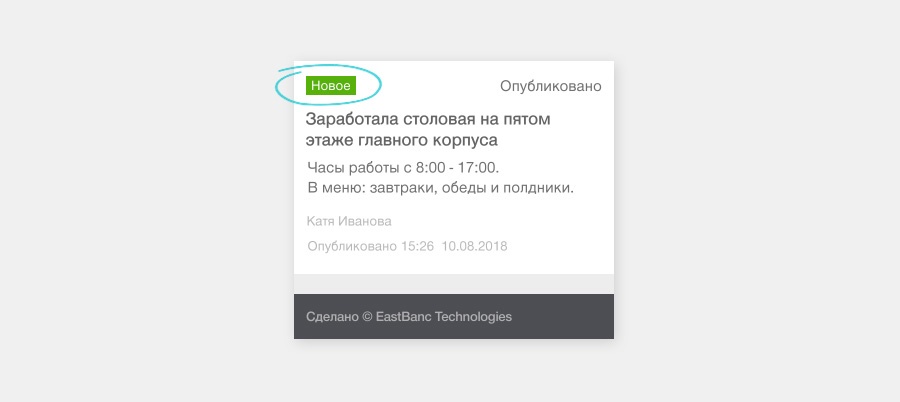
- Painel de Administração de Notícias Corporativas
- Pedidos de Viagem

Total
Unificamos os dados da lista no aplicativo móvel em estrutura e aparência. Independentemente da essência das ações possíveis com o cartão ou da essência das informações nele contidas, os cartões parecem uniformes. Em cada caso, é intuitivamente claro quais ações levarão a que resultado.
O desenvolvimento de apresentações móveis para os seguintes módulos é limitado ao que você precisa.
- Definir um conjunto de informações
- Priorizar blocos de informações,
- Escreva os textos apropriados na interface,
- “Data de publicação” / “Data de partida” / “Data de publicação”.
- “Concordo / Rejeite” ou “Concordo / Discordo”.
- Se necessário, elabore elementos visuais individuais.