
Observando o fluxo de perguntas de CSS na Torradeira, notei há muito tempo que muitas delas são repetidas muitas e muitas vezes. Sim, existem perguntas absolutamente estúpidas que o RTFM está tão ansioso para responder! Mas existem mais interessantes. Eles estão associados a um layout não muito padrão. Não que os olhos estivessem cutucando sua testa, mas também visivelmente indo além da estrutura de um bootstrap convencional e de tutoriais tradicionais para iniciantes. É bastante difícil pesquisar perguntas semelhantes - geralmente o ponto principal está na imagem, mas é chato responder sempre. Neste artigo, tentaremos analisar alguns truques que cobrem uma ampla gama de problemas. As informações são dirigidas principalmente a codificadores iniciantes, mas podem ser mais experientes do que inspiradoras.
1. Frente e para trás

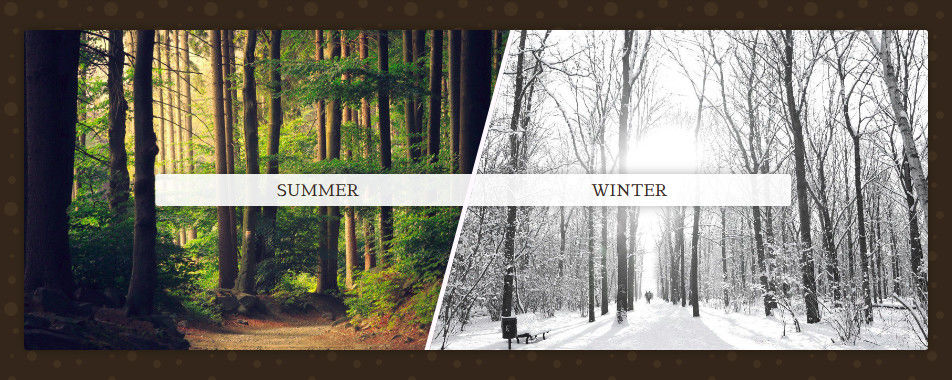
Vamos começar com um simples. Se você transformar um elemento de contêiner e aplicar a transformação oposta ao seu conteúdo, poderá obter muitas coisas interessantes. Isso geralmente é usado para criar seções oblíquas. Considere a seguinte marcação:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
Muito simples, nada mais. A partir disso, obtemos este resultado:
Como isso aconteceu? Aqui aplicamos transform: skew(-15deg) para o bloco e transform: skew(15deg) para o conteúdo - imagens e links. Só isso. Aplicamos a transformação e a cancelamos para posteridade. Parece algo como isto:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
Ao usar o transform: skew pode ser necessário compensar o tamanho do conteúdo ou movê-lo um pouco, o que fizemos com o transform: translate .
Nesses componentes, as imagens na forma de uma tag img são frequentemente usadas. Não será supérfluo recuperar o object-fit: cover .
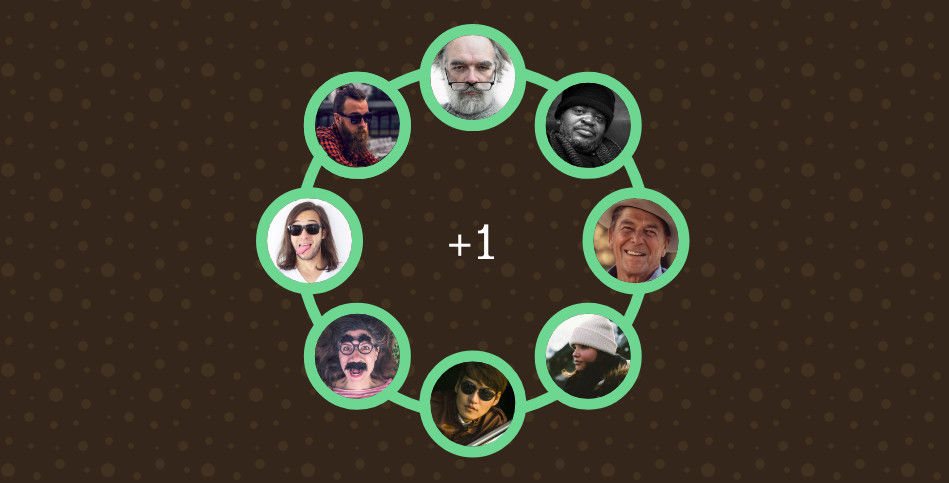
Obviamente, ações semelhantes podem ser executadas com outras transformações. Por exemplo, rotate nos dá a oportunidade de fazer uma discagem ou organizar fotos em um círculo:

O princípio de operação é o mesmo. Aplicamos a transformação e a cancelamos para crianças:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. Fronteiras
No CSS, temos uma capacidade bastante limitada de desenhar elementos de borda. Mas na cabeça do designer, tudo é completamente diferente. Isso leva ao fato de que um designer de layout iniciante geralmente fica estuporado e oferece um teclado na cabeça do designer . Na Torradeira, eles costumam perguntar como deixar apenas cantos da borda padrão, fazer uma borda dupla / tripla etc. Todos esses problemas podem ser resolvidos usando gradientes.

A idéia básica é simples da impossibilidade: pegue gradientes lineares e use-os para desenhar a borda que quisermos. Em nossa sociedade, a influência dos estereótipos é muito forte e parece para muitas pessoas que simplesmente não nos ocorre que as ferramentas (em particular as propriedades CSS) podem ser usadas não exatamente para o objetivo a que se destinam.
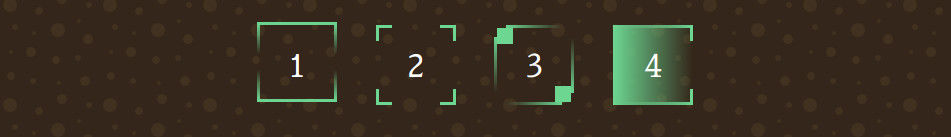
Na verdade, um exemplo vivo ilustrará melhor essas palavras:
Aqui vemos duas abordagens para o uso de gradientes: na border-image background-image . A primeira opção pode ser conveniente em combinação com a propriedade border-image-slice , e a segunda é popular há muito tempo para desenhar qualquer coisa.
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
O Safari tem problemas de transparência como sempre. Sempre use a entrada expandida com border-width e border-style , como no primeiro exemplo, em vez da border: 3px solid transparent curta border: 3px solid transparent .
3. Duplicação parcial de estilos

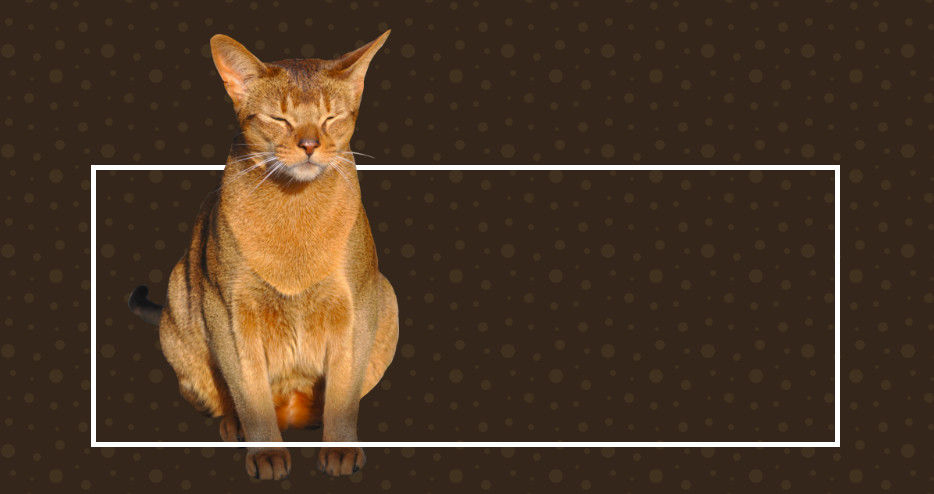
E como estamos falando de pensionistas, digamos algumas palavras sobre duplicação. Também é um truque útil. Se um elemento tiver uma borda, podemos pegar um de seus pseudoelementos ( ::before ou ::after ), colocá-lo no topo, definir o mesmo tamanho para 100% / 100% e duplicar a borda do elemento principal total ou parcialmente.
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
Isso tornará possível "rastrear" o conteúdo através da borda do elemento:
Um efeito semelhante é frequentemente encontrado nas páginas de publicidade, por isso definitivamente vale a pena colocá-lo em serviço.
Lembre-se de adicionar pointer-events: none todos os elementos que se sobrepõem ao conteúdo.
4. Conteúdo retirado do contexto
Escalar um elemento além dos limites dos pais nos leva a outra engenhoca - tirando o elemento do contexto. Todo designer de layout conhece a propriedade z-index , mas poucas pessoas se lembram dela quando se trata de sanduíches de várias camadas de efeitos. Como resultado, isso leva a uma marcação desnecessariamente complicada.
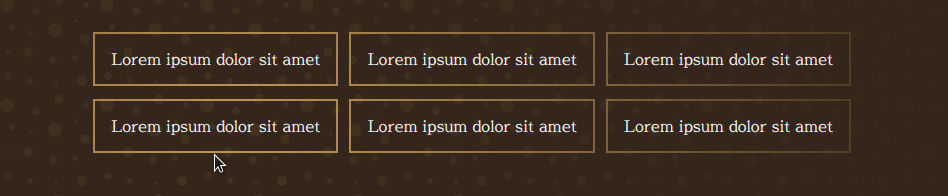
Considere um exemplo. Você precisa fazer o efeito de uma lanterna (algo como iluminar o fundo e as bordas dos elementos dentro de um determinado raio do cursor). Como abordar esta questão?

Suponha que já tenhamos uma marcação:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
De alguma forma, podemos adicionar o destaque aqui? Sim E a solução é muito simples:
- Colocamos em cima de tudo um grande gradiente radial com um orifício transparente no centro
- Usando o
z-index separamos o conteúdo do contexto atual e ele é automaticamente colocado no topo do gradiente
O próprio gradiente radial não é incomum:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
Nesses efeitos, conectados ao mouse, eles costumam usar tamanhos de 200vh / 200vw para que suas bordas não se arrastem para a área visível ao usuário.
O resultado foi um sanduíche. As fronteiras permaneciam embaixo, no meio havia um gradiente; de cima, tudo estava coberto de conteúdo. Mesmo na marcação existente, esse efeito será adicionado com apenas um elemento e algumas linhas de CSS. Claro que há exceções, mas ainda assim. Resta apenas reviver o efeito, amarrando-o ao mouse:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
Uma técnica semelhante também pode ser aplicada com janelas ou menus modais, bloqueando todo o resto com uma bela sombra.
5. Sanduíche de SVG e HTML
Sanduíches. Hmm ... Há mais um. Muito útil. Ele resolve o seguinte problema: se tivermos algum tipo de diagrama, mapa, gráfico ou qualquer outra coisa na forma de uma imagem SVG inserida na marcação, com o redimensionamento adaptável, ele começará a diminuir ou aumentar os textos. Isso não é apenas o que pode levar ao "embaçamento" e distorção das proporções, mas também afeta esse mesmo esquema ou gráfico do estilo geral da página.

Para corrigir isso, você pode colocar uma div regular em cima do SVG para colocar todos esses rótulos com posicionamento absoluto.
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
É conveniente criar imediatamente viewbox='0 0 100 100' na imagem, para que as coordenadas do posicionamento absoluto na camada HTML coincidam com elas na camada SVG.
Assim, podemos fazer um gráfico condicional no qual todas as inscrições serão iguais às do restante da página. Em combinação com a tipografia adaptativa, isso pode produzir resultados muito agradáveis.
Em vez de uma conclusão
Os tipógrafos iniciantes, estudam e usam todas as oportunidades que suas ferramentas oferecem. O mundo está mudando. Muitos plugins pesados do jQuery agora são fáceis de substituir por algumas linhas de CSS, e os recursos de layout da página não são compatíveis com o que eram no início dos anos 2000. É hora de mudar a percepção do mundo do desenvolvimento da Web, aceitar o fato de que o "layout" está se tornando uma área de atividade cada vez mais ampla e começar a criar sites modernos sem considerar os estereótipos e limitações do passado.