Os configuradores de produtos 3D são uma tendência relativamente nova no marketing on-line e no comércio eletrônico. A criação desses aplicativos da Web tornou-se possível devido ao rápido desenvolvimento da tecnologia do navegador WebGL, que permite desenhar gráficos 3D diretamente nas páginas dos usuários.
Na minha opinião, o único problema que impede o desenvolvimento dessa tendência é a falta de ferramentas eficazes. A maioria deles são motores tridimensionais, que podem ser muito úteis para um programador, mas não para um artista comum. Mas há exceções: o complemento Verge3D dos pacotes 3ds Max e Blender oferece os meios pelos quais uma pessoa comum pode fazer configuradores tridimensionais. É essa ferramenta que iremos analisar em nosso artigo.
Como exemplo, criaremos um configurador de jóias. Agora, esses configuradores estão fazendo tudo para todos, portanto, o exemplo é mais do que relevante.

Clique
aqui para iniciar o configurador em uma nova janela.
Como o Verge3D pode funcionar com o 3ds Max e o Blender, analisaremos as duas ferramentas. Neste artigo, assumimos que você já possui o Verge3D instalado. Caso contrário, faça o download e instale no site do desenvolvedor. Há também um bom guia de instalação e tutoriais em vídeo de treinamento.
Nosso plano
Não dê ouvidos às pessoas que dizem que criar configuradores 3D é difícil e caro. Tudo é muito mais fácil se você estudar claramente o processo:
- Criamos conteúdo (modelos e materiais 3D).
- Tornamos o aplicativo interativo, ou seja, responsivo às ações do usuário.
- Publicamos o configurador na rede.
Vamos analisar todo o processo em ordem.
Criação de conteúdo 3D
Este passo é o mais difícil. No entanto, se você tem pelo menos alguma experiência trabalhando nos pacotes 3ds Max e Blender ou um amigo / funcionário com experiência semelhante, tudo é feito rapidamente.
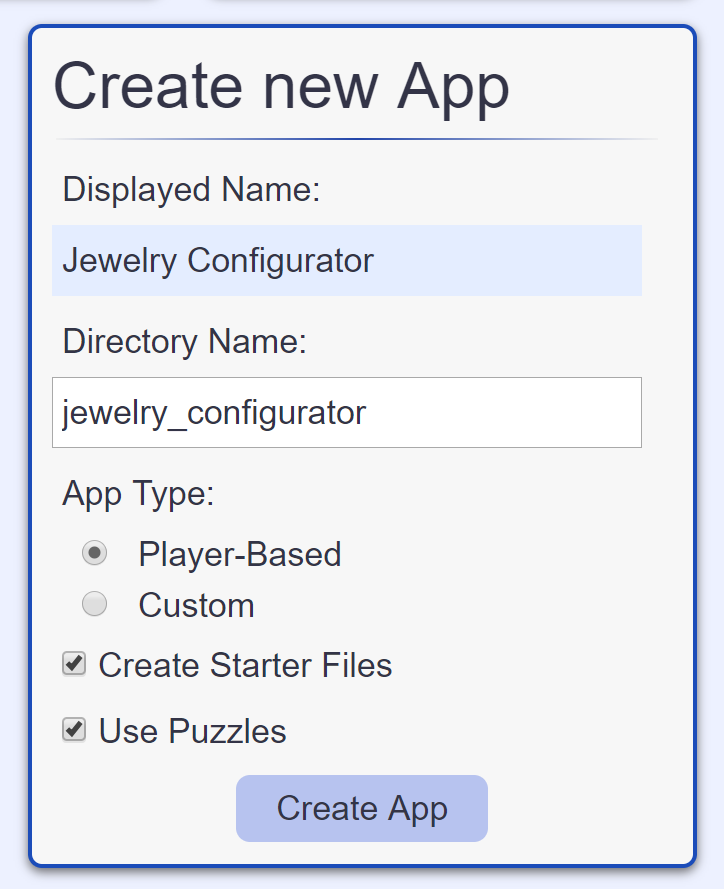
Primeiro, criamos um aplicativo 3D usando o gerenciador de aplicativos Verge3D. Digite o nome do projeto na caixa de diálogo mostrada abaixo e deixe o restante das configurações como estão.

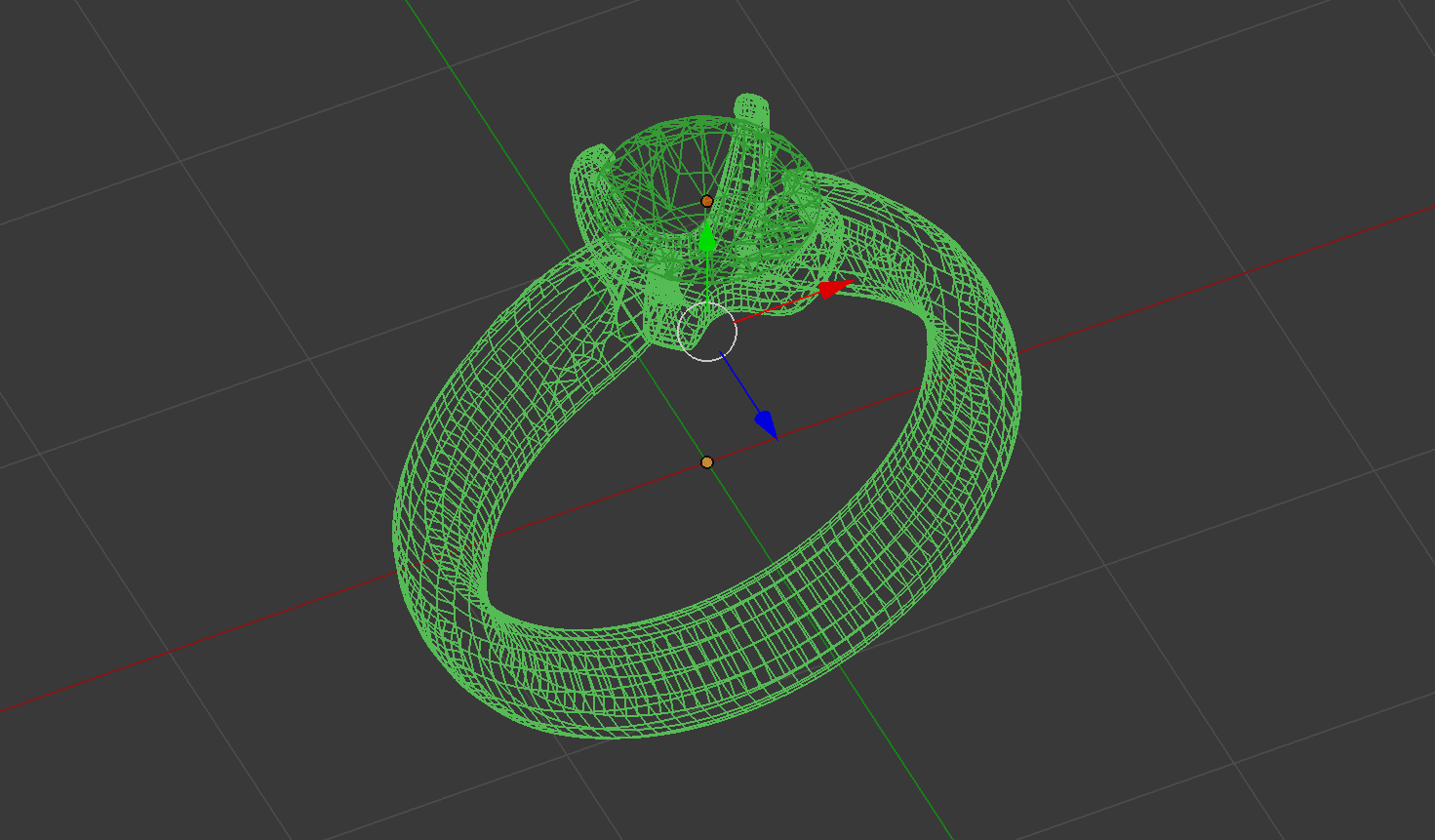
Em seguida, você precisa criar modelos tridimensionais. Observe que, para obter melhores resultados, seus objetos 3D devem ser polígonos médios. Em princípio, será muito bom se você tiver menos de 100 mil polígonos por modelo.

A próxima etapa é a criação de materiais e texturas. Lembre-se de que você sempre pode se familiarizar com os materiais simplesmente observando os arquivos de origem na montagem Verge3D instalada (eles estão no diretório
applications/ring da versão Blender e
applications/ring_max na versão 3ds Max).
Prata e ouro
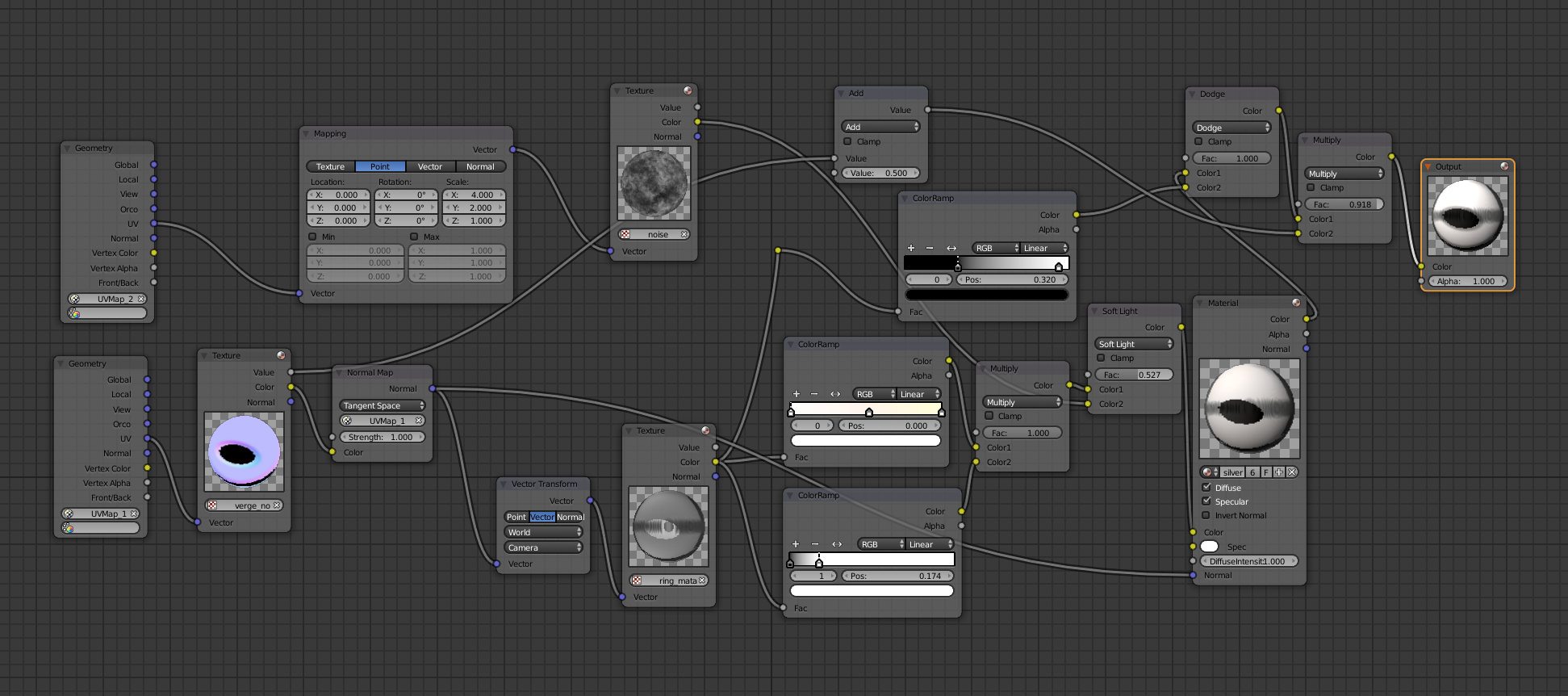
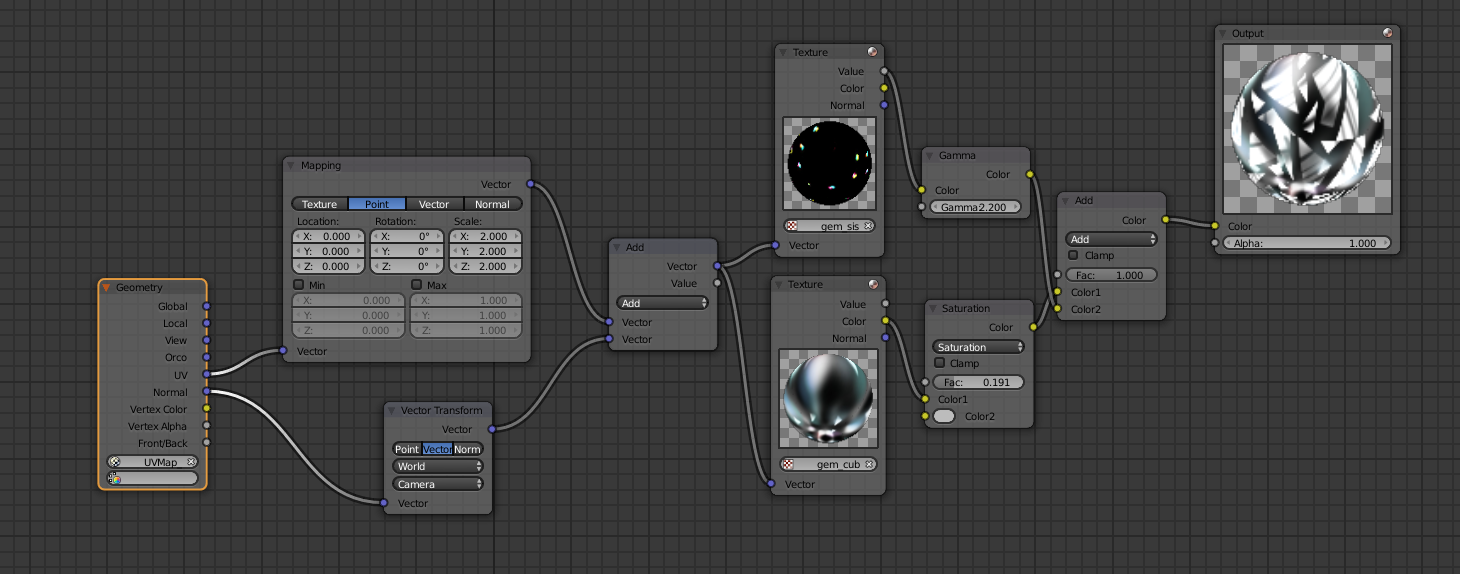
É assim que o material prateado se parece no Blender. A base do material é uma textura esférica (chamada "ring_matcap") misturada com um mapa de ruído e um mapa normal. O primeiro é uma superfície "metálica", e os outros dois tornam o material mais realista. Como temos três metais diferentes: prata, ouro rosa e amarelo, fazemos apenas pequenos ajustes de cor no bloco ColorRamp do material mostrado na figura.

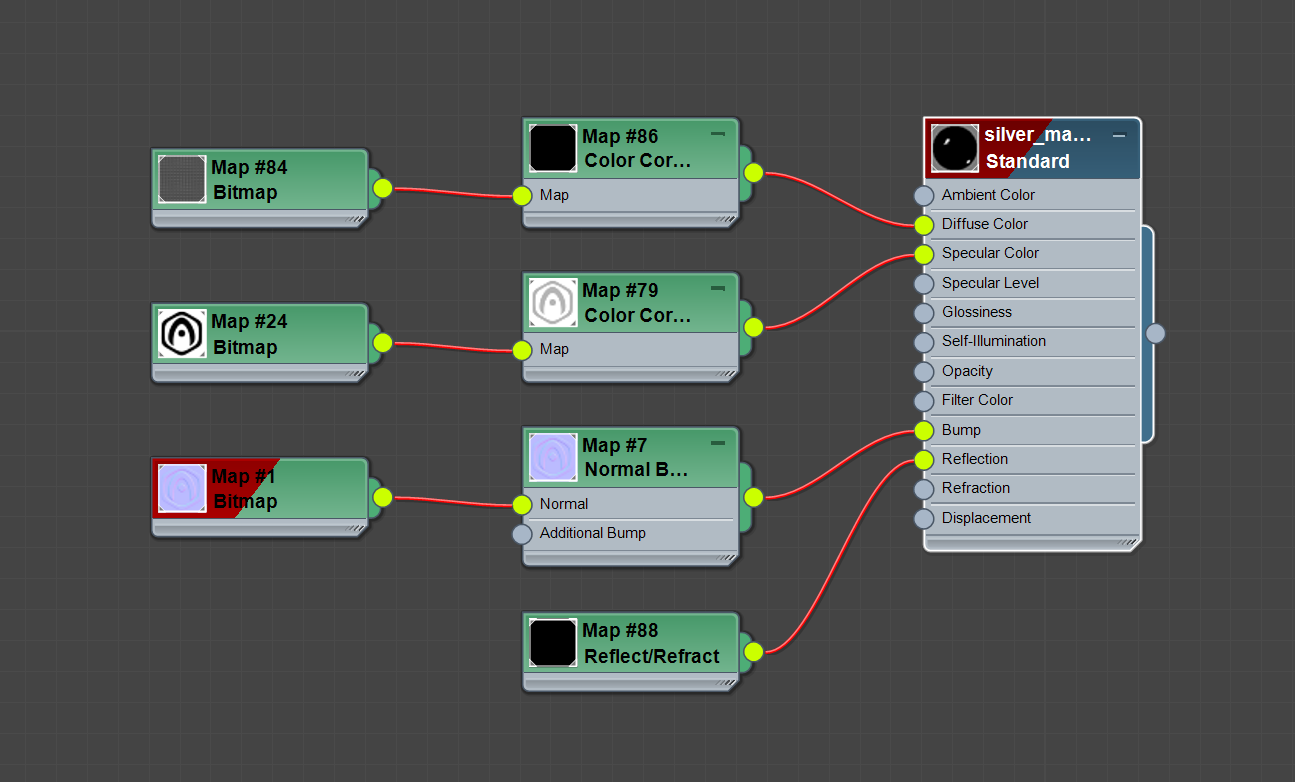
O material prateado no 3ds Max também parece aproximadamente o mesmo. É um pouco mais simples, pois possui uma textura Diffuse Color adicional, responsável pela cor da superfície do metal.

Brilhante
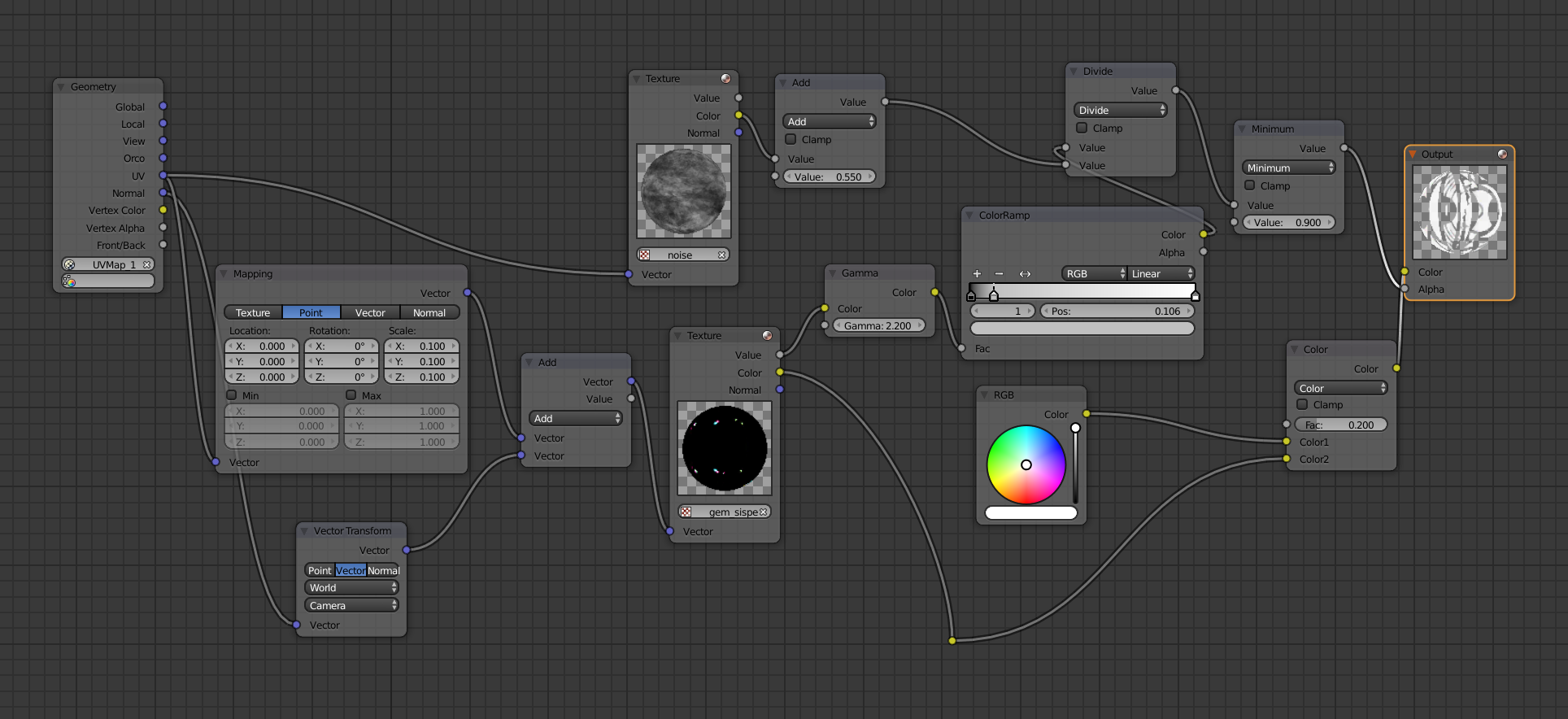
Hora de descobrir o material do diamante. Para fazer uma característica brilhar e piscar, nós a modelamos usando duas camadas. A camada interna da pedra preciosa possui uma estrutura de malha irregular e o seguinte material:

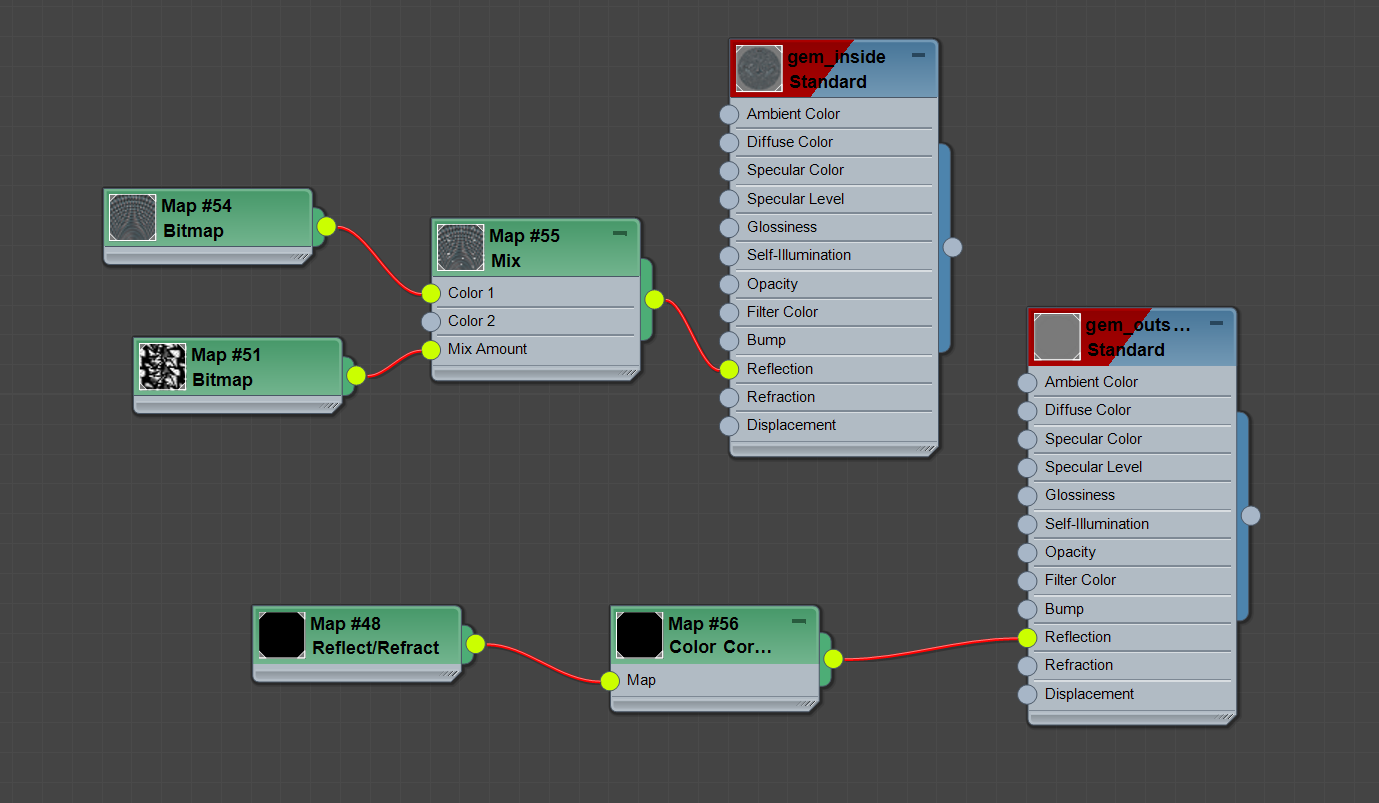
Mas este é o material da camada externa da gema, é responsável pela beira de um diamante:

Absolutamente também fez um diamante no 3ds Max. A imagem abaixo mostra as duas camadas da gema.

Vou lhe contar um pouco como criar texturas para esses materiais. Não há nada complicado. A maioria deles são texturas primitivas de ruído / reflexões e arredores, que você pode criar por conta própria ou encontrar imagens prontas na Internet. A exceção são os mapas normais, que deverão ser elaborados a partir de modelos de alto poli.
Adicionar interatividade
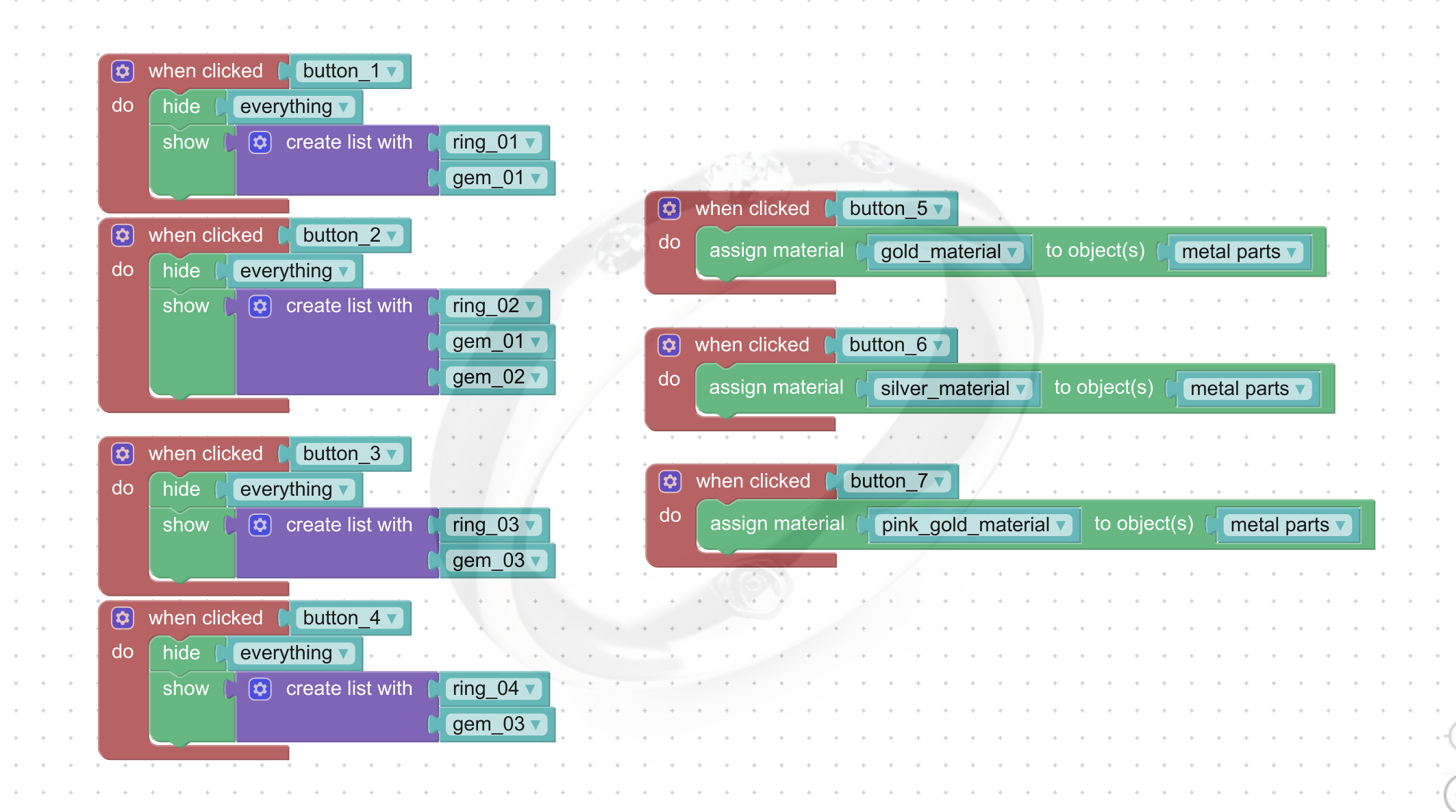
Com o editor visual Puzzles, você não precisa ser um programador para criar um configurador 3D decente. Basta usar o quebra-cabeça “ao clicar” para fazer o aplicativo responder às ações do usuário, “mostrar” / “ocultar” para alterar a forma do anel e “atribuir material” para alterar os materiais. Nesta aplicação de joalheria, temos 4 anéis diferentes, cada um dos quais é feito de três materiais diferentes, respectivamente prata e ouro em rosa e amarelo.
Aqui está a aparência de toda a montagem:

Como você pode ver, não há nada complicado. No lado esquerdo, há uma unidade de seleção de anéis, e o lado direito é responsável pela troca de materiais.
Como resultado, verifica-se que o usuário tem uma escolha entre 12 opções para a execução do anel. Imagine quanto tempo e esforço um joalheiro precisa gastar para produzir essa coleção. E aqui temos o editor de quebra-cabeças responsável por tudo (nesses momentos, você entende que trabalhar como programador ou tridimensional é muito bom).
Publicar
Este é o mais simples. Qualquer aplicativo Verge3D pode ser implantado em seus próprios recursos ou carregado na hospedagem em nuvem da Verge3D Network. Neste último caso, basta clicar no ícone do globo verde no gerenciador de aplicativos e, em alguns segundos / minutos, o seu configurador estará na nuvem. No final do download, você verá algo assim:

Na caixa de diálogo, você pode obter um link direto para seu aplicativo, um código HTML para incorporar o configurador, seu próprio site ou blog (ou uma loja on-line pronta). Existem botões para compartilhar aplicativos através das redes sociais.
Conclusão
Segundo minhas observações, ao longo do ano, o setor de comércio on-line passou por mudanças radicais. O varejo reduz rapidamente o espaço de varejo e entra na Internet, e o Facebook tornou possível o upload de modelos tridimensionais.
As soluções tridimensionais do configurador crescem como cogumelos após a chuva, mas o uso do Verge3D para esses fins tem várias vantagens. Entre eles estão boa integração com pacotes de modelagem, falta de dependência de soluções em nuvem e flexibilidade no desenvolvimento de aplicativos tridimensionais. Em geral, vivemos em um momento interessante!