Acho que todo mundo já sabe como escrever uma pesquisa nos usuários do GitHub no React , Svelte , Angular ou sem eles . Bem, como você pode passar sem o Vue? É hora de preencher essa lacuna.

Hoje, criaremos o mesmo aplicativo usando o Vue, escreveremos testes no Cypress e afetarão levemente o Vue CLI 3.
Existem gifs no post
Preparação
Primeiro, instale a versão mais recente do Vue CLI:
npm i -g @vue/cli
E execute a criação do projeto:
vue create vue-github-search
Siga os passos do gerador. Para o nosso projeto, escolhi o modo Manual e a seguinte configuração:

Módulos adicionais
Usaremos a caneta como estilo, portanto, precisamos de caneta e carregador de caneta. Também precisamos do Axios para solicitações de rede e do Lodash , dos quais usaremos a função debounce.
Vá para a pasta do projeto e instale os pacotes necessários:
cd vue-github-search npm i stylus stylus-loader axios lodash
Verifique
Iniciamos o projeto e garantimos que tudo funcione:
npm run serve
Todas as alterações no código serão aplicadas instantaneamente no navegador sem recarregar a página.
Loja
Vamos começar escrevendo a loja vuex, onde estarão todos os dados do aplicativo. Só precisamos armazenar nada: uma consulta de pesquisa, dados do usuário e um sinalizador do processo de carregamento.
Abra store.js e descreva o estado inicial do aplicativo e as mutações necessárias:
... const SET_SEARCH_QUERY = 'SET_SEARCH_QUERY'; const SET_LOADING = 'SET_LOADING'; const SET_USER = 'SET_USER'; const RESET_USER = 'RESET_USER'; export default new Vuex.Store({ state: { searchQuery: '', loading: false, user: null }, mutations: { [SET_SEARCH_QUERY]: (state, searchQuery) => state.searchQuery = searchQuery, [SET_LOADING]: (state, loading) => state.loading = loading, [SET_USER]: (state, user) => state.user = user, [RESET_USER]: state => state.user = null } });
Adicione ações para carregar dados da API do GitHub e para modificar a consulta de pesquisa (precisamos dela para a cadeia de pesquisa). Como resultado, nossa loja assumirá o seguinte formato:
store.js
import Vue from 'vue'; import Vuex from 'vuex'; import axios from 'axios'; Vue.use(Vuex); const SET_SEARCH_QUERY = 'SET_SEARCH_QUERY'; const SET_LOADING = 'SET_LOADING'; const SET_USER = 'SET_USER'; const RESET_USER = 'RESET_USER'; export default new Vuex.Store({ state: { searchQuery: '', loading: false, user: null }, mutations: { [SET_SEARCH_QUERY]: (state, searchQuery) => state.searchQuery = searchQuery, [SET_LOADING]: (state, loading) => state.loading = loading, [SET_USER]: (state, user) => state.user = user, [RESET_USER]: state => state.user = null }, actions: { setSearchQuery({commit}, searchQuery) { commit(SET_SEARCH_QUERY, searchQuery); }, async search({commit, state}) { commit(SET_LOADING, true); try { const {data} = await axios.get(`https://api.github.com/users/${state.searchQuery}`); commit(SET_USER, data); } catch (e) { commit(RESET_USER); } commit(SET_LOADING, false); } } });
Cadeia de pesquisa
Crie um novo componente Search.vue na pasta components . Adicione uma propriedade computada para associar o componente à loja. Quando a consulta de pesquisa mudar, chamaremos a pesquisa com rejeição.
Search.vue
<template> <input v-model="query" @input="debouncedSearch" placeholder="Enter username" /> </template> <script> import {mapActions, mapState} from 'vuex'; import debounce from 'lodash/debounce'; export default { name: 'search', computed: { ...mapState(['searchQuery']), query: { get() { return this.searchQuery; }, set(val) { return this.setSearchQuery(val); } } }, methods: { ...mapActions(['setSearchQuery', 'search']), debouncedSearch: debounce(function () { this.search(); }, 500) } }; </script> <style lang="stylus" scoped> input width 100% font-size 16px text-align center </style>
Agora, conectaremos nossa string de pesquisa ao componente principal do App.vue e App.vue simultaneamente as linhas extras criadas pelo gerador.
App.vue
<template> <div id="app"> <Search /> </div> </template> <script> import Search from './components/Search'; export default { name: 'app', components: { Search } }; </script> <style lang="stylus"> #app font-family 'Avenir', Helvetica, Arial, sans-serif font-smoothing antialiased margin 10px </style>
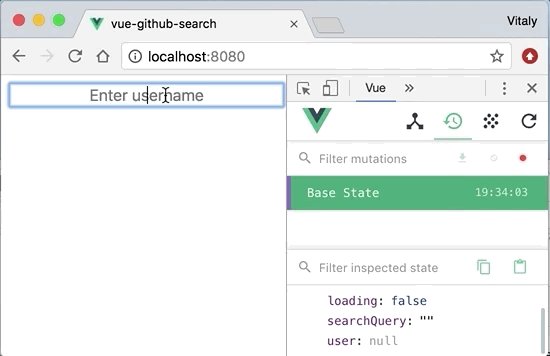
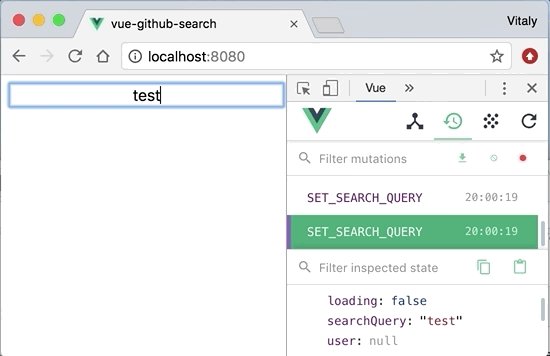
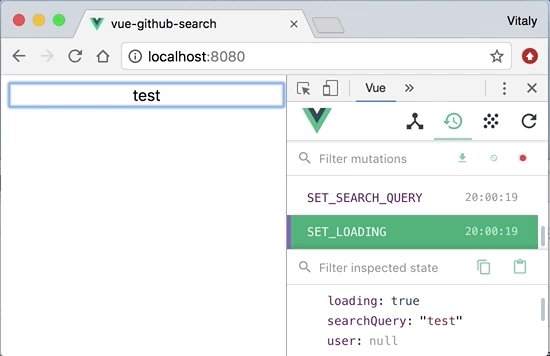
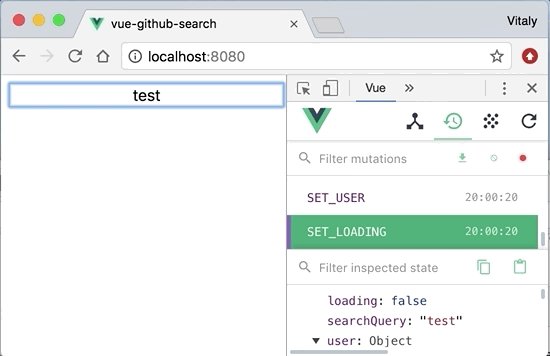
Vamos ver o resultado no navegador, garantindo que tudo funcione com o vue-devtools:

Como você pode ver, temos toda a lógica do aplicativo pronta! Nós inserimos o nome de usuário, a solicitação é executada e os dados do perfil são armazenados na loja.
Perfil do usuário
Crie o componente User.vue e inclua lógica para indicar a carga, exiba o perfil e um erro quando o usuário não for encontrado. Adicione também animações de transição.
User.vue <template> <div class="github-card"> <transition name="fade" mode="out-in"> <div v-if="loading" key="loading"> Loading </div> <div v-else-if="user" key="user"> <div class="background" :style="{backgroundImage: `url(${user.avatar_url})`}" /> <div class="content"> <a class="avatar" :href="`https://github.com/${user.login}`" target="_blank"> <img :src="user.avatar_url" :alt="user.login" /> </a> <h1>{{user.name || user.login}}</h1> <ul class="status"> <li> <a :href="`https://github.com/${user.login}?tab=repositories`" target="_blank"> <strong>{{user.public_repos}}</strong> <span>Repos</span> </a> </li> <li> <a :href="`https://gist.github.com/${user.login}`" target="_blank"> <strong>{{user.public_gists}}</strong> <span>Gists</span> </a> </li> <li> <a :href="`https://github.com/${user.login}/followers`" target="_blank"> <strong>{{user.followers}}</strong> <span>Followers</span> </a> </li> </ul> </div> </div> <div v-else key="not-found"> User not found </div> </transition> </div> </template> <script> import {mapState} from 'vuex'; export default { name: 'User', computed: mapState(['loading', 'user']) }; </script> <style lang="stylus" scoped> .github-card margin-top 50px padding 20px text-align center background #fff color #000 position relative h1 margin 16px 0 20px line-height 1 font-size 24px font-weight 500 .background filter blur(10px) opacity(50%) z-index 1 position absolute top 0 left 0 right 0 bottom 0 background-size cover background-position center background-color #fff .content position relative z-index 2 .avatar display inline-block overflow hidden background #fff border-radius 100% text-decoration none img display block width 80px height 80px .status background white ul text-transform uppercase font-size 12px color gray list-style-type none margin 0 padding 0 border-top 1px solid lightgray border-bottom 1px solid lightgray zoom 1 &:after display block content '' clear both li width 33% float left padding 8px 0 box-shadow 1px 0 0 #eee &:last-of-type box-shadow none strong display block color #292f33 font-size 16px line-height 1.6 a color #707070 text-decoration none &:hover color #4183c4 .fade-enter-active, .fade-leave-active transition opacity .5s .fade-enter, .fade-leave-to opacity 0 </style>
Conecte nosso componente no App.vue e aproveite o resultado:
App.vue <template> <div id="app"> <Search /> <User /> </div> </template> <script> import Search from './components/Search'; import User from './components/User'; export default { name: 'app', components: { User, Search } }; </script> <style lang="stylus"> #app font-family 'Avenir', Helvetica, Arial, sans-serif font-smoothing antialiased margin 10px </style>

Testes
Escreveremos testes simples para a nossa aplicação.
testes / e2e / especificações / test.js
describe('Github User Search', () => { it('has input for username', () => { cy.visit('/'); cy.get('input'); }); it('has "User not found" caption', () => { cy.visit('/'); cy.contains('User not found'); }); it("finds Linus Torvalds' GitHub page", () => { cy.visit('/'); cy.get('input').type('torvalds'); cy.contains('Linus Torvalds'); cy.get('img'); cy.contains('span', 'Repos'); cy.contains('span', 'Gists'); cy.contains('span', 'Followers'); }); it("doesn't find nonexistent page", () => { cy.visit('/'); cy.get('input').type('_some_random_name_6m92msz23_2'); cy.contains('User not found'); }); });
Execute os testes com o comando
npm run test:e2e
Na janela que se abre, clique no botão Executar todas as especificações e veja se os testes são aprovados:

Assembléia
O Vue CLI 3 suporta o novo modo de compilação de aplicativos, o modo moderno. Ele cria 2 versões de scripts: leve para navegadores modernos que suportam os recursos mais recentes do JavaScript e uma versão completa com todos os polifiles necessários para os mais antigos. O principal charme é que absolutamente não precisamos nos preocupar com a implantação desse aplicativo. Isso simplesmente funciona. Se o navegador suportar <script type="module"> , ele exibirá a própria compilação leve. Como isso funciona, você pode ler mais neste artigo .
Inclua o sinalizador moderno em package.json no comando build:
"build": "vue-cli-service build --modern"
Montando um projeto:
npm run build
Vejamos os tamanhos dos scripts resultantes:
8.0K ./app-legacy.cb7436d4.js 8.0K ./app.b16ff4f7.js 116K ./chunk-vendors-legacy.1f6dfb2a.js 96K ./chunk-vendors.a98036c9.js
Como você pode ver, o novo método realmente reduz o tamanho da montagem. A diferença será ainda mais visível em grandes projetos, portanto o recurso definitivamente merece atenção.
Código
Github
Demo
Isso é tudo, obrigado por assistir!