
Em algum lugar dentro do aplicativo Yandex.Money, o botão "Sugerir uma ideia" está oculto. As pessoas clicam nele e escrevem sobre sua dor, oferecem ajuda ou pedem dinheiro por novas oportunidades incríveis que já surgiram, resta apenas pagá-las cem mil.
Muitas vezes, os caras com esse botão pediam para alterar o design - no todo ou em parte - para torná-lo melhor. Lemos essas cartas (tomo café pela manhã) e vemos que um tópico obscuro é solicitado com mais frequência do que um desbloqueio personalizado, mas com menos frequência do que uma foto do seu gato favorito na tela principal.
E uma vez que decidimos nos envolver no redesenho - devido à navegação desatualizada, dificuldades de dimensionamento e pelo bem daqueles que nos enviaram feedback, é claro.
Um post sobre isso e também sobre como criamos nosso CSS no Swift.
- Por que você precisa de um novo design, era normal?
As pessoas usam o Yandex.Money de maneiras diferentes: compram jogos no Steam, escolhem descontos ou pagam uma vez por mês com um código QR para serviços de hospedagem. E antes que todos esses botões tivessem que ser pesquisados por um longo tempo.
A navegação tornou-se a principal razão do redesenho - acabou sendo difícil integrar novas informações. Alguns anos atrás, a equipe projetou o aplicativo e não pensou em uma dúzia de produtos disponíveis internamente, além de muitas vitrines, promoções e vários outros dispositivos. A principal tarefa era prever os possíveis pontos de crescimento do produto e fazer o bem nesses locais.
Bem, de algum modo, novos produtos podem ser adicionados a algum lugar - mas é difícil promover porque não havia outro sistema de informações do usuário além de notificações por push.
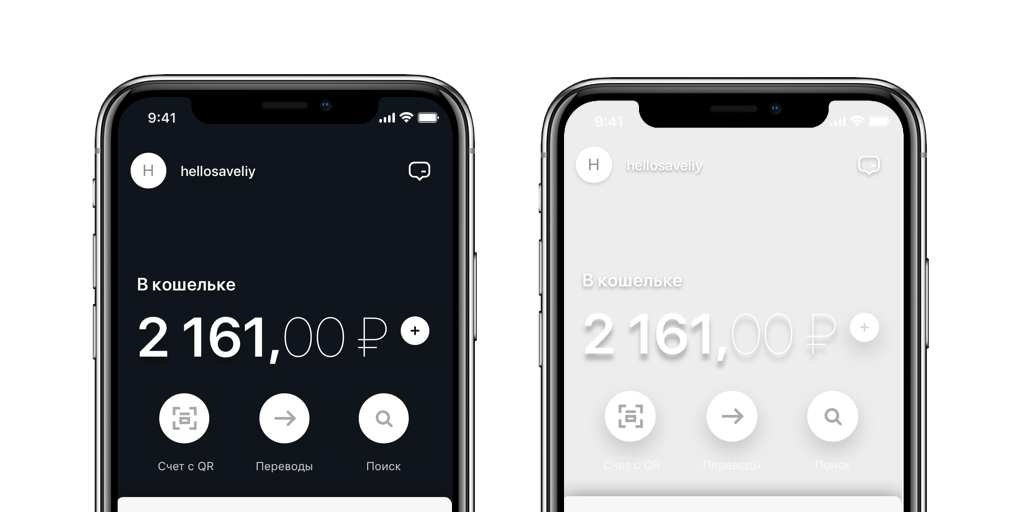
Bem, a propósito - agora pode parecer estranho, mas o equilíbrio e as informações sobre a carteira nem sempre estavam na tela principal. No Android, esta seção residia no menu lateral e no iOS - na seção com informações na segunda guia. Os usuários abriram o aplicativo, não entendiam quanto dinheiro tinham e ficaram chateados.
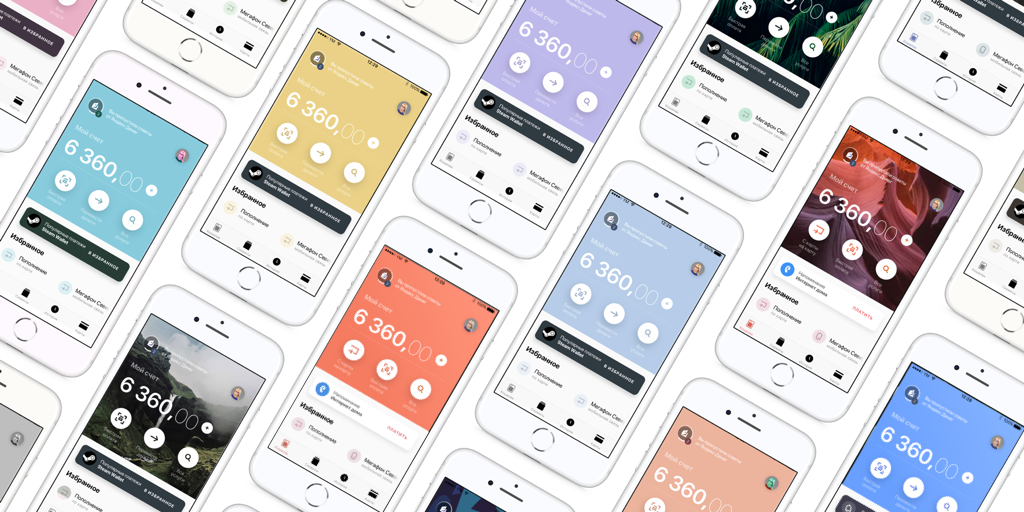
Isso também foi demonstrado pelos estudos de experiência do usuário, e agora você pode executar três ações comumente usadas na tela principal e colocar algumas tapas para seus pais no telefone.

Grade placer
- O que são esses estudos de experiência do usuário?
Novas soluções de design não devem ser desenvolvidas desde o início, porque as hipóteses de produto devem ser testadas em usuários reais. É importante que essas não sejam as mesmas pessoas que trabalham no aplicativo - independentemente da função.

Então, as primeiras abordagens para a nova interface pareciam
Começamos com pequenos testes de usabilidade para 6-8 pessoas, ainda na fase de protótipos de design. Isso torna possível testar rapidamente novas soluções sem envolver desenvolvedores no processo. Portanto, as soluções são descartadas ou aprimoradas e atingem a versão beta - nesta etapa, mostramos o aplicativo a um grande número de pessoas e pedimos para compartilhar feedback.
Isso é importante porque, às vezes, um pequeno grupo pula alguns cenários ou não entende os termos internos que nos parecem óbvios. Agora que o aplicativo atualizado está disponível para todos, estamos concluindo os cenários de prioridade do usuário e coletando ainda mais feedback - o botão com idéias funciona, críticas também nas histórias.
- Qual é a dificuldade de redesenhar um aplicativo móvel em 2018?
Os microsserviços salvam o universo, os componentes se tornam mais tecnológicos, Swift e Kotlin aparecem. Mas uma coisa não muda - se o aplicativo grande tiver sete anos, haverá um código antigo difícil de manter. Além disso, a dificuldade é sempre que você precisa criar muitos componentes em pouco tempo. E mesmo no início da reformulação, os recém-chegados apareceram em nossa equipe - eles podem entender por um longo tempo como tudo funciona.
Portanto, o redesenho também afetou os processos nas equipes. As bibliotecas de componentes apareceram no Android e iOS, cada uma delas com um designer e desenvolvedor responsáveis. Esses dois preparam os elementos e os transferem para a biblioteca compartilhada, e daí todos os demais levam algo para seus projetos. Essa abordagem não dá aos desenvolvedores e designers espaço para iniciativa - tudo já foi inventado antes deles. Após a conclusão do projeto de design para Android, o designer o transmite ao colega responsável do iOS. Ele conduz uma revisão, adiciona um componente à biblioteca e sincroniza com o desenvolvedor principal.

É assim que a biblioteca parece de longe. Para aqueles que querem dar uma olhada - link .
A analogia mais simples aqui é o construtor, no qual você não pode adicionar seus próprios cubos e esperar poder jogar normalmente com eles.
Ainda no aplicativo, existem várias telas do passado. Planejamos atualizá-los gradualmente e obter uma imagem completa e refazer os elementos que funcionam mal do zero. Por exemplo, os usuários geralmente não têm informações sobre operações no histórico, status da carteira ou como os Favoritos funcionam.
Isso dá muito trabalho e, muitas vezes, o reprojeto de alguns elementos da biblioteca afeta muito outros componentes do aplicativo, portanto, executamos pequenas etapas e tentamos dedicar mais tempo ao desenvolvimento e teste dessas coisas agora.
- E conte-nos mais sobre a biblioteca, muito interessante
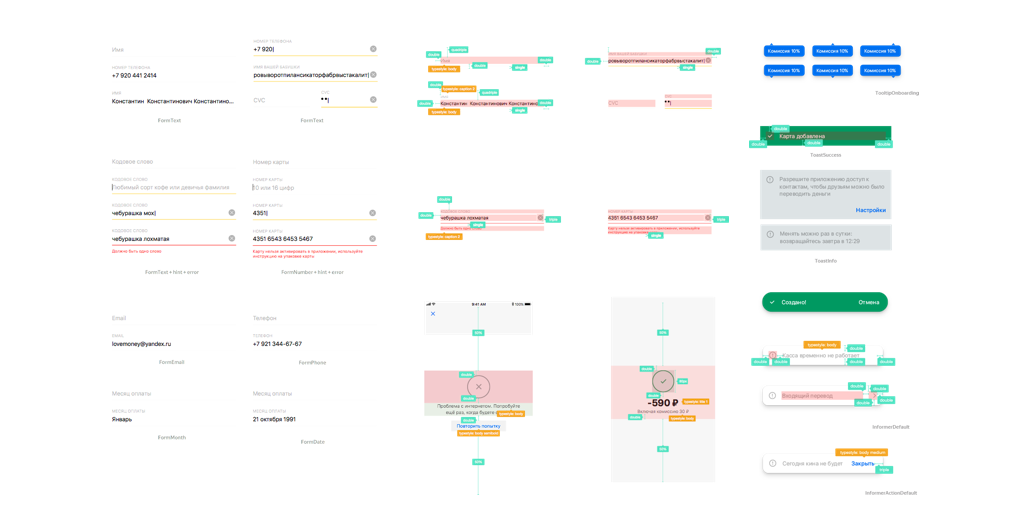
Estávamos nos preparando para uma reformulação do projeto durante todo o trimestre - quebrando implacavelmente o aplicativo em botões, listas, blocos e seus status. E depois disso, eles fizeram uma biblioteca dos principais componentes, descreveram seus estados e comportamento, deram exemplos de uso. Ao longo do caminho, encontramos várias telas necessárias para a mesma coisa, mas feitas em momentos e estilos diferentes - e nos livramos delas.

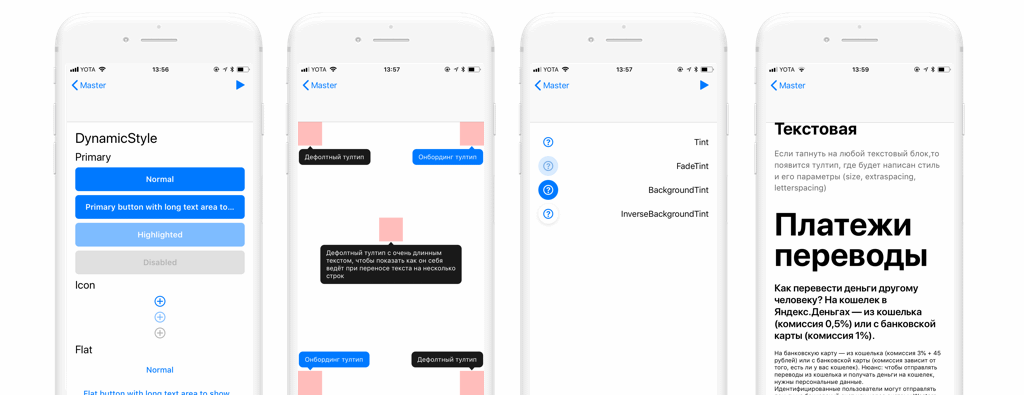
Aplicativo de demonstração, nem mais nem menos
Verificamos todos os novos componentes em um aplicativo de demonstração - dessa forma, você pode considerar tudo, tocar nele e depois meditar sem fazer alterações no aplicativo principal. Coletamos os estados de todos os elementos, suas configurações e os nomes exatos para que o designer e o desenvolvedor olhem para ele em um só lugar e vejam a mesma coisa. Ajuda a falar a mesma língua e a encontrar erros mais rapidamente.
- Você realmente criou seu CSS para Swift?
Os caras com o navegador têm BEM, CSS e todo o resto da magia verstal. Eu queria algo semelhante, apenas nativamente e nos iPhones. Como todo pioneiro sabe que no desenvolvimento móvel, primeiro você desenha um botão vermelho e, em seguida, novamente o mesmo botão, mas verde, em outra tela.
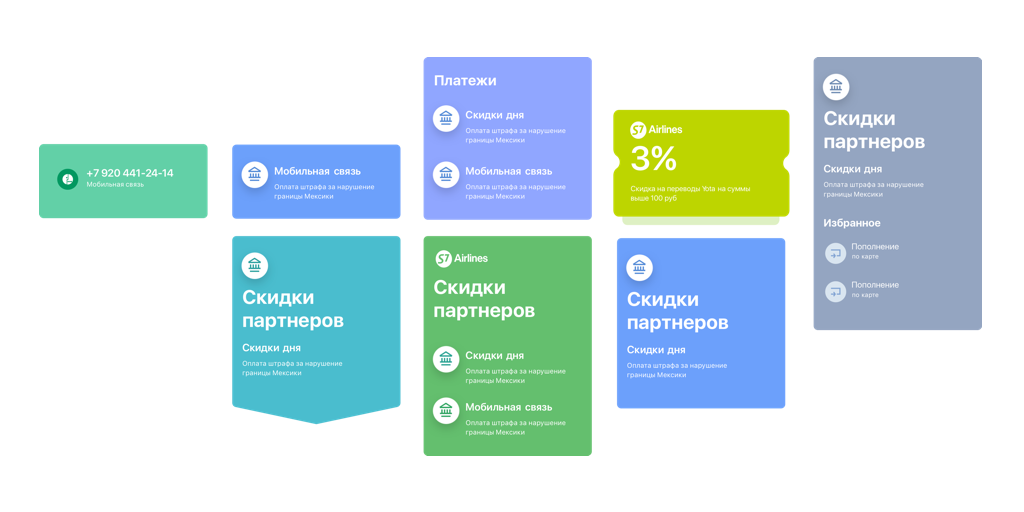
Como resultado, desenvolvemos um sistema de folhas de estilo em cascata para componentes, para que tudo seja personalizável com flexibilidade. Agora, o botão não é um elemento sólido, mas um conjunto de blocos: texto e seu estilo, forma e tamanho, cor e, no topo, também há um conjunto de estados. O aplicativo inteiro agora consiste em elementos que podem ser personalizados para qualquer tarefa.

O mesmo bloco, que foi emitido de maneiras diferentes
Se você está subitamente familiarizado com o gamedev, acima de tudo, é como prefabs no Unity - se necessário, altere o design de um botão e o restante mudará ao longo do projeto.
- E, no entanto, por que você não pode colocar uma foto da galeria do telefone? Este é um par de linhas de código
Em resumo, é porque é impossível prever qual imagem o usuário escolherá. Em um universo de design perfeito, botões, ícones e textos devem ser pintados automaticamente, dependendo da cor da foto. O usuário pode carregar apenas um fundo branco, e então será assim:

O ajuste de cor correto por muito tempo para ser realizado e ainda mais para testar, e realmente não queríamos arriscar a aparência do aplicativo imediatamente após o lançamento. É melhor usar um pequeno conjunto de imagens após o início (a propósito, nossos designers participaram dessa beleza), coletar feedback e complementar o recurso com automação. Tal plano.
Elementos personalizáveis ajudarão a tudo isso - é muito fácil colorir elementos em cores adequadas. O principal é determinar os pares de cores necessários com base em uma imagem personalizada. E diferentes blocos de aplicativos podem ser incorporados em nossos parceiros e facilmente pintados em cores corporativas.
Breve conclusão
Acreditamos que todas as decisões tomadas são o primeiro passo que nos ajudará a dimensionar e alterar rapidamente o produto, com base no que os usuários e as empresas precisam.
Os usuários não perceberão muitas mudanças, mas, nesta fase do redesenho, preparamos as ferramentas, componentes e equipe para alterar rapidamente a funcionalidade e o estilo visual, se necessário. Estamos prontos para resolver rapidamente os problemas dos usuários, lançar novos produtos e fazer ainda mais bem.