
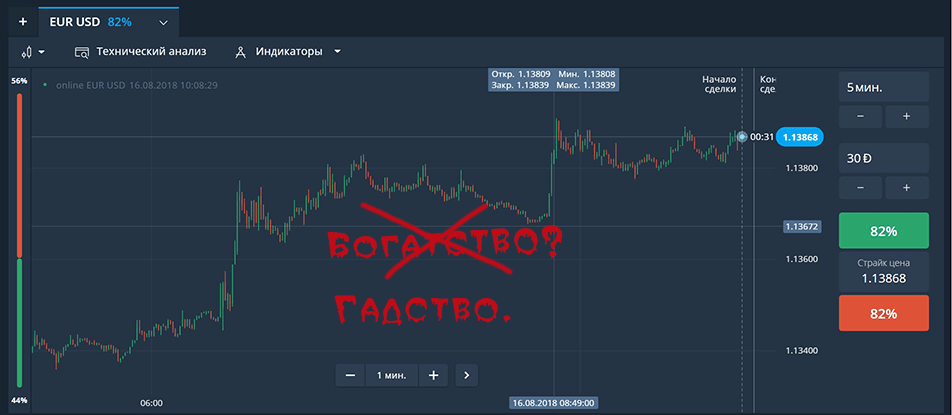
Recentemente, me deparei com um vídeo divertido da categoria "Para ficar rico rapidamente, você só precisa ...". O vídeo começa com a descrição de um pacote sólido de dinheiro e a demonstração de uma conta decente. Em seguida, o cara mostra uma estratégia baseada na frase "Bem, veja o gráfico, está claro aqui".
No entanto, sou uma pessoa modesta e, portanto, decidi antes de minha banha verificar primeiro essa estratégia matematicamente e programaticamente. Abaixo você pode ver o que aconteceu.
Descreverei a “Estratégia” primeiro (não tenho certeza se posso largar o link do vídeo aqui, mas farei isso nos comentários, se necessário). O cara sugeriu que mudássemos o gráfico para
velas japonesas e depois seguíssemos o mesmo curso da vela anterior. Ou seja, se o último segmento de 5 minutos fechou em menos, agora agora o colocamos em menos. Em caso de perda, da próxima vez que dobrarmos a aposta.
Oh, como eu gosto de pessoas inteligentes com uma estratégia Martingale . Mas vamos ao que interessa.
Vamos começar com a decomposição da tarefa:
- Você precisa escrever um script que converta o gráfico em uma linha no formato OOGGO, em que O é Laranja, G é Verde. Ou seja, queda e crescimento.
- Em seguida, você precisa simular uma estratégia nesta linha e coletar estatísticas.
- Analise os resultados e tire uma conclusão.
Escrevendo um analisador de gráficos
No site, o gráfico é um elemento SVG. É claro que podemos analisá-lo ali mesmo, mas, para começar, prefiro trabalhar em meu próprio projeto. No final, teríamos primeiro de garantir que a estratégia fosse eficaz e só então escrever um robô que cultivaria nossa “riqueza” usando os métodos click () .
Comentários imediatamente após o código.
function turnToString(img) {
var canvas = document.createElement('canvas'); //(1)
var ctx = canvas.getContext('2d');
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
img.remove();
document.body.appendChild(canvas);
var result = [];
var isLocked = false;
var imgData = ctx.getImageData(0,0,canvas.width,canvas.height).data;
for(var i = 0;i<canvas.width;i++) {
var mainColor = "N";
for(var j = 0;j<canvas.height;j++) { //(2)
var colorIndexes = getColorIndexes(i,j,canvas.width);
var redPartIndex= colorIndexes[0];
var greenPartIndex= colorIndexes[1];
if (imgData[redPartIndex] > 120) {
mainColor = "O";
break;
}
if (imgData[greenPartIndex] > 120) {
mainColor = "G";
break;
}
}
if (isLocked == false && mainColor == "G") { //(3)
result.push("G");
isLocked = true;
}
if (isLocked == false && mainColor == "O") {
result.push("O");
isLocked = true;
}
if (mainColor == "N") {
isLocked = false;
}
console.log("Yet another line")
}
return result.join("");
}
getColorIndexes, .
function getColorIndexes(x,y,width) {
var R = 4*(width*y + x);
return [R,R+1,R+2];
}
, Uint8ClampedArray , getImageData — . , , .. , V8 .
.
1) . DOM, .. , - .
2) . KGB RGB. ( ), . Main color .
3) , . isLocked true. «N», , isLocked
Profit! !

, , .
. , .
function basicProfitAnalisis(mask) {
var maskInUse = mask;
var result = [0,0];
var currentBet = 50;
var baseBet = 50;
var maxBet = baseBet;
var totalSum = 0;
var multiplier = 0.82;
for(var i = 1;i<maskInUse.length;i++) {
if (maskInUse[i] == maskInUse[i-1]) {
result[0]++; // .
totalSum += currentBet*multiplier;
currentBet = baseBet;
} else {
result[1]++; // .
totalSum -= currentBet;
currentBet *= 2;
if (currentBet > maxBet) {
maxBet = currentBet;
}
}
}
document.getElementById("betsWon").innerHTML += result[0];
document.getElementById("betsLost").innerHTML += result[1];
if (totalSum >= 0) {
document.getElementById("pureChange").innerHTML += `<font
color='green'>${totalSum}</font>`;
} else {
document.getElementById("pureChange").innerHTML += `<font color='red'>${totalSum}
</font>`;
}
document.getElementById("maxBet").innerHTML += maxBet;
setCookie("totalSum", parseInt(getCookie("totalSum"))+totalSum, 365);
}
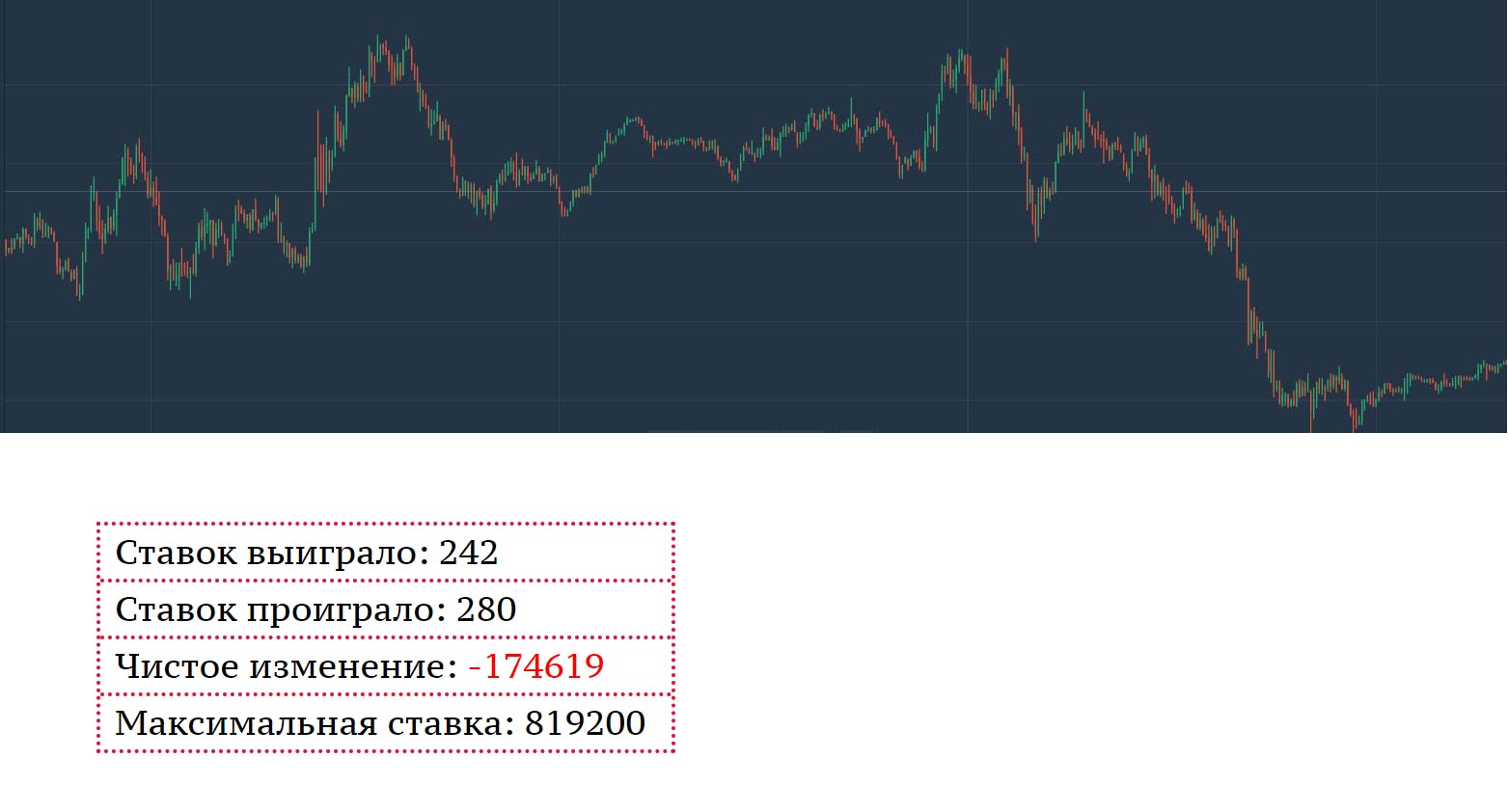
. , . . , — . , , ( — 0.82, ) . , .
, . . . maxBet (, , , . ).
, , -.

. , . .

? — ?

… -, , . .

, .

?

! ? . — .

, .
.
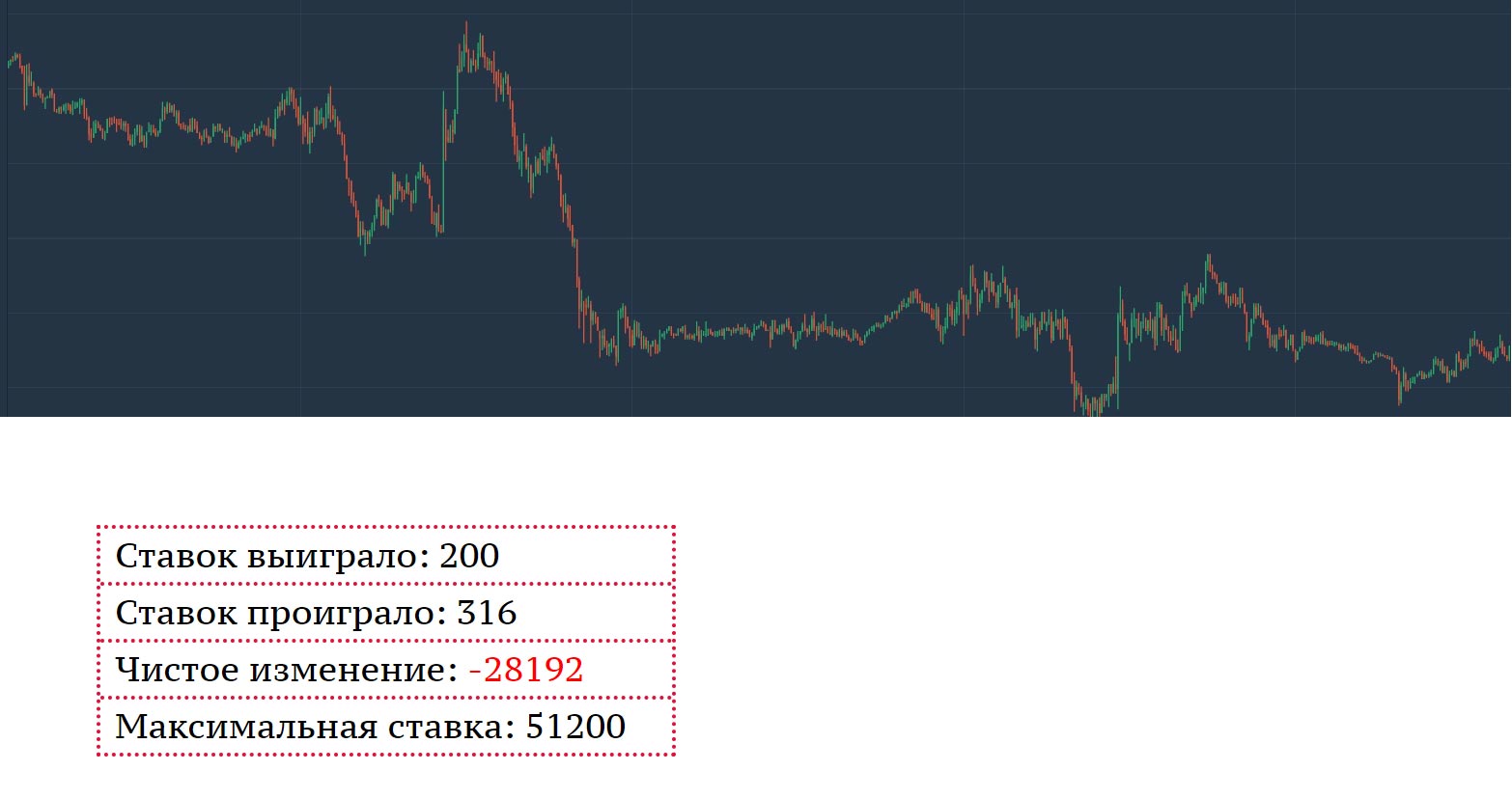
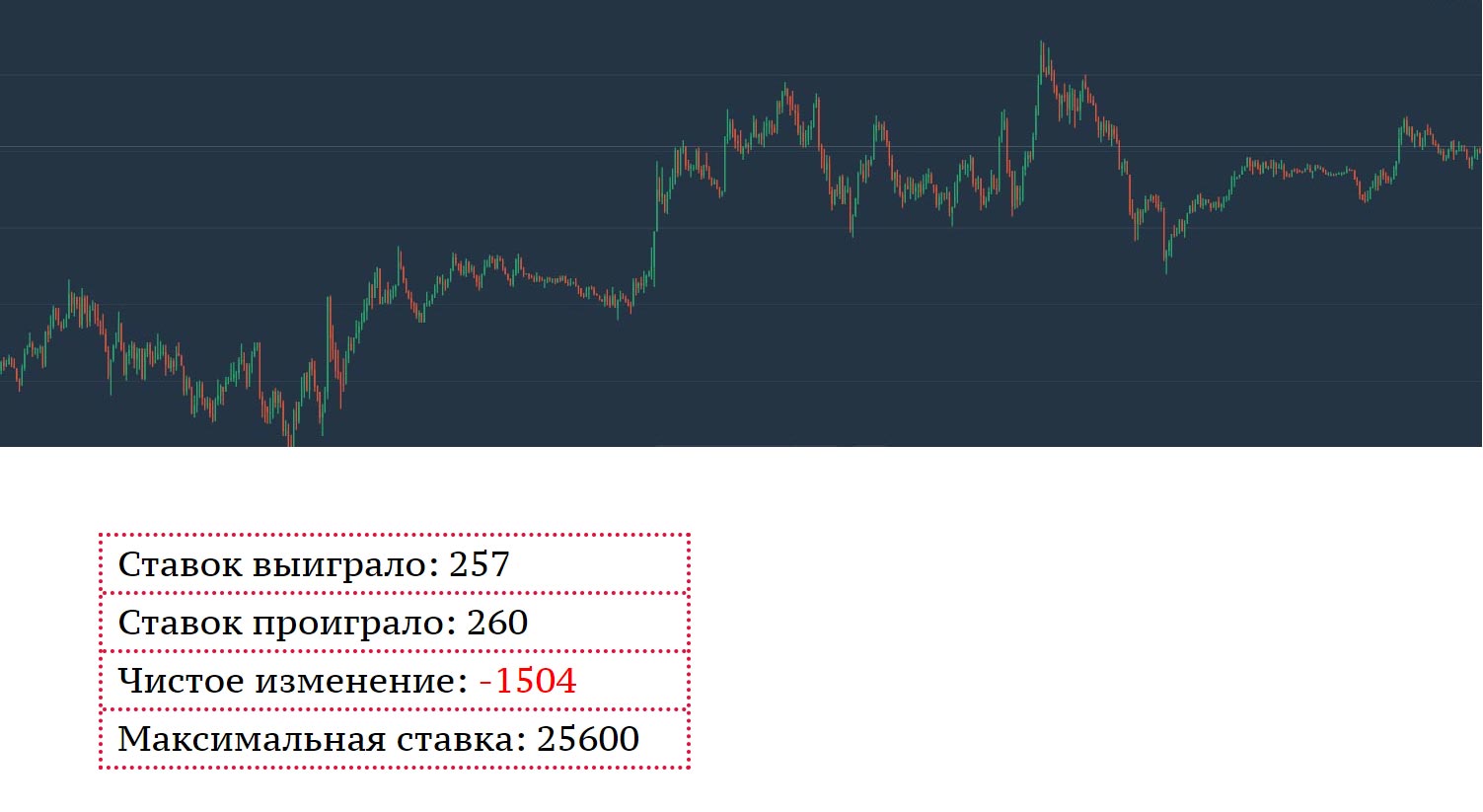
, , , 10-:
- : 1 10.
- : 2663.
- : -274484.
- : 819 200 (!!!).
?, — , , , , 5 , . , , .
. . . , , , , , . 0. , , , 48.65% ( — 2.7%). «» — . . — 0.82 /. .
, , , , .
? ! , . , . . , , . , , .
, - / , , . .
, . , . ! , . , , .
, , .
, , . , . . , , ( ), … ? ?
, , , . , , :)
.