
Aqui, compartilharei minhas práticas recomendadas para normalizar e redefinir estilos.
Por vários anos, formei um pequeno arquivo, cuja base, inicialmente, foi tomada para normalizar.
Por que normalizar, não redefinir. Foi preso especificamente para compatibilidade entre navegadores, o que é muito importante. Mas, na sua forma pura, não me serviu nada, vários recuos, bordas etc. apenas interferiram, então ajustei-o um pouco às minhas necessidades, removendo o que não precisava.
Com o tempo, o arquivo cresceu, o excesso foi removido da normalização e a falta foi adicionada.
O principal objetivo de sua criação foi preparar a base para qualquer projeto, tanto quanto possível, o que, na minha opinião, acabou sendo bem-sucedido. O arquivo acabou sendo bastante universal, mas, no entanto, antes de preparar um projeto, você precisa examiná-lo e possivelmente corrigir alguma coisa.
Espero que você enfatize algo útil para si mesmo, aqui você pode se familiarizar com ele.
custom-reset.cssBreve descrição
- A capacidade de alterar tags sem comprometer o layout. O que corresponde ao princípio DRY (- minimizando a quantidade de edição necessária para fazer alterações).
- Zeragem completa dos estilos do navegador.
O fato de um elemento ter estilos padrão não significa que eles serão necessários exatamente no local em que essa tag é usada.
- Normalização das partes necessárias do navegador.
- IE 10+
- Alguns trechos úteis simples.
- e dicas
Definição de modelo de bloco
*, *:before, *:after { box-sizing: inherit; } html { box-sizing: border-box; }
Essa definição torna possível redefinir o
box-sizing , se necessário, para uma determinada área, por exemplo, se um componente foi adicionado ao projeto
box-sizing: content-box;Configurações básicas
body { margin: 0; background-color: #fff; line-height: 1; text-rendering: optimizeLegibility; text-decoration-skip: objects; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-tap-highlight-color: transparent; }
text-rendering - define como o navegador otimiza a renderização de texto.
optimizeLegibility - a exibição de alta qualidade é mais importante que a velocidade, permite kerning e ligaduras.
text-decoration-skip: objects;
Faz sublinhado com text-decoration: underline; ininterrupto (onde funciona).

-webkit-text-size-adjust: 100%; - proibir o ajuste do tamanho da fonte após alterar a orientação no iOS.
-webkit-font-smoothing: antialiased; - torna o texto mais sutil no Macs Safari (o estilo é suave e nítido ao mesmo tempo, é bom ler).
-webkit-tap-highlight-color: transparent; - remove o realce azul ao clicar nos dispositivos.

foco é importante, mas o esboço não é
:focus { outline: none; }
O estado do foco é um ponto muito importante para interagir com elementos interativos. (Como e por que
aqui ). Mas o
outline geralmente não se encaixa no design. E os próprios designers raramente desenham esse estado, porque a duplicação de estilos suspensos se tornou uma prática frequente.
Esta é uma maneira preguiçosa.
.no-touch { &:hover, &:focus { ... } }
Designers normais sempre desenham o estado do foco.
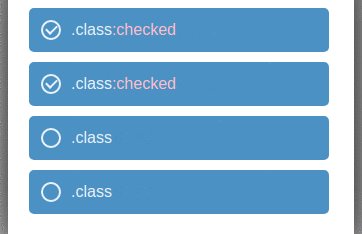
Três estados básicos sempre devem estar presentes em todos os elementos interativos ( :hover, :focus, :active ).
→
CodepenIndentação
O recuo é zerado, as propriedades do texto são herdadas.
p, dd, dl, figure, blockquote { margin: 0; } blockquote, q { quotes: none; } ul, ol { padding: 0; margin: 0; list-style-type: none; } table { border-collapse: collapse; border-spacing: 0; } th { font-weight: inherit; } h1, h2, h3, h4, h5, h6 { margin: 0; font-size: inherit; font-weight: inherit; } audio, video { display: block; } img { display: block; border: none; } iframe { border: none; } pre, code, kbd, samp { font-family: monospace, monospace; font-size: inherit; }
Se você precisar de recuos para
conteúdo personalizado (e eles são necessários), deve haver um wrapper de classe e um guia de estilo.
Um exemplo:
.description { h1, h2, h3, h4 { } p { } }
O conteúdo do texto também precisa ser digitado corretamente, definindo o recuo e a altura da linha corretos.
Aqui está
um artigo sobre este tópico.
Sobre o que pode ser um conteúdo personalizado:

Elementos de texto
Herança completa. Os links não são mais azuis, fortes não são ousados, não são italianos. Em, fortes são elementos semânticos, eles não são usados para decoração. Por exemplo, para nomes de produtos em cartões.
O fato de terem estilos padrão não significa que serão necessários exatamente no local em que essa tag é usada.A cor e o sublinhado do link interferem quando esse link está na forma de um botão ou como um botão grande com uma imagem e texto.
a { background-color: transparent; text-decoration: none; color: inherit; } abbr { border: none; text-decoration: none; } b, strong { font-weight: inherit; } i, em { font-style: inherit; } dfn { font-style: inherit; } mark { background-color: transparent; color: inherit; } small { font-size: inherit; } sub, sup { position: relative; vertical-align: baseline; font-size: inherit; line-height: 0; } sub { bottom: -.25em; } sup { top: -.5em; }
Elementos do formulário:
Os estilos atribuídos aos botões e entradas são completamente removidos, o que pode parecer controverso para alguém.
Ocorre que há inconvenientes nos botões ao alterar as tags, na maioria das vezes ocorre com um link para um botão e vice-versa. button, input, optgroup, select, textarea { padding: 0; margin: 0; border: none; border-radius: 0; box-shadow: none; background-color: transparent; font: inherit; color: inherit; letter-spacing: inherit; } button, input { overflow: visible; } button, select { text-align: left; text-transform: none; } button, [type='button'], [type='reset'], [type='submit'] { cursor: pointer; -webkit-appearance: none; } textarea { resize: none; overflow-y: auto; overflow-x: hidden; } button::-moz-focus-inner, [type='button']::-moz-focus-inner, [type='reset']::-moz-focus-inner, [type='submit']::-moz-focus-inner { border: none; padding: 0; } button:-moz-focusring, [type='button']:-moz-focusring, [type='reset']:-moz-focusring, [type='submit']:-moz-focusring { outline: none; } [type='number']::-webkit-inner-spin-button, [type='number']::-webkit-outer-spin-button { height: auto; } [type='search']::-webkit-search-decoration { -webkit-appearance: none; } [type='search'] { outline: none; } ::-webkit-file-upload-button { -webkit-appearance: button; font: inherit; }
(A tag
button não pode ser usada como um contêiner flexível. No iOS, ela será interrompida.)
fieldset e legenda
fieldset { padding: 0; margin: 0; border: none; } legend { display: block; padding: 0; white-space: normal; }
Freqüentemente constatou que esses
elementos semânticos das formas eram usados para fins decorativos.
Para isso:
 Nunca faça isso
Nunca faça isso , este é um exemplo da pior prática. Aqui estão alguns exemplos com uma implementação normal:
→
Exemplo 1 ,
exemplo 2(A tag
fieldset não pode ser usada como um contêiner flexível. Simplesmente não funciona.)
selecionar
Cancelamos a exibição padrão de seleção
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; } select::-ms-expand { display: none; }
→ Fazemos a nós mesmos:
codepenespaço reservado
::-webkit-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } ::-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-ms-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :focus::-webkit-input-placeholder { opacity: 0; } :focus::-moz-placeholder { opacity: 0; } :focus:-moz-placeholder { opacity: 0; } :focus:-ms-input-placeholder { opacity: 0; }
O espaço reservado ouvirá a cor. Desaparece em foco.

svg (trabalho com ícones)
Embora a tag
svg seja uma tag de pleno direito que ofereça suporte a quaisquer propriedades, eu sempre uso um wrapper para isso, usado para definir o tamanho e a cor. Essa abordagem é muito conveniente para trabalhar com dois tipos de sprites.
Vou te dizer como trabalhamos com ícones:
Nós não usamos uma fonte de ícone.Temos 2 tipos de ícones:
- cor única
- cor (ícones e imagens pequenas).
Todos eles estão no formato svg.
Para cores únicas, é usado um sprite svg, que é armazenado separadamente e armazenado em cache. É assim:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="search" viewBox="0 0 24 24"> <path></path> </symbol> </svg>
E está incluído na página assim:
<svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg>
E estilos para isso: (
este código é adicionado ao arquivo )
svg { display: block; width: 100%; height: 100%; fill: currentColor; }
Para a cor css sprite é usado:
.icon-ico-color:after { background-image: url("data:image/svg+xml,%3Csvg%20width%3D...; }
E estilos para ele:
[class*='icon-']:after { content: ''; display: block; width: 100%; height: 100%; background-size: contain; background-position: center; background-repeat: no-repeat; }
Carregando css sprite de forma assíncrona <script> $(document).ready(function() { $("head").append("<link rel='stylesheet' type='text/css' href='../css/icons.min.css' />"); }) </script>
Isso é gerado, é claro, por um galope.
O que dá essa abordagemPara o ícone, é feito um contêiner do tamanho certo e, independentemente de o ícone ser colorido ou não, ele se encaixa perfeitamente nele.
<div class="elem__ico"> <svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg> </div> <div class="elem__ico icon-ico-color"></div>

oculto
[hidden] { display: none;
O atributo que oculta o item. Útil.
: desativado
:disabled, .disabled { cursor: not-allowed; }
O cursor correto. Como o link pode ser um botão com zagged, a pseudo-classe não funcionará mais, pois o link não é um elemento de formulário. Para fazer isso, adicione uma classe.

:: - ms-clear
Pseudoelemento na entrada do IE para limpar o texto.
::-ms-clear { display: none; }
Nós o removemos.

: -webkit-autofill

:-webkit-autofill { box-shadow: 0 0 100px #fff inset; -webkit-text-fill-color: currentColor; }
Usando a sombra interna, pinte esse pseudoelemento com a cor desejada. E herda a cor fornecida.
:: seleção
::selection { color: #fff; background-color: #004fe4; }

Aulas
.clearfix
.clearfix:after { content: ''; display: block; clear: both; }
Embora agora as flexões estejam sendo usadas ao máximo, não se deve esquecer os carros alegóricos, e mais ainda, não se esqueça de limpar o fluxo de carros alegóricos.
.visualmente oculto
.visually-hidden { position: absolute; z-index: -1; width: 0; height: 0; padding: 0; margin: 0; border: none; overflow: hidden; }
Para semântica: quando você precisa ocultar o título, que
deveria estar , mas não está no design. Ocultar esse caminho não é ignorado pelo leitor de tela.
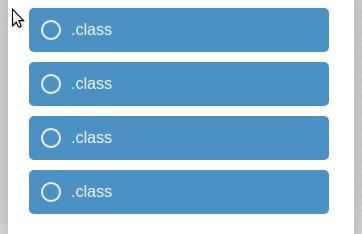
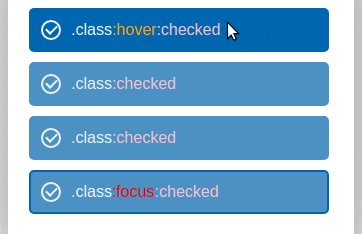
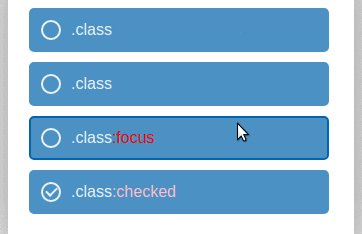
Para personalizar o botão tsebox / radio:
Ocultar com
display: none; ou o atributo
hidden é uma má ideia, pois a entrada perde a capacidade de receber o foco, e o foco (como sabemos) é importante.
E se você se esconder usando a classe
.visually-hidden , a entrada
não perderá a capacidade de obter foco .
O método da parte inferior do preenchimento para imagens (.cover-pic, .contain-pic.)
Ao trabalhar com imagens, nomeadamente com uma etiqueta
<img>
existem algumas dificuldades:
- Embora a imagem não tenha sido carregada, ela não possui altura, o que geralmente leva a um tremor no layout durante o carregamento.
- Se a imagem não carregar, o layout poderá ser interrompido.
- Tamanhos e proporções inadequados de imagens.
O método da parte inferior do preenchimento é ótimo para resolver esses problemas. O controle do tamanho da imagem é feito através de um wrapper.
<div class="img-wrap"> <img src="" alt=""> </div>
Mas você não pode simplesmente definir a altura do wrapper ou da imagem, porque quando você corta a página, as proporções necessárias são perdidas.
E, para que isso não aconteça, a altura é definida devido ao preenchimento em% para o pseudoelemento do wrapper (
: before ). Como você sabe, o
preenchimento em% assume o valor da largura do pai , os valores verticais ou horizontais são definidos independentemente.
(o preenchimento em% é exibido incorretamente no cérebro se estiver definido para flexionar um item).
.img-wrap { position: relative; width: 30%; } .img-wrap:before { content: ''; display: block; padding-bottom: 60%; }
A própria imagem precisa ser posicionada absolutamente em relação ao invólucro. Quando é necessário que a imagem ocupe todo o espaço (semelhante ao tamanho do plano de fundo: capa;). A classe
.cover-pic é
usada. .cover-pic, .contain-pic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cover-pic { object-fit: cover; } .contain-pic { object-fit: contain; }
Quando é necessário que a imagem não ocupe todo o espaço (semelhante ao tamanho do plano de fundo: contém;). A classe
.contain-pic é
usada.O resultado é:- A imagem está emborrachada.
- Tem as proporções necessárias (definidas por design).
- Não empurra o conteúdo ao carregar.
Entre as deficiências: Suporte para IE de
object-fit . Porque você tem que usar um
polyphile .
As imagens são instiladas no instagram usando o mesmo método, apenas são cortadas na forma desejada e a necessidade de ajuste de objeto desaparece.→
ExemploFoot Presser
html { height: 100%; } body { display: flex; flex-direction: column; min-height: 100%; } .footer-page { margin-top: auto; }
Corrija ao pressionar o rodapé para o IE. Em um bloco com altura mínima (que neste caso é o corpo), o flex não funciona corretamente.
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) { html { display: flex; flex-direction: column; } }
Acima está uma das maneiras mais ótimas. Pressionar usando
tabelas e
grades também não requer o conhecimento da altura do rodapé, mas o método da tabela não é de alguma forma aceito (e um pouco inconveniente) de usar, e as grades não são muito compatíveis com o navegador.
→
Codepen
Então, por que não redefinir ou normalizar? Eles não podem preparar completamente o projeto; em qualquer caso, precisam terminar muito e, portanto, quase todo designer de layout tem suas próprias idéias.
Obrigado por ler meu artigo, espero que seja útil para você. Perguntas e sugestões, idéias e comentários são bem-vindos.
PS Aconselho que você leia a publicação
Organização da indentação no layout (margem / preenchimento) . E eu aconselho você a usar css linters. E quem se importa, pode resolver o
enigma css .