O menu de hambúrguer é sinônimo de design para celular. Porque Isso pode torná-lo igualmente um objeto de ridículo e uma celebridade. Por toda sua conveniência, a tendência a abandoná-lo está ganhando força.
Ironicamente, o Facebook - atribuído a ele como a "Revolução Hambúrguer" de 2008 - se rebelou contra ele depois que testes mostraram que a navegação incentivava um envolvimento mais profundo.
E o Spotify - um aplicativo baseado mais no processo de busca do que em sua precisão, de acordo com relatórios,
aumentou o interesse no menu em 30% quando começou a usar o sistema de guias. Isso mesmo.
Como crítico do hambúrguer, tenho o prazer de compartilhar com você os resultados de minha pesquisa mais recente, que mostra que o Facebook, o Spotify e eu provavelmente estamos certos.

A inscrição "Menu"
Em nossa experiência recente, mantivemos o hambúrguer e o menu oculto, mas introduzimos uma pequena alteração que ajudou a aumentar sua usabilidade. Eu acho que este é um excelente exemplo de como obter uma vitória relativamente rápida quase imediatamente.
Meus colegas da
Door4 e eu recebemos a tarefa de melhorar a navegação móvel no site de acordo com um esquema desenvolvido sob a liderança do governo.
Aqui está o que sabíamos:
- uma navegação bem-sucedida foi crucial para a finalidade deste site;
- o interesse na navegação na versão para computador foi 500% maior que no celular;
- os usuários provavelmente usaram o site na tentativa de resolver seu problema específico;
- os usuários eram representantes de um grupo demográfico mais adulto (mas isso não é exato).
No computador, uma barra de navegação bastante padrão foi usada para o site. No entanto, em dispositivos móveis, ele desapareceu e, em vez dele, apareceu um ícone de hambúrguer e o menu Explorar.
Sugeri que a inscrição "Explorar" poderia ser prejudicial. Essa palavra geralmente se aplica ao que chamo de conteúdo "pesquisado" - coisas que você claramente não está procurando, mas o desenvolvedor espera que você queira clicar no material se você o encontrar.
Nossos menus, por outro lado, salvaram exclusivamente o conteúdo "desejado" - o que os usuários procuram para resolver seu próprio problema específico.
Lembrei-me também dos resultados de alguns estudos, segundo os quais quase metade (47,6%) das pessoas de 45 a 65 anos não sabem o que significa um ícone de hambúrguer.
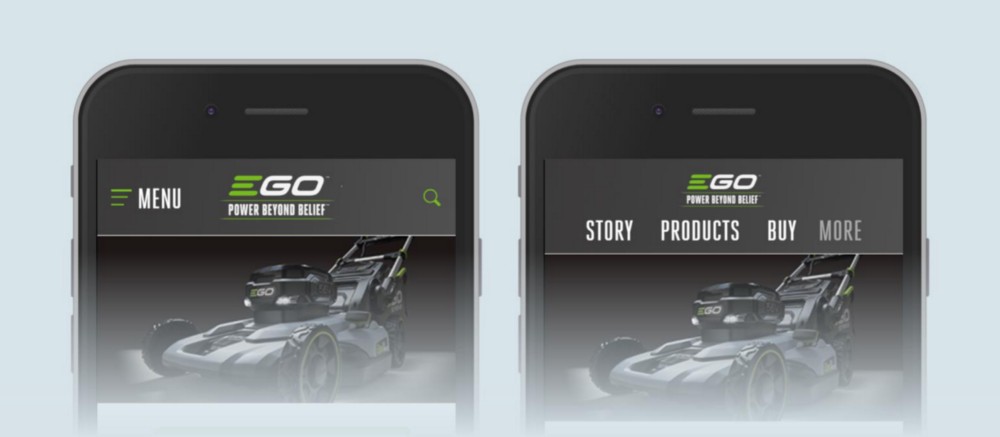
Sugerimos que alterar a palavra "Explorar" para "Menu" possa mostrar melhores resultados.
 Obviamente, o nível de uso do nosso menu aumentou 57%.
Obviamente, o nível de uso do nosso menu aumentou 57%.Dadas as mudanças mínimas - apenas um substituto para uma palavra - é ótimo.
Explore pode ser um rótulo mais atraente, mas não está intimamente relacionado às expectativas do usuário. Às vezes é melhor ser chato.
Como complemento, também alteramos os elementos do menu principal para torná-lo mais consistente com o menu da versão para desktop, o que nos deu outro aumento de 19%.
Fiquei impressionado com nossos resultados - e também com o cliente.
No entanto, embora tenhamos dado um grande passo em frente na melhoria da usabilidade, ainda mantivemos o hambúrguer. Então, se pudéssemos ...
Rejeição completa do hambúrguer
Logo, fomos solicitados a otimizar outro menu móvel. Desta vez, fomos mais longe e removemos completamente o hambúrguer.
Ao contrário do projeto anterior, havia apenas três pontos de navegação de nível superior neste site, portanto não havia sentido em removê-los.
O que sabíamos:
- apenas 1 em cada 10 usuários trabalhou com o menu móvel;
- A conversão da versão móvel ficou para trás da versão para computadores;
- o menu no computador foi usado principalmente como fonte principal de conversão;
- ... mas não em dispositivos móveis.

Aqui verificamos 2 opções. No primeiro, inspirado no experimento anterior, adicionamos a palavra "Menu" ao ícone do hambúrguer.
A segunda opção foi mais ousada -
exiba 3 pontos de navegação principais diretamente no cabeçalho . Ainda havia alguns links auxiliares do menu que precisavam ser incluídos, mas eles não eram muito importantes, então os deixamos ao lado do menu chamado "mais".

A primeira opção mostrou um bom aumento no desempenho - 13% mais cliques e 13% mais sessões contendo cliques.
No entanto, a segunda opção - com os itens de menu indicados - "explodiu" o site (e nossas expectativas).
Recebemos 106% mais cliques e 120% mais sessões contendo cliques .
Foi inacreditável. Além disso, ficamos surpresos ao ver um aumento fenomenal na conversão em 20%. A conversão não era o objetivo desse experimento, por isso foi incrível ver o crescimento desse indicador. Provavelmente, isso se deve ao fato de a transição para a página de compra e a transição entre as páginas de vários produtos ter sido significativamente facilitada.
É conveniente adicionar um menu de hambúrguer, mas sua rejeição levou a um aumento na eficiência da atividade empresarial.Promoção
Nos dois casos, usando dados e verificações sem risco, obtivemos o seguinte:
- fortaleceu suas intenções de fazer mudanças;
- enfraqueceu o medo dos clientes de fazer alterações significativas em seus sites;
- ganhou confiança de que você precisa tentar algo mais ousado.
Ambos os testes reforçaram minha crença de que,
sempre que possível, as barreiras à navegação móvel devem ser enfraquecidas .
Independentemente de tornar a nomeação de um hambúrguer mais óbvia ou abandoná-la completamente, o ganho pode ser significativo.
Depois de examinar os resultados do teste, tentamos evitar o menu de hambúrguer sempre que possível. Um exemplo recente é um site de comércio eletrônico bastante complicado, para o qual desenvolvemos uma estrutura focada na navegação móvel. Isso nos permitiu colocar itens de menu no cabeçalho por padrão.
Você já testou a tecnologia de navegação móvel? O que você achou?
Dê uma olhada no VPS.today , o novo site para encontrar servidores virtuais. 1500 tarifas de 130 hosts, uma interface conveniente e um grande número de critérios para encontrar o melhor servidor virtual.