Sobre o autor : Rachel Andrew não é apenas a editora-chefe da Smashing Magazine, mas também desenvolvedora, escritora e palestrante. Ela é autora de vários livros, incluindo
The New CSS Layout , um dos desenvolvedores do sistema de gerenciamento de conteúdo
Perch . Ele escreve sobre negócios e tecnologia em seu site
rachelandrew.co.uk .
Resumo: neste artigo, examinaremos as propriedades de alinhamento no Flexbox e algumas regras básicas sobre como o alinhamento nos eixos principal e transversal funciona.
No
primeiro artigo desta série, falei sobre o que acontece quando uma propriedade
display: flex é declarada para um elemento. Agora, vejamos as propriedades do alinhamento e como elas funcionam com o Flexbox. Se você já ficou confuso, aplique
align ou
justify , espero que este artigo esclareça muito!
Histórico de alinhamento do Flexbox
Na história do CSS, alinhar corretamente nos dois eixos parecia o maior desafio. A aparência desse recurso no Flexbox para muitos se tornou a principal vantagem dessa tecnologia. O alinhamento se resumiu a
duas linhas de CSS .
As propriedades de alinhamento agora estão totalmente definidas na
especificação de alinhamento de caixas . Ele detalha como o alinhamento funciona em vários layouts. Isso significa que no CSS Grid você pode usar as mesmas propriedades do Flexbox - e no futuro em outros layouts também. Portanto, qualquer novo recurso de alinhamento do Flexbox será descrito em detalhes na especificação do Alinhamento de Caixas, e não na próxima versão do Flexbox.
As propriedades
É difícil para muitos se lembrar de usar propriedades que começam com
align- ou
justify- . É importante lembrar o seguinte:
justify- realiza o alinhamento no eixo principal na mesma direção que a direção flex-direction ;align- executa o align- eixo na flex-direction .
Realmente ajuda a pensar em termos dos eixos principal e transversal, e não horizontal e vertical. Não importa como o eixo é fisicamente direcionado.
Alinhamento do eixo principal com justify-content
Vamos começar com o alinhamento no eixo principal. É implementado usando a propriedade
justify-content . Esta propriedade trata todos os elementos como um grupo e controla a distribuição do espaço entre eles.
O valor inicial
justify-content é
flex-start . É por isso que, ao declarar
display: flex todos os elementos flex são alinhados no início da linha. Por escrito, da esquerda para a direita, os elementos são agrupados da esquerda.

Observe que a propriedade
justify-content produz um efeito visível somente
quando há espaço livre . Portanto, se o seu conjunto de elementos ocupar todo o espaço no eixo principal, o
justify-content não fará nada.

Se o
justify-content como
flex-end , todos os itens serão movidos para o final da linha. O espaço livre está agora no começo.

Há outras coisas que você pode fazer com esse espaço. Por exemplo, distribua entre nossos elementos usando
justify-content: space-between . Nesse caso, o primeiro e o último elemento serão colocados nas extremidades do contêiner e todo o espaço será dividido igualmente entre os elementos.

Podemos alocar espaço usando
justify-content: space-around . Nesse caso, o espaço disponível é dividido em partes iguais e colocado em cada lado do elemento.

O novo valor
justify-content pode ser encontrado na especificação Box Alignment; não está especificado na especificação Flexbox. Este valor é
space-evenly . Nesse caso, os elementos são distribuídos igualmente no contêiner e o espaço adicional é distribuído igualmente entre os elementos e nos dois lados.

Você pode brincar com todos os valores da
demonstração .
Os valores funcionam exatamente da mesma maneira na vertical, ou seja, se
flex-direction for aplicada à
column . É verdade que você pode não ter espaço livre na coluna para distribuição se não adicionar a altura ou o tamanho do bloco do contêiner, como
nesta demonstração .
Alinhamento axial com align-content
Se o contêiner tiver vários eixos e
flex-wrap: wrap especificado, você poderá usar o
align-content para alinhar as linhas no eixo transversal. Mas é necessário espaço adicional.
Nesta demonstração, o eixo transversal trabalha na direção da coluna e eu indiquei que a altura do contêiner é
60vh . Como isso é mais do que necessário para exibir todos os elementos, o espaço livre vertical é exibido.
Então eu posso aplicar o
align-content com qualquer um dos valores .
Se a
column especificada como
flex-direction , o
align-content funcionará como no
exemplo a
seguir .
Como no
justify-content , trabalhamos com um grupo de strings e alocamos espaço livre.
Propriedade por place-content
Na especificação de Alinhamento de caixa, você pode encontrar a propriedade de
place-content local. O uso dessa propriedade significa que você está configurando o
justify-content align-content ao mesmo tempo. O primeiro valor é para
align-content , o segundo para
justify-content . Se apenas um valor for especificado, ele se aplicará às duas propriedades:
.container { place-content: space-between stretch; }
Corresponde a isso:
.container { align-content: space-between; justify-content: stretch; }
E esse código:
.container { place-content: space-between; }
Equivalente ao seguinte:
.container { align-content: space-between; justify-content: space-between; }
Alinhamento axial com align-items
Agora sabemos que você pode alinhar um conjunto de elementos ou linhas como um grupo. No entanto, existe outra maneira de alinhar os elementos entre si no eixo transversal. O contêiner tem uma altura, que é determinada pela altura do elemento mais alto.

Como alternativa, ele pode ser definido pela propriedade
height no contêiner:

Por que os itens são esticados até o tamanho do item mais alto - isso ocorre porque o valor inicial do parâmetro
align-items é
stretch . Os elementos são esticados ao longo do eixo transversal até o tamanho do contêiner nessa direção.
Observe que em um contêiner de várias linhas, cada linha atua como um novo contêiner. O elemento mais alto nesta linha determinará o tamanho de todos os elementos nesta linha.
Além do valor inicial do
stretch , é possível definir
align-items para
flex-start , nesse caso, eles são alinhados ao início do contêiner e não são mais esticados em altura.

O valor da
flex-end move para o final do contêiner ao longo do eixo transversal.

Se você usar o valor
center , os elementos serão centralizados um em relação ao outro:

Também podemos alinhá-los à linha de base. Isso garante que o texto seja alinhado em uma base, em contraste com o alinhamento dos campos ao redor do texto.

Todas essas opções podem ser experimentadas na
demonstração .
Alinhamento individual com align-self
A propriedade
align-items define o alinhamento de todos os elementos ao mesmo tempo. De fato, ele define valores de
align-self para todos os elementos do grupo. Você também pode usar a propriedade
align-self para qualquer elemento único para alinhá-lo na cadeia e em relação a outros elementos.
O
exemplo a seguir usa
align-items no contêiner para centralizar o grupo inteiro, mas também se
align-self para o primeiro e o último itens.

Por que não se justify-self ?
Muitas vezes surge a pergunta por que é impossível alinhar um elemento ou grupo de elementos ao longo do eixo principal. Por que não existe propriedade
-self no
-self para alinhamento no eixo principal? Se você introduzir
justify-content e
align-content como uma maneira de alocar espaço, a resposta se tornará mais óbvia. Lidamos com elementos como um grupo e colocamos o espaço livre de uma certa maneira: no início ou no final do grupo, ou entre elementos.
Também pode ser útil pensar em como o
justify-content align-content funcionam no CSS Grid Layout. Na grade, essas propriedades são usadas para distribuir espaço livre em um contêiner de
grade entre as faixas da grade . Aqui também pegamos um grupo de trilhas - e com a ajuda dessas propriedades distribuímos espaço livre entre elas. Como operamos em um grupo no Grid e no Flexbox, não podemos pegar um elemento separado e fazer outra coisa com ele. No entanto, existe uma maneira de obter o design de layout que os codificadores desejam quando falam sobre a propriedade
self no eixo principal. Este é o uso de campos automáticos.
Usando campos automáticos no eixo principal
Se você já centrou um bloco no CSS (por exemplo, agrupar o conteúdo da página principal, definir os campos à esquerda e à direita em
auto ), já tem alguma experiência com campos automáticos. O valor
auto para os campos preenche o espaço máximo na direção definida. Para centralizar o bloco, definimos os campos esquerdo e direito como
auto : cada um deles tenta ocupar o máximo de espaço possível e, portanto, coloca nosso bloco no centro.
Os campos automáticos funcionam muito bem no Flexbox para alinhar elementos individuais ou grupos de elementos no eixo principal. O
exemplo a seguir mostra um caso típico. Há uma barra de navegação, os elementos são exibidos como uma sequência e usam o valor inicial
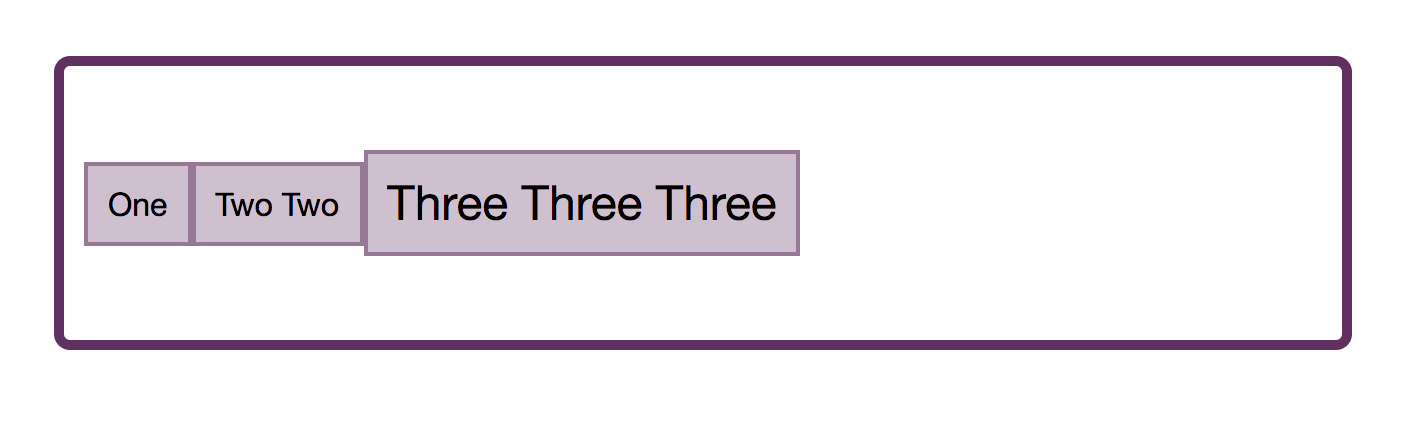
justify-content: start . Quero que o último item seja exibido separadamente dos outros no final da linha - desde que a linha tenha espaço suficiente para isso.
Pegamos esse elemento e configuramos a propriedade
margin-left para
auto . Isso significa que o campo está tentando obter o máximo de espaço possível à esquerda do elemento, ou seja, o elemento é empurrado para a borda direita.

Se você usar campos automáticos no eixo principal, o
justify-content deixará de funcionar, pois os campos automáticos ocuparão todo o espaço que, de outra forma, seria alocado usando o
justify-content .
Alinhamento de reposição
Para cada método de alinhamento, é descrito um fallback - o que acontece se o alinhamento fornecido não for possível. Por exemplo, se você tiver apenas um item no contêiner e especificar
justify-content: space-between , o que deve acontecer? Nesse caso, o alinhamento
flex-start sobressalente é aplicado - um elemento será alinhado no início do contêiner. No caso do
justify-content: space-around , é usado um alinhamento sobressalente do
center .
Na especificação atual, você não pode alterar o alinhamento sobressalente. Há uma
nota nas especificações , que permite a possibilidade de especificar um fallback arbitrário em versões futuras.
Alinhamento seguro e inseguro
Uma adição recente à especificação de Alinhamento de caixa é o conceito de alinhamento seguro e não seguro usando as palavras-chave
seguras e
não seguras .
No código a seguir, o último elemento é muito amplo para o contêiner e, com alinhamento inseguro e um contêiner flexível no lado esquerdo da página, o elemento é cortado porque o excesso excede as bordas da página.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

O alinhamento seguro evita a perda de dados movendo o estouro para o outro lado.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Essas palavras-chave ainda não são suportadas por todos os navegadores, mas demonstram como as especificações do Alinhamento de Caixa adicionam controle ao Flexbox.
Conclusão
As propriedades de alinhamento começaram com uma lista no Flexbox, mas agora têm suas próprias especificações e se aplicam a outros contextos de layout. Aqui estão alguns fatos importantes para ajudar a lembrar o uso deles no Flexbox:
justify- para os eixos principais e align- para o transversal;align-content e justify-content requerem espaço livre;- As propriedades
align-content e justify-content são aplicadas aos elementos do grupo, distribuindo o espaço entre eles. Você não pode especificar o alinhamento de um elemento individual porque a propriedade -self ausente; - se você deseja alinhar um elemento ou dividir um grupo ao longo do eixo principal, use campos automáticos;
align-items define as mesmas propriedades de align-self para todo o grupo. Use o align-self para o filho do grupo para definir seu valor individualmente.