Amigos, da posição de chefe do comitê de programa, o
Frontend Conf colocou uma breve visão geral dos seis relatórios mais úteis do RIT ++ 2018 no frontend, sob o corte.
Na seleção, havia um lugar para uma história sobre como configurar
aplicativos PWA e torná-los mais nativos. São levantados separadamente
problemas de transpilação , nos quais, usando a API Yandex.Maps como exemplo, é mostrado como você pode escrever no ES2015, receber o ES3 na saída e fornecer suporte para IDE e linter. Outra história é sobre os
populares formatos de armazenamento de imagens , suas opções de compactação e download em dispositivos móveis. Relatório não menos explícito sobre como transferir a carga associada ao
cálculo de animação da CPU para a placa de vídeo . Além de dois relatórios separados sobre
segredos de CSS e hackers .
Todos os relatórios são puramente práticos, e alguns são completamente holísticos. Em uma palavra, eles são exatamente os que amamos e são selecionados para o Frontend Conf Moscow.

Como tornar um aplicativo Web mais nativo e um usuário mais feliz
Com base na experiência de desenvolver seu próprio projeto, Timofei Lavrenyuk, da empresa de produtos KeepSolid, disse que, usando o PWA, é possível criar um aplicativo que se comporte quase como nativo.
Timofey mudou para o conceito de aplicativo progressivo na terceira versão de seu cliente para um agregador de notícias orientado a nerds (GeekInformer). No contexto da versão Web, os aplicativos progressivos são convenientes para uma maior integração com o SO, em particular, porque estão disponíveis na lista padrão de aplicativos para Android. Semelhante aos aplicativos nativos, o usuário pode gerenciar permissões ou desinstalar o PWA.
Em menos de uma hora, o orador descreve como o PWA funciona e, em seguida, prossegue com os detalhes - por exemplo, para garantir que o aplicativo esteja funcionando na ausência da Internet, configurando o cache de dados do servidor etc.

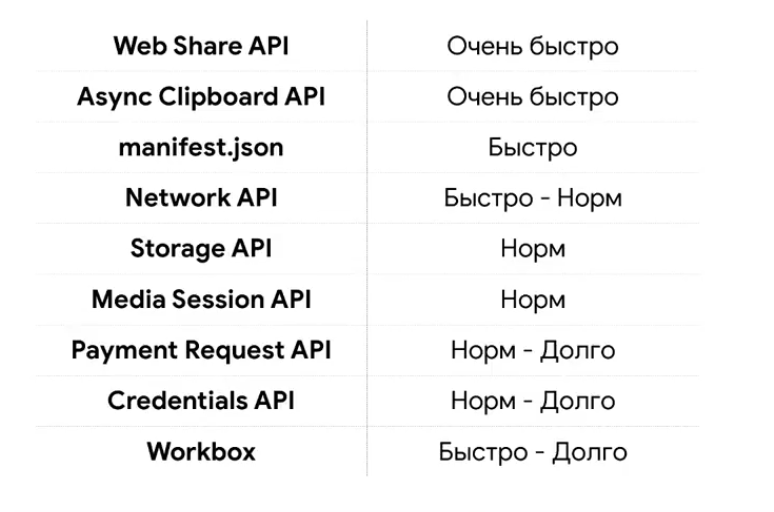
Para os recursos mencionados, o palestrante ainda faz uma avaliação subjetiva do tempo de sua integração no aplicativo:

O relatório é preenchido com detalhes interessantes, links para ferramentas (e até "muletas"), além do genuíno entusiasmo do autor. Resumindo, o palestrante observa que o PWA tem as vantagens de páginas da web (HTML5) e aplicativos nativos. Ele espera que, no futuro próximo, o PWA apareça nos desktops (enquanto eles estiverem apenas no ChromeOS), portanto a tecnologia prevê um grande futuro.
Opções ilimitadas de transpiração
O autor do próximo relatório é Andrey Roenko, desenvolvedor da API Yandex.Maps. O palestrante fala sobre sua experiência no uso da transpilação. Considerando Babel como o principal transpilador, ele olha, segundo o próprio orador, sob o capô do processo: explica como tudo isso funciona na teoria e como pode ser aplicado a tarefas específicas.

No processo de desenvolvimento da API Yandex.Maps, as abordagens descritas ajudaram a escrever no ES2015, recebendo a saída do ES3 e fornecendo suporte para IDEs e linters.
A propósito, o relatório contém links para literatura útil e plugins interessantes. Para não colocá-los com as mãos na linha do navegador, o autor publicou especialmente uma
apresentação em
domínio público, onde todos os links são clicáveis.
Mostrando fotos ao usuário: um guia detalhado
Nos aplicativos em geral, vamos aos detalhes. A primeira coisa que quero focar são as imagens enviadas para dispositivos móveis, sobre as quais Nikita Dubko, engenheira de software, desenvolvedora de front-end do iTechArt Group, falou. Seu relatório é uma visão geral dos formatos populares de armazenamento de imagens, suas opções de compactação e download em dispositivos.
A idéia principal do relatório pode ser formulada de maneira simples: os parâmetros e métodos de compactação, bem como as opções de download, devem ser escolhidos levando em consideração sua tarefa, a fim de minimizar a carga do processador do dispositivo móvel e o tráfego da rede.
O conteúdo do relatório está oculto em casos particulares e específicos relacionados a eles - o palestrante examina detalhadamente os prós e contras de diferentes abordagens, oferece casos para seu uso, fornece estatísticas sobre o suporte de uma opção específica em navegadores, compartilha hacks e ferramentas para executar operações específicas.
Vale ressaltar que na conversa houve um lugar para discutir a experiência dos usuários com Internet lenta e a disponibilidade de imagens para pessoas com deficiência.
Caminho de pixel
Outro relatório grave é a história do entusiasta da animação Yuri Artyukh (Coderiver) sobre o cálculo dos recursos de imagem da placa de vídeo.
Yuri começa seu discurso com alguns exemplos muito interessantes de seu trabalho e um sonho igualmente impressionante - criar uma animação de pontos de gordura na superfície da sopa quente de beterraba (bem, quantos deles os colocaram em um prato com uma colher ou um pedaço de pão?). Mas a essência do relatório não é sobre isso, mas sobre como transferir a carga associada ao cálculo da animação da CPU para a placa de vídeo.
Em vez de longas explicações sobre as situações em que isso pode ser necessário, aqui está uma caricatura do autor do relatório:

A gravação de vídeo por referência, de fato, é uma introdução abrangente ao WebGL em termos de animação; sobre como reconstruir sua cabeça do DOM para o cálculo de pixels paralelos. Depois de terminar a introdução, o palestrante em tempo real mostra como começar a se familiarizar com shaders, além de criar efeitos interessantes com apenas algumas linhas de código.
Ainda mais segredos CSS
Para a sobremesa, dois relatórios sobre recursos de CSS. A primeira é a história em inglês de Lea Verou, desenvolvedora de vários projetos de código aberto, pesquisadora do MIT CSAIL e especialista em visitas do CSS Group, cerca de 10 recursos pouco conhecidos do CSS. A propósito, Lea Verou também é o autor de segredos CSS, que foi traduzido para o russo, entre outras coisas.
O relatório é uma espécie de sequela de performances dubladas em 2011-2013 e dedicadas a segredos de CSS.


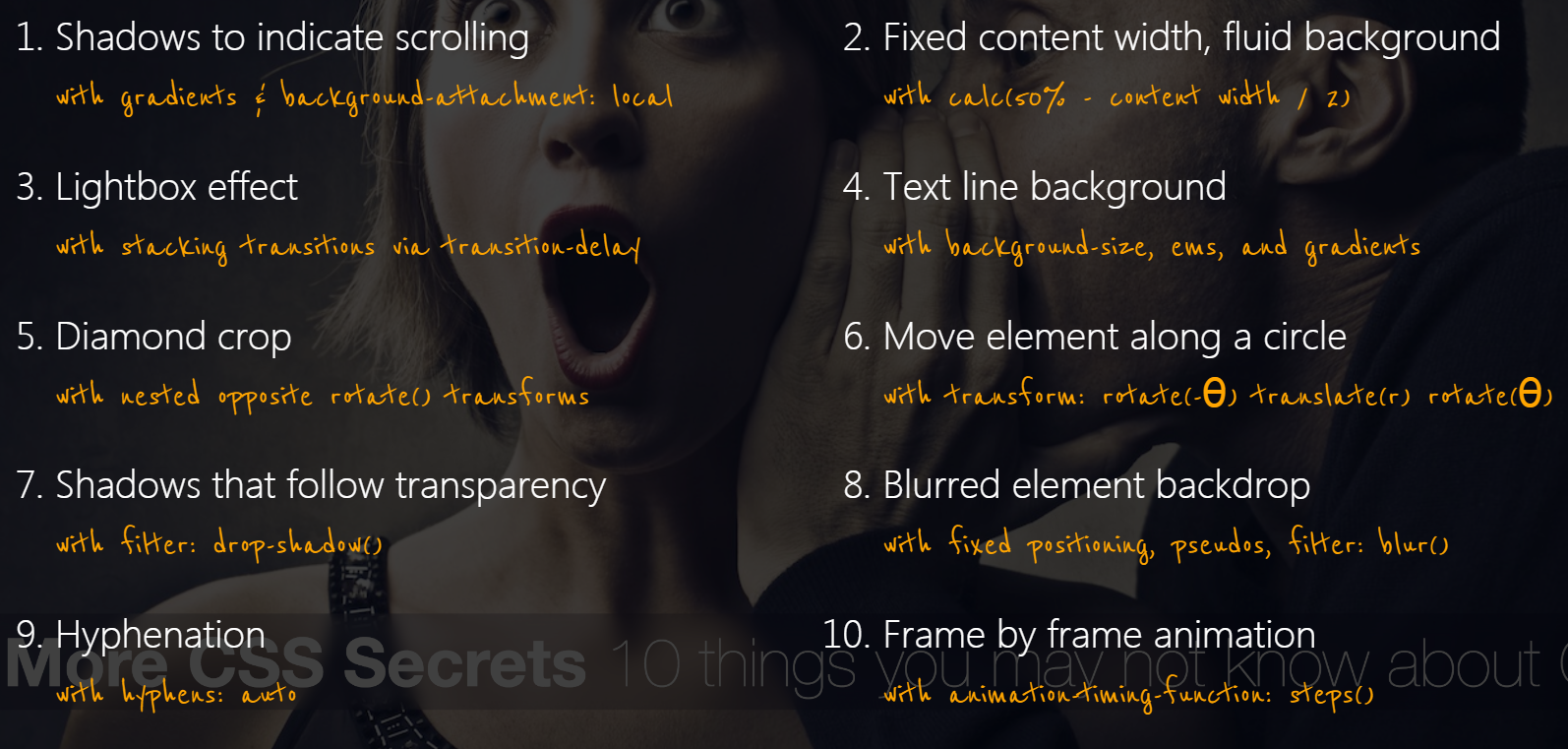
Como nesses relatórios, 10 "truques" são apresentados aqui, com base apenas nos recursos de CSS (sem JavaScript). Para ajudar você a entender melhor o conteúdo, aqui estão alguns exemplos:


A narrativa baseia-se na escrita de código em tempo real com uma análise detalhada dos princípios operacionais e detalhes do próximo "truque da vida", por exemplo, matemática, que está por trás dos modos de multiplicação e tela no modo de mesclagem.
Considerando que alguns "truques" são possíveis apenas graças às inovações em CSS, o orador fornece estatísticas sobre o suporte dos principais navegadores. Infelizmente, nem todos os 10 truques podem ser usados nos projetos hoje (em alguns lugares, o apoio nos decepcionou), mas a situação é bastante promissora.
O CSS está pronto para substituir os pré-processadores?
Outro relatório é uma comparação dos recursos e pré-processadores CSS embutidos através do prisma de um projeto médio de Sergey Popov da League A. / HTML Academy.
Apesar da “santidade” do tópico (o grau de paixão fica claro na fase de perguntas da platéia), o autor incentiva os ouvintes a abandonar os pré-processadores o máximo possível, pelo menos na parte em que o CSS já oferece sua própria solução.
Começando com a história do desenvolvimento de pré-processadores, o palestrante analisa a relevância de vários designs deixados para este kit de ferramentas, traça paralelos com os recursos do CSS e do PostCSS, equiparando o papel deste último no mundo do CSS ao da Babel para JavaScript.
Em vez do trailer de desempenho, oferecemos o seguinte esquema final:

Bem, para uma explicação do que está descrito aqui, recomendamos que você consulte o relatório.
Amigos, estamos com pressa de informar que a próxima conferência do Frontend Conf 2018 em Moscou será realizada em breve - nos dias 4 e 5 de outubro. Os relatórios enviados e aceitos no programa podem ser encontrados nesta página.
Esses são apenas seis relatórios do último Frontend Conf e houve sete vezes mais deles. Se você gosta de aprender tudo primeiro, assine o canal da conferência no YouTube , todos os vídeos dos últimos anos já foram enviados para lá e os materiais serão enviados em 2018.
Se você preferir receber informações por canais assíncronos, existe uma lista de discussão para você. Aqui são publicados decriptografados, anúncios de relatórios interessantes, mensagens sobre a abertura de determinados vídeos, reuniões e assim por diante.
Em geral - fique conosco! :)