 Nota do tradutor:
Nota do tradutor: hoje estamos publicando uma tradução de um artigo da desenvolvedora indiana de dezesseis anos de idade, Harshita Aroor. Harshita começou a estudar design gráfico a partir dos 13 anos. Agora ela está criando aplicativos móveis. No artigo, Arora compartilha as nuances do desenvolvimento do design do aplicativo a partir do zero, com o exemplo da criação de seu próprio aplicativo de criptomoeda - Crypto Price Tracker.
O artigo é dedicado ao design inicial - a necessidade de analisar as funções e os recursos do programa criado antes de começar a trabalhar nele, a fim de levar em consideração todos os pontos necessários ao criar o aplicativo. Vale a pena notar que este material será especialmente útil para iniciantes (recém-chegados), já que a própria autora vem fazendo isso há relativamente pouco tempo.
A Skillbox recomenda: Um curso prático de dois meses em UX Design .
Lembramos: para todos os leitores da Habr - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox de acordo com o código promocional da Habr.
Em geral, o trabalho no design do aplicativo é dividido nas seguintes etapas:
- criação de um diagrama do fluxo de tarefas (fluxo do usuário) para cada tela;
- criando wireframes;
- escolha da paleta de cores e estilo;
- criação de layouts;
- criando um protótipo interativo do aplicativo que os usuários podem testar;
- Orientação de brilho no design final.
Diagramas de fluxo de tarefas
A primeira etapa do desenvolvimento é definir uma lista de recursos que você deseja adicionar ao seu aplicativo. Depois de ter uma ideia claramente articulada, comece a trabalhar na criação de um diagrama de fluxo de tarefas. Ele permite que você veja visualmente como o aplicativo funcionará.
No decorrer do trabalho, geralmente são utilizados três elementos:
- Os retângulos que representam as telas.
- Rhombuses para demonstrar a tomada de decisão do usuário (clicando em um botão, deslize o dedo etc.).
- Setas que combinam elementos.

Na verdade, estamos falando de um fluxograma convencional que demonstra uma decisão do usuário quando ele entra em diferentes telas do aplicativo.
Wireframes
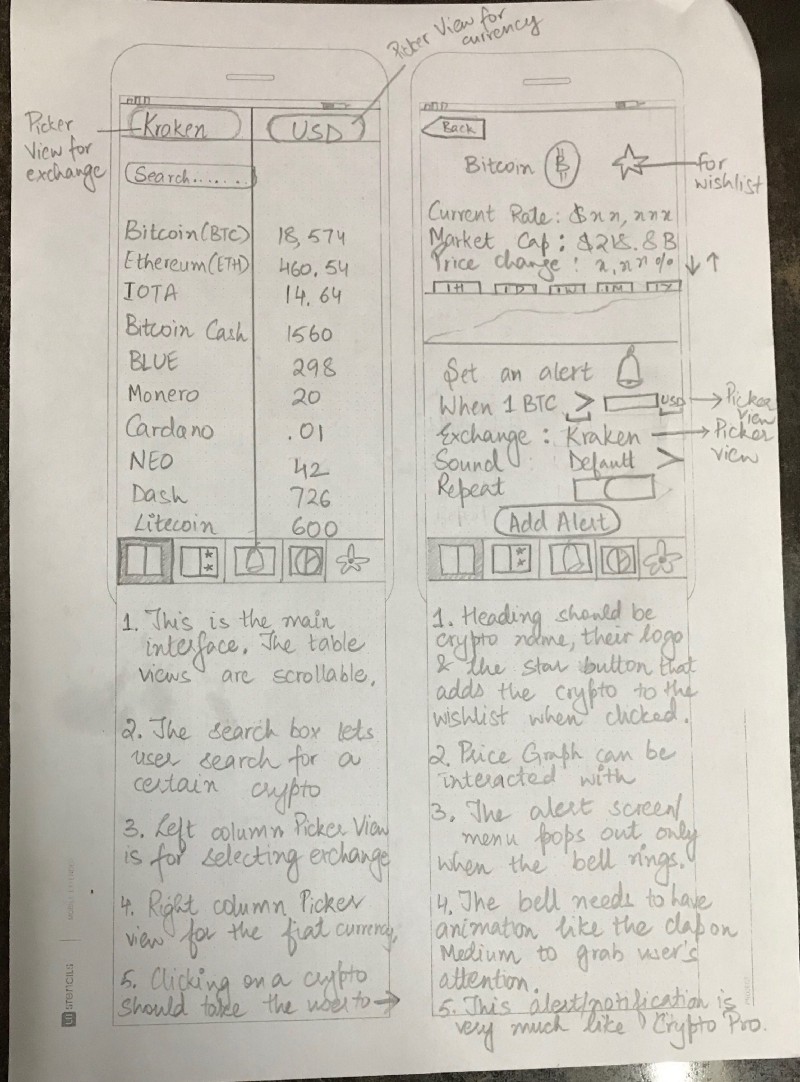
Depois de concluir o fluxo do usuário, é hora de começar a trabalhar nos wireframes. Eles mostram (com uma certa aproximação) qual será o aplicativo e como ficará. Este é um esboço aproximado que mostra os elementos básicos para cada tela.
Para não desenhar bordas da capa do telefone todas as vezes, eu uso o serviço
UI Stencils .
Aqui está um exemplo de uma estrutura de arame.

Quando esses esboços estiverem prontos, você poderá usar o aplicativo
Pop para combinar esboços individuais em um único esquema, cujos elementos estão conectados um ao outro.
Paleta de design e cores
Este é o meu palco favorito. Você pode escolher o que quiser, após o qual iniciaremos experimentos em esquemas de cores individuais. Para mim, os melhores repositórios de exemplos e paletas de design são
Mobile Patterns e
Pttrns , além do
Color Hunt .
Layouts
Sim, finalmente podemos começar a projetar, criar layouts de aplicativos. O layout no sentido do design é uma representação visual do seu design. Nesse estágio, o layout deve estar o mais próximo possível da realidade, para que você possa entender como o aplicativo se parece e funciona.
Existem várias ferramentas de desenvolvimento, ferramentas para criar layouts. Estou usando o Affinity. Ao criar aplicativos para iOS, geralmente trabalho com o
Sketch .
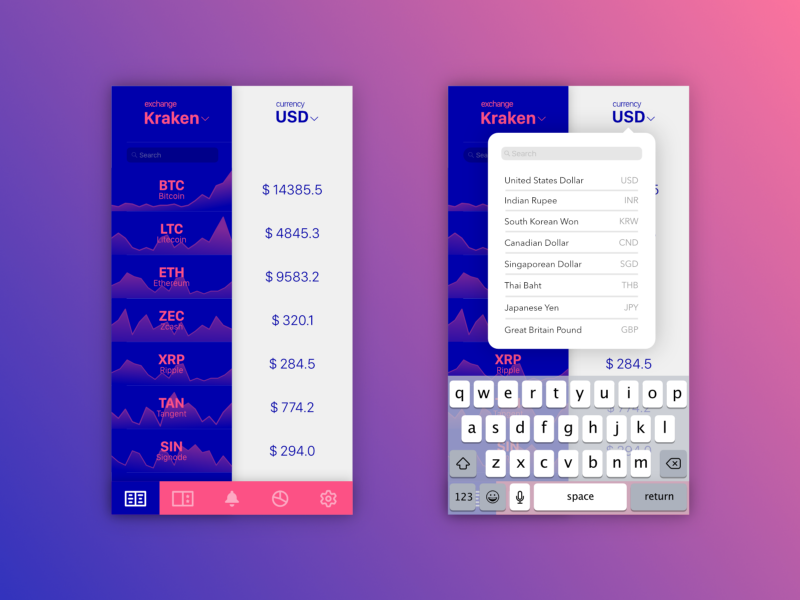
Aqui está um exemplo de alguns layouts iniciais do meu próprio aplicativo.

Aqui está o trabalho com a paleta de cores.

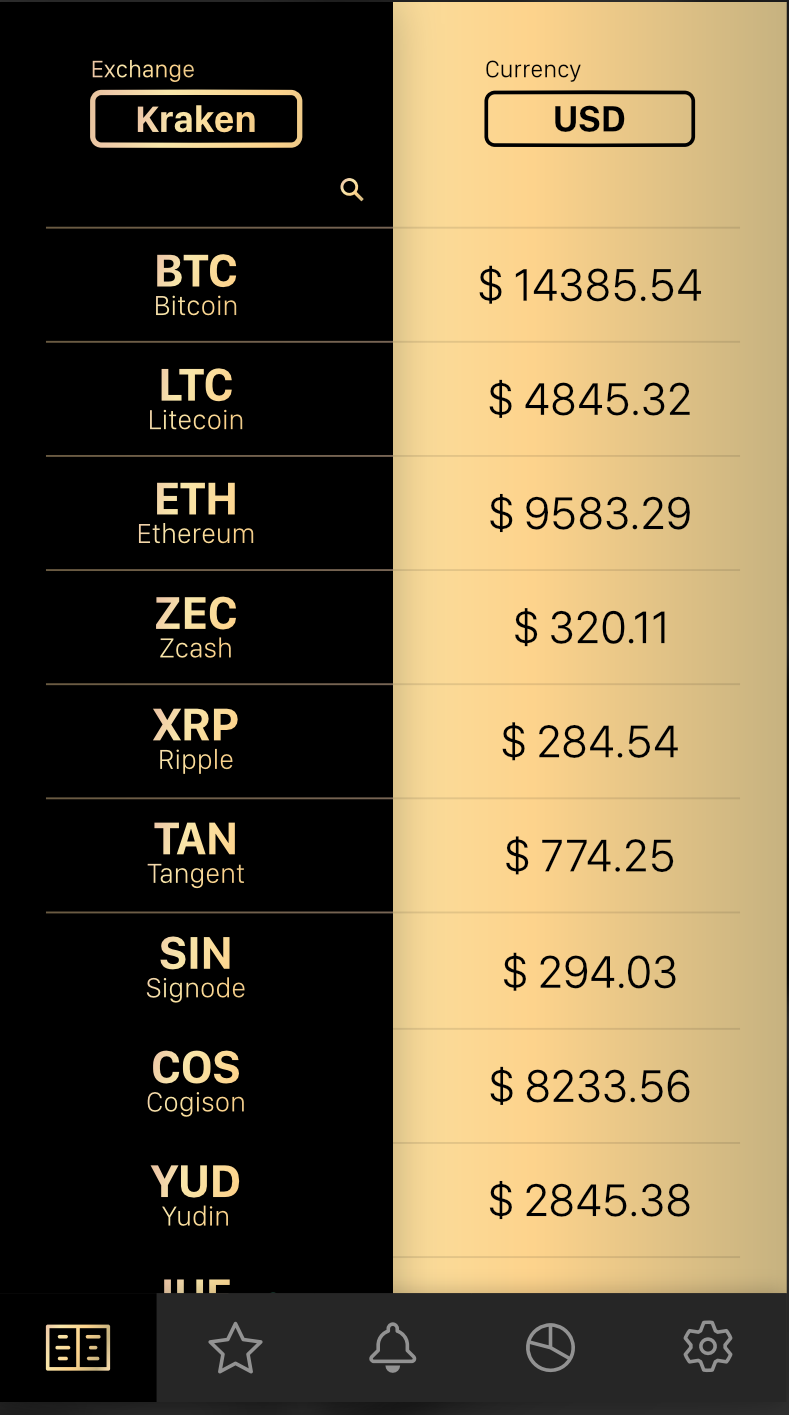
No processo, vale a pena mostrar seus layouts para colegas e conhecidos - para que você possa receber feedback sem ter acesso direto a usuários em potencial. No meu caso, a maioria das pessoas a quem mostrei os layouts gostaram da versão preta e dourada.
A propósito, no processo de discutir seu trabalho, esteja preparado para conhecer novas idéias - elas podem oferecer algo muito interessante! - e ofertas. Você pode obter idéias muito interessantes ao se comunicar com os usuários em potencial do aplicativo.
No meu caso, tive algumas idéias que usei em um novo layout.

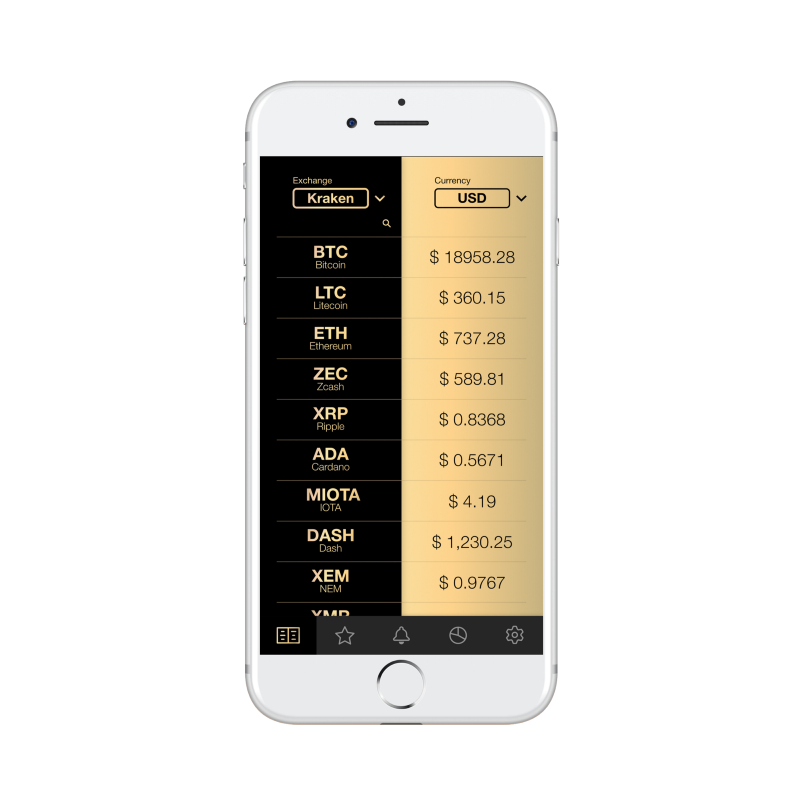
O design do aplicativo foi conciso, a barra de tarefas possui ícones e todos os controles. Em seguida, trabalhei em todas as outras telas do aplicativo, tomando como base esse design de tela.
O resultado foi consolidado no Adobe XD.

A Skillbox recomenda: