
Qual deve ser o sistema de design ideal no Figma? O que é um componente reutilizável? Como é mais fácil e mais conveniente organizar a estrutura dentro do painel Instância? Quais são as etapas do desenvolvimento de um produto desse tipo? E assim por diante Tentarei dar respostas a essas e muitas outras perguntas neste artigo.
Mais recentemente, desenvolvi minha quarta biblioteca para a Figma e só agora estou pronto para estruturar o conhecimento e a experiência adquiridos no processo de desenvolvimento deste e de sistemas anteriores.
A propósito, se você usa o Figma , recomendo prestar atenção aos nossos sistemas de design prontos . Eles ajudam os freelancers a concluir mais pedidos por mês, os programadores podem criar aplicativos bonitos por conta própria e a equipe lidera os sprints mais rapidamente, usando sistemas de design prontos para o trabalho em equipe.
E se você tiver um projeto sério, nossa equipe está pronta para implantar um sistema de design dentro da organização com base em nossas melhores práticas e adaptá-lo a tarefas específicas usando o Figma. Web / desktop e qualquer dispositivo móvel. Também estamos familiarizados com o React / React Native. Escreva para T: @kamushken
Apreensão vem após o hype
Como qualquer inovação no mercado, os sistemas de design sobreviveram ao hype e passaram para o estágio de repensar prático. A partir de agora, eles podem ser usados em casos completamente diferentes e para resolver um tipo maior de tarefas. Para uma grande organização, essa é uma linguagem visual, marca, ordem, a unidade de design e código. Para pequenas organizações, essa é a biblioteca da equipe da Figma, que possui uma pequena equipe de desenvolvedores e designers. Um freelancer privado também pode usar um sistema de design para suas tarefas - isso inclui a automação de edições dos clientes (por meio dos componentes principais, move rapidamente pixels, altera cores e formas) e uma base cada vez maior de UIs de widgets (todas elas são ordenadas e reconstruídas logicamente ao redimensionar). A velocidade das tarefas com esse produto aumenta várias vezes. Hoje, todos poderão encontrar as vantagens de trabalhar dentro de um sistema de design.

Como eu explicaria a essência do sistema de design no Figma em linguagem simples? Apenas quatro palavras: "Mudou aqui - mudou em todos os lugares". Esse é o princípio principal do uso de componentes e instâncias no desenvolvimento de qualquer interface que, com a sequência correta de uso de átomos e moléculas para criar modelos, se transformará em um sistema completo ao longo do tempo.
Veja o mundo e veja os componentes.
Anteriormente, um designer simplesmente precisava desenhar e mover pixels. Às vezes, ele até ordenava e renomeava camadas e grupos. Então os símbolos apareceram e deram semi-automação dos processos. Agora os componentes chegaram e as alterações podem ser traduzidas automaticamente em diferentes fragmentos de pranchetas espalhadas por todo o sistema de design. O uso de componentes também mudou a abordagem do desenvolvimento visual.

O desenvolvimento da interface de componentes é principalmente sobre unificação e consistência. Como eu disse, anteriormente era suficiente apenas mover os pixels, mas com o advento dos componentes no design das interfaces, o designer deve ter em mente o arranjo de restrições, a lógica das instâncias, a categorização de todos os elementos no sistema e também permanecer consistente ao criar componentes complexos a partir dos simples. Por um lado, o processo de criação de uma interface foi bastante simplificado pelo software de nova geração. Por outro lado, o surgimento de inovações nos faz aprender e adquirir novas habilidades, entrar em especialização. O designer visual de sistemas de design é talvez uma profissão muito promissora para o futuro próximo.
Unificação e reutilização de componentes
Um sistema de design eficaz não contém componentes desnecessários. Qualquer produto similar começa com uma pesquisa sobre a possibilidade de resumir blocos repetidos e reutilizá-los em diferentes casos. Um exemplo simples, o componente Lista pode ser usado como um elemento de um diretório de arquivos e, por exemplo, para visualizar revisões de clientes. Esta é toda a essência da unificação e reutilização:

Está vendo? Ambos os componentes são idênticos em estrutura, apenas a dimensão e a densidade da fonte diferem, o conteúdo do elemento redondo.
Para criar uma interface, é impossível criar um novo módulo. Todas as listas, tabelas, títulos e acordeões já existem, mas às vezes são usadas de maneira diferente. Ao planejar a composição de componentes, é necessário começar com a pesquisa de visualmente semelhantes para tentar reduzi-la a um componente no sistema, cuja cópia será reutilizada com conteúdo diferente. Embora o Figma agora seja poderoso o suficiente para armazenar 500 ou mais componentes em uma única biblioteca, é melhor tentar mantê-los no mínimo para facilitar a organização da estrutura. Então, é hora de finalmente seguir para o próprio produto ...
Caso: sistema de web design para locais de desembarque. Conheça Websy!
Este artigo se concentrará no design do site. A palavra "construção" foi usada por uma razão. Esse sistema de design é um tipo de designer para criar rapidamente modelos a partir dos blocos fornecidos e ainda mais rápido para personalizá-los. Para dispositivos móveis e computadores. É a arquitetura de componentes que tornará isso possível; para que, no futuro, você possa simplesmente clonar o código-fonte, alterar rapidamente cores, tipografia e criar novos temas. "Mudou aqui - mudou em todos os lugares." Você se lembra?
Pesquisa e análise da composição futura
Os locais de desembarque são uma área ideal para aplicar uma abordagem de componentes. Dois dedos são suficientes para contar todos os blocos que compõem um site clássico que anuncia um produto, serviço ou serviço:
Cabeçalho, Rodapé, Call to action, Recursos, Depoimentos, Download, Vídeo e assim por diante. O princípio de tal sistema para construir na presença de combinações suficientes de todos os blocos listados. Assim, é possível montar qualquer site + versão móvel como um quebra-cabeça. Permaneceu apenas como um estudo para estudar cem novos locais de aterrissagem e coletar os elementos mais frequentemente usados. Vou redesenhá-los no futuro, criar componentes, definir um certo estilo e coletar os modelos no final. Olhando para o futuro, direi que, no final, consegui coletar 18 modelos completos: 9 em tela cheia e 9 em dispositivos móveis. Tentei criar modelos universais que seriam igualmente adequados para a apresentação de serviços, aplicativos, portfólios e outros produtos

A maioria dos sites não tem rosto
Foi a essas conclusões que cheguei quando tentei pesquisar no Google. A web como um todo rapidamente se torna obsoleta e isso é normal. Afinal, estar em um design contemporâneo é sempre uma mudança. E somos cautelosos e cautelosos com as mudanças. Se o site antigo funcionar e de alguma forma se vender, é melhor não interferir no mecanismo. Mas há empresas envolvidas na otimização de processos internos. E o design do produto para eles não está em último lugar. A maioria dos bons sites para realizar uma auditoria foi encontrada em
hyperpixel.io e
www.lapa.ninja . Eu acho que olhei para mais de 100 links diferentes e isso é apenas uma pequena parte da lista. Deve haver um senso de proporção para entender a quantidade necessária para a primeira versão (leia o MVP). Portanto, parei quando o volume de componentes na seção Blocos de texto (vários blocos de texto, possivelmente com formulários e botões) atingiu o número 30:

Aparência do produto
Como é exatamente o produto? Uma das questões importantes na fase de design. Enormes recursos das empresas são gastos na busca de respostas e pesquisas. Por mim, decidi assim - o produto deve ser visualmente relevante. Design e estilo não devem ser ontem, nem amanhã, mas na forma que está agora em tendência. Um exemplo simples: hoje é raro encontrar a fonte Open Sans na web ocidental, embora três anos atrás ela tenha sido muito relevante. Se o Google, como marca, mudar para o Product Sans, será necessário procurar fontes semelhantes. Se o Intercom usar o estilo papercut em seu design de produto, você precisará entender como usar truques semelhantes em seus projetos. Agora, tipografia é design, mensagem e humor. Vamos começar com ela.
Uma boa fonte é metade da batalha
A ideia surgiu de repente. A
objetividade neo-grotesca incrivelmente proporcional (infelizmente, nenhuma russificação) imediatamente me impressionou com sua relevância.
Alex Slobzheninov fez um trabalho tremendo e permitiu o uso comercial gratuito. Eu imediatamente quis “projetar” algo com base nessa fonte. Por um tempo, eu mudei as pranchetas no Figme antes de perceber "É a fonte perfeita para a web!". Aparentemente, naquele momento, nasceu o plano para criar um sistema para a web.
Um bom sistema de design no Figma é:- Usando estilos globais (tipografia, cor, sombras)
- Lógica considerada de deslocamento de objetos internos ao redimensionar um componente (restrições)
- Usando instâncias para vários estados de objetos (foco, ativo etc.)
- Nomear usando o símbolo "/" para criar uma estrutura de instância conveniente
- Criando componentes complexos a partir de componentes simples (moléculas → modelos)
- A presença de uma biblioteca embutida com ícones ordenados
Agora eu gostaria de falar sobre cada item separadamente, então ...Usando estilos globais
Com o advento da capacidade de declarar globalmente cores, opções de texto e sombra, a velocidade de personalização no Figma aumentou significativamente. Maior produtividade em geral. Os estilos globais permitem alterar rapidamente a fonte em centenas de objetos, alterar o esquema de cores e, de fato, obter um novo estilo.
Cores
Quantas cores são armazenadas no sistema? Conheci sistemas de design para o Sketch nos quais todas as cores do arco-íris + uma dúzia de tons para cada um foram anunciadas. Na realidade, isso é excessivamente grande e 80% dessa paleta nunca será usada. No meu sistema Websy, sobre o qual começo a falar em detalhes a partir de agora, apenas 8 cores são armazenadas: branco, preto, cor primária (ação), cor secundária (secundária) e 4 gradações de preto. Com branco e preto, suponho que tudo esteja claro. Usamos cores Ação e Secundárias para colorir elementos com os quais você pode interagir (botões, ícones, links). Cor secundária pode ser usada para enfatizar. Por exemplo, para destacar uma frase importante, slogan etc. Uma declaração de cores de Sucesso / Aviso será permitida se o seu sistema for mais sobre interfaces do que sobre sites.

Sombras
Como sou adepto do design do material, mantenho no sistema várias opções para elevar acima do plano (elevação). No Websy você encontrará 4 combinações de sombra: 2dp, 4dp, 8dp, 16dp. Eles diferem em deslocamento e desfoque. Por exemplo, para um cartão comum, é recomendável usar sombras de 2/4dp. Para listas suspensas, estados de sobreposição e diálogos, você pode usar 8 / 16dp. Um designer atento já percebeu que alguns produtos do Google agora usam sombras reflexas e sombras duplas, que são mais realistas. Portanto, além disso, várias sombras de várias camadas são declaradas no sistema, o que fornece um efeito muito realista:
 Através de estilos globais, as sombras mudam com apenas alguns cliques.
Através de estilos globais, as sombras mudam com apenas alguns cliques.Stroke
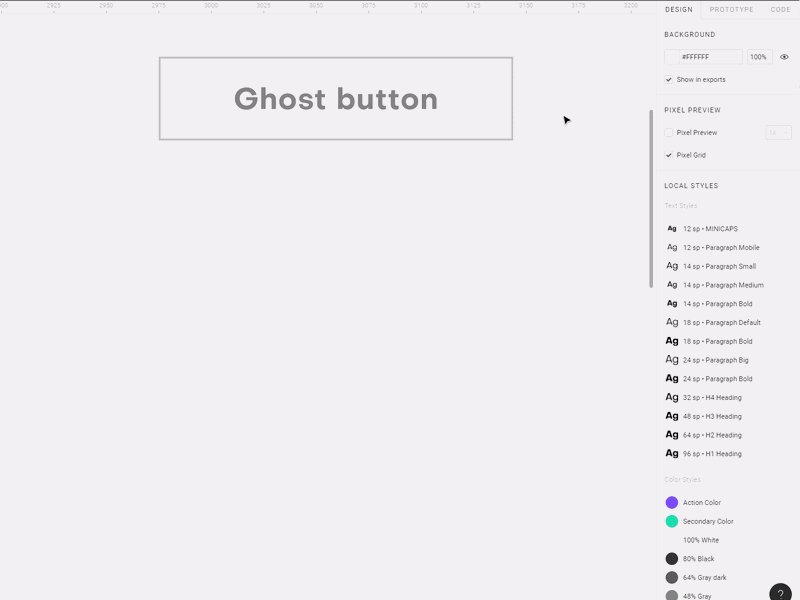
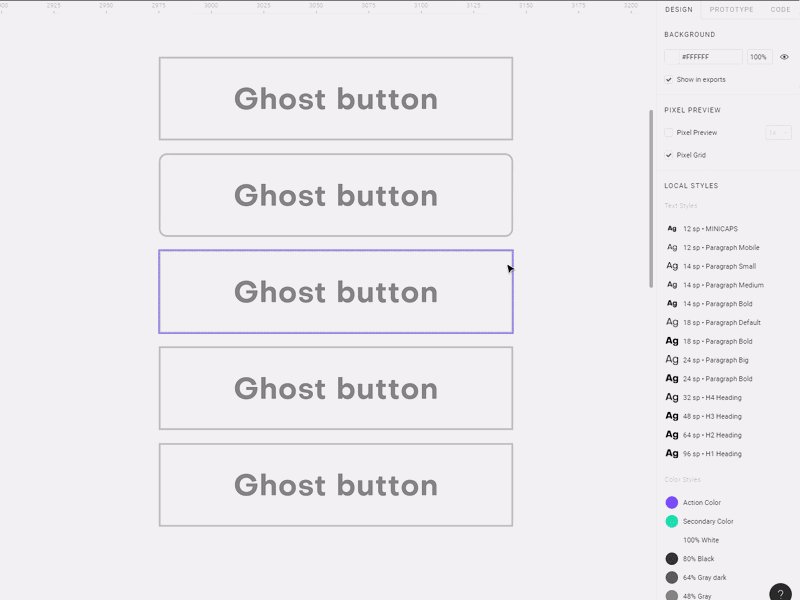
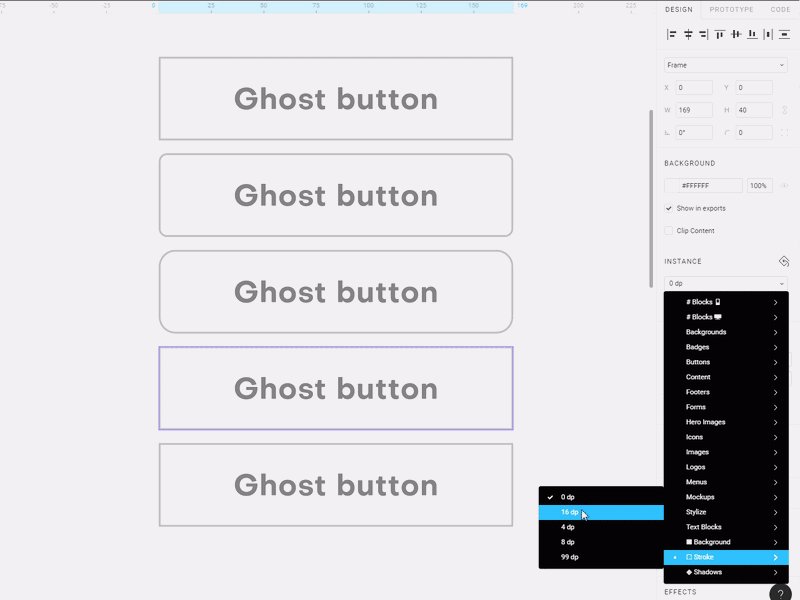
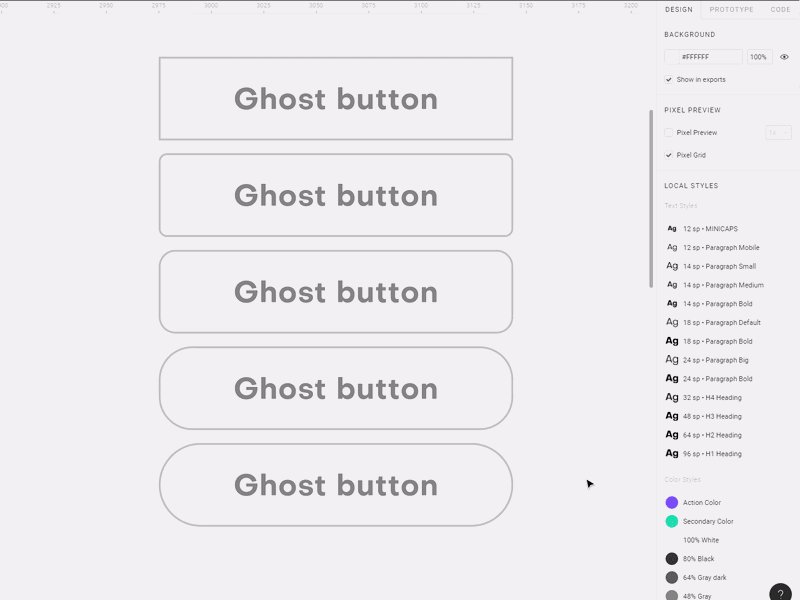
O parâmetro Websy Stroke é controlado por vários componentes separados que diferem em diferentes parâmetros de arredondamento. O traçado é mais frequentemente usado para botões e campos de texto. Como sombras, são declaradas 5 opções de arredondamento de canto: 0px, 4px, 8px, 16px e 99px. Por que tanto? Começarei com um exemplo de como o componente de traçado é geralmente usado, por exemplo, para um botão:

Ao colocar o botão, que por padrão possui um traçado de 4dp, você pode selecionar o componente Traçado e alternar o arredondamento dos cantos para o lado menor ou maior no painel Instância. Esse é um método um pouco mais complicado, mas permite armazenar diferentes tipos de filetes em um componente mestre separado. A maneira mais fácil é alterar o grau de filete através do campo de entrada no painel direito. Um esquema semelhante se aplica a campos de texto, cartões ou qualquer componente em segundo plano.
Restrições para componentes.
Deixe-me falar sobre esse item e o restante no próximo capítulo. É preciso dizer muito sobre o comportamento de módulos e elementos ao redimensionar. E também passaremos para uma parte muito interessante - uma descrição de todos os componentes que compõem o sistema de web design Websy. E, talvez, consideraremos alguns modelos prontos para páginas de destino. Discutiremos sua composição e a flexibilidade de alterar blocos para personalizá-los para quaisquer necessidades e objetivos ... Assine se estiver interessado.
Para a sobremesa, um pequeno vídeo.
Neste vídeo, usando componentes prontos, coleciono layouts que serão usados como telas de apresentação para o sistema. Gostei menos da primeira opção e peguei a segunda (a partir das
13:30 ) como a principal: