Olá pessoal! Hoje, quero falar um pouco sobre gradientes, sites populares que fornecem aos usuários a capacidade de selecioná-los e / ou gerá-los, bem como alguns gradientes que eu gosto e aplico a vários projetos. Talvez alguns de vocês gostem também.

Hoje, poucas pessoas não sabem o que são gradientes e como aplicá-los no desenvolvimento. Se você acredita nos artigos, em 2018, o uso de gradientes brilhantes e saturados é uma certa tendência.
O que é um gradiente?
Vamos mostrar, por demonstração, o que é um gradiente.
Gradiente (do lat. Gradiens, gênero case gradientis - caminhar, crescer) - um vetor indicando em sua direção a direção de maior crescimento de uma certa quantidade {\ displaystyle \ varphi} \ varphi, cujo valor varia de um ponto no espaço para outro (campo escalar), e em magnitude (módulo) igual à taxa de crescimento dessa quantidade nessa direção
Os gradientes são usados em vários campos, mas estamos interessados no campo de desenvolvimento da Web, onde os gradientes são frequentemente usados como pano de fundo principal de sites e vários contêineres, linhas, aspas, blocos e até texto.
Forma gradiente css
Vamos dar uma rápida olhada no que é feito o gradiente clássico.
Um gradiente pode ser escrito de duas maneiras:
fundo: gradiente linear (36deg, # 0dd3ff, # 0389ff, # 1c79c0);
imagem de fundo: gradiente linear (36deg, # 0dd3ff, # 0389ff, # 1c79c0);
Qual a forma de gravação a usar depende de você.
No código acima, especificamos três valores para as propriedades de segundo plano :
- 1. Qual será o gradiente - gradiente linear - neste caso, é linear. No futuro, no artigo, falaremos especificamente sobre ele.
- 2. Indicou o ângulo de inclinação da linha do gradiente, que mostra a direção do gradiente. Existem duas maneiras de indicar a direção: [<angle> | para <position>] , onde o ângulo é medido em graus , ou seja, em um grau ou na segunda maneira, indicando a posição de e para . Por exemplo, para cima , para direita , para baixo , esquerda , etc.
- O valor da cor é # ****** com o qual o gradiente começará e terminará.
Todos os valores são separados por vírgulas, e o número de cores pode ser absolutamente qualquer coisa, de duas ao infinito. Mas, é claro, dentro da razão.
Escrevendo gradientes de cores
A cor do gradiente pode ser escrita com qualquer designação disponível:
- Código de cores hexadecimais - # 000000 ou a abreviação # 000;
- Código de cores RGB - rgb (0, 0, 0);
- Nome da cor - preto;
- Código de cores HSL - hsl (0, 0%, 0%);
Você também pode especificar cores como uma porcentagem adicionando % após a cor. Por exemplo, rgb (0, 0, 0) 0%, rgb (255.255.255) 100% .
Esse é todo o conhecimento básico necessário para aplicar gradientes no desenvolvimento da web. Mas certamente nem todo mundo sabe que os gradientes podem ser usados em outros casos. Abaixo sobre eles.
Gradientes de imagem
Outras propriedades de plano de fundo podem ser usadas para gravar um gradiente combinado com uma imagem como plano de fundo. Vejamos dois exemplos:
Exemplo 1
Exemplo 2
No primeiro exemplo, criamos um fundo gradiente (exemplo 1) e, no segundo, adicionamos uma imagem e aplicamos nosso gradiente a ela (exemplo 2).
Gradiente para texto.
Às vezes, você deseja tornar o texto do link ou título mais vívido, perceptível e / ou substituir o texto sem formatação por algum tipo de imagem. CSS nos permite fazer isso usando as seguintes propriedades:
Exemplos:
modo de misturaclipe de fundoAções semelhantes podem ser executadas substituindo o gradiente por um link para a imagem.
O principal a lembrar é que algumas propriedades não são suportadas por todas as versões dos navegadores. Verifique a compatibilidade em Posso usar
Combinando gradientes CSS no modo de mesclagem em segundo plano
Mais recentemente, surgiram mais três novas propriedades CSS que receberam um suporte muito bom nos navegadores modernos. Essas propriedades incluem:
- modo de mistura de fundo, para misturar imagens de fundo, gradientes e cores de fundo
- modo mistura-mistura , para misturar elementos sobre outros elementos e finalmente
- isolamento , uma propriedade menos usada, é usada no modo mistura-mistura para misturar elementos.
Vamos falar um pouco sobre o primeiro.
Funções como
gradiente linear () ,
gradiente radial () e
gradiente linear de repetição () ,
gradiente radial de repetição () e outras variações têm amplo suporte e uma sintaxe mais padronizada em todos os navegadores modernos. No entanto, a propriedade background também pode incluir mais de um gradiente, com cada função separada por vírgula.
Lea Verou demonstrou modelos impressionantes - padrões que podem ser criados usando esta técnica: de tabuleiros de xadrez a tijolos e estrelas. Mas agora que temos a propriedade background-blend-mode, podemos criar novos gradientes e padrões. Exemplos estão abaixo.
Fundo espectral
Aplicamos três gradientes para criar um plano de fundo com um espectro quase completo de cores que podem ser exibidas no monitor.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

E agora temos um plano de fundo multicolorido. A criação desse efeito era anteriormente possível apenas com uma imagem cujo peso seria dezenas de kilobytes. Mas apenas reproduzimos esse efeito via CSS por menos de 200 bytes, sem mencionar o salvamento da solicitação HTTP.
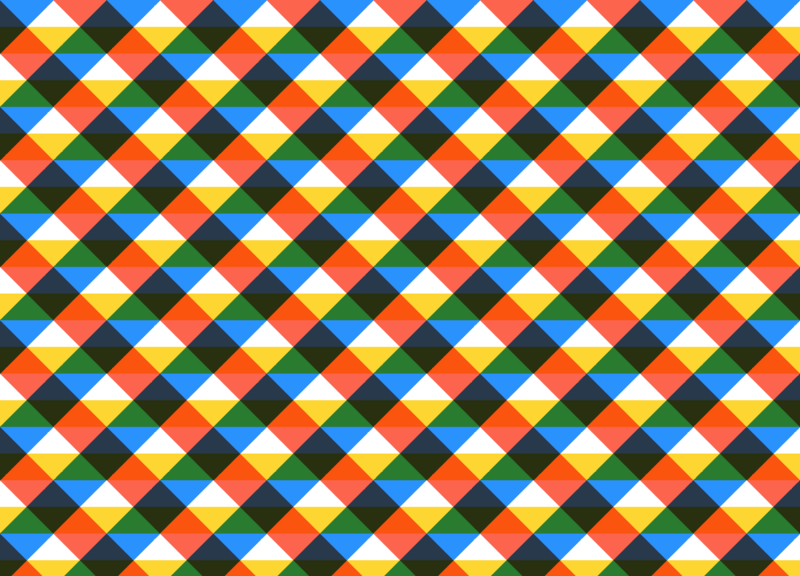
Crie um CSS xadrez
Também podemos criar padrões interessantes com gradientes usando o modo de mistura de fundo.
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
No final, é isso que conseguimos,

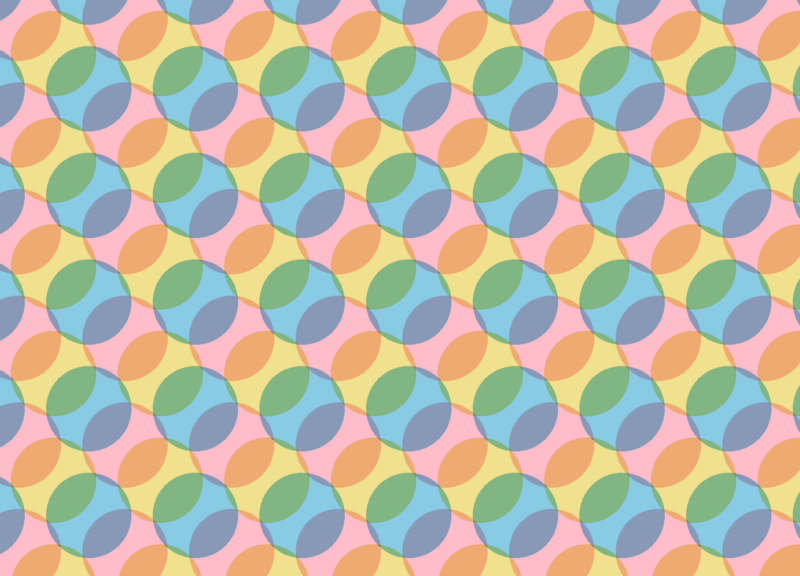
Fundo do site com círculos
Que tal outro, desta vez com um gradiente radial:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
O resultado excede todas as expectativas.

Efeito de visão noturna
Vamos agora tentar recriar outro efeito com os modos de mesclagem CSS e tirar uma foto como se a estivéssemos vendo através das lentes dos óculos de visão noturna.
Tire uma imagem regular

e aplique o gradiente radial e o gradiente que usamos para criar o xadrez -
gradiente linear repetitivo.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
E aqui está o
resultado .
Sites de gerador de gradiente
Abaixo, darei uma seleção de sites que permitem gerar os gradientes, criar formatos de tela, png e svg e copiar o código para instalação nos seus projetos.
E, finalmente, quero compartilhar com você minha seleção de gradientes , que eu realmente gosto e que uso em vários projetos e no desenvolvimento de sites.
Boa sorte e aproveite seu trabalho. Escreva seus gradientes favoritos nos comentários.