Ultimamente, o JavaScript está se desenvolvendo muito
rápido , mas as linguagens auxiliares dos desenvolvedores da Web não param.
O CSS também está evoluindo e, embora o Houdini possa em breve fazer uma inovação no desenvolvimento do CSS, o uso generalizado, infelizmente, ainda está muito distante. Assim, como antes, são realizadas reuniões de especialistas nas quais são elaboradas novas especificações e assim por diante. O progresso não é tão rápido quanto o TC39, mas é melhor que nada.
Neste artigo, falaremos sobre os recursos de CSS dos quais você provavelmente nunca ouviu falar e, se já ouviu falar, é improvável que os usemos - sobre unidades. E não, não estamos falando sobre as unidades "antigas" de
vw e
vh (embora eu
ainda precise explicá-las para pessoas que não são muito boas em CSS).

Abaixo estão as novas unidades CSS que serão listadas no
Nível 4 do módulo CSS Values and Units .
lh e rlh
Vamos começar imediatamente com a parte divertida.
lh é a
altura atual da linha , que pode ser muito útil ao calcular a altura do texto. Infelizmente,
nenhum navegador suporta isso.
rlh , por sua vez, por analogia com
rem para
em corresponde à altura da linha do elemento raiz.

vi e vb
Aqui está outra inovação interessante, que, por analogia com
vw e
vh equivalente a uma porcentagem do tamanho da janela. Ou seja:
vi equivalente a 1% do tamanho da viewport na direção de escrever a linha;vb equivalente a 1% do tamanho da viewport na direção de escrever a linha.
Quais são esses
eixos em linha e de bloco ? No caso de idiomas com escrita horizontal, por exemplo, com inglês ou árabe (onde eles escrevem da direita para a esquerda), eles são os eixos horizontal e vertical, respectivamente, e as unidades são os equivalentes de
vw e
vh .
No caso de idiomas com escrita
vertical (por exemplo, em japonês), esses eixos
são trocados .
Essas diferenças foram levadas em consideração no CSS desde o início (por exemplo, na propriedade
display ) e agora são sistematicamente usadas para criar um número crescente de especificações CSS.
É uma pena que, neste caso,
nem um único navegador suporte essas unidades ainda.
ic
Desde que começamos a falar sobre internacionalização, é apropriado mudar para a unidade
ic , o análogo oriental da unidade
ch , que significa o tamanho do caractere 0.
ic , por sua vez, significa o tamanho do ideograma CJK (chinês, japonês e coreano) 水 ("água", U + 6C34) e, em um sentido amplo, essa unidade pode ser entendida como o número de ideogramas.
E o que é "tamanho"? Este é o chamado "tamanho total ocupado" (
medida antecipada ): se estamos falando de escrita horizontal, tamanho é a largura total ocupada e, se estamos falando de escrita vertical, então altura. Observe que este princípio também
se aplica à unidade
ch !
E, novamente, não há suporte nos navegadores.
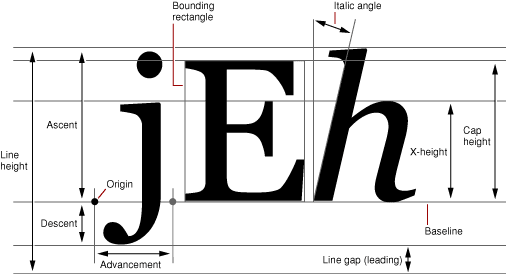
cap
Esta unidade corresponde à chamada
altura da tampa ou da letra maiúscula. Na especificação,
cap-height é aproximadamente igual à altura da letra maiúscula do alfabeto latino. Existe um algoritmo para calcular esse valor, inclusive para fontes que
não incluem letras do alfabeto latino, mas não entrarei em detalhes.
Isso se deve ao fato de que esta unidade ainda não pode ser usada com nenhum navegador.
Agora vamos falar sobre unidades de medida mais específicas ...
Vejamos a especificação antiga (Nível 3) - embora
deva ser amplamente usada e mantida, nem todo mundo sabe sobre alguns de seus componentes.
turn e unidades relacionadas
Esta unidade é um pouco mais conhecida que o resto, então vamos começar com ela.
Usamos
deg para rotacionar objetos com
transform , certo? Uma
turn é 360
deg . Nada complicado. Isso é muito útil para animações (especialmente para rotações de 360 graus) e valores de progressão calculados em JavaScript.
Mas isso não é tudo! A especificação também indica as unidades
grad e
rad , correspondentes a
grad e radianos.
Todas as unidades especificadas são suportadas em todos os navegadores (no IE a partir da versão 9), embora eu não veja um aplicativo real para graduação, aqui os radianos podem ser usados diretamente para funções JavaScript trigonométricas.
Q
Como esta unidade se refere ao nível 3, ela deve
ser suportada por todos os navegadores. Na verdade, ele é suportado apenas no Firefox desde a versão 49, lançada relativamente recentemente (a partir de setembro de 2016).
Então, o que é
Q ? É apenas
0,25 mm - um quarto de milímetro.
Por que essa unidade foi necessária? Acontece que é usado na impressão.
No japão E aí, aparentemente, nem pontos nem quaisquer outras unidades do sistema clássico são usados (e isso, para mim, é maravilhoso).
Proporção da imagem
Embora essa não seja uma unidade de medida, ela ainda deve ter um valor exato e é considerada uma medida. É expresso como dois números inteiros positivos separados por / (uma barra, chamada Solidus em Unicode).
Onde posso aplicá-lo? Naturalmente, em consultas de mídia! Um exemplo:
@media screen and (min-aspect-ratio: 16/10) { }
Boas notícias: é suportado por todos os navegadores! Viva!
Hz e kHz
O que é isso? Fomos à escola que são unidades de
frequência . O que o CSS tem a ver com isso?
É isso mesmo, são unidades de frequência e, no momento da redação deste documento,
não existem propriedades CSS que exijam frequência. No entanto, as unidades de frequência foram determinadas. Porque
Provavelmente, isso foi feito caso uma especificação de módulo para síntese de fala ou alguma outra saída de som apareça. Naquela época,
um módulo de som CSS estava sendo desenvolvido, no qual as propriedades relacionadas à frequência eram determinadas, mas esse módulo nunca surgiu.
Este módulo foi substituído por um novo. É compatível com a Linguagem de marcação de síntese de fala (
SSML, Language Markup Language) e é chamado de
CSS CSS . Está no estágio de desenvolvimento e novamente define propriedades para as quais as frequências são necessárias (por exemplo,
voice-pitch ), mas ainda não está pronto.
É fácil adivinhar que nenhum navegador suporta unidades de frequência - elas ainda não podem ser usadas.
Planos futuros
Caro leitor, em conclusão, gostaria de perguntar se você já usou ou iria usar as unidades de medida acima? Talvez você faça isso agora?
Dê uma olhada no VPS.today , um site para encontrar servidores virtuais. 1500 tarifas de 130 hosts, uma interface conveniente e um grande número de critérios para encontrar o melhor servidor virtual.