
No início deste ano, o Google lançou um novo produto: Firebase Machine Learning Kit . O ML Kit permite que você use efetivamente os recursos de aprendizado de máquina em aplicativos Android e iOS. Neste post, falarei sobre como usá-lo para criar um aplicativo Android para detectar rostos em tempo real.
A detecção de rosto é apenas um dos recursos de visão computacional oferecidos pelo Firebase ML Kit (ou melhor, facilita seu uso). Esse é um recurso que pode ser útil em muitas aplicações: assinar pessoas em fotos, trabalhar com selfies, adicionar emojis e outros efeitos durante as filmagens, tirar fotos apenas quando todos sorriem com os olhos abertos, etc. As possibilidades são infinitas.
Já publicamos artigos sobre outros recursos do Firebase ML Kit:
No entanto, a implementação de um detector de rosto em seu próprio aplicativo ainda não é fácil. Você precisa entender como a API funciona, quais informações são fornecidas, como processá-las e usá-las, levando em consideração a orientação do dispositivo, a fonte da câmera e a câmera selecionada (frontal ou traseira).
Idealmente, devemos obter código como este:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
Os principais componentes aqui são câmera , moldura , faceDetector . Antes de lidar com cada um deles, suponha que nosso layout contenha o próprio componente da câmera e uma certa sobreposição na qual desenharemos pequenos quadrados ao redor dos rostos detectados.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Camera
Independentemente da API da câmera que usamos, o mais importante é que ela oferece uma maneira de lidar com quadros individuais. Assim, poderemos processar cada quadro recebido, identificar os rostos nele e exibi-lo ao usuário.
Moldura
Um quadro é a informação fornecida por uma câmera para detectar rostos. Ele deve conter tudo o que um detector de rosto precisa detectar. Esta informação necessária é definida abaixo:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- dados - uma matriz de bytes contendo informações sobre o que a câmera exibe;
- rotação - orientação do dispositivo;
- tamanho - largura e altura da visualização da câmera;
- formato - formato de codificação de quadro;
- isCameraFacingBack - Indica se a câmera frontal ou traseira é usada.
Detector de rosto
O detector de rosto é o componente mais importante - ele pega um quadro, processa-o e exibe os resultados para o usuário. Assim, o detector de rosto usa uma instância do FirebaseVisionFaceDetector para processar os quadros recebidos da câmera. Ele também deve conhecer a orientação da câmera e sua direção (frontal ou traseira). Por fim, ele precisa saber em qual sobreposição os resultados serão exibidos. O esqueleto da classe FaceDetector é assim:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
Sobreposição (Sobreposição)
Overlay é um componente View que fica em cima da câmera. Ele exibe quadros (ou bordas) ao redor dos rostos detectados. Ele deve conhecer a orientação do dispositivo, a direção da câmera (frontal ou traseira) e as dimensões da câmera (largura e altura). Essas informações ajudam a determinar como desenhar bordas em torno de um rosto detectado, como dimensioná- las e se elas devem ser espelhadas .
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
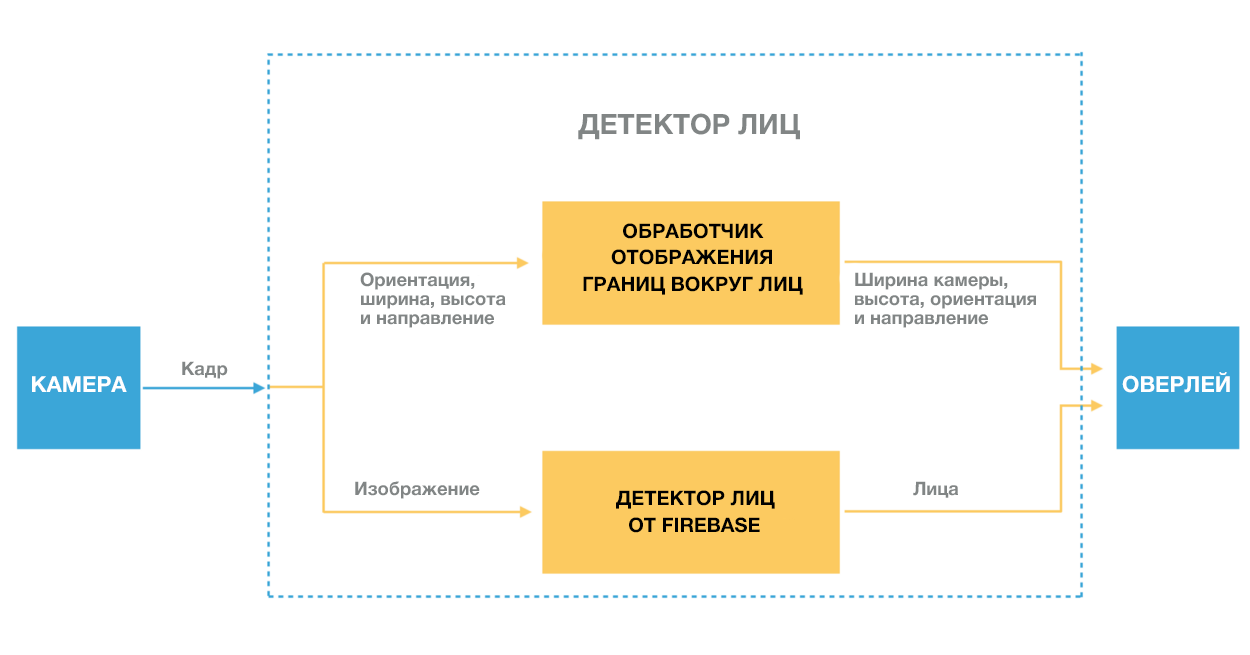
O diagrama abaixo mostra os componentes descritos acima e como eles interagem entre si desde o momento em que a câmera alimenta a entrada até o momento em que os resultados são exibidos ao usuário.

Crie um aplicativo para detecção de rosto em tempo real em 3 etapas
Usando uma biblioteca para detectar rostos (que contém o código descrito acima), a criação de um aplicativo se torna bastante simples.
Neste exemplo, selecionei a seguinte biblioteca de câmeras .
Etapa 1. Adicione FaceBoundsOverlay na parte superior da câmera.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Etapa 2. Defina uma instância do FaceDetection e conecte-a à câmera.
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
Etapa 3. Configure o Firebase no projeto.
Conclusão
A detecção de rosto é um recurso poderoso, e o ML Kit o torna acessível e permite que os desenvolvedores o usem com funções mais complexas, como reconhecimento de rosto, que vão além da simples detecção: é importante não apenas detectar um rosto, mas também determinar quem ele é.
Em breve, eles planejam adicionar um novo recurso ao Ml Kit - reconhecimento de contorno facial. Com sua ajuda, será possível detectar mais de 100 pontos ao redor do rosto e processá-los rapidamente. Isso pode ser útil em aplicativos que usam objetos de realidade aumentada ou adesivos virtuais (como o Snapchat). Juntamente com a detecção de rosto, você pode criar muitos aplicativos interessantes.