
Em um artigo anterior, discutimos o básico do BottomAppBar, que introduzimos recentemente no Google I / O 2018 como parte dos Componentes de material para Android . Vimos uma maneira de implementar o BottomAppBar e estudamos seus atributos. O BottomAppBar também pode exibir itens de menu e o controle da Gaveta de Navegação que usamos na barra de ferramentas .

Agora os itens de menu e o controle Gaveta de Navegação devem fazer parte do BottomAppBar. Agora vamos ver como usar o menu e a gaveta de navegação com a BottomAppBar.
Menu BottomAppBar
Primeiro, você precisa criar um arquivo .xml no diretório res / menu para os itens de menu que devem ser exibidos na BottomAppBar. Aqui está o meu arquivo bottomappbar_menu.xml :
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_fav" android:icon="@drawable/baseline_favorite_white_24" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_search" android:icon="@drawable/baseline_search_white_24" android:title="@string/action_search" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_settings" android:title="@string/action_settings" app:showAsAction="never"/> </menu>
Em MainActivity, na qual você chama setSupportActionBar (bottom_app_bar) , adicione o seguinte código ao método:
override fun onCreateOptionsMenu(menu: Menu): Boolean { val inflater = menuInflater inflater.inflate(R.menu.bottomappbar_menu, menu) return true }
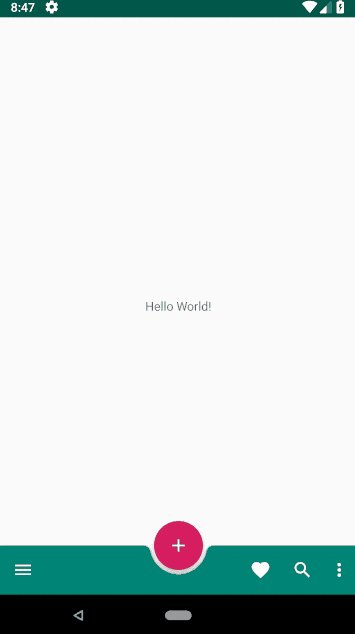
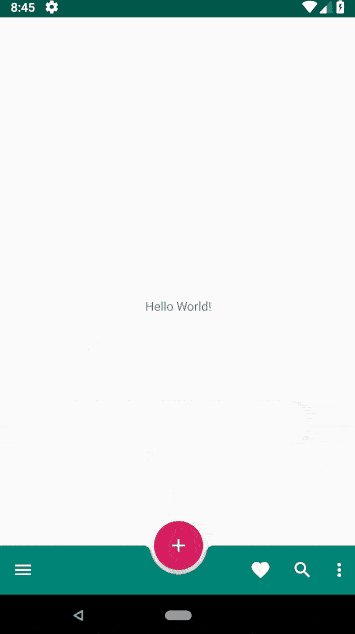
Os itens de menu agora devem aparecer na BottomAppBar.
Tratamento de cliques nos itens de menu
Para processar cliques nos itens de menu, você precisa adicionar o seguinte código ao MainActivity:
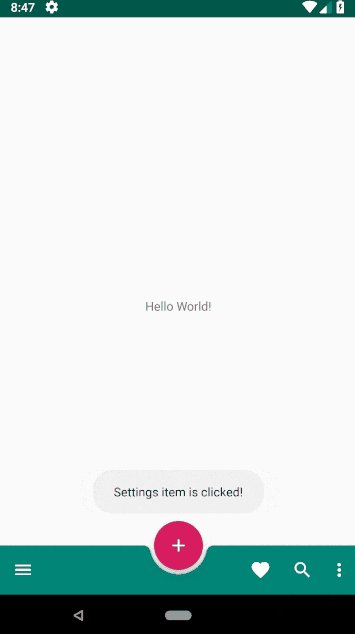
override fun onOptionsItemSelected(item: MenuItem?): Boolean { when (item!!.itemId) { R.id.app_bar_fav -> toast("Fav menu item is clicked!") R.id.app_bar_search -> toast("Search menu item is clicked!") R.id.app_bar_settings -> toast("Settings item is clicked!") } return true }
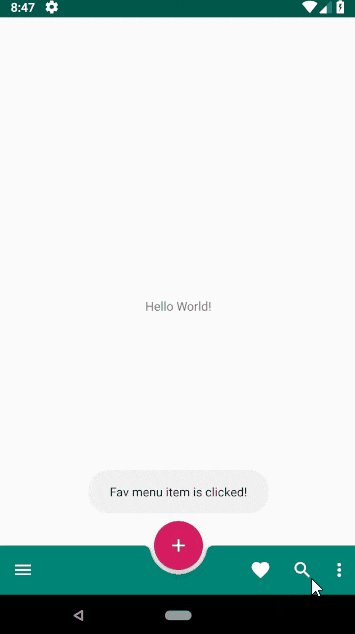
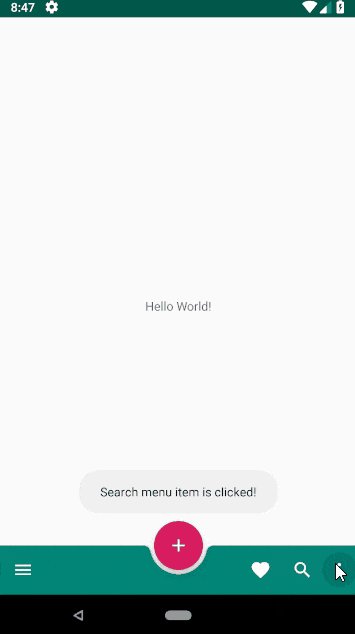
Agora o menu no BottomAppBar está configurado e deve funcionar corretamente:

Controle da gaveta de navegação no BottomAppBar
Normalmente, o Navigation Drawer é implementado usando o NavigationView, localizado no lado esquerdo do aplicativo. Com o BottomAppBar, o comportamento da gaveta de navegação mudou. Agora o Navigation Drawer é uma janela modal na parte inferior do aplicativo .

Primeiro você precisa criar a própria janela modal :
fragment_bottomsheet.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.navigation.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:menu="@menu/bottom_nav_drawer_menu"/> </androidx.constraintlayout.widget.ConstraintLayout>
O arquivo de menu da Gaveta de Navegação também deve estar localizado em res / menu .
bottom_nav_drawer_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="none"> <item android:id="@+id/nav1" android:icon="@drawable/baseline_exposure_plus_1_black_24" android:title="@string/nav_item1" /> <item android:id="@+id/nav2" android:icon="@drawable/baseline_replay_10_black_24" android:title="@string/nav_item2" /> <item android:id="@+id/nav3" android:icon="@drawable/baseline_forward_10_black_24" android:title="@string/nav_item3" /> </group> </menu>
Então você precisa criar uma classe que estenda BottomSheetDialogFragment, que criará uma janela modal:
import android.os.Bundle import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import com.google.android.material.bottomsheet.BottomSheetDialogFragment class BottomNavigationDrawerFragment: BottomSheetDialogFragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_bottomsheet, container, false) } }
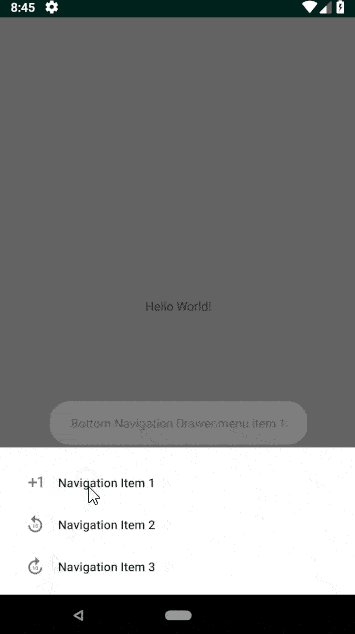
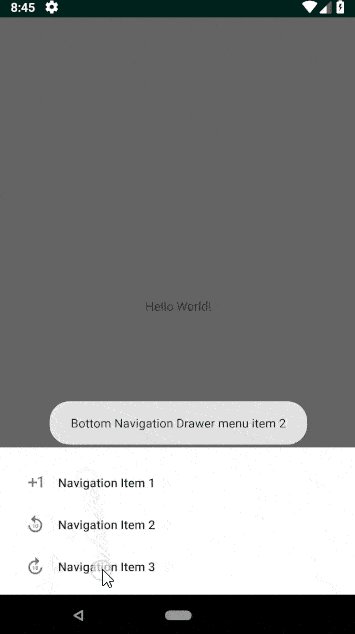
As seguintes linhas de código devem ser adicionadas ao método onOptionsItemSelected , usado para processar cliques nos itens de menu. Quando você clica no ícone de navegação, uma instância do objeto BottomNavigationDrawerFragment será criada e a Visualização de Navegação exibida.
android.R.id.home -> { val bottomNavDrawerFragment = BottomNavigationDrawerFragment() bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag) }
Aqui está o código do layout MainActivity:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout> </androidx.constraintlayout.widget.ConstraintLayout>
E para cliques em elementos na janela Gaveta de Navegação, você pode usar o seguinte código dentro da classe BottomNavigationDrawerFragment:
navigation_view.setNavigationItemSelectedListener { menuItem -> // Bottom Navigation Drawer menu item clicks when (menuItem!!.itemId) { R.id.nav1 -> context!!.toast(getString(R.string.nav1_clicked)) R.id.nav2 -> context!!.toast(getString(R.string.nav2_clicked)) R.id.nav3 -> context!!.toast(getString(R.string.nav3_clicked)) } true }

O código fonte completo deste artigo pode ser encontrado no Github . Para os interessados neste tópico, leia a parte anterior deste artigo e a próxima .
← Implementação do BottomAppBar. Parte 1: Componentes materiais para Android
→ Implementação do BottomAppBar. Parte 3: Comportamento para Android