Oi Meu nome é Sergey, trabalho na Yandex há cinco anos. Durante esse período, ele participou do desenvolvimento de onze projetos. Ele escreveu código em JavaScript, Python e C ++. Ele fez alguns projetos sozinho, outros desenvolveu em um grupo de oito pessoas. Mas em cada equipe, em todos os projetos, independentemente da linguagem de programação, usei uma revisão de código.
Com a ajuda de uma revisão de código, eu constantemente aprendo algo novo. Às vezes, olhando para o código de outra pessoa, quero exclamar: "Mas o que, isso também é possível?". No código de outra pessoa, encontro truques interessantes e os coloco em serviço. Eu desenho muitos conhecimentos novos a partir de comentários no meu código. Foi uma descoberta para mim que as pessoas gostam de compartilhar suas experiências. Mesmo quando desenvolvo o projeto sozinho, peço aos caras da outra equipe que vejam minhas pull-quests. Isso motiva a escrever um código bonito e claro.
Mas esse nem sempre foi o caso. Uma vez que uma revisão foi uma punição para mim. Eu poderia escrever código com inspiração por uma semana, colocando toda a minha força nele. Enviei uma solicitação de solicitação, enviei um ping para o revisor três vezes e, em troca, recebi um “like ok” seco ou, pior ainda, dezenas de comentários que não foram por mérito.
Piscinas de cinco mil linhas chegaram à minha análise. Passei horas tentando descobrir o código, rolando cem vezes da função para o teste e vice-versa. Ele escreveu dezenas de comentários inúteis sobre o ponto e vírgula ausente. Tudo isso me incomodou terrivelmente. Freqüentemente adia a revisão para mais tarde e acumulo dezenas de piscinas não revisadas.
Se você sentiu isso em si mesmo, o artigo é para você. Hoje vou falar sobre as técnicas e ferramentas que uso todos os dias durante cinco anos de revisão diária do código.
"Antes da revisão." Dicas para o autor
Imagine que a solução para o problema está cozinhando. Você trabalha em equipe e precisa não apenas cozinhar, mas também ensinar outros chefs. Não basta mostrar o resultado, é preciso anotar a receita.
Confirma
Cada passo da receita é um comprometimento: eles quebraram dois ovos - fizeram, acrescentaram um copo de leite - fizeram, derramaram duzentos gramas de farinha - fizeram de novo.
Em cada commit, eu expresso um pensamento simples. Isso pode ser uma implementação de um método ou componentes de modelo em um layout. Portanto, será mais fácil para o revisor me entender. Não culpo a tarefa toda, que não pode ser engolida por vez, mas falo sobre a solução, peça por peça.
Eu removo qualquer refatoração em um commit separado. Freqüentemente, a refatoração é de natureza puramente técnica, por exemplo, renomeando um método. O revisor não precisa ler todas as linhas dessa alteração. Ele passará os olhos na diagonal e poderá dedicar mais tempo ao código mais importante.
Esmigalhe, esmague, pique seu código em pequenas confirmações. Isso permitirá que o revisor entenda melhor seu código. Tudo bem se você exagera na decomposição. É fácil combinar dois commits em um. É muito mais difícil dividir um commit grande em vários pequenos. "Legumes fatiados" são facilmente obtidos pela mistura de "tomate picado" e "cebola picada". Mas, para obter todos os ingredientes em porções de um prato de salada, você precisa gastar muito mais tempo.
Após o commit, envio imediatamente as alterações para o github. Isso me ajudou algumas vezes quando houve "problemas com o café" com um laptop.
Descrição de confirmações
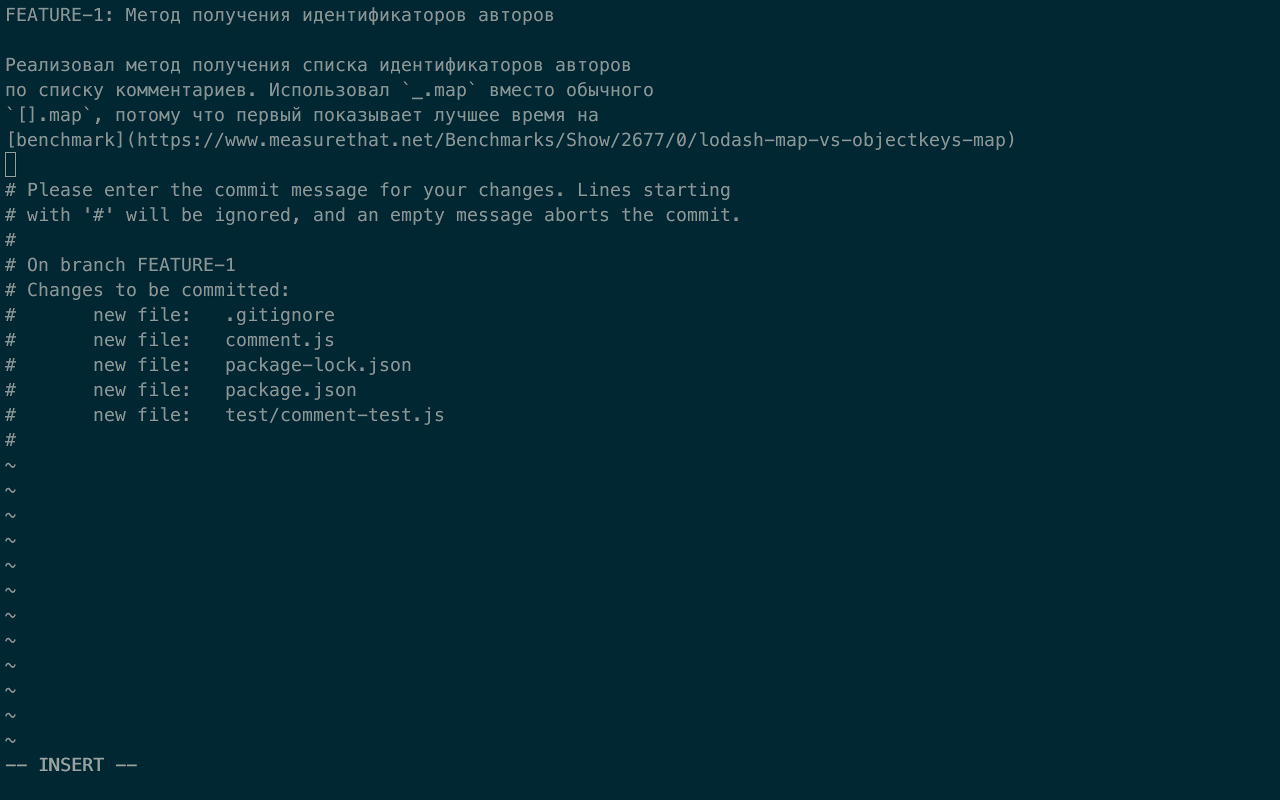
Quando escrevo um email, preencho o cabeçalho e o conteúdo da carta. O título é um nome curto e amplo, o corpo da carta é uma descrição detalhada e detalhada com fotos e links. Aplico a mesma abordagem à descrição de confirmações.
git commit -m 'fix1'. git commit, . ( ). ( ).
, " " " ". , . . ASCII- . , , .

( ASCII-)

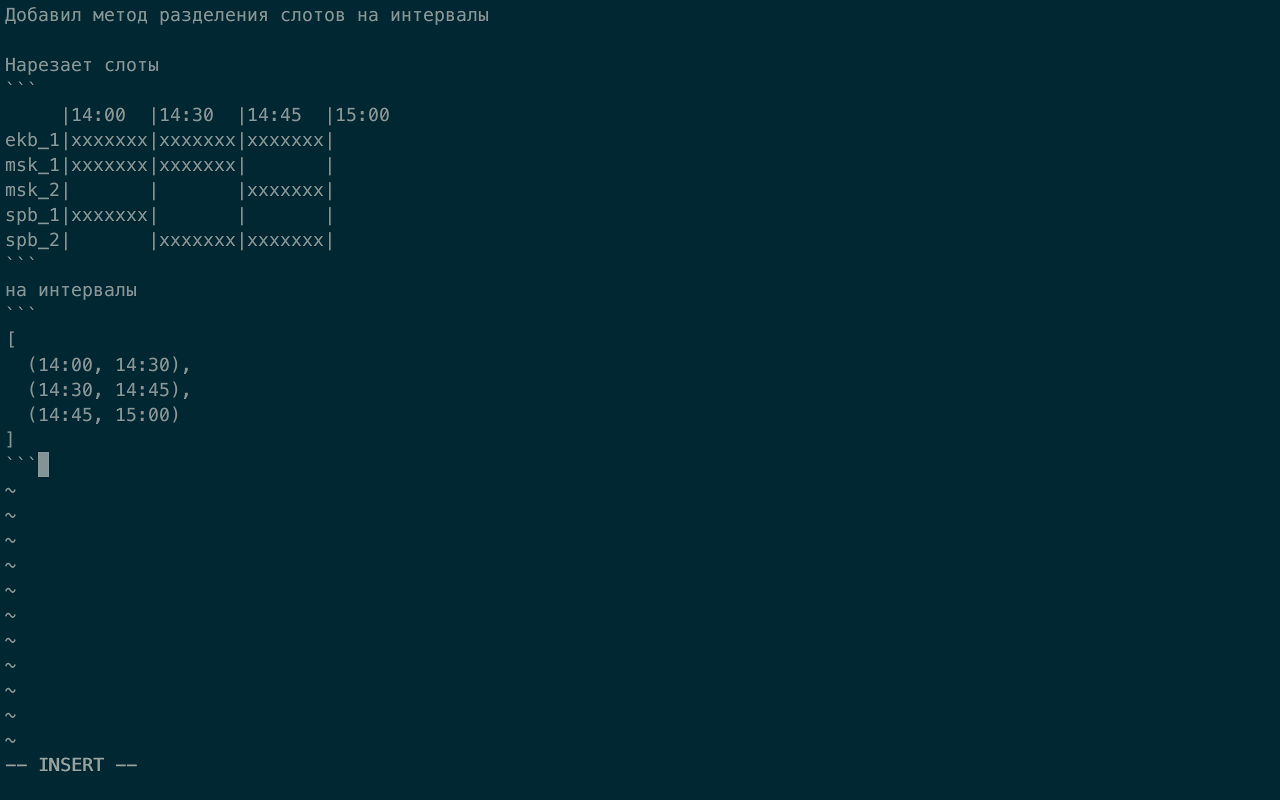
( . vim)

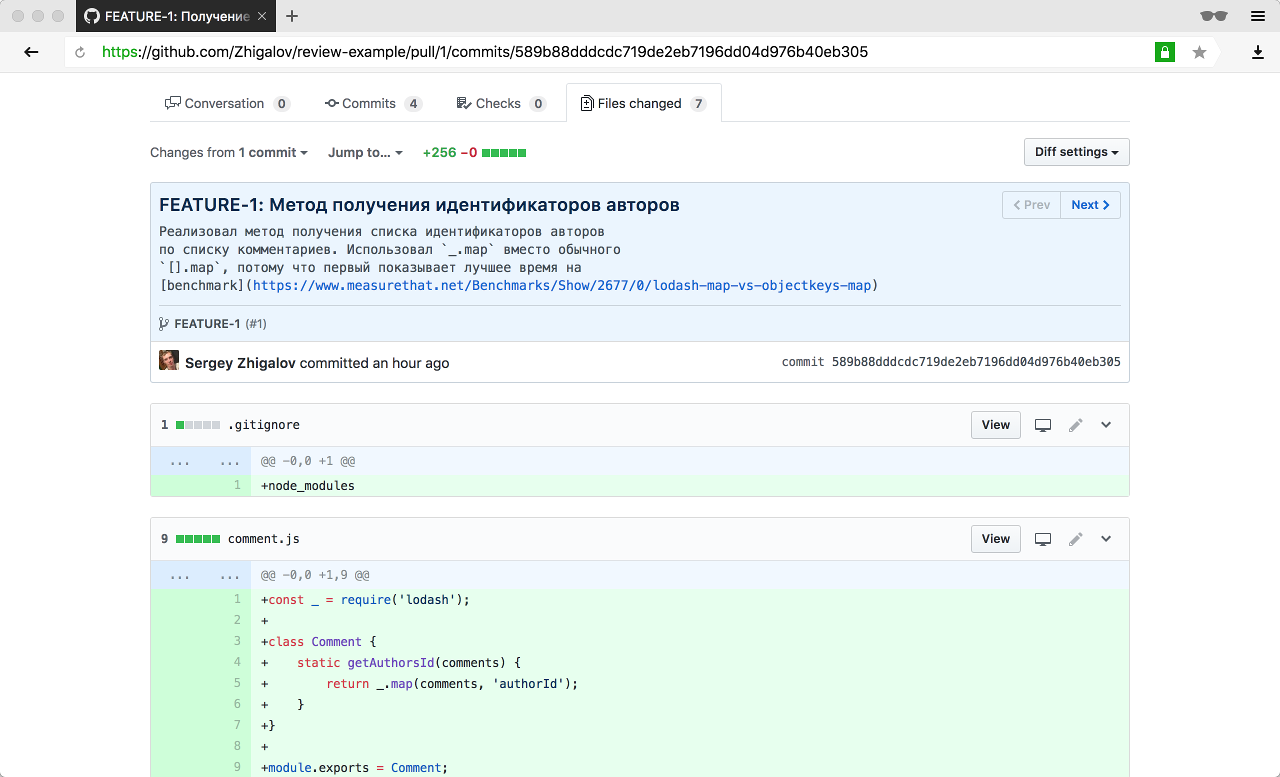
( GitHub. )
, , . :
git status
git diff comments.js
git add comments.js
, . git add ., . , .
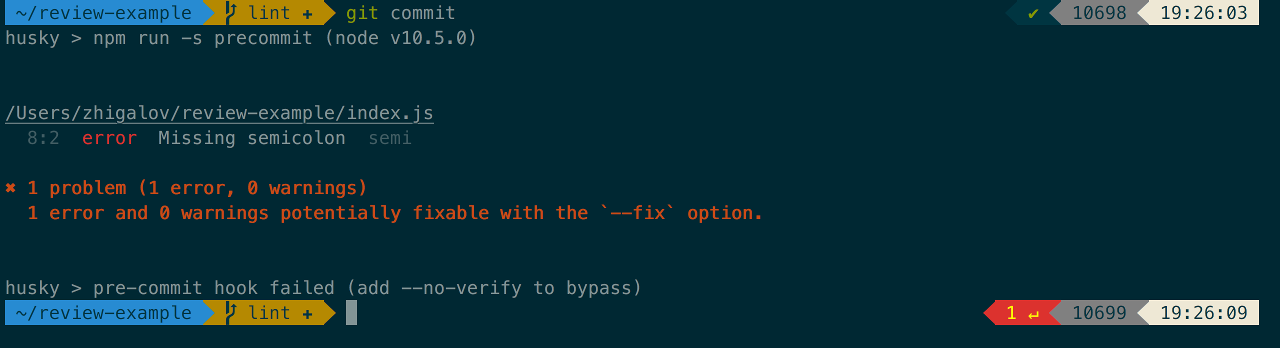
. , . JavaScript ESlint. R2-D2 " ", . , , .
WebStorm " ". , , . husky.
. . .

( )
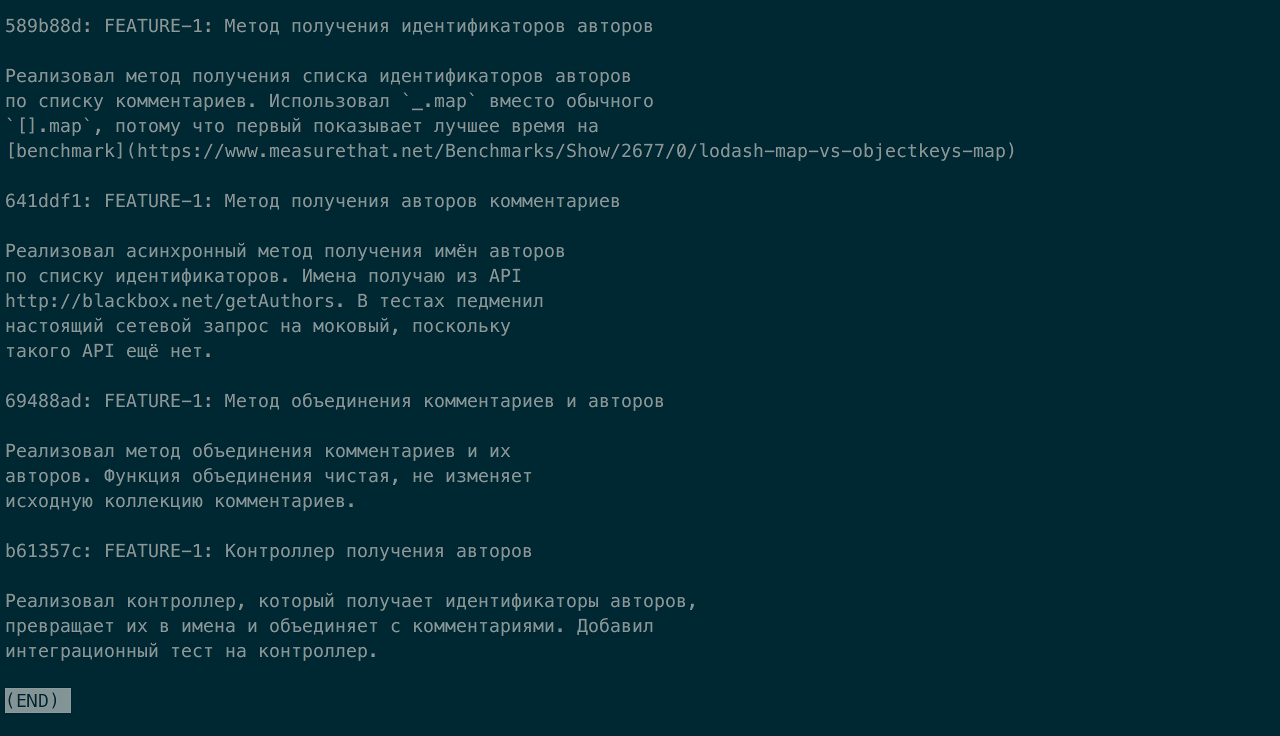
– , – . , . git log --pretty='%h: %B' --first-parent --no-merges --reverse.

( `git log --pretty='%h: %B' --first-parent --no-merges --reverse`)

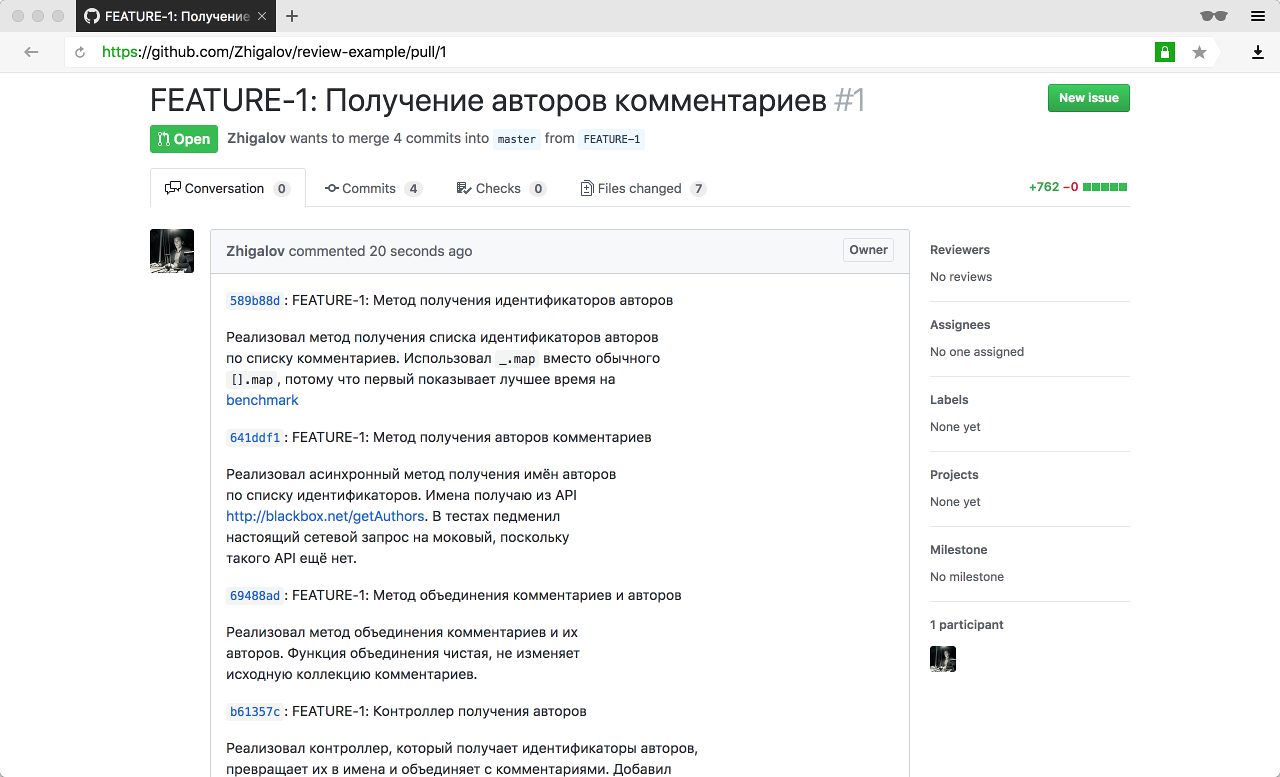
( , )
, . , . .
! , .
« ».
– , .
, . , , . , . , " ".
. . .
–
. ! . , . , , . , .
. , . .
. :
function sum(arr) {
return arr.reduce(function (res, i) {
return res + i;
}, 0);
}
sum([1, 2, 3]); // 6
, :
const sum = arr => arr.reduce((res, i) => res + i);
, . , , . , . – .
Offline
, . , . .
offline-. (, : , ), .
. -, . -, : ( ). -, , — .
, . offline- .
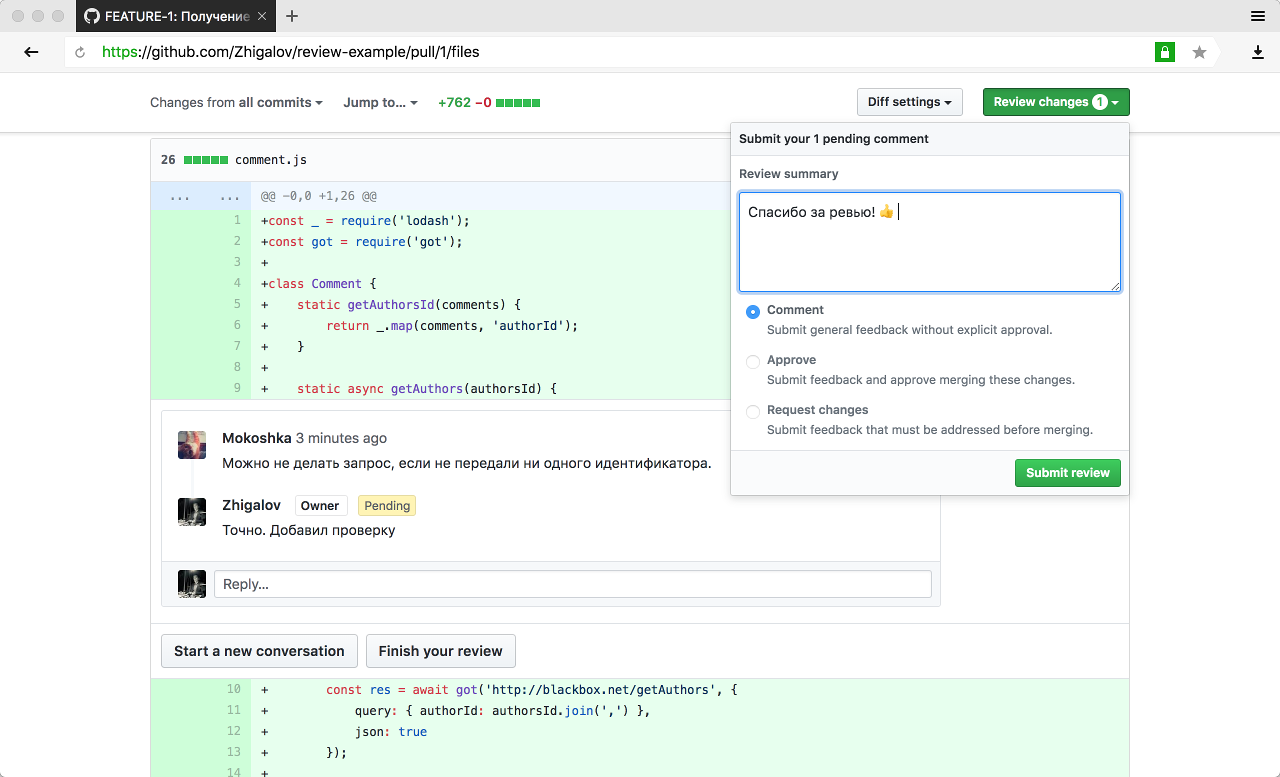
« ».
, . . .
, . , , , . , : ? ? ? , .
. , .

( : )
. , . ? ' , .
-. . , . , , .
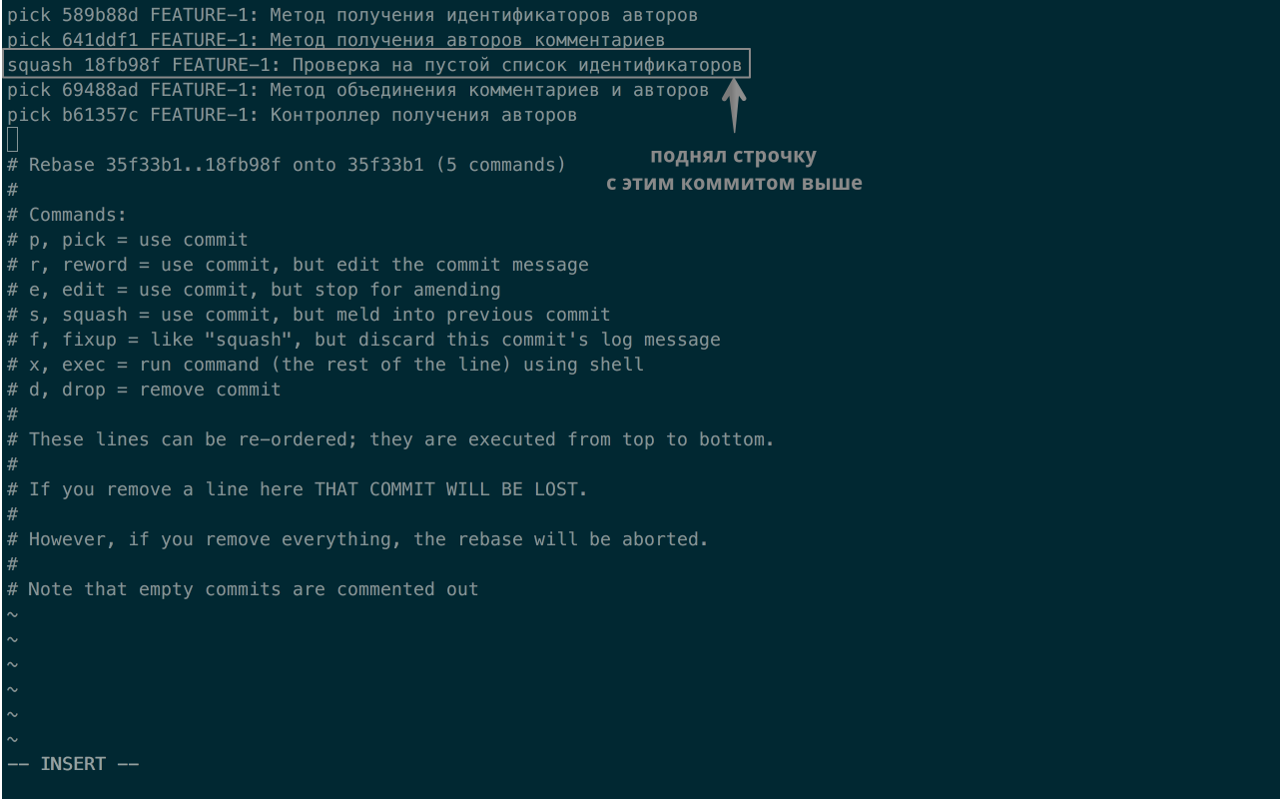
git rebase --interactive master. , FEATURE-1, master — . , , pick squash. .

( , )
--force. , . git push origin FEATURE-1 --force , . , .
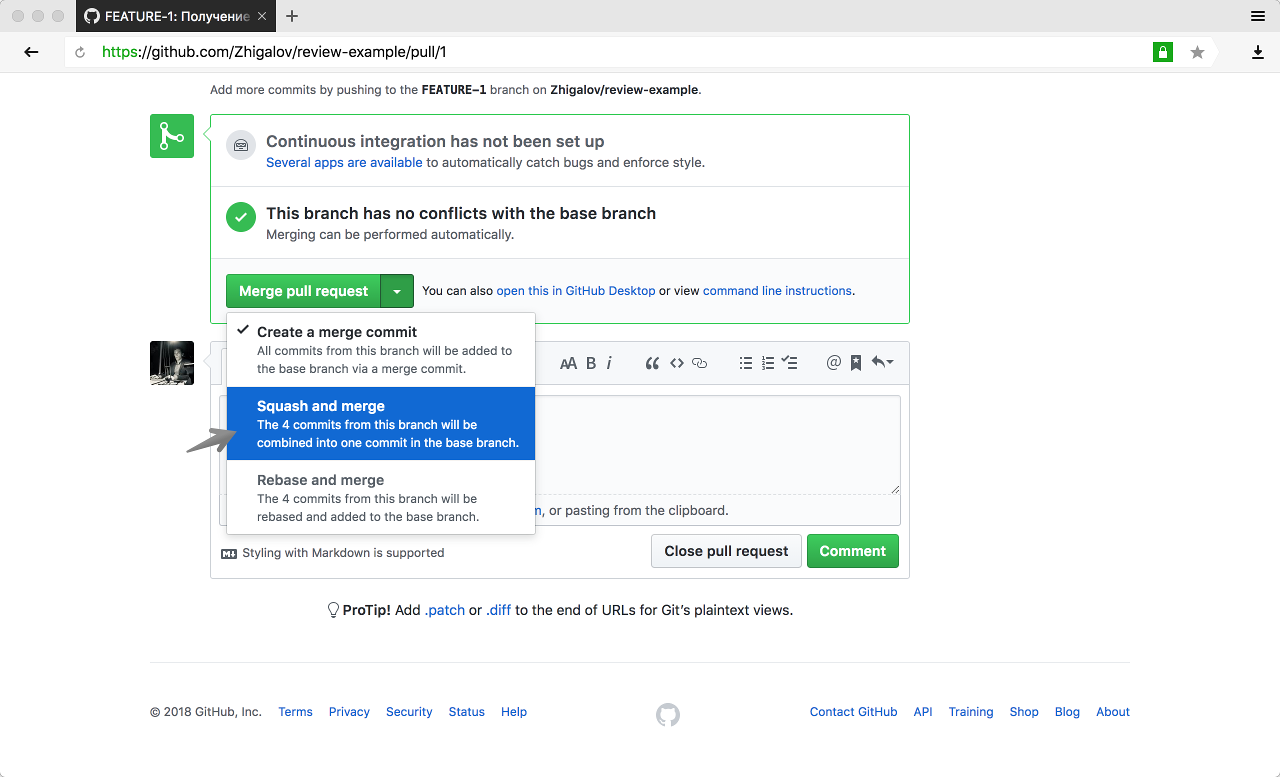
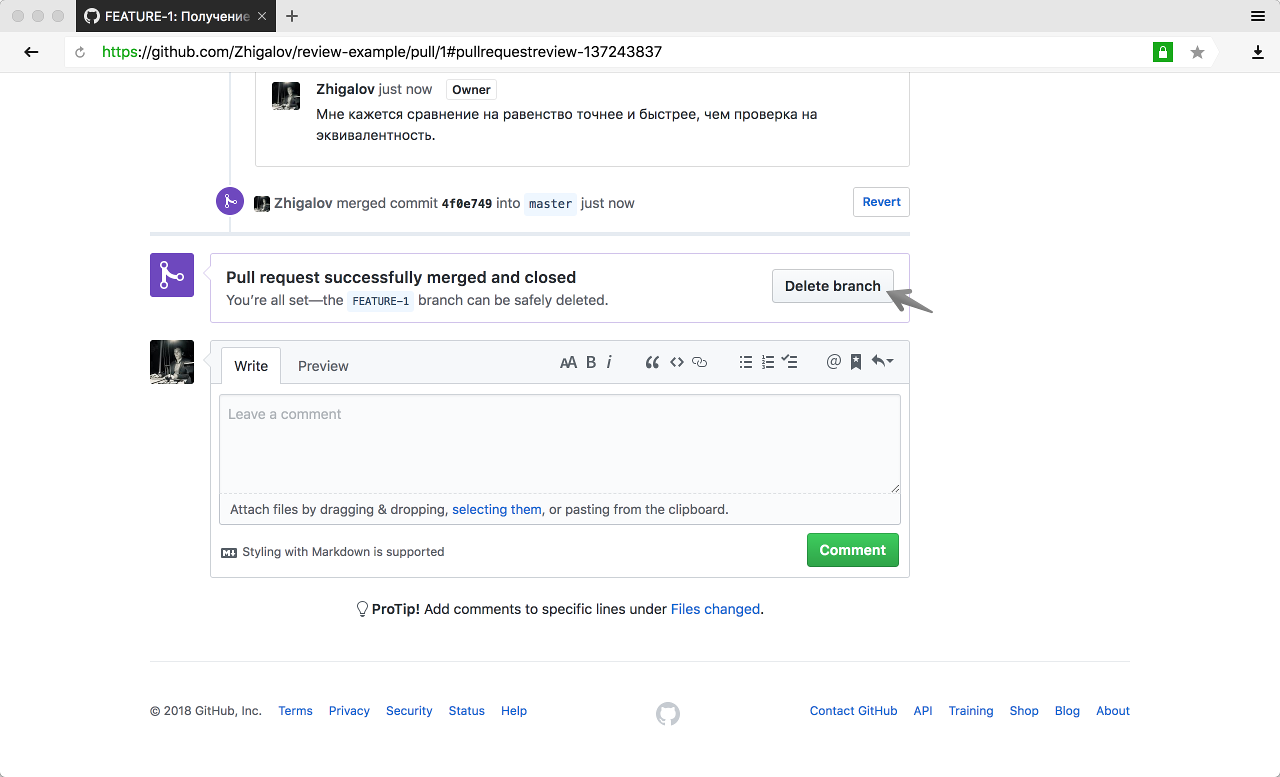
GitHub. "Squash and merge".

( GitHub)
, . FEATURE-1. :
git checkout master
git pull origin master
git branch -D FEATURE-1

( .)
, , :
#
git checkout -b FEATURE-1
#
git status
git diff src/controllers/v1/comments.js
git add src/controllers/v1/comments.js
#
git commit
git push origin FEATURE-1
#
git log --pretty='%h: %B' --first-parent --no-merges --reverse
#
git rebase --interactive master
git push origin FEATURE-1 --force
#
git checkout master
git pull origin master
git branch -D FEATURE-1
, , ?:
# ,
git add comment.js
#
git commit --amend
, . — . — git rebase --interactive master, pick squash.

, git rebase --interactive master pick edit , .
, , , , .
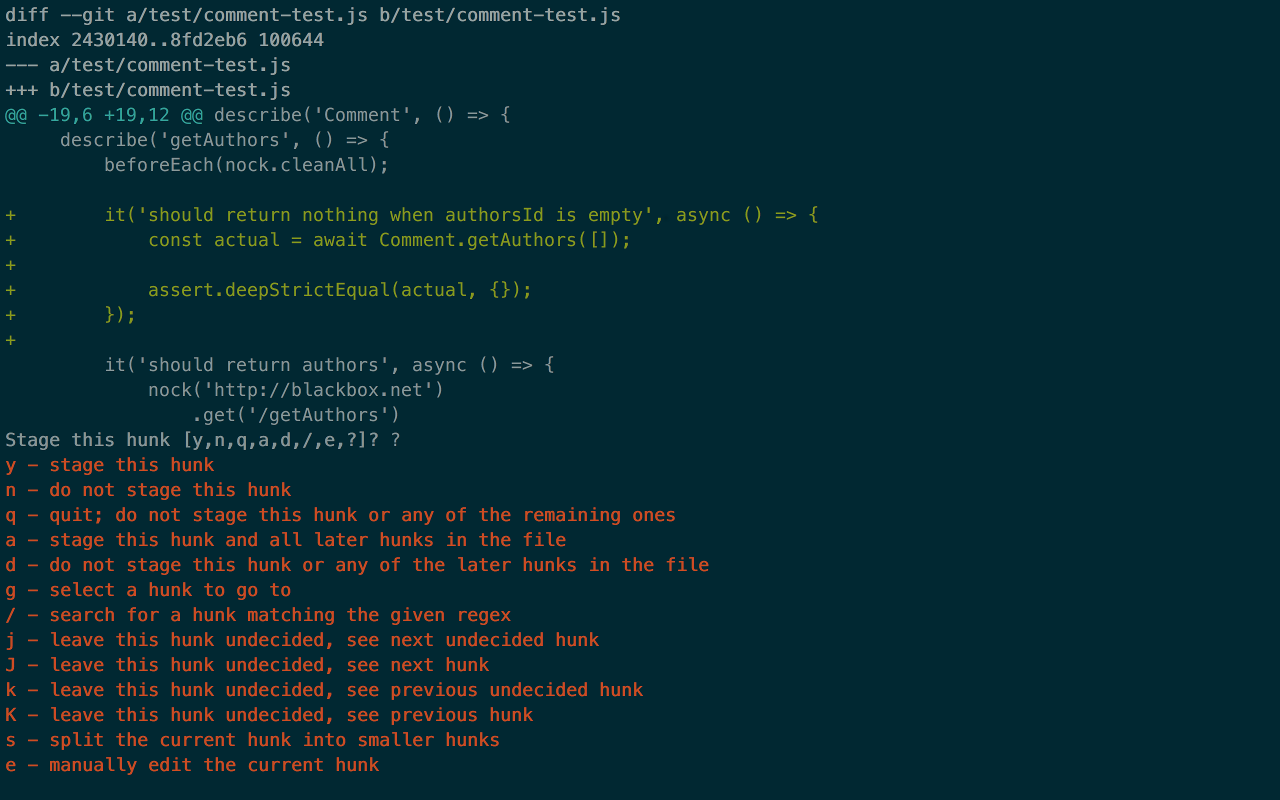
?, . , . . git add --patch test/comment-test.js

, . , . ?git rebase --interactive master . . . , pick, pick squash.
?. , .