
Nós oferecemos uma tradução de um
artigo irônico de Charlie Sonniesedge, especialista em desenvolvimento web, com foco em aplicativos altamente carregados. A certa altura, Charlie decidiu desativar o JavaScript em seu navegador e ver o que poderia dar errado. Nem todos se aventuram nesse ousado "experimento", então vamos ler o que ela fez.
Eu realmente não gosto daqueles que confiam em JavaScript frágil para o lado do cliente, enquanto existem muitas outras alternativas. Da mesma forma, não esperarei apenas um serviço de táxi quando for ao aeroporto para um voo super importante. Se houver outras possibilidades - por que não usá-las?
A Skillbox recomenda: O curso educacional on-line "Profissão Java-developer" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
Para mim, é uma questão de elegância e simplicidade, em vez de complicações desnecessárias.
Muitas guias
Portanto, minha dura experiência começou com o fato de eu me limitar a abas já abertas no navegador. As pessoas normais têm 2-3 delas, mas no meu caso são 17 milhões de guias, porque geralmente sofro do problema de não fechar.
Sério, eu nunca os fecho. Eu tentei coisas como o One Tab, mas não consigo me limitar - geralmente tenho de duas a três dúzias de guias abertas, cada uma das quais digo a mim mesma: "deixo para ver mais tarde". Vamos apenas admitir que preciso de tratamento e seguir em frente.
Portanto, não há nada super original no meu experimento. Acabei de desativar o JavaScript no navegador e recarregar o site, nada mais. Para desativar rapidamente o JS com apenas um clique, uso o Chrome e a extensão JavaScript do Toogle, baixada ironicamente através da loja virtual do Chrome, que funciona apenas com o JS.
Para você, caro leitor, abri essas guias em novas janelas, para que você não precise se preocupar, tentando entender cada uma das dezenas.
Primeiras impressões
Como é Apenas alguns minutos depois de desativar o JS, minhas primeiras impressões foram: "Oh meu Deus, é tudo tão rápido sem JavaScript". Além disso, não há publicidade nem upload aleatório de vídeo em vários sites. Não existe lixo como "VOCÊ NÃO QUER SUBSCREVER?" Isso aparece no momento mais inesperado.
Mas se tudo fosse tão bom, eu desistiria de JS pelo resto da minha vida. Infelizmente, sem JavaScript, muitas coisas não funcionam: menus suspensos, formulários, mapas e muito mais. E as fotos não querem abrir em tamanho real, então isso é um problema.
Sites
Vamos começar! Eu abri uma seleção bastante representativa de sites, então vamos ver como eles se comportam sem o JS.
Feedly
A primeira panqueca é irregular - apenas uma página em branco. Vamos, feedly.
Oh não, desculpe. Podemos voltar e começar de novo? Eu gosto de usar você em meus posts.
Mas por que você não trabalha? Seus desenvolvedores devem oferecer uma versão HTML básica do serviço e usar recursos avançados como ... hmmm, links de ancoragem para navegar entre os artigos. Mas não, esse serviço pode ser usado apenas com o JS ativado.
Veredicto: ainda discutiremos nosso relacionamento.Twitter
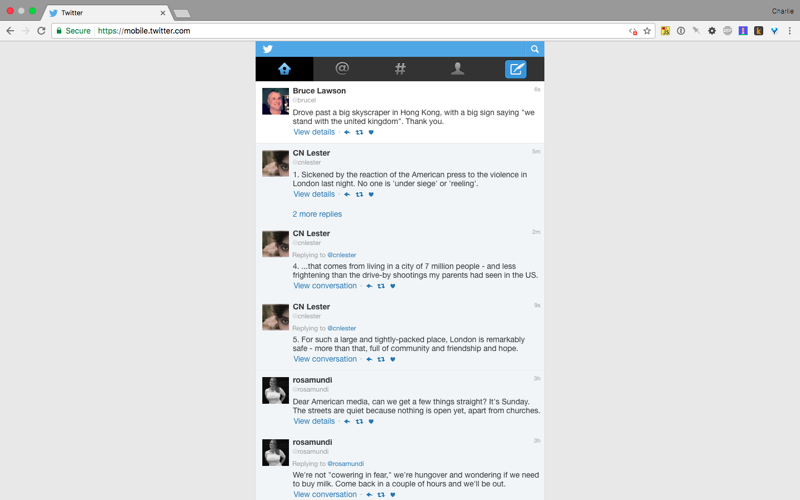
O Twitter parece quase normal (com a quantidade usual de conteúdo), mas são apenas alguns segundos. Em seguida, vem o redirecionamento para mobile.twitter.com (para a versão antiga, é claro, sem o React). Isso é desencorajador - afinal, o site pode funcionar no modo normal e sem o JS. Você pode usar a navegação que funciona na versão móvel, com parâmetros como "? Max_id = 871333359884148737" que indicam qual será o último tweet na lista. Simples e elegante.
Veredicto: poderia ser feito melhor.Google chrome
A página de download do Chrome geralmente se recusou a carregar, vemos uma tela branca.
Suspiro.
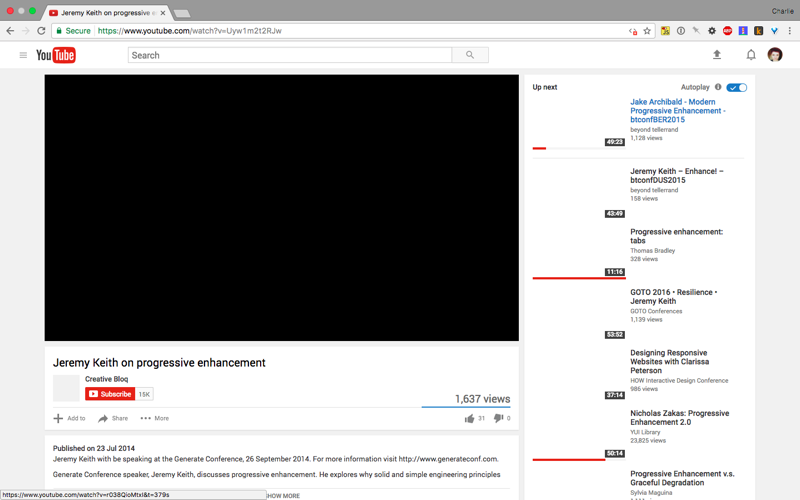
Veredicto: não, o Chrome não é para você, javascriptophobia sujo!YouTube
O YouTube claramente deseja carregar e trabalhar. Sim, realmente quer. Mas nos últimos microssegundos tudo para e não há vídeo, pré-visualizações ou comentários (embora, no último caso, isso seja bom).
Veredicto: não consigo ver "Minha cozinha bêbada" ou Supermulher.24 maneiras
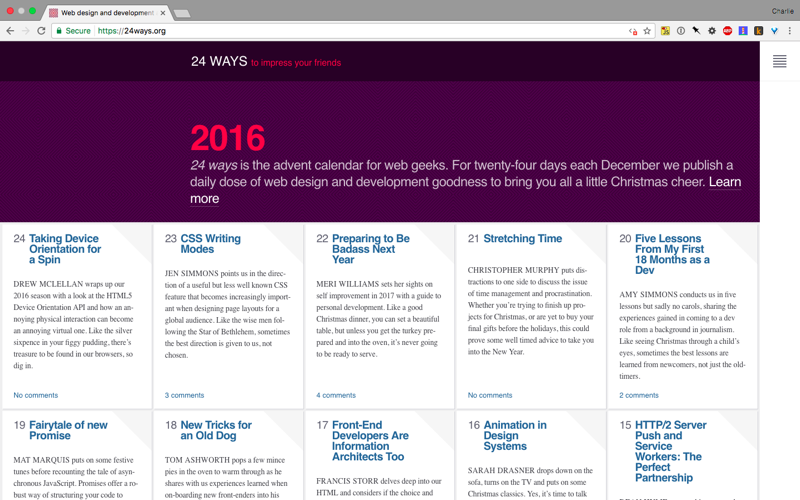
Este site está aberto em uma das minhas guias há cerca de seis meses. Sim, é para você, mas com licença, ok?
Mas parece ótimo sem javascript. Todos os elementos animados estão no lugar (devido ao fato de serem desenhados usando CSS), a navegação funciona, está tudo bem.
Veredicto: trabalho legal. Smoooooth. Jazzz.Netflix
Eu usei o NetFlix para convencer meu amigo a assistir Star Trek. Até agora, não fui capaz de fazer isso. Porque Bem, uma das razões parece "Tasha dormiu com o Sr. Dados? Mas é como fazer sexo com um microondas.
De qualquer forma, o NetFlix não funciona sem o JS. Bem, sim, o título está carregando. Mas entendo por que eles não usam HTML5 - DRM e isso é tudo.
Veredicto: Somente o JavaScript é o hit da temporada.NY Times

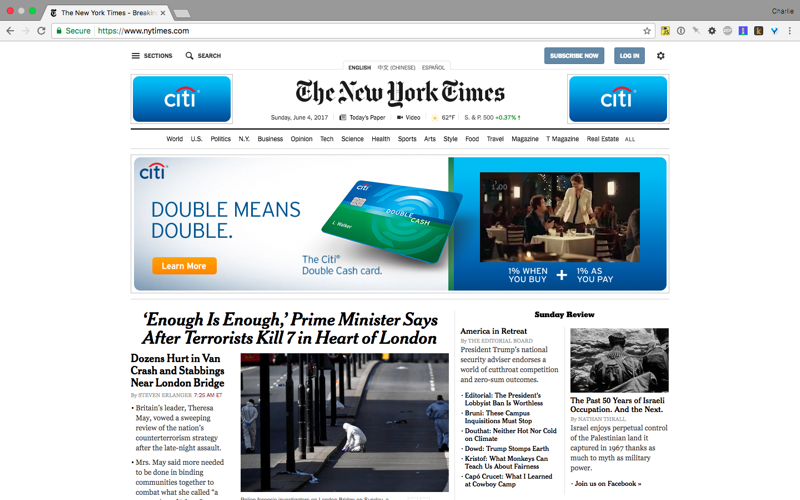
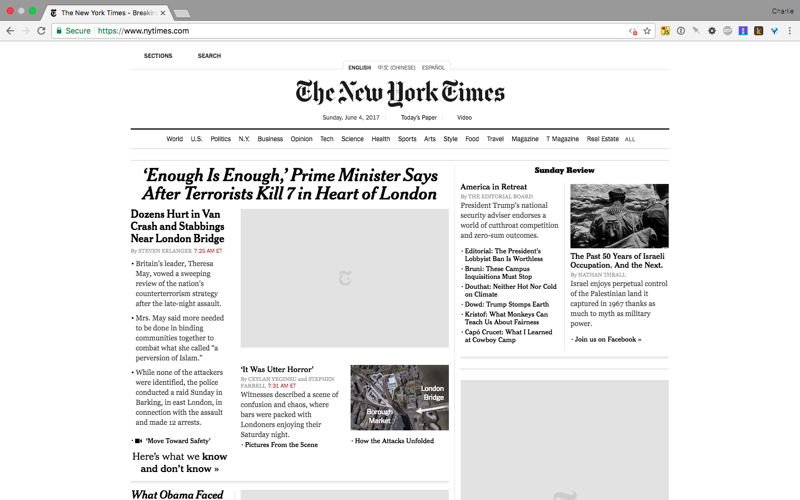
Não sei por que abri essa guia, mas desde que as abri há anos, não me surpreendo.
Sem JS, o site do NY Times carregado em 561 ms, o volume de dados foi de 957 kb. Deuses, é isso que devemos considerar normais! Afinal, com o JavaScript ativado, o carregamento leva 12.000 ms (12 segundos!), 4 MB de dados são carregados. E como bônus, recebemos um buquê completo de publicidade alegre.
Muitas imagens são carregadas muito lentamente, algumas não são carregadas quando o JS está desativado, mostrando o ícone de uma imagem inacessível. Ainda assim, eu posso ler todos os artigos.
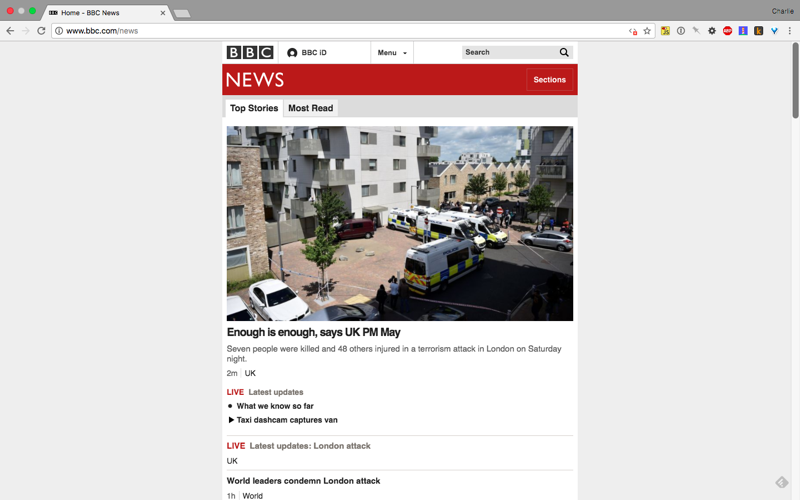
Veredicto: falhou ... não funciona. Tristeza!Bbc notícias
Abri essa guia após o ataque terrorista em Londres. Um site sem JS funciona bem. Esta é mais uma versão móvel, mas todas as regras.
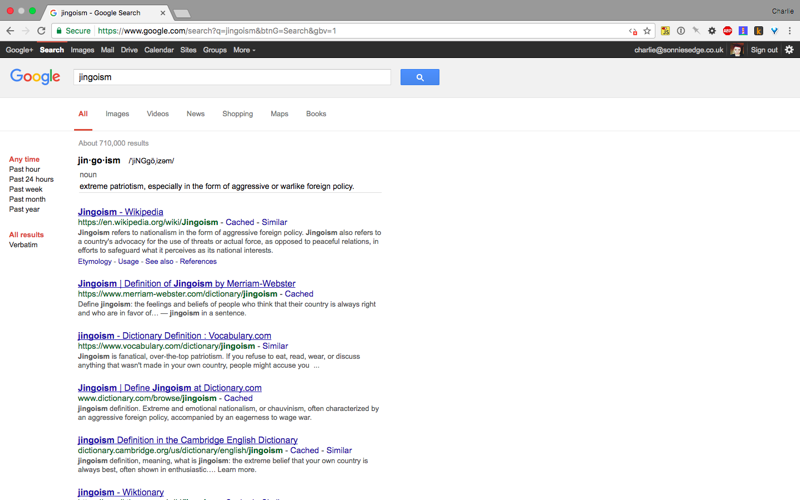
Veredicto: bom.Pesquisa no Google
Sem JS, a pesquisa do Google funciona sem problemas.
Bem, não há preenchimento automático, o design é dos anos 2000, mas no geral está tudo bem, as funções básicas funcionam.
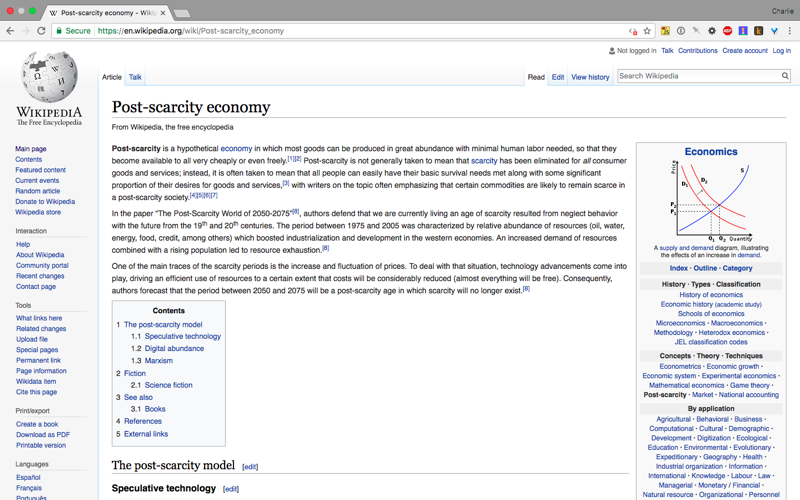
Veredicto: confiável.Wikipedia
Como sempre, a Wikipedia não decepciona. Esta versão é indistinguível da versão com o JS ativado. Fique calmo, Wikipedia!
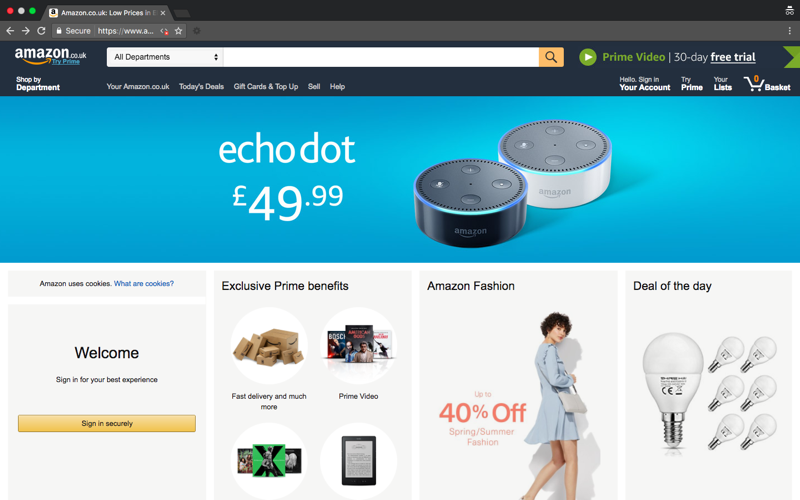
Veredicto: melhor amigo de todos os tempos.Amazônia
O site parece um pouco inacabado sem JS. Há muito conteúdo na página, mas sua localização não é controlada. Mas você pode procurar produtos, pode deixar comentários. Você pode até adicionar produtos ao carrinho e pagar.
Veredicto: Floresta Amazônica.Google maps
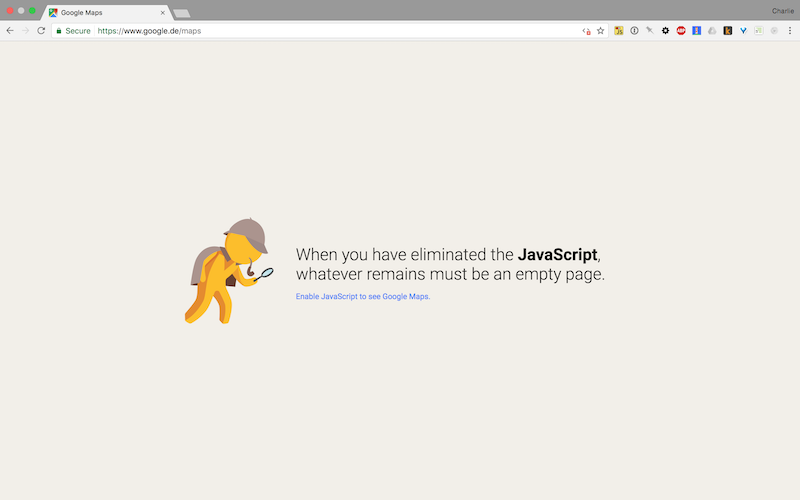
O Google Maps pode ser chamado de serviço de uma página. E este serviço é totalmente dependente de JS. Mas, desenvolvedores, foi possível fazer pelo menos alguma coisa, bem, como assim? Nada funciona.
Veredicto: desastre cartográfico.Veredicto final
O experimento me fez respeitar sites que simplesmente funcionam - seus criadores fizeram um bom trabalho. Mas é estranho ver que o site pode funcionar lentamente em uma estação de trabalho poderosa com o JS ativado e ele começa a voar com ele desligado.
O pior de tudo é que, depois de desativar o JS, você começa a perceber o quanto todos os tipos de lixo são carregados no processo. Agora eu entendo para onde meu gigabyte de tráfego móvel vai tão rapidamente.
Eu acredito que a criação de sites que podem funcionar sem JS é bastante possível. Eu gostaria de navegar em uma rede que não tem JavaScript. Porra, essa é minha escolha como usuário comum! Esta é a web, não a App Store para JavaScript. Devemos ter certeza de que tudo sempre funciona em qualquer dispositivo com as funções mais básicas.
Eu acho que vou desativar o JS ainda mais - apenas por princípio.
A Skillbox recomenda: