
Neste artigo, falarei sobre várias abordagens no design que ajudarão a criar a impressão de que o site (ou aplicativo) é mais rápido.
NOTA Este artigo é inspirado em uma conversa com Ada Cannon , que defende os interesses dos desenvolvedores no projeto de navegador de Internet Samsung e na série de nossos vídeos do YouTube Chrome Developers YouTube "Designer and Developer". Você pode ouvir uma gravação mais completa da conversa fazendo o download ou assinando o nosso podcast na plataforma iTunes ou no Google Play Music .Você já se perguntou por que quando você liga para algum lugar de suporte, inclui música enquanto espera? E você imagina seus sentimentos, se ao invés de música houvesse um silêncio mortal.
A CNN conduziu uma pesquisa que mostrou que, se a chamada de um assinante for colocada em espera, em 70% dos casos o interlocutor desligará nos primeiros 60 segundos de silêncio: ele pode pensar que a chamada foi encerrada e a espera em si parece mais longa. Portanto, o significado de "música" é preencher algo com expectativa e levar o tempo do assinante.
Havia um problema semelhante no aeroporto de Houston: os passageiros reclamaram que precisavam esperar muito tempo pela bagagem. Depois que o avião pousou no terminal, os passageiros chegaram rapidamente ao carrossel e, portanto, tiveram que esperar em média por sete minutos - e não pararam de reclamar, mesmo quando o aeroporto expandiu sua equipe. Portanto, foi decidido levar a aeronave mais longe do terminal para que os passageiros tivessem que ir mais longe - e as
queixas caíssem para quase zero .
Traduzido para AlconostPercepção do tempo
Como uma pessoa percebe o tempo depende do nível de ansiedade, se ela se move ou está em casa. Em um estudo realizado no Google, constatou-se: se os usuários estavam em casa, 75% deles pensavam que o site estava funcionando rapidamente, mas fora de casa, esse número caiu para 52%. Para usuários mais jovens, o carregamento do site parece mais lento que as pessoas mais velhas. Em geral, o atraso que percebemos ao carregar é 80 milissegundos a mais do que na realidade. E se você é forçado a esperar, parece que o tempo está correndo ainda mais devagar.
Sites e aplicativos podem e carregam lentamente, mesmo que sejam otimizados, e 30% dos usuários ainda pensam que são mais lentos do que realmente são. O que fazer sobre isso? Obviamente: para ocupar o usuário com algumas coisas.
A carregar
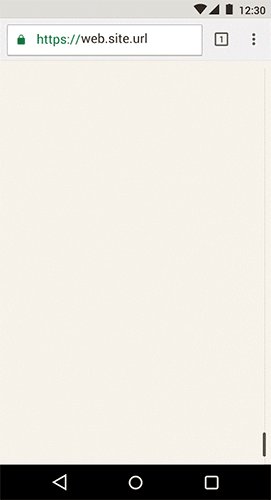
Você não pode mostrar uma tela em branco, não pode forçar uma pessoa a esperar sem qualquer reação do aplicativo - mas o indicador de download também possui desvantagens.
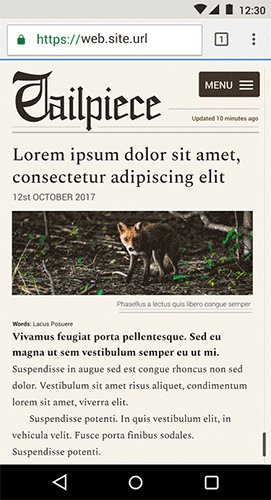
Aqui está um exemplo do layout de um aplicativo móvel para um jornal, que chamei de Tailpiece. O usuário precisa aguardar o carregamento da página, para que o tempo de carregamento pareça mais longo. Além disso, isso dá a impressão de que o aplicativo tem mais chances de "pensar" do que de "trabalhar".

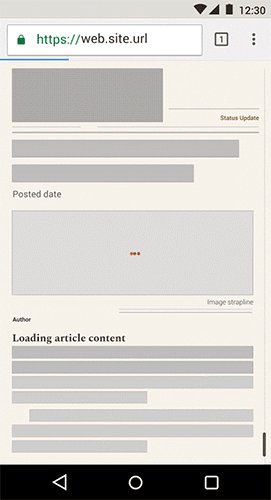
Preenchimento de tela
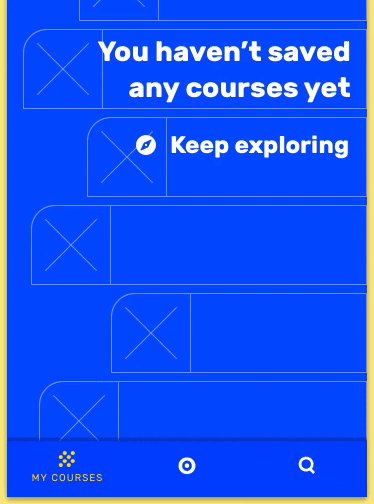
Neste exemplo, em vez de um indicador de carregamento, preenchemos a tela com conteúdo que reflete a estrutura da página futura. Essa opção já é melhor, mas usar essa solução por si só não é a abordagem mais eficaz: ainda há algum tipo de erro e não vemos o contexto sobre que tipo de conteúdo deve aparecer.

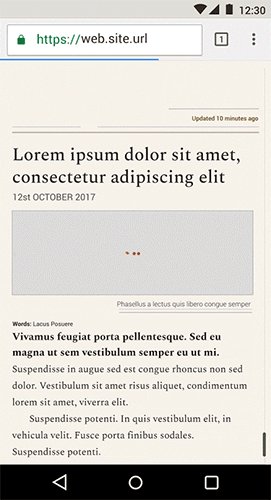
Carregamento passo a passo
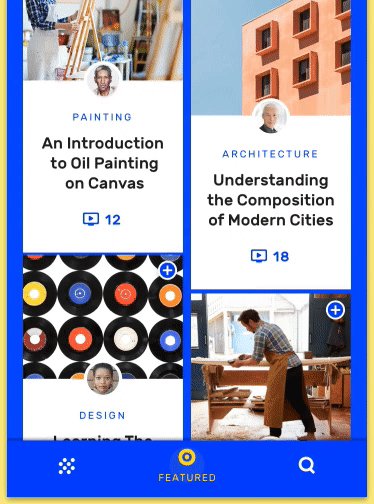
Usando uma visualização da estrutura da página, metadados contextuais e imagens borradas parcialmente carregadas, você desvia a atenção do usuário por mais tempo e ele começa a pensar que a página está funcionando mais rapidamente. O objetivo é dar ao usuário uma dica sobre o que ele vê e, ao mesmo tempo, baixar tudo o mais rápido possível.

Para ocultar o tempo de carregamento, você também pode fazer animações passo a passo - por exemplo, como fazemos isso nos
exemplos de design "material" abaixo.

 Animação passo a passo em exemplos de design "material"
Animação passo a passo em exemplos de design "material"O carregamento passo a passo funciona bem, porque causa interesse do usuário antes de realmente mudar para o conteúdo - bem, e distrai a espera, é claro.

 Animação passo a passo suaviza transições importantes
Animação passo a passo suaviza transições importantesNavegação
O Facebook ,
RedBooth ,
Spotify e
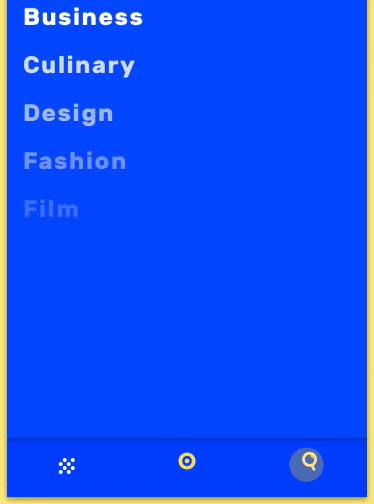
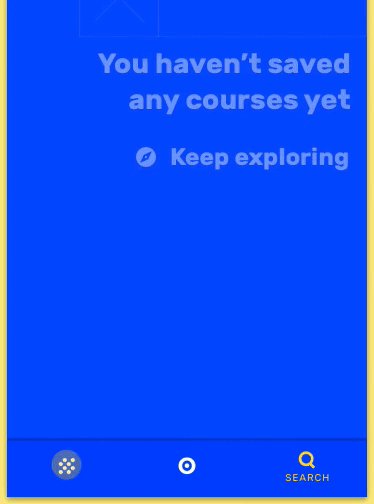
Google Plus conduziram estudos que descobriram que, se você não mostrar itens de menu, o usuário não os pesquisará e os usará. Além disso, o Facebook aprendeu que o aplicativo com a barra de navegação inferior
parece ser mais rápido . Porque, em primeiro lugar, fora da vista - fora da mente e, em segundo lugar - quanto mais rápido você encontrar o item certo, melhor. Portanto, mantenha os principais botões de navegação à vista no mesmo local. No exemplo com o aplicativo no design da
coruja "material", você pode ver que essa abordagem não interfere no design original. Além disso, em dispositivos móveis, a navegação a partir de baixo é mais conveniente: o usuário pode ir para a seção desejada com uma mão e trabalhar com o aplicativo parece mais rápido e natural.

Resposta e Comunicação
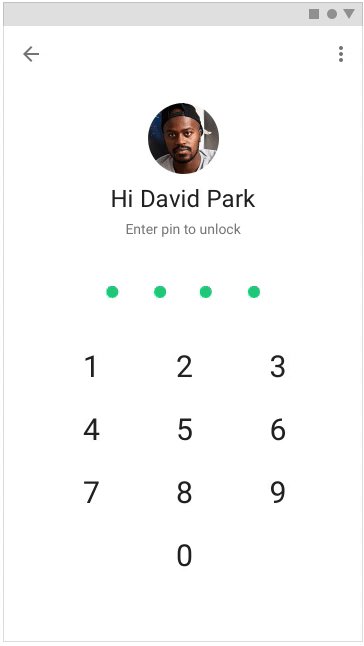
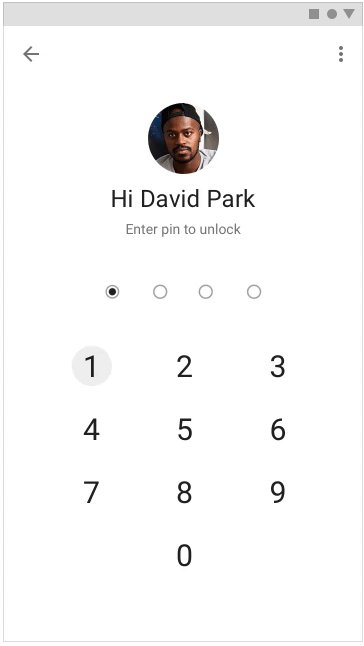
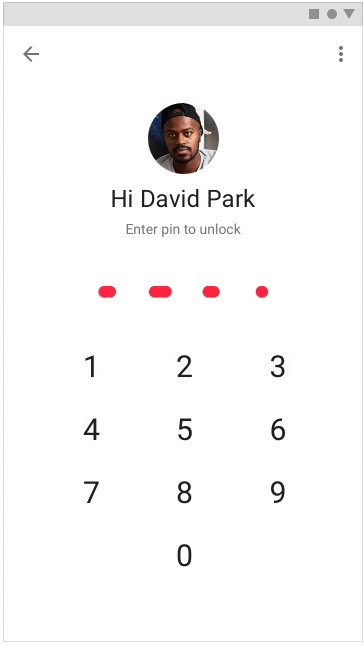
É muito importante dizer ao usuário o que acontecerá a seguir, mas você precisa dar uma reação às ações executadas pelo usuário - para que lhe pareça que o aplicativo (ou site) é mais rápido. Para informar ao usuário que a ação desejada está sendo executada, você pode usar animações de movimento, orientação e ondulação.

Aplicando as técnicas acima no design do projeto, você pode direcionar o usuário para onde ele precisa e distrair a espera, criando a impressão de que o aplicativo é mais rápido. Você pode ler mais sobre a percepção do usuário e como levar isso em consideração no design em nosso livro
Speed Matters .
Sobre o tradutorO artigo foi traduzido por Alconost.
A Alconost
localiza jogos ,
aplicativos e sites em 70 idiomas. Tradutores em idioma nativo, teste linguístico, plataforma em nuvem com API, localização contínua, gerentes de projeto 24/7, qualquer formato de recursos de string.
Também criamos
vídeos de publicidade e treinamento - para sites que vendem, imagem, publicidade, treinamento, teasers, exploradores, trailers do Google Play e da App Store.
Mais detalhes