Agora, poucas pessoas não se importam com kilobytes extras ou dois. Mas existem pessoas assim, e esta nota foi escrita apenas para
uma pessoa tão
nerd . )
Nesses casos isolados, quando eu precisava gravar um ícone expressivo (.ico) do aplicativo e, ao mesmo tempo, salvar bytes, usei o seguinte truque: gravei a imagem no modo de 16 cores - mas! - não na paleta fixa usual, mas na adaptativa.
O que isso dá? Ícone 48x48, transparência de 1 bit, 256 cores = 3774 bytes, também está em 16 cores = 1662 bytes. O ganho é de 2 kilobytes, com uma ligeira diminuição na qualidade da imagem.

Um exemplo Da esquerda para a direita:
- Original de 256 cores
- uma paleta fixa de 16 cores padrão (e aqui eu peguei uma hachura por alguns minutos para que a imagem tivesse pelo menos uma aparência decente)
- paleta de 16 cores adaptável + hachura (pontilhamento).
Como isso funciona? Curiosamente, o ícone de 16 cores sempre carrega uma paleta. Ou seja, 99,9% dos ícones antigos carregam exatamente a mesma tabela de cores de 64 bytes (4 bytes por cor). E sim - acontece que pode ser reprogramado.
Infelizmente, não estou familiarizado com o programa, que pode funcionar totalmente com esses ícones. Portanto, aqui está a receita de como "criar um ícone" inferior ": pegue o IrfanView, faça o upload de uma foto: uma cor pré-preparada de 16 cores ou reduza o número de cores: menu - imagem - reduza a profundidade da cor ... - 16 cores. Agora: menu - salvar como ... - selecione o formato .ico. Isso é tudo? Não, não todos: o Irfan View não sabe trabalhar com transparência; ele precisará ser restaurado manualmente em outro programa. O Microangelo Studio pode carregar e editar esses ícones (infelizmente, não permite criar uma biblioteca do zero, assim como criar esses ícones do zero). Carregamos o ícone no Microangelo e ... talvez recebamos imediatamente uma janela de aviso sobre a "paleta incorreta" - o que isso significa na prática será descrito mais adiante. Usando as ferramentas "preenchimento" e "lápis", marcamos as zonas transparentes; anote; pronto!
Foi o que eu fiz antes, cerca de dez anos atrás. Agora, tendo examinado cuidadosamente a paleta Microangelo, tenho perguntas. O que é essa paleta estranha, 18 cores? Como você pode armazenar 18 cores em um arquivo? O número não é redondo, senhores, programadores não fazem isso; simplesmente não é conveniente para eles. )) Pode-se observar que na paleta existem 16 cores sólidas e duas de serviço: “transparente” e “inversa”. Que tipo de "inverso"? - se essa cor ocorrer, ela mostra o negativo do que está por baixo dela; é usado com mais frequência em cursores; e o cursor, em essência e na estrutura do arquivo, também é um ícone. Mas como todas essas cores são armazenadas? Se os pontos de imagem comuns forem compactados em 4 bits (16 cores), a transparência poderá ser armazenada apenas como uma máscara de bits separada (1 bit para cada ponto de imagem). Ok, onde está armazenada a inversão? Outra máscara, ou o quê? Não é econômico, mas é possível ... Vamos contar.
Ícone 48x48, 16 cores, 1 imagem. O tamanho do arquivo é 1662 bytes. O que há nele? Imagino fracamente as sutilezas, mas tento descobrir. A parte principal, a própria imagem: 48 * 48/2 = 1152 bytes. Paleta: 16 * 4 = 64 bytes. A máscara de transparência é 48 * 48/8 = 288 bytes. Cabeçalho .ico, oficialmente = 6 bytes. Descrição do quadro (1 pc.) Da documentação = 16 bytes. Total: 1152 + 64 + 288 + 6 + 16 = 1526. Provavelmente, há mais alguma coisa, porque o tamanho real do arquivo é maior - mas isso não importa; outra coisa é importante, o restante da “inconsistência” é pequeno: 136 bytes, e obviamente não permite colocar outra máscara de bit de 288 bytes de tamanho. Então ... a cor inversa está de alguma forma embutida na própria imagem. Talvez agora você possa adivinhar por si mesmo como eles fizeram isso?
E eles fizeram isso, aparentemente, assim: no Windows original (ao que parece, começando com o Win 95OSR2 completamente, e no Win XP e mais novos já parcialmente), nos ícones e cursores, a rigor - não havia cor transparente real. Se a máscara alfa mostrasse: o ponto atual do cursor / ícone é "transparente" - a cor sob o cursor / ícone foi tirada e XORed ("exclusivo" ou ""; talvez houvesse apenas uma subtração) - atenção! - com a cor atual do ponto retirada da paleta de ícones.
O que é isso? Se foi a primeira cor (preto em uma paleta fixa), o XOR não fez "nada" com o plano de fundo - a cor ficou transparente. Se foi a última cor (em uma paleta fixa - branco) - a cor mudou completamente e se transformou em negativa. Esse é todo o segredo de como “18 cores” foram armazenadas ... Ou seja, mais uma vez: “transparente” = máscara alfa preta (+), “inversa” = máscara alfa branca (+). E agora - vamos falar sobre falhas.
O aviso mencionado acima por Microangelo declara: "você não possui cores brancas e pretas completas na paleta, trabalhar com transparência estará incorreto!" De fato, nossa paleta adaptativa pode muito bem ficar sem preto ou branco. Como então a transparência funcionará? Ah, exatamente como esperamos: será necessária alguma cor da paleta (por exemplo, verde), "XOR" com o plano de fundo e obteremos uma bela cor roxa em vez de transparência. )) Ou outro exemplo - o preto caiu acidentalmente no lugar da última cor na paleta: e a "inversão" se transformou na transparência total usual.
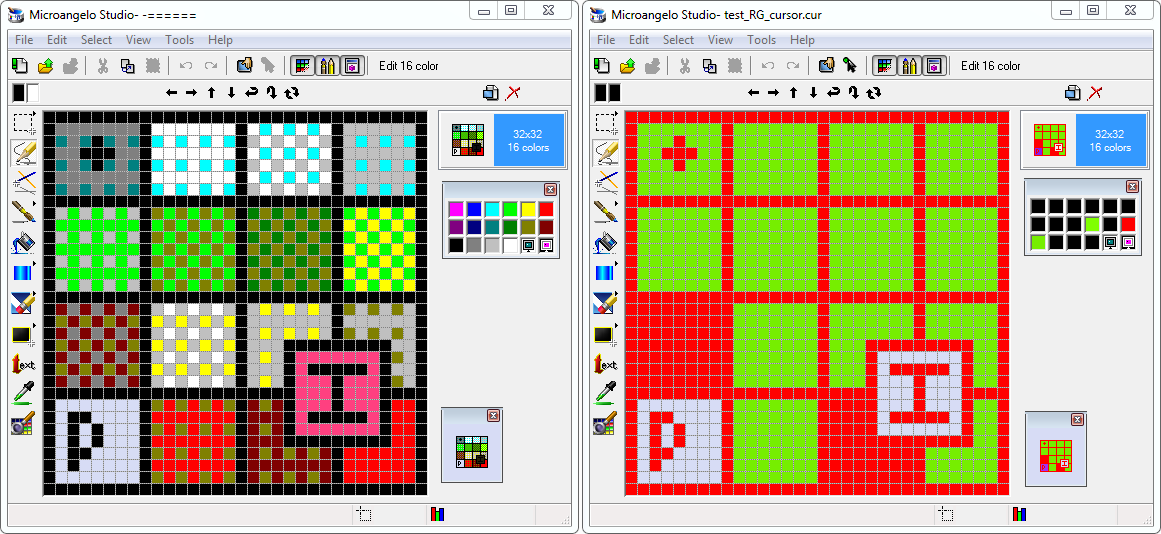
 Exemplo: à esquerda é uma paleta padrão, à direita é reprogramada. À esquerda, transparência (P) e inversão (I) funcionam como deveriam; à direita - obviamente não.
Exemplo: à esquerda é uma paleta padrão, à direita é reprogramada. À esquerda, transparência (P) e inversão (I) funcionam como deveriam; à direita - obviamente não.No entanto, podemos observar todos esses encantos de ícones apenas no Windows original. Os sistemas operacionais modernos, como o Win 10, ignoram as cores da paleta, e a máscara de bits "transparência" sempre funciona exatamente como a transparência em sua forma mais pura: não existe XOR e também não há inversão. No entanto, no mecanismo de exibição do cursor, ainda há compatibilidade - um bom e velho circuito econômico completo funciona lá; "Quente, abajur", e ... poucas pessoas entendem e precisam.
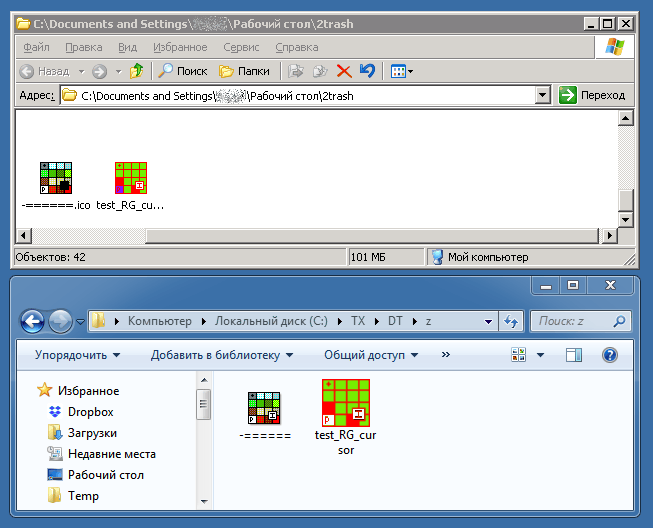
 Exemplo: exibição diferente dos mesmos ícones no Windows XP e no Windows 7.
Exemplo: exibição diferente dos mesmos ícones no Windows XP e no Windows 7.