Olá.
BEM não deveria existir. Há um grande número de razões para não usar essa metodologia, mas devido à sua facilidade de uso e falta de entendimento do trabalho de CSS e HTML, a metodologia se espalhou amplamente entre os desenvolvedores de front-end em todo o mundo, na maioria dos casos entre os desenvolvedores da CEI. O BEM é usado agora em grandes projetos em russo (Yandex, Habr) e em algumas estruturas (react
-md ). Este artigo passará por uma análise detalhada dos prós e contras dessa abordagem de desenvolvimento. Todos os exemplos de layout serão retirados do site oficial do
BEM .

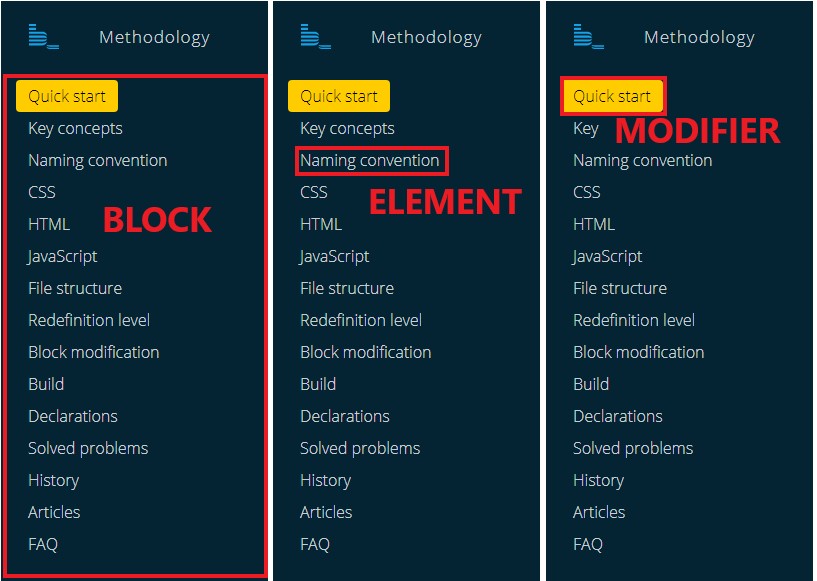
A abreviatura BEM é bloco / elemento / modificador. Qualquer layout ou design pode ser visualmente dividido em blocos, por exemplo - a
barra lateral do site. Cada bloco pode conter um ou mais elementos. Os elementos podem ter modificadores de estado (ativo, desativado), classes adicionais para alterar bordas, largura, cor de fundo, etc.
A idéia de dividir o layout em blocos não é nova, o que o BEM nos oferece é aumentar os nomes das classes, sempre tornar os elementos dependentes do nome do bloco e definir qualquer classe globalmente. Ajuda literalmente a lugar nenhum e leva a tristes conseqüências no layout dos projetos. A seguir, estão os problemas específicos do item ao usar o BEM:
Html ilegível
Este é um layout do site oficial do
BEM . Nomes de classe CSS alongados e semelhantes a php tornam qualquer layout completamente ilegível, intercalado com atributos:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6