Chrome DevTools em 2018
Chrome DevTools em 2018Na
década do Chrome , o Google lançou uma atualização massiva - o
Chrome 69 com uma interface atualizada, um novo gerente, um gerador de senha aleatório,
responde na omnibox sem acessar o site de pesquisa , procurando por guias (se você tiver muitas guias abertas e desejar encontrar a que precisa) e outras mudanças. Infelizmente, a nova versão não se tornou um feriado como os criadores esperavam.
A julgar pelas críticas, a maioria dos usuários gosta do novo design, embora alguns expressem o desejo de retornar à interface anterior (para isso, no
chrome: // flags →
Layout da interface do usuário para a configuração de
cromo superior do navegador , altere o valor
Padrão para
Normal e reinicie o navegador).
Mas esse não é o principal problema. O fato é que houve uma
enxurrada de reclamações em fóruns de suporte
sobre atrasos, falhas e renderizações impróprias de sites no Chrome 69: tanto na versão desktop quanto na móvel. Você pode não ter uma falha, mas o número de reclamações
extraordinariamente grande .
Por exemplo, os usuários reclamam do
brilho incorreto no navegador, e é por isso que todos os sites começaram a parecer mais escuros do que antes (com o "modo noturno" desativado com um brilho do monitor de 100%). Ou que o navegador está baixando arquivos SWF em vez de iniciar a animação para reprodução. O bloqueio de notificações não funciona. O texto fica
desfocado quando é ampliado. Na rolagem das telas sensíveis ao toque, os sites nem sempre são carregados. Algumas pessoas até têm problemas para carregar sites populares como o Twitter e o Facebook (por exemplo, o Twitter normalmente abre apenas no modo de navegação anônima). Problemas com sincronização, falhas súbitas e congela, com autorização. A interface é exibida no idioma errado. Não foi possível salvar as senhas. O navegador pode falhar ao abrir um marcador ou uma nova guia. Esta é apenas uma lista incompleta de problemas mencionados nos fóruns de suporte técnico do Chrome.
Para o Android, as principais reclamações estão causando problemas ao abrir indicadores, atrasos e mensagens de erro. Parece que a versão móvel ainda se comporta mais estável do que a de desktop. Aqui, os motivos mais populares de insatisfação estão relacionados à remoção do "modo noturno", um tema branco muito brilhante (também causa o consumo acelerado de bateria em dispositivos com telas AMOLED) e a incapacidade de instalar extensões. Outra decisão duvidosa no design é exibir as guias na parte superior, o que complica a alternância entre as guias.
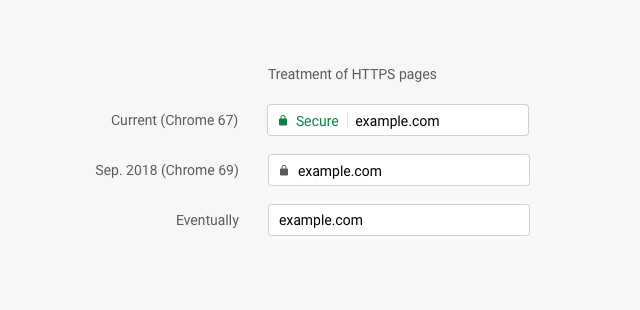
Todos esses bugs ofuscaram o lançamento do Chrome 69, que na verdade introduziu várias inovações importantes. Na versão anterior, todos os sites sem certificado
são considerados inseguros, com as informações correspondentes exibidas na barra de endereços. Agora, foi dado um próximo passo lógico - e os sites HTTPS não são mais chamados de "seguros" e não são destacados em verde.

Portanto, o navegador não oferece mais aos usuários uma falsa sensação de segurança, porque os certificados TLS
são frequentemente usados pelos cibercriminosos . Em vez disso, sites HTTPS são simplesmente sites "normais". Ou seja, a
presença de um certificado SSL é o novo padrão para a Internet .
O Firefox segue o mesmo caminho. Graças aos esforços do Google e Mozilla, pode-se prever que a participação do tráfego criptografado na Web continuará a crescer.
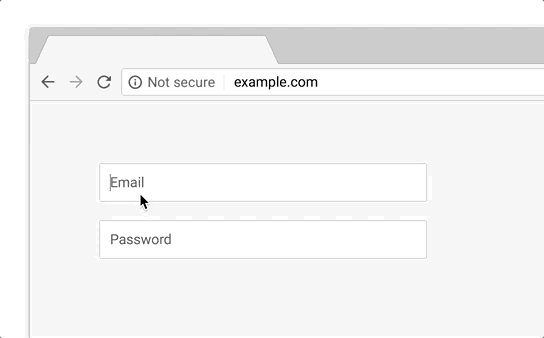
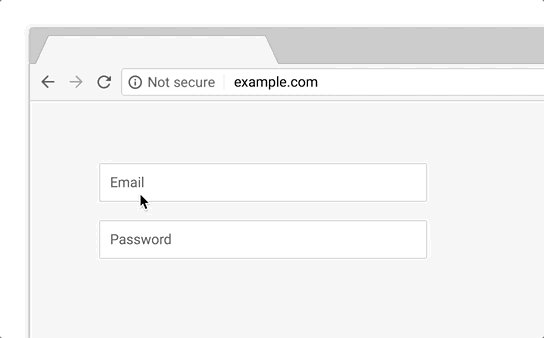
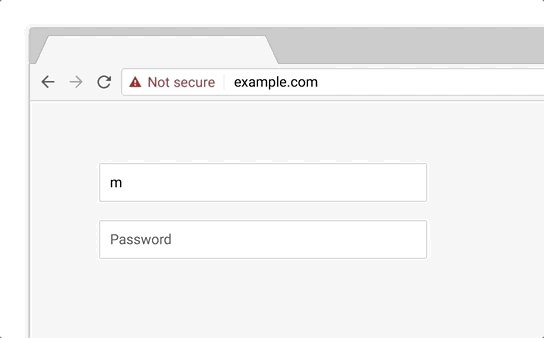
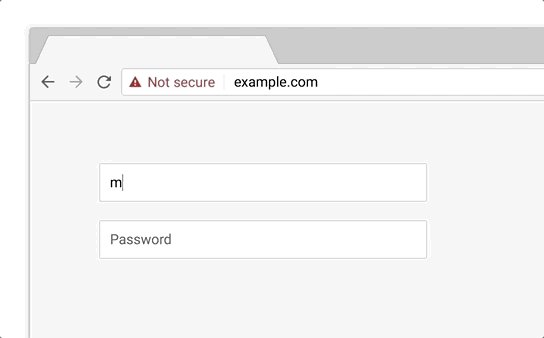
E isso não é tudo. A partir da 70ª versão (outubro de 2018), o Chrome começará
a enfatizar mais claramente a insegurança do site sem um certificado ao inserir informações em um campo de texto.

“A nova interface do Chrome ajudará os usuários a entender que todos os sites HTTP são inseguros. Contribui para o movimento adicional da web no sentido de usar o padrão HTTPS seguro por padrão, diz o blog oficial do Chromium. "A instalação do HTTPS agora está mais fácil e mais barata do que nunca, e abre oportunidades para melhorar o desempenho e novos recursos poderosos, delicados demais para o HTTP".
Em setembro de 2018, serão comemorados 10 anos, não apenas para o próprio navegador, mas também para o Chrome DevTools. Dez anos atrás, ele foi modelado com o Firebug (uma extensão do Firefox), uma ferramenta revolucionária para monitorar páginas da web e depuração de JavaScript, lançada em 2006.
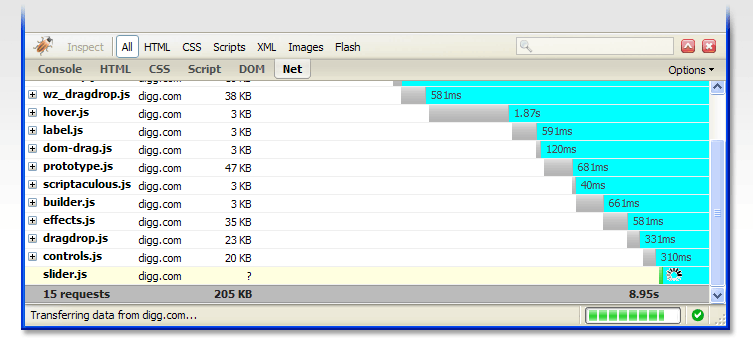
 Firebug
FirebugO Chrome se tornou o primeiro navegador em que as ferramentas do desenvolvedor foram incorporadas por padrão.
 Ferramentas para desenvolvedores do Chrome na primeira versão do Chrome (setembro de 2008)
Ferramentas para desenvolvedores do Chrome na primeira versão do Chrome (setembro de 2008) Emulação de um dispositivo móvel no Chrome DevTools com simulação 3G, congestionamento de tráfego e CPU fraca, agente do usuário falsificado, geolocalização, dados do acelerômetro etc. (Modo de dispositivo)
Emulação de um dispositivo móvel no Chrome DevTools com simulação 3G, congestionamento de tráfego e CPU fraca, agente do usuário falsificado, geolocalização, dados do acelerômetro etc. (Modo de dispositivo)A primeira versão do Chrome foi lançada em setembro de 2008. Nos últimos dez anos, este navegador conseguiu não apenas alcançar os líderes de mercado Internet Explorer e Firefox, mas também deixá-los para trás. Agora, o Chrome tem uma vantagem esmagadora no mercado de navegadores, com uma participação de cerca de 60%.