Esta é uma
tradução de um artigo de Ohans Emmanuel, que trabalha no desenvolvimento de sites e serviços há muitos anos. Seu principal hobby é CSS, aqui ele se sente como um peixe na água. Ohans transfere voluntariamente seu amor pelo trabalho e pelo conhecimento aos leitores.
Hoje, falaremos sobre como você pode tornar os estilos CSS terríveis, é claro, resolver o problema exatamente oposto - aprendendo a criar CSS bonito e limpo. O material é adequado principalmente para web designers e desenvolvedores iniciantes, embora o artigo seja útil para seus colegas mais experientes como lembrete.
A Skillbox recomenda: O Curso de Profissionais da Educação na Web para Educação Online.
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
Por que você precisa de comentários? Eles são escritos apenas por juniores!

Os comentários sobre o código sempre devem ser deixados, não importa quão bom você seja um especialista. Seis meses depois, você pode esquecer o que é o quê e, por um longo tempo, entender as nuances. Tempo perdido é dinheiro perdido e um humor estragado.
Claro, nem sempre quero comentar, mas ainda é necessário fazer isso. Isso é especialmente verdade para as partes do código em que são usadas algumas técnicas originais / não óbvias.
Não faça seus colegas ou a si mesmo sofrerem no futuro, não se esqueça dos comentários. Todo mundo fala sobre a necessidade de comentar, mas, infelizmente, as conversas nem sempre significam o cumprimento desta regra.
Quanto mais difíceis os seletores, melhor

Ah sim! Você acabou de aprender CSS (básico) e agora se sente o rei do mundo. É hora de mostrar a essas pessoas infelizes ao seu redor o quão complexo os seletores podem ser.
Má jogada.
Se você usa muitos seletores, complica demais o CSS vinculando tudo isso à estrutura HTML do seu site ou serviço.
Se o layout for alterado posteriormente, você precisará alterar o CSS. E, novamente, perdemos tempo, dinheiro
e o amor dos colegas .
Existe uma solução: basta usar as aulas e viver uma vida plena. Quanto mais simples a estrutura, mais fácil é trabalhar com ela. No CSS, como em muitas outras áreas, o ditado "Brevidade é a irmã do talento" é relevante.
Desempenho? Ela também não é necessária

Um grande erro é esquecer o desempenho de um site ou serviço. Se você não cuidar disso, as consequências podem afetar negativamente todo o negócio on-line da empresa para a qual o site está sendo criado e, portanto, sua reputação.
Não deixe os usuários nervosos, faça tudo imediatamente.
O fato de os computadores serem agora muito poderosos não é desculpa: o código ainda precisa ser otimizado e o CSS não é exceção. A simplicidade dos seletores deve ser primordial. E entender como o navegador funciona ao procurar o próximo seletor ajuda muito.
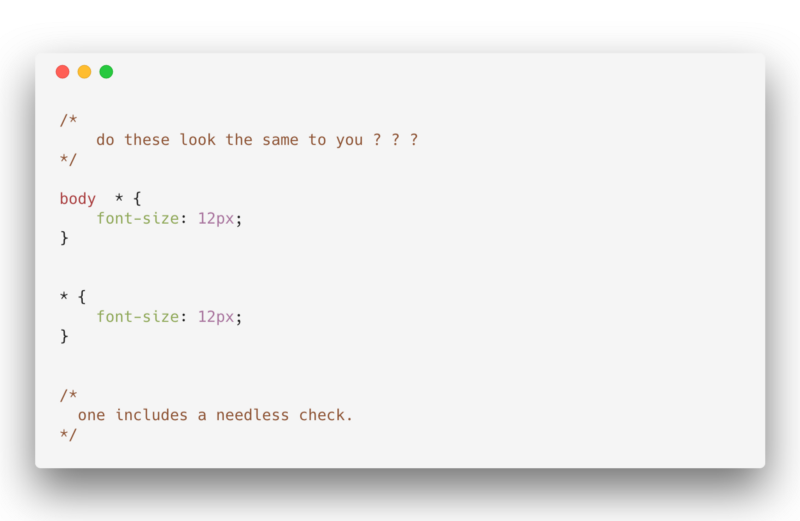
Você provavelmente está olhando através dos seletores da esquerda para a direita. Mas o navegador faz o oposto, para que ele possa ignorar os seletores detectados por último. Cuide do navegador como você.
Veja o exemplo CSS na imagem acima. Nesse caso, o navegador verificará a presença de todos os elementos (*), bem como se são seletores de corpo filho.
<source lang="css">body * { ... }
Mas porque? O fato é que quase qualquer elemento visível é idealmente um elemento filho. A verificação não tem sentido e é ineficaz.
Nomeação de estilo CSS incorreta? Fazemos como Deus coloca na alma
Nomear pode ser difícil para alguns de nós, mas isso não significa que você precise desistir da praia.
Honestamente, duvido que, em algumas situações, valha a pena usar uma única letra como o nome de uma classe.
.u { font-size: 60rem; }
Bem, e se usarmos nomes super detalhados?
.former-black-now-red-paragraph { color: red; }
Bem, também, concordo.
Embora a segunda opção possa parecer aceitável, reutilizar a classe será uma tarefa assustadora. Por exemplo, se um parágrafo quiser criar uma cor diferente, esse nome parecerá muito estranho.
Em geral, é melhor nomear classes por conteúdo ou por elemento de imagem, se isso for mais óbvio. Em geral, tente nomear classes de maneira significativa, mas não seja um perfeccionista nesse assunto. Todas as coisas boas devem estar com moderação.
Eu quero usar aulas em todos os lugares, é tão ... legal!

Sim, as aulas são legais, muitas pessoas gostam delas. Mas, como todo o resto, eles devem ser usados apenas onde for necessário.
Se você perceber que várias classes serão constantemente usadas juntas, apenas agrupe-as em uma classe separada. Como você fará isso é uma coisa puramente individual. Mas se você estiver escrevendo um aplicativo grande, tente agrupar as classes, em vez de ter um grande número delas em cada elemento.
E sim, evite usar classes modulares sempre que possível.
Sou perfeccionista em CSS. SASS, MENOS - não para mim!
Todos nós somos perfeccionistas. Se possível, vale a pena usar CSS puro sem soluções como CSS-in-JS (uma ótima solução para alguns projetos React).
Se você estiver desenvolvendo um aplicativo grande com vários elementos, é melhor usar um pré-processador CSS, o que tornará o desenvolvimento uma tarefa mais interessante, que levará menos tempo para ser resolvida do que com CSS puro.
Naturalmente, não é necessário tornar-se um fanático por pré-processadores, usando-os em todos os casos convenientes e não é assim.
Nós colocamos! Importante em todos os lugares

Oh, este CSS, nunca funciona. Vamos resolver o problema com dezenas e centenas de! Importante espalhados aqui e ali! Ótima idéia, certo?
Na verdade não. Um monte de! Important torna seu CSS muito pesado e complicado. De um modo geral, essa regra foi criada na segunda metade dos anos 90 para ajudar os web designers a redefinir os estilos existentes. O importante faz o navegador entender: você precisa esquecer tudo e usar apenas o fragmento "reforçado". Mas se você usá-lo em todos os casos, com preguiça de resolver o problema de uma maneira diferente, poderá obter um problema bastante grande.
É melhor usar! Importante no nível da propriedade, e não no seletor, e depois quando você ajusta o código de terceiros ou os estilos embutidos. O uso muito frequente de! Important viola um dos principais mecanismos de CSS - especificidade.
E, finalmente, podemos aconselhar aqueles que defendem boas técnicas de escrita CSS:
- Use a estrutura de conteúdo em CSS, ou seja, um tipo de sumário que ajudará, se necessário, a encontrar as seções corretas do código.
- Torne o CSS legível, ou seja, crie conjuntos de regras limpas que facilitam a leitura do CSS.
- Estilos de plug-in jQuery separados.
- Use um arquivo de redefinição de estilo, que permita reduzir a diferença de exibição em diferentes navegadores com uma aparência comum.
- Adicione animações CSS por último.
A Skillbox recomenda: