
Início rápido do projeto no React
Para desenvolver um aplicativo Web moderno, você precisa ter habilidades na criação do lado do servidor e do cliente. A combinação mais comum recentemente em um ambiente corporativo é Java usando o Spring Framework para o servidor e React para o cliente. No entanto, nem todos os desenvolvedores possuem habilidades Full stack (conhecimento do servidor e do cliente) e, para desenvolvedores iniciantes, criar essa configuração é uma tarefa absolutamente impossível.
Portanto, aqui está uma solução pronta que permitirá que você aprenda como criar essas configurações, além de economizar tempo ao iniciar um novo projeto.
Vamos dar uma olhada nas tecnologias usadas.
Lado do servidor:
Construção do projeto - gradle 4.8.1 (plugin gradle-node-opcional para montagem frontal)
Idioma - Java 1.8 (ou posterior)
Estrutura - Spring 5.x
Banco de Dados - HSQL 2.3.1 (para iniciantes, será suficiente)
Lado do cliente:
Compilação do projeto - webpack 4.17.2
Linguagem - JS6
Framework - react 16.4.0, redux 3.7.2, inicialização (reactstrap 6.3.1)
Se tudo lhe convier, você poderá continuar.
Lançamento do projeto
Eu acho que será muito mais divertido se começarmos tudo e garantirmos que tudo funcione!
Você pode baixar o projeto aqui.Demora um pouco de tempo e paciência para lançar. O principal é fazer tudo em ordem:
Informações de instalação mais detalhadas (a pedido dos leitores) na parte inferior do artigo
- Instale o java 1.8 (não se esqueça de registrar o JAVA_HOME)
- Instale o node.js
- Abra a linha de comando (espero que você descubra como fazer isso no seu sistema operacional)
- Vá para a pasta do projeto (por exemplo, cd C: \ Git \ react-start )
- Execute o comando npm i (este comando fará o download de todas as dependências da frente e as colocará na pasta node_modules)
- Execute o comando gradle build (este comando coletará seu projeto e colocará tudo na pasta build)
- Execute o comando gradle bootRun (Seu projeto está em execução)
- Resta apenas seguir o link e aproveitar o resultado.
Você deve ver algo assim:
Entrada
Minha principal tarefa neste artigo é mostrar a estrutura do projeto. Portanto, basicamente estarei o mais acessível possível para saber qual arquivo do projeto é responsável por algumas digressões líricas. Para desenvolvedores de back-end, o lado do cliente será principalmente interessante e vice-versa.
Estrutura do projeto
Se possível, tentei remover tudo o que era supérfluo do projeto, o que qualquer projeto cresce com o tempo, mas assusta os desenvolvedores iniciantes.
Para começar, vejamos quais arquivos estão em nosso projeto e por que são necessários. Vamos dividi-los novamente para o objetivo pretendido do servidor e do cliente.
Servidor:
build.gradle - O arquivo principal para a construção de nosso projeto. descreve todas as dependências de que precisamos e links para o repositório onde obtê-las. E também está registrado o plugin gradle-node-plugin que, ao montar a parte do servidor, coleta automaticamente a frente, o que é sem dúvida muito conveniente.
gradlew e gradlew.bat e a pasta gradle são peças necessárias para executar o coletor. A propósito, se o comando gradle build falhar por algum motivo, talvez seja necessário instalar o gradle. Isso pode ser feito usando as
instruções oficiais .
README.md - Um arquivo universal para exibir informações do projeto no repositório.
Na pasta src / main / webapp / WEB-INF /, existem dois arquivos jboss-web.xml e web.xml que não são usados para o trabalho local, mas se você precisar executar o projeto em servidores Web como o WildFly, eles serão necessários.
application.yml também não é um arquivo sem importância. Ele descreve a configuração do Spring. Em particular, existe a porta: 8090 - a porta na qual o aplicativo será iniciado e as configurações para conectar-se ao banco de dados.
Se você já está falando sobre bancos de dados, o projeto usa HSQL - este é um banco de dados de arquivos baseado em java. Quando o projeto for iniciado, a pasta db / será criada na pasta do usuário na qual o próprio banco de dados será armazenado. Você pode usar qualquer banco de dados que você mais gosta, por exemplo, o Postgress, não há restrições fundamentais nisso.
O próprio código do lado do servidor está localizado na pasta
src / main / java.Cliente:
.babelrc - todas as configurações de for babel são armazenadas aqui. Para quem não conhece o babel, isso converte todos os tipos de coisas novas no desenvolvimento de front-end, como JS6, JS7, JSX, em js comuns. Neste arquivo, por exemplo, tenho o plug-in "plugins" conectado: ["transform-decorators-legacy"] que permite usar decoradores - é como @ anotação em java. Eu não os usei, mas você pode. Para isso, tudo já está configurado, verifiquei.
.npmrc - link para o repositório para dependências js.
package.json - um arquivo muito importante aqui é uma descrição de todo o nosso aplicativo, links para dependências js e comandos para construir e executar a parte do cliente. Além disso, as dependências são divididas em duas partes: dependências - dependências necessárias para o próprio aplicativo funcionar e devDependencies - dependências necessárias apenas para a construção do projeto. A seção scripts descreve os comandos buils e start que são usados para iniciar apenas a frente do projeto, por exemplo, a frente pode ser iniciada com o comando npm run start (iniciará na porta 9090). De fato, esse arquivo é um análogo do build.gradle para o lado do cliente.
webpack.config.babel.js - o arquivo mais importante em toda a configuração são as configurações do coletor da webpack. Nesta ocasião, você pode escrever um artigo separado, mas ainda quero examinar as partes principais deste arquivo para formar sua ideia geral de seus recursos.
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
O DevServer é usado para desenvolver o lado do cliente. Como mencionado acima, podemos iniciar nossa frente em uma porta separada npm run start (iniciará na porta 9090). Todas as alterações no código js entrarão em vigor imediatamente neste servidor. O ContentBase é o caminho raiz para a nossa aplicação. Se vários aplicativos estiverem em execução no servidor, isso é importante. open: true - quando o servidor inicia, o aplicativo é aberto automaticamente no navegador. proxy - a seção responsável pelo encaminhamento de chamadas para a parte do servidor, que estaremos executando na porta 8090.
saída output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
output - esta seção define o local da montagem do nosso projeto. Se você executar o comando npm run build, a parte do cliente do nosso projeto aparecerá na pasta src / main / resources.
módulo module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
A seção do
módulo informa ao webpack o que procurar nos arquivos do projeto com extensões .jsx, arquivos de estilos, imagens e fontes e também os inclui em nosso projeto.
A seção de entrada contém um link para o arquivo principal do nosso aplicativo js.
Bem, em conclusão, o HtmlWebpackPlugin criará um arquivo index.html que incluirá todas as dependências criadas.
O código da peça do cliente está na pasta src / main / js.
Estrutura de código
No projeto, por exemplo, fiz uma conexão entre as partes do cliente e do servidor por meio do Rest e do WebSocket. Quem gosta mais. Descrição das próprias tecnologias Spring Framework e Rect na Internet muitas. Este artigo é para aqueles que não conseguem, ou algo preguiçoso. Esta é uma solução de trabalho pronta e personalizada que contém tudo o que você precisa para se transformar em um projeto grande e completo.
Você também pode considerar este projeto como ponto de partida para aprender aplicativos Java EE ou React .controller / RestController.java
Servidor:
O código da peça do cliente está na pasta
src / main / java.A maneira como tudo está localizado lá é completamente subordinada à estrutura do Spring Framework. Para aqueles que estão familiarizados com ele, eles não encontrarão nada de interessante por lá, mas para aqueles que estão apenas começando, novamente, apenas uma breve caminhada pelos arquivos.
Main.java é o arquivo principal. Ele contém o método principal, que inicia o aplicativo inteiro.
configuration / WebSocketConfig.java - para pontos de entrada ao trabalhar através do webSocket
Controladores - Classes responsáveis pela interação das partes do servidor e do cliente.
controller / IndexController.java - o controlador responsável por exibir nossa parte do cliente. Transferimos o usuário para o
aplicativo de URL / ** (este é o caminho de contexto para nosso aplicativo)
controller / RestController.java - como o nome indica, esse controlador é responsável pela troca de dados entre as partes do cliente e do servidor via Rest. A anotação
@RequestMapping (valor = "/ api / rest", método = RequestMethod.GET) diz que, mediante solicitação em / api / rest, o servidor nos fornecerá uma lista de usuários.
Eu usei o método PUT para adicionar usuários e DELETE, respectivamente, para remover o usuário por ID.
controller / WebSocketController.java - define o caminho para a troca de dados via webSocket. O método getAndSendMessage recebe uma mensagem do cliente e a encaminha novamente.
Serviços - geralmente são responsáveis pela lógica de nosso aplicativo.
service / ORMUserService.java - no meu caso, é responsável por criar uma lista de usuários, além de adicionar e remover usuários ao banco de dados usando os parâmetros recebidos da parte do cliente como dados. Para excluir um usuário, esse é o ID do usuário e, para criar, é o nome do usuário, a função e a senha.
Classes de domínio são classes que geralmente contêm apenas dados projetados em tabelas na base de dados. A partir da lógica que pode estar contida nessas classes, está verificando se os dados estão corretos ou se algumas ações devem ser executadas imediatamente antes de gravar os dados no banco de dados ou após a leitura. Por exemplo, você pode converter de quilogramas em gramas.
domain / User.java - uma classe que corresponderá à tabela
Tabela (nome = "USUÁRIO") no banco de dados.
Os dados para a coluna
@Column (nome = "ID") serão gerados automaticamente.
domain / Message.java - no meu caso, não usa mapeamentos de banco de dados. os dados serão armazenados enquanto o aplicativo estiver em execução. Serve para gerar mensagens enviadas via webSocket.
Isso é tudo do lado do servidor.
Cliente:
Não vou me concentrar no lado do cliente, pois o React em si ainda é uma tecnologia bastante jovem. E ainda não formou as melhores práticas que devem ser usadas em cada projeto específico. Observo apenas que criei a estrutura mais clássica que, na minha opinião, é mais conveniente para estudo.
O que foi feito na frente:- Implementou o layout principal do aplicativo e várias guias.
- Tradução implementada para todo o aplicativo.
- Aplicativos de estado implementados no Redux.
- Exibiu uma tabela de usuários recebidos do servidor através do Rest
- Exclusão de usuário implementada por ID
- Implementado adicionando usuários
- Implementado envio e recebimento de mensagens via WebSocket
Eu acho que isso é mais do que suficiente para começar.
Conclusão
Deixe todas as suas perguntas e sugestões nos comentários ou escreva-me pelo correio. Ficarei feliz em ajudar.
Informações detalhadas sobre instalação e inicialização
SO "Wondows 10"
Instale instruções detalhadas do Java 1.8
Antes de iniciar a instalação, pressione a combinação de teclas
Win + R e digite
cmdentramos na
versão java e vemos

Isso significa que o java não está instalado neste computador.
Se o computador exibir uma versão do java e essa versão não for inferior a 1,8 , vá para o ponto de instalação Gradle.Faça o download do Java a
partir do linkVocê precisa clicar na caixa de seleção
Aceitar contrato de licença .
Precisamos da versão do
Windows x64Lançamos
Clique em Avançar e OK o tempo todo no final do fechamento.
Após a instalação, chamamos a linha de comando
Win + R novamente e digite
cmd, digite
java -version e veja a versão do Java que já instalamos

Abra as propriedades do seu computador
Propriedades do computador Parâmetros adicionais - variáveis de ambiente
Verifique se as variáveis do sistema possuem
JAVA_HOME com o valor
C: \ Arquivos de Programas \ Java \ jdk1.8.0_181 \E na variável
Path existe uma linha
C: \ Arquivos de Programas \ Java \ jdk1.8.0_181 \ binVá para o próximo item.
Instruções detalhadas de instalação do Gradle
Reabra o console e digite
gradle -versionComo ainda não o instalamos, veremos a partir disso:

Faça o download do arquivo
no linkDescompacte aqui, por exemplo, em uma pasta C: \ gradle-4.10.1
Em seguida, por analogia com java, abra a seção com variáveis de sistema e inclua a variável
GRADLE_HOME nela com o valor
C: \ gradle-4.10.1 \ binE também adicionamos
C: \ gradle-4.10.1 \ bin à variável de
caminho , mesmo ao lado da linha C: \ Arquivos de programas \ Java \ jdk1.8.0_181 \ bin, mas isso não é necessário.
Certifique-se de reiniciar o console do
cmd Win + R e digite
gradle -version
Tudo está agora e o gradle está instalado!
Instruções detalhadas do nó JS
Faça o download do Node JS
no linkE definir
Reiniciamos a linha de comando e
inserimos npm -version e definitivamente veremos a versão instalada

Lançamento do projeto
Excelente, todo o trabalho preparatório está feito.
Faça o download do projeto como um arquivoEle pesa apenas 135 Kb
E descompacte em C: \ react-start-master \
Execute a linha de comando e vá para C: \ react-start-master \
Para aqueles que não se lembram, para subir na árvore de pastas na linha de comando, digite
cd ..
Então, vamos para a raiz da unidade C: \>
Em seguida, digite cd react-start-master e obtenha o caminho C: \ react-start-master>

digite
npm i
Agora estamos baixando dependências JS para o nosso projeto

Avisos permitidos (WARN - aviso)
No projeto, a pasta
C: \ react-start-master \ node_modules aparece, todas as dependências estarão nela.
Imediatamente depois disso, insira
gradle build no console

Todas as dependências para Java, incluindo Spring, serão baixadas.
A pasta C: \ react-start-master \ build aparecerá no projeto

tudo certamente se juntará e veremos uma mensagem sobre uma montagem bem-sucedida
CONSTRUA SUCESSO
E logo depois você pode executar o
comando gradle bootRun
O projeto começará a ser executado

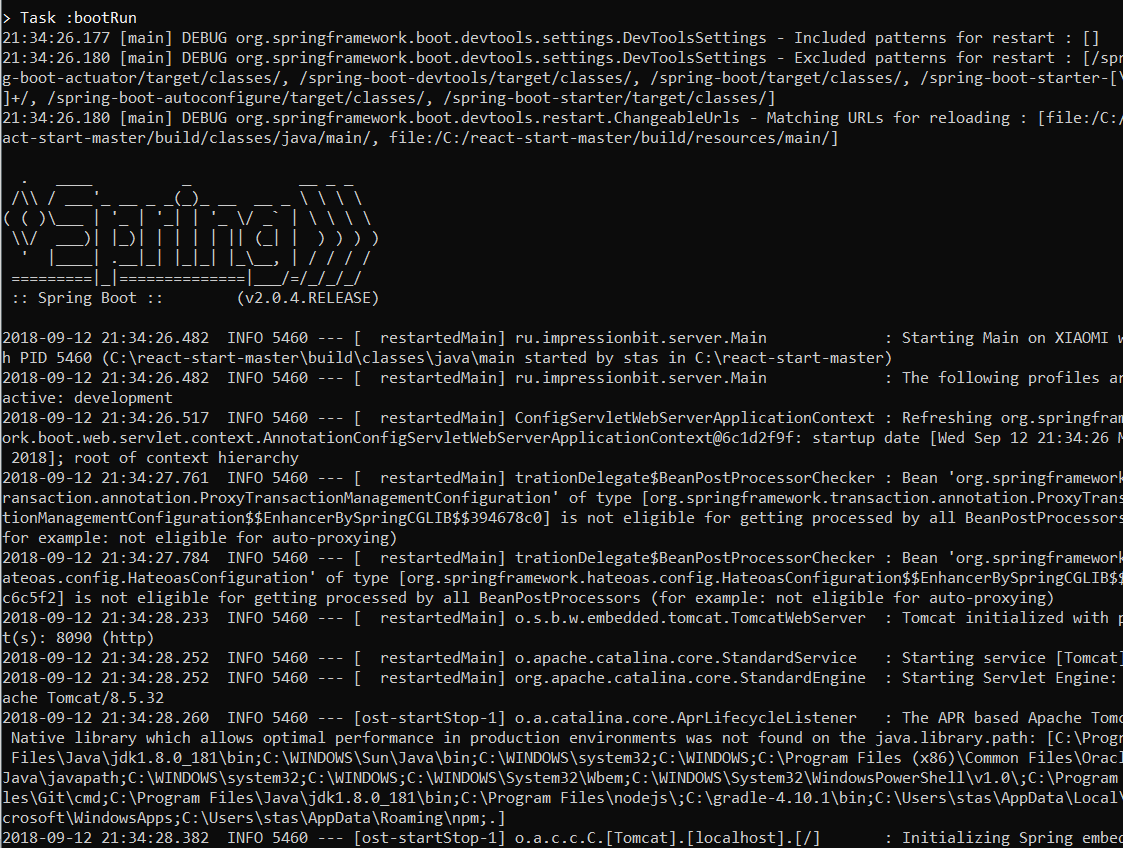
No final do lançamento, o console será semelhante a este

Todo o projeto está sendo executado!
Não feche o console, apenas minimize.
Abra um navegador e digite
localhost : 8090 / application /
ou siga este linkVocê verá um projeto em execução.

Executando apenas JS
Abra outro console.
Vá para a pasta do projeto C: \ react-start-master>
Execute o comando
npm run start
Se todas as dependências para JS já tiverem sido baixadas, conforme explicado acima (comando
npm i )
Esse navegador em si será iniciado no localhost : 9090 /
E todas as alterações no código Js do projeto serão exibidas automaticamente lá!É tudo, obrigado pela atenção.