
Este artigo foi escrito para desenvolvedores do Android que desejam aplicar seus conhecimentos existentes para criar aplicativos móveis usando o Flutter. Neste artigo, veremos o equivalente a Activity in Flutter.
Pré-requisitos
Supõe-se que você já configurou o Flutter no seu PC e pode executar o aplicativo Hello World. Caso contrário, faça-o .
Dart é baseado no conceito de OOP, portanto, não é difícil para um desenvolvedor Android começar a usá-lo.
Finalidade
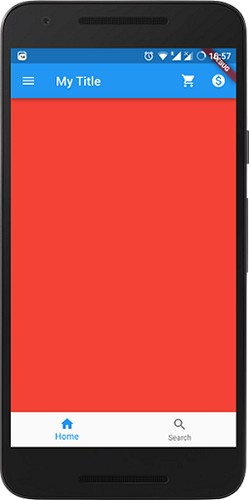
No final do artigo, poderemos criar uma interface de usuário para Activity usando os widgets Flutter, que terão a seguinte aparência:

Em geral, se você olhar dentro do projeto Android gerado usando o Flutter e abrir o arquivo AndroidManifest.xml , descobrirá que há apenas uma Atividade lá, por exemplo, FlutterActivity . Mas neste artigo, focaremos no design da interface do usuário para Activity in Flutter. Como Usando andaimes (eng. Andaimes ).
Andaime
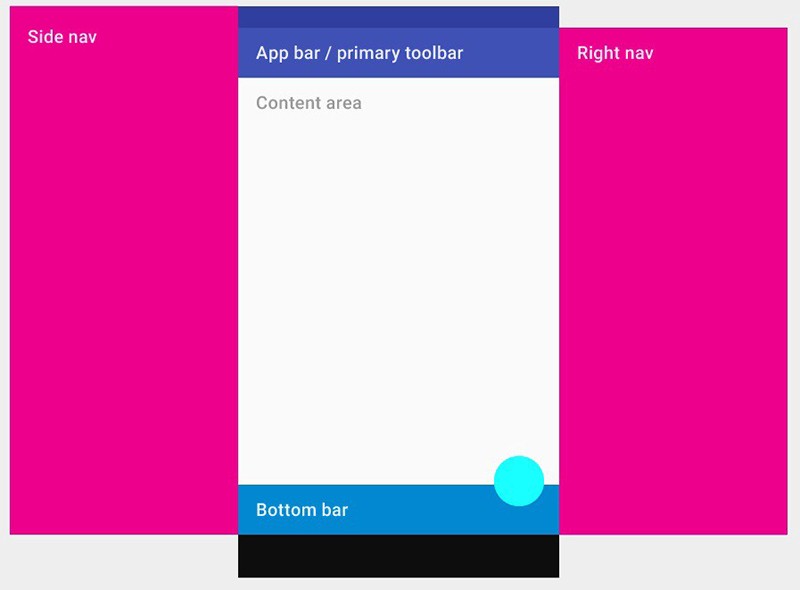
O andaime é uma coleção de widgets que representam visualmente a interface do usuário para uma atividade. Normalmente, uma Atividade é usada para exibir uma única tela, que consiste em muitos componentes do View, como barra de ferramentas, menu, menu lateral, lanchonete, FAB, etc. E o FrameLayout usado como um contêiner para fragmentos em Activity. No andaime, tudo isso é representado como widgets.
Lembre-se, qualquer componente no Flutter é um widget .

A imagem acima demonstra os componentes do andaime, que fornece uma API para exibir os menus laterais, painel inferior, barra de ferramentas, área de conteúdo.
Como os andaimes são widgets de materiais, eles devem ser herdados de outros componentes, mas discutiremos isso com mais detalhes em outros artigos. Agora vamos nos concentrar na criação de um widget de andaime.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( ), ));
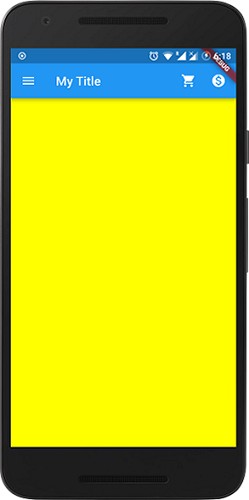
Ao executar esse código, você verá uma tela branca em branco porque ainda não adicionou nada ao andaime. Portanto, vamos definir a cor do backgroundColor fundo usando a propriedade backgroundColor e definir a cor para amarelo:
void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, ), ));
Agora você verá uma tela completamente amarela do seu aplicativo. Você pode brincar com outras propriedades do andaime, cuja lista completa pode ser encontrada na documentação oficial .
Agora sabemos como criar um andaime. Vamos explorar suas propriedades básicas, uma por uma.
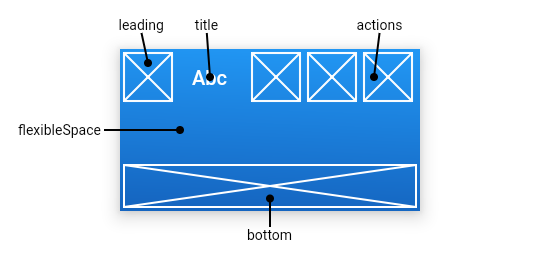
O AppBar é essencialmente a mesma Toolbar que usamos em nossa atividade. A imagem mostra onde as propriedades do AppBar são exibidas .

líder : widget que aparece antes do título. Pode ser um ícone de menu de hambúrguer ou um botão Voltar.
title : um título da barra de ferramentas envolvido em um widget de Text .
ações : é o equivalente ao menu.xml no qual criamos um conjunto de <item/> para exibir itens de menu. A propriedade actions aceita uma lista de widgets a serem exibidos no menu. Normalmente, esses widgets são representados como IconButtons , que são equivalentes a <item/> .
inferior : comumente usado para um TabBar localizado abaixo do AppBar.
FlexibleSpace : esse widget é usado para criar o efeito CollapsingToolbarLayout (barra de ferramentas recolhível).
Assim, você pode criar uma barra de aplicativos simples com um ícone, título e menu:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), ), ));

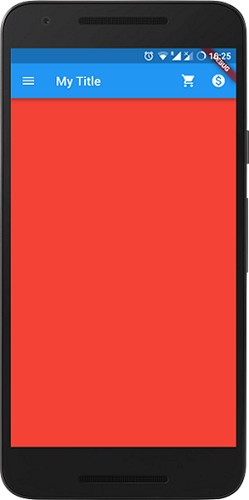
Esse é o resultado. Parece exatamente com a barra de ferramentas usual que costumamos usar. Você pode experimentar adicionar ou remover widgets, adicionar estilo ou cor a um widget específico.
Como um exercício prático, você pode estudar o restante das propriedades da AppBar e trabalhar com elas.
2. Corpo (contêiner para qualquer componente View)
Este é o principal componente do andaime. Funciona da mesma forma que o Fragment Container no Android. É necessário um widget para exibir na área do contêiner. Essa é a área em que exibimos o conteúdo principal para o usuário. Em nosso exemplo, por simplicidade, adicionaremos vermelho ao corpo. Na vida real, além da cor do plano de fundo, muitos outros widgets são usados, por exemplo, ListView, Linha, Coluna, Pilha, etc.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), ), ));

O corpo é exibido atrás da AppBar, FAB e barra lateral. Embora tenhamos aplicado um plano de fundo amarelo ao andaime, uma cor vermelha no corpo é exibida na tela, sobrepondo o plano de fundo do andaime.
3. Gaveta (DrawerLayout)
Este widget é um DrawerLayout no Android que DrawerLayout no lado esquerdo da Atividade para exibir os links de navegação do aplicativo.

Gaveta é comumente usada com a propriedade Scaffold.drawer . Assim como o Android, usamos o NavigationView dentro do DrawerLayout . A tabela abaixo mostra os componentes equivalentes da View no Android e no Flutter.

O componente filho de um widget Drawer é geralmente um ListView , cujo primeiro elemento é DrawerHeader , que exibe informações sobre o usuário atual. O restante dos itens da lista geralmente é criado usando o ListTiles . O código a seguir mostra como a gaveta é criada:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), ), ));

Este é o resultado que você deve obter. É importante notar que, quando um widget Drawer é adicionado ao andaime na AppBar, o ícone do menu hambúrguer é adicionado automaticamente, portanto todos os outros ícones devem ser excluídos.
Para obter mais informações sobre esse widget, você pode se familiarizar com um exemplo prático da documentação ou de um artigo separado sobre este tópico.
4. BottomNavigationBar (BottomNavigationView)
O widget de material exibido na parte inferior do aplicativo, o BottomNavigationBar, consiste em vários elementos na forma de texto e ícones.
Normalmente, o BottomNavigationBar é aplicado usando a propriedade Scaffold.bottomNavigationBar.
No Android, você define itens de menu no BottomNavigationView usando a propriedade do app:menu="@menu/my_navigation_items" , em que my_navigation_items é uma lista de todos os itens de menu na <item/> . O Flutter usa a propriedade items , que usa como argumento uma lista de BottomNavigationBarItem , cada uma das quais consiste em um ícone, título e cor de plano de fundo no menu.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: ..., body:..., drawer: ..., bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), ), ));

Agora temos um BottomNavigationBar com dois itens de menu.
Para processar um clique e alterar o conteúdo no andaime, é necessário um widget que suporte o estado de salvamento e algum trabalho manual. Este tópico está além do escopo deste artigo, mas você pode ler sobre ele na documentação oficial .
Além disso, vamos adicionar um FAB ao andaime. Abaixo está o código completo para criar nossa interface com o usuário Activity usando o andaime.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), floatingActionButton: new FloatingActionButton( onPressed: (){}, child: new Icon(Icons.add), ), ), ));

Agora, na FAB, o método onPressed não onPressed definido. Portanto, o botão não responderá ao toque. Se necessário, você pode adicionar processamento para este evento.
Por fim, obtivemos o resultado discutido no início deste artigo.
Conclusão
O Flutter é uma ferramenta poderosa para desenvolver rapidamente uma interface de usuário bonita e de alta qualidade. Ele fornece muitos widgets para criar uma interface flexível com animações atraentes. O andaime é um deles, e esta é apenas a ponta do iceberg. Os seguintes artigos abordarão outros tópicos.