Se uma imagem merece mais que mil palavras, a mistura de duas imagens merece muito mais. Da mesma forma, as possibilidades de design que se abrem com a capacidade de mesclar camadas no CSS são muito mais do que você pensa.
Quando você ouve uma discussão sobre os recursos dos
CSS Blend Modes , geralmente fala de três novas propriedades CSS que receberam um bom suporte nos navegadores modernos.
Essas propriedades são:
background-blend-mode de mistura de fundo - para misturar imagens de fundo, gradientes e cores de fundo dos elementos;mix-blend-mode - para misturar elementos com outros elementos;isolation é uma propriedade menos usada que é usada no modo de mistura para impedir a mistura de elementos.

Seja como for, este artigo será dedicado ao
background-blend-mode em
background-blend-mode , a propriedade que possui o suporte mais amplo e as possibilidades de usá-lo para criar planos de fundo atraentes e efeitos fotográficos em seu site que antes eram possíveis apenas no Photoshop.
Combinando gradientes CSS com o modo de mistura de plano de fundo
Gradientes CSS podem ser usados na propriedade
background . Funções como
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient() e
repeating-radial-gradient() têm amplo suporte e sintaxe padronizada e mais rigorosa nos navegadores.
Mas a propriedade
background pode permitir mais de um gradiente, exibindo-os um sobre o outro, se você listar cada um deles com uma vírgula. Lea Verou mostrou
designs impressionantes que podem ser criados usando esta técnica: de tabuleiros de xadrez a tijolos e estrelas.

Mas agora que temos a propriedade
background-blend-mode , podemos criar todos os novos gradientes e padrões.
Fundo espectral
Vamos aplicar três gradientes para criar um plano de fundo com uma gama quase completa de cores que podem ser exibidas no monitor.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

Esse efeito era anteriormente possível apenas na forma de uma imagem que usava dezenas de kilobytes. Mas nós apenas o reproduzimos usando CSS com menos de 200 bytes de tamanho, sem mencionar o salvamento da solicitação HTTP.
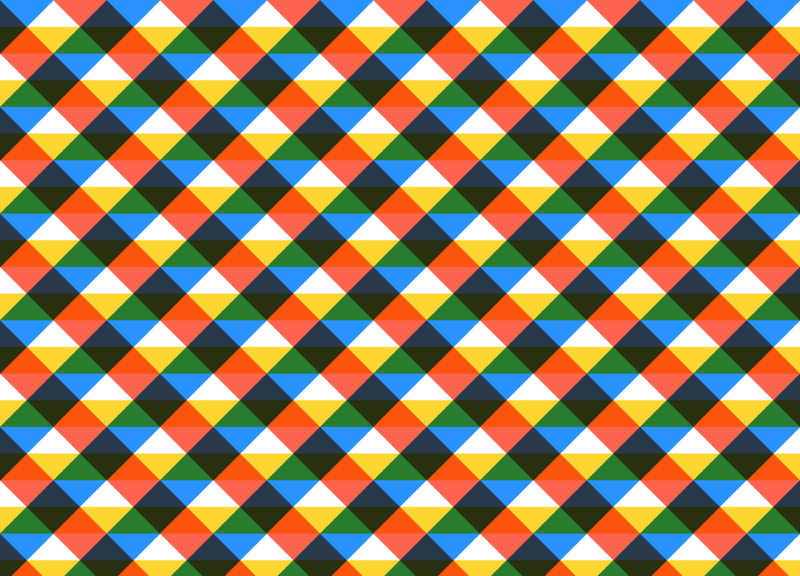
Fundo quadriculado
Também podemos criar padrões interessantes que simulam uma manta quadriculada usando um modo de gradiente e
background-blend-mode .
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

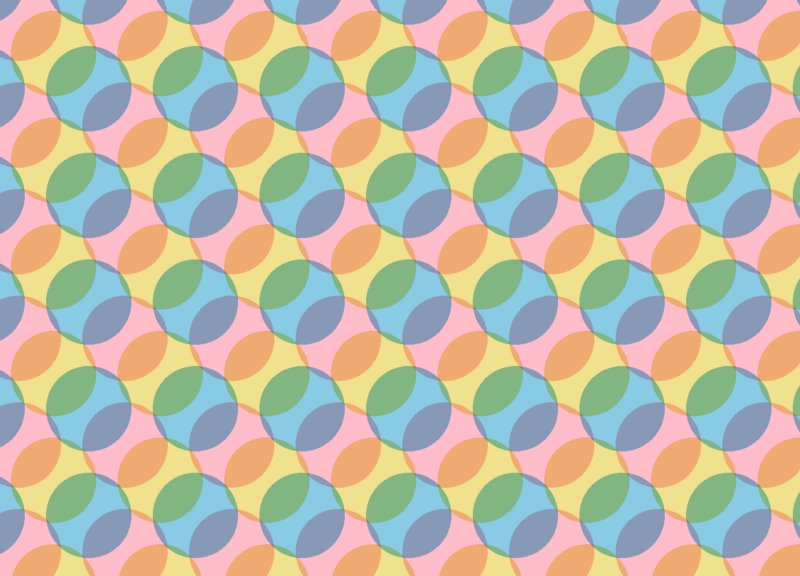
Fundo do círculo
Aqui está outro plano de fundo, agora usando um gradiente radial:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

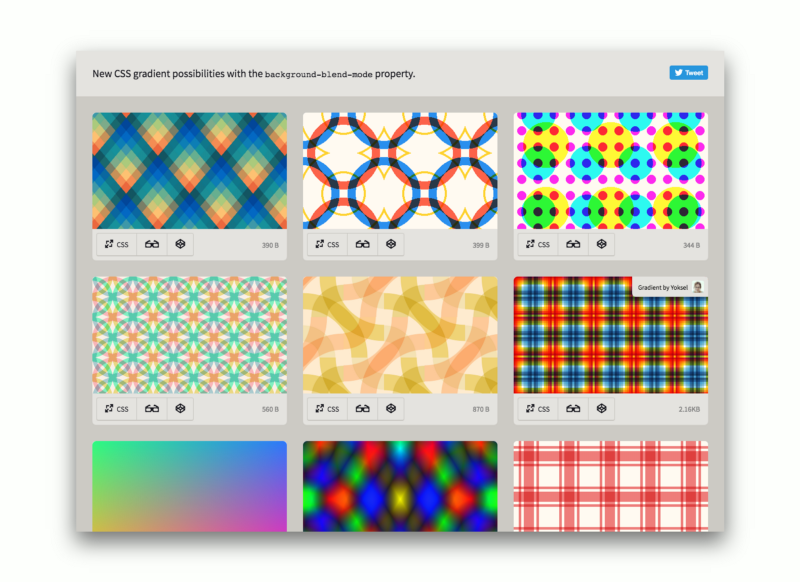
Mais Fundos
Com a ajuda de Yoksel e Una Kravets, preparei uma
coleção de 24 modelos feitos usando mixagem, o que tornará seu site mais rápido e mais atraente.

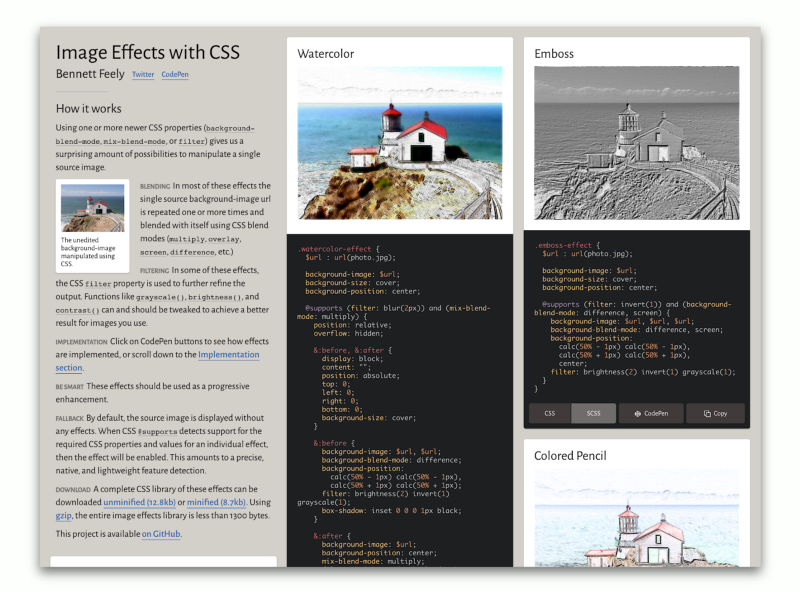
Efeitos fotográficos usando o modo de mistura de fundo
Embora
background-image permita definir vários gradientes para um elemento, o truque é que, da mesma maneira, podemos definir várias imagens de plano de fundo usando a construção
url() . Quando combinamos isso com o
background-blend-mode e propriedades como
filter , podemos obter algo realmente interessante.
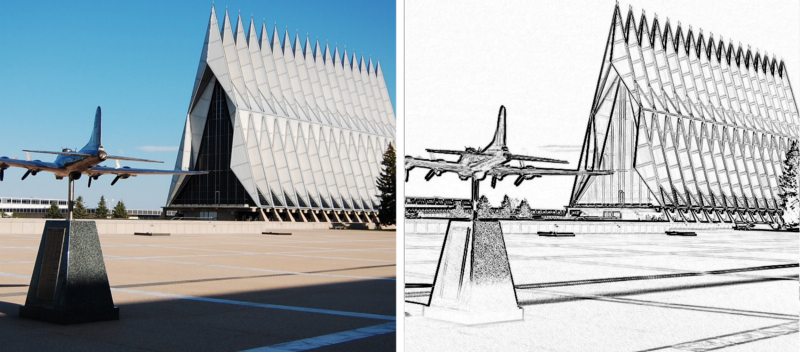
Efeito de desenho a lápis

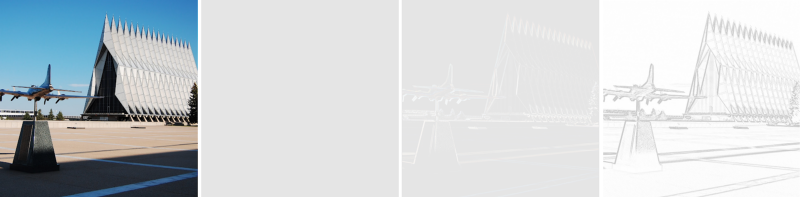
Podemos usar CSS para fazer a foto à esquerda parecer um desenho a lápis. Não precisamos das bibliotecas do Photoshop, HTML5 canvas, WebGL, Javascript. Cinco propriedades CSS são tudo que você precisa.
Embora possamos usar outros elementos de bloco, como
body ,
section ,
figure , para iniciantes, usamos o seguinte HTML:
<div class=”pencil-effect”></div>
Vamos começar a simulação.
chapel.jpg pelo URL da imagem que você está usando. Definimos a imagem de fundo duas vezes e mantemos seu tamanho de fundo.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
Abaixo no primeiro quadrado, o resultado do nosso primeiro passo:

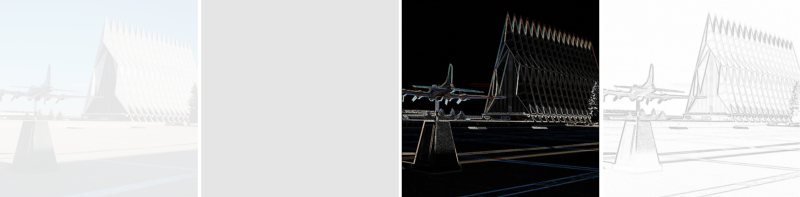
Agora adicione um modo de mesclagem:
background-blend-mode: difference;
Oh não, para onde foi tudo isso? Temos um quadrado completamente preto. O modo de subtração para mesclar pega dois fundos e subtrai pixel por pixel a cor mais escura de um fundo da cor mais clara do outro fundo.

Se você está confuso sobre o que acontece, vamos ver o que acontece quando mudamos ligeiramente os dois fundos usando
background-position e
calc() .
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

Usando uma vírgula, definimos duas posições de segundo plano, cada uma das quais corresponde a uma cópia da imagem de segundo plano. A primeira imagem é movida do centro ao longo do eixo x para a esquerda em um pixel e do centro ao longo do eixo y para cima pelo pixel. Para a segunda cópia da imagem de fundo, fazemos exatamente o oposto, movendo-a para baixo e para a direita.
Temos duas imagens de fundo ligeiramente deslocadas, mas a imagem inteira ainda está centralizada em nosso elemento. Agora que o modo de subtração detecta a diferença entre as duas imagens, as bordas da foto estão visíveis. Ótimo, não é?
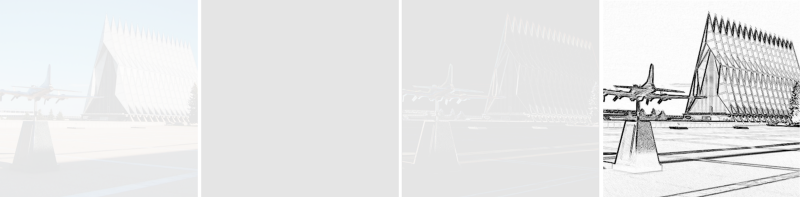
Por fim, usaremos a propriedade
filter para inverter a foto e convertê-la em tons de cinza.
filter: brightness(3) invert(1) grayscale(1);
Para esta foto em particular, também aumentaremos o brilho, que tem um efeito secundário em relação ao aumento do contraste das linhas.
Aqui está o trecho final do CSS para esse efeito:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

Efeito quadro-negro

Podemos recriar o efeito do quadro-negro seguindo as etapas para o efeito de desenho a lápis e excluindo a função
invert(1) na fase final.
Efeito de visão noturna

Vamos recriar outro efeito usando os recursos de mesclagem CSS e tirar uma foto que parece que a tiramos pelas lentes de um dispositivo de visão noturna.
Existem três partes do nosso plano de fundo que serão combinadas usando o modo de
overlay . Esse modo de mesclagem clareia e escurece o fundo e funciona como uma combinação de dois outros modos de mesclagem -
multiply e
screen .
Primeiro, definimos a imagem de fundo, desta vez.
background: url(moose.jpg); background-size: cover; background-position: center;

Agora adicione o gradiente e a propriedade de mesclagem das camadas de fundo. Aqui usamos um gradiente radial do limão translúcido ao preto.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

Não é tão ruim, você pode deixar assim. Mas tenho outra idéia que pode tornar o efeito mais autêntico - adicione algumas linhas de digitalização falsas ao fundo com um gradiente de fundo repetitivo.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

E finalmente, aqui está o snippet CSS completo usado para esse efeito:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
Mais efeitos fotográficos.
Fiz uma galeria de
20 imagens com efeitos CSS que você pode usar em seus sites.

Suporte ao navegador e degradação gradual
A boa notícia é que a propriedade do
background-blend-mode é totalmente suportada no Firefox, Chrome e Opera.
Parte das boas notícias é que ele possui suporte suficiente no Safari para os efeitos que abordamos aqui, mas atualmente o Safari não suporta
saturation ,
hue ,
color e
luminosity .
A má notícia é que o Internet Explorer e o IE Edge não oferecem suporte a propriedades de mistura de CSS.
Isso significa que devemos considerar a presença de navegadores que ainda não suportam o
background-blend-mode . A maravilhosa regra CSS
@supports torna isso bem simples. Aqui estão dois exemplos.
Para o primeiro exemplo, pegamos nosso gradiente espectral de plano de fundo e fornecemos opções de fallback caso a função
background-blend-mode não seja suportada. Para o nosso exemplo, usamos
background: gray como reserva, mas qualquer CSS pode ser usado neste momento.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
E aqui está o efeito de esboço a lápis com um fallback. Verificamos duas propriedades importantes necessárias para criar um efeito:
filter e
background-blend-mode . Se o navegador do usuário não os suportar (ou se o navegador não suportar CSS
@supports ), retornaremos à foto original.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
Fontes:
Modos de mesclagem desmistificados por Justin McDowellNoções básicas de modos de mesclagem de CSS por Chris CoyierGaleria de padrões CSS3 por Lea VerouSérie de efeitos de imagem CSS de 6 partes de Una KravetsPosso usar ... Suporte para o modo de mesclagem em segundo planoEfeitos de imagem com CSS de Bennett FeelyNovas possibilidades de gradiente CSS com a propriedade background-blend-mode de Bennett FeelyPolyfill experimental para modo de mistura de fundo por Rik CabanierEspecificação de nível 1 de composição e mistura pelo W3C
LOOKING.HOUSE - o projeto coletou mais de 150 pontos de espelho em 40 países. Você pode executar rapidamente comandos host, ping, traceroute e mtr.
