
Agora, o GitHub é o serviço mais popular entre os desenvolvedores para desenvolvimento colaborativo de software e colocação de códigos-fonte na "nuvem". É usado por desenvolvedores independentes, que possuem 1-2 aplicativos em seu portfólio, e gigantes da tecnologia, incluindo Microsoft, Google e Facebook, que possuem milhares de projetos.
Na verdade, não faz sentido contar ao Habr que o GitHub; Esta postagem é dedicada às extensões do navegador, que permitem aumentar a velocidade e a produtividade. De um modo geral, existem muitas dessas extensões, portanto, selecionamos aquelas que usamos no nosso trabalho ou por nós que os colegas recomendaram.
A Skillbox recomenda: Educação móvel do zero curso educacional on-line.
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".

Muitas pessoas sabem sobre essa extensão, mas, infelizmente, não todas. E ele desempenha uma função importante - permite visualizar o código-fonte na forma de uma árvore. O código é exibido no lado esquerdo da página.
A nova navegação é muito mais conveniente que o padrão, ninguém reclama da velocidade da expansão. Octotree será especialmente útil se você estiver estudando um projeto em larga escala com um grande número de diretórios aninhados. A API do GitHub é usada para recuperar metadados.
Repositórios privados também são suportados (
instruções de uso estão aqui ). Também suportado pelo GitHub Enterprise.
Versões para
Chrome ,
Firefox ,
Opera .

Introduz a pesquisa instantânea na caixa de pesquisa do GitHub. Segundo os desenvolvedores, ele trabalha com mais de 15 milhões de repositórios (abertos). A extensão é útil porque economiza tempo e procura rapidamente o que você precisa.
Versões para
Firefox ,
Chrome ,
Safari .

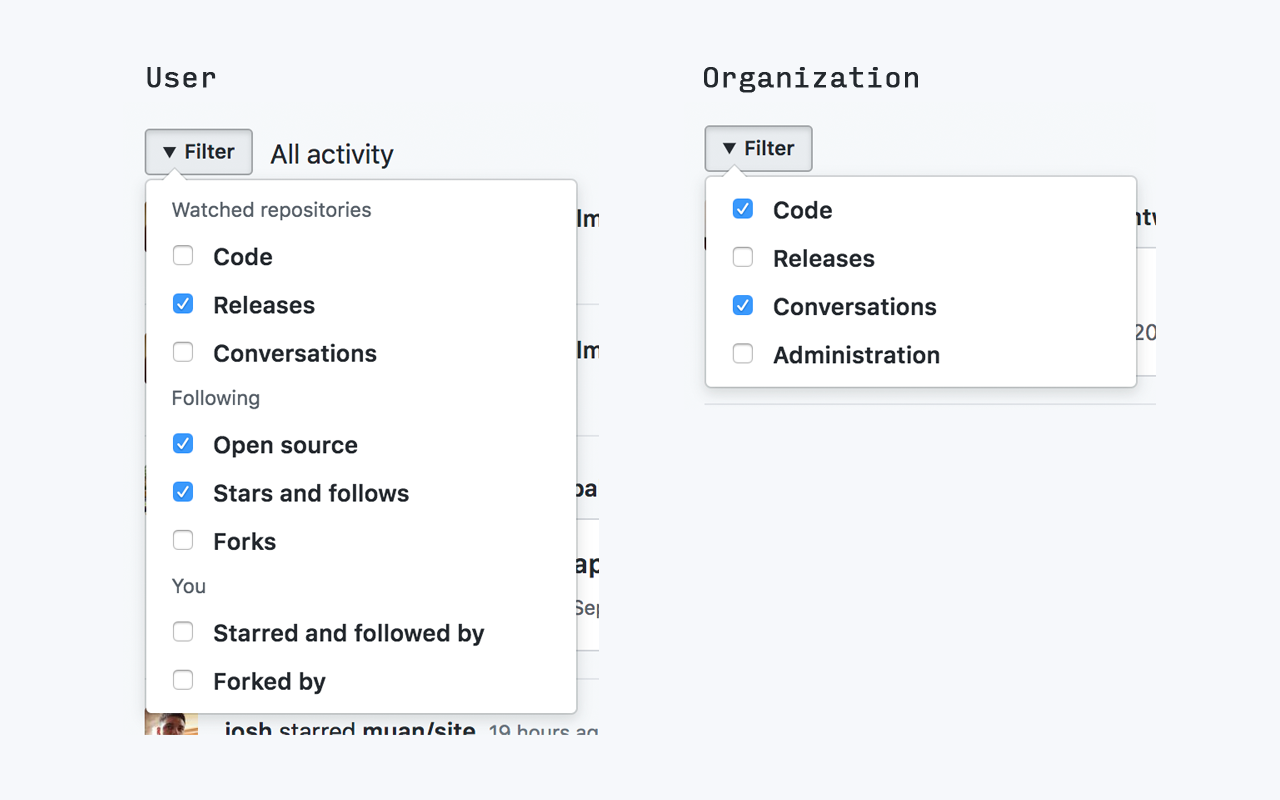
Um painel permite filtrar eventos no painel de atividades do github.com. Alguns deles podem estar ocultos, outros podem ser mostrados. Tudo é simples e muito eficaz.
Versão para
Chrome ,
download "manual" .

E essa extensão ajuda a entender várias seções do código e também mostra outros exemplos semelhantes ao especificado inicialmente. A propósito, ele também funciona com o Phabricator. Se você tem muito código, essa é uma das ferramentas mais eficazes.
Versão para
Chrome e
Firefox .

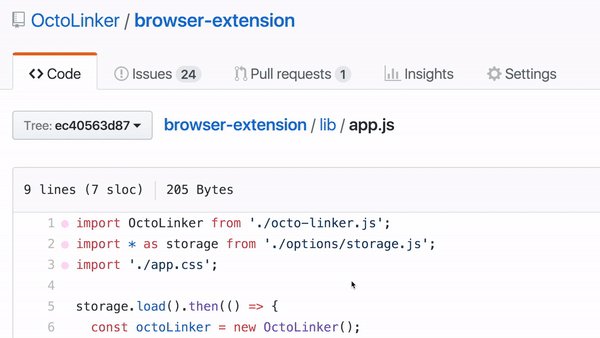
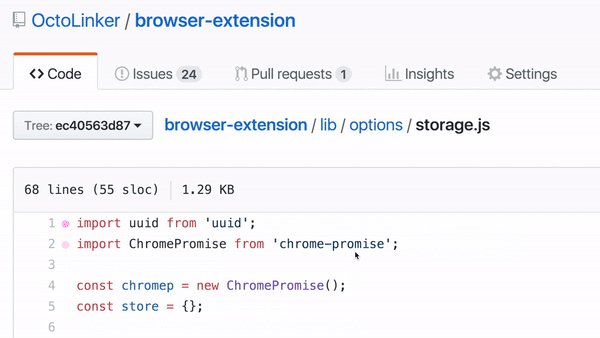
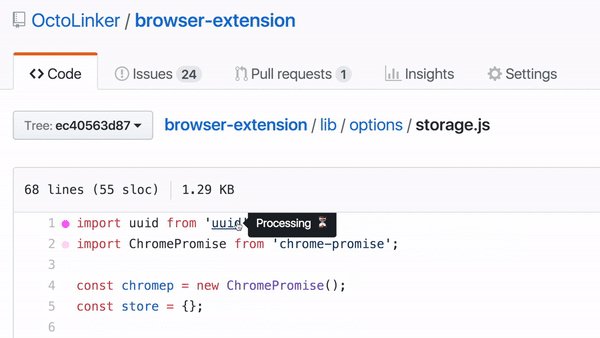
Fornece navegação rápida por código, transformando elementos de código (como incluir, exigir ou importar) em links clicáveis. Clicar neste link permite encontrar a fonte. Dependendo da linguagem de programação, a extensão mostra o arquivo de origem ou leva o usuário a um site externo (por exemplo, à página de ajuda). Os elementos convertidos em um link são marcados com pontos cor-de-rosa, para que você possa ver imediatamente onde há um link interativo.

Versão para
Chrome ,
Firefox ,
Opera .

Um plugin simples e conveniente que exibe o volume de um único repositório e o tamanho individual dos arquivos nele.
Funciona apenas com o
Chrome .

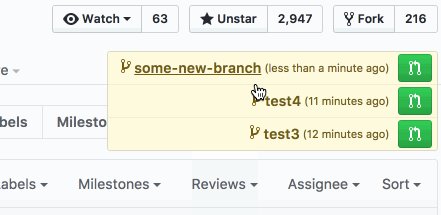
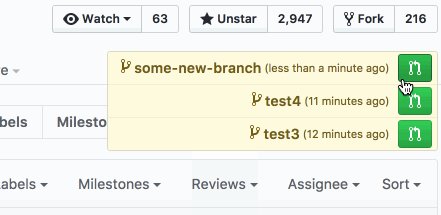
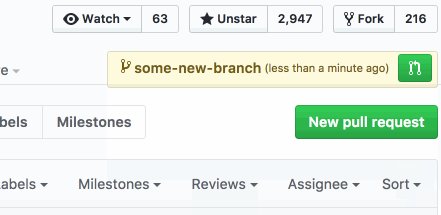
Outra extensão muito útil que simplifica a interface do Github e adiciona muitos recursos úteis: por exemplo, exibe brunches publicados recentemente, permite trabalhar com solicitações de uma nova maneira e mostra avatares de usuários que responderam aos comentários.

Versão para
Chrome e
Firefox .

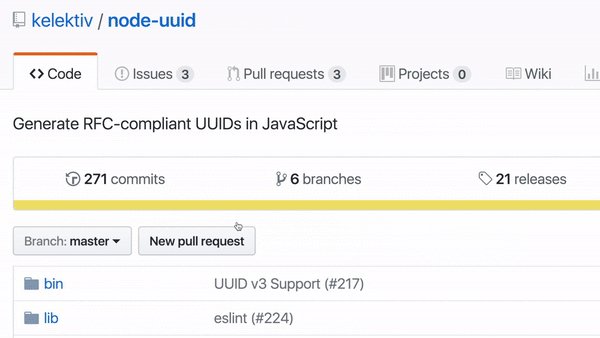
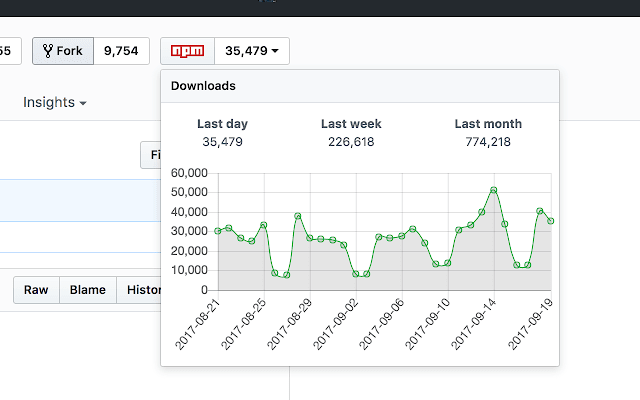
Na verdade, tudo fica claro com o nome aqui - o plug-in mostra as estatísticas npm de downloads.
Versão para
Chrome .
Além dessas extensões, existem outras, existem
algumas delas . Entre outros, podemos recomendar:
- Contribuições isométricas do GitHub - calcula a contribuição de vários desenvolvedores para o projeto e visualiza essas informações na forma de gráficos de pixel-art;
- Github NPM Hub - ajuda a estudar dependências do npm nos repositórios do GitHub;
- GitHub Linker - vincula dependências em um pacote ou arquivo bower às páginas GitHub desses elementos.
Em geral, o próprio GitHub aprimora e moderniza com o tempo, além de desenvolvedores de terceiros adicionarem ferramentas adicionais que permitem trabalhar com o serviço de maneira mais rápida e eficiente. Esta oportunidade não deve ser desperdiçada, porque o tempo está sempre acabando. Aprecie.
A Skillbox recomenda: