Oi Habr! Uma publicação recente descreveu as primeiras impressões de um
smartwatch Samsung Galaxy Watch rodando no sistema operacional Tizen. O próximo passo foi descobrir como desenvolver nossos próprios aplicativos para esse sistema, tanto no emulador quanto em um relógio real.
O processo como um todo acabou sendo simples (especialmente quando você programa por mais de um ano), embora tenha sutilezas próprias. Quem se importa com a continuação, detalhes sob o corte.
Cuidado com o tráfego, muitas capturas de tela.
Etapa 1. Instale o IDE e os componentes
O primeiro passo é simples e óbvio. Vamos ao site da Samsung e
baixamos o Tizen Studio , selecionamos a versão dependendo do sistema operacional. No momento da publicação, a versão atual é 2.5 e nós a usaremos.
Após a instalação, o Gerenciador de Pacotes é iniciado, com o qual você precisa instalar os pacotes necessários para o desenvolvimento. Nós escolhemos
3.0 Wearable .

Como você pode ver na captura de tela, a versão 4.0 está disponível apenas na forma de visualização, mas não usaremos os novos recursos de qualquer maneira, portanto a 3.0 é suficiente. Além disso, você precisa ir para a seção SDK de extensão e selecionar
Extensão de certificado Samsung lá . Isso é importante porque Sem o gerenciamento de certificados, será impossível fazer o download do aplicativo no relógio. Por padrão, esse componente não está selecionado e foi gasta pelo menos meia hora para descobrir por que um erro de certificado incorreto foi emitido.
Etapa 2. Criando um Projeto
Já instalamos o IDE
e quase nos tornamos programadores móveis reais, agora podemos criar um novo projeto. Inicie o Tizen Studio e selecione Arquivo ->
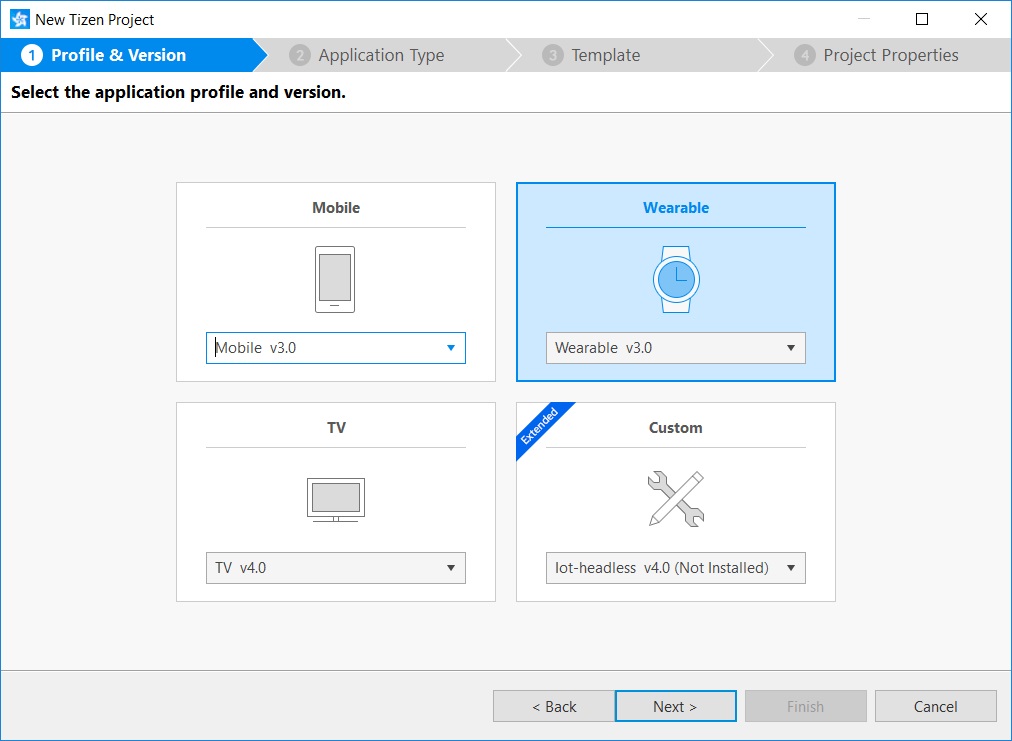
Novo projeto Tizen . Uma janela aparece onde você pode selecionar Modelo (modelo para um novo projeto) ou Amostras (exemplos predefinidos). Selecione Modelo e, na janela da plataforma desejada, selecione Wearable 3.0.

O próximo parágrafo sugere a escolha do que escrever - aplicativo nativo ou da Web, C ++ ou HTML5.

Claro, apenas hardcore, escolha C ++. O próximo passo é escolher o tipo de aplicativo, dos quais existem muitos. Selecione
UI básica .

Os itens restantes não são tão interessantes, você precisa selecionar o nome do aplicativo, o ícone etc. Eu escolhi o nome simples test1, o ícone foi deixado por padrão. Por fim, o assistente cria um aplicativo que consiste no arquivo test1.c e no arquivo tizen-manifest.xml, que armazena as principais configurações do aplicativo.
A propósito, o próprio ambiente de desenvolvimento é baseado no Eclipse e se parece com isso.

Agora o aplicativo pode ser executado no emulador de relógio. Escolha Ferramentas - Gerenciador de emulador no menu. Uma janela aparece onde você pode selecionar e executar o emulador.

Quando o emulador estiver em execução, inicie o aplicativo no Tizen Studio. É improvável que entre no Top 100, mas como não escrevemos nenhum código, não é ruim:

Etapa 3. Analise o código
Vamos ver o que o Tizen Studio gerou para nós.
A estrutura
appdata armazena ponteiros para os principais controles usados no programa. Na função principal, é chamada a função do sistema ui_app_main, que é inicializada por todas as principais funções de retorno de chamada do ciclo de vida do programa (app_create, app_pause, app_terminate, etc.).
typedef struct appdata { Evas_Object *win; Evas_Object *conform; Evas_Object *label; } appdata_s; static bool app_create(void *data) { appdata_s *ad = data; create_base_gui(ad); return true; } static void app_pause(void *data) { } ... int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ... ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
Você pode ler mais sobre o ciclo de vida do programa no Tizen
aqui .
Finalmente, chegamos à função, onde a interface do usuário necessária é criada:
static void create_base_gui(appdata_s *ad) { ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE); elm_win_autodel_set(ad->win, EINA_TRUE); if (elm_win_wm_rotation_supported_get(ad->win)) { int rots[4] = { 0, 90, 180, 270 }; elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4); } ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, ad->label); evas_object_show(ad->win); }
Sem realmente entrar em detalhes, você pode ver que a janela do aplicativo elm_win é criada aqui, o que é necessário para o aplicativo Tizen. Um objeto
Conformant é criado dentro da janela, que controla a criação de conteúdo de tamanho variável (o tamanho pode mudar, por exemplo, quando o teclado é puxado). Em nossa aplicação, provavelmente poderíamos ficar sem isso, porque não usamos o teclado, mas como está, deixe estar. Finalmente, o último passo é criar um objeto de
etiqueta . Ponteiros para todos os objetos são armazenados na estrutura appdata, que examinamos acima. Finalmente, a última função evas_object_show mostra a janela criada na tela do relógio.
Isso pode ser concluído, mas é interessante escrever algo de sua preferência. Exibimos o botão, quando clicado, o texto do rótulo será alterado.
A função elm_object_content_set usada no exemplo exibe apenas um controle. Como precisamos adicionar alguns, usaremos o componente
Box , que por sua vez será inserido no contêiner
Naviframe .
Removemos a criação de etiquetas do código acima e substituímos pelo código:
Como você pode ver, criamos 2 controles de rótulo e botão. Um bom bônus do sistema - ao definir o texto do rótulo, você pode usar tags de formatação HTML. Para o botão, também criamos o manipulador btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) { appdata_s *ad = (appdata_s*)data; elm_object_text_set(ad->label, "Hello habr!"); }
Como parâmetro para o manipulador, passamos um ponteiro para appdata, onde todos os controles são armazenados. A propósito, novos controles também devem ser adicionados lá:
typedef struct appdata { Evas_Object *win; Evas_Object *nf, *conform, *box; Evas_Object *label; Evas_Object *btn; } appdata_s;
Agora tudo, execute o aplicativo e veja nossa janela com o rótulo e o botão criados.

Clicamos no botão e o texto do rótulo é substituído por "Hello habr!", Conforme descrito no manipulador (não colocamos o texto em recursos aqui para não complicar o programa, é claro, isso não deve ser feito em código real).
Etapa 4. Inicie o aplicativo no relógio
Até agora, nosso aplicativo funciona apenas no emulador, é interessante executá-lo em um relógio real. O processo não é inteiramente trivial, embora também não haja nada de fundamentalmente complicado.
- Ligue o relógio a capacidade de "depurar" e reinicie o relógio.
- Ativamos o modo de conexão constante com o Wi-Fi no relógio.
- Quando o relógio estiver conectado ao WiFi, inicie o Gerenciador de dispositivos e selecione
Gerenciador de dispositivos remoto lá . Na janela que se abre, clique no botão Digitalizar e, se as etapas anteriores foram realizadas corretamente, veremos o endereço IP do nosso relógio.

Clique em Conexão → LIGADO e, se tudo tiver sido feito corretamente, o relógio solicitará que você confirme a conexão e a conexão será estabelecida. Na verdade, para conectar ao relógio, nem é necessário removê-lo da sua mão.
Quando tudo estiver pronto, vá para o Tizen Studio e, na lista suspensa, podemos escolher onde executar o aplicativo - no relógio ou no simulador. Selecionamos o relógio, iniciamos ... e recebemos um erro, como "mensagem de erro:
É usado um certificado não confiável . Registrar certificado válido: <-32> ".
Infelizmente, no mundo moderno, você não pode simplesmente pegar e executar o aplicativo em seu próprio dispositivo - nada funciona sem assinaturas e certificados digitais (e é bom se, como no caso da Apple, você não precisar pagar US $ 99 por ano por esse certificado, isso é eles cancelaram apenas recentemente).
A propósito, tudo é facilmente resolvido aqui, se alguém não se esqueceu, não foi em vão que, na primeira etapa, instalamos o componente Samsung Certificate Extention. Lançamos o Tools - Certificate Manager e selecionamos a criação do certificado.

Nesta janela, selecione o "Certificado Samsung". Em seguida, preencha todos os campos e confirme a entrada na conta Samsung para criar um certificado (graças a Deus, sem validar sms e indicar as credenciais de um cartão de crédito).
Por fim, quando o processo estiver concluído, clique em Executar novamente no Tizen Studio e o aplicativo iniciará no relógio, conforme planejado.

A confusão com o certificado e a conexão leva algum tempo, mas isso é feito apenas uma vez e, em seguida, a compilação do programa é iniciada normalmente, apenas clicando em Executar.
Conclusão
Isso não quer dizer que o processo seja completamente intuitivo. Mas especialmente para aqueles que estão familiarizados com o desenvolvimento para iOS ou Android, não há nada criticamente complexo aqui, a ideia geral é a mesma.
Há uma documentação bastante boa
aqui , aqueles que desejam podem estudá-la com mais detalhes.
Também é interessante que, além de relógios, existem outros dispositivos com o Tizen OS, por exemplo, TVs.
Desejo a todos interessados em experiências bem-sucedidas.