Nos últimos dois meses, mergulhei no estudo da CSS Grid. Neste artigo, quero compartilhar minhas principais considerações. Para deixar mais claro, explicarei tudo com a ajuda de diagramas.
Você provavelmente já conhece o modelo de bloco CSS para elementos regulares. Vamos começar com uma “visão geral” semelhante para CSS Grid:
 No centro da estrutura da Grade CSS está o contêiner principal, que é uma
No centro da estrutura da Grade CSS está o contêiner principal, que é uma div regular com margin , border e padding . Para criar um contêiner de grade CSS, adicione a propriedade display: grid . Elementos de grade são descendentes colocados dentro do contêiner pai. Eles geralmente são definidos como uma lista que descreve o header , a sidebar , o footer ou outros elementos semelhantes do layout do site, dependendo do design.Nesse caso, temos 3
div . O terceiro é esticado por 2 células.
Observe que as linhas também podem ser contadas na direção oposta usando um sistema de coordenadas negativo.
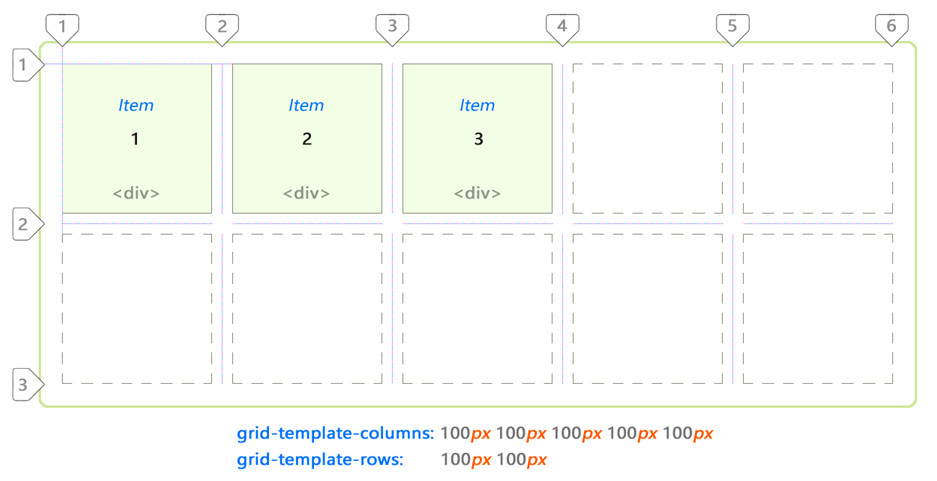
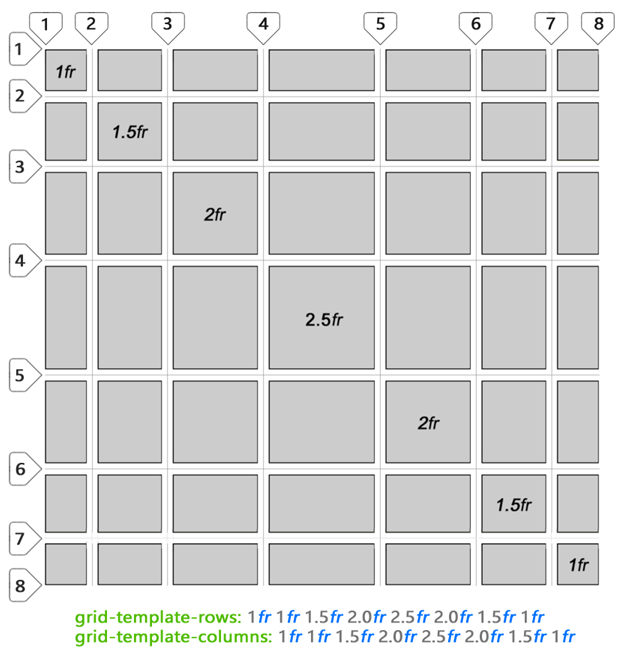
A grade do exemplo acima tem um tamanho de 5 por 4 células. Isso é definido da seguinte maneira:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
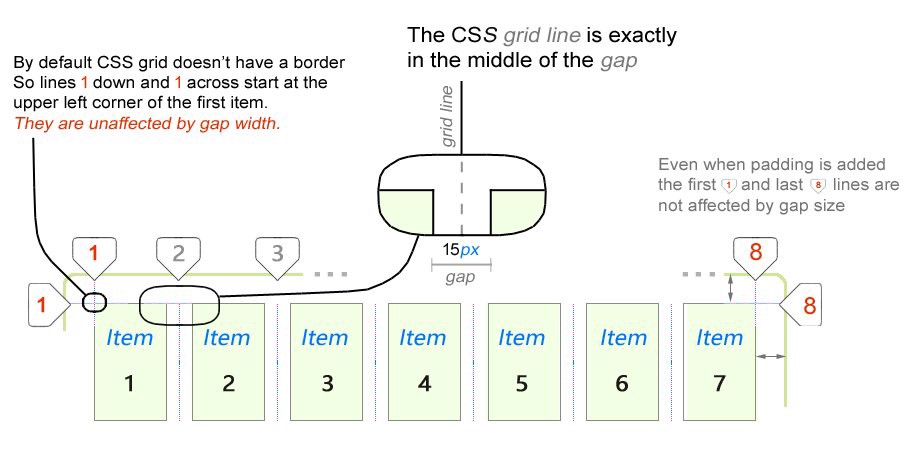
O número de linhas e colunas é determinado de acordo com os valores definidos. Entre as células existem linhas e margens extras. Linhas e colunas entre linhas são chamadas de faixas de grade. O número de linhas sempre será igual a [número de células + 1] em uma determinada direção. Portanto, 5 colunas terão 6 linhas, enquanto 4 linhas terão 5 linhas. No exemplo a seguir, vemos 7 colunas e apenas 1 linha:
 Um dos primeiros recursos que podem ser observados no comportamento da grade CSS (por padrão, a grade CSS não possui borda, portanto, as linhas 1 de cima para baixo e 1 da esquerda para a direita começam no canto superior esquerdo do primeiro elemento, o recuo não é aplicado a elas; a linha da grade está localizada no meio do travessão; mesmo se a propriedade
Um dos primeiros recursos que podem ser observados no comportamento da grade CSS (por padrão, a grade CSS não possui borda, portanto, as linhas 1 de cima para baixo e 1 da esquerda para a direita começam no canto superior esquerdo do primeiro elemento, o recuo não é aplicado a elas; a linha da grade está localizada no meio do travessão; mesmo se a propriedade padding estiver definida, o recuo não será aplicado à primeira e à última linhas)Primeiro, deve-se observar em relação à grade CSS que as linhas externas são independentes do tamanho do intervalo. Apenas linhas internas. Examinaremos isso com mais detalhes posteriormente, quando examinarmos as unidades fracionais (
fr ).
A grade CSS é bidimensional. Os elementos podem ser colocados horizontalmente (coluna) ou verticalmente (linha). Defina o valor da propriedade
grid-auto-flow .
Isso funciona da mesma forma que o Flex:
 Usando
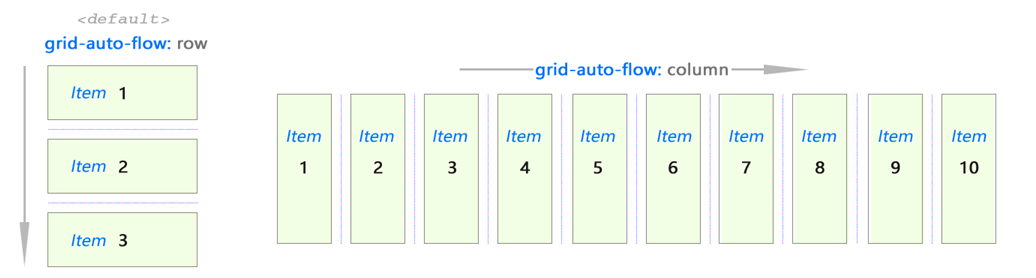
Usando grid-auto-flow: row ou grid-auto-flow: column para determinar a direção na qual os elementos preenchem a grade.Imagine uma grade abstrata:

Portanto, temos uma ideia geral de como isso funciona.
A parte criativa começa quando você se depara com o problema de manipular canais de elementos para criar um layout responsivo. CSS Grid oferece várias opções para conseguir isso. Nós os consideraremos na próxima seção desta nota.
Vamos consolidar nosso conhecimento observando alguns exemplos:

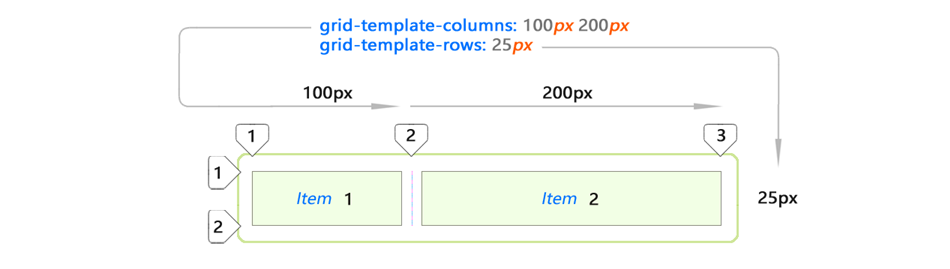
Eu usei apenas dois elementos
div . E essa grade acabou.
Posicionamento implícito e explícito do conteúdo
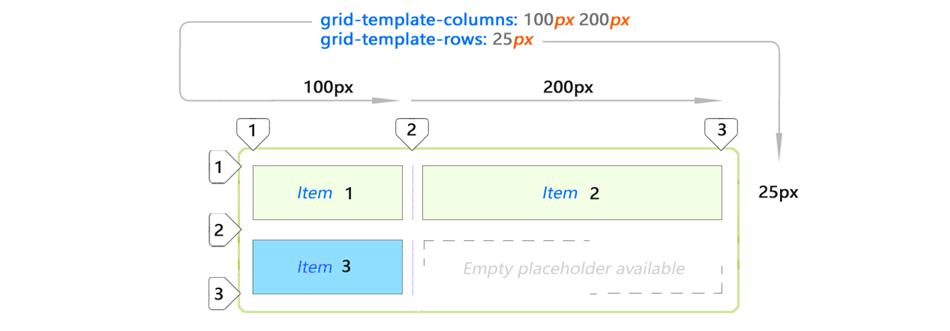
Mas o que acontece se adicionarmos outro item à lista?

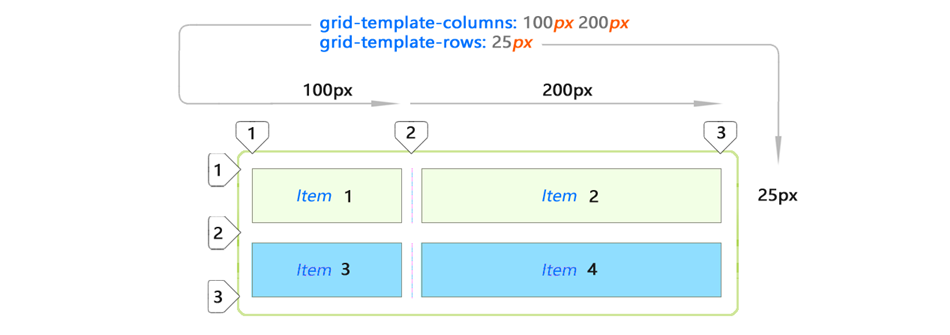
A adição do elemento 3 ao mesmo layout o expandirá automaticamente (elemento azul). Esse novo espaço é criado automaticamente, copiando os valores da primeira linha. Vamos adicionar o item 4?

Novamente, a grade CSS decidiu esticar o elemento 4 para o espaço restante na segunda linha. Isso aconteceu porque a
grid-template-rows define com precisão o espaço para apenas 1 linha. O resto acontece automaticamente.
O posicionamento dos elementos azuis não foi indicado explicitamente por você. Este é um posicionamento implícito (automático). Elementos simplesmente caem nesse espaço.
Posicionamento explícito do conteúdo
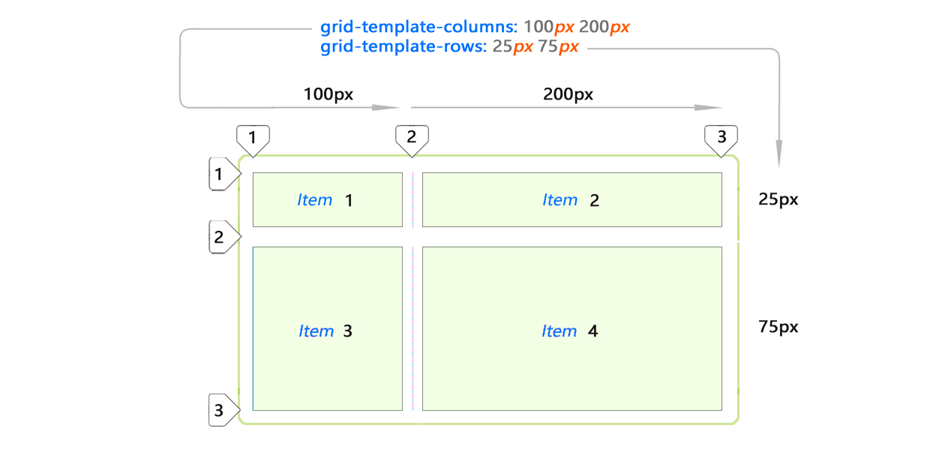
É o que você espera das células se você definir os valores para todos os elementos da lista:

Essencialmente, você pode controlar o tamanho de todas as linhas consecutivas adicionando mais valores usando a propriedade
grid-template-rows . Observe que, neste caso, os elementos não estão mais ocultos. Você definitivamente os identificou (25px 75px).
Espaçamento automático
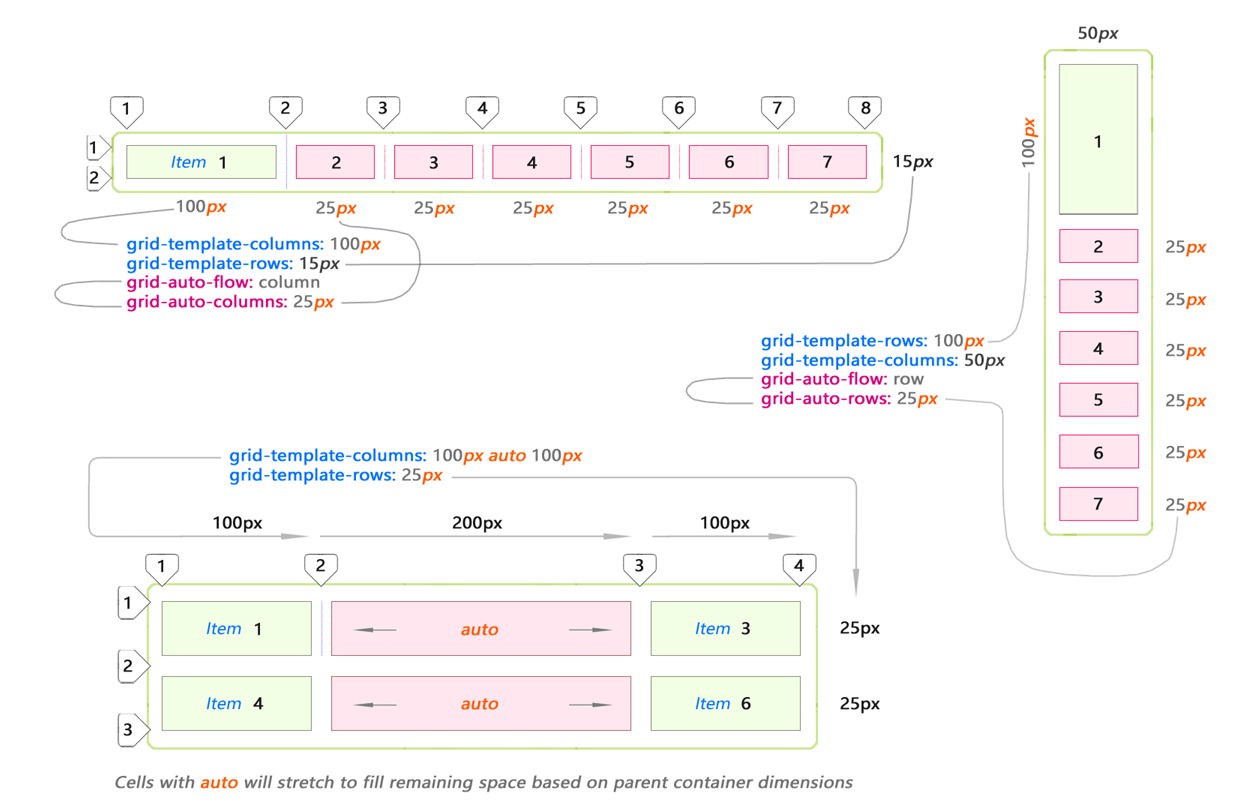
A Grade CSS oferece várias propriedades para esticar automaticamente as células para um valor variável / desconhecido. Aqui estão alguns exemplos básicos de expansão automática para colunas e linhas:

O exemplo inferior demonstra o uso da palavra-chave auto. Isso significa que a célula será esticada para preencher todo o espaço restante no contêiner pai depois de preenchida com elementos especificados explicitamente.
Recuos da Grade CSS
Falando em CSS Grid, é impossível ignorar o recuo. Recuo é o espaço horizontal e vertical entre as células da grade.
Intervalos são controlados usando as propriedades
grid-column-gap e
grid-row-gap :

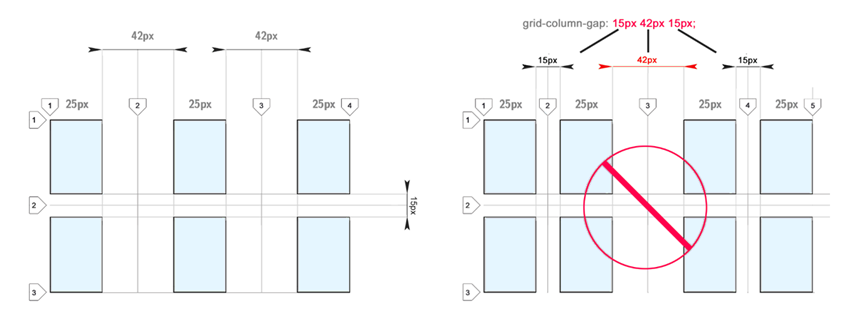
Você pode usar recuos diferentes para ambas as direções. Isso pode ser útil para criar galerias de vídeos ou imagens:

O recuo para direções diferentes (entre colunas e linhas) pode variar. Mas o tamanho do intervalo é indicado uma vez para toda a grade em uma determinada direção. Como você pode ver, recuos de tamanhos diferentes para uma direção não são permitidos:

Eu gostaria de poder definir tamanhos diferentes de recuos. Eu acho que seria conveniente. Alguns sugerem o uso de listras vazias para obter um efeito semelhante.
Unidades de medida fr (parte fracionária)
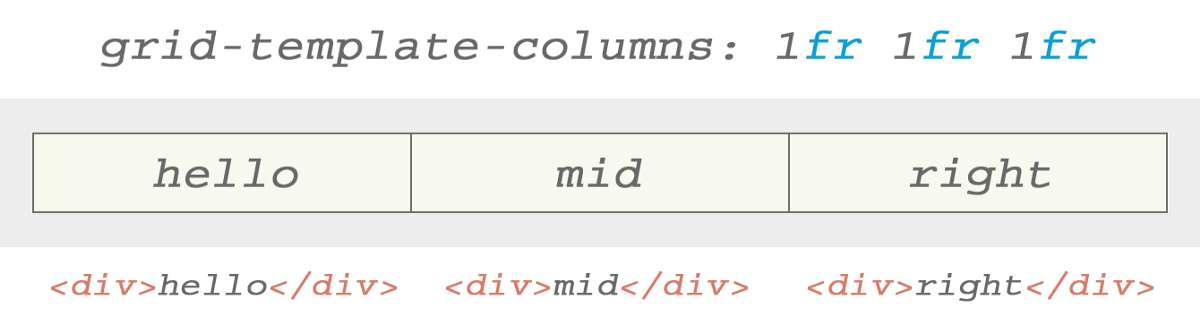
As partes fracionárias (
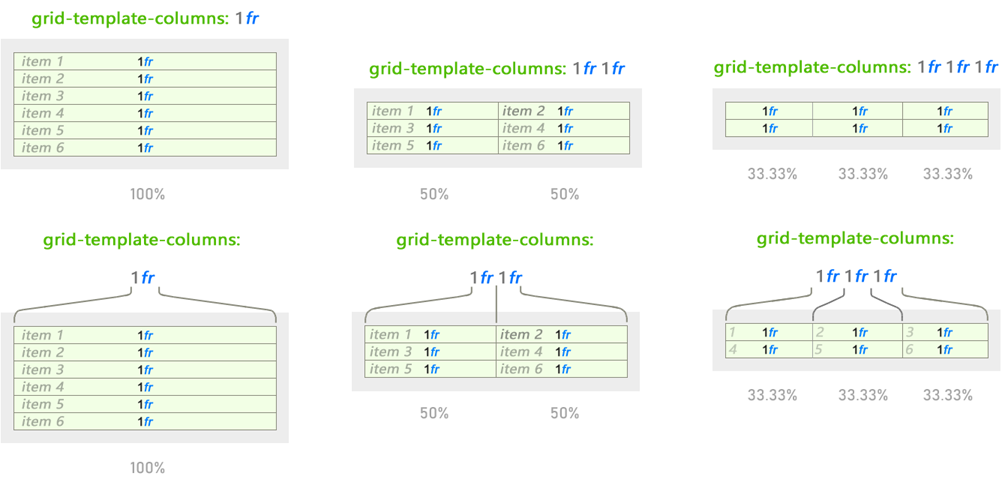
fr ) são exclusivas da CSS Grid. A parte fracionária aloca espaço, dependendo dos elementos restantes no contêiner pai:

O comportamento muda, mas
1fr permanece inalterado, independentemente do uso de outros valores. A parte fracionária funciona como valores percentuais, mas é mais fácil e intuitiva ao dividir o espaço:
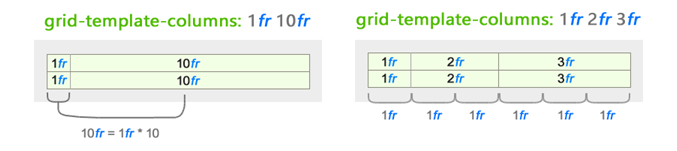
 O comportamento de mudar unidades fracionárias é baseado em todos os valores apresentados para uma determinada direção
O comportamento de mudar unidades fracionárias é baseado em todos os valores apresentados para uma determinada direçãoNeste exemplo, apenas o comportamento da coluna é mostrado para maior clareza. Mas, da mesma forma, isso funciona para strings. Basta usar a propriedade
grid-template-row .
Partes fracionárias e sua interação com o recuo
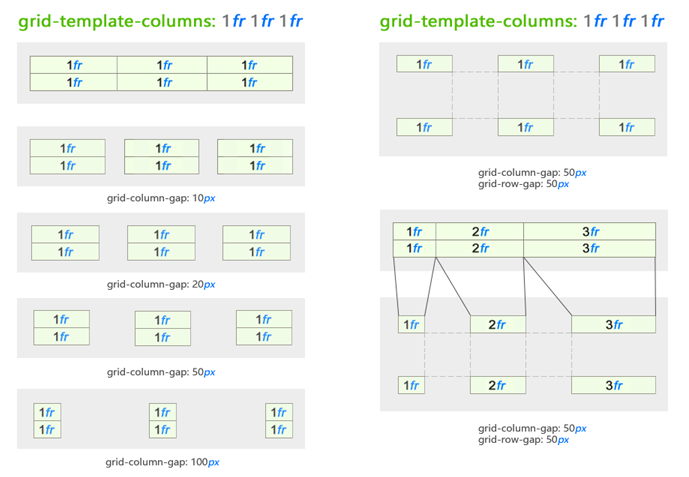
O espaço definido por partes fracionárias muda com base no recuo. O mesmo valor de
1fr dentro do mesmo contêiner pai será reduzido para um tamanho menor quando os intervalos forem adicionados:
 Adicionamos o espaçamento entre as células especificadas com unidades fr
Adicionamos o espaçamento entre as células especificadas com unidades frComo podemos ver, isso nos fornece um conjunto muito bom de ferramentas para organizar o conteúdo em intervalos quase como você quiser, sem se preocupar com os valores de pixel.
Essas novas alterações deixam o design pixel a pixel no passado. Agora estamos pensando em design usando uma abordagem intuitiva.
Finalmente, ele fornece idéias interessantes sobre o uso de números não inteiros - veja a malha divertida que criei. Você pode definir uma grade usando também ponto e vírgula:

Postagem de conteúdo
Nós apenas vimos a estrutura do CSS Grid. Espero que você tenha uma idéia de como o conteúdo é estruturado no CSS Grid. Agora temos que mostrar imaginação e colocar alguns elementos dentro da grade. Depois disso, o comportamento padrão da grade CSS pode mudar. Como isso acontece, agora vamos considerar.
Para organizar itens dentro de células ou áreas de layout de grade, você deve acessá-los ao longo das linhas entre células. Sem espaçamento em forma de
table .
A Grade CSS permite usar espaçamento para determinar a largura e a altura de uma área de conteúdo (no espaço da célula), semelhante ao que acontece em uma tabela. Vamos tocar nisso. Mas você pode e provavelmente deve especificar a célula inicial usando o número da linha ou seu nome (mais sobre isso mais adiante). Depende da sua preferência.
Quanto à colocação do conteúdo em várias células, o mais óbvio e atraente é a união das células.
Mesclando o conteúdo da célula
Você pode combinar elementos em várias células.
Importante : a união altera a localização dos elementos circundantes.
Mesclar com coluna de grade e linha de grade
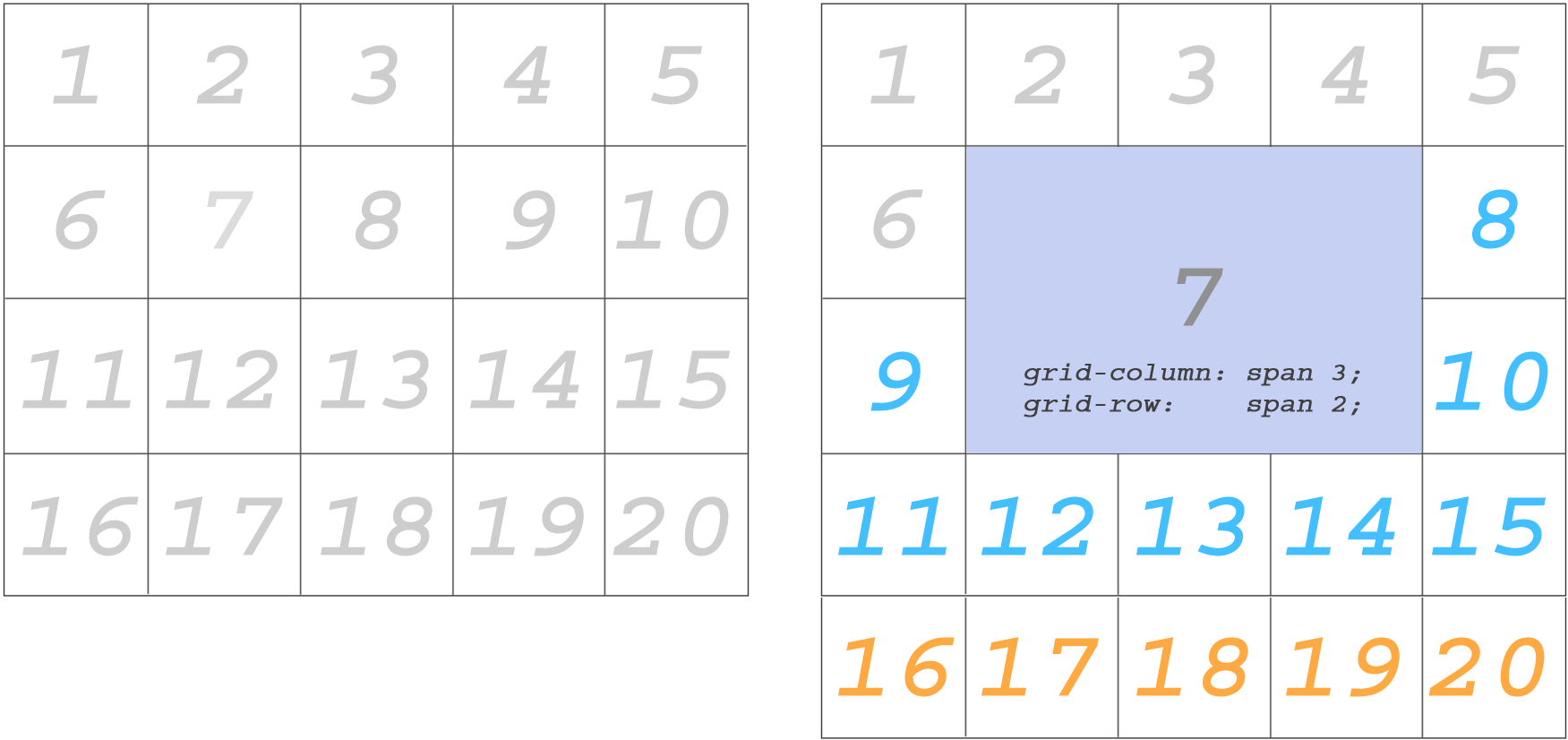
Usamos as propriedades
grid-column grid-row para o seguinte elemento:

Os elementos azuis mudaram de local depois que várias células foram mescladas para acomodar o elemento 7. Elementos laranja foram empurrados para a próxima linha.
Existe outra maneira de fazer o mesmo.
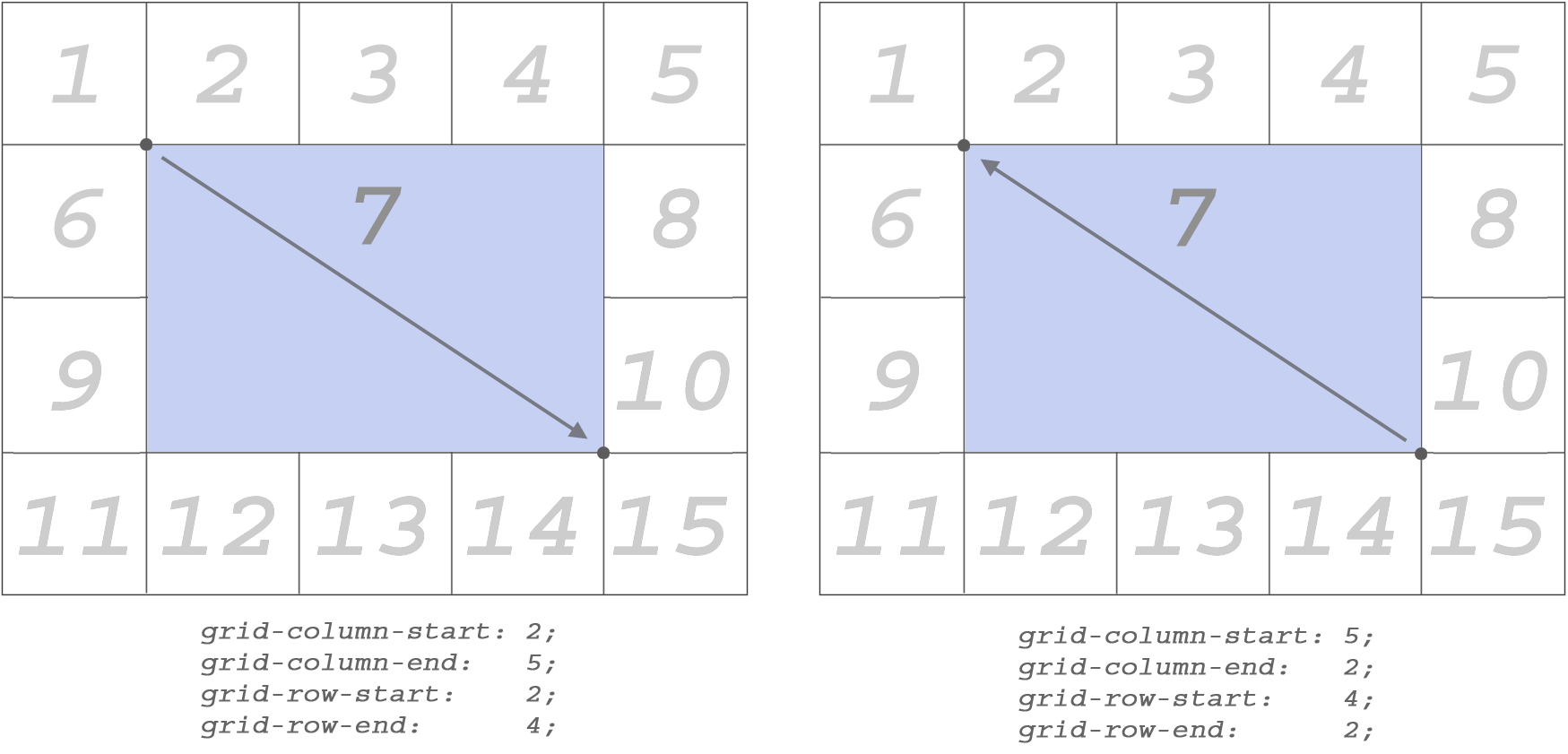
Juntando-se ao grid-column-start ...
...
grid-column-end grid-row-start ,
grid-row-start grid-row-end - você pode definir pontos iniciais e finais específicos pelos quais deseja mesclar células.
Excluí os itens depois dos 15 (laranja) porque eles não são mais necessários:
 Defina essas propriedades diretamente para o item ao qual elas devem ser aplicadas.
Defina essas propriedades diretamente para o item ao qual elas devem ser aplicadas.Esticar o conteúdo de colunas e linhas funciona em ambas as direções.
conteúdo mínimo e máximo
Os valores de
max-content min-content e
max-content são usados nas propriedades
grid-template-columns grid-template-rows ou
grid-template-rows , como qualquer outro valor associado ao tamanho (por exemplo,
px ,
1fr , etc.).

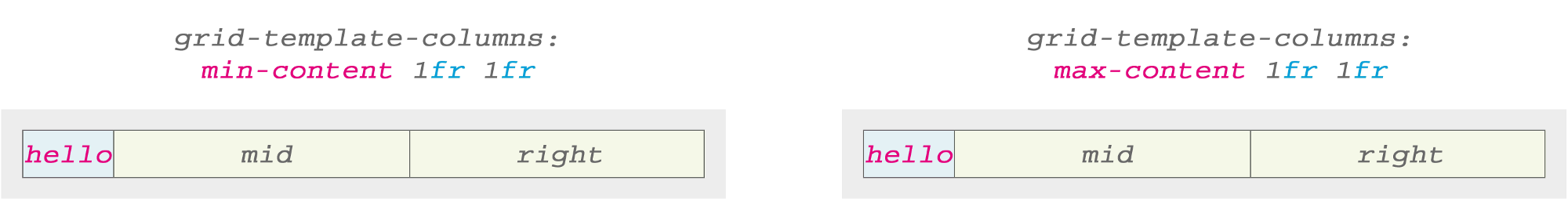
Vamos olhar para esta amostra. Este é o nosso ponto de partida. Vamos mudar um pouco a situação para ver como os valores mínimo / máximo afetam as células.
Vamos ver quais resultados serão obtidos se alterarmos uma das colunas usando
min-content max-content :

Com o texto de uma palavra, a diferença entre os resultados não é visível, se usamos
min-content ou
max-content . Olá é a única palavra. Seus valores mínimo e máximo são os mesmos.
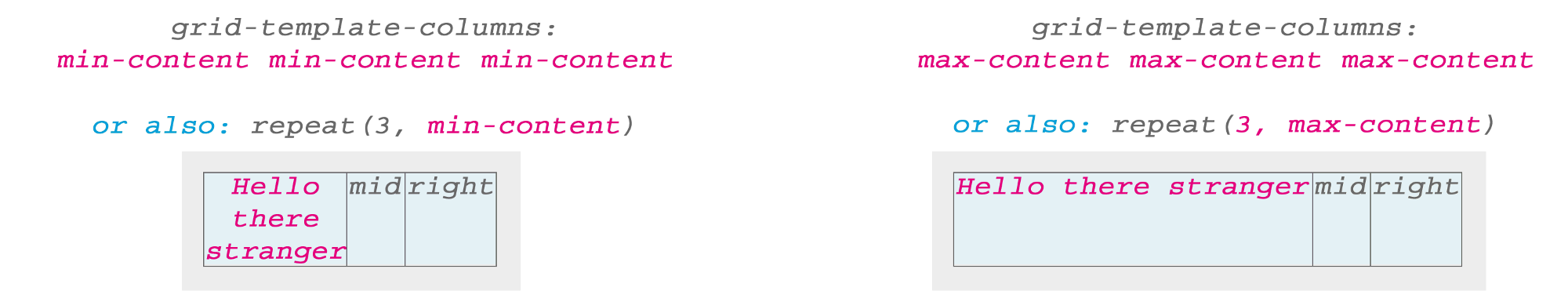
Mas as coisas estão se tornando mais interessantes para textos mais complexos. O exemplo a seguir demonstra a ideia principal
min-content ou
max-content :

Aqui o
min-content usava a palavra mais longa da frase (estranho) como a largura da base. Se você usar o
max-content , toda a cadeia de texto com espaços preencherá o espaço da célula. Mas o que acontece se aplicarmos
min-content ou
max-content a todas as células?

Percebi que, por padrão, o texto estava centralizado quando usei
min-content , embora o
text-align: center não
text-align: center definido.
Imagens e conteúdo máximo
Coloquei uma imagem de uma rosa azul em uma célula. E, como esperado, a grade foi expandida para fornecer espaço suficiente para a imagem:

Quando defino com precisão a largura da imagem para 50%, apenas para ver o resultado, a Grade CSS ainda mantém a largura da célula em 100% do tamanho da imagem, mas a exibe em 50% de largura (conforme o esperado) e a centraliza automaticamente horizontalmente dentro da célula .
Texto e imagem (ou outro conteúdo) serão automaticamente centralizados nas células da Grade CSS por padrão.
Posicionamento de Conteúdo
Até este ponto, falamos geralmente sobre a estrutura CSS Grid. A seguir, veremos como obter um deslocamento "multidirecional" dentro da célula. Obviamente, não usaremos a propriedade
float .
Deslocamento em direções diferentes
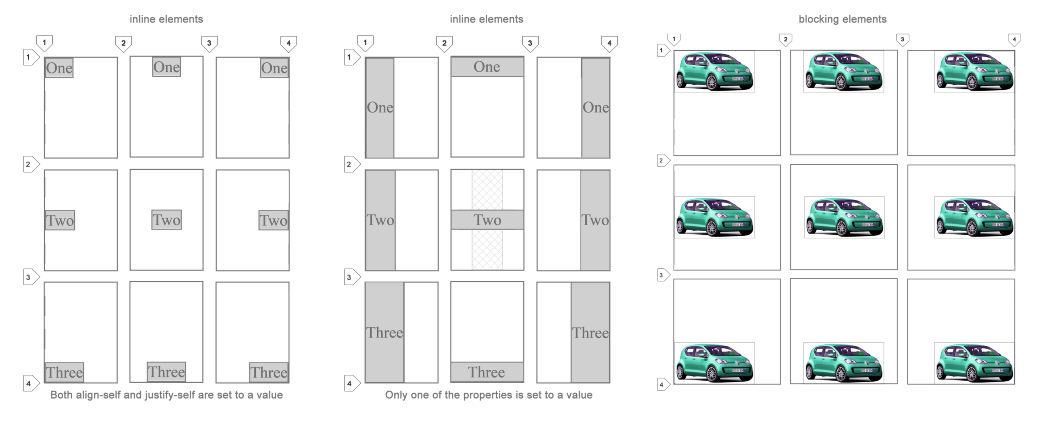
Eu não acho que a especificidade do CSS Grid nos chame a isso. No entanto, é possível definir o deslocamento dentro de 360 °.
Isso funciona da mesma forma com elementos inline e block! Eu acho que esse é o meu recurso favorito de toda a grade CSS.

Todas as 9 combinações são possíveis usando as propriedades
align-self justify-self . Vou explicá-los abaixo.
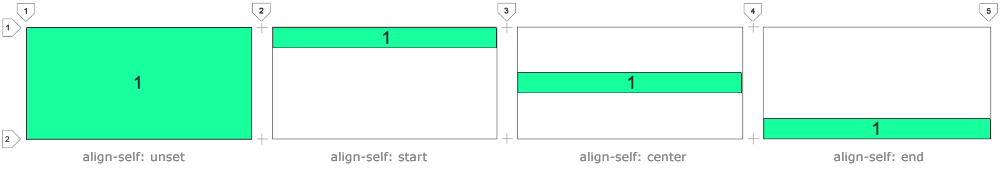
alinhar-se
Essa propriedade ajuda a posicionar o conteúdo verticalmente.

Use
align-self: start para alinhar o conteúdo à parte superior da célula.
Use
align-self: center para
align-self: center verticalmente.
Use
align-self: end para alinhar à parte inferior da célula.
justificar-se
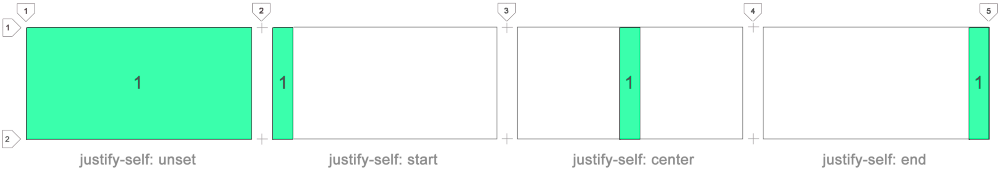
Essa propriedade ajuda a posicionar o conteúdo horizontalmente.

Use
justify-self: start a alinhar o conteúdo com a borda esquerda da célula.
Use
justify-self: center para
justify-self: center horizontalmente.
Use
justify-self: end para alinhar à direita a célula.
Você pode usar qualquer uma das 9 combinações de
justify-self e
align-self para alinhar qualquer coisa em qualquer direção.
Modelos de área
Os modelos de área são definidos usando a propriedade
grid-template-areas .

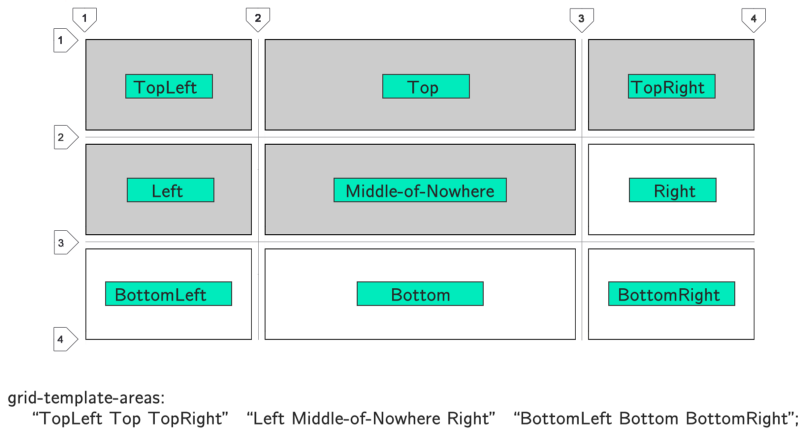
Observe que os padrões de área para cada linha estão entre aspas duplas. Cada coluna é separada por um espaço. Neste exemplo, acabei de explicar como nomear as janelas. Para tirar o máximo proveito dos modelos de área, você precisa agrupar blocos retangulares de células com o mesmo nome. Blocos Tetris não são permitidos. Você pode usar apenas retângulos:

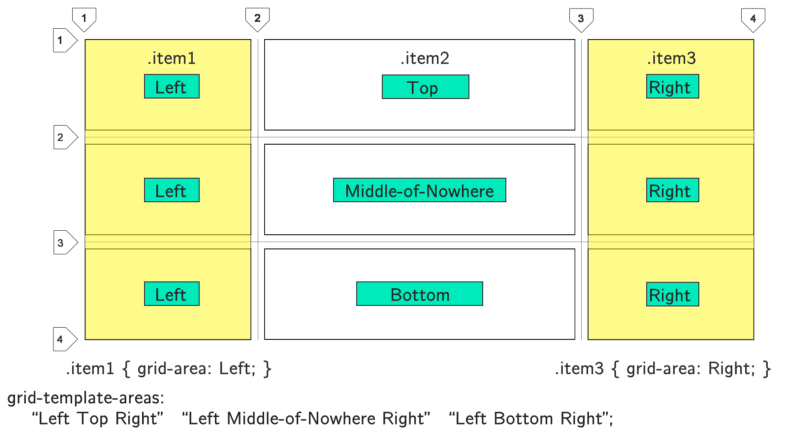
Aqui, esquerda, é uma área que une 3 células. O CSS Grid o considera automaticamente como uma única unidade. A mesma coisa com o Right. Neste exemplo simples, eu criei 2 colunas. Mas você entendeu a ideia. Combine áreas maiores, dando-lhes nomes.
Para colocar um elemento nessa área, basta usar a propriedade
grid-area: TemplateName . Nesse caso,
grid-area: Left ou
grid-area: Right .
Nenhum espaço pode ser usado no nome do modelo. Aqui eu usei um traço.
Estudo de caso usando um modelo de área na grade CSS
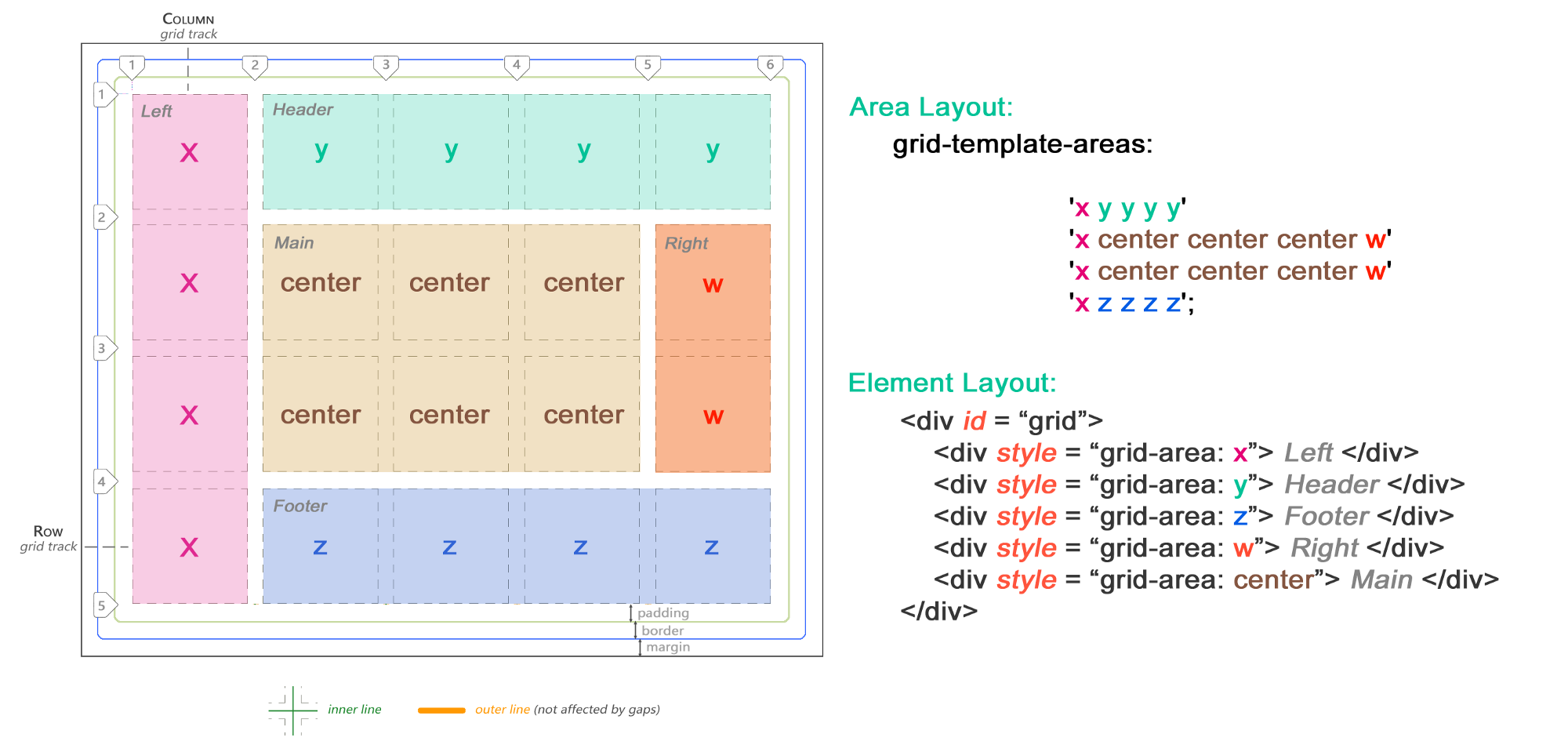
Agora sabemos como combinar áreas retangulares. Vamos olhar para um cenário potencial. Vou demonstrar um layout muito simples.
Criei um layout de site primitivo com duas barras laterais, cabeçalho e rodapé. A área principal fica no centro e cobre uma área de 3 x 2 células:

Aqui temos apenas 5 elementos. Adicione mais e eles serão empurrados para fora da área principal em células implícitas.
Apenas verifique se as janelas são sempre quadradas ou retangulares.
Nomes das linhas
Em vez de sempre se referir às linhas pelo número, você pode nomeá-las. Assim, eles são mais fáceis de lembrar para esticar elementos através de várias células. Os números podem ser tão cansativos!
A seguir, mostra como fica:

Use colchetes para nomear as linhas. Em seguida, use esses nomes para determinar o comprimento sobre o qual seus elementos devem ser esticados usando uma barra.
Em conclusão
CSS Grid é um assunto abrangente e abrangente.
Obviamente, este não é um tutorial completo sobre como criar layouts usando CSS Grid. Usei apenas um exemplo para cada parte como ponto de partida para explorar a grade.
Espero que as informações apresentadas aqui tenham sido úteis e inspiradas na criação de sites usando CSS Grid.
CSS Grid não é apenas uma parte do HTML. Este é um sistema completo para criar sites e aplicativos responsivos.
Suas propriedades e valores são baseados em tecnologias baseadas em mais de uma década de experiência na criação de sites usando tags HTML convencionais.
LOOKING.HOUSE - o projeto coletou mais de 150 pontos de espelho em 40 países. Você pode executar rapidamente comandos host, ping, traceroute e mtr.
