Apesar das declarações do Google e do Yandex de que os robôs de pesquisa oferecem suporte à análise de sites do SPA, você não deve confiar na indexação normal - os robôs de pesquisa têm poucos recursos, seu aplicativo deve funcionar o mais rápido possível; caso contrário, eles reduzirão a classificação ou a página não será poupada ou o bot pode não espere que todos os seus scripts funcionem ...
( pesquisa de bot do Google )

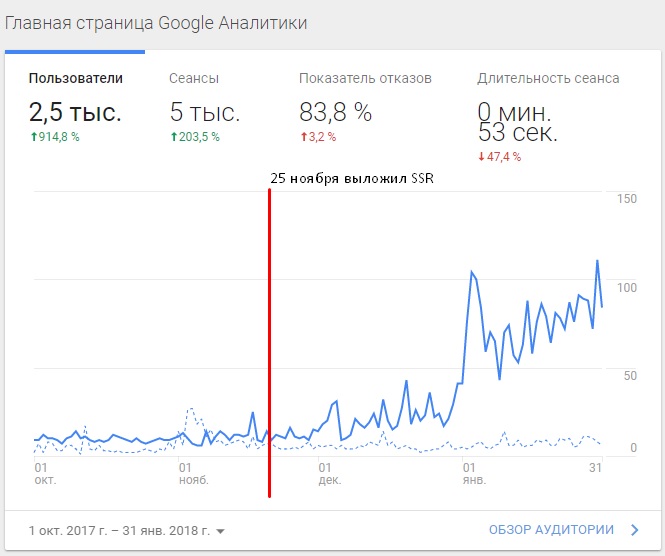
Meu pequeno projeto de pesquisa de tecnologia está mudando de participação depois de passar para Server Side Rendering (SSR)
Como configurar exemplos angulares e prontos a seguir rolados.
Pré -ender
Um pré-render é a geração de estática em nossa página do SPA, que contém um DOM persistente.
Se encaixa :
- para páginas estáticas simples
- com dados constantes ou que mudam lentamente
- para criar páginas nas quais demora muito tempo para receber dados do servidor de dados (+ ponto 2)
- quando os dados da API não são importantes, você precisa criar apenas metatags de SEO
Não é adequado :
- a relevância dos dados é importante e está mudando rapidamente
- a quantidade de dados não permite a construção de estática
- estática da construção é muito longa para você
Universal angular
O Angular Universal é uma biblioteca para a criação da renderização do servidor de aplicativos Angular, atualmente o Universal é a parte oficial do Angular ( https://github.com/angular/universal )
Como a Universal funciona e como criá-la, leia aqui: https://angular.io/guide/universal
Sutilezas:
A implementação universal é baseada no NodeJS e no .Net Core.
NÃO recomendo que você use a implementação do .Net Core para Universal, pois:
- dentro de você ainda usa renderização através do NodeJS
- é mais lento: https://github.com/angular/universal/issues/654#issuecomment-350037107
- menos exemplos
Bons exemplos de entradas:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
Para o DOM, o servidor usa o dominó com base no dom.js. da Mozilla, o que evita erros como o document is not defined .
O código em server.ts para excluir erros de bibliotecas de terceiros:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
Pré-renderizador em Angular
Para criar estática, você precisa especificar rotas para processamento, por exemplo: static.paths.ts .
Nós escrevemos o script prerender em prerender.ts .
Para criar um pré-renderizador, execute:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
para criar código do servidor e angular, em seguida, node prerender.js para criar estática.
A estática recebida através de um pré-renderizador pode ser fornecida pelo nginx.
Para construir o SSR dinamicamente, usaremos server.ts .
Para criar um projeto, execute:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
em seguida, node server.js .
Para o servidor funcionar, você deve ter um node .
Você pode usar uma abordagem combinada: pré-renderizador e SSR dinâmico, se você der páginas pré-renderizadas para certos caminhos: código do servidor
Os cookies devem ser usados para autorização - um exemplo de trabalho com cookies
Para criar informações meta, eu recomendo usar shared-meta.module , que também suporta a tradução de meta informações.
Para solicitar informações da API no servidor sem solicitá-las novamente no navegador, recomendo usar:
Exemplo de construção do Docker usando construções de vários estágios:
Teste:
comunidade universal de telegrama