Em nosso artigo anterior, "
Fazendo configurador 3D sem programação e layout ", discutimos a criação de loja 3D-jóias usando Blender e 3ds Max pacotes de modelagem.
Hoje vamos atualizar este projeto e torná-lo uma loja realmente funcional. Para fazer isso, precisamos fornecer as seguintes funções:
- Preços com base na configuração do usuário.
- Envio de pedidos para processamento adicional pelo gerente.
- Botões de redes sociais (onde sem eles).
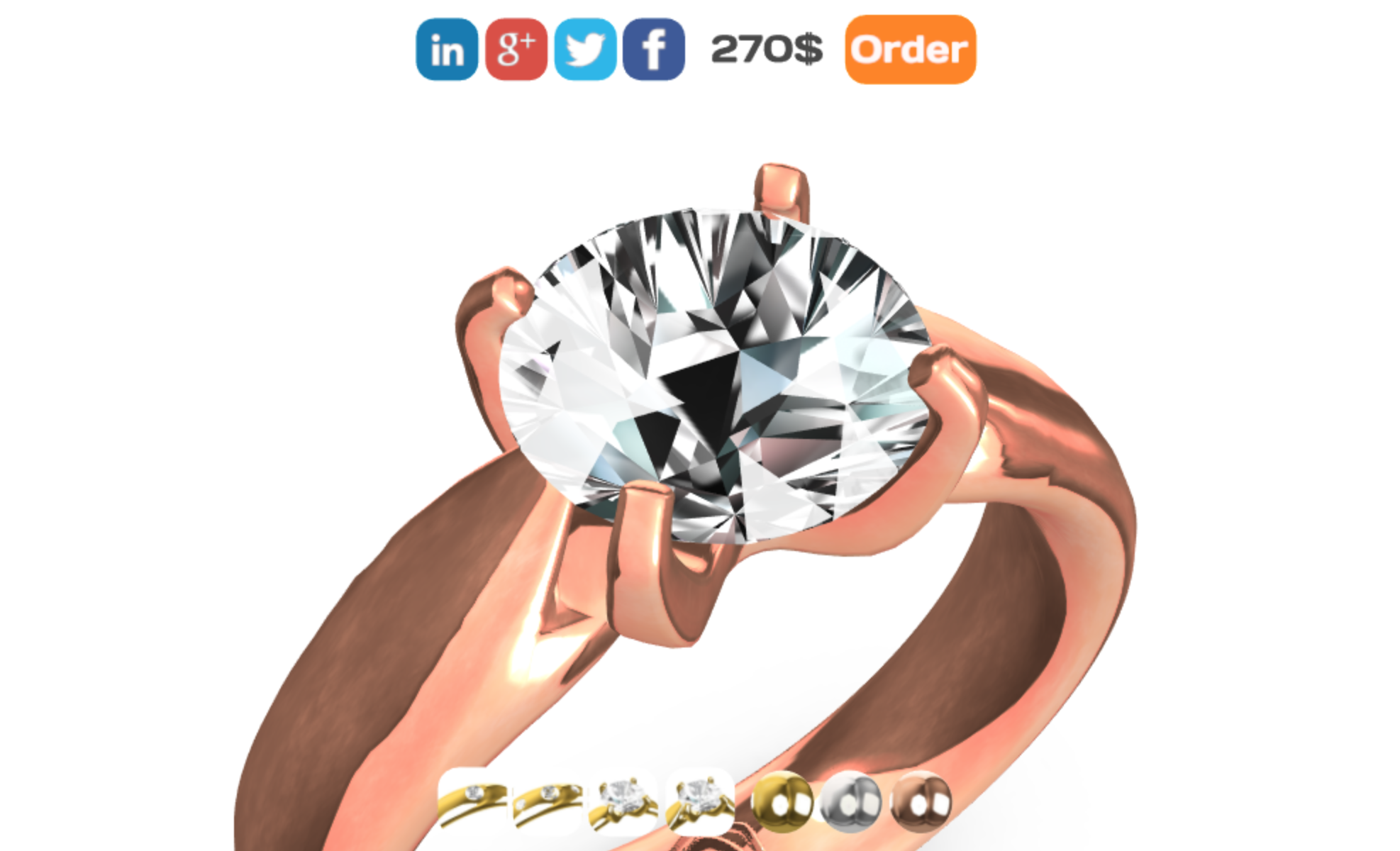
No final, teremos algo assim:

Clique
aqui para iniciar o aplicativo.
Como de costume, você pode encontrar os arquivos de origem (3ds Max, Blender e Puzzles) desse configurador na versão mais recente da distribuição do framework Verge3D.
Planejar
A tarefa parece um tanto ambiciosa. Precisamos criar uma loja 3D com um configurador (lado do cliente) e um sistema de processamento de pedidos do lado do servidor. Mas, na realidade, nem tudo é tão complicado, porque temos um plano claro:
- Primeiro, precisamos configurar o servidor para receber e processar pedidos.
- O próximo passo é calcular o preço usando o editor visual Puzzles e adicionar a lógica da formação de pedidos e enviá-lo ao servidor.
- Por fim, adicionamos botões ao aplicativo para compartilhar nosso aplicativo no Facebook, Twitter, LinkedIn e Google+.
Vamos dar uma olhada em todo o processo passo a passo.
Configuração do servidor
Neste tutorial, presumimos que seu servidor tenha um sistema de gerenciamento de conteúdo WordPress instalado. A partir da versão 2.7, a estrutura do Verge3D (que usamos na última vez para criar o configurador) vem com um plugin do WordPress. Este plug-in já contém um sistema simples de comércio eletrônico que pode processar pedidos transferidos usando o “pedido de local” do editor de lógica visual do Puzzles (discutiremos esse ponto um pouco mais adiante).
Se você não possui um servidor ou não sabe o que é o WordPress, não entre em pânico! Google "hosting WordPress", estudamos e encomendamos um servidor pronto (dica - você não pode dar mais de 100 rublos por mês). Para aprender a trabalhar com o WordPress para ser programador, administrador de sistema ou web designer não é necessário.
Vamos continuar montando nossa loja. Primeiro, instale e ative o plug-in Verge3D através do menu "Plugins" na área de administração do WordPress. Este plug
- in
está disponível no diretório oficial do WordPress.org, portanto, não haverá problemas de instalação.
Em seguida, para ensinar seu site a processar pedidos, adicione o seguinte código curto a qualquer página ou postagem:
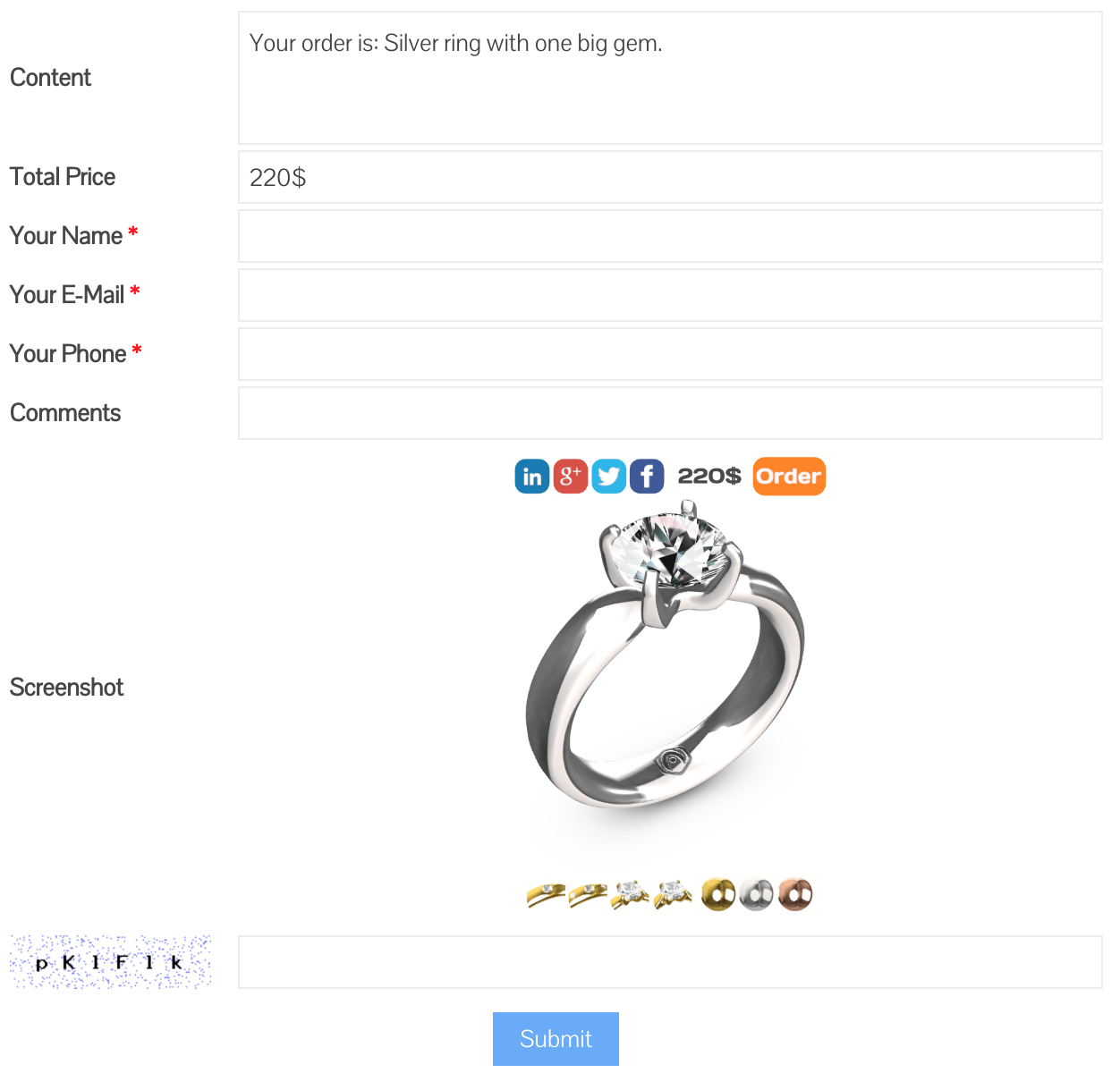
[verge3d_order]Este código é substituído por um formulário de pedido semelhante a este (aproximadamente porque sua aparência é altamente dependente do tema WordPress usado):

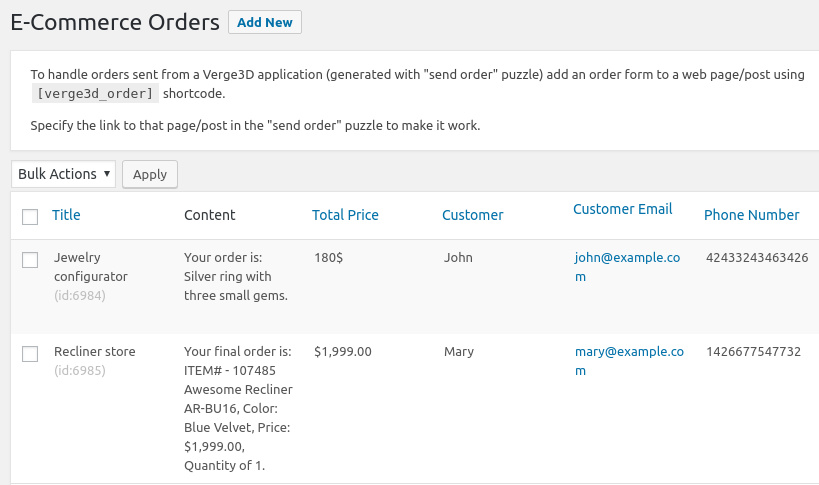
Todos os pedidos enviados por meio deste formulário estarão disponíveis no menu Verge3D-> E-Commerce em seu painel de administração:

Os pedidos nesta lista são criados automaticamente após o recebimento de pedidos do seu aplicativo configurador. Por exemplo, quando um certo John (seu primeiro pedido na foto) compra um anel de prata com três pedras preciosas por US $ 180, você pode ligar de volta ou escrever uma carta, confirmar o pedido e descobrir informações adicionais, como endereço de entrega e forma de pagamento.
Na verdade, isso é tudo o que você precisa fazer no servidor. Agora é hora de retornar ao nosso configurador 3D e ensiná-lo a trabalhar com o WordPress.
Fixamos o formulário de pedido no configurador 3D
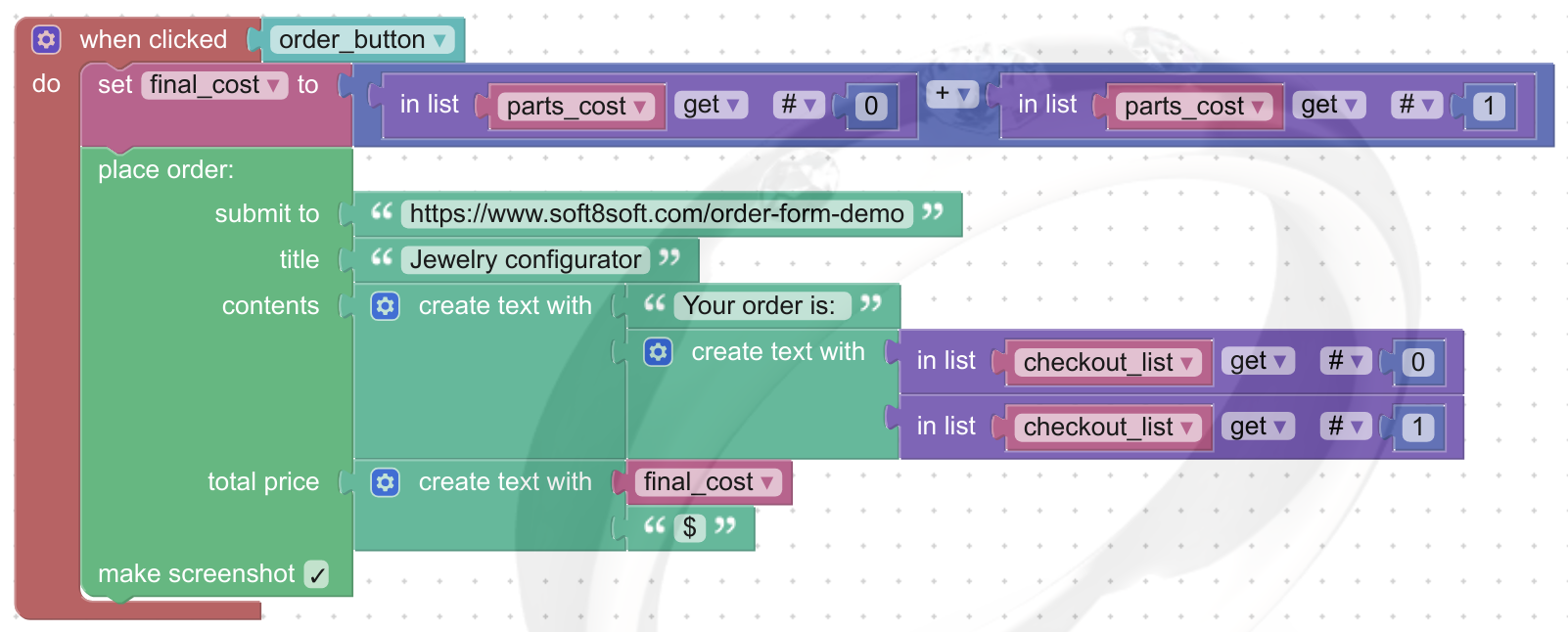
Esta parte é bem simples. Adicione o quebra-cabeça “fazer pedido” ao seu aplicativo, especifique o URL no formulário, nome, descrição e valor do pedido. Aqui está o resultado:

A lógica do trabalho é bastante trivial: quando o usuário clica no botão de pedido, calculamos o preço do anel com base no metal selecionado e nas pedras preciosas. Em seguida, usamos o quebra-cabeça "fazer pedido" para enviar a configuração selecionada para o servidor.
Botões sociais redes
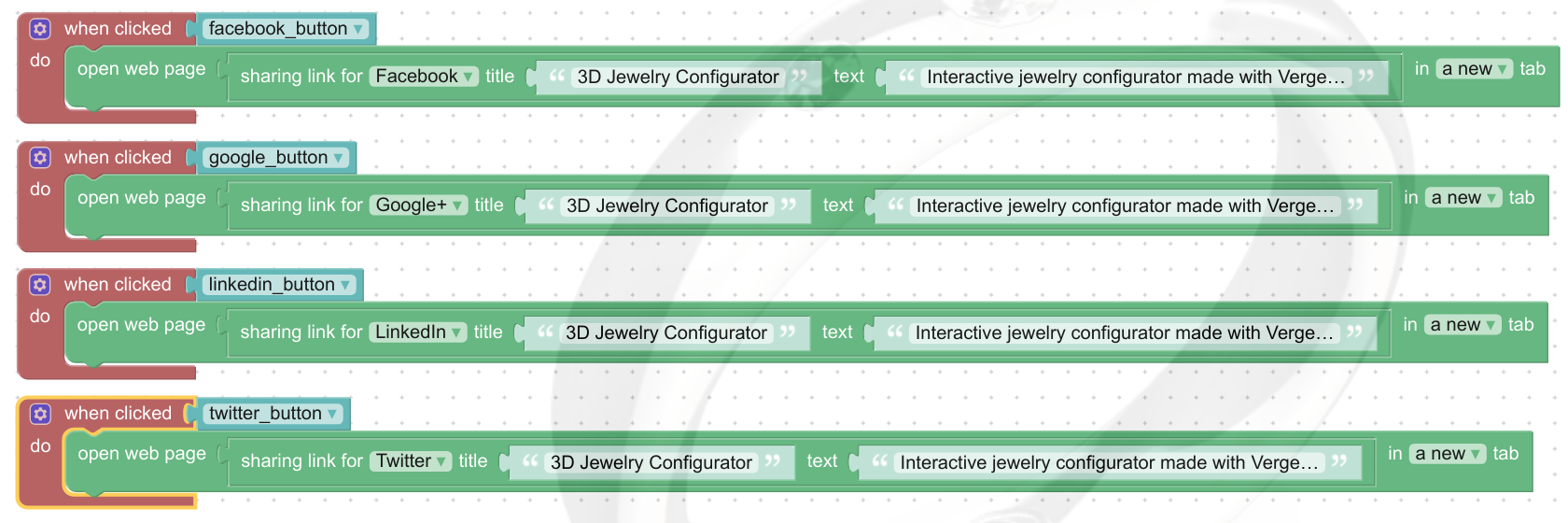
Você já viu uma loja sem botões para compartilhar nas redes sociais? É isso, vamos corrigir esse mal-entendido com uma série de quebra-cabeças do mesmo tipo:

Aqui a lógica é ainda mais simples. Quando o usuário clica no botão, abrimos a rede social desejada em uma nova guia, depois de informar previamente o título e o conteúdo da postagem que queremos publicar.
Conclusões
Os métodos descritos neste artigo podem ser usados não apenas para configuradores de produtos 3D, mas também para outros aplicativos de comércio eletrônico. Por exemplo, você pode usá-los para criar uma loja de modelos 3D ou apresentação interativa de algo, especialmente se você pode pedir algo nesta apresentação.
Quanto às redes sociais, o espaço para a imaginação é simplesmente enorme. Em vez de um botão chato e chato, você pode criar um personagem animado e engraçado.
Obrigado por ler meu artigo neste lugar. Como sempre, comentários são bem-vindos.