Grafana tem a capacidade de
mostrar status , Grafana tem a capacidade de mostrar
dados no tempo . No entanto, paradoxalmente, Grafana ainda não teve uma maneira conveniente de exibir
status ao longo do tempo !
Apresentamos nosso plug-in -
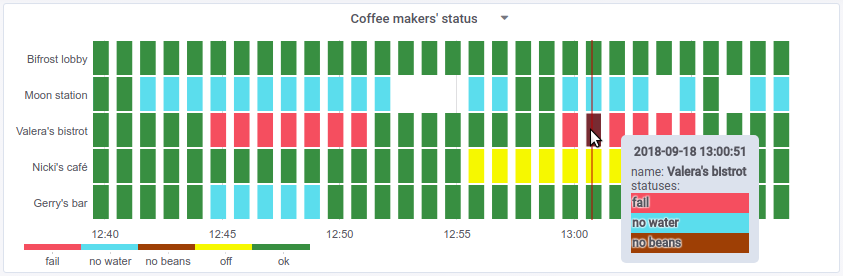
painel Statusmap . Permite exibir visualmente o estado de um conjunto de objetos por um período selecionado. Como um exemplo demonstrando a operação do plug-in, imagine muitos locais em que o café é preparado para alguém:
 Você pode ver como Nikki economiza energia, Gerry rapidamente reabastece seu suprimento de água, a máquina de café de Valera geralmente não funciona e o Wi-Fi é claramente melhor no Bifrost do que na estação lunar, onde parece estar muito apertado com água.
Você pode ver como Nikki economiza energia, Gerry rapidamente reabastece seu suprimento de água, a máquina de café de Valera geralmente não funciona e o Wi-Fi é claramente melhor no Bifrost do que na estação lunar, onde parece estar muito apertado com água.Parece interessante? Mas vamos começar com como chegamos a isso.
Porque
Para melhor visualização dos dados, definimos uma tarefa simples: exibir os estados de um conjunto de séries temporais durante um período de tempo. Um conjunto de objetos significa séries temporais diferentes: eles podem diferir em um conjunto de rótulos e um nome. Além disso, os valores das séries temporais devem ser convenientes, ou seja, sem muletas, exibidas em texto e cores.
Exemplos reais de uso dessa visualização para nossos negócios são a integridade dos servidores ou pods do Kubernetes, os resultados da verificação dos serviços HTTP. Então, na Flant, nasceu um plugin da Grafana chamado Statusmap. Refletindo sobre as muitas possibilidades de sua aplicação para outras tarefas, rapidamente assumimos o compromisso de compartilhar o código com a comunidade mundial. Mas, realmente, ninguém resolveu esse problema antes de nós?
Por que não está pronto?
A tarefa é realmente popular, por isso não nos tornamos pioneiros nela. Tudo começou com o fato de termos vários painéis com plugins legais
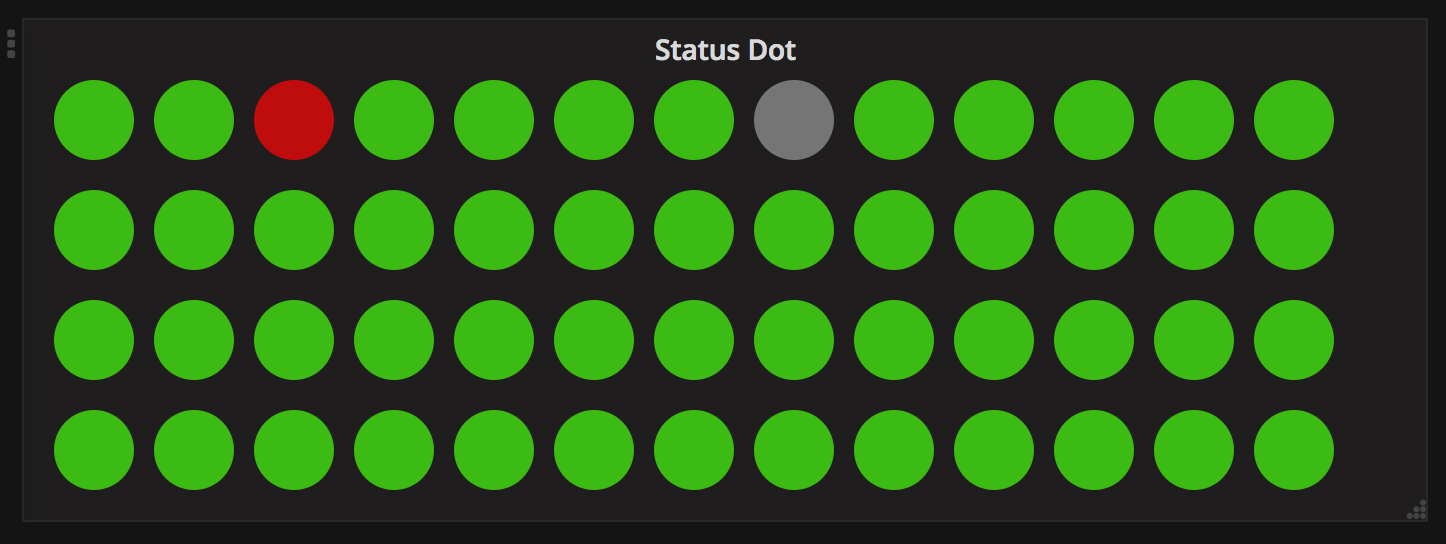
Painel de Status e
Ponto de Status . Esses plugins permitem exibir o estado atual de um conjunto de objetos, por exemplo, hosts ou lareiras ... ou máquinas de café em diferentes partes do mundo.


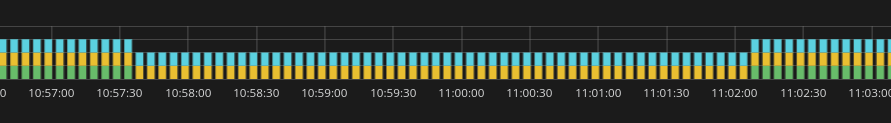
Tudo correu bem até que desejamos ver os status desses objetos a tempo. A primeira solução mais fácil foi adicionar um gráfico regular com uma marca de seleção
empilhada .

De acordo com a ideia, o Painel de Status + Gráfico empilhado nos permitiria ver o estado dos objetos "por enquanto" e a situação no tempo. No entanto, o gráfico empilhado não é muito claro:
- color indica séries temporais diferentes, não os valores exibidos em cores para o ponto de status ou o painel de status. Ou seja, as cores dos dois gráficos não são as mesmas e isso é confuso;
- se
null aparecer entre os valores, os gráficos falharão.
Eles tentaram adaptar o
mapa de calor padrão - não funcionou: o plug-in funciona com o eixo Y apenas no nível dos valores e não sabe como exibir rótulos lá. Depois, tentamos os seguintes plugins para o Grafana:
- Trama do tapete - agrupa valores por dia e pelo fragmento selecionado do dia;
- O Painel discreto é um bom plug-in, mas precisamos mostrar status discretamente ao longo do tempo;
- O painel Status por grupo é uma boa melhoria para o painel Status, permitindo exibir muitos status, mas ainda sem os recursos necessários.
Com base nos resultados de todos os estudos, formulamos os seguintes requisitos para o plugin:
- linha clara destacada do gráfico para cada objeto;
- o nome do objeto é exibido ao longo do eixo Y e é definido no campo da legenda;
- um objeto pode ter vários status - nesses casos, o mais significativo será exibido em cores e o restante na dica de ferramenta;
- os baldes devem ser exibidos com uma largura de pelo menos um dado (5 px), porque em pixel único inconveniente para apontar o mouse;
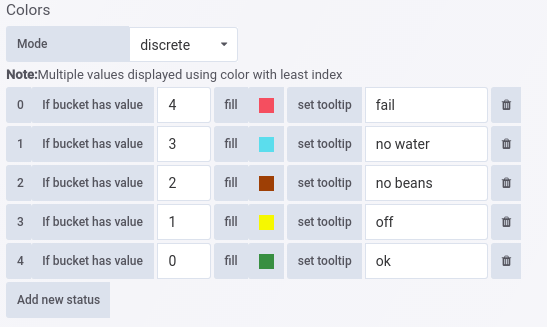
- gerenciamento manual de cores - a capacidade de definir a cor para cada valor numérico a partir de um conjunto discreto.
Permitam-me agora fazer uma pequena digressão sobre o mapa de calor, gráficos do Prometheus e status discreto ...
Pouco de teoria
O mapa de calor clássico é um gráfico tridimensional:
- o eixo x representa o tempo
- ao longo do eixo Y estão os valores possíveis de uma certa quantidade,
- ao longo do eixo Z é o número de valores observados em um determinado momento.
O plug-in padrão do Heatmap exibe o eixo Z em cores - por exemplo, de branco a vermelho ou através do gradiente verde-amarelo-vermelho. Isso funciona muito bem para valores contínuos: tempo de resposta, comprimento da fila, número de solicitações ao servidor ... No caso de status discreto para um conjunto de objetos, é necessário o seguinte: no eixo Y, exiba os nomes dos objetos que estamos monitorando e no eixo Z, os observáveis de cada objeto status em um determinado momento ... Mas espere! O que significa o conjunto de status de um objeto de cada vez? Vou tentar descrever.
Quem usa o Prometheus com Grafana sabe sobre
step ou
interval - a configuração na guia
Consulta . Se você especificar
1m e os dados que você coletar com um intervalo de
5s , quando executar uma solicitação de métrica simples,
coffee_maker_status Prometheus retornará a cada 12º valor e 11 valores não podem ser vistos no gráfico. Como melhorar a situação?
A primeira coisa que vem à mente é usar as funções de agregação - por exemplo,
*_over_time(coffee_maker_status[1m]) . Qual função devo tomar? Hora de descobrir como o status aparece nas métricas do Prometheus. Na maioria dos casos, o status é indicado por um determinado conjunto de valores. Por exemplo, para
coffee_maker_status pode haver esses valores de status:
- 0 - ok
- 1 - desligado
- 2 - sem feijão,
- 3 - sem água,
- 4 - falha.
Além disso, parece simples: pegue o número de zeros, uns, dois, etc. em um minuto ... e temos excelentes dados para exibir no gráfico! Mas Prometheus tem sua própria visão sobre isso:
coffee_maker_status[1m] é um vetor de intervalo e, portanto, expressões como
max_over_time(coffee_maker_status[1m]==2) ou
count_values_over_time(coffee_maker_status[1m], 3) , o que seria muito adequado, são impossíveis.
Tudo funciona bem se houver dois valores na métrica:
0 (nenhum status foi observado) e
1 (status foi observado), e o próprio status é armazenado no rótulo. Em seguida, você pode fazer esses pedidos:
(max_over_time(coffee_maker_status{status="3"}[1m]) == 1) *3O que fazer com uma métrica que possui vários valores? A nota “
Compondo funções vetoriais de intervalo no PromQL ” deu a ideia de transformar uma métrica com valores discretos em métricas com rótulos. Isso pode ser feito usando a seguinte regra de gravação:
- record: coffee_maker_status:discrete expr: | count_values("status", coffee_maker_status)
Essa regra transforma a métrica
coffee_maker_status seguinte maneira: se um valor
3 coffee_maker_status:discrete{status="3"} , o Prometheus criará uma métrica
coffee_maker_status:discrete{status="3"} com o valor 1. E assim, para cada valor observado.
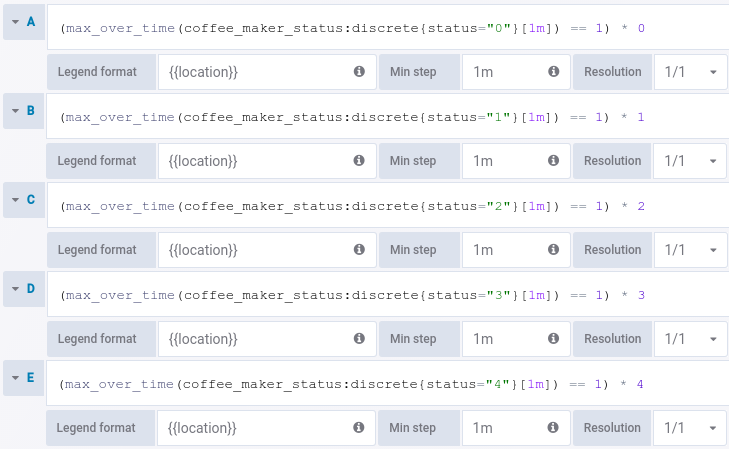
Geralmente, os status são definidos com antecedência, para que você possa criar um conjunto de consultas para não perder os valores necessários. A legenda para todas as consultas deve corresponder para agrupar os valores:

Agora, se por um minuto a máquina de café foi desligada por 30 segundos (status desligado -
1 ) e o resto do tempo funcionou (status ok -
0 ), teremos informações sobre o desligamento, porque o plug-in receberá dois valores com uma legenda por vez:
0 da consulta A e
1 da consulta B.
Bom: descobrimos como agregar dados em status discretos e ainda não perder informações. Resta descobrir como combinar dados com base na legenda e desenhá-los no painel.
Plug-in do Mapa de Status
Obviamente, não chegamos imediatamente ao que foi descrito acima, mas quando tudo isso aconteceu, ficou claro que, em essência, o mecanismo de renderização não era suficiente. Agora existe esse mecanismo -
plugin do painel Statusmap , que pode fazer o seguinte:
- os valores em cada momento são agrupados em cestas pela coincidência do texto das legendas especificadas na consulta ;
- Cada texto de legenda tem sua própria linha no gráfico e o texto é exibido como um rótulo no eixo Y, e os valores vazios são exibidos como um espaço ou como
0 :

- para qualquer valor, você pode especificar a cor exata da cesta:

- se houver vários valores na cesta, a cor será adotada para o valor definido acima na guia Cores e, quando você passar o mouse sobre a cesta, todos os valores que cairão nela serão exibidos:

- o plug-in pode formar um
interval para uma solicitação ao Prometheus, para que as cestas não se transformem em linhas de pixels.
O resultado é uma representação muito conveniente do
status de vários objetos . Além disso, você pode ver o status atual (esses são os cestos mais à direita) e o status do objeto no tempo.
Onde obter
O código fonte do plug-in Grafana Statusmap é distribuído sob a licença MIT gratuita
(semelhante a outros plug-ins Grafana) . Atualmente, está disponível no
nosso GitHub .
E esperamos sinceramente que, no futuro próximo, entre no repositório de plugins Grafana . ATUALIZADO (10/03/18): O plugin foi
aceito no catálogo oficial da Grafana.
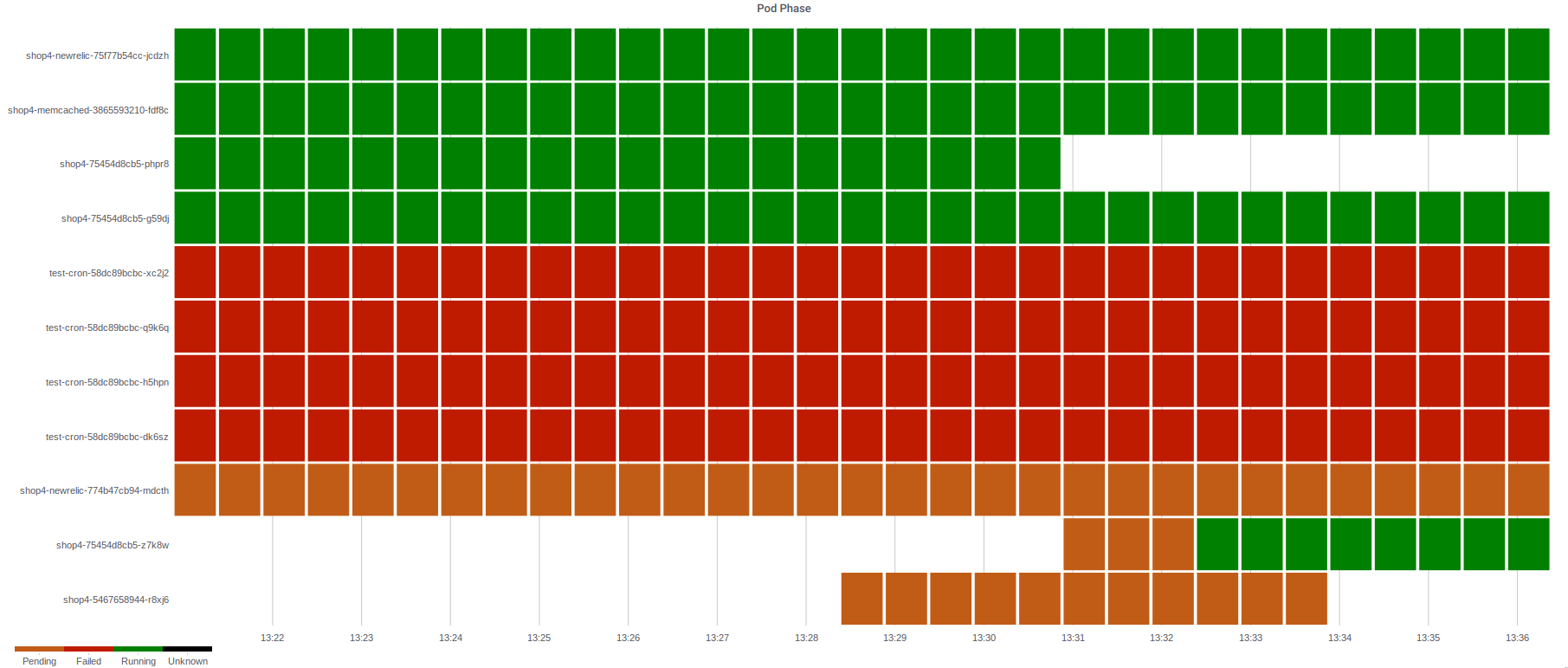
E finalmente - uma ilustração de como o Statusmap ajuda a visualizar dados com status de lares do cluster de produção Kubernetes:

PS
Leia também em nosso blog: