
Tendo a tarefa de desenvolver um aplicativo para nossa próxima conferência interna como parte do Grupo OLX, minha equipe pensou em como reduzir o tempo para criar um aplicativo para iOS e Android, porque não havia nada a ver sem ele. A primeira coisa que me ocorreu foi usar o Kotlin, como Pode compilar em outras plataformas. Spoiler: nem tudo correu como planejado, mas fizemos tudo no prazo, aprendendo muito ao longo do caminho!
Portanto, esta é uma história sobre como criamos o aplicativo Conferência de Produtos e Tecnologias do Grupo OLX em tempo recorde.
Recentemente, empresas como Google e Facebook fizeram grandes esforços no desenvolvimento do desenvolvimento de plataforma cruzada. Flutter e Kotlin / Native são os resultados desses esforços.
O que é flutter?
O Flutter, desenvolvido pelo Google, foi anunciado em 2017. Como linguagem de desenvolvimento, ele usa o Dart. O Flutter suporta a compilação de código no Android e no iOS usando uma única base de código escrita em Dart. O Flutter é compilado no código nativo e não usa componentes de exibição da Web nos aplicativos. Mas ele usa seus próprios componentes de interface do usuário em vez de componentes específicos da plataforma, como UIView no iOS ou Fragments e ViewGroups no Android. O Flutter também suporta Design de materiais e Temas de materiais em seus componentes da interface do usuário.
Como não tínhamos experiência em desenvolvimento no Dart, não tínhamos certeza de que teríamos tempo suficiente para aprender um novo idioma (afinal, tínhamos outras tarefas prioritárias). Realmente não começamos a usar o Flutter até percebermos que realmente temos pouco tempo. Portanto, inicialmente começamos a usar o Kotlin / Native e desenvolvemos alguns dados e lógica simulados para eles.
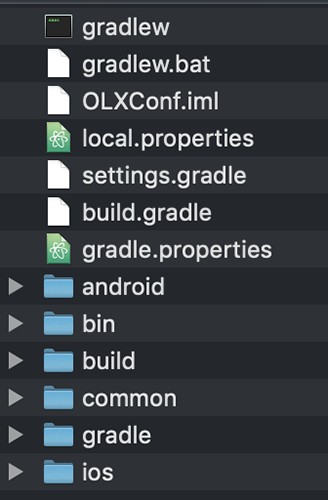
Aqui está uma estrutura de pastas no Kotlin / Native que tínhamos:

Preste atenção na pasta "comum", que contém todo o código comum escrito em Kotlin. Assim, os projetos no Android e iOS usam o código desta pasta.
O que é o Kotlin / Native?
O Kotlin / Native foi desenvolvido pela JetBrains, a mesma empresa que criou o Kotlin. Se você não ouviu falar do Kotlin, talvez não tenha acessado a Internet recentemente. Em geral, este é um substituto simplificado para Java, que também suporta compatibilidade com versões anteriores. O Kotlin / Native permite escrever código no Kotlin e compilá-lo em várias plataformas que inicialmente não suportam o Kotlin, por exemplo, iOS.
Desenho
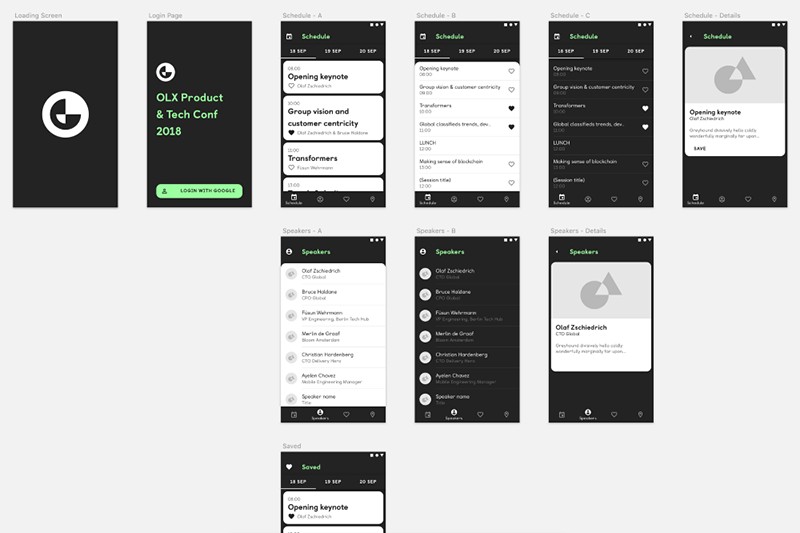
Pedimos ao nosso designer que fizesse um layout para o aplicativo, e ela rapidamente produziu um bom design com a Teoria dos Materiais. O Sketch possui um plug-in para a criação de esboços de Material Theming, o que economizou muito tempo e esforço.
Aqui está uma breve visão geral dos desenhos de esboço feitos pelo nosso designer:

A Teoria dos materiais permite criar rapidamente layouts de design e suporta iOS e Android.
Inicialmente, queríamos implementar a interface do usuário separadamente para Android e iOS. Apesar do fato de que ambas as plataformas suportam a Teoria dos Materiais, ainda teríamos que escrever interfaces para ambas. E pensamos que, se usarmos o Flutter para a interface do usuário, teremos uma base de código e ela será independente da lógica do aplicativo e, portanto, poderemos continuar usando a lógica Kotlin, independentemente disso.
Ensinamos Kotlin / Native e Flutter a trabalharem juntos
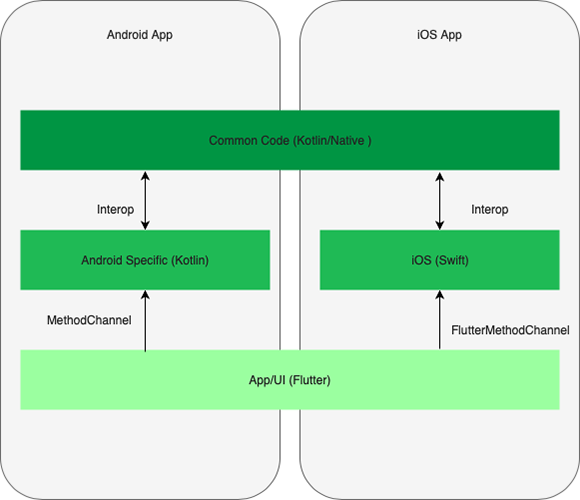
Porque Antes disso, não trabalhamos com o Flutter, tivemos que garantir que ele funcionasse com o código existente que já possuímos. A propósito, parece que antes disso ninguém tentava usar Flutter e Kotlin / Native juntos. Planejamos construir a arquitetura apresentada abaixo. Essa arquitetura reduz a quantidade de código específica para cada plataforma e também reduz a quantidade de código no Dart, porque podemos isolar a maior parte da lógica usando o Kotlin.

Conseguimos reduzir a quantidade de código específico usando o Kotlin e o Dart. Porque Como estávamos mais familiarizados com Kotlin, escrevemos a maior parte do código geral, e não no Dart.

Limitações
Ambas as tecnologias têm certas limitações que tornam seu uso não tão simples quanto poderia ser.
Limite 1: o Kotlin / Native suporta apenas classes Kotlin para código comum. Por exemplo, se você quisesse usar o java.util.Date, não teria essa oportunidade, porque requer uma JVM. Uma maneira de resolver esse problema é implementar esse método no código de plataformas (Android e iOS) e chamá-lo de Kotlin / Native.
Limite 2: o Kotlin usa objetos complementares para métodos estáticos que se transformam em um objeto completamente novo no iOS. Uma maneira de contornar isso é transformar métodos de instância de métodos estáticos ou transformar um método de classe em uma função global.
Limite 3: o Kotlin / Native suporta apenas a compilação para arm64 no iOS. Os dispositivos mais recentes funcionam com essa arquitetura de processador, mas os antigos ainda estão no armv7. Para evitar problemas com a arquitetura, basta acessar as "Configurações da compilação" e excluir todas as arquiteturas, exceto arm64.
Existem também algumas restrições na interação entre o código Kotlin, o código Flutter e o código da plataforma. O Flutter pode interagir com o código da plataforma usando canais, passando para lá o nome do método e um conjunto de parâmetros. Os parâmetros são limitados a classes nativas, como mapa, lista, string, int etc. Com toda essa interação, objetos personalizados são serializados. No entanto, o Flutter e o Kotlin / Native têm suporte limitado para serialização, portanto, por enquanto, usamos classes nativas diretamente.
Sumário
Principais resultados de nossa experiência:
- Flutter é ótimo para prototipagem rápida;
- Flutter e Kotlin / Native ainda estão em teste beta, mas já podem ser usados, embora com algumas limitações;
- O Kotlin / Native resolve perfeitamente o problema de reduzir a quantidade de código específico da plataforma;
- É necessário escrever uma camada que será responsável pela transferência de objetos e sua serialização.
O desenvolvimento do aplicativo levou cerca de uma semana de planejamento e uma semana e meia de desenvolvimento. Passamos cerca de uma hora por dia com quatro desenvolvedores e um designer, enquanto realizávamos nosso trabalho habitual.
Foi muito divertido desenvolver este aplicativo usando Flutter e Kotlin, e espero que você experimente essas duas tecnologias também.

Você pode encontrar mais material Kotlin / Native na documentação oficial:
E leia / veja sobre Flutter aqui: