Olá Habr! Apresento a você a tradução do artigo
“MVP de valas, adote protótipos mínimos viáveis (MVPr)” de Alexandru Giuseppe Ispas.

A busca pela excelência é uma armadilha sutil que geralmente leva os designers a um ciclo interminável de iterações e refinamentos. Isso é especialmente verdadeiro no mundo dos produtos digitais, onde toda interação e elemento gráfico pode se tornar um objeto de obsessão pelo design.
Mas se ignorarmos e examinarmos a natureza interdisciplinar do design de um produto digital, é fácil entender como os designers caem na armadilha perfeita.
Pense em todas as pessoas e funções envolvidas no desenvolvimento de apenas um produto digital:
- Pesquisadores de design
- Designers de interface do usuário (UI)
- Arquitetos de Informação
- Designers de experiência do usuário (UX)
- Designers de produto
- Gerentes de produto
- Estrategista de conteúdo
- Especialistas de marca
- Redatores de UX
- Etc.
De um jeito ou de outro, muitos deles se cruzam. Por exemplo, a
interface do usuário de um produto não pode ser bem-sucedida se sua
experiência do usuário não
for pensada. Dadas essas interações, há um grande desejo de entender como as decisões de design afetam uma à outra:
"Se fizermos X, como isso afetará Y e Z?"Esse tipo de previsão estratégica é certamente importante, mas também pode fazer com que o processo de design pare e fique preso em um terrível ciclo de excelência:
“Precisamos obter o X antes de podermos executar Y e Z.”Então, qual é a alternativa? Existe uma maneira de criar, lançar, testar e melhorar rapidamente produtos digitais com base em indicadores reais e conclusões recebidas de pessoas reais?
Neste guia, examinaremos essas questões através do prisma de
protótipos mínimos viáveis e equiparemos os designers com um processo surpreendentemente simples para criar, testar e melhorar produtos digitais.
 Esta ilustração não possui um detalhe realista da imagem de satélite, mas possui informações visuais suficientes para torná-la facilmente identificável como nosso planeta natal. Da mesma forma, protótipos mínimos viáveis fornecem aos usuários funcionalidade "suficiente" para decidir se o conceito de produto é justificável.
Esta ilustração não possui um detalhe realista da imagem de satélite, mas possui informações visuais suficientes para torná-la facilmente identificável como nosso planeta natal. Da mesma forma, protótipos mínimos viáveis fornecem aos usuários funcionalidade "suficiente" para decidir se o conceito de produto é justificável.Lançamento simulado com um protótipo mínimo viável
“Ninguém sabe de nada ... Nem uma única pessoa em todo o campo do filme sabe ao certo o que funcionará. De qualquer forma, isso será um palpite, apesar da sua sorte ou educação.
- William Goldman , vencedor do roteiro do Oscar
As primeiras decisões do processo de desenvolvimento de produtos digitais são suposições. Embora o produto não esteja nas mãos de usuários reais, tudo está teoricamente. Por outro lado, o lançamento de um produto antes de estar pronto pode prejudicar sua reputação (erro caro).
E se houvesse uma maneira de simular um lançamento e determinar a viabilidade de um produto muito antes de qualquer grande esforço de desenvolvimento começar?
Esse é o significado do protótipo mínimo viável (MVPr), uma
abordagem para o desenvolvimento de produtos que requer significativamente menos tempo e dinheiro do que o "produto minimamente viável" mais familiar.
A seguir, é apresentada uma visão geral do processo de desenvolvimento de MVP (mínimo viável de protótipo):
- Definir ideias
- Pesquisa
- Arquitetura da informação
- Design visual
- Lançamento
- Teste
Espere! Não é esse o processo que todo mundo usa?
Sim, e veremos que, com base nos fundamentos simples das etapas acima, podemos obter êxito ...
- Simule a funcionalidade de um produto real;
- Imitar o lançamento de um produto real; também
- Descubra se vale a pena construir um produto real.
Passo a passo: como criar MVPr
1. Definindo uma ideia: comece a tomar decisões
Uma ótima maneira de iniciar o processo de desenvolvimento de uma ideia é pesquisar sites, blogs e aplicativos semelhantes à sua ideia. Estude sua história, seus mercados-alvo, como eles interagem lá. Se você achar que nenhum dos concorrentes relevantes faz o que o seu protótipo faz, continue em frente.
Esta etapa não requer experiência. O segredo para a ação - passe da intenção para a ação.
Preste atenção especial aos pontos fortes e fracos de seus concorrentes. Como você pode usar o que eles já implementaram (ou falharam em realizar) para fortalecer seu protótipo?
Após 1-2 horas de pesquisa, você será capaz de identificar os concorrentes mais importantes e estudar os principais aspectos de cada um deles.
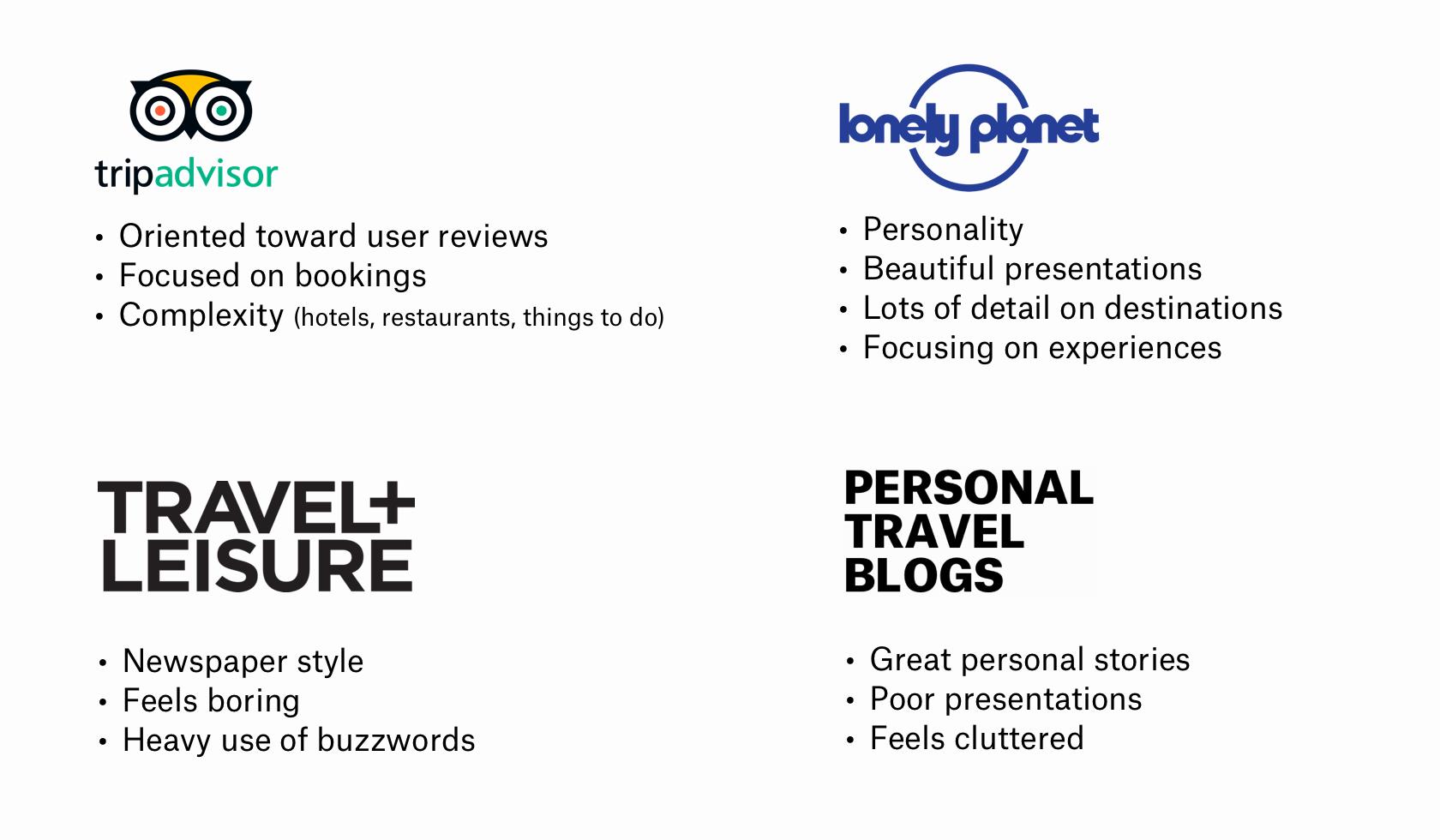
 Tripadvisor
Tripadvisor- Focado em comentários de usuários
- Focado na reserva
- Complexo (hotéis, restaurantes, coisas para fazer)
Planeta solitário- Personalidade orientada
- Belas apresentações
- Muitos detalhes e instruções
- Concentre-se na experiência
VIAGEM + LAZER- Estilo jornal
- Sensação de tédio
- Uso excessivo de gírias
Blogs de viagens pessoais- Grandes histórias pessoais
- Apresentações ruins
- Um senso de recompensa
Este é um exemplo de análise de concorrentes do setor de viagens que enfatiza o principal objetivo do estágio de definição da idéia: revelar os problemas e oportunidades criados pelos pontos fortes e fracos das empresas concorrentes.
2. Pesquisa: identifique seus usuários
Quem é seu usuário alvo e por que seu produto deve se preocupar com ele? Entender isso é um ponto-chave, mas devemos começar calculando mal as suposições. É melhor começar com a hipótese mais forte. Não tente desafiá-la ou tente fazer "algo para todos". Não precisamos de um design vago.
Em vez disso, revise cuidadosamente os sites concorrentes encontrados na primeira etapa e permita que o bom senso faça um retrato dos seus usuários em potencial.
Aqui estão algumas áreas práticas de pesquisa que estão prontamente disponíveis na Internet:
- Visite sites de revisão e veja o que as pessoas dizem sobre suas experiências com seus concorrentes.
- Siga os profissionais do setor em seu produto de mídia social e observe como eles atraem seu público.
- Encontre artigos de notícias oficiais que detalhem como seus concorrentes trabalham.
- Aprenda a interação de seus concorrentes com seus usuários nas redes sociais.
- Veja se consegue encontrar fóruns que discutam os problemas ou problemas de seus concorrentes.
Idéias valiosas podem ser obtidas em cada uma dessas áreas sem investimento financeiro significativo. Isso é especialmente importante para pequenas equipes de projetos que trabalham com base em pequenos orçamentos. As grandes marcas gastam dinheiro significativo em pesquisa, mas as equipes pequenas e os freelancers individuais precisam encontrar maneiras de ser mais inventivos.
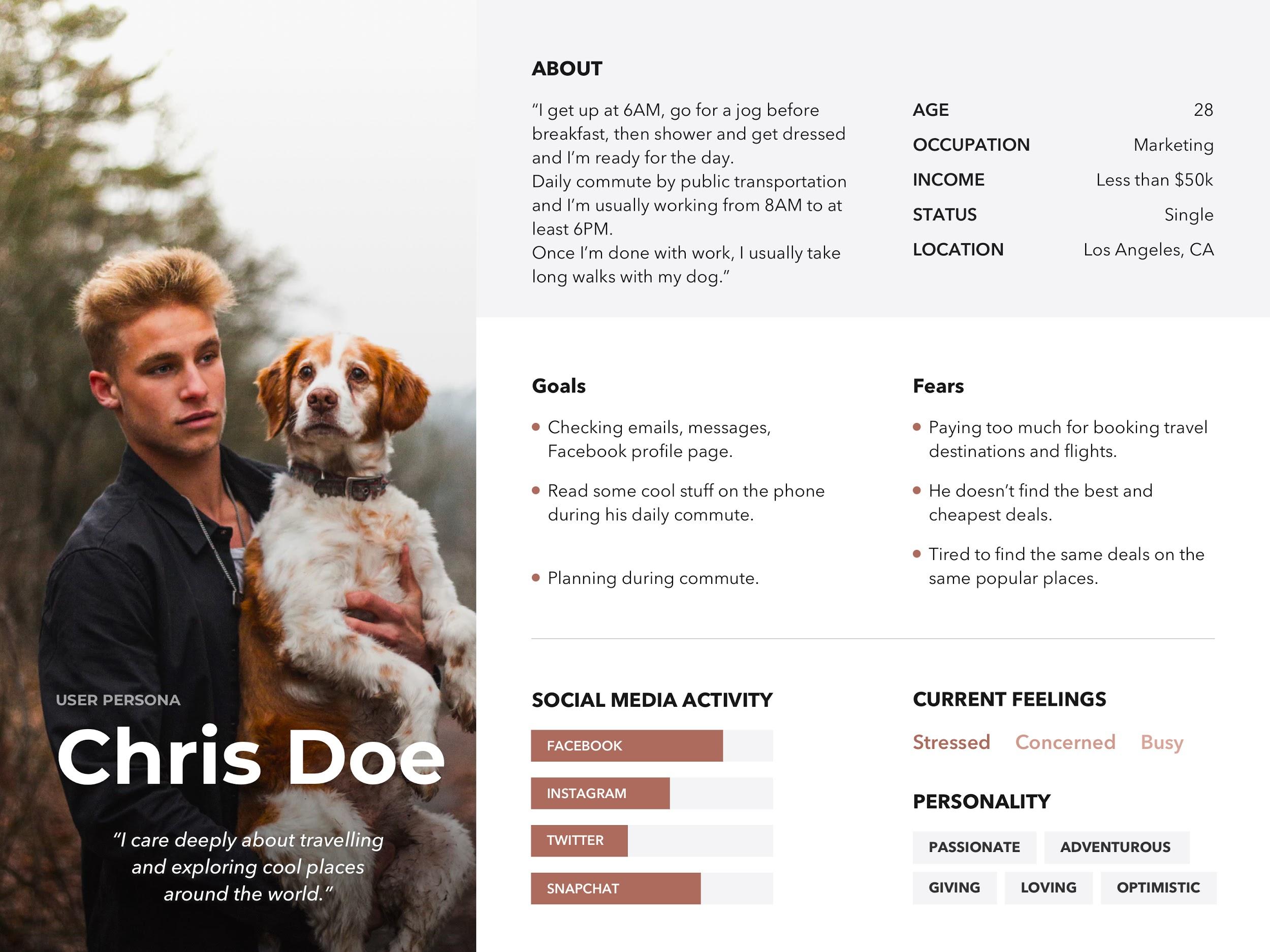
 Os perfis de usuário podem ser gerais ou bastante detalhados. No início do processo MVPr, é importante identificar o maior número possível.
Os perfis de usuário podem ser gerais ou bastante detalhados. No início do processo MVPr, é importante identificar o maior número possível.3. Arquitetura da informação: crie seu protótipo
Como o
protótipo funcionará e quais são as informações mais importantes em que ele se concentrará?
A maneira mais fácil de começar a responder a isso é analisar os principais sites semelhantes ao protótipo que você está criando. A aparência geral e a experiência do site que você escolheu como exemplo devem ser de primeira classe.
Comece dividindo o site em blocos. Quais são todas as páginas principais e como elas são visualmente estruturadas? Não tenha medo de alterar o quadro do site e, em seguida, recriá-lo usando suas informações, cores, imagens etc.
Por que você precisa fazer isso? É provável que seu site funcione da mesma forma que os sites concorrentes - você simplesmente tem objetivos diferentes. Não há necessidade de inventar um sistema complexo se os usuários responderem bem à experiência estabelecida.
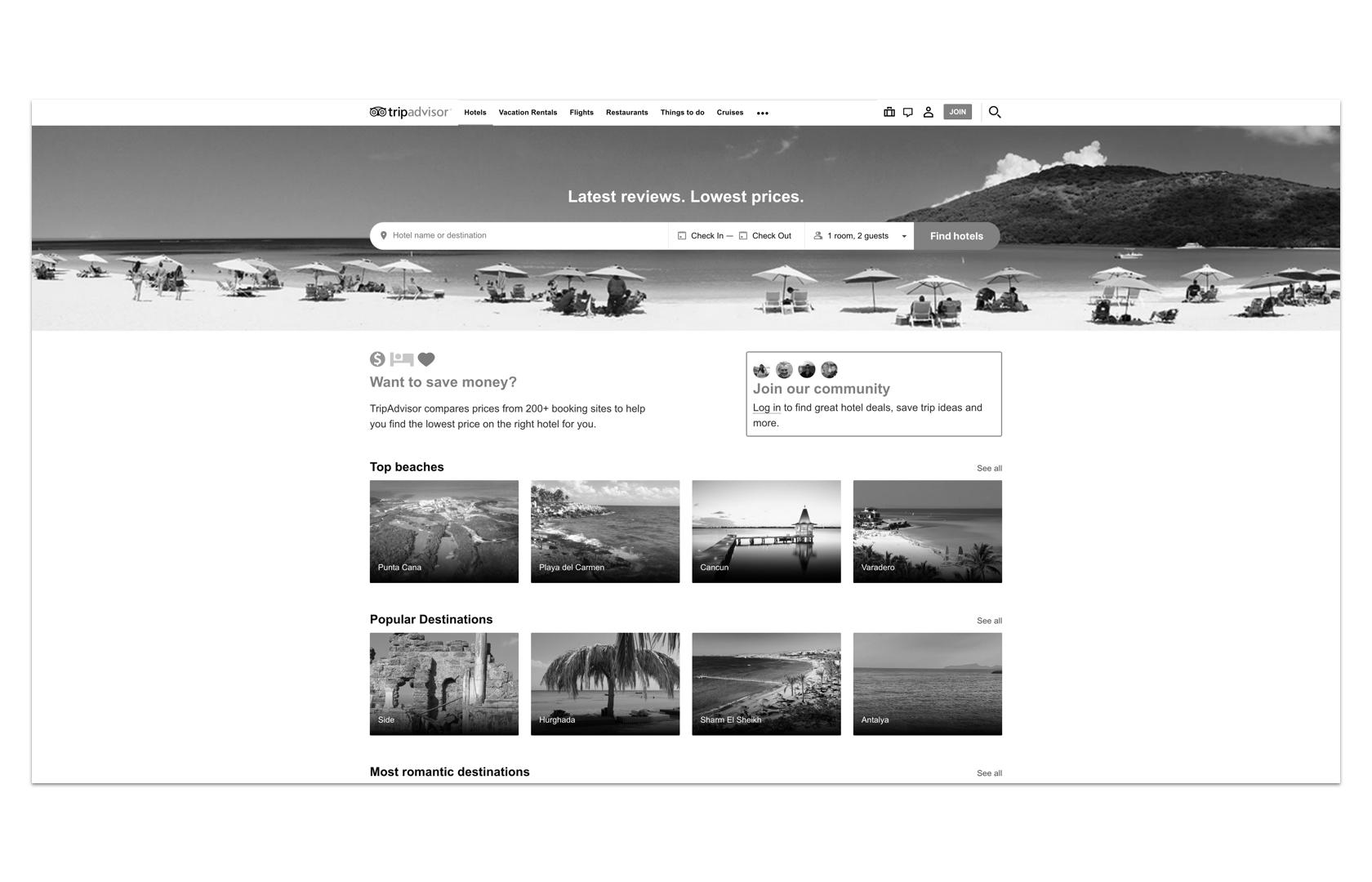
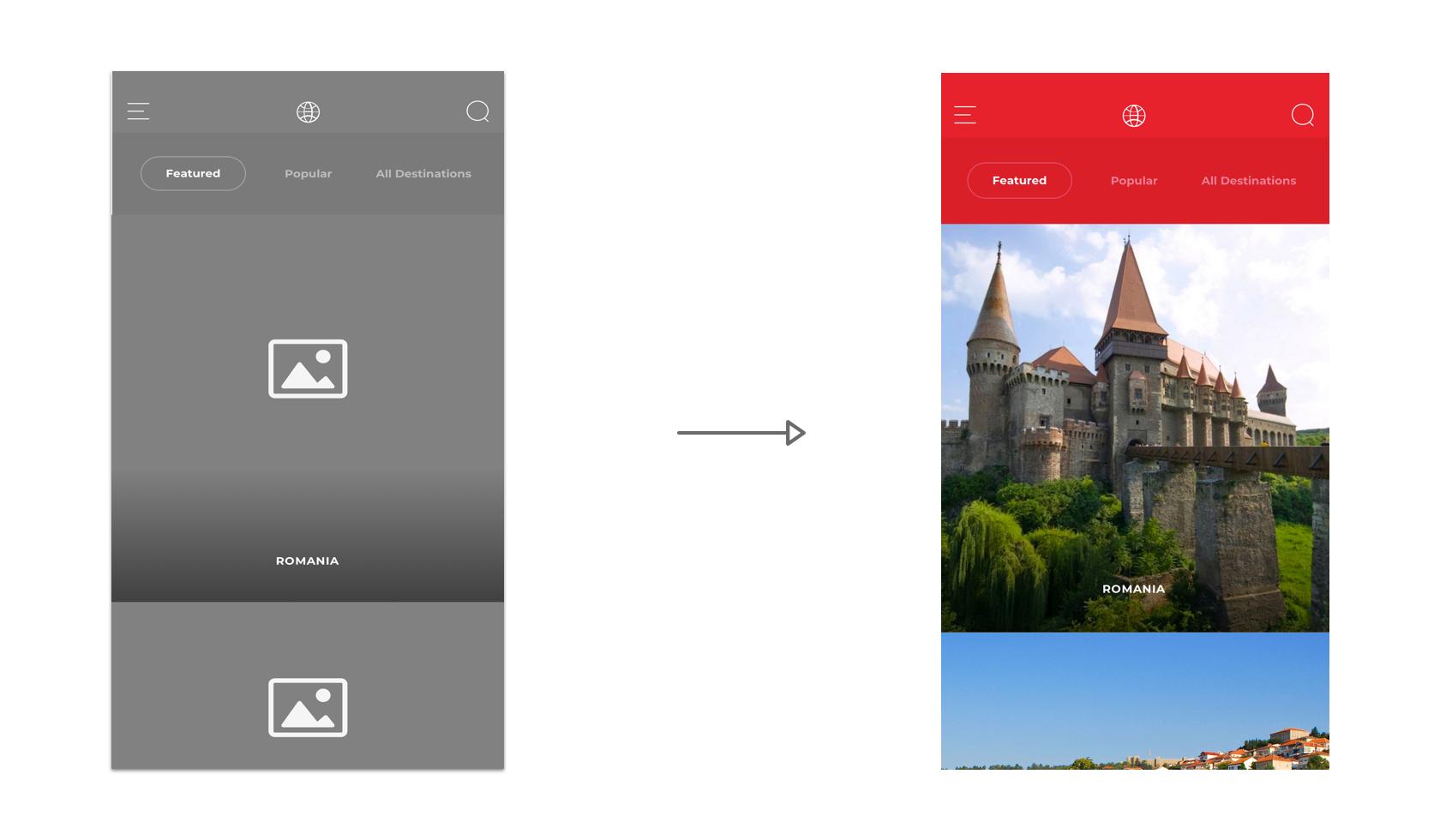
* Life hack: Ao estudar a
arquitetura de informações de um site, uma técnica útil é criar capturas de tela e traduzi-las em tons de cinza, para que você não se distraia com a influência da cor (que pode ser bastante intrusiva).
 Uma ótima maneira de se livrar do ruído e se concentrar no importante é converter as capturas de tela do produto em tons de cinza.
Uma ótima maneira de se livrar do ruído e se concentrar no importante é converter as capturas de tela do produto em tons de cinza.Depois disso, aproveite os recursos online que permitem que os designers passem rapidamente de zero para um protótipo interativo. Existem muitos conjuntos de interfaces de usuário, modelos HTML, temas WordPress, etc. Não tenha medo de modificá-los para se adequar ao seu protótipo e não se preocupe com a perfeição em pixels ou o código bonito. Nesta fase, isso não importa para ninguém. E o importante é a utilidade do seu produto.
Veja como funciona com o
Kit de interface do usuário gratuito:
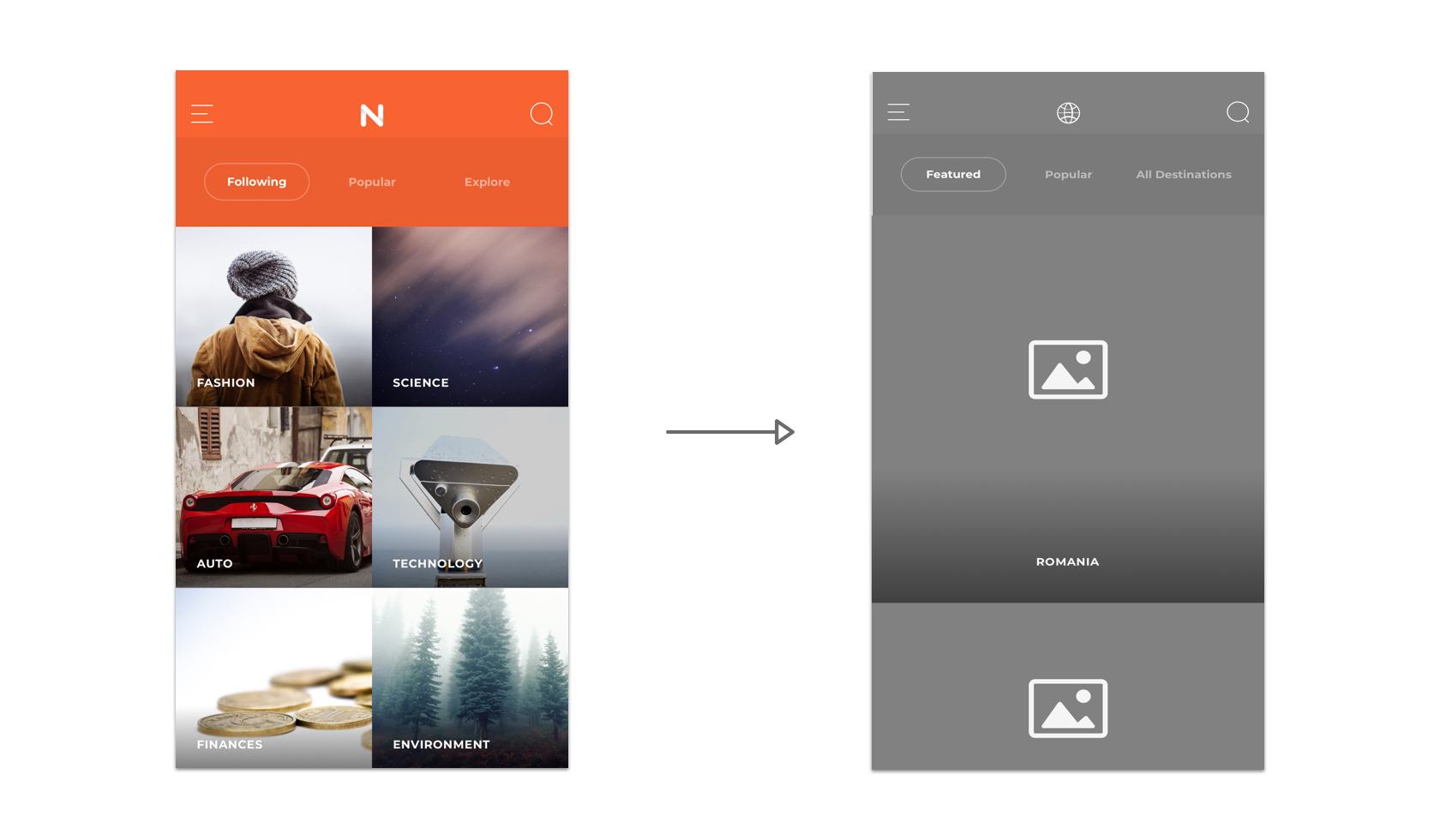
 O conjunto de interfaces do usuário necessário dependerá do tipo de protótipo que você está desenvolvendo. Nesse caso, o uso de um modelo focado no conteúdo visual permite reorganizá-lo rápida e facilmente.
O conjunto de interfaces do usuário necessário dependerá do tipo de protótipo que você está desenvolvendo. Nesse caso, o uso de um modelo focado no conteúdo visual permite reorganizá-lo rápida e facilmente.O que alcançamos na imagem acima?
- Removemos todas as cores e imagens.
- A barra de navegação permaneceu intocada.
- A funcionalidade do sistema de filtragem permaneceu a mesma, mas a redação foi alterada.
- Passamos de duas colunas para uma para demonstrar melhor as imagens que planejamos usar.
Em menos de uma hora, temos uma base visual para o desenvolvimento adicional de nosso protótipo.
4. Design Visual: Reatribuindo Recursos Gratuitos de Interface do Usuário
A aparência visual do seu protótipo não pode ser separada da forma como ele funciona. Não é apenas sobre o cronograma. O design visual robusto conta a história e oferece experiência com valor real.
Aqui, a consistência visual é essencial, pois ajuda os usuários a se familiarizarem com o produto e a navegar com mais eficiência. Para alcançar essa consistência nos estágios iniciais do desenvolvimento do seu protótipo, é aconselhável redistribuir os recursos gratuitos da interface do usuário.
Ao trabalhar dessa maneira, você não precisa gastar horas desenvolvendo um sistema de design completo. Com base na tipografia, estilos de botão, iconografia e todos os outros componentes importantes da interface do usuário.
 Em vez de perder tempo criando uma interface de usuário consistente em várias telas, use um conjunto de interfaces de usuário e concentre-se na criação de conteúdo. Neste exemplo, rapidamente mudamos de um wireframe para um layout de alta precisão.
Em vez de perder tempo criando uma interface de usuário consistente em várias telas, use um conjunto de interfaces de usuário e concentre-se na criação de conteúdo. Neste exemplo, rapidamente mudamos de um wireframe para um layout de alta precisão.5. Lançamento: escreva código ou não escreva?
É hora de compartilhar seu protótipo com o mundo. Felizmente, é mais fácil transformar protótipos em protótipos dinâmicos. Graças às muitas ferramentas intuitivas, você nem precisa saber como codificar, mas precisa aprender?
MVPr sem código escrito
(a seguir denominado sem código)Quando você terminar o design visual, crie uma página de destino com base no protótipo para que os visitantes possam interagir com ele e fornecer feedback geral sobre sua ideia. Neste ponto do processo de design do MVPr, existem várias maneiras de criar um protótipo sem código. Aqui estão alguns deles:
Protótipos básicos
- O InVision possui todos os recursos necessários para criar e testar um protótipo básico e fornece uma experiência sem complicações, sem complicar nada.
Protótipos Rich Media (Protótipos Avançados)
- Para interações, transições e animações complexas, o Princípio é bastante útil.
Protótipos 100% realistas
- O Framer permite que os designers simulem qualquer produto digital que você possa imaginar. Isso é ideal quando o protótipo deve parecer real em termos de sua própria animação e codificação com base na lógica (exemplo: se houver, faça-o).
- O Webflow oferece a capacidade de projetar, criar código e executar sites responsivos em tela 100%, que você vê e recebe. (o que você vê é o que você ganha)
Aqui está um diagrama útil que detalha os pontos fortes e fracos de vários programas de design que podem ser usados para criar protótipos interativos com rapidez e precisão. (Fonte: Cooper)
MVPr com código
O código pode ser um aliado incrível. Sem dúvida, esta é a melhor maneira de criar seu produto. A principal desvantagem é que você precisa saber como escrever código para aproveitar as configurações avançadas. Sem uma base de conhecimento adequada, a experiência com código o tornará mais lento.
Existem muitos conjuntos de iniciantes de código para ajudar você a começar. Por exemplo, o conjunto de interfaces do usuário apresentado acima tem sua própria versão do HTML disponível para download:
 Now ui kit
Now ui kit Readymag
Readymag é uma ferramenta de design on-line que ajuda profissionais criativos a criar facilmente microsites, portfólios e muito mais.
 O Webflow
O Webflow permite que os designers criem sites responsivos em um navegador.
 O Themeforest
O Themeforest fornece milhares de temas e modelos personalizáveis.
6. Teste: use publicidade para confirmar o interesse do seu público
O segredo para testar seu protótipo está em ferramentas que permitem obter o máximo de informações com o mínimo de esforço, mantendo o valor. Tudo o que você precisa é de alguns dólares e paciência para corrigir as áreas problemáticas.
O primeiro passo prático para avaliar o interesse em seu produto é criar um anúncio e indicar pessoas encontradas durante a fase de pesquisa. Dependendo do seu público e do tipo de produto que você está desenvolvendo, você pode exibir anúncios no Google, LinkedIn, Instagram ou Twitter. Para produtos de empresa a consumidor, o Facebook é recomendado.
* Lifehack: o AdEspresso é um local conveniente para lançar simultaneamente centenas de versões de seus anúncios sociais enquanto coleta análises comparativas úteis.
Lance um anúncio e você aprenderá duas coisas:
- Número de pessoas visualizando seu anúncio
- O número de pessoas que clicaram no seu anúncio
Depois de confirmar que seu público-alvo está interessado, é necessário criar valor para seus usuários iniciais. Aqui está como:
- Adicione um formulário de "inscrição" e peça aos usuários que forneçam seus endereços de e-mail.
- Informe os usuários sobre o seu lançamento.
- Verifique se os canais de mídia social estão funcionando e funcionando, para que você possa criar botões sociais, permitindo que os usuários compartilhem seu produto.
Use esta estratégia e você receberá:
- Lista de endereços de email que você pode usar para as etapas iniciais de marketing.
- Pessoas que recomendam seu produto para seu círculo social pessoal e profissional
- Uma compreensão mais clara se o seu produto excita o usuário
Na primeira vez em que você obtém feedback real, seu produto é ao vivo. Graças a esse ciclo de criação de uma oferta lucrativa, análise comportamental e soluções iterativas, você saberá o que funciona e o que não funciona e se aproxima do produto que as pessoas realmente desejam usar.
Lançamento e treinamento decisivos
O objetivo final de um protótipo mínimo viável é o seguinte: passar das hipóteses de projeto para feedback real e eficaz com rapidez e confiança.
É um processo que abraça incertezas e equívocos como oportunidades de melhoria. Além disso, ele recompensa a ação. Um bom design exige uma tomada de decisão ousada e a disposição de avançar diante da imperfeição.
Portanto, não tenha sucesso na busca pela excelência e tente não se comparar com mega-marcas e seus enormes recursos. Continue dando passos adiante e em breve encontrará um produto significativamente polido, do qual as pessoas ficarão encantadas.