Sugiro a leitura de uma tradução gratuita de um pequeno artigo sobre a aplicação prática do GraphQL. O original está disponível aqui (
Pt ).
Algumas palavras sobre o GraphQL
O GraphQL é uma linguagem de consulta da API que oferece uma abordagem declarativa para recuperar dados. Permite que os clientes solicitem apenas os dados necessários de um servidor da Web e nada mais. Desenvolvido em 2012 pelo Facebook, que ainda é suportado, o GraphQL começou a ser usado por muitas outras empresas grandes e não tão importantes. Entre outros, Yelp, Shopify e Github.
Ao usar APIs REST, as solicitações geralmente são enviadas para vários endereços para obter todos os dados necessários no aplicativo. A API GraphQL permite enviar a solicitação inteira para o endereço, indicando exatamente quais dados você gostaria de receber com essa solicitação. Portanto, a propósito, o GraphQL é ótimo quando usado em uma conexão móvel lenta.
As versões da API podem ser uma dor de cabeça para as equipes de desenvolvimento. Com o GraphQL, você não pode se preocupar com isso. O GraphQL permite adicionar novos campos e tipos (isso será discutido mais adiante) na API do GraphQL sem afetar as consultas existentes; os campos antigos e não utilizados podem ser ocultados nos clientes da API. Usando uma versão única e em evolução, a API do GraphQL fornece ao seu aplicativo acesso constante a novas implementações da API e fornece uma base de código limpa e fácil de manter.
Pré-requisito
Antes de começar, verifique se o Node versão 6 e anterior está instalado. Você pode verificar a versão com o comando:
node -v
Se você não possui o Node instalado, acesse o URL:
https://nodejs.org/ e siga as instruções de instalação.
Personalizando o GraphQL e Express
Uma maneira fácil de criar um servidor da API do Graph é usar o Express, uma estrutura popular para o Node.js. Instale o Express usando o npm:
npm init npm install express --save
Em seguida, instale `graphql` e` express-graphql`:
npm install graphql express-graphql --save
Portanto, a estrutura inicial da pasta será a seguinte:
|---- node_modules
|---- package.jsonInício rápido na API GraphQL
Nesta pequena seção, tentaremos criar rapidamente uma API GraphQL simples. Isso é importante para uma narração adicional, para que fique claro para você o que exatamente estamos fazendo, como é a API criada usando o GraphQL. Se alguns pontos parecerem difíceis e incompreensíveis, não se preocupe, retornaremos a eles.
Então agora vamos usar o objeto `buildSchema` do` graphql` para criar o esquema (`schema '). Crie um arquivo example.js em nossa pasta.
const express = require('express'); const { buildSchema } = require('graphql'); const graphqlHTTP = require('express-graphql'); let port = 3000; let schema = buildSchema(` type Query { postTitle: String, blogTitle: String } `); let root = { postTitle: () => { return 'Build a Simple GraphQL Server With Express and NodeJS'; }, blogTitle: () => { return 'scotch.io'; } }; const app = express(); app.use('/', graphqlHTTP({ schema: schema, rootValue: root, graphiql: true
Agora você pode executar `example.js` no terminal:
node example.js
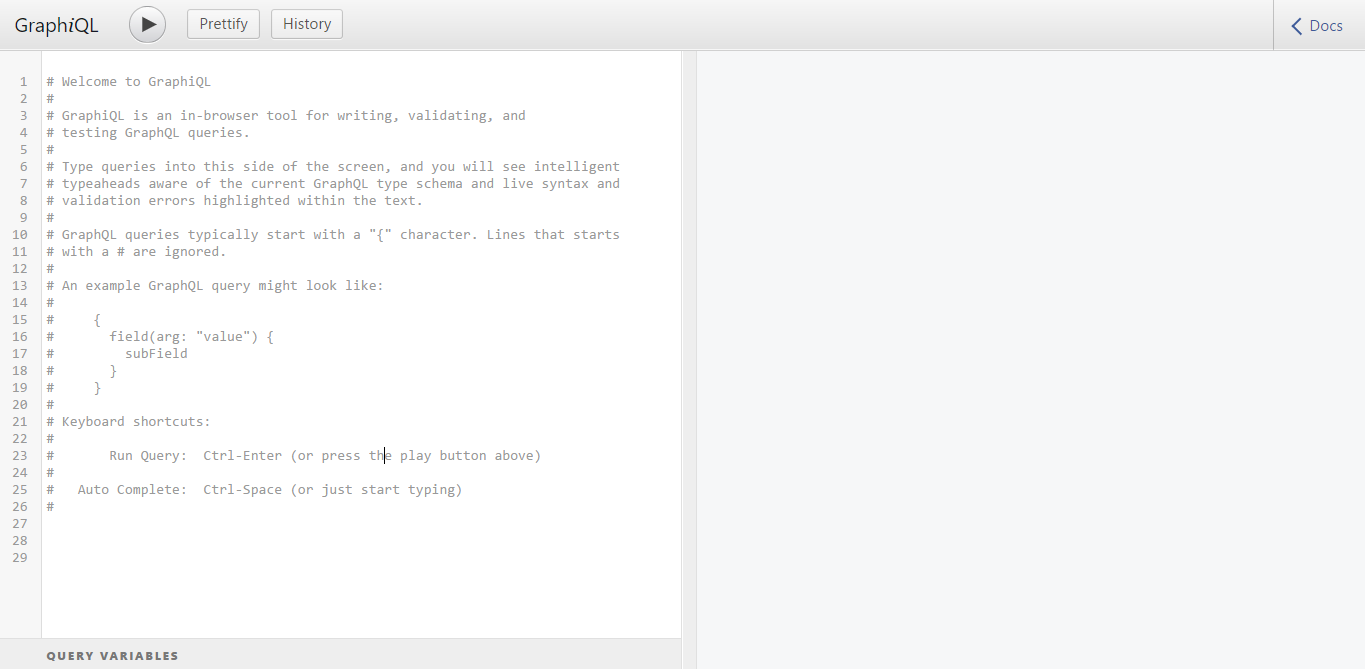
Agora no localhost: 3000, você pode descobrir o GraphiQL. Isso permitirá que você teste sua API em um navegador. Ele oferece suporte ao preenchimento automático e faz suposições com base nos tipos e campos disponíveis no seu esquema.

Agora vamos solicitar nosso esquema para `blogTitle`:

Tão simples que você pode solicitar a API GraphQL.
1. Introdução
Agora você entende como o GraphQL funciona e podemos começar o tópico mais a fundo.
Vamos começar criando um servidor GraphQL baseado no Express. Agora, em nossa pasta, crie a pasta `src` e nela crie e salve o arquivo` schema.js`. Este arquivo terá a seguinte aparência:
Em seguida, crie a pasta `data` na pasta` src`. Colocamos 2 arquivos nele: 'autores.js' e 'posts.js'.
O conteúdo desses arquivos é bastante grande, então você não pode levá-los
através do link no Github ou no spoiler.
autores.js const Authors = [ { id: '8dlx7ak38fd39dv79ad', name: 'Orinami Olatunji', twitterHandle: '@orinami_' }, { id: 'jd3kd03d0w9a0l35rh74', name: 'Ojima Udale', twitterHandle: '@uncooloj' }, { id: '0hy894hf0dlkfh9oinv', name: 'Xabi Alonso', twitterHandle: '@alonso' } ]; module.exports = Authors;
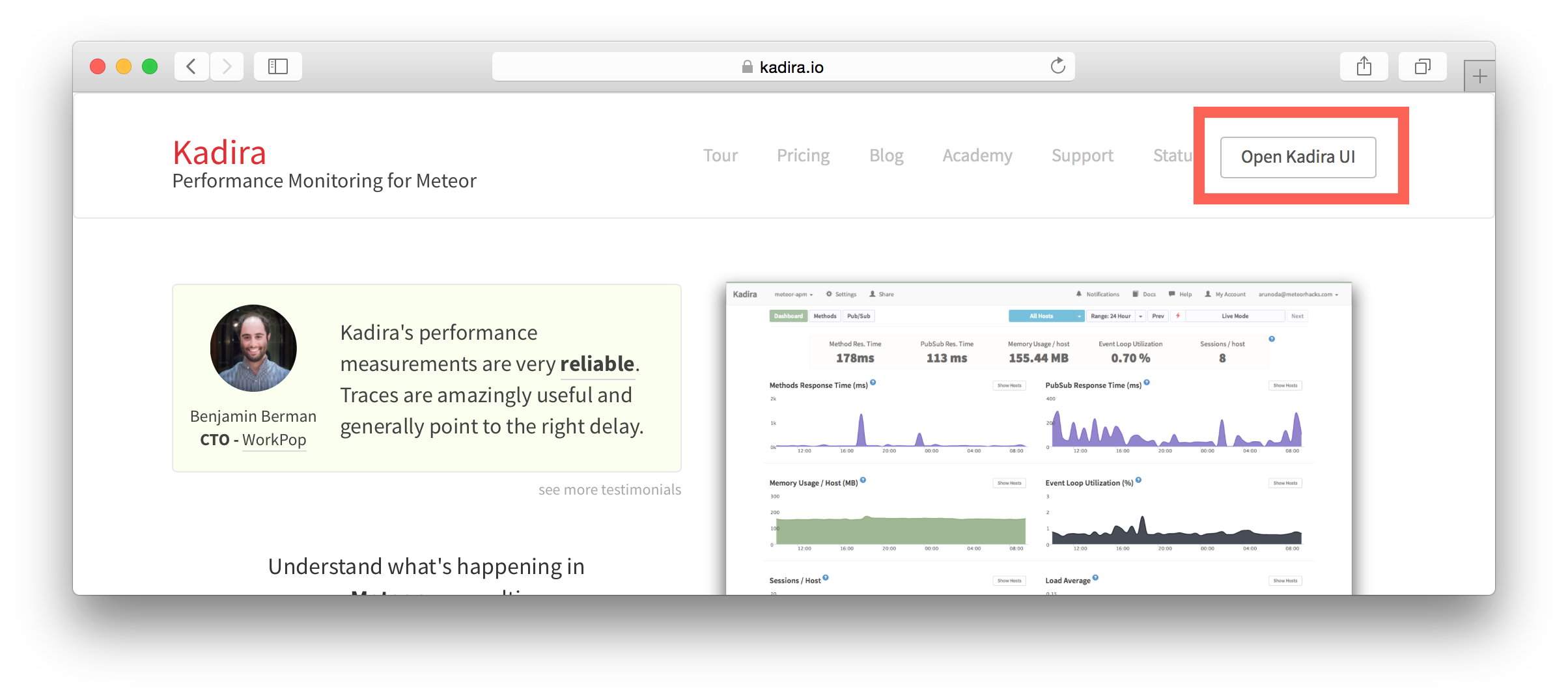
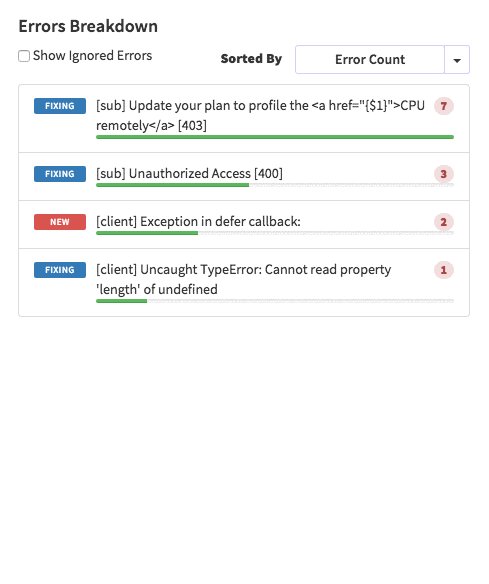
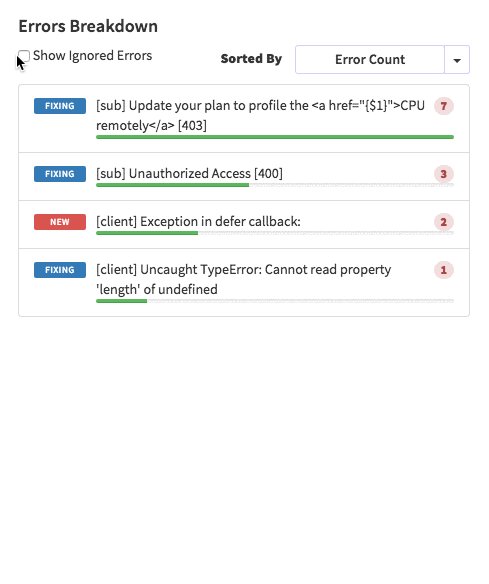
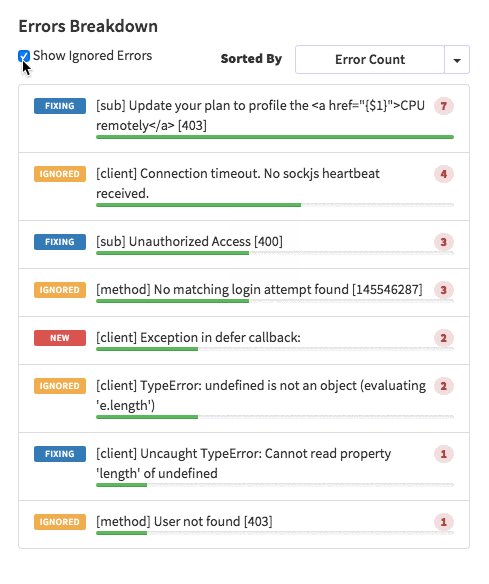
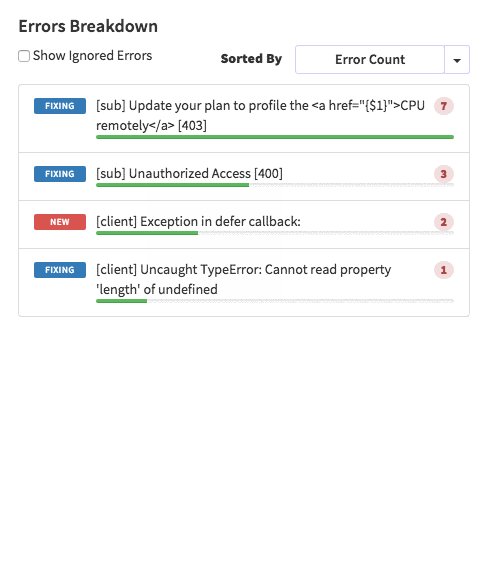
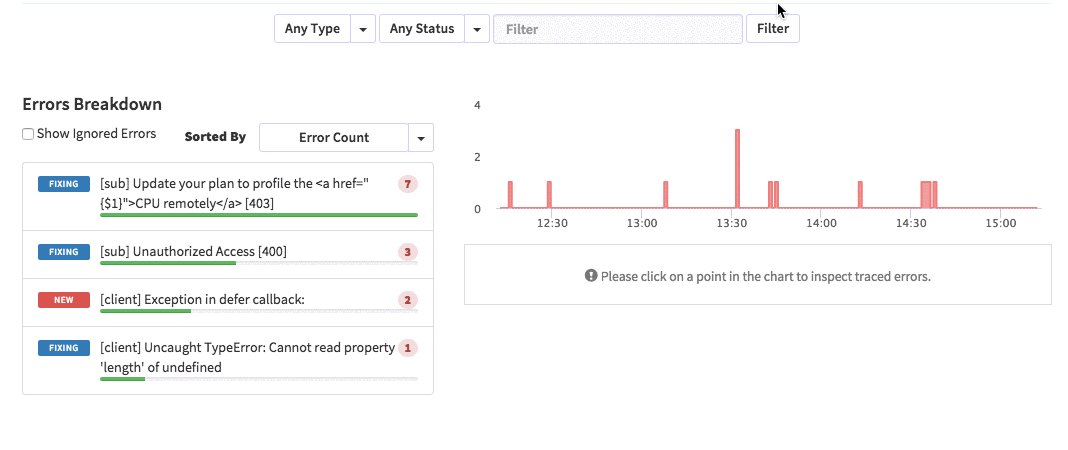
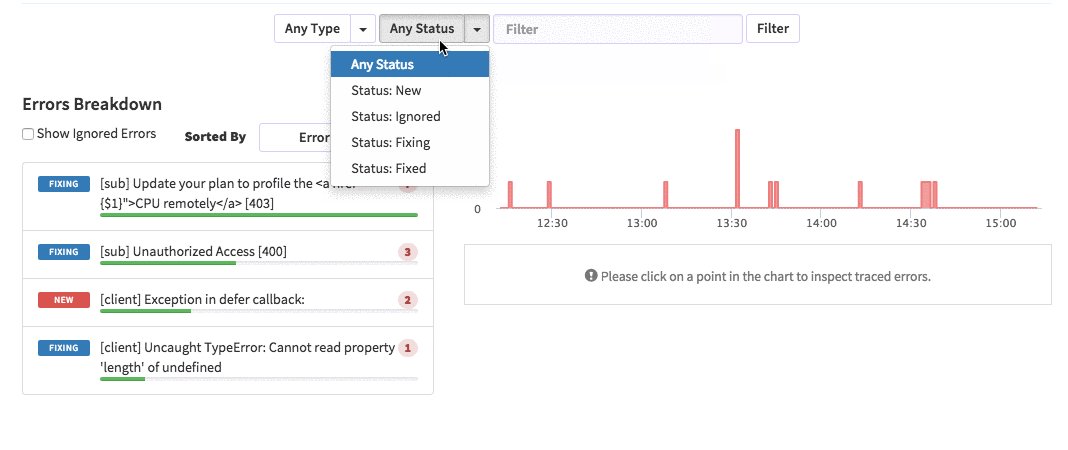
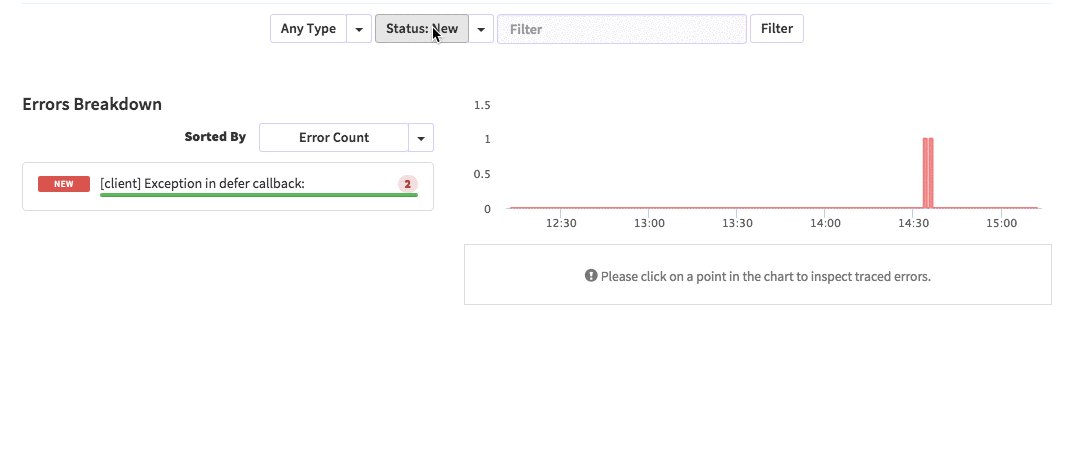
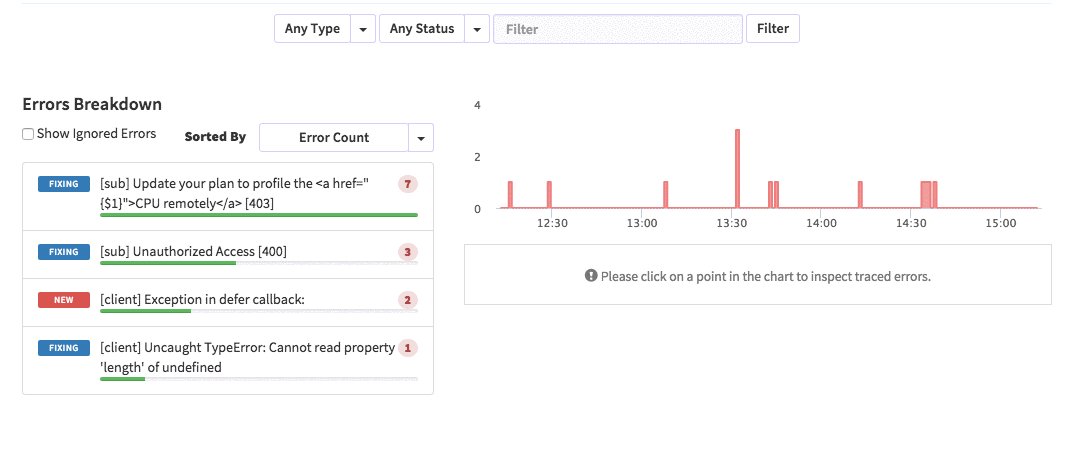
posts.js const Posts = [ {'id':'0176413761b289e6d64c2c14a758c1c7','author_id':'0hy894hf0dlkfh9oinv','author':'alonso', 'category':'meteor','body':'Most developers and companies use two different apps for the marketing website and for the app itself. Thus, they can update each of the apps without affecting the other. [Stripe](https://stripe.com/), [Digital Ocean](https://www.digitalocean.com/) and many other companies follow this technique. Most Meteor apps also do the same.\n\nSo, in a scenario like this, sometimes we need to show the login state of the app on the landing page too. For an example, see our Kadira home page (\u003chttps://kadira.io\u003e). If you are logged into the Kadira app (\u003chttps://ui.kadira.io\u003e), we show a button with "Open Kadira UI" on the home page, which replaces the login button.\n\n[](https://kadira.io)\n\n## How Did We Do It?\n\nMeteor does not have a built-in way to share login states across multiple apps or subdomains. So, we have to find an alternative way to do so.\n\nAs a solution, we can use browser cookies to share the login state between multiple domains. That\'s exactly what we did. We wrapped this up into a Meteor package, which now you can also use.\n\nIn this guide, I\'m going to explain how to share the login state between multiple domains using the [`kadira:login-state`](https://github.com/kadirahq/meteor-login-state) package.\n\n### On Meteor App\n\nFirst of all, install the `kadira:login-state` package in your Meteor app:\n\n~~~\nmeteor add kadira:login-state\n~~~\n\nThen, you need to add a new entry in the `public` object as the `loginState` in the `settings.json` file for your app. (If you haven\'t created the settings.json yet, you need to create it first.)\n\n~~~json\n{\n "public": {\n "loginState": {\n "domain": ".your-domain-name.com",\n "cookieName": "app-login-state-cookie-name"\n }\n }\n}\n~~~\n\nThe `domain` field must be your main domain name, starting with a dot. It allows you to share the login state, which can be accessed from any of its subdomains. You can use any appropriate identifier, such as `cookieName`.\n\nNow, everything has been set up on the Meteor app.\n\n### On the Static App (the Landing Page)\n\nNow we have to show the login state of the app on the landing page. For this, we need to add support for the login state for the static app (or landing page).\n\nActually, there are three different ways to do this. Here I will show you how to do so by pasting a few lines of JavaScript code.\n\nYou need to create a JavaScript file in your js folder. I create it as `js/login_state.js`. After that, copy and paste the following code snippet into it:\n\n~~~javascript\nLoginState = {};\n\nLoginState.get = function(cookieName) {\n var loginState = getCookie(cookieName);\n if(loginState) {\n return JSON.parse(decodeURIComponent(loginState));\n } else {\n return false;\n }\n};\n\nfunction getCookie(cname) {\n var name = cname + "=";\n var ca = document.cookie.split(\';\');\n for(var i=0; i \u003c ca.length; i++) {\n var c = ca[i];\n while (c.charAt(0)==\' \') c = c.substring(1);\n if (c.indexOf(name) != -1) return c.substring(name.length,c.length);\n }\n return;\n}\n~~~\n\nInsert that file into the head section of your HTML document: \n\n`\u003cscript src="js/login-state.js"\u003e\u003c/script\u003e`\n\n\u003e If you prefer, you can also use [Browserify](https://github.com/kadirahq/meteor-login-state#installing-via-browserify) or [Bower](https://github.com/kadirahq/meteor-login-state#installing-via-bower) to load the above JS file.\n\u003e The package name for both Browserify and Bower is `meteor-login-state`.\n\nThen, use the following code to get the login state of your app. You need to provide the relevant `cookieName` to do so: \n\n~~~javascript\nvar loginState = LoginState.get("app-login-state-cookie-name");\nif(loginState) {\n // the user has loggedIn to the meteor app\n // see the loginState Object for the addtional data\n // (append your code here!)\n console.log(loginState);\n} else {\n // user has not loggedIn yet.\n // (append your code here!) \n}\n~~~\n\nThe `loginState` object will be something like this:\n\n~~~json\n{\n timestamp: 1435835751489,\n username: "username",\n userId: "meteor-user-id",\n email: "user@email.com"\n url: "https://ui.kadira.io"\n}\n~~~\n\nNow you can do whatever you need to do with the login state.\n\nGive it a try and let me know what you think.','date':{'$date':'2015-07-07T00:00:00.000Z'},'layout':'blog_post','slug':'sharing-meteor-login-state-between-sub-domains','summary':'In this blog we\'ll show you how we shared login state between our static web app and our Meteor app Kadira UI.','title':'Sharing the Meteor Login State Between Subdomains'}, {'id':'03390abb5570ce03ae524397d215713b','author_id':'0hy894hf0dlkfh9oinv','author':'alonso', 'category':'product','body':'Here is a common feedback we received from our users:\n\n\u003e Hi, I have a suggestion. It would be great if I could "dismiss" errors or mark them as resolved on my end. This way, I can keep track of which errors I have resolved.\n\nToday we are happy to announce new Kadira feature which allows you to track **status** to errors. With that, you can mark errors as "Ignored", "Fixing" or "Fixed".\n\nOnce you mark an error as "Ignored", it will be hidden. \n\nBut you can click on "Show Ignored Errors" checkbox or filter by "ignored" status to view them again.\n\n\n\nYou can also filter errors by status like this:\n\n\n\nWe are rolling out this feature to all our paid users. [Give it a try](https://ui.kadira.io/apps/AUTO/errors/overview?metric=count).\n\n### What's next?\n\nRight now we are planning to add few more feature related this. Could you help us on [prioritizing](https:
Tipos no GraphQL
O GraphQL possui o módulo 'grapql / type' usado para determinar o tipo. Os tipos podem ser importados do módulo 'graphql / type' ou do módulo raiz 'graphql'.Os tipos básicos incluem ID , String , Int , Float e Boolean . Também estamos adicionando o tipo de autor. Para fazer isso, adicione ao nosso arquivo schema.js: const AuthorType = new GraphQLObjectType({ name: "Author", description: "This represent an author", fields: () => ({ id: {type: new GraphQLNonNull(GraphQLString)}, name: {type: new GraphQLNonNull(GraphQLString)}, twitterHandle: {type: GraphQLString} }) });
Como você pode ver, para adicionar um novo tipo necessário: crie um objeto da classe GraphQLObjectType e prescreva algumas de suas propriedades. Nome e descrição - para descrever o tipo, Campos para definir atributos do tipo Autor: id, nome e twitterHandler.Mais detalhes sobre os tipos em graphql.org/graphql-js/type/Agora vamos criar um tipo para postagens: const PostType = new GraphQLObjectType({ name: "Post", description: "This represent a Post", fields: () => ({ id: {type: new GraphQLNonNull(GraphQLString)}, title: {type: new GraphQLNonNull(GraphQLString)}, body: {type: GraphQLString}, author: { type: AuthorType, resolve: function(post) { return _.find(Authors, a => a.id == post.author_id); } } }) });
Adicione isso ao schema.js. Isso criará um objeto PostType que será usado na consulta raiz (literalmente, a consulta raiz. Na verdade, o ponto de entrada da nossa API GraphQL).Raiz raiz
A Consulta Raiz é usada para revelar os recursos disponíveis para os clientes do seu aplicativo. Poderíamos disponibilizar 2 recursos: autores e posts.Vamos adicionar ao nosso arquivo `schema.js`: const BlogQueryRootType = new GraphQLObjectType({ name: 'BlogAppSchema', description: "Blog Application Schema Query Root", fields: () => ({ authors: { type: new GraphQLList(AuthorType), description: "List of all Authors", resolve: function() { return Authors } }, posts: { type: new GraphQLList(PostType), description: "List of all Posts", resolve: function() { return Posts } } }) });
Aqui, a consulta raiz é definida como BlogQueryRootType. Se você notar, um novo tipo foi declarado aqui: new GraphQLList (). Ele cria um wrapper em torno de outros tipos que representa uma lista desses tipos.Definição de esquema
O diagrama define como você deseja que os dados em seu aplicativo sejam gerados e como você deseja que os dados sejam conectados um ao outro. A definição do esquema afeta como os dados serão armazenados no seu banco de dados (ou bancos de dados). Na definição do esquema, você também determina quais consultas, mutações e assinaturas estarão disponíveis para sua interface de exibição de dados.Vamos adicionar um esquema ao nosso arquivo: const BlogAppSchema = new GraphQLSchema({ query: BlogQueryRootType });
Aqui, à consulta é atribuído o objeto BlogQueryRootType, que será usado como a solicitação da API raiz.Implementação da API GraphQL
Precisamos do pacote `lodash`. O `Lodash` é um kit de ferramentas Javascript que fornece métodos limpos e de alto desempenho para manipular objetos e coleções. Se você estava familiarizado com a biblioteca de sublinhados, isso é ótimo! O Lodash foi criado com a adição de funcionalidades adicionais e a solução de alguns problemas com o desempenho sublinhado. npm install lodash --save
Com esse comando, a biblioteca lodash será instalada e a dependência correspondente adicionada ao arquivo package.json.Adicione o seguinte código à parte superior do arquivo schema.js. const _ = require('lodash');
Agora, vamos examinar o arquivo schema.js. É assim que o arquivo deve ficar no final. const _ = require('lodash');
Se você notar no PostType, temos um atributo de resolução adicional. Resolver é uma função que pode manipular dados, converter seus valores etc. e devolva-os ao final da operação.BlogAppSchema será exportado para o arquivo server.js usando module.exportsAgora, crie o arquivo server.js na pasta raiz e adicione este código: const express = require('express'); const graphqlHTTP = require('express-graphql'); const schema = require('./src/schema.js'); let port = 3000; const app = express(); app.use('/', graphqlHTTP({ schema: schema, graphiql: true })); app.listen(port); console.log('GraphQL API server running at localhost:'+ port);
Agora verifique nosso resultado no localhost: 3000. Para fazer isso, abra um terminal e faça: node server.js
Resultado:
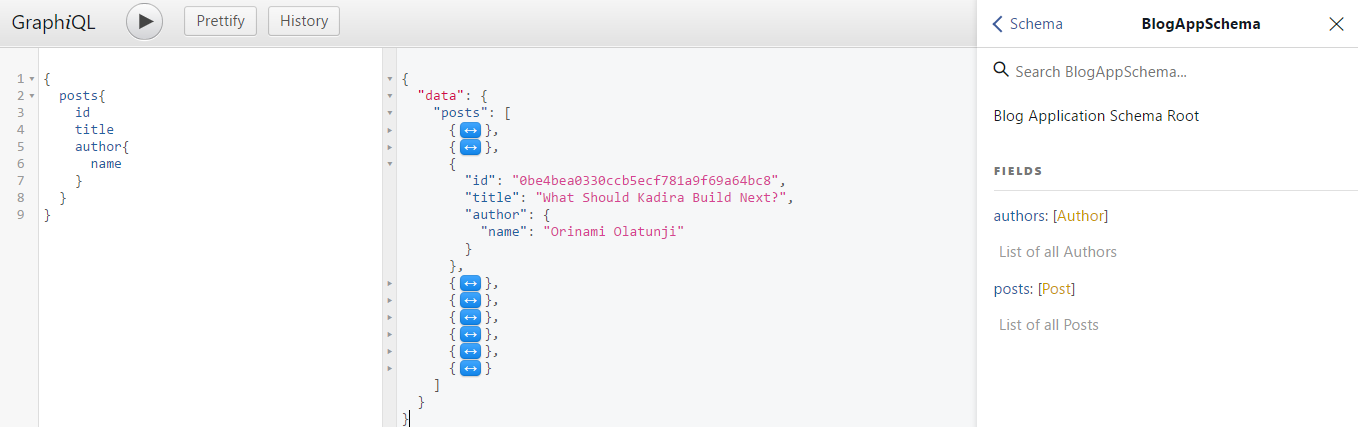
 Isso é graphiql, ele ajudará você a testar a API no navegador. Portanto, a seguinte consulta:
Isso é graphiql, ele ajudará você a testar a API no navegador. Portanto, a seguinte consulta: { posts { id title author { name } } }
Vai dar um resultado como este:
Conclusão
Estou tão feliz por ter terminado esta lição com você. Agora você sabe como criar uma API GraphQL baseada no Express e no NodeJS. Espero que a lição tenha sido interessante e você aprendeu muito com ela.Se você quiser saber mais sobre o GraphQL, visite graphql.org .