Trago a sua atenção a tradução de um artigo muito interessante sobre animação de interface.
O melhor guia para o uso adequado da animação no UX por Taras Skytskyi.

Atualmente, é difícil impressionar ou até surpreender com uma animação de interface. Ele mostra a interação entre as telas, explica como usar o aplicativo ou simplesmente direciona a atenção do usuário. Estudando artigos sobre animação, aprendi que quase todos eles descrevem apenas casos de uso específicos ou fatos gerais sobre animação, mas não encontrei nenhum artigo em que todas as regras relacionadas à animação de interfaces fossem descritas clara e praticamente. Mas, neste artigo, não vou escrever nada de novo, só quero coletar todos os princípios e regras básicos em um só local, para que outros designers que desejam executar interfaces animadas não precisem procurar informações adicionais.
Duração e velocidade da animação
Quando os elementos mudam de estado ou posição, a duração da animação deve ser lenta o suficiente para permitir que os usuários notem a alteração, mas ao mesmo tempo rápido o suficiente para não causar expectativa.
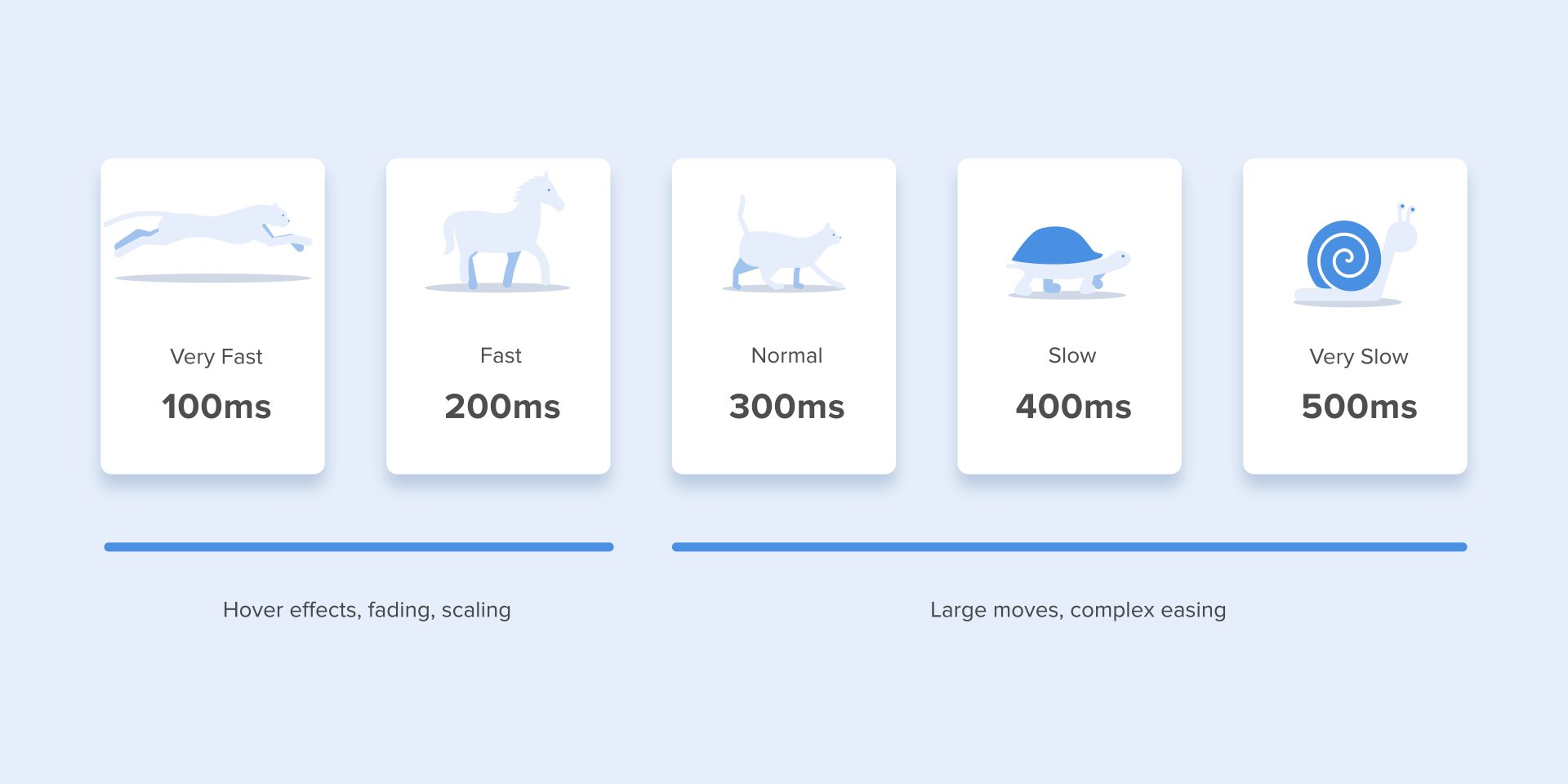
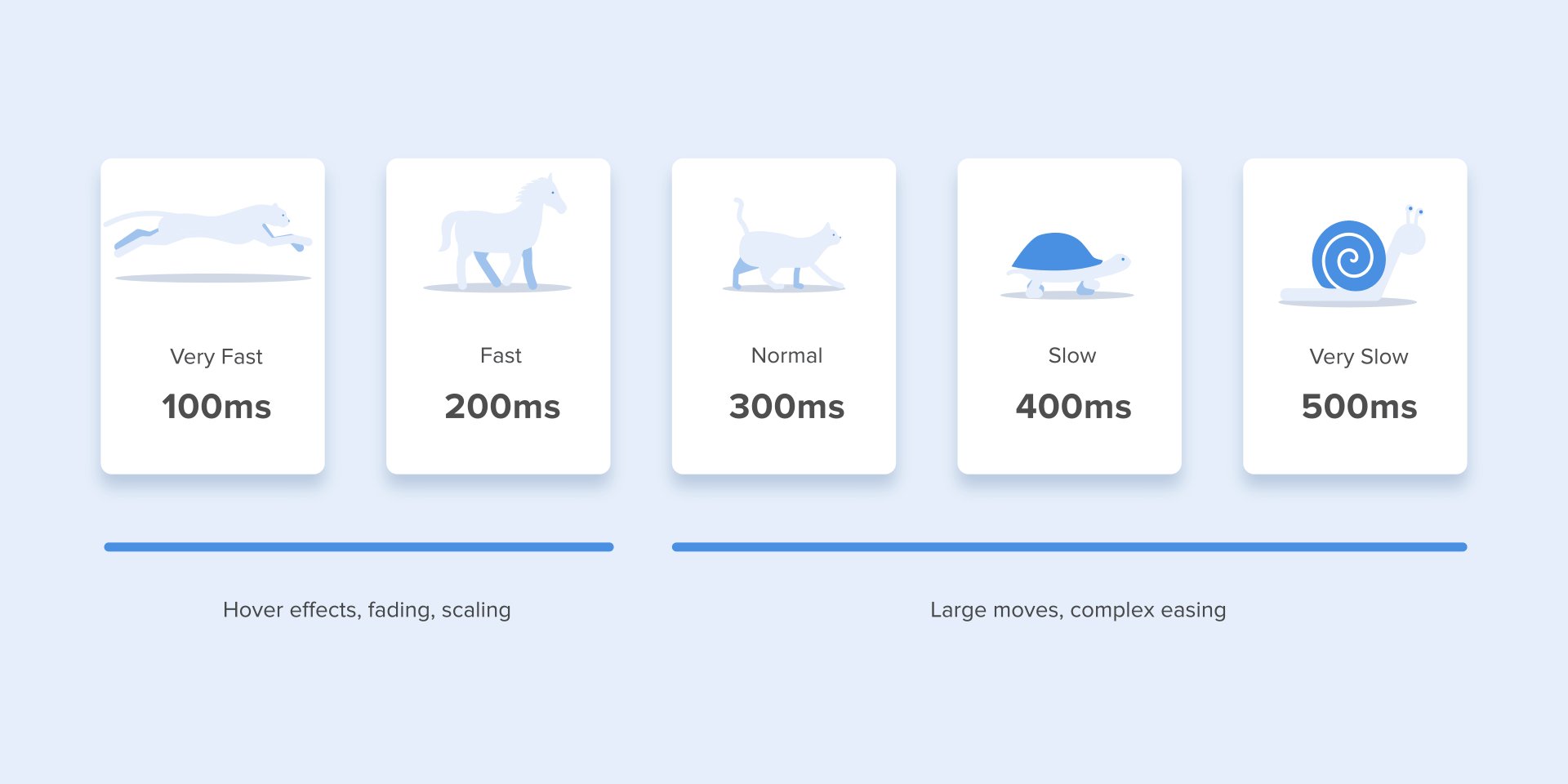
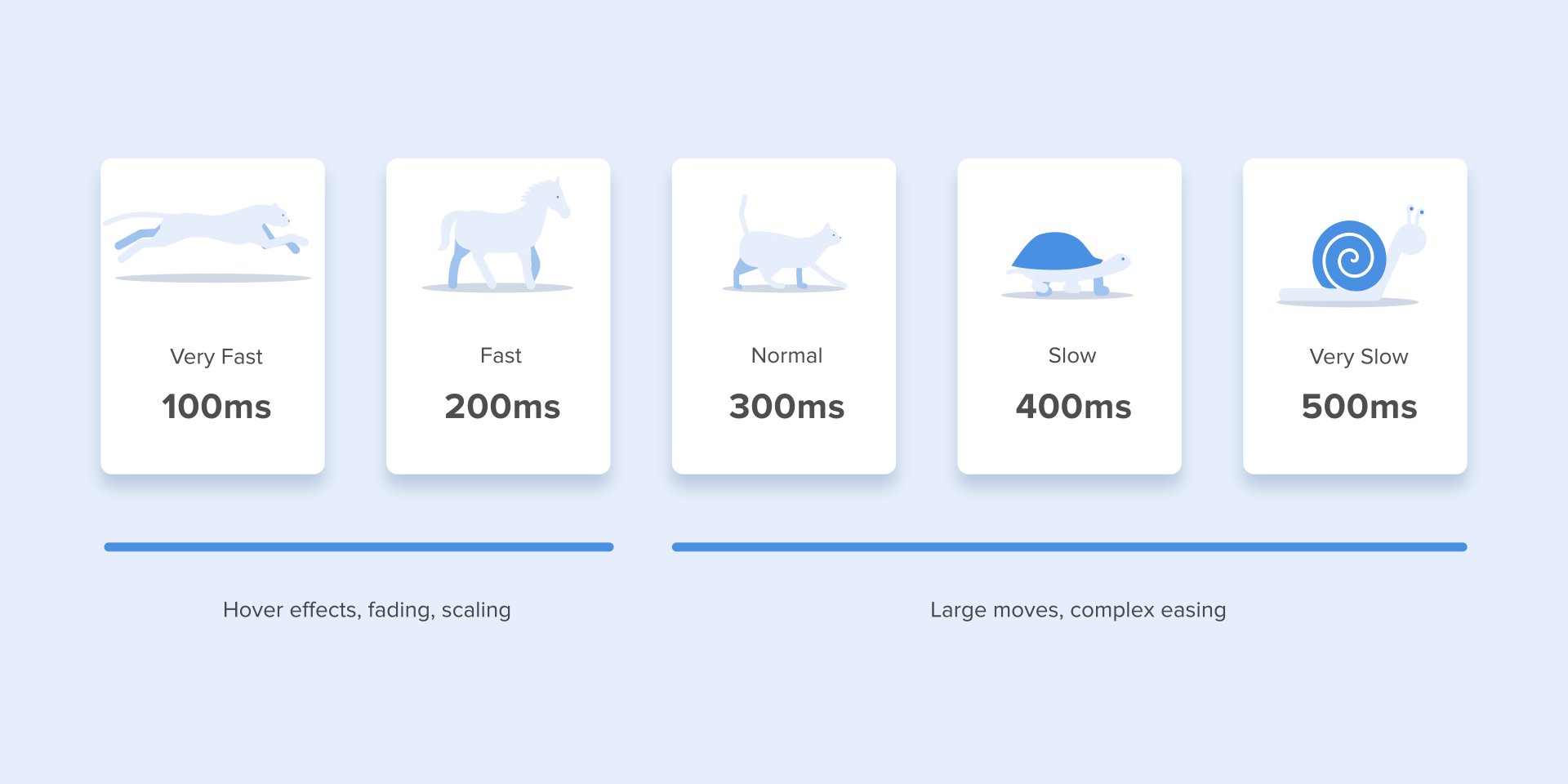
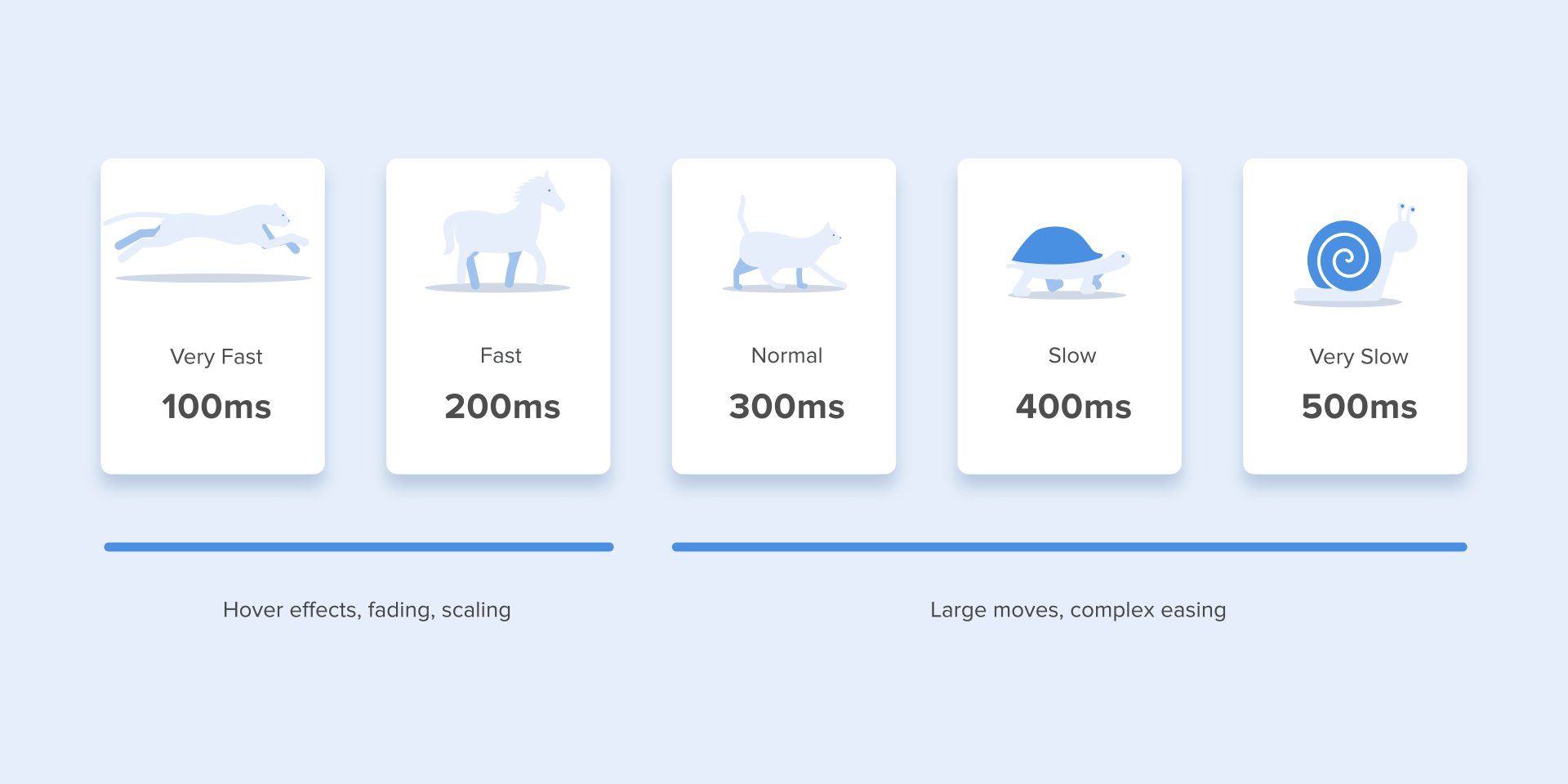
 Use a duração correta da animação. Não faça isso muito rápido e não deixe muito tempo para o usuário ficar entediadoInúmeros estudos
Use a duração correta da animação. Não faça isso muito rápido e não deixe muito tempo para o usuário ficar entediadoInúmeros estudos mostraram que a velocidade ideal de animação da interface é de 200 a 500 ms. Esses números são baseados nas qualidades específicas do cérebro humano. Qualquer animação com menos de 100 ms é instantânea e não será reconhecida. Se a animação com duração superior a 1 segundo transmitir uma sensação de atraso e, portanto, será entediante para o usuário.
 A duração da animação, que é melhor ter em suas interfaces
A duração da animação, que é melhor ter em suas interfacesEm dispositivos móveis, as
Diretrizes de design de materiais também sugerem limitar a duração da animação para 200-300 ms. Quanto aos tablets, a duração deve ser 30% maior - cerca de 400 a 450 ms. O motivo é simples: o tamanho da tela é maior, para que os objetos viajem mais quando mudam de posição. Nos gadgets, a duração deve ser 30% menor, respectivamente - cerca de 150-200 ms, porque a distância percorrida é menor em uma tela menor.
 O tamanho dos dispositivos móveis afeta a duração da animação
O tamanho dos dispositivos móveis afeta a duração da animaçãoAnimação da Web funciona de maneira diferente. Como estamos acostumados a abrir quase instantaneamente as páginas da web em um navegador, também esperamos uma transição rápida entre diferentes estados. Assim, a duração das transições na web deve durar cerca de duas vezes mais que nos dispositivos móveis - de 150 a 200 ms. Em outros casos, o usuário inevitavelmente pensa que o computador congela ou tem problemas para se conectar à Internet.
Mas Esqueça essas regras se estiver criando animações decorativas em seu site ou tentando chamar a atenção do usuário para certos elementos. Nesses casos, a animação pode ser mais longa.
 Tela grande do computador = Animação lenta? De jeito nenhum!
Tela grande do computador = Animação lenta? De jeito nenhum!Deve-se lembrar que, independentemente da plataforma, a duração da animação deve depender não apenas da distância percorrida, mas também do tamanho do objeto. Elementos menores ou animações com pequenas alterações devem se mover mais rapidamente. Assim, as animações com elementos grandes e complexos ficam melhores quando duram um pouco mais.
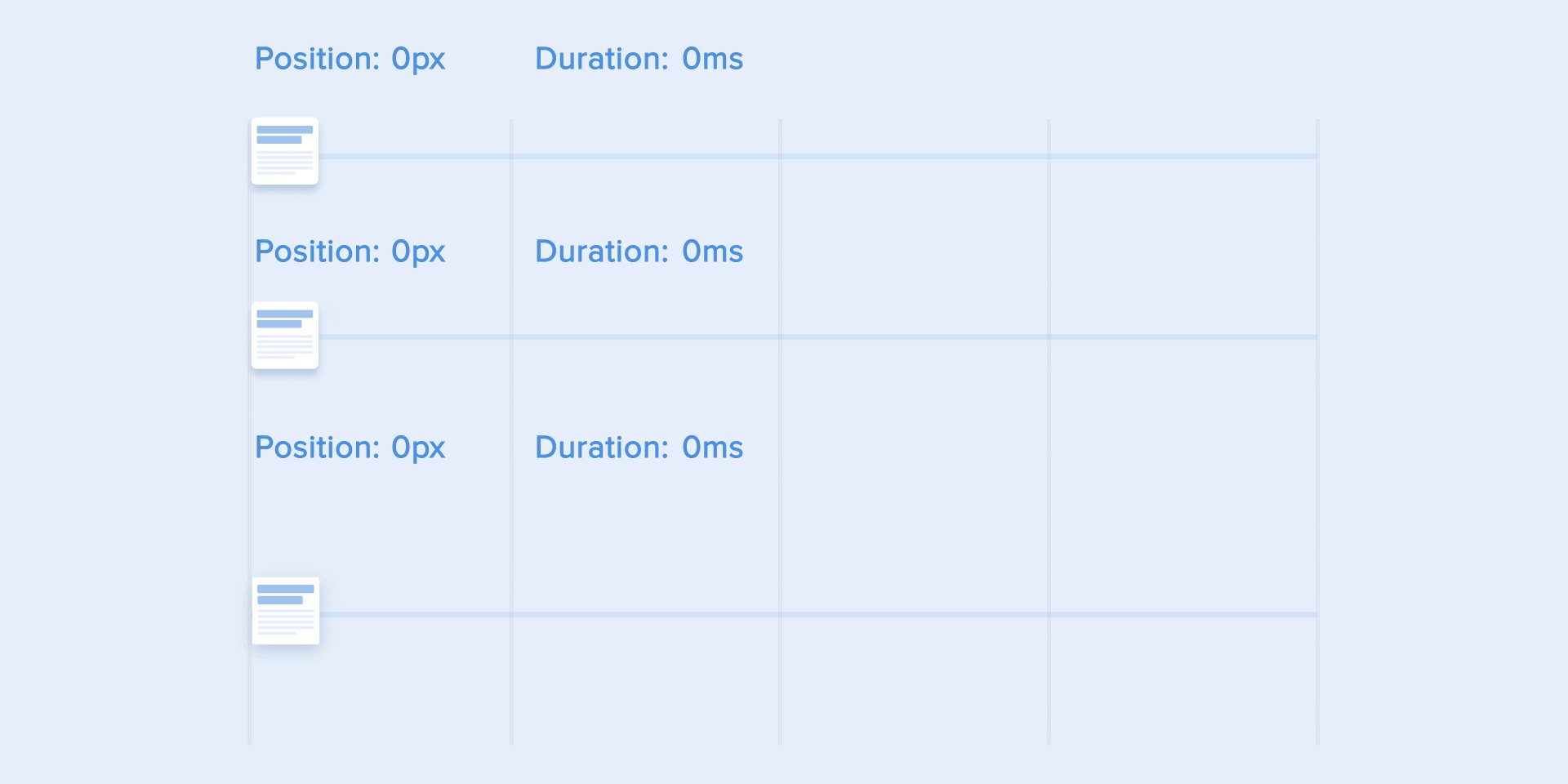
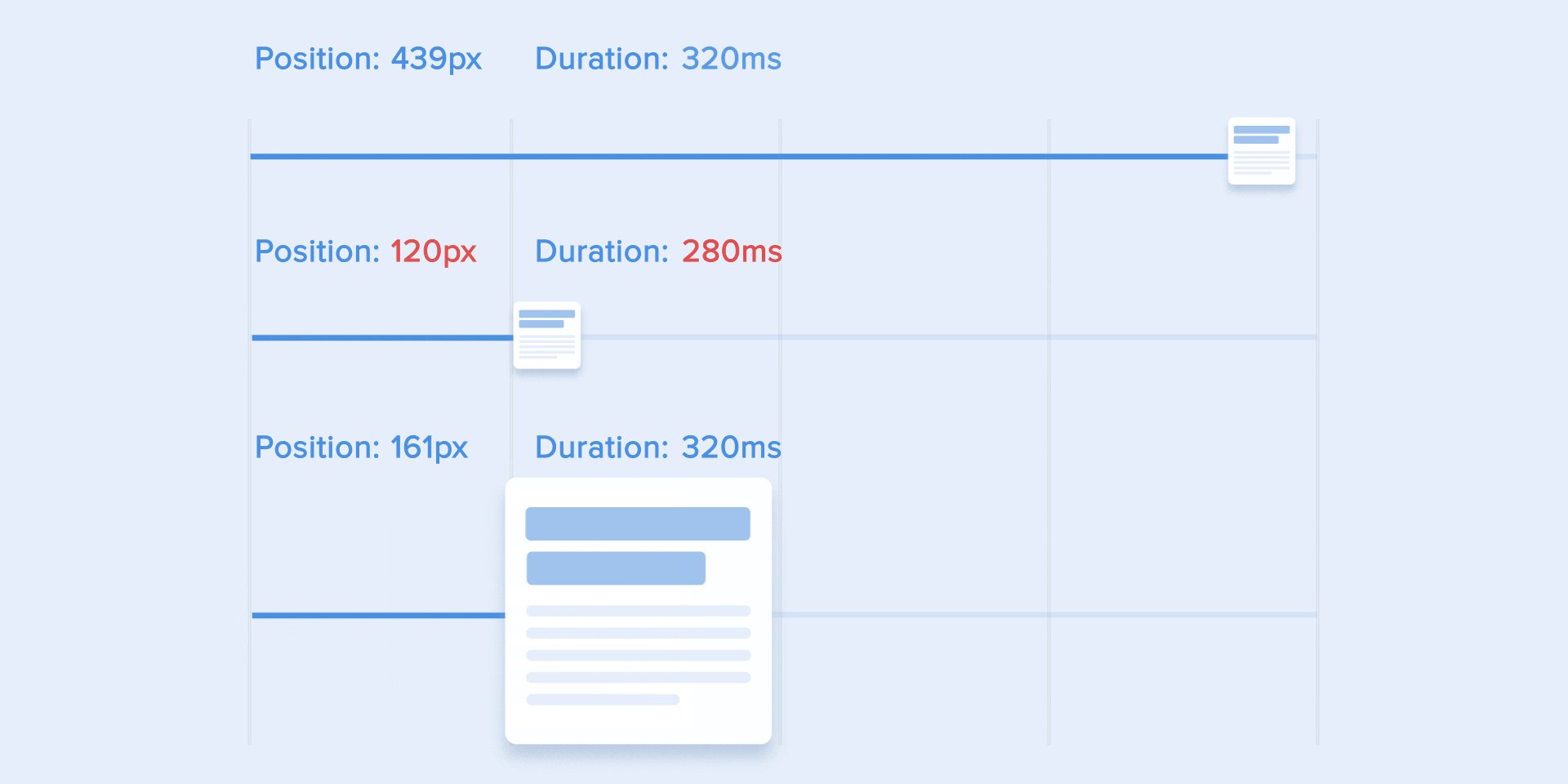
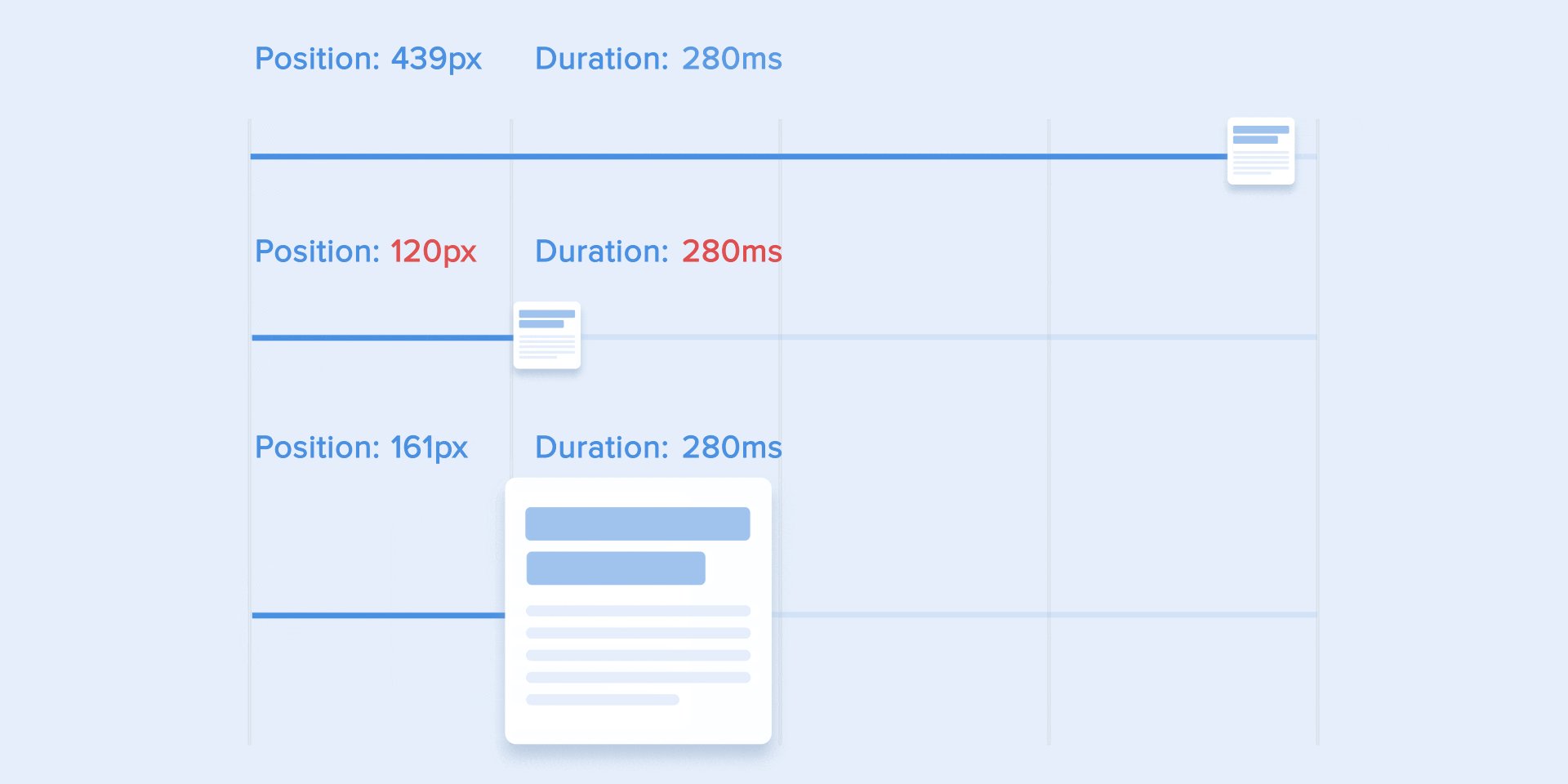
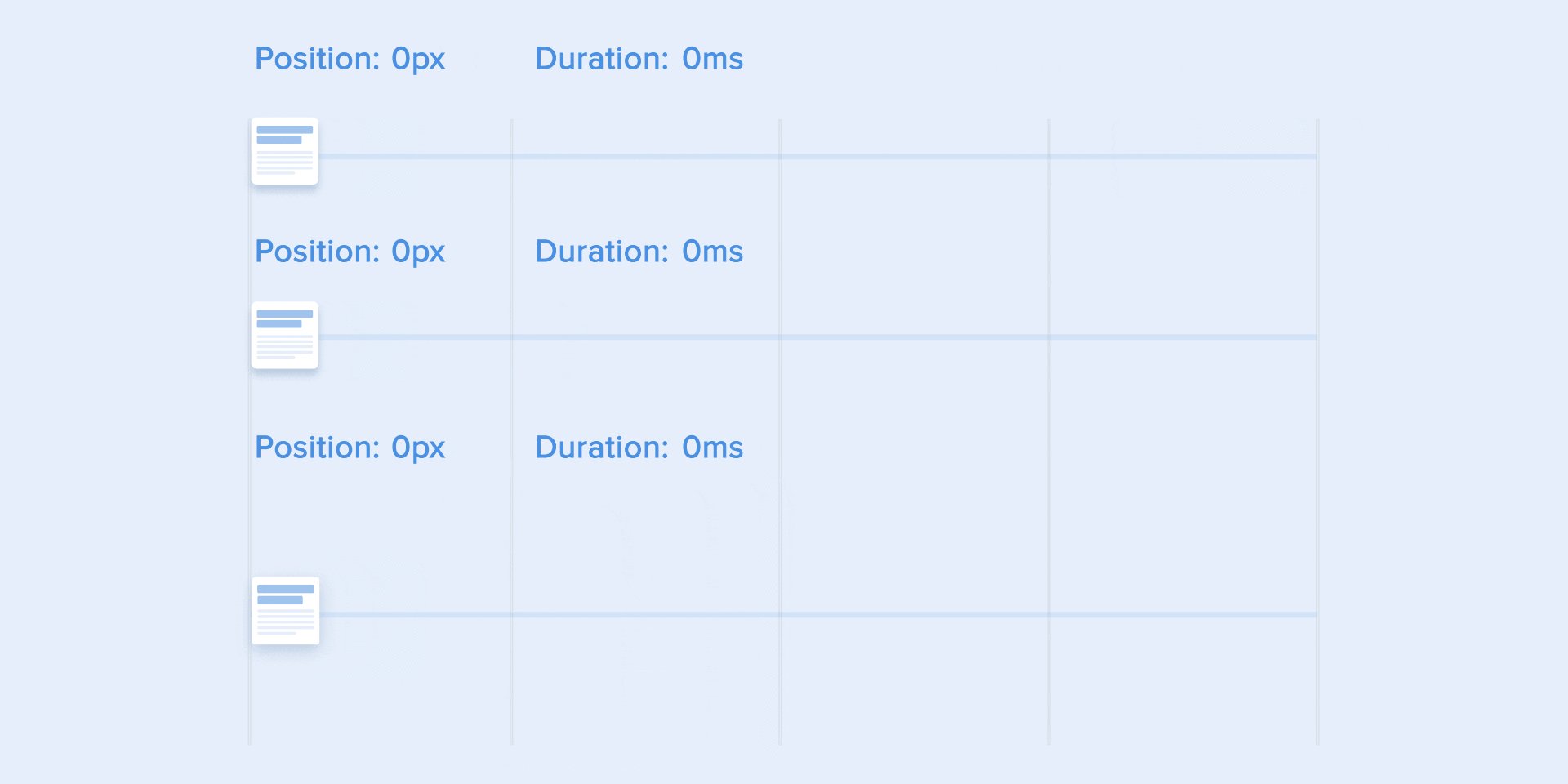
Entre objetos em movimento do mesmo tamanho, o primeiro objeto a parar é a menor distância.
Objetos pequenos, em comparação com objetos grandes, movem-se mais lentamente, à medida que realizam grandes deslocamentos.
 A duração da animação varia de acordo com o tamanho do objeto e a distância percorrida.
A duração da animação varia de acordo com o tamanho do objeto e a distância percorrida.Quando os objetos colidem, a energia da colisão deve ser distribuída igualmente entre eles de acordo com as leis da física. Assim, é melhor eliminar o efeito de rejeição. Use-o apenas em casos excepcionais, quando fizer sentido.
 Evite usar o efeito de ressalto, pois ele distrai a atenção.
Evite usar o efeito de ressalto, pois ele distrai a atenção.O movimento dos objetos deve ser claro, portanto, não use motion blur (sim, usuários do After Effects, mas não desta vez). É difícil reproduzir o efeito, mesmo em dispositivos móveis modernos, e não é usado na animação da interface.
 Não use o efeito de desfoque na animação
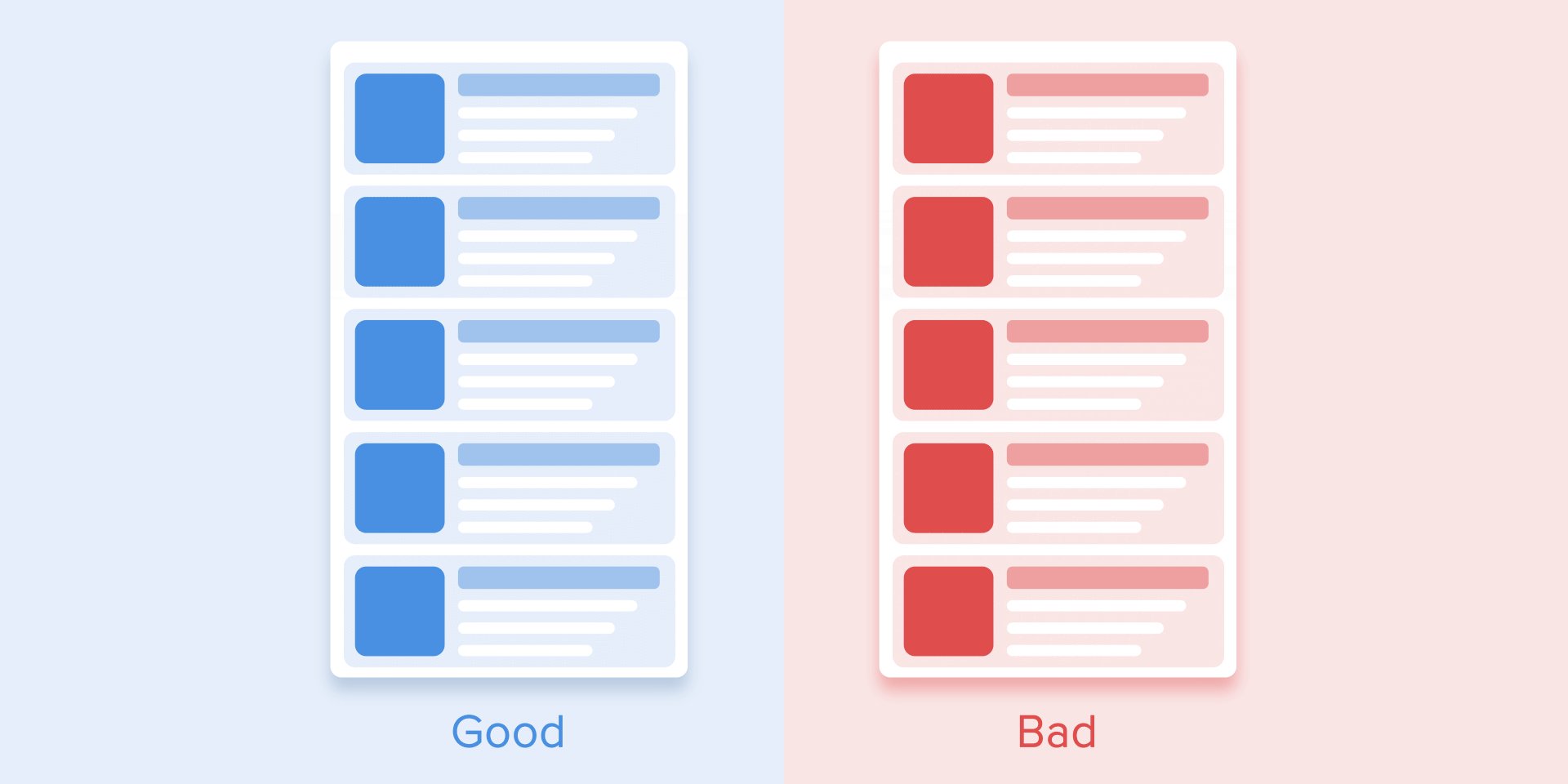
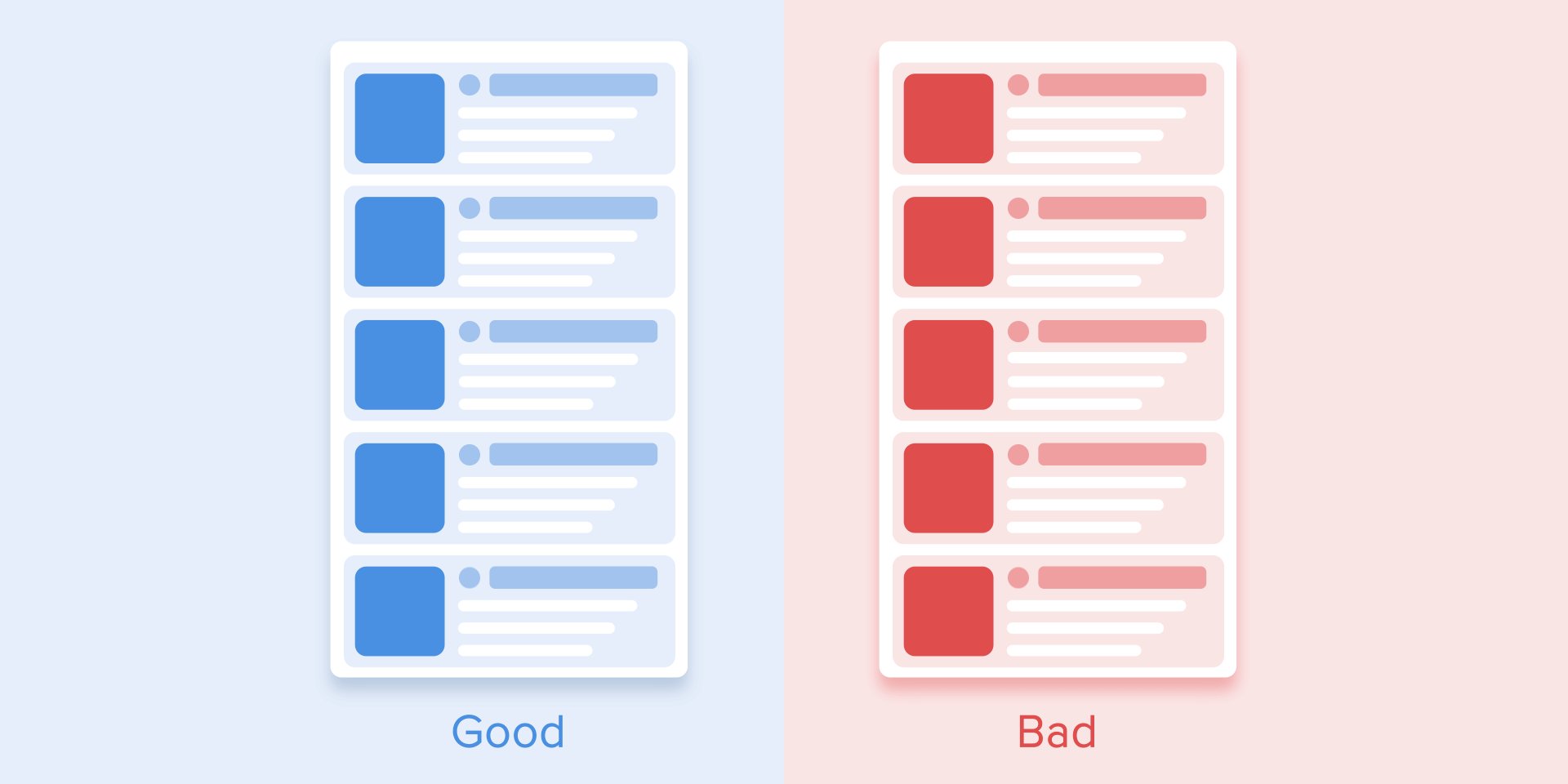
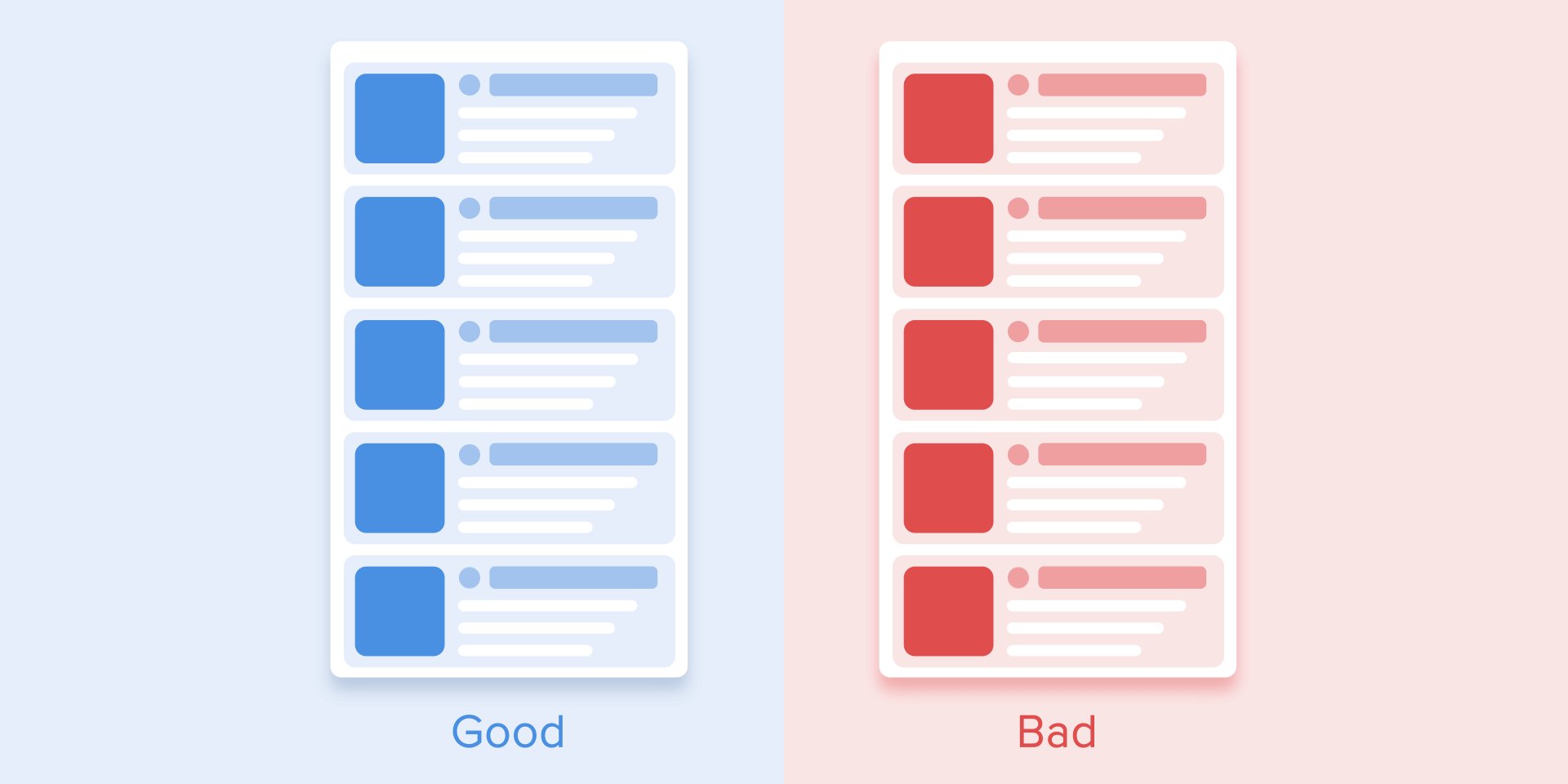
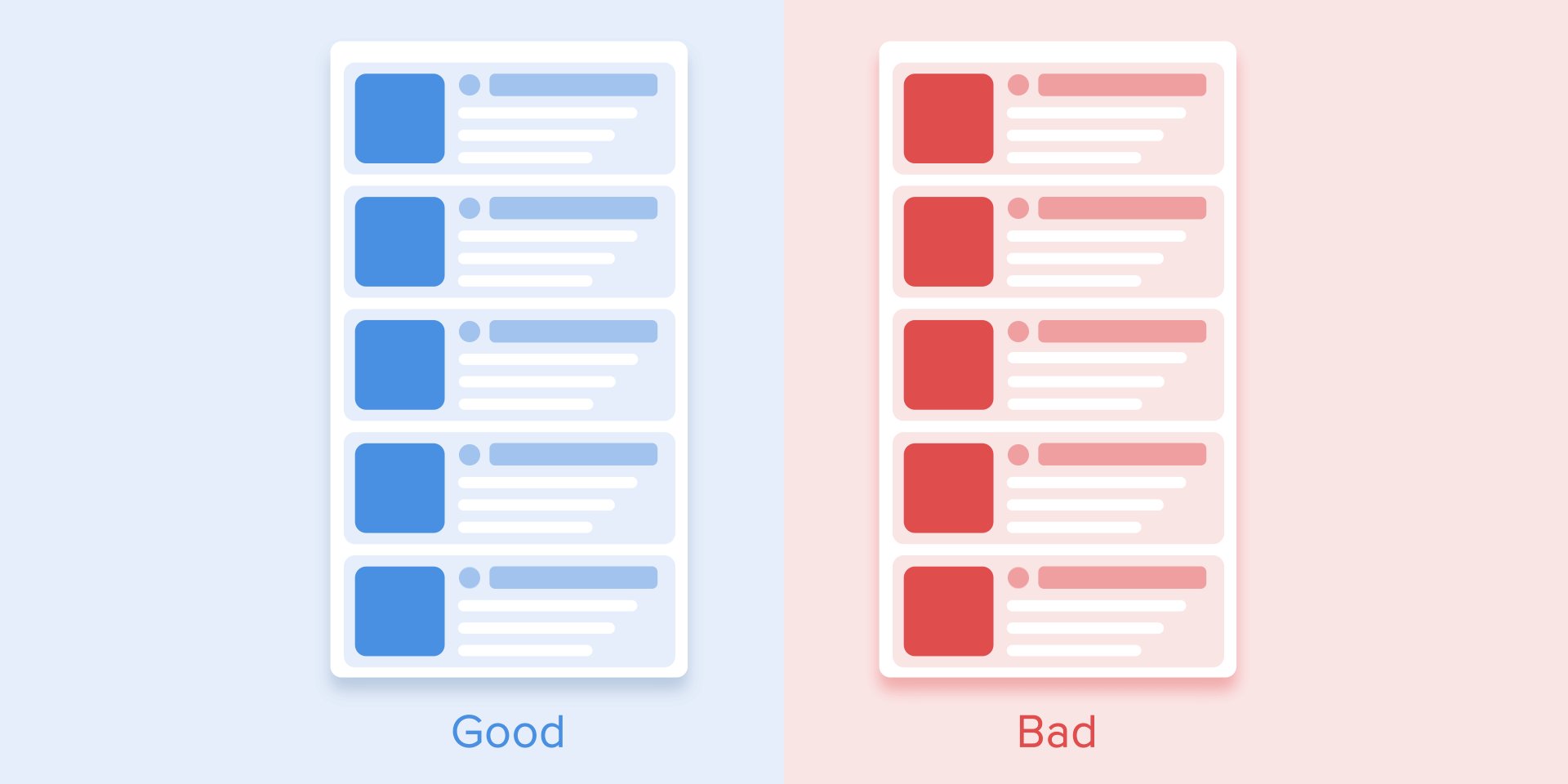
Não use o efeito de desfoque na animaçãoOs itens da lista (cartões de notícias, listas de e-mail etc.) devem ter muito pouco atraso na exibição. Cada aparência de um novo elemento deve durar de 20 a 25 ms. A aparência mais lenta dos elementos pode incomodar o usuário.
 A animação dos itens da lista deve durar 20 a 25 ms
A animação dos itens da lista deve durar 20 a 25 msAmolecimento
O amolecimento ajuda a tornar o movimento do objeto mais natural. Esse é um dos
princípios básicos da animação , descrito em detalhes no livro
“A Ilusão da Vida: Animação da Disney”, escrito por dois principais animadores da Disney - Ollie Johnston e Frank Thomas.
Para que a animação não pareça mecânica e artificialmente, o objeto deve se mover com alguma aceleração ou desaceleração - assim como todos os objetos vivos no mundo físico.
 A animação de atenuação parece mais natural em comparação com a linear
A animação de atenuação parece mais natural em comparação com a linearMovimento linear
Objetos que não estão sujeitos a nenhuma força física se movem linearmente, em outras palavras, a uma velocidade constante. E só por isso eles parecem muito antinaturais e artificiais para o olho humano.
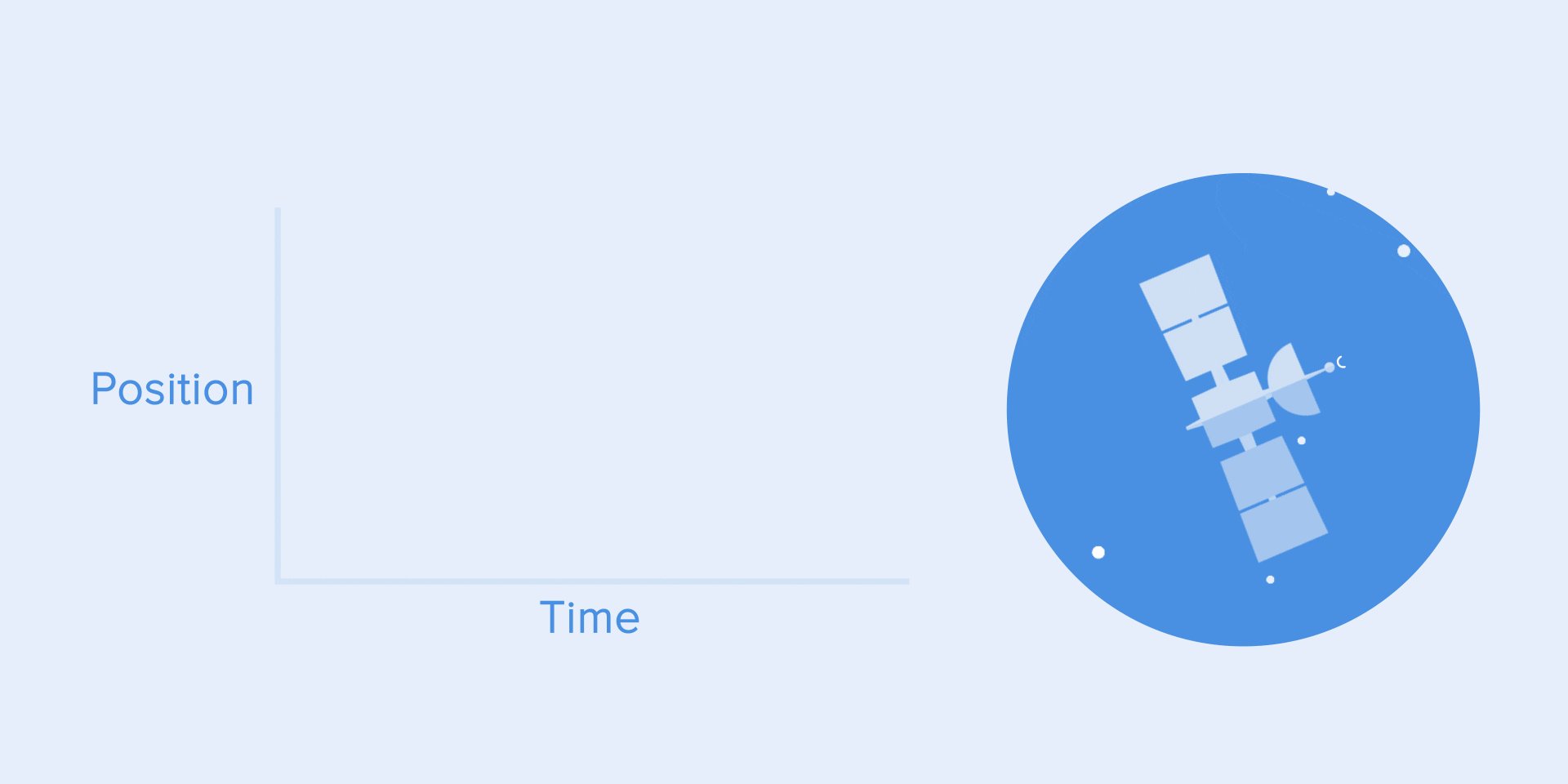
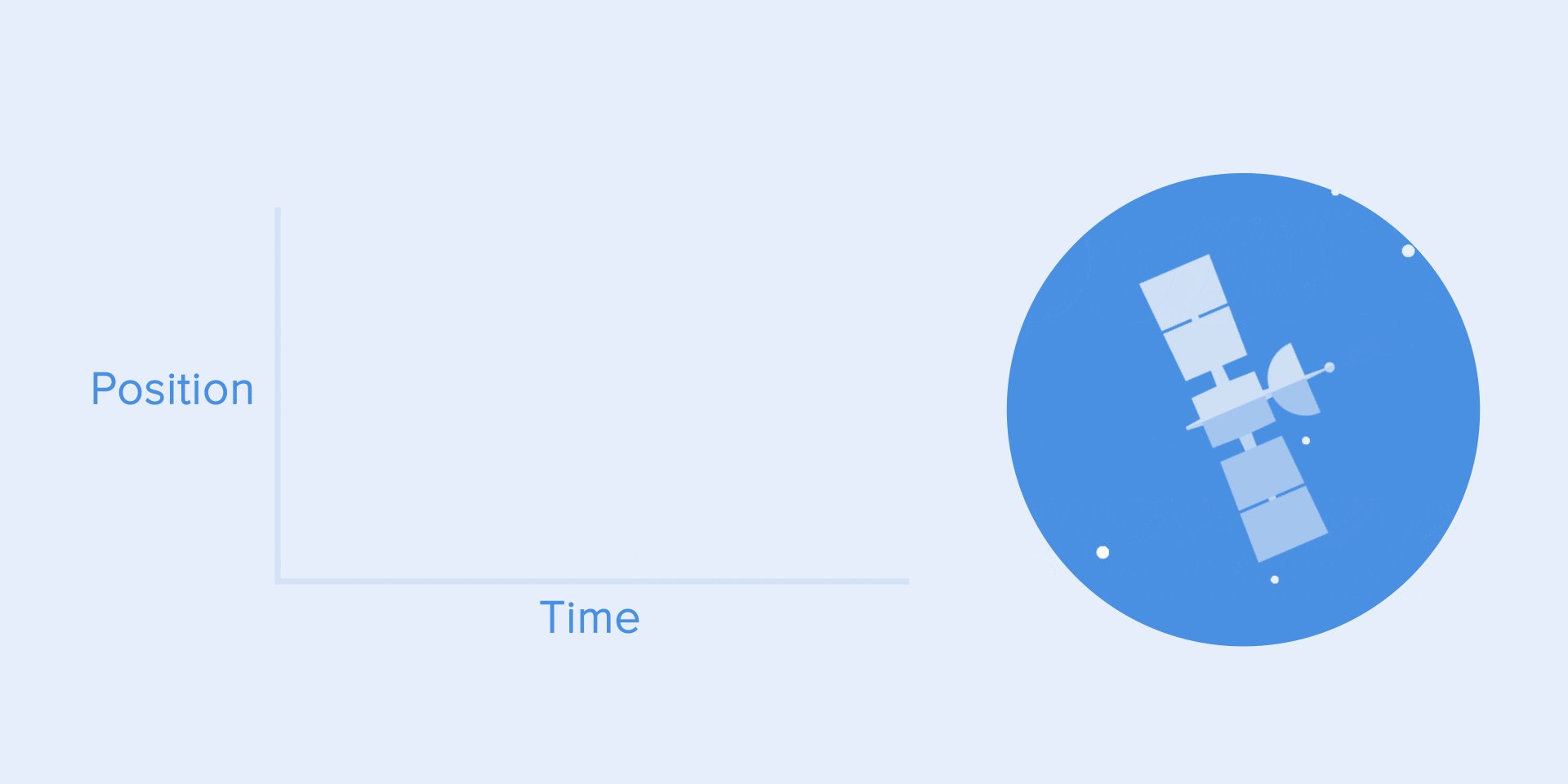
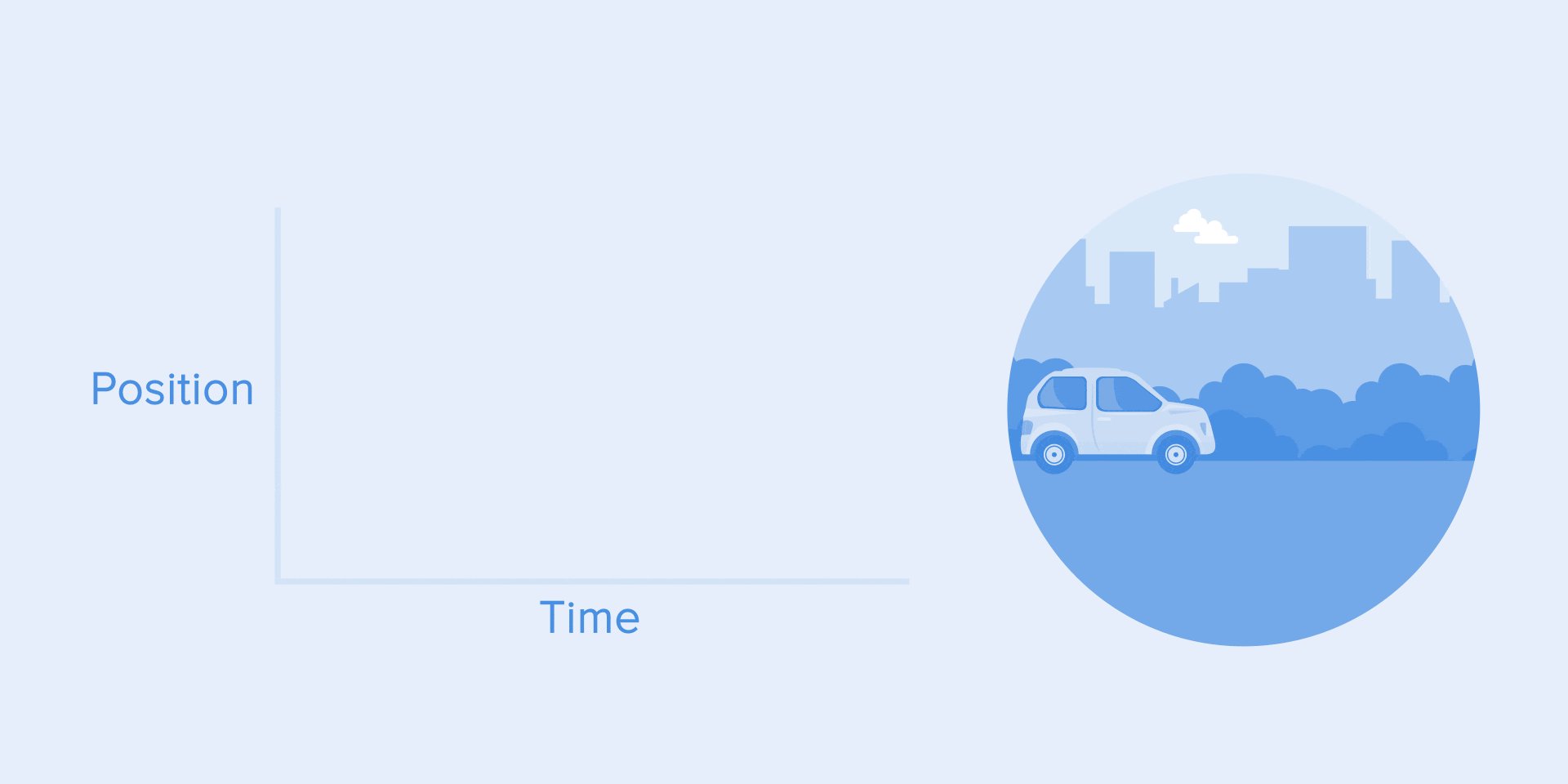
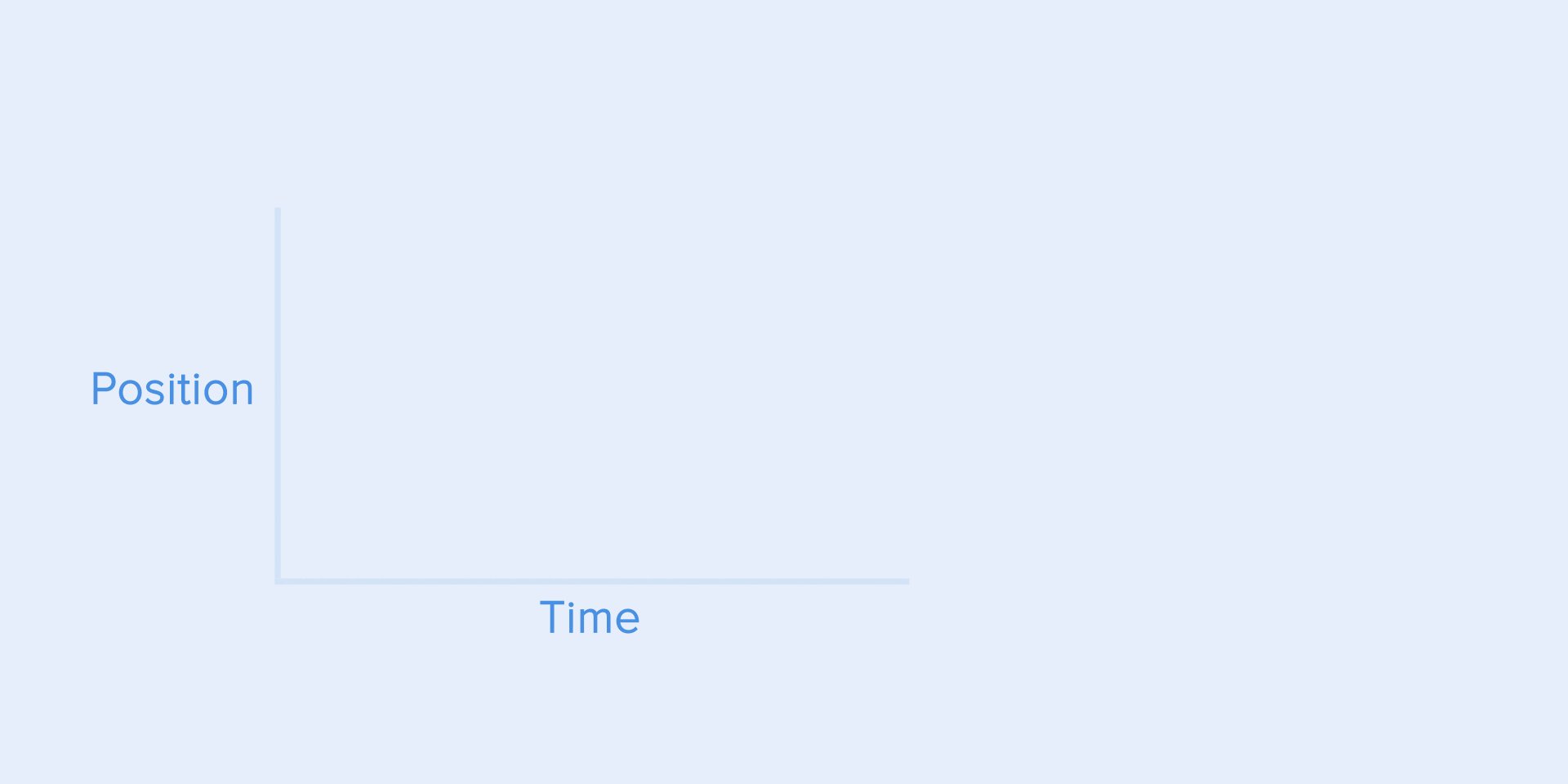
Todos os aplicativos de animação usam curvas de animação. Vou tentar explicar como lê-los e o que eles significam. A curva mostra como a posição do objeto (eixo y) muda nos mesmos intervalos de tempo (eixo x). No caso atual, o movimento é linear, de modo que o objeto se move na mesma distância simultaneamente
 Curva de movimento linear.
Curva de movimento linear.O movimento linear, por exemplo, só pode ser usado quando um objeto muda de cor ou transparência. Como regra, podemos usá-lo para estados em que o objeto não altera sua posição.
Curva de ganho ou aceleração
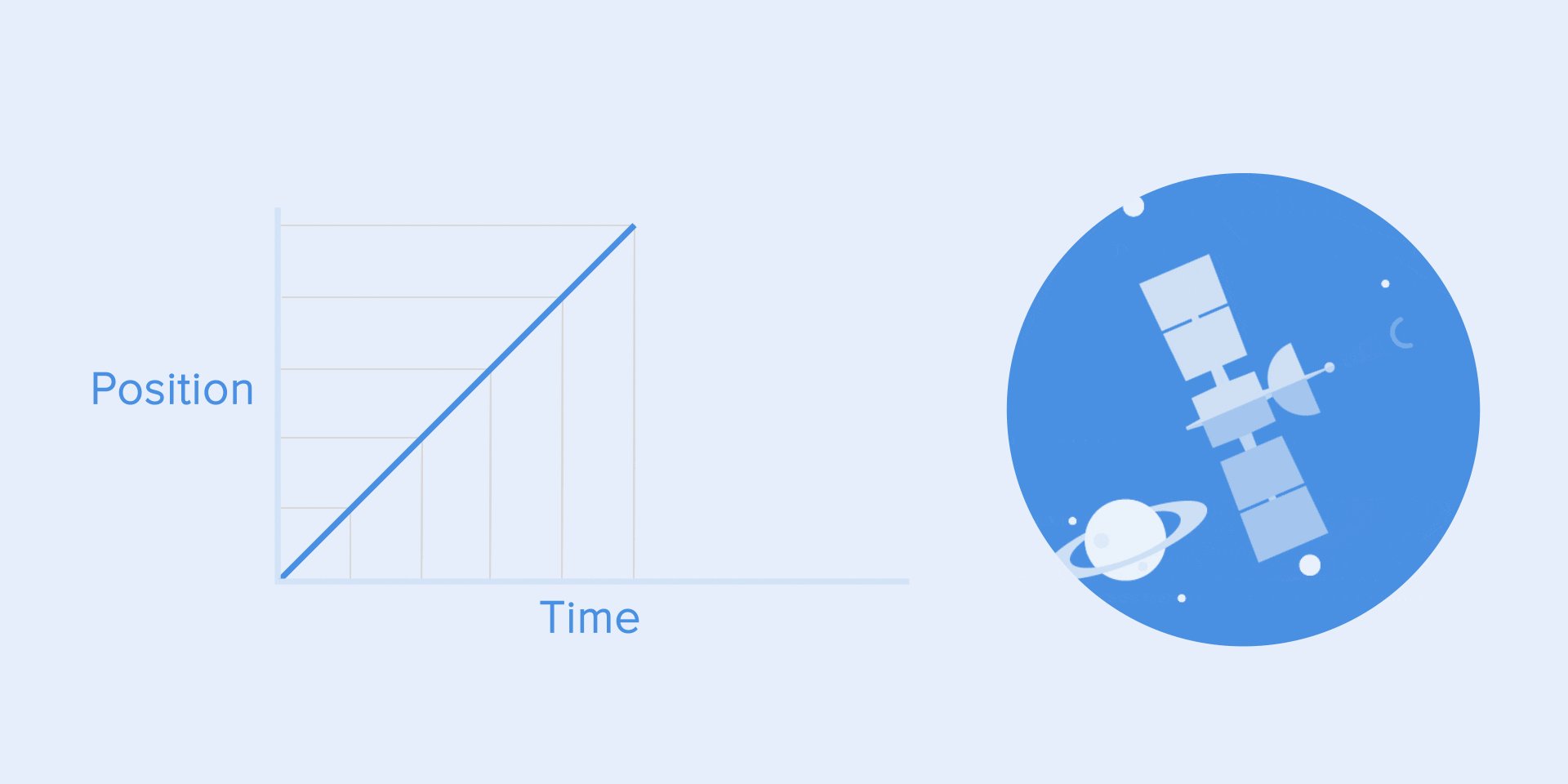
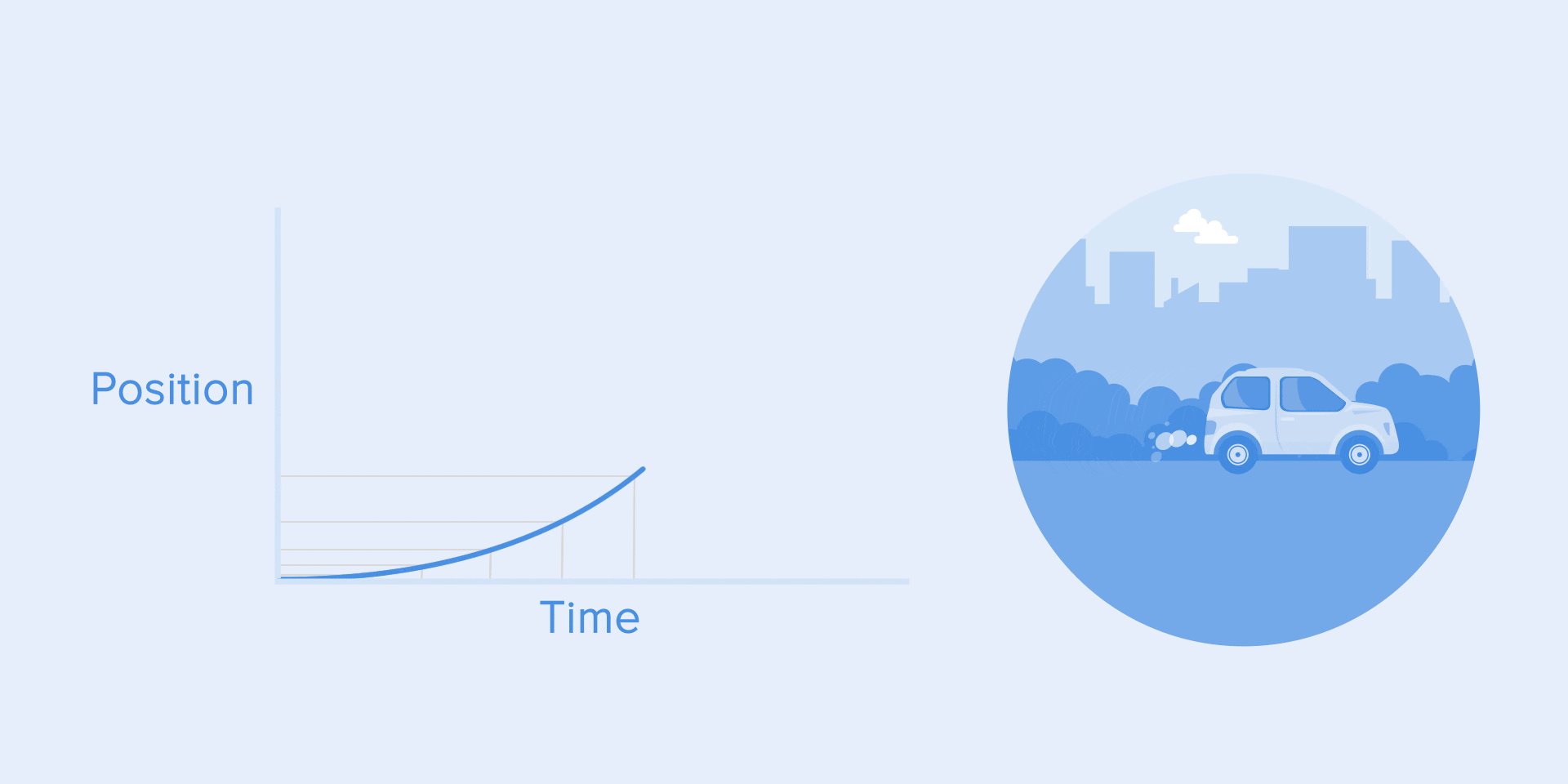
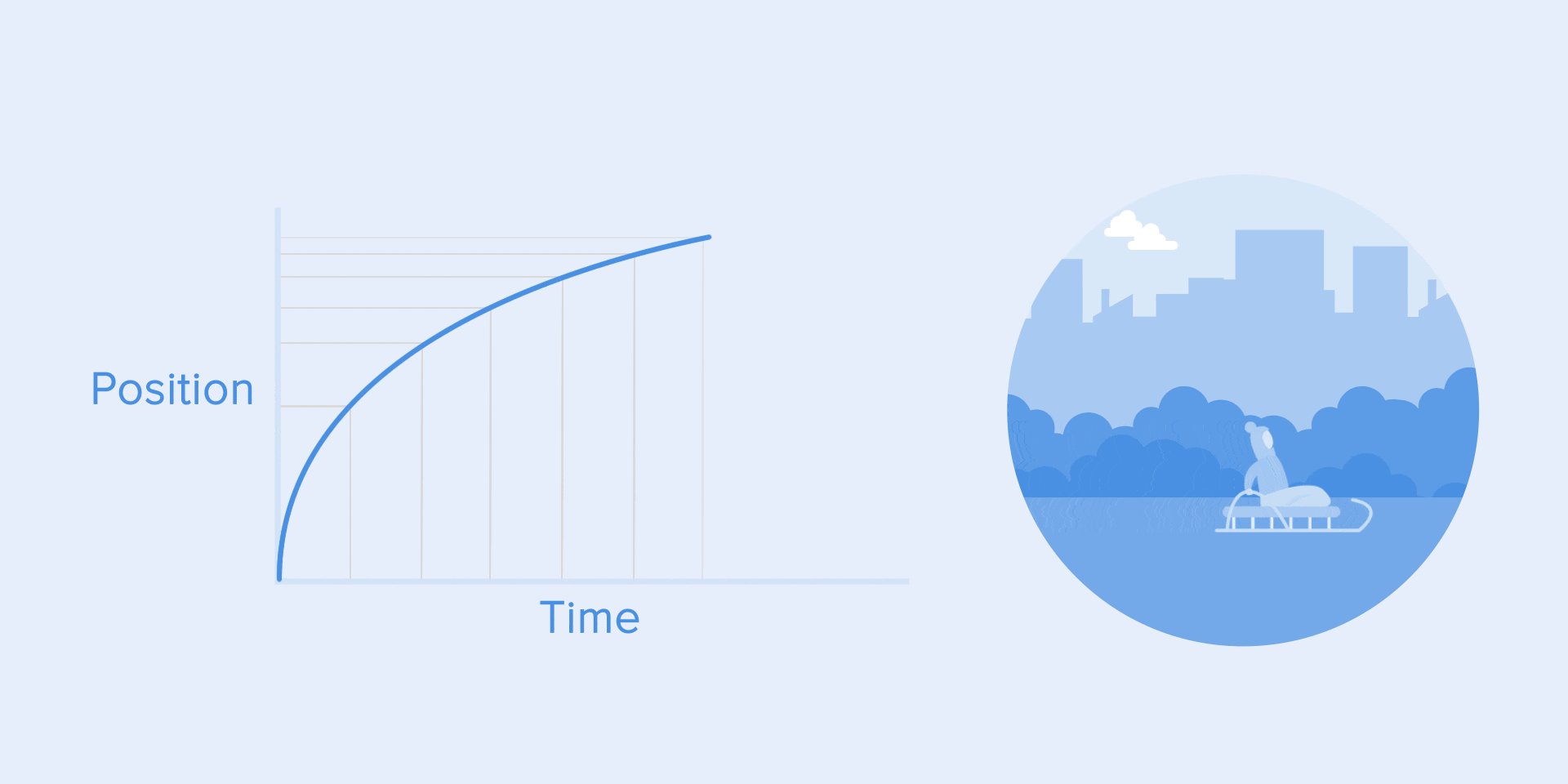
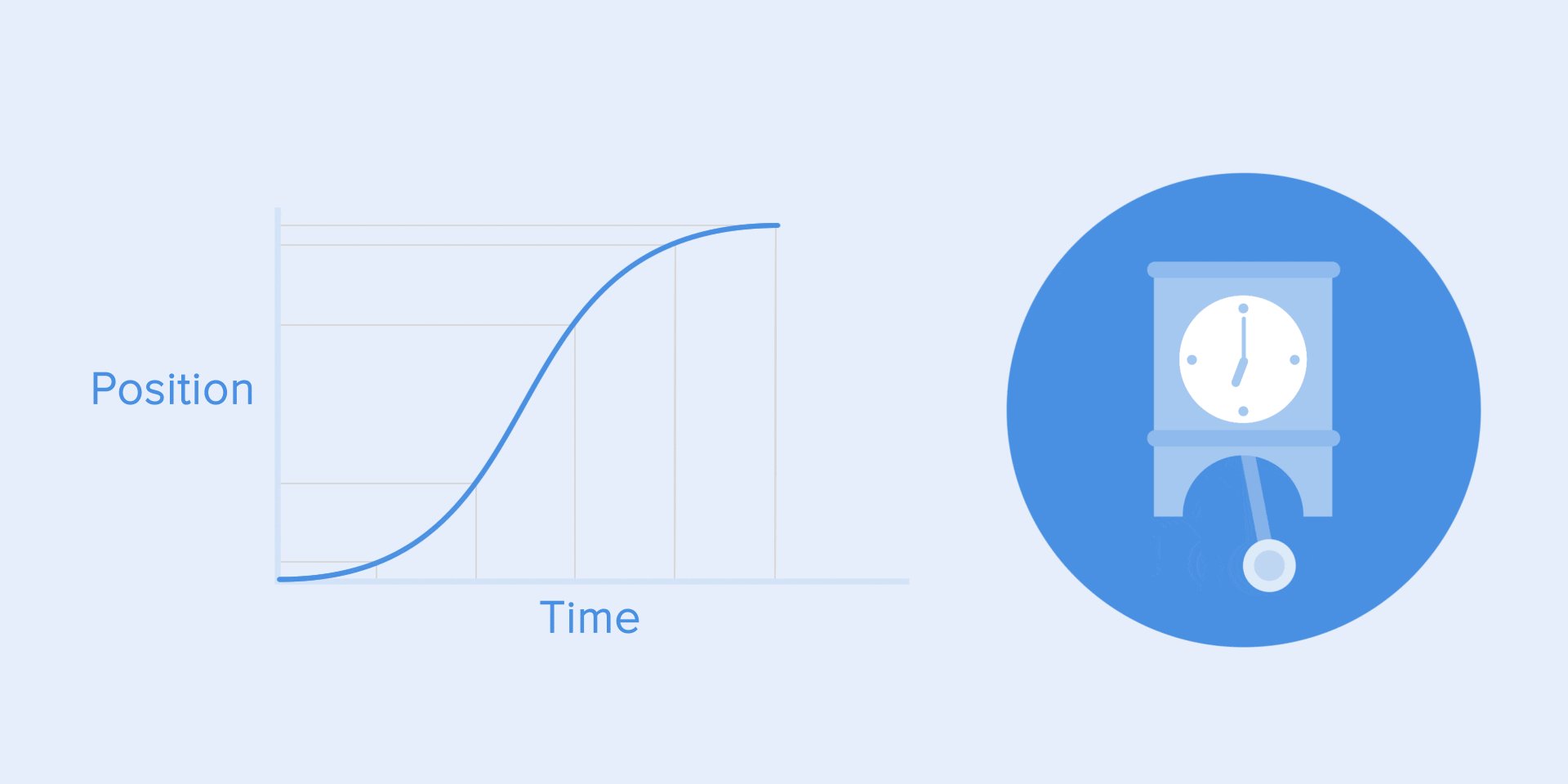
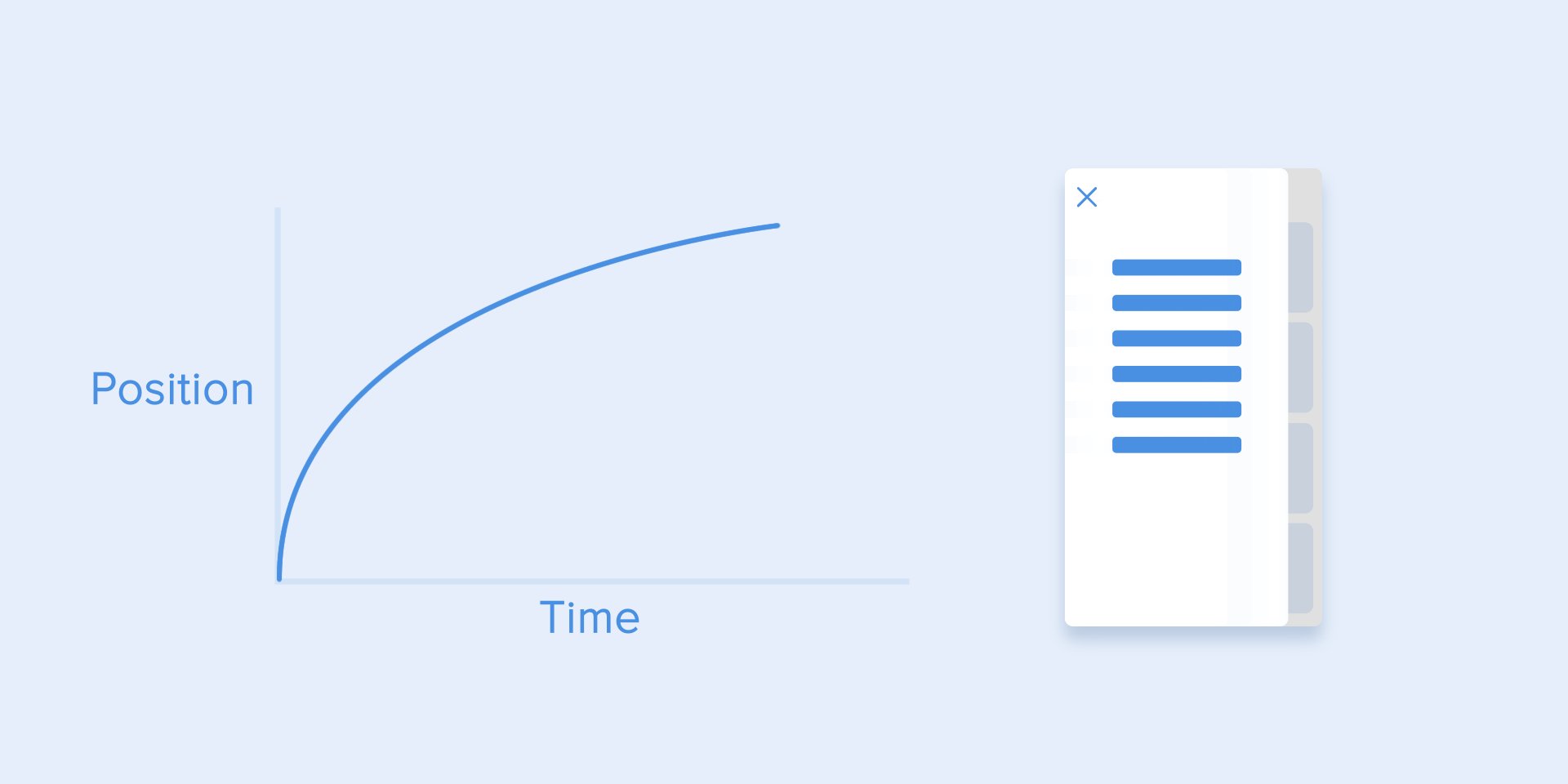
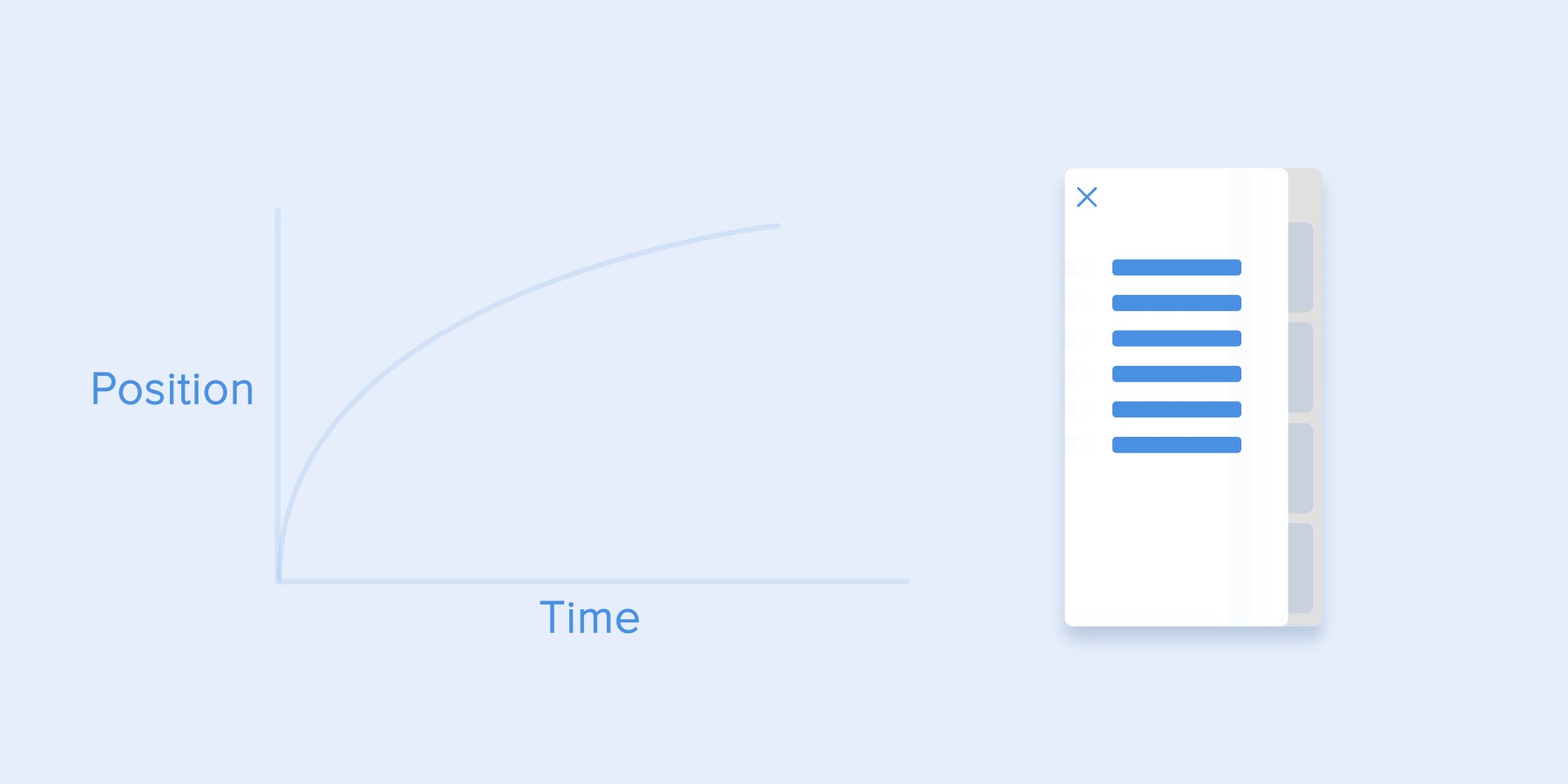
Podemos ver na curva que, no início, a posição do objeto muda lentamente, e a velocidade aumenta gradualmente. Isso significa que o objeto está se movendo com uma certa aceleração.
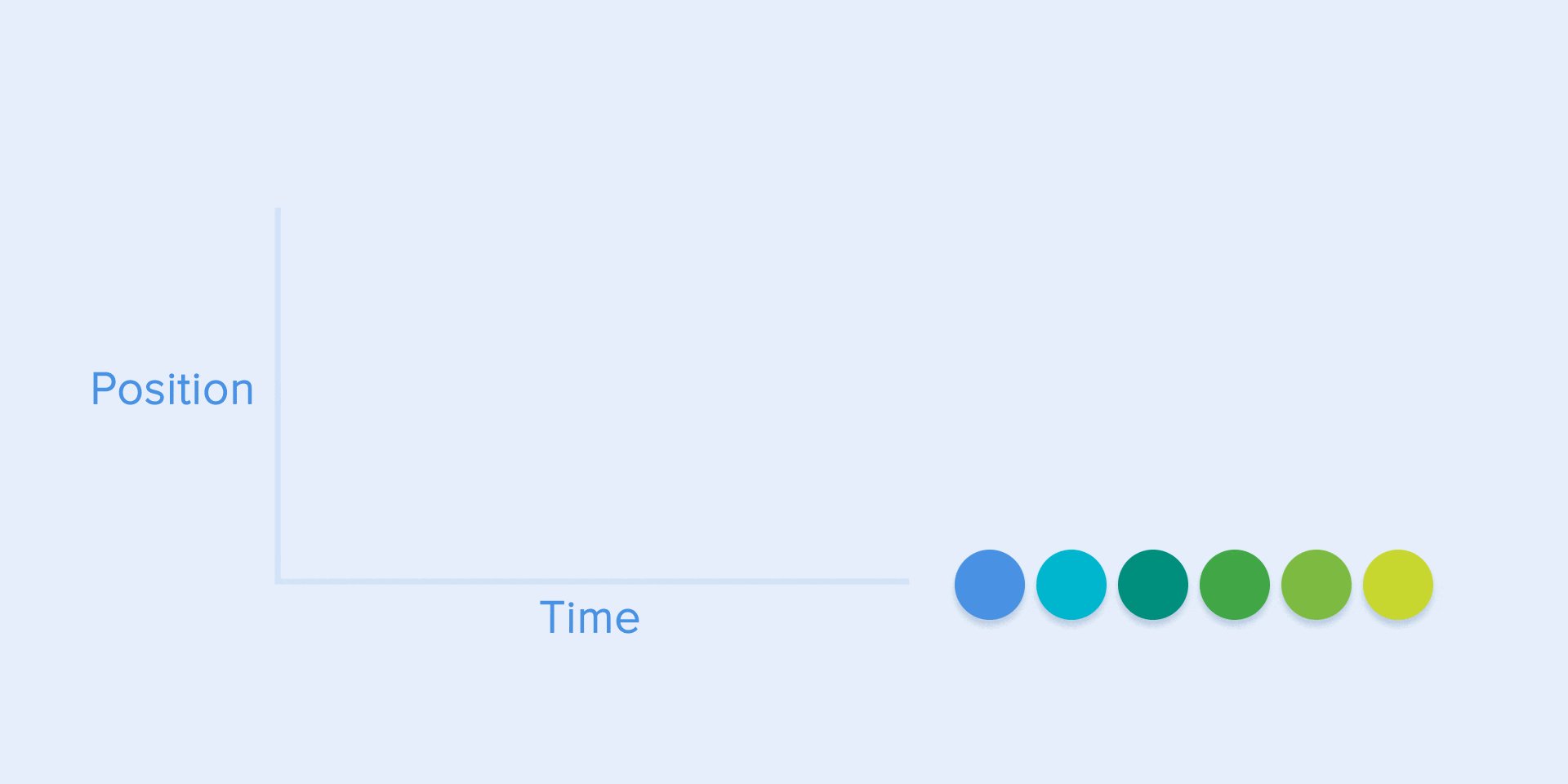
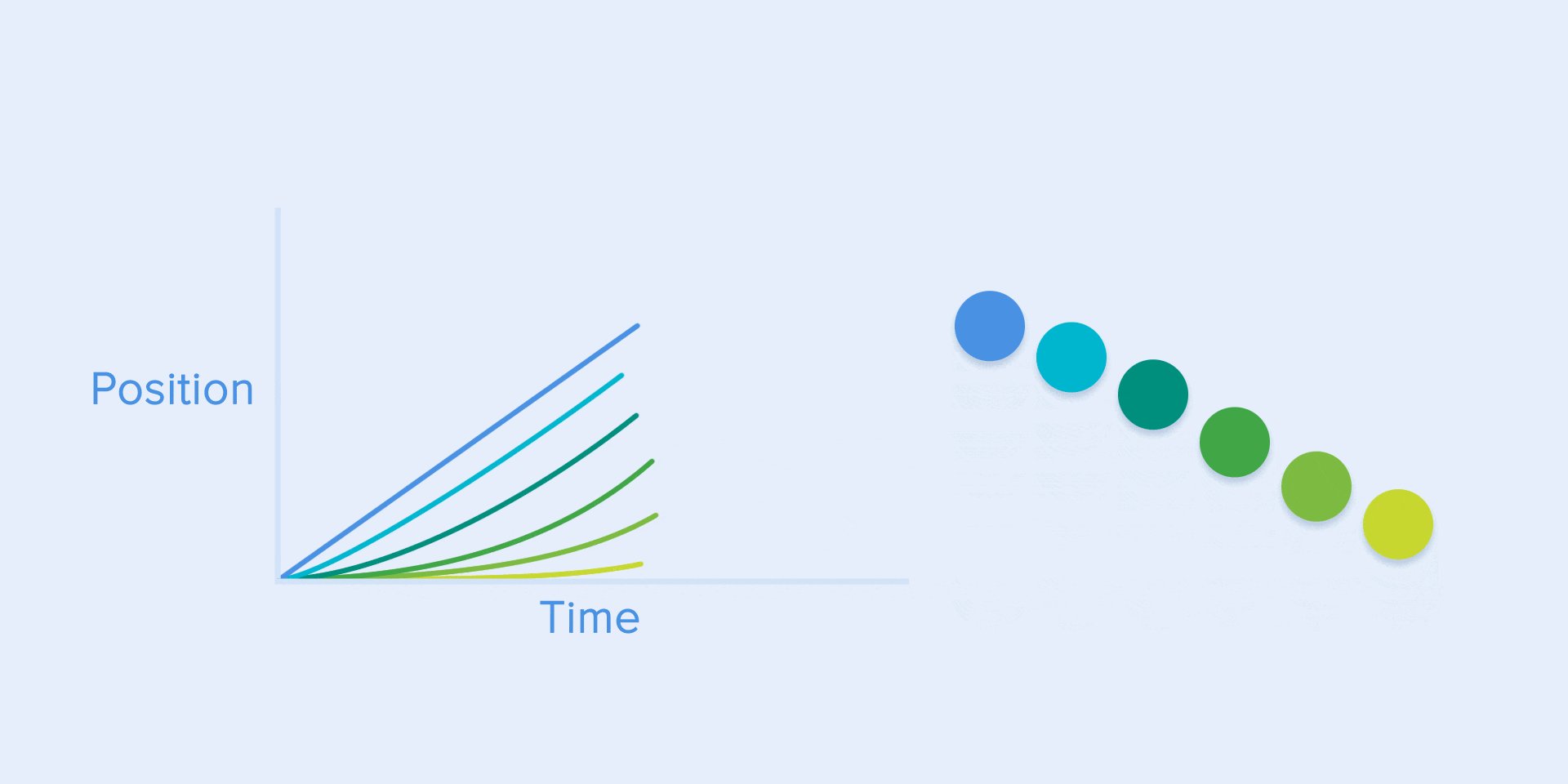
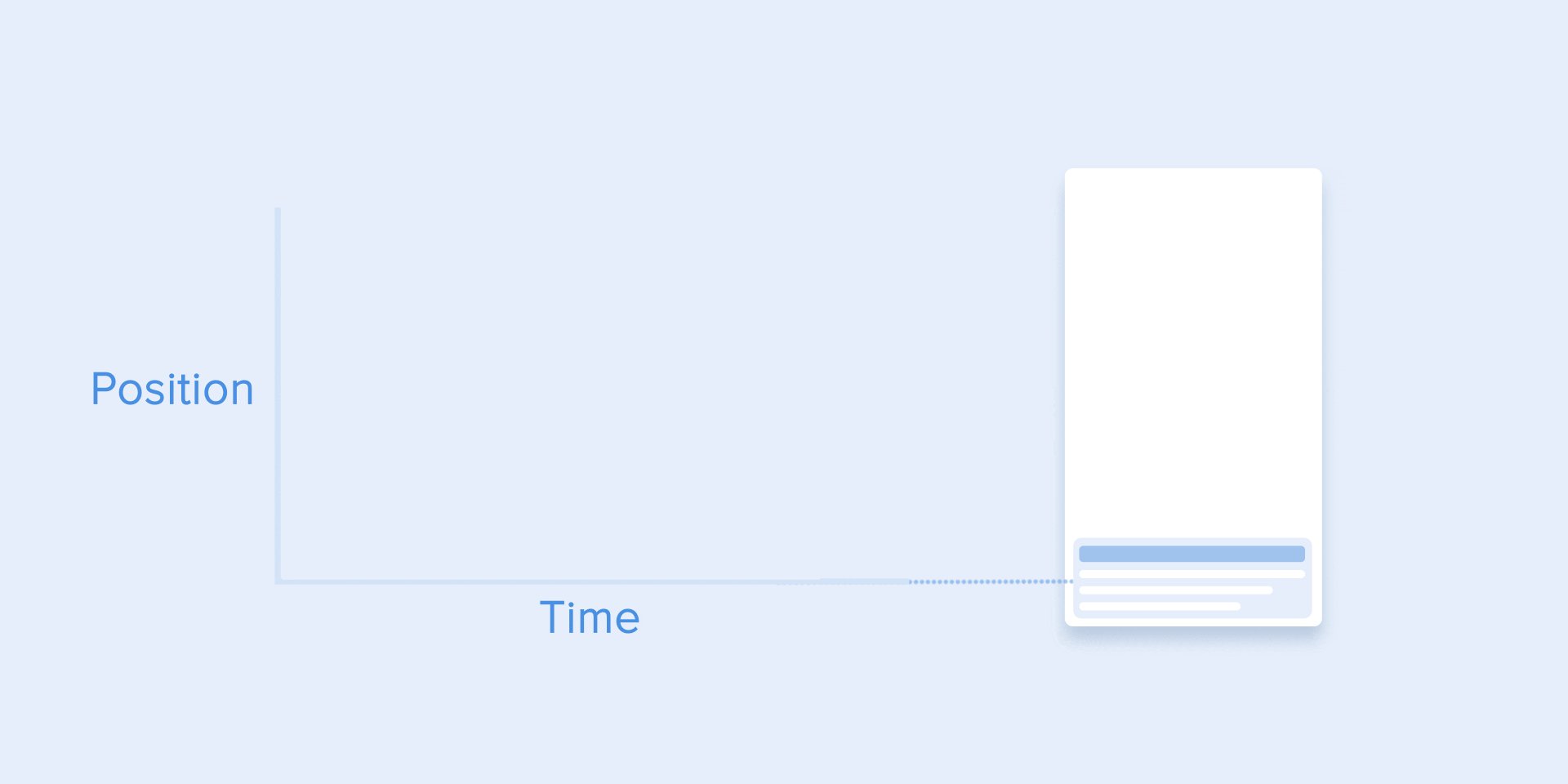
 Curva de aceleração
Curva de aceleraçãoEssa curva deve ser usada quando objetos voam para fora da tela a toda velocidade. Pode ser notificações do sistema ou apenas placas de interface. Mas lembre-se de que esse tipo de curva deve ser usado apenas quando os objetos saem da tela para sempre, e não podemos retornar nem recuperá-los.
 Curva de aceleração para ejetar um mapa da tela.
Curva de aceleração para ejetar um mapa da tela.Uma curva de animação ajuda a expressar o humor certo. No exemplo abaixo, vemos que a duração e a distância de todos os objetos são iguais, mas mesmo pequenas alterações na curva permitem influenciar o humor da animação.
E, é claro, alterando as curvas, você pode mover o objeto o mais próximo possível da realidade.
 A mesma duração e distância, mas diferentes humores
A mesma duração e distância, mas diferentes humoresCurva de atenuação ou desaceleração
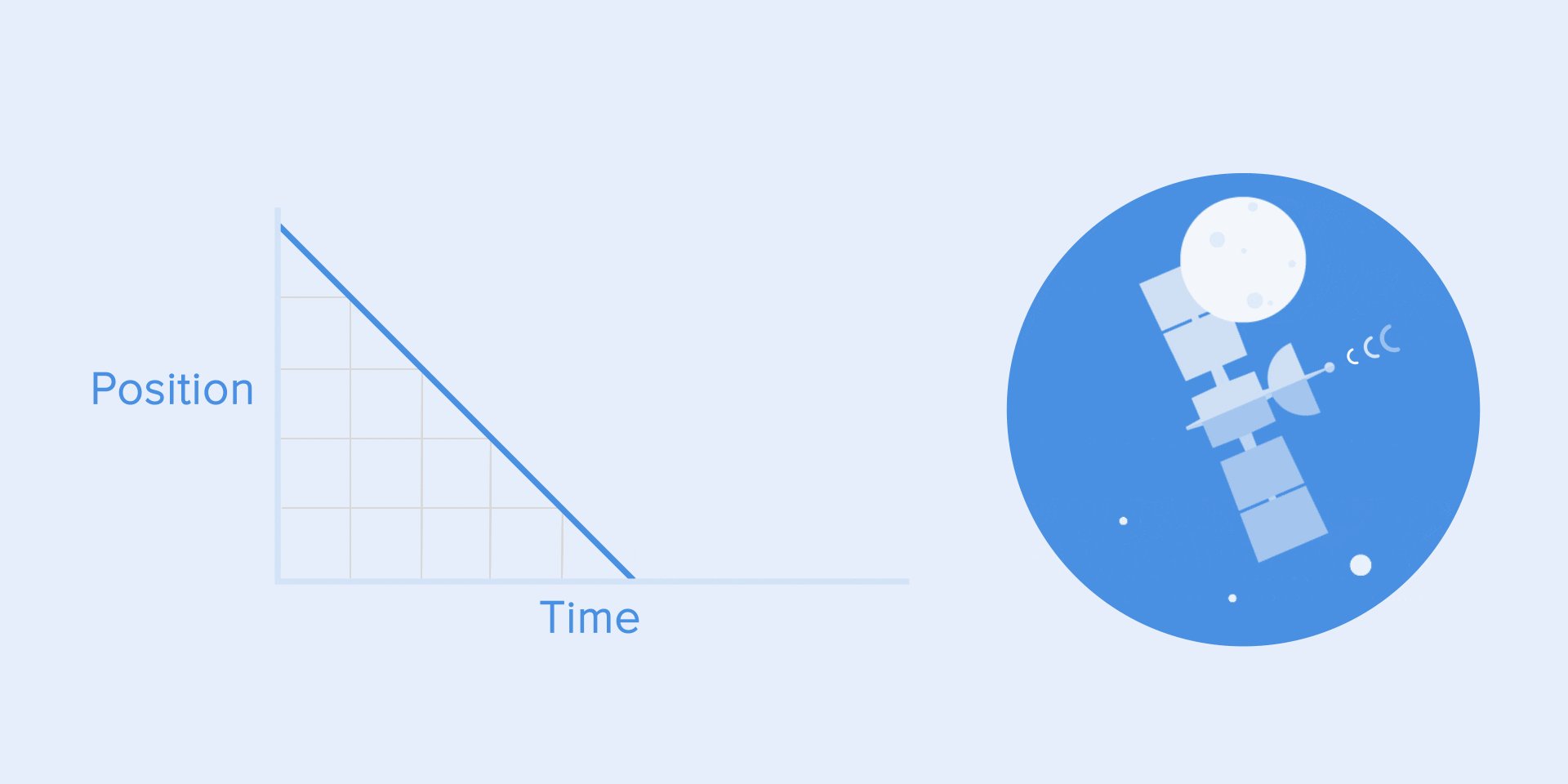
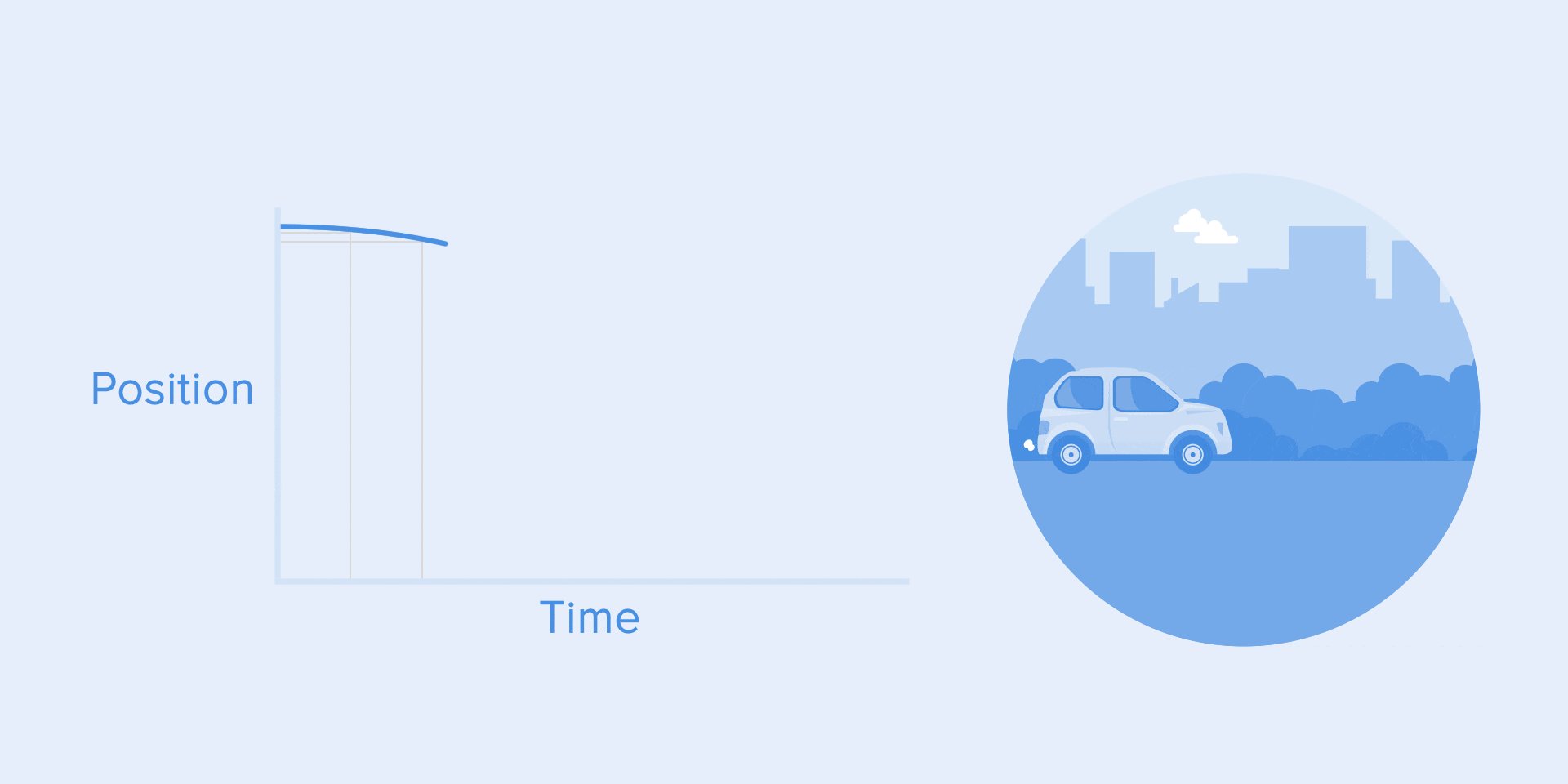
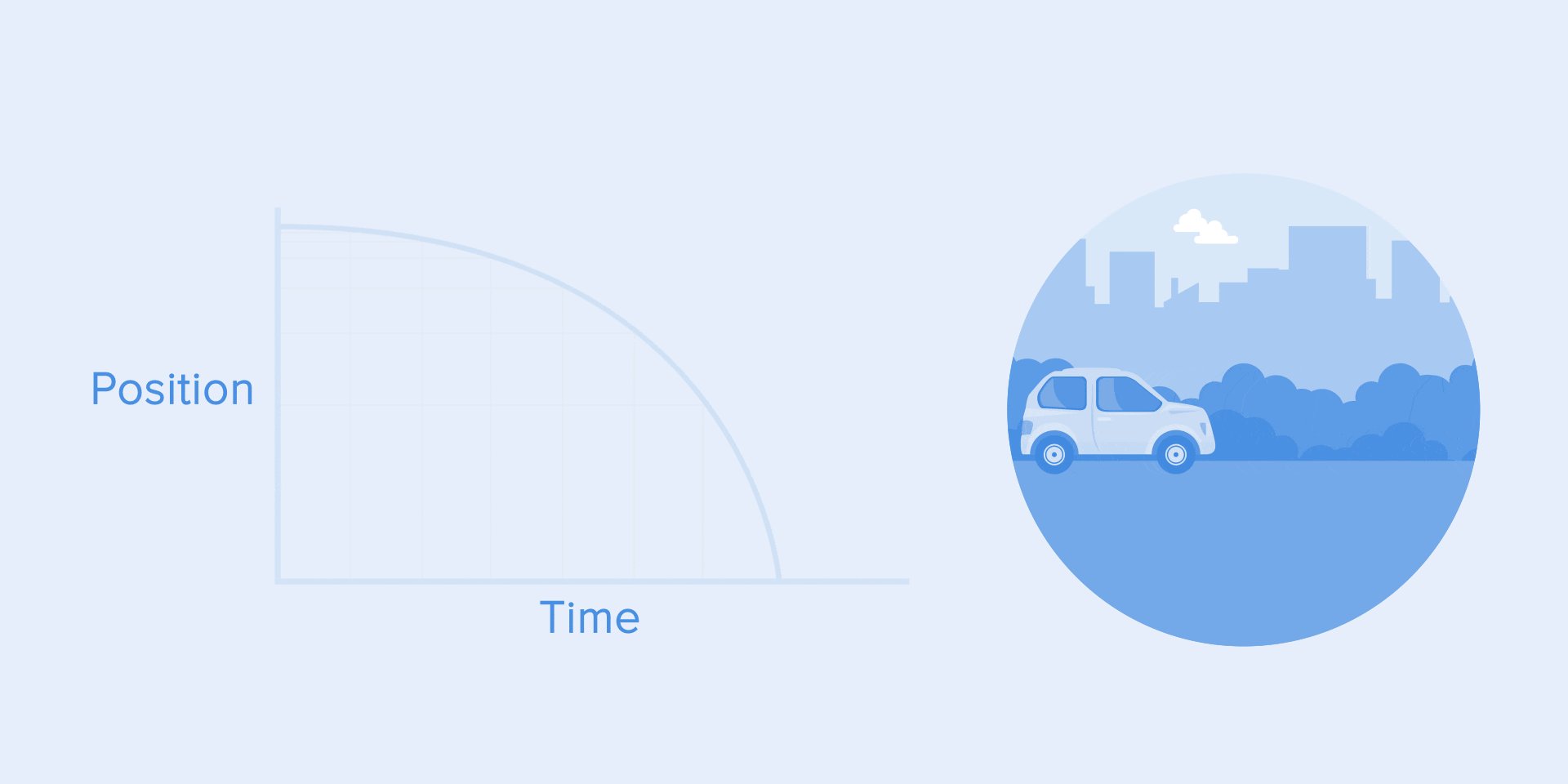
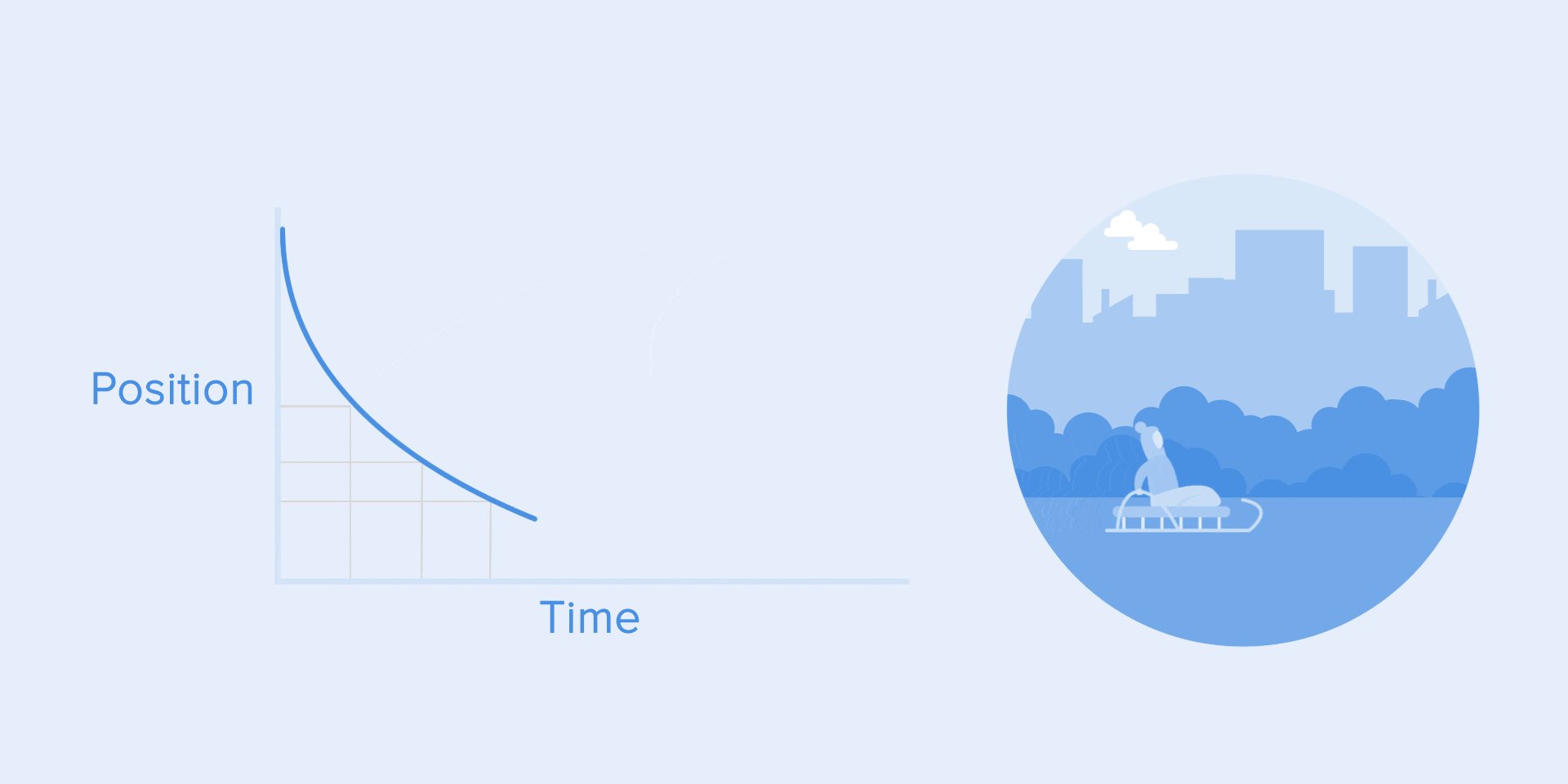
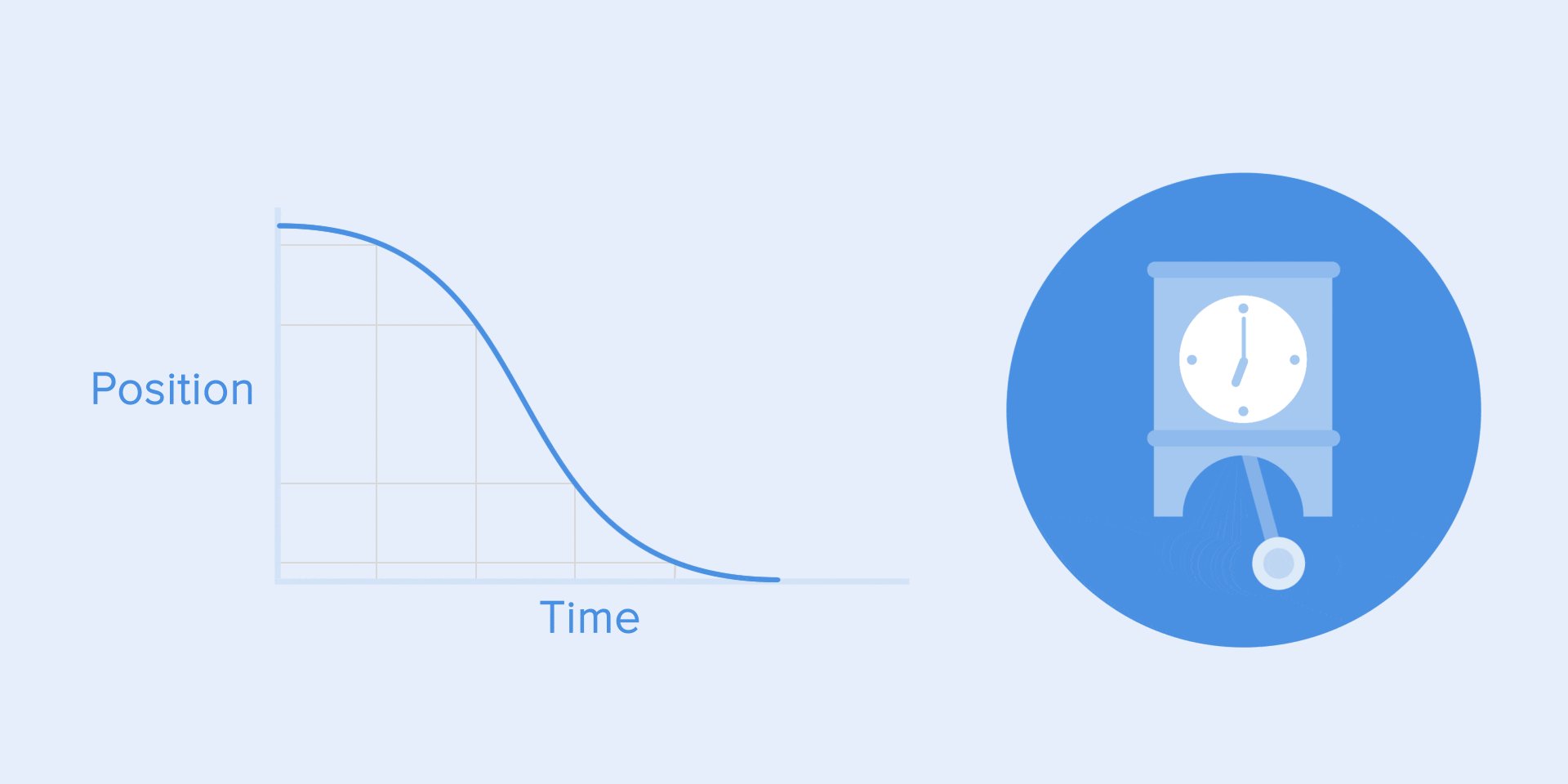
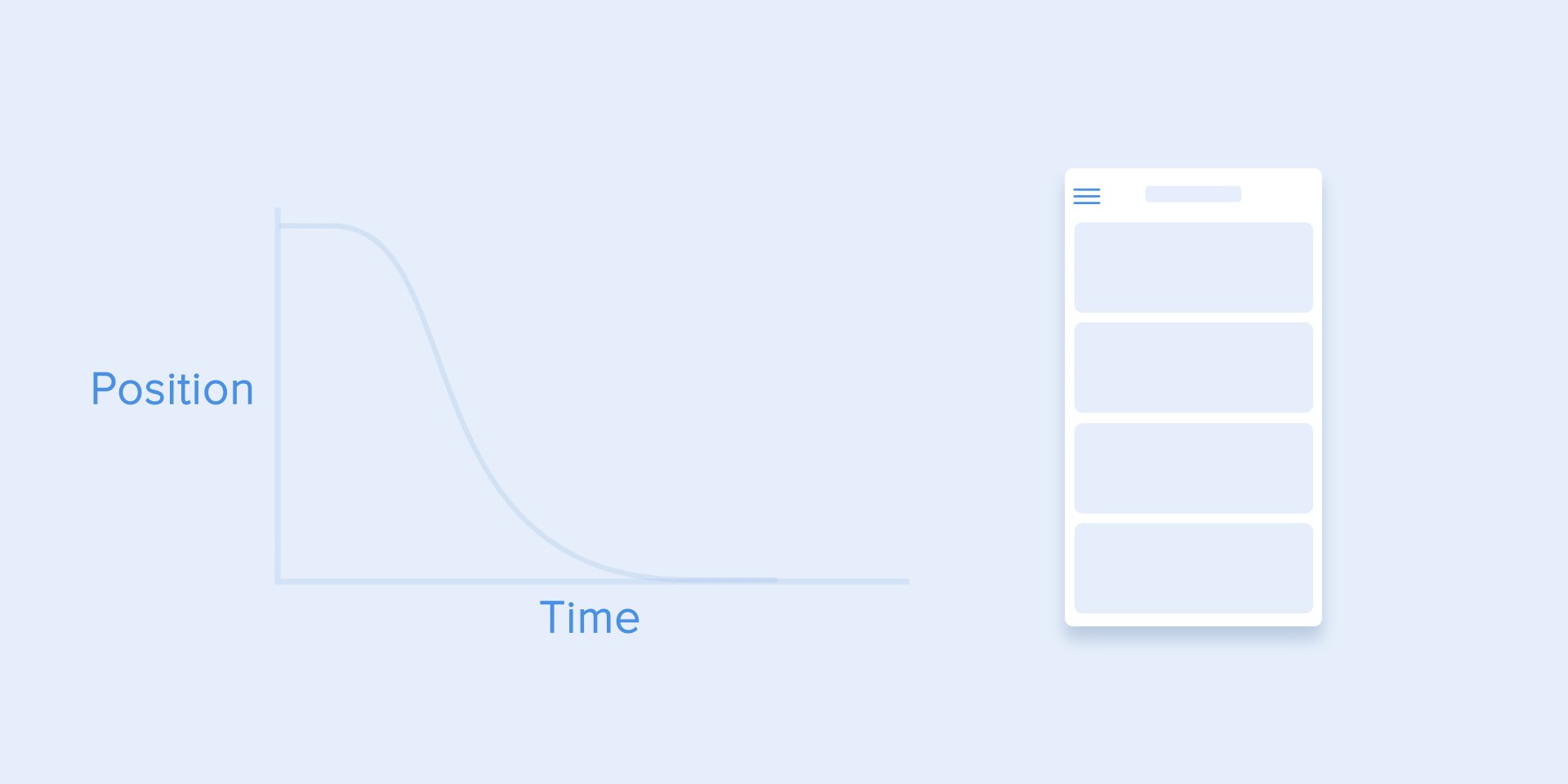
Isso é o oposto da curva de ganho, de modo que o objeto cobre rapidamente uma grande distância e depois perde lentamente a velocidade até parar.
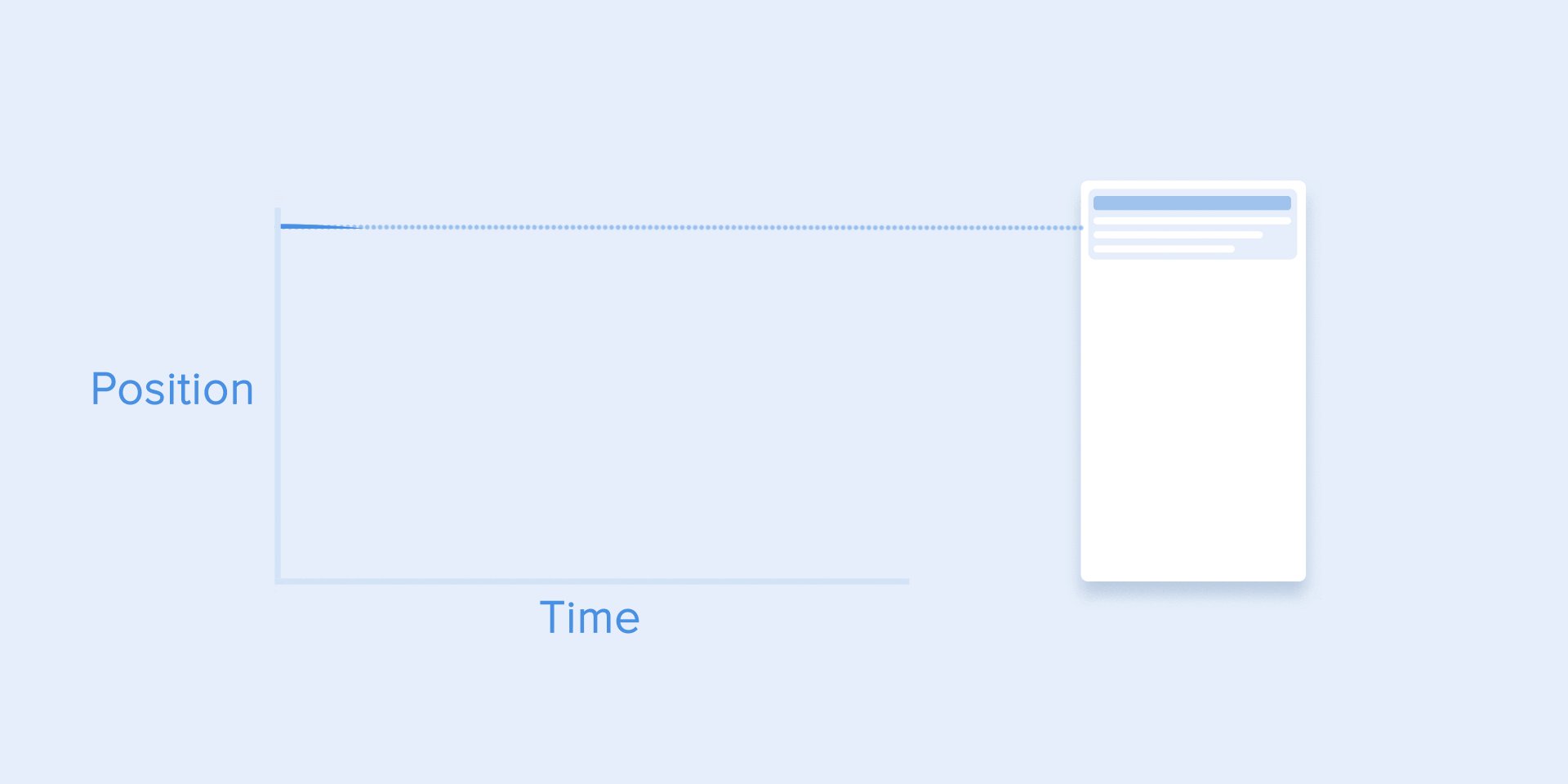
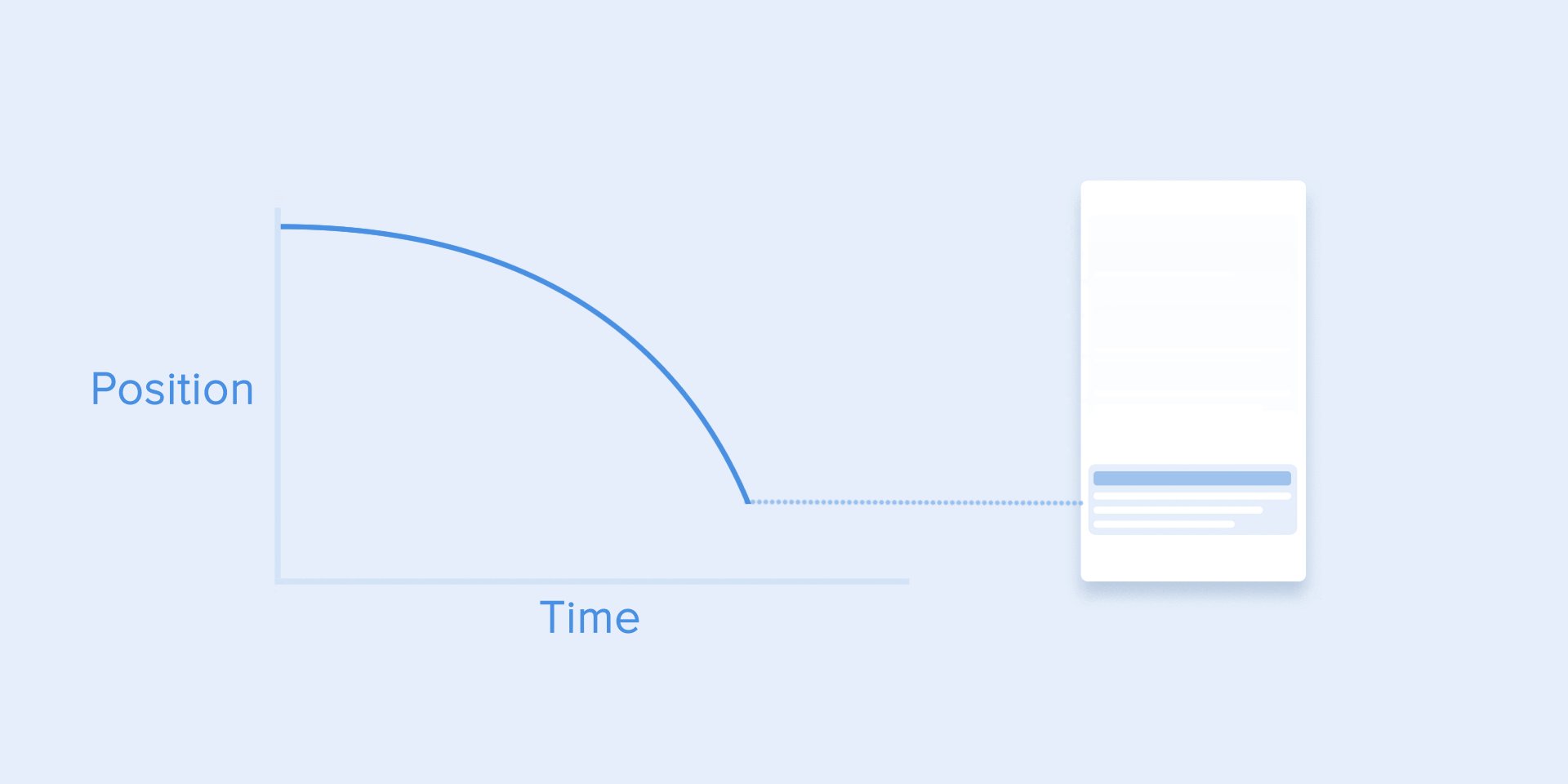
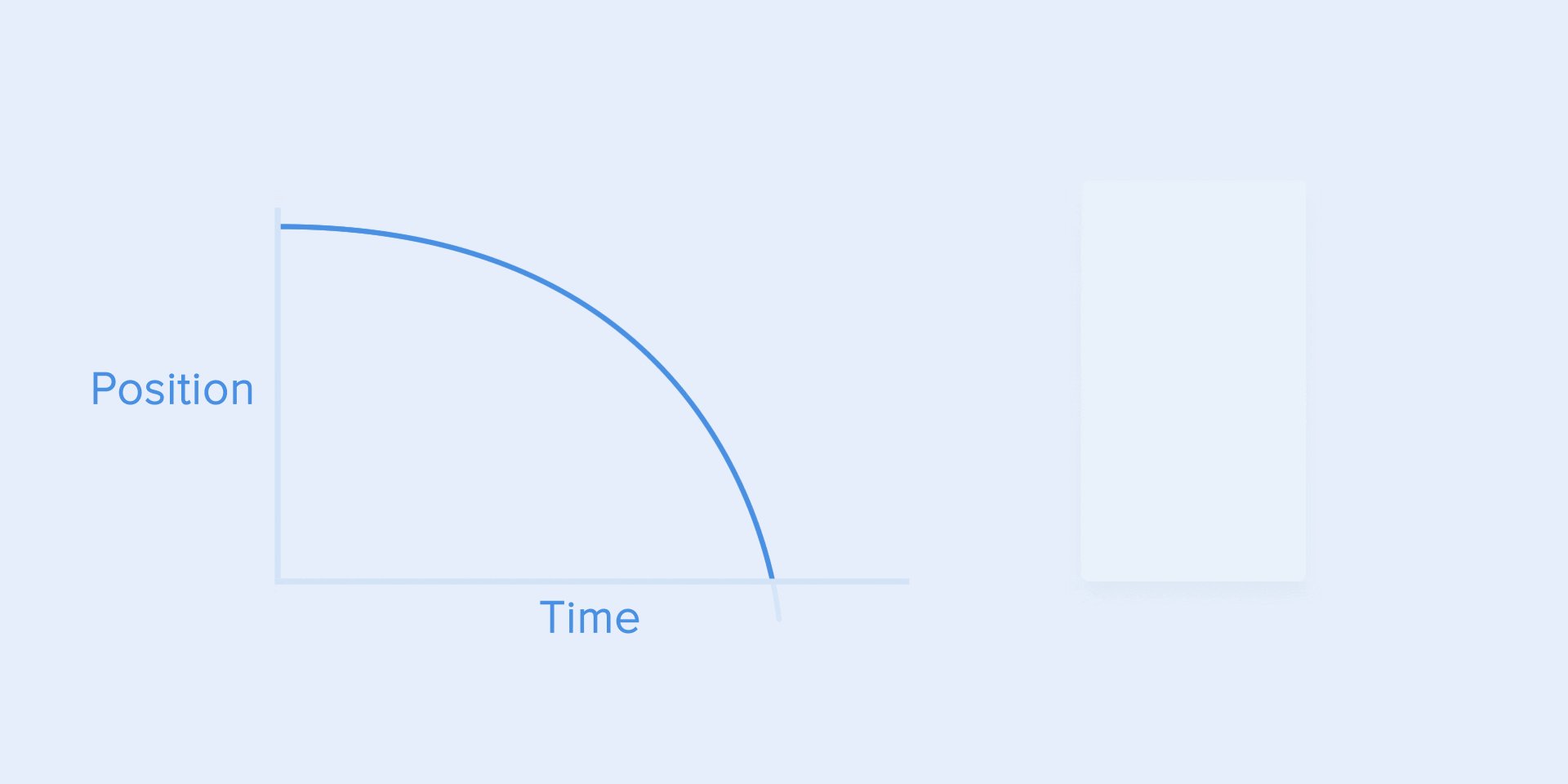
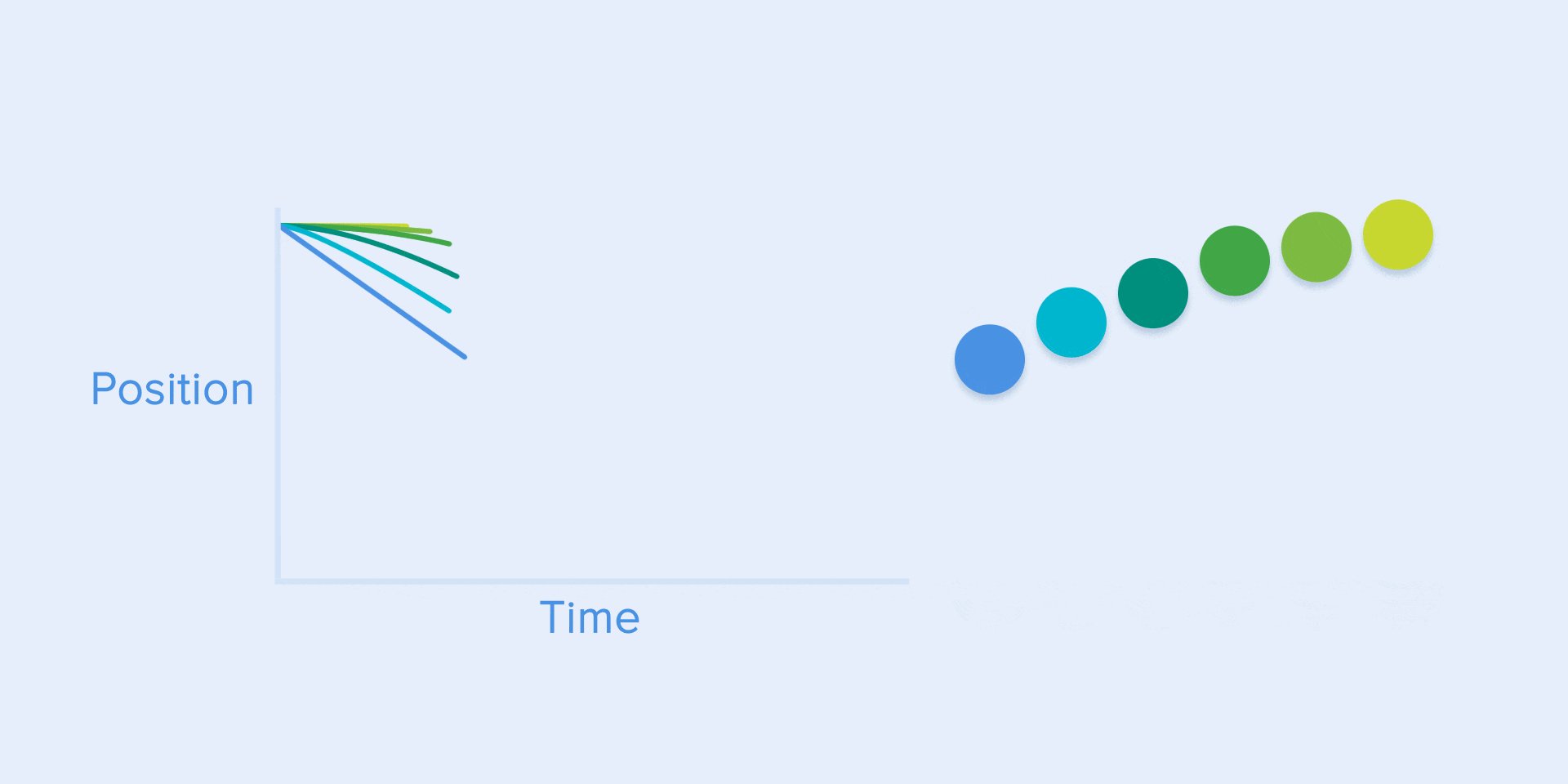
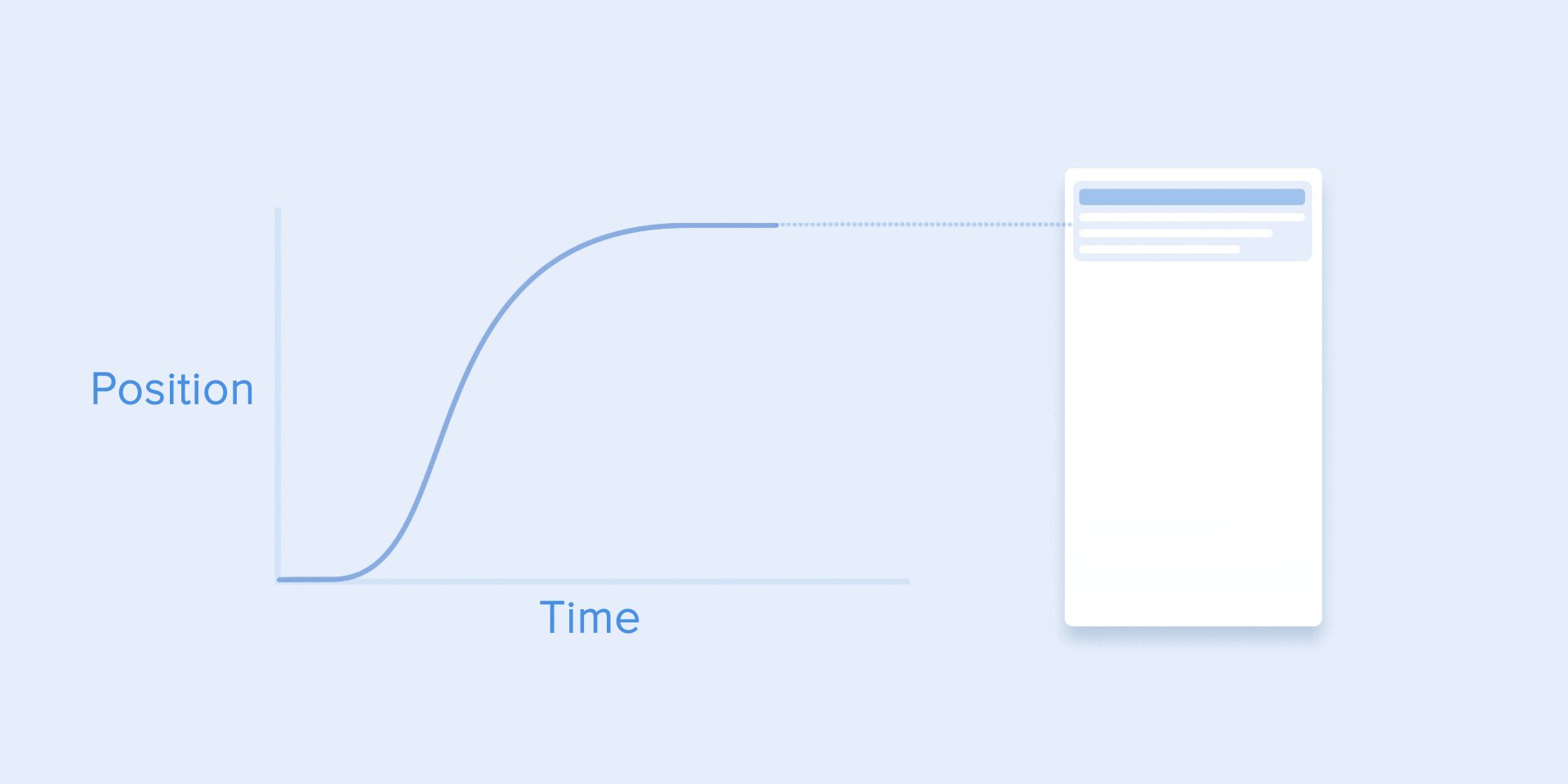
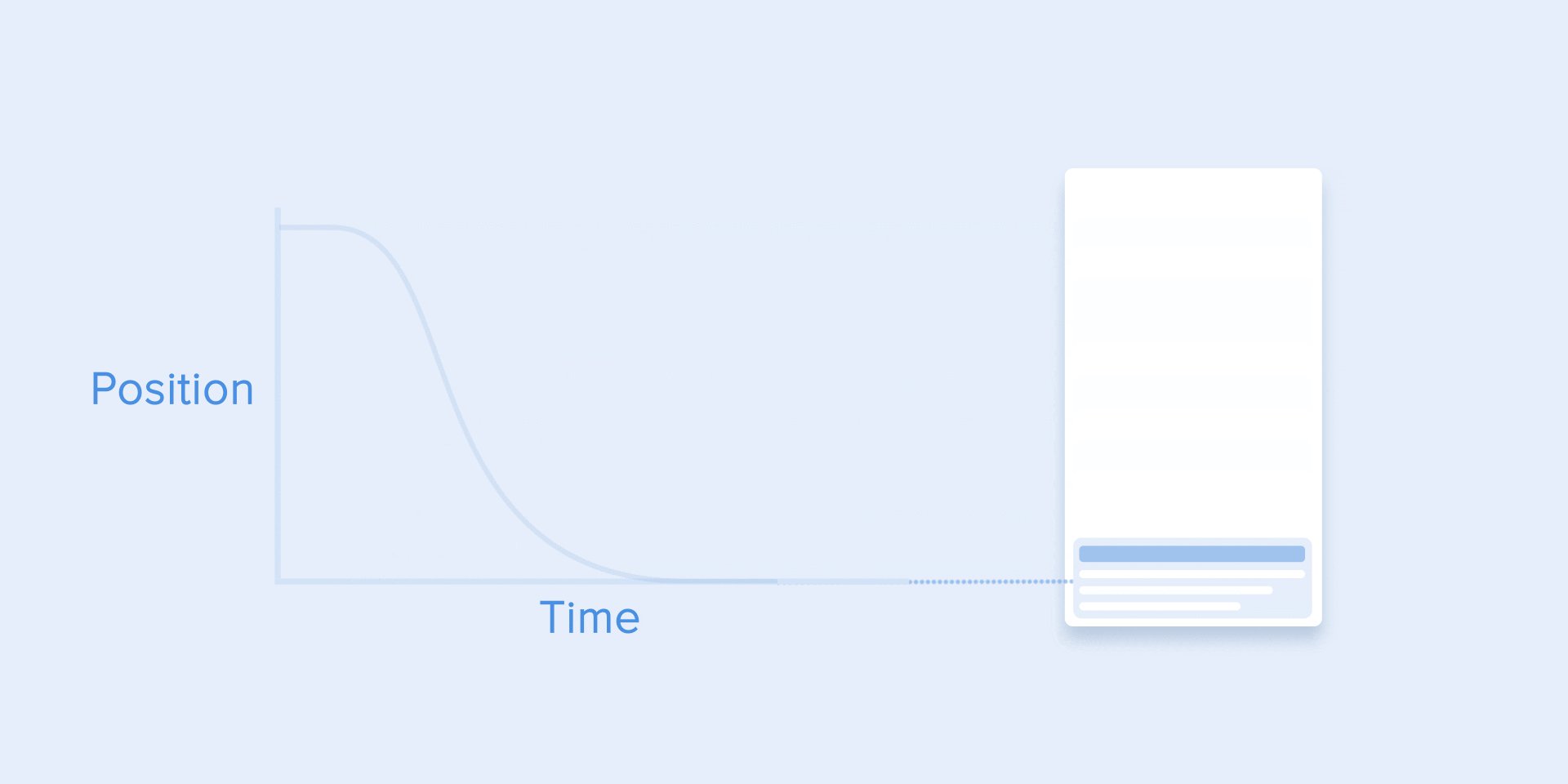
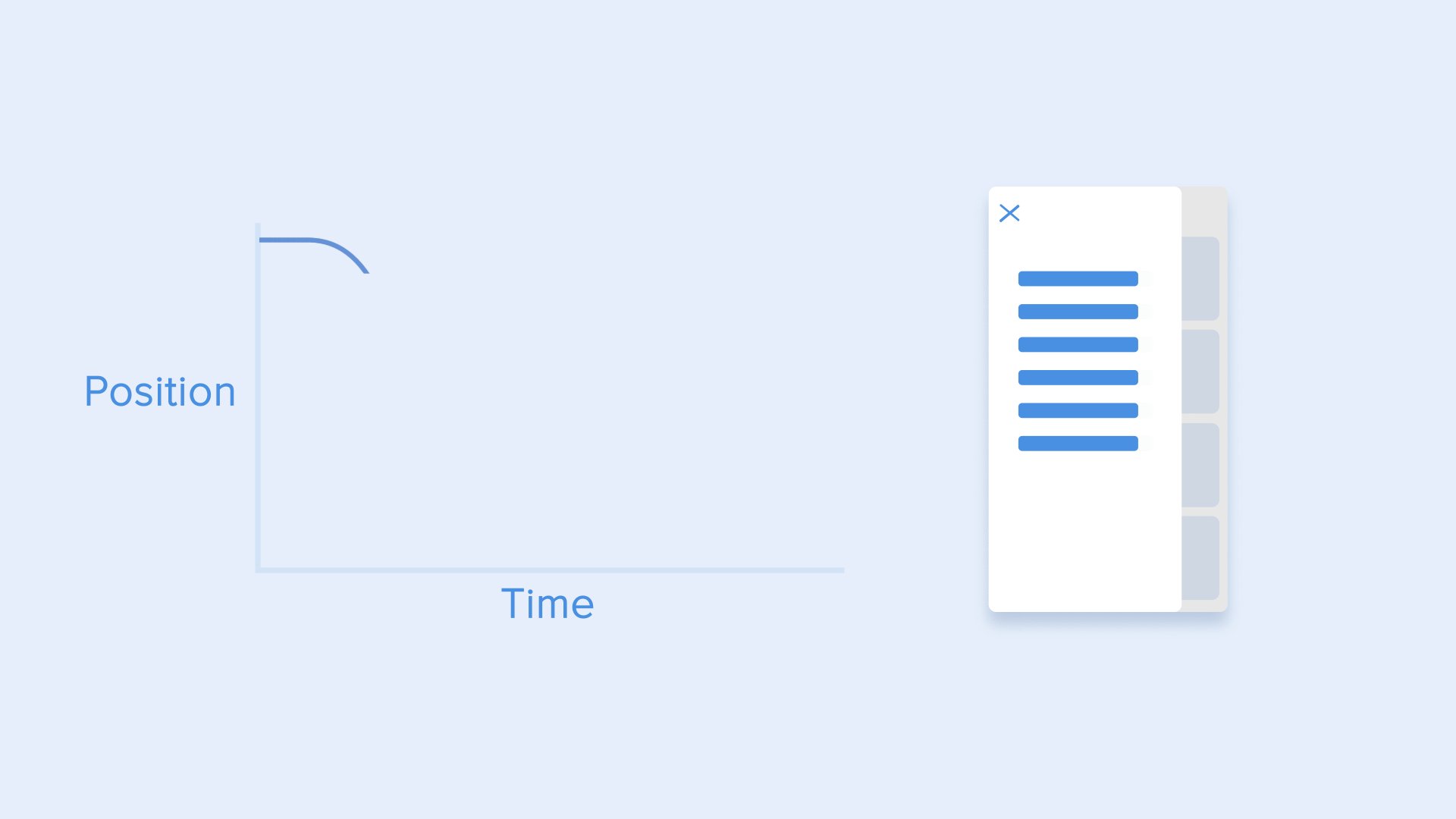
 Curva de desaceleração
Curva de desaceleraçãoEsse tipo de curva deve ser usado quando um elemento aparece na tela - ele voa na tela a toda velocidade, diminui gradualmente até parar completamente. Também pode ser aplicado a vários mapas ou objetos que aparecem fora da tela.
 Curva de frenagem para maior clareza
Curva de frenagem para maior clarezaCurva de ganho e atenuação ou curva padrão
Essa curva faz com que os objetos aumentem a velocidade no início e, em seguida, redefine lentamente para zero. Esse tipo de movimento é mais comumente usado em animações de interface. Sempre que você duvida do tipo de movimento a ser usado na sua animação, use uma curva padrão.
 Curva padrão
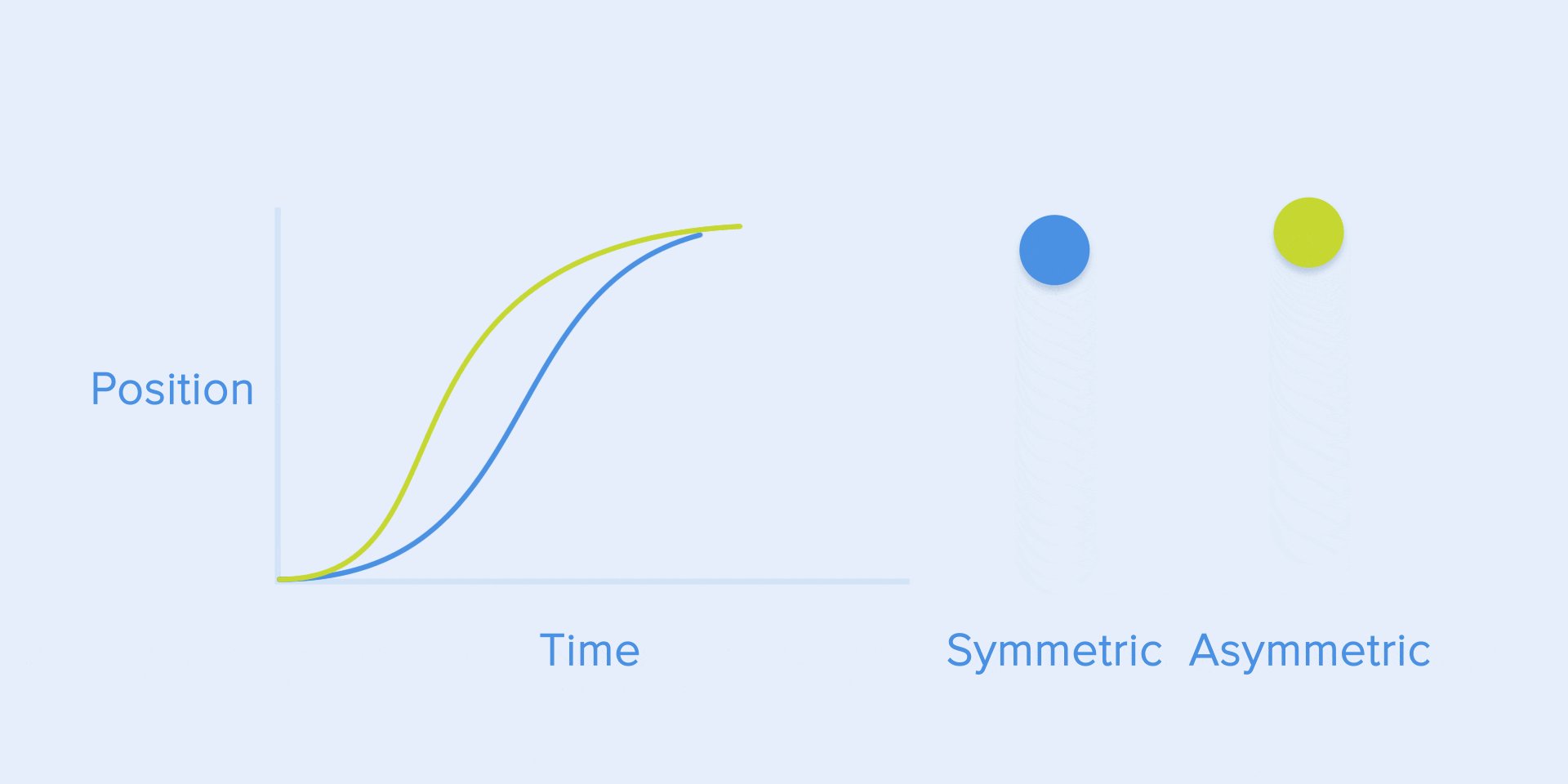
Curva padrãoDe acordo com as
Diretrizes de projeto de materiais , é melhor usar uma curva assimétrica para tornar o movimento mais natural e realista. O final da curva deve ser mais enfatizado que o início, para que a duração da aceleração seja menor que a velocidade da desaceleração. Nesse caso, o usuário prestará mais atenção ao movimento final do elemento e, portanto, seu novo estado.
 Veja a diferença entre curva padrão simétrica e assimétrica
Veja a diferença entre curva padrão simétrica e assimétricaA curva padrão é usada quando os objetos se movem de uma parte da tela para outra. Nesse caso, a animação evita um efeito atraente e dramático.
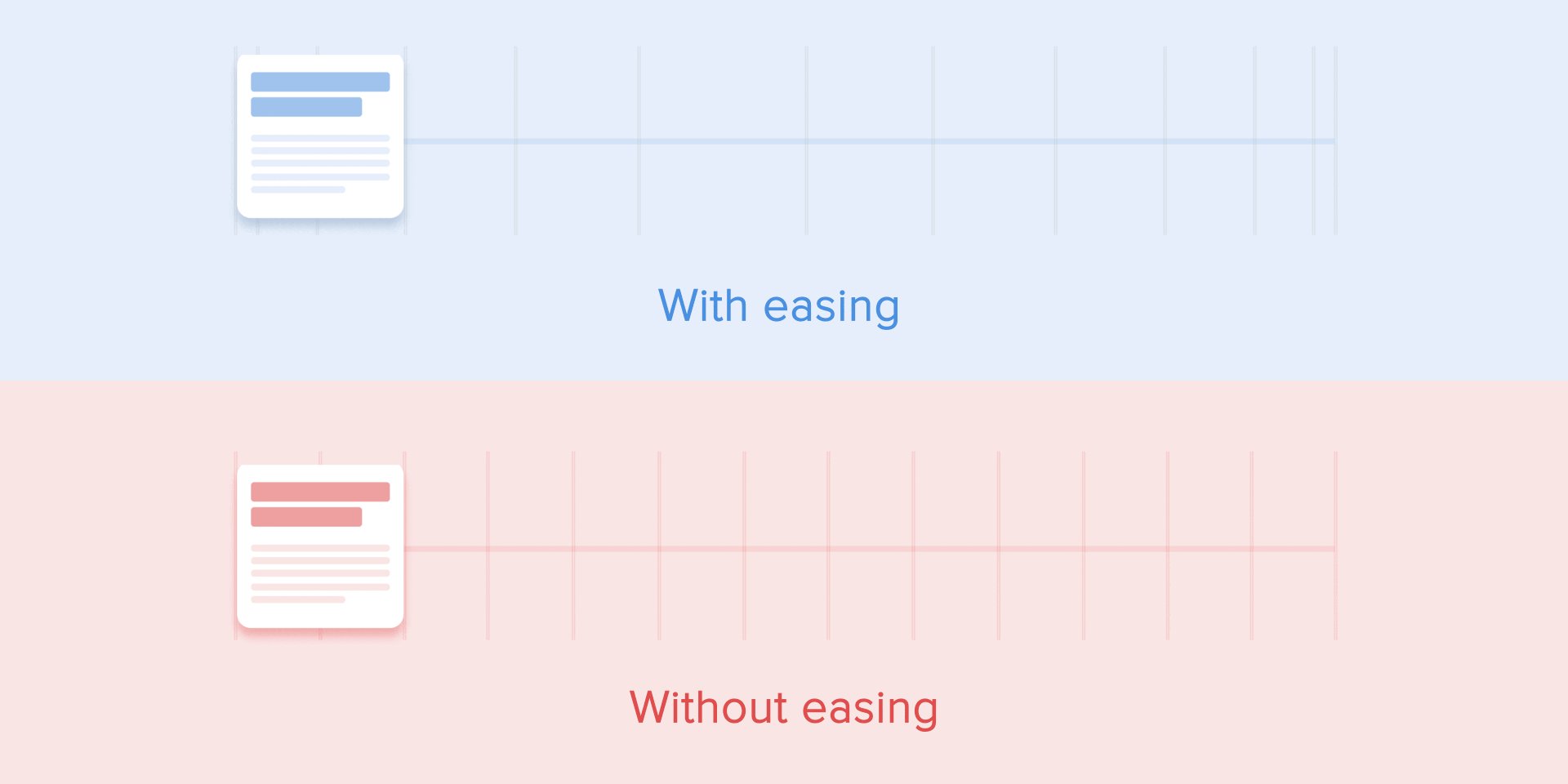
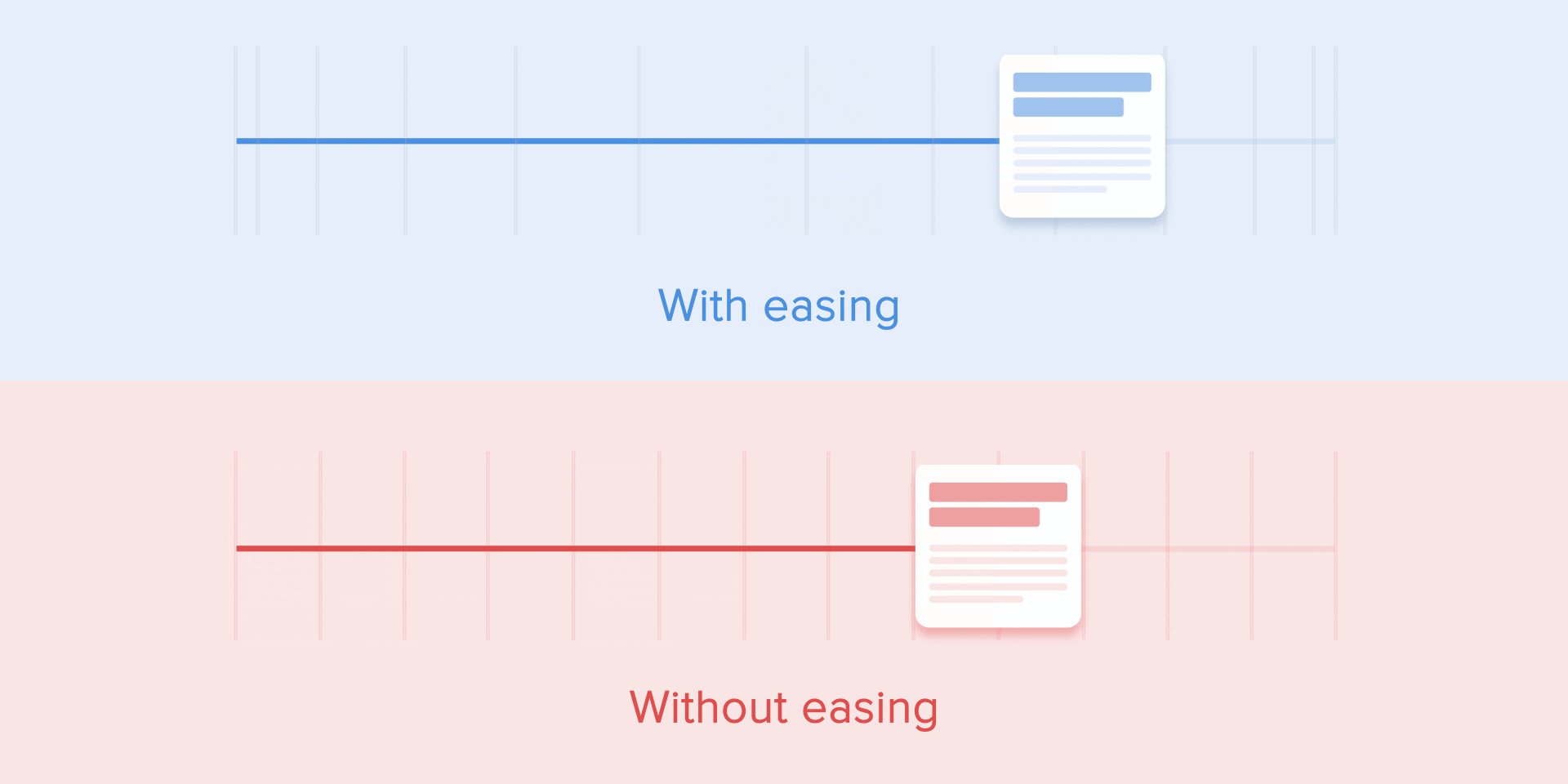
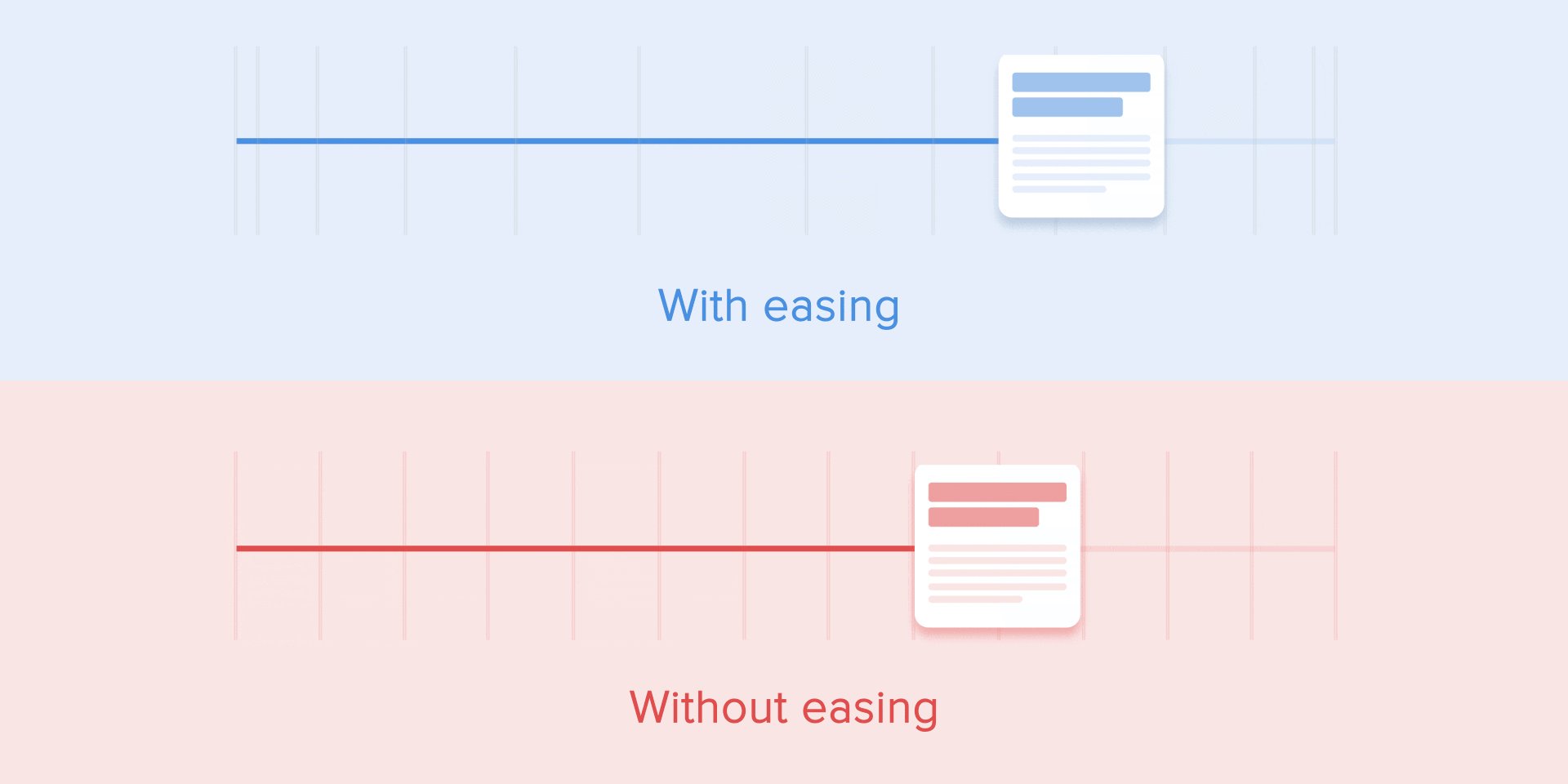
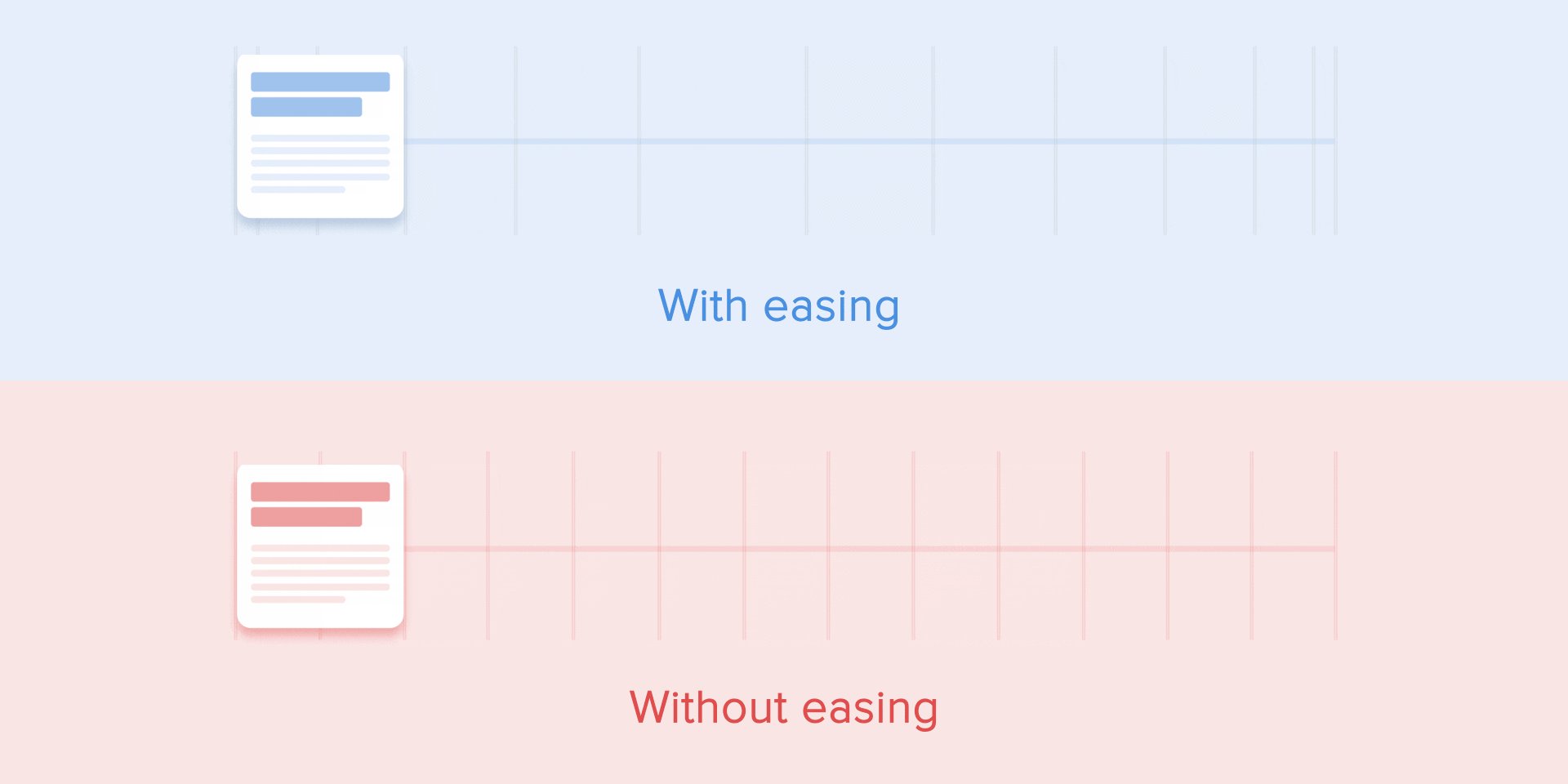
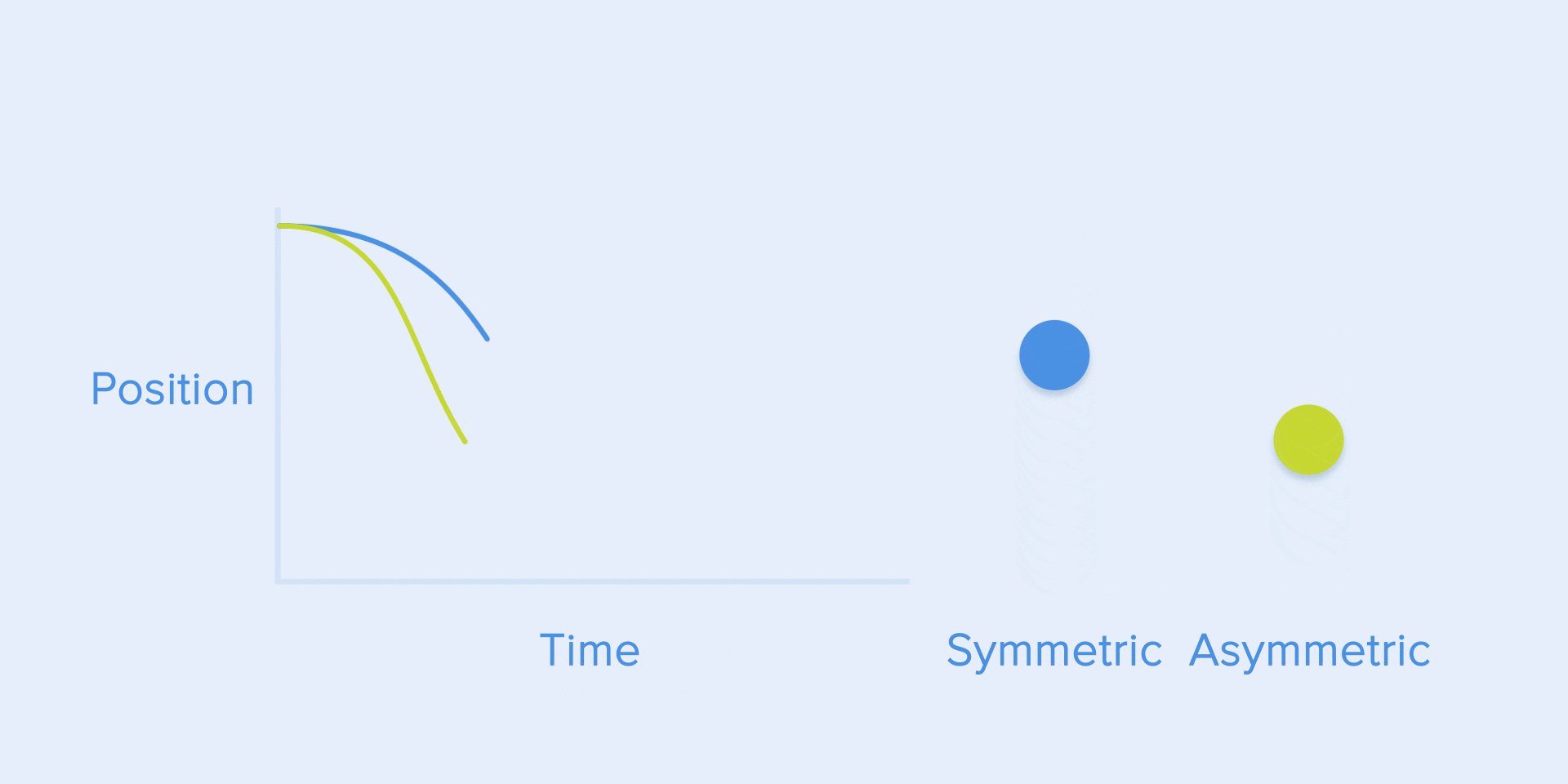
 Movendo um elemento na tela e a curva assimétrica correspondente
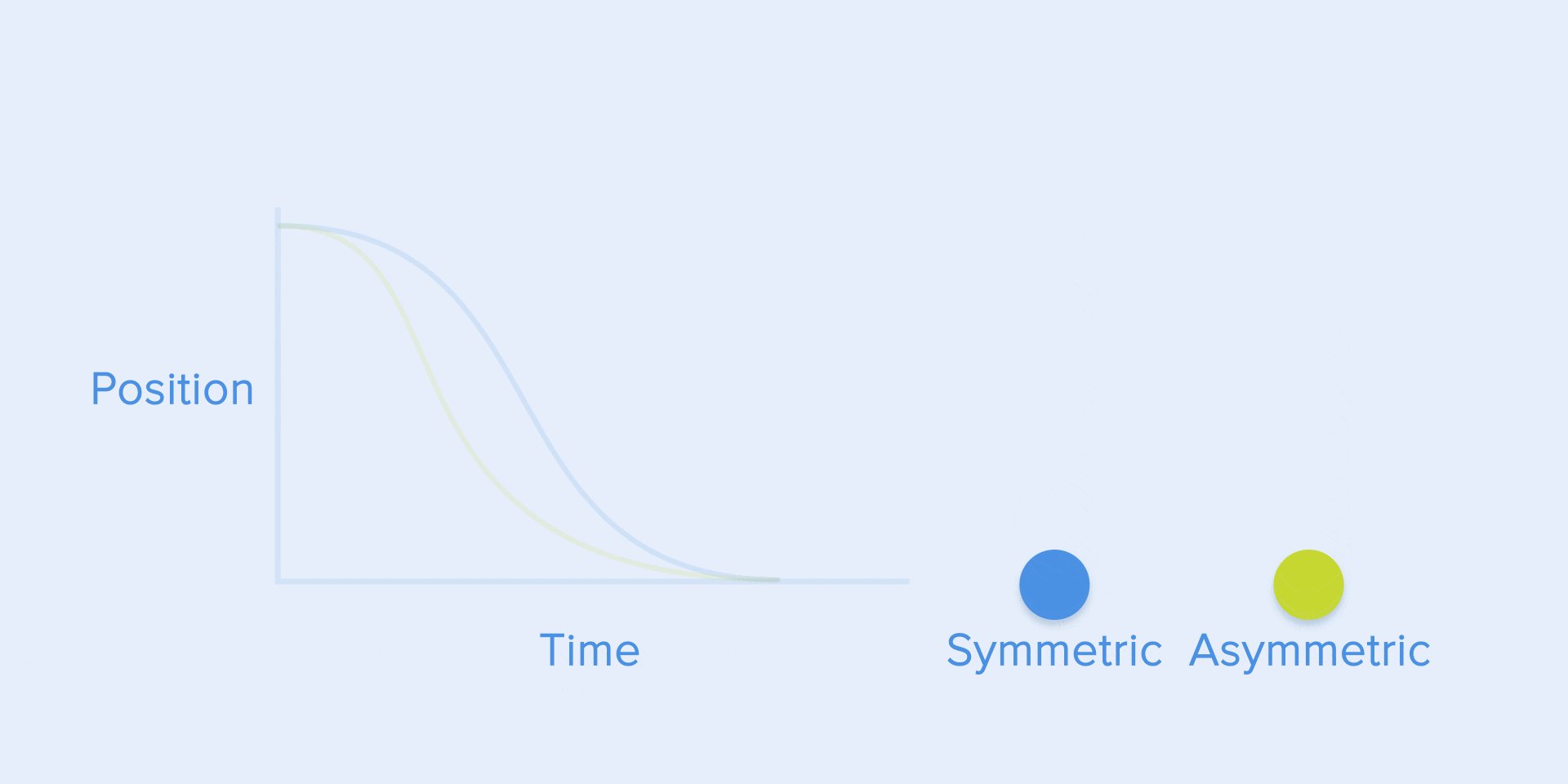
Movendo um elemento na tela e a curva assimétrica correspondenteO mesmo tipo de movimento deve ser usado quando o item desaparecer da tela, mas o usuário pode devolvê-lo ao local anterior a qualquer momento. Isso se aplica principalmente à barra de navegação.
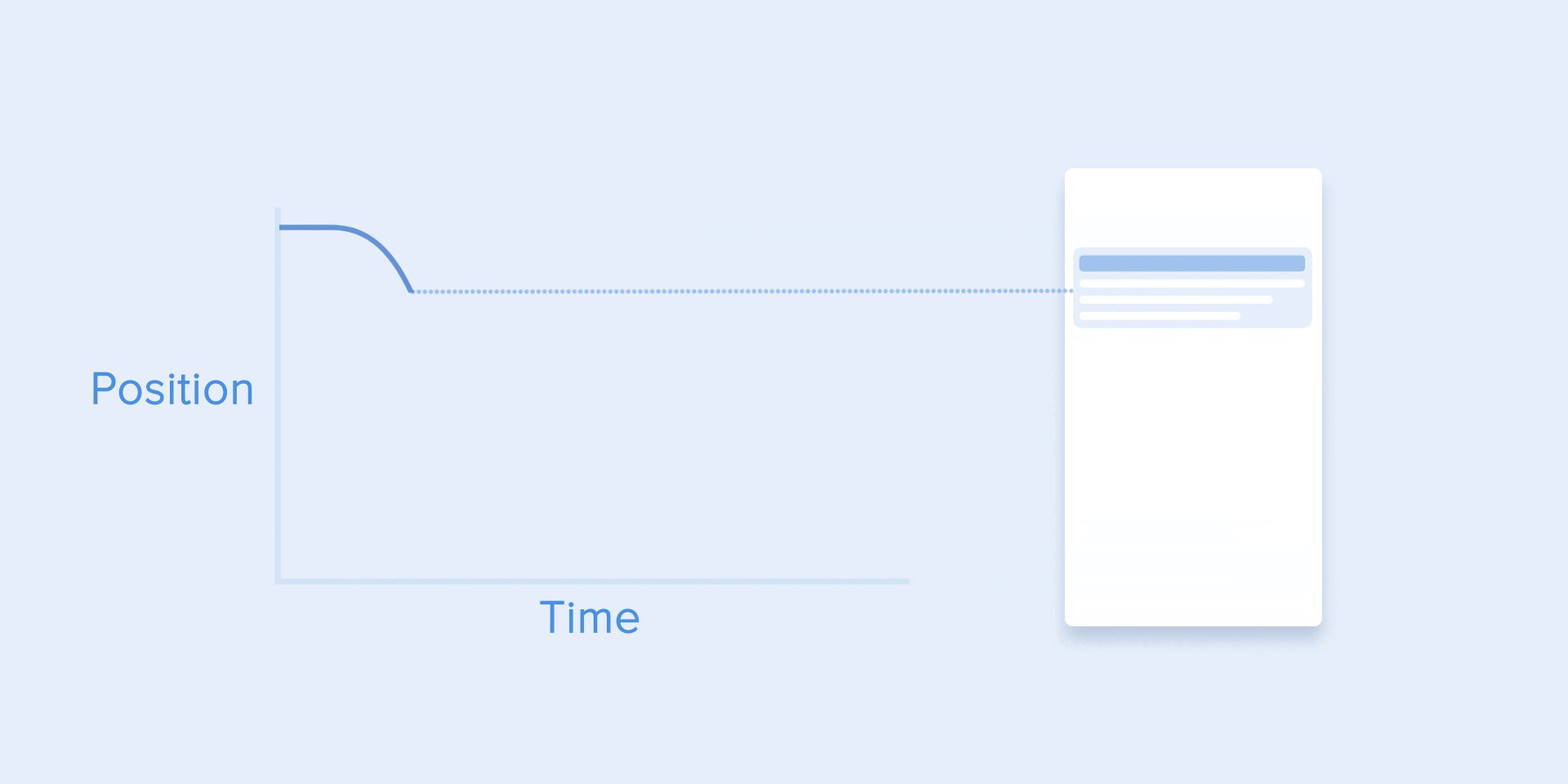
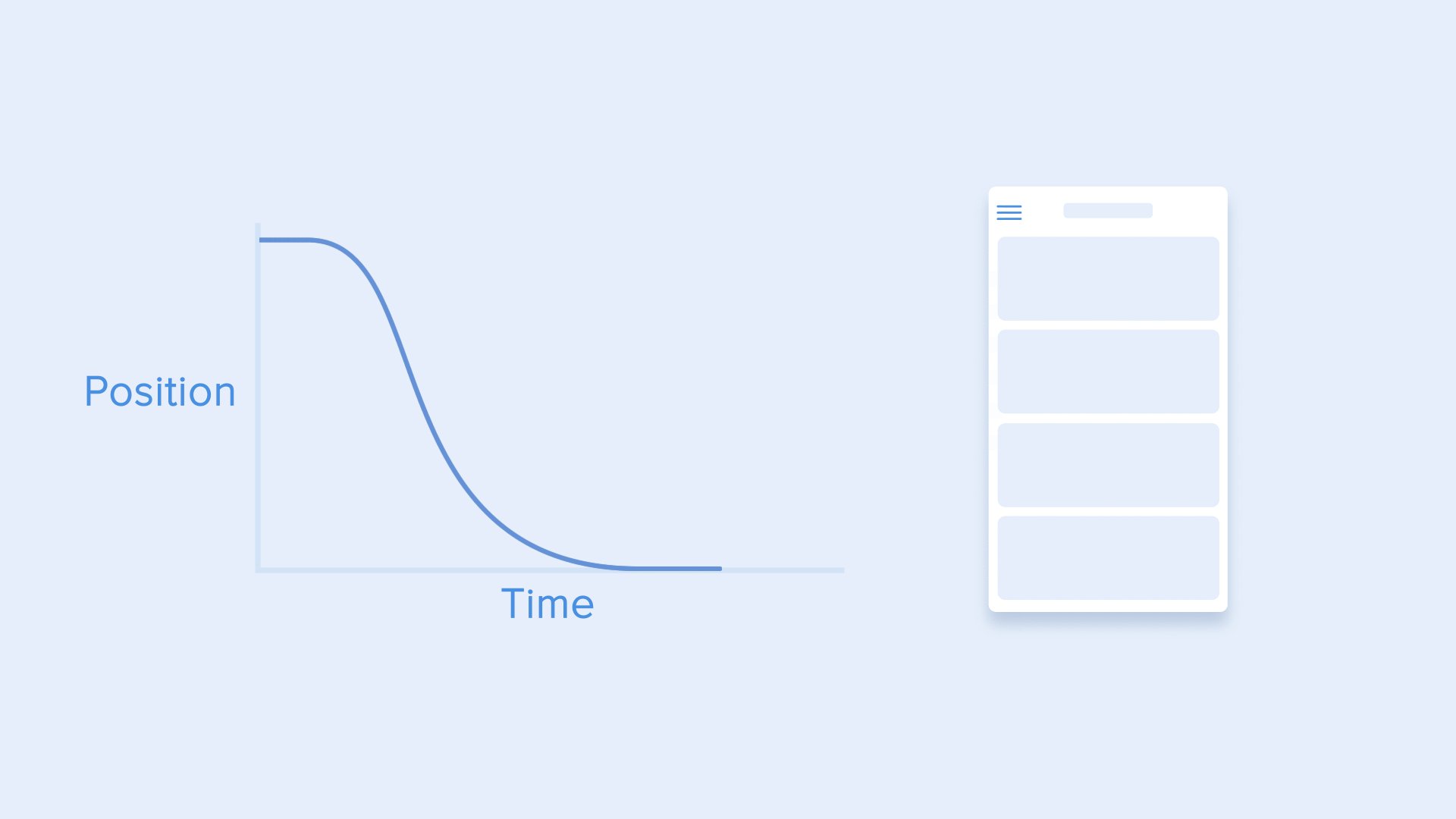
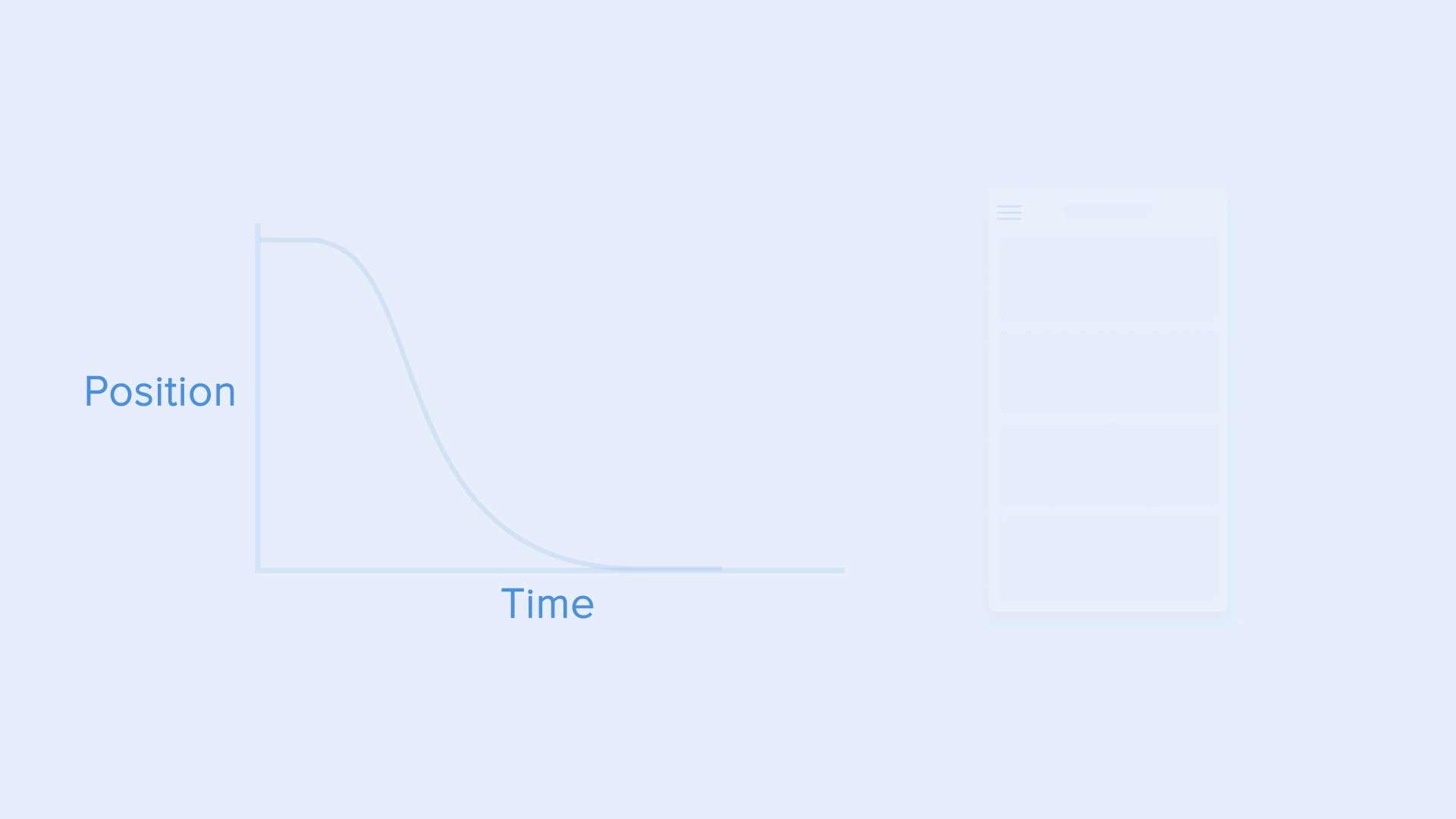
 A barra de navegação está oculta da tela usando uma curva padrão
A barra de navegação está oculta da tela usando uma curva padrãoA partir desses exemplos, segue uma regra fundamental que muitos iniciantes negligenciam - a animação inicial não é igual à animação final. Como na barra de navegação, ela aparece com uma curva de desaceleração e desaparece com a curva padrão. Além disso, de acordo com o
Google Material Design , o tempo de aparência de um objeto deve ser maior para atrair mais atenção.
 A aparência e o desaparecimento do menu lateral são realizados com uma desaceleração e uma curva padrão, respectivamente
A aparência e o desaparecimento do menu lateral são realizados com uma desaceleração e uma curva padrão, respectivamenteA função
cubic-bezier () é usada para descrever as curvas. É chamado de cúbico porque é baseado em quatro pontos. O primeiro ponto com coordenadas 0; 0 (canto inferior esquerdo) e o último com coordenadas 1; 1 (canto superior direito) já estão definidos no gráfico.
Com base nisso, precisamos descrever apenas dois pontos no gráfico, dados pelos quatro argumentos da função
cubic-bezier () : os dois primeiros são as coordenadas
xey do primeiro ponto, e o segundo são as coordenadas
xey do segundo ponto.
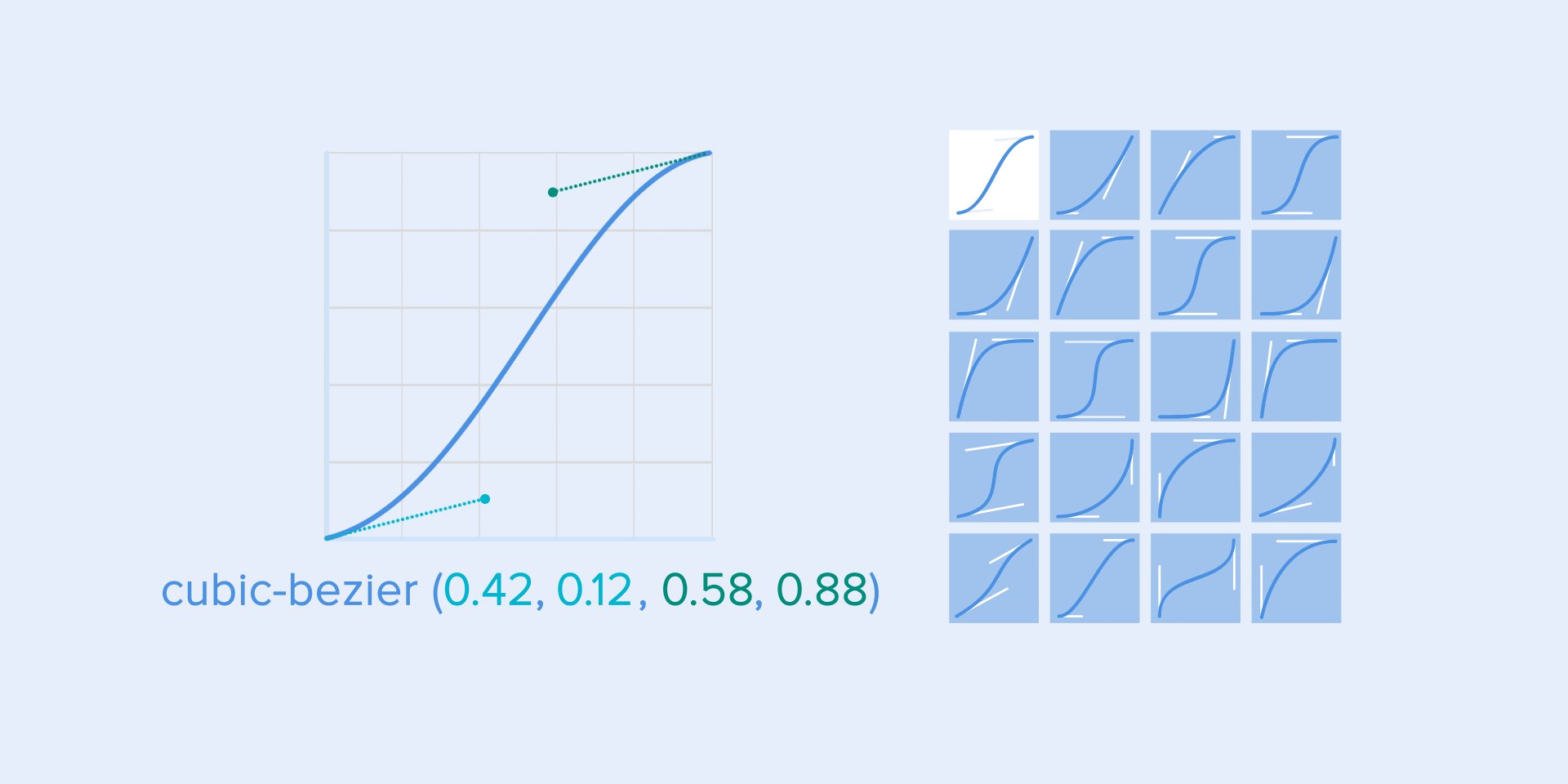
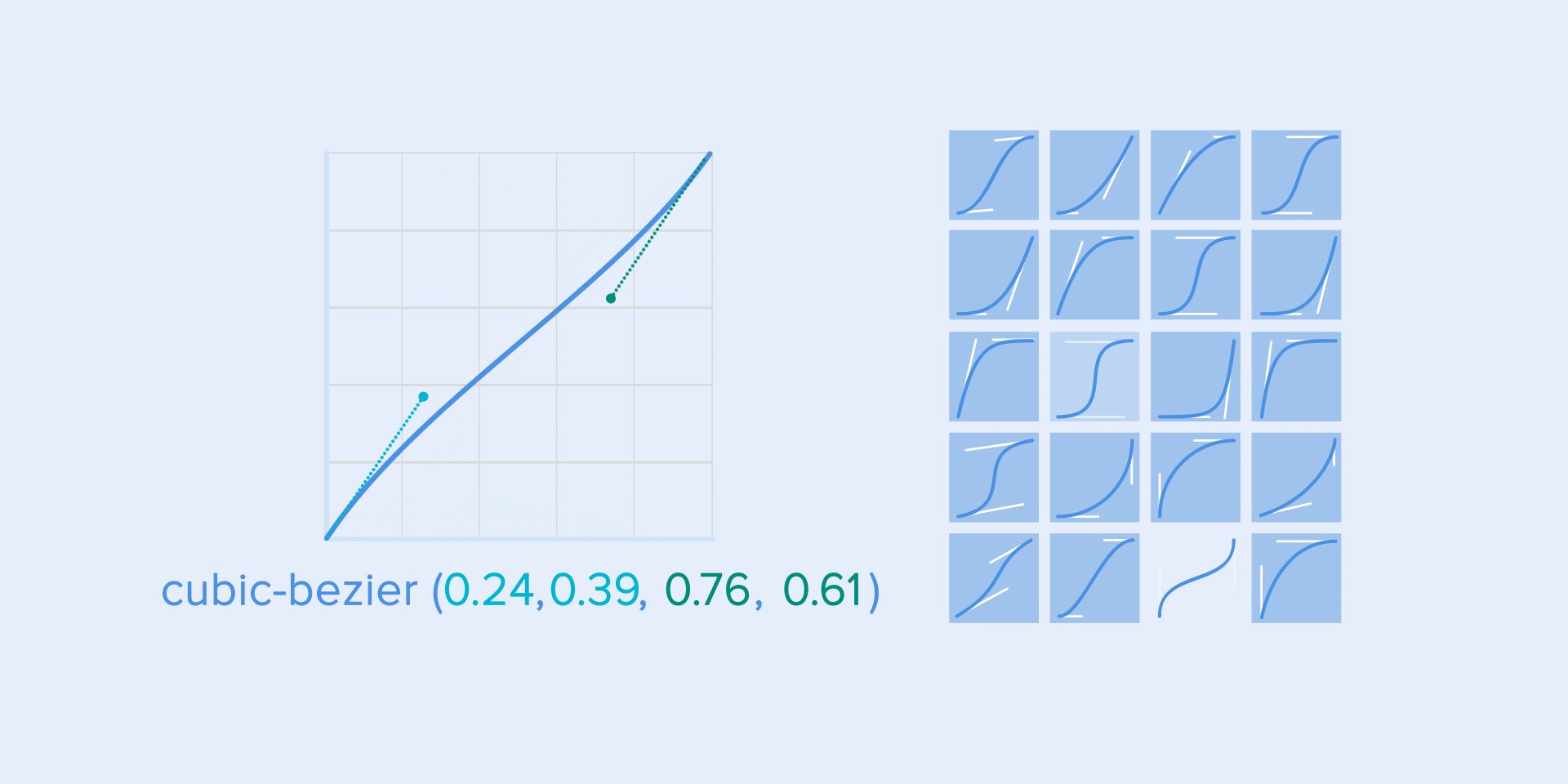
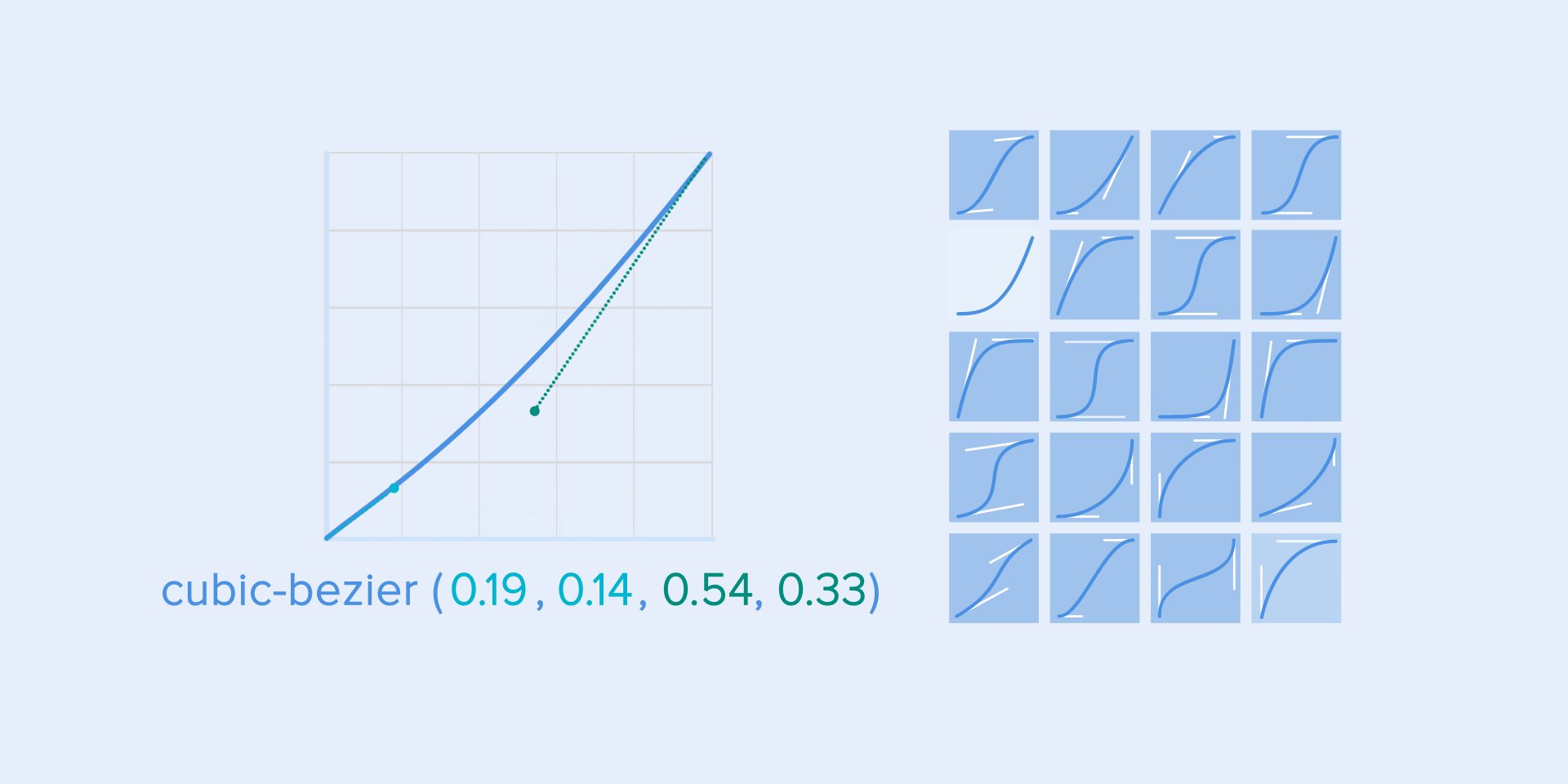
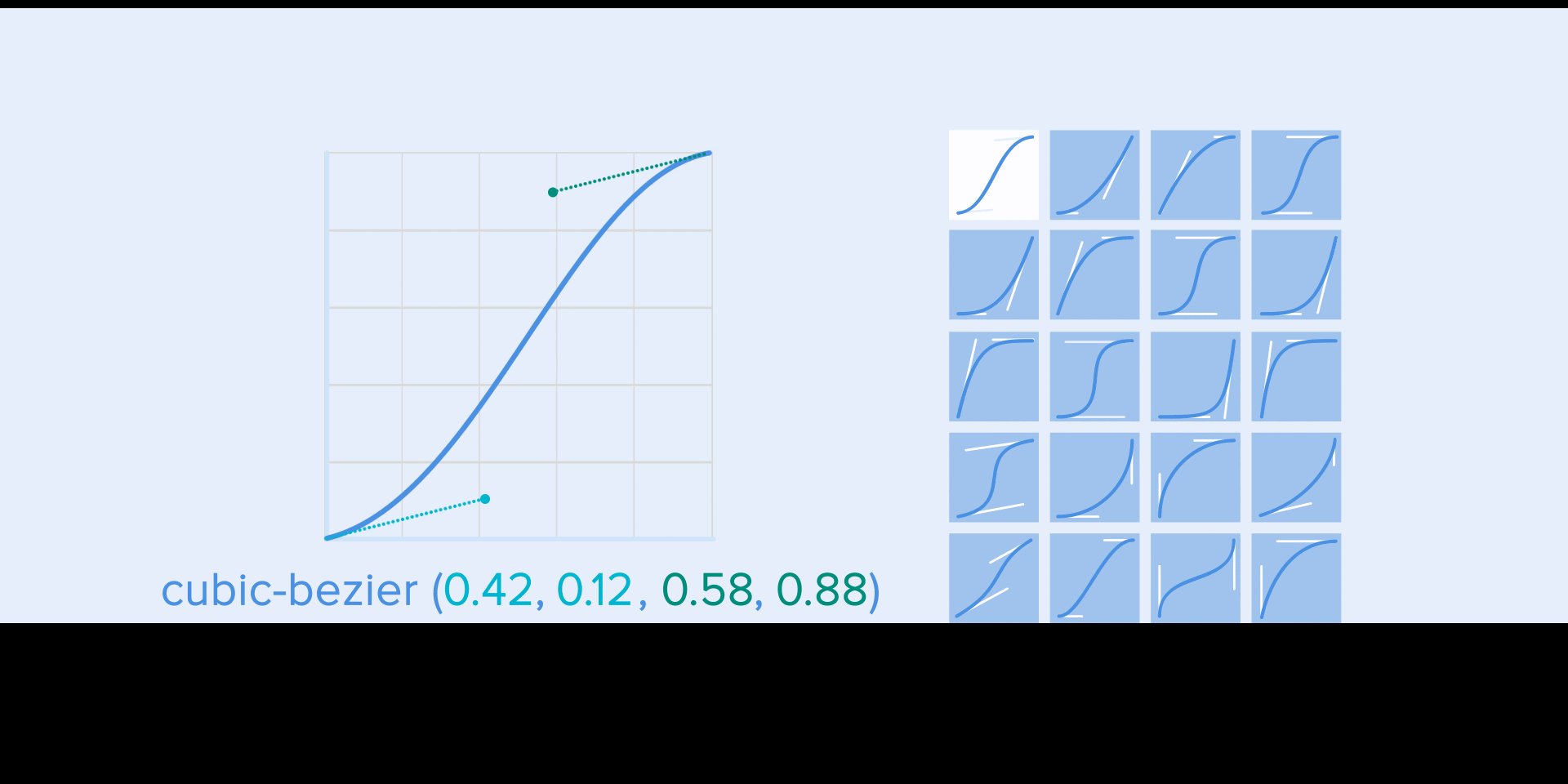
Para simplificar o trabalho com curvas, sugiro usar os sites
easings.net e
cub-bezier.com . A primeira contém uma lista das curvas mais usadas, cujos parâmetros você pode copiar para a ferramenta de prototipagem. A segunda fonte oferece a oportunidade de brincar com diferentes parâmetros da curva e ver imediatamente como os objetos se moverão.
 Diferentes tipos de curvas e seus parâmetros para a função
Diferentes tipos de curvas e seus parâmetros para a função
cubic-bezier()
Coreografia em interfaces de animação
Como na coreografia de balé, a idéia principal é direcionar a atenção do usuário para uma mudança durante a transição de um estado para outro.
Existem dois tipos de coreografia - interação igual e subordinada.
Interação igual
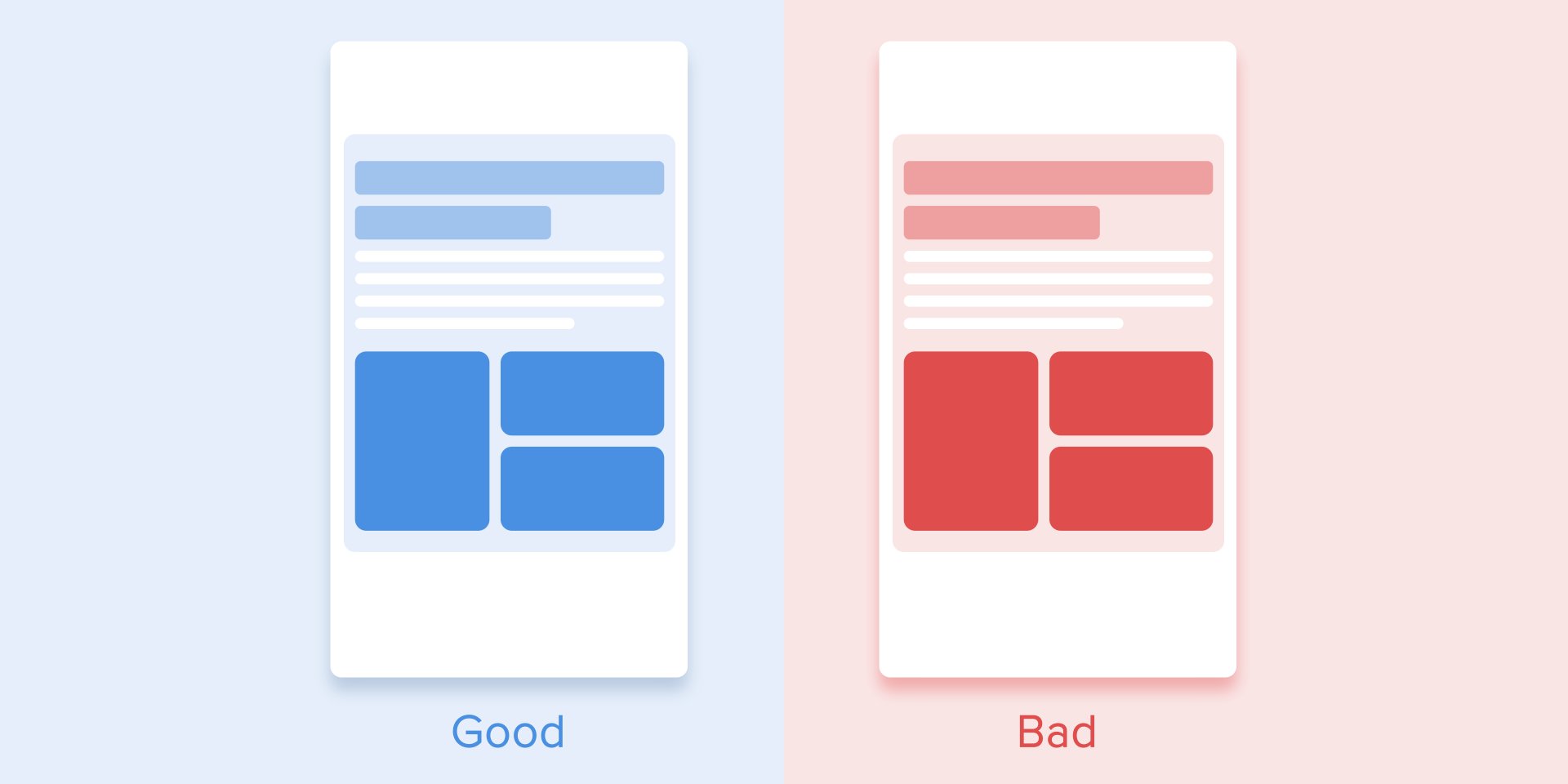
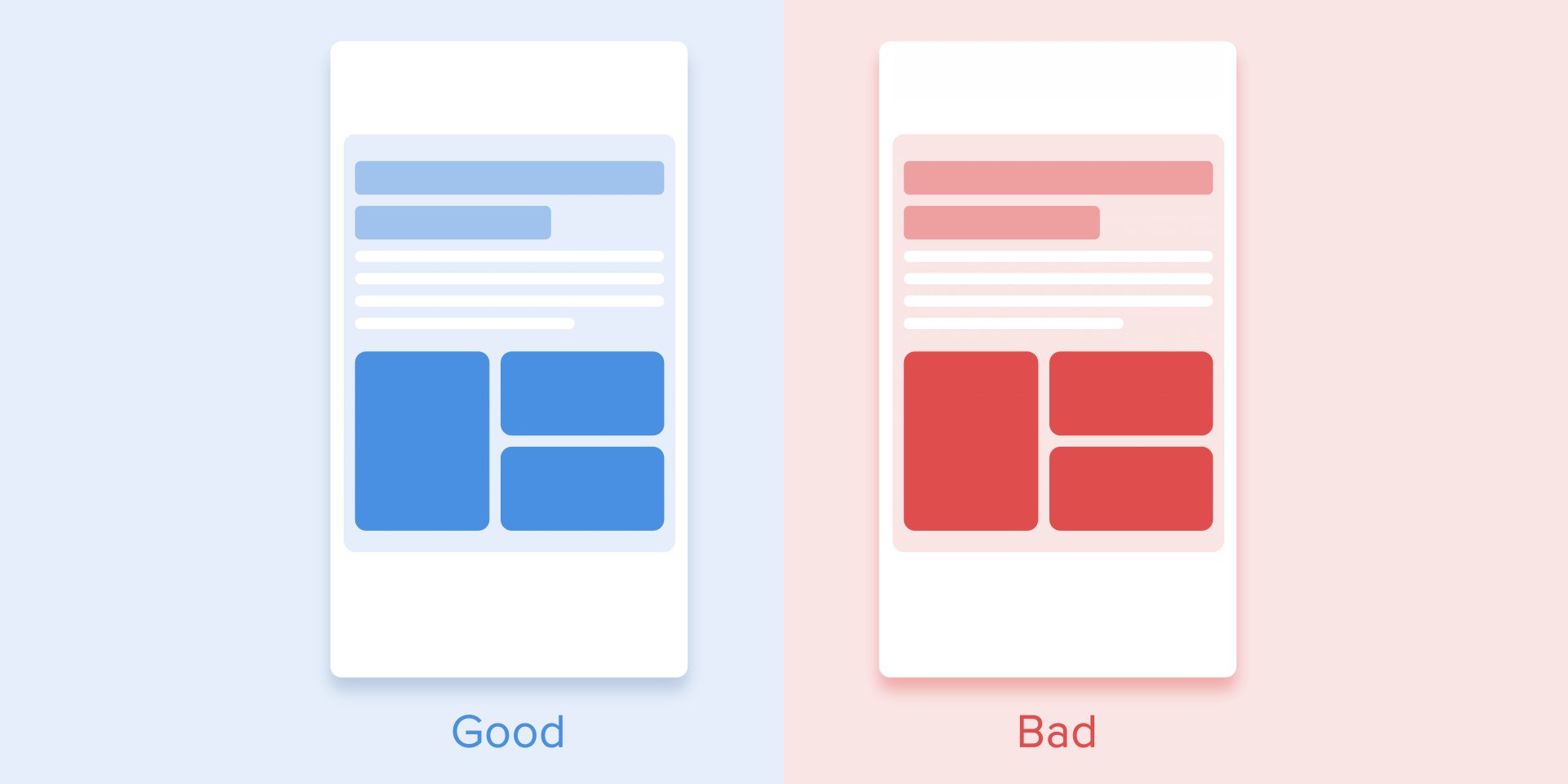
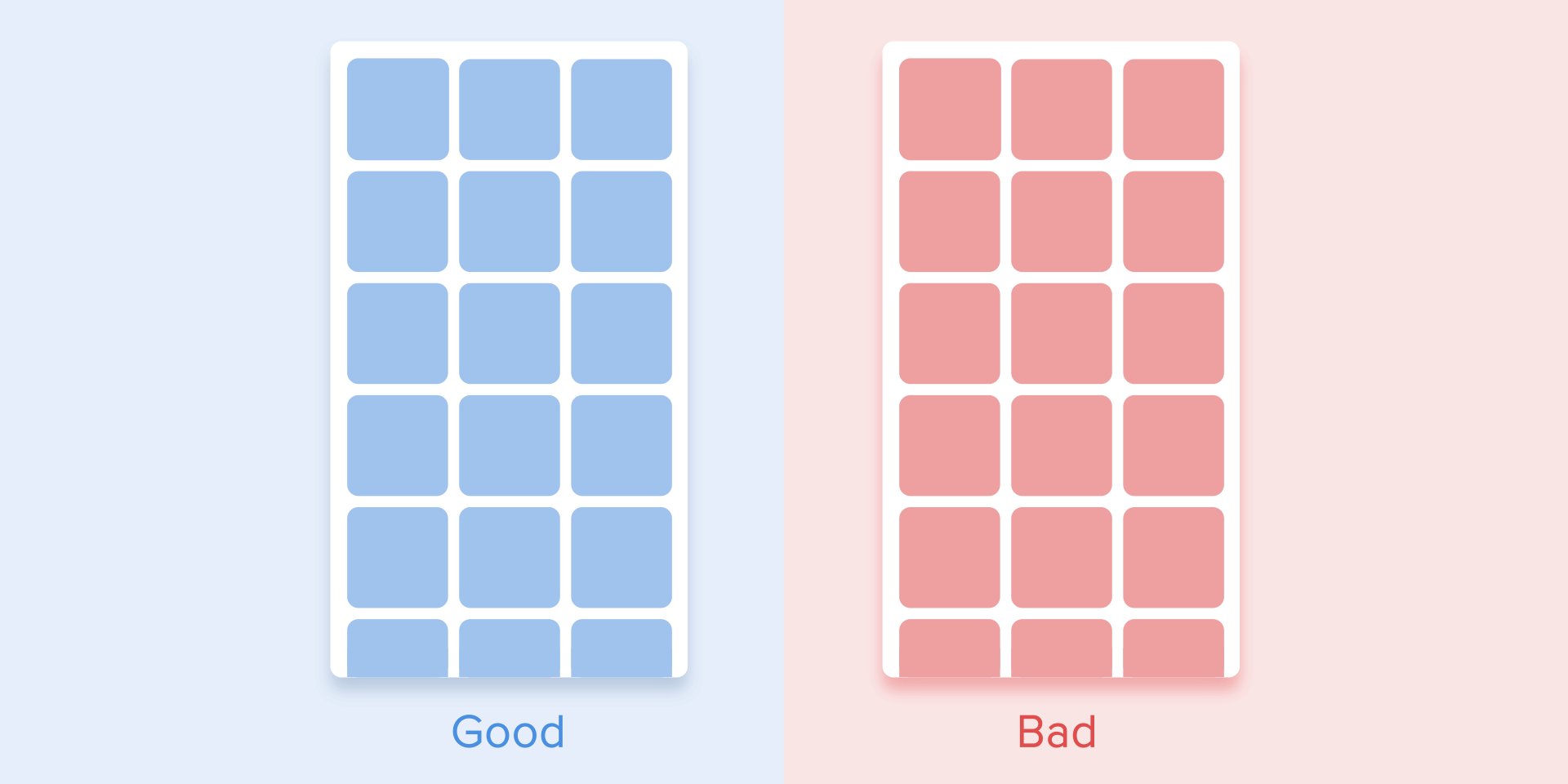
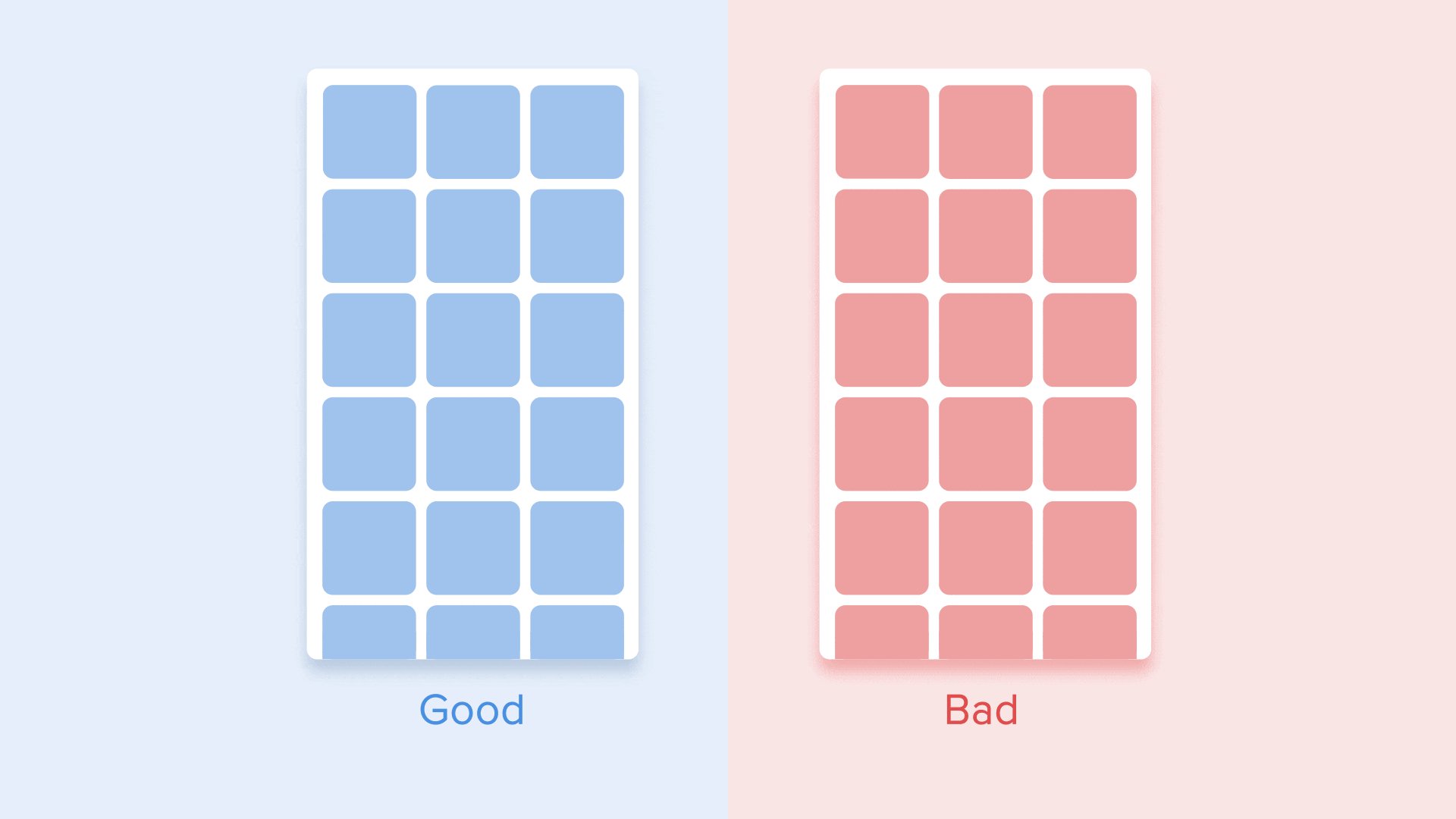
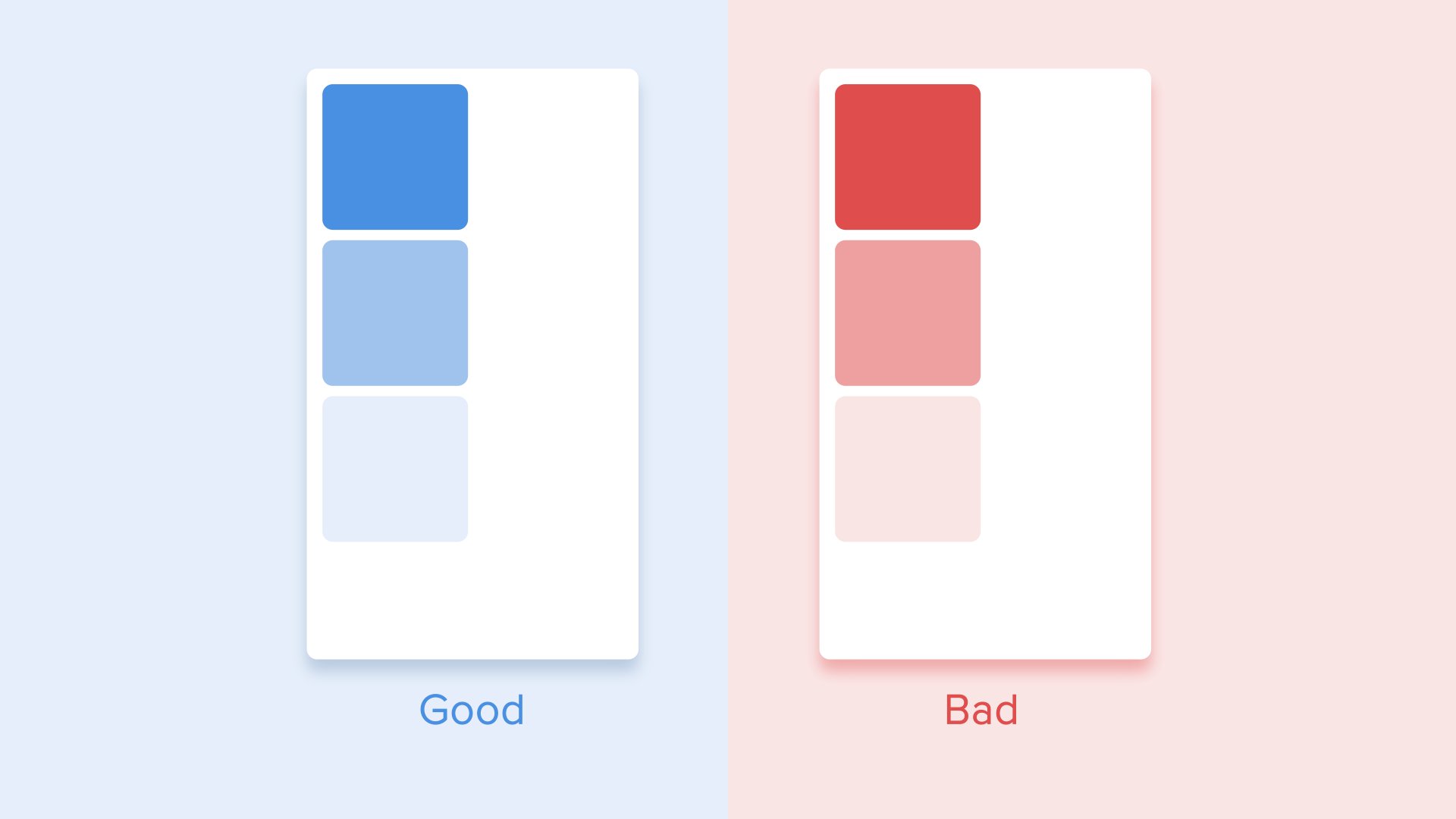
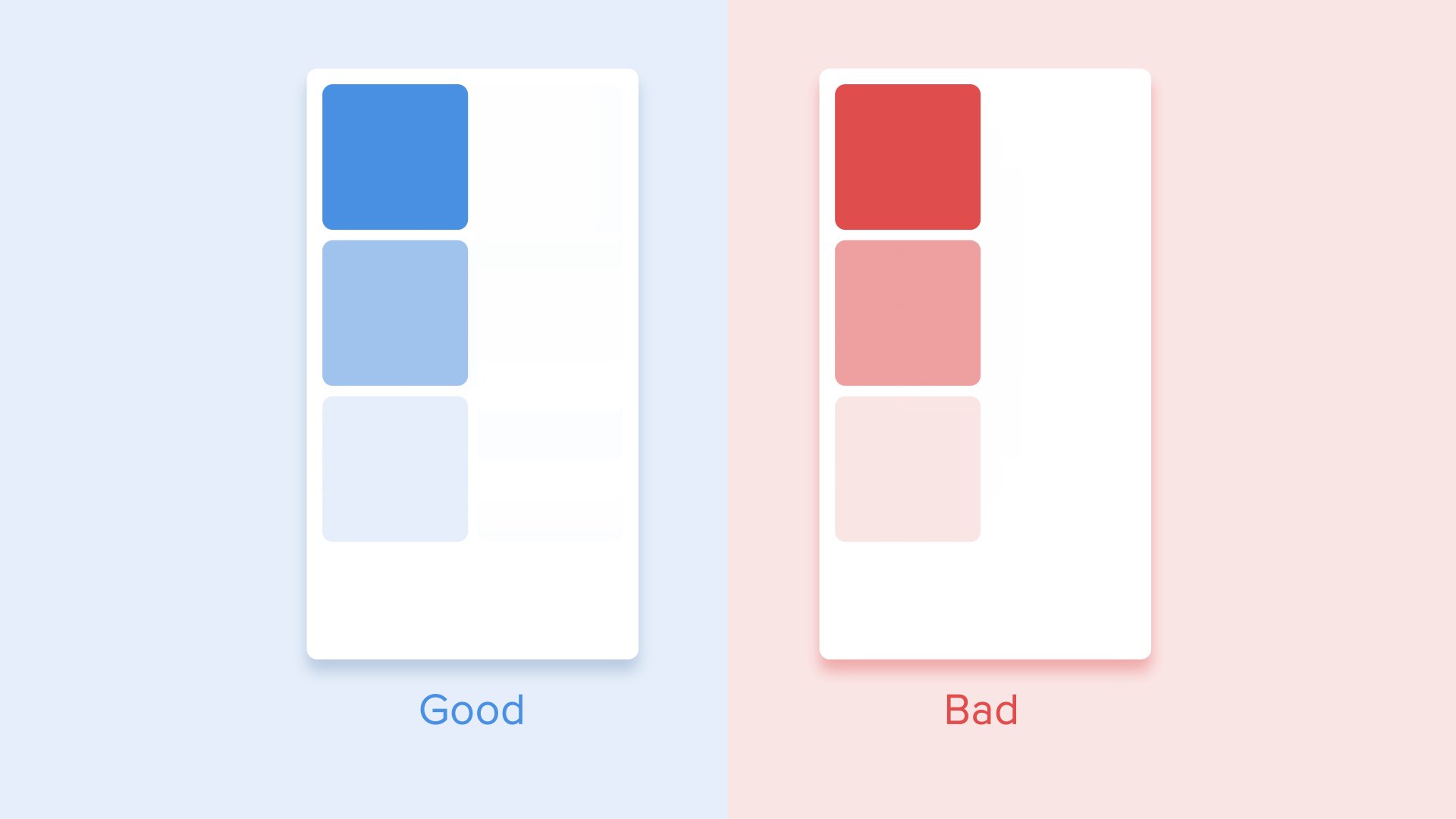
Interação igual significa que a aparência de todos os objetos obedece a uma regra específica.
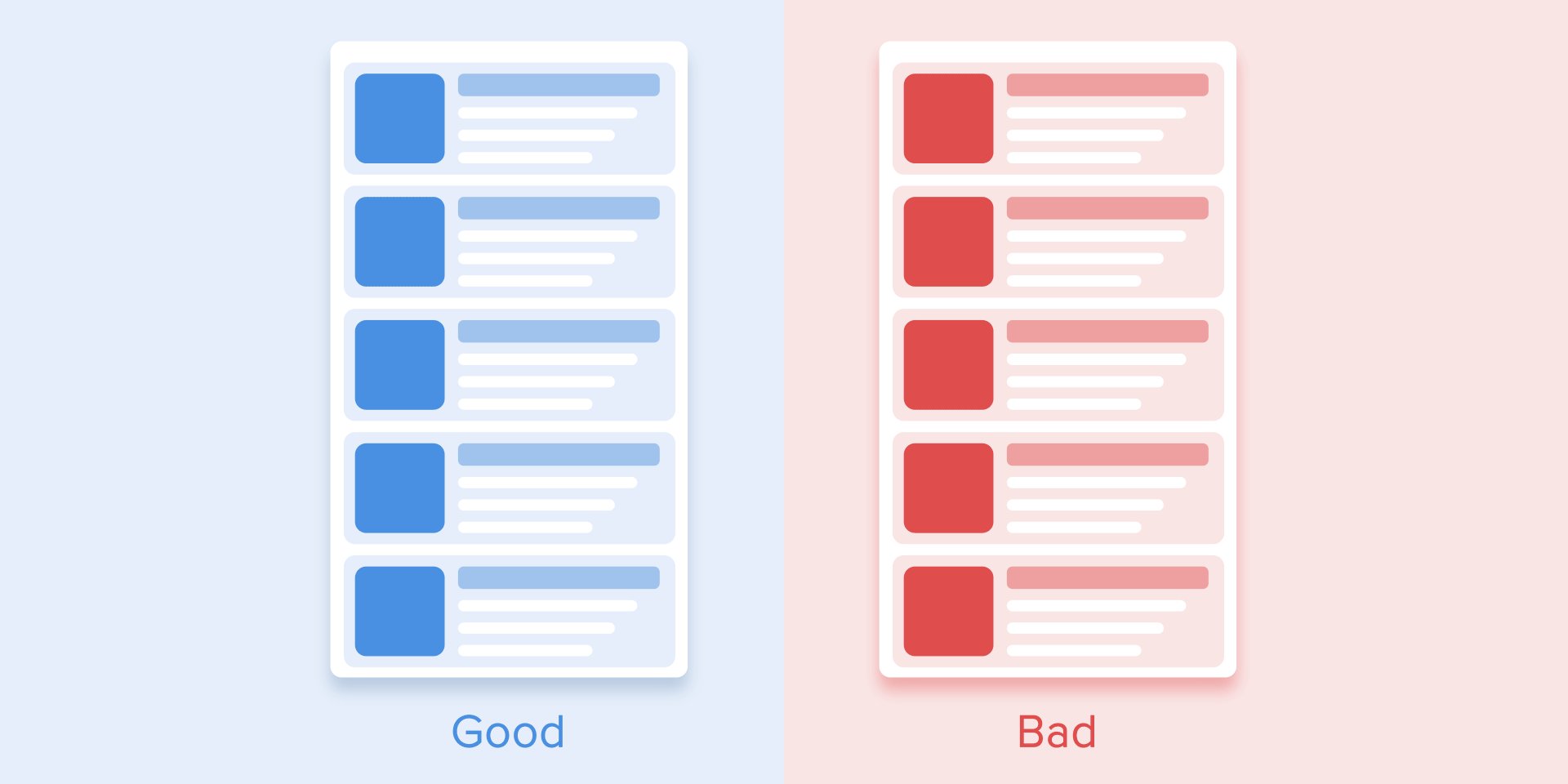
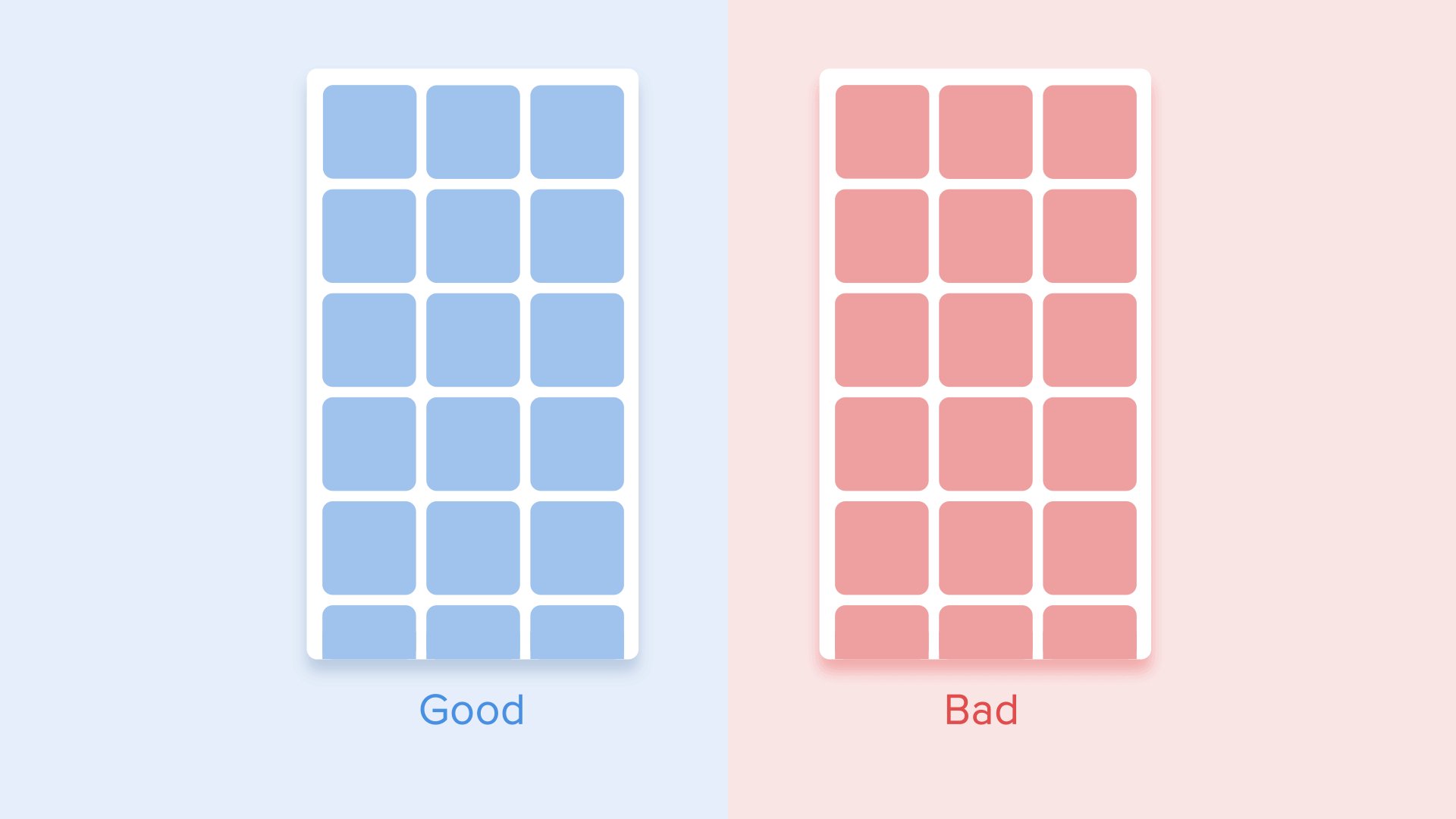
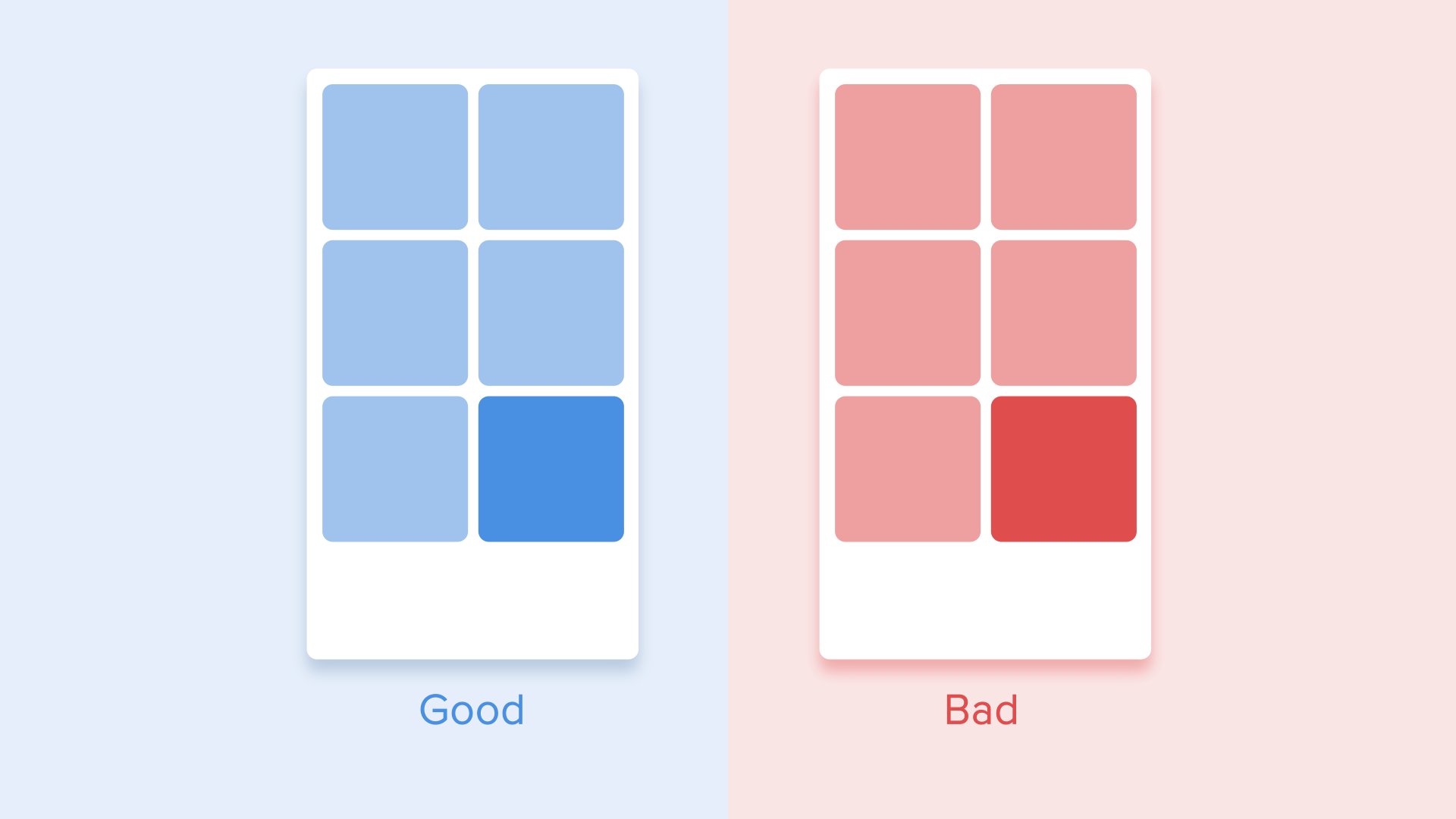
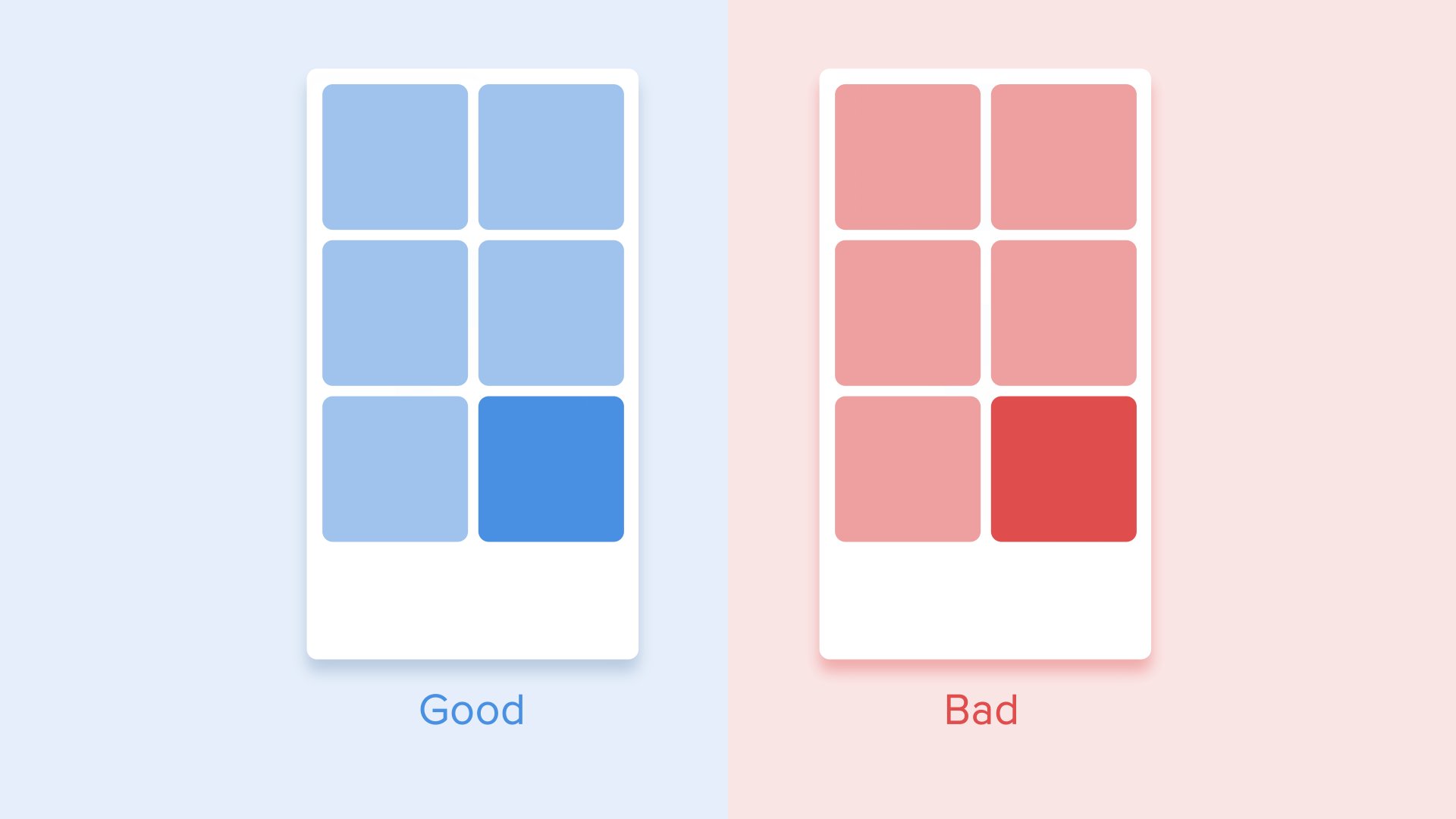
Nesse caso, a aparência de todos os elementos é percebida como um fluxo, que direciona a atenção do usuário em uma direção, ou seja, de cima para baixo. Se não seguirmos a ordem, a atenção do usuário será dispersa. A aparência de todos os elementos de uma só vez ficará ruim.
 A atenção do usuário deve ser direcionada em uma direção.
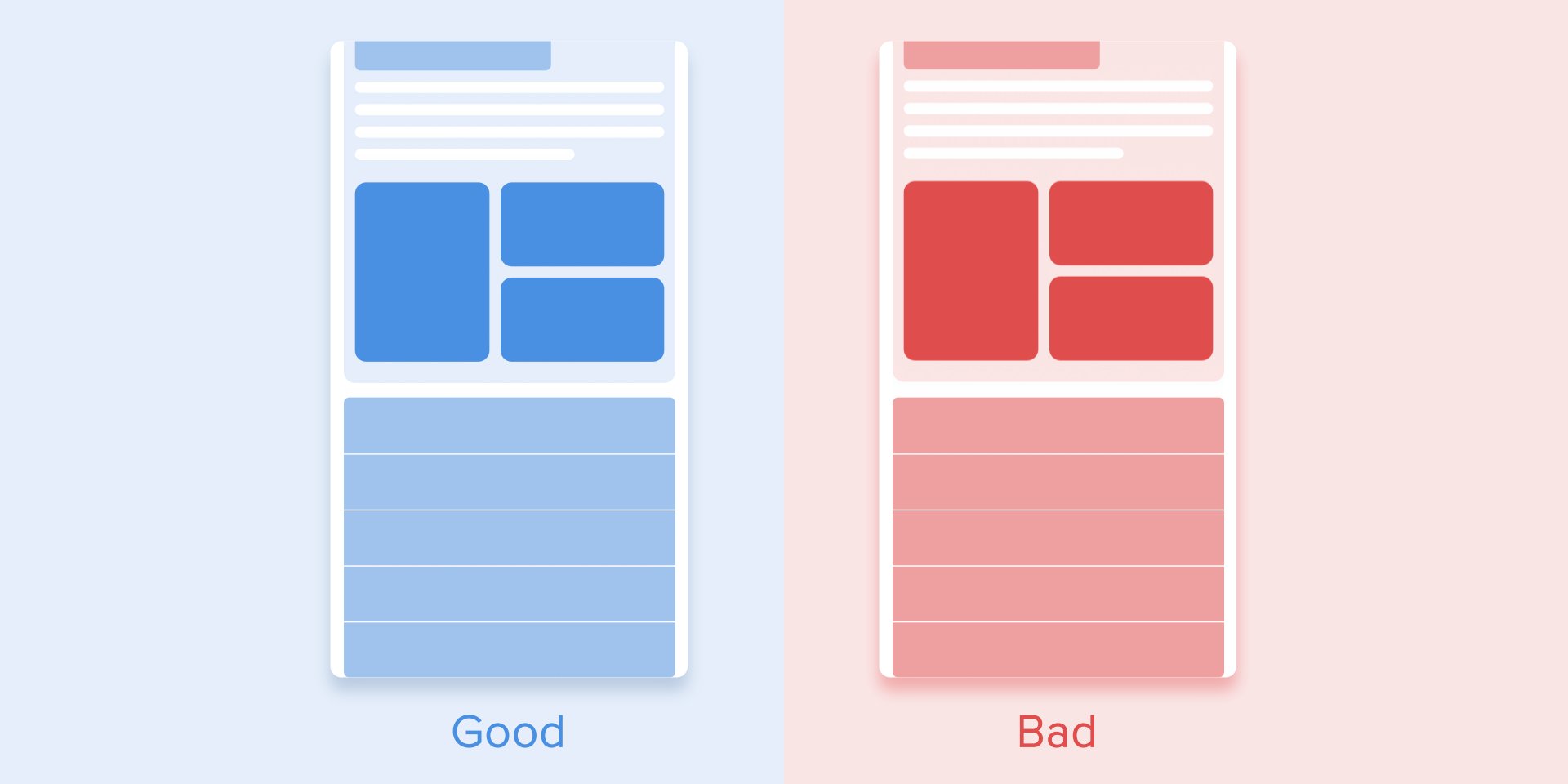
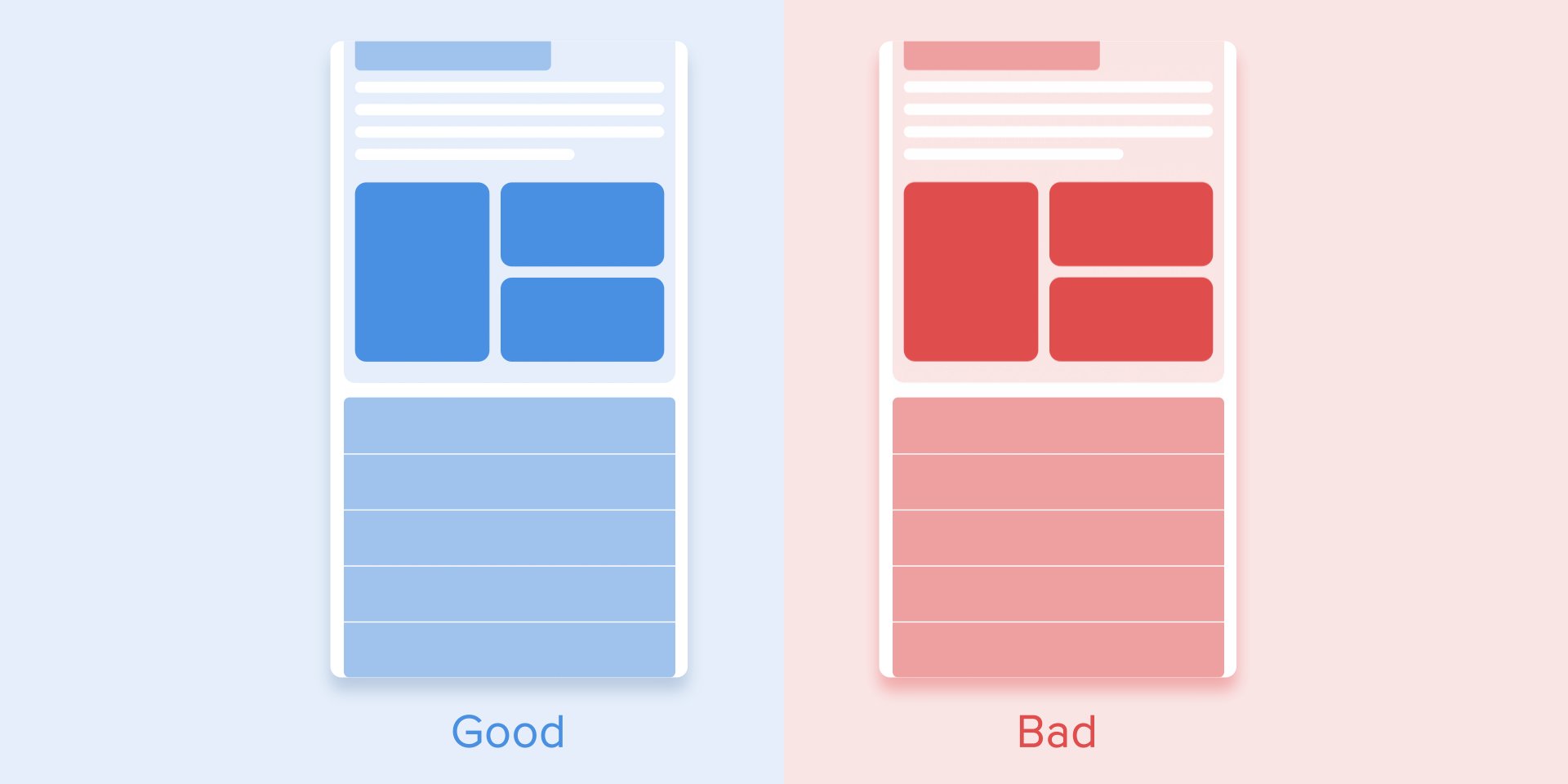
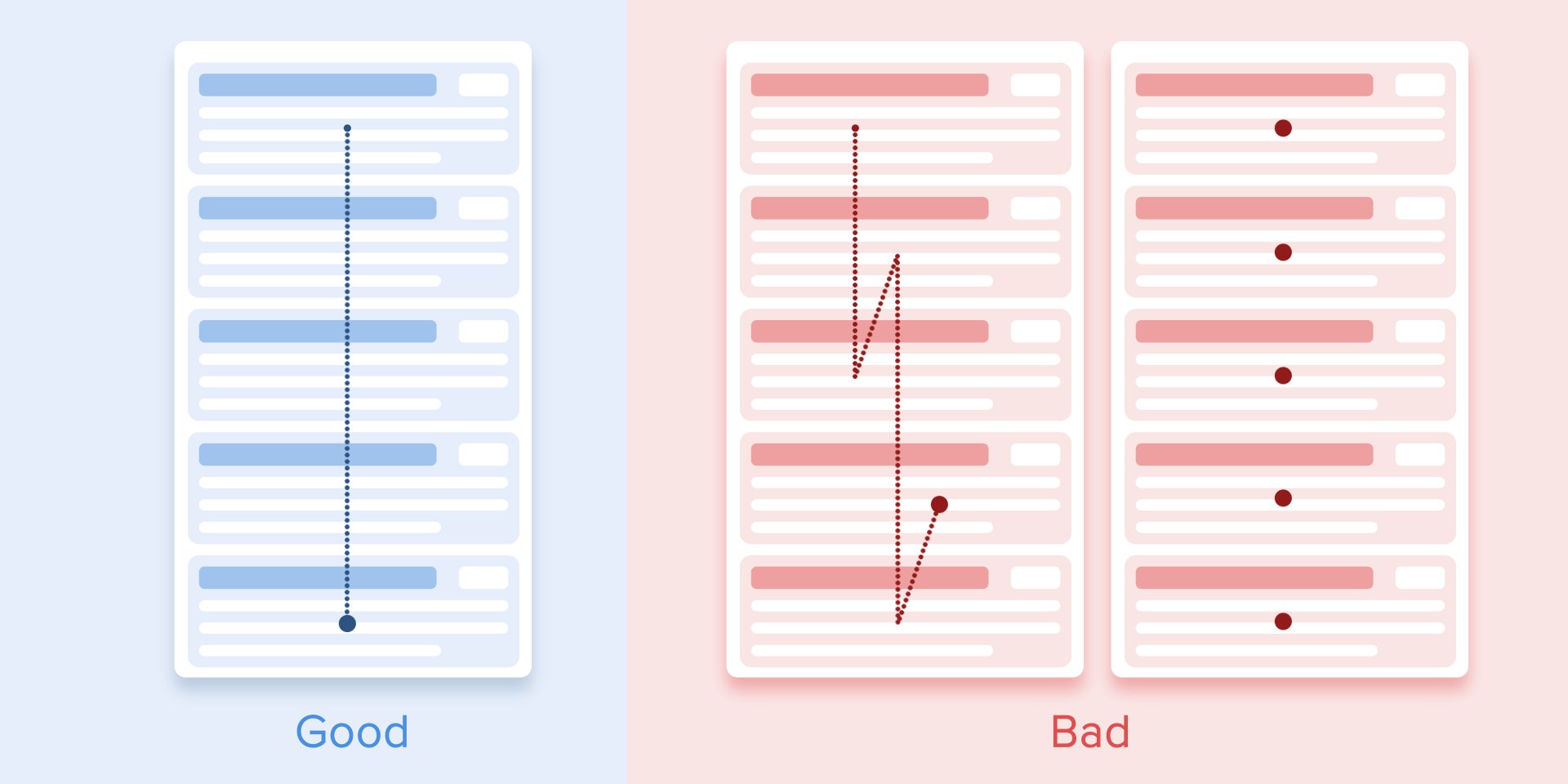
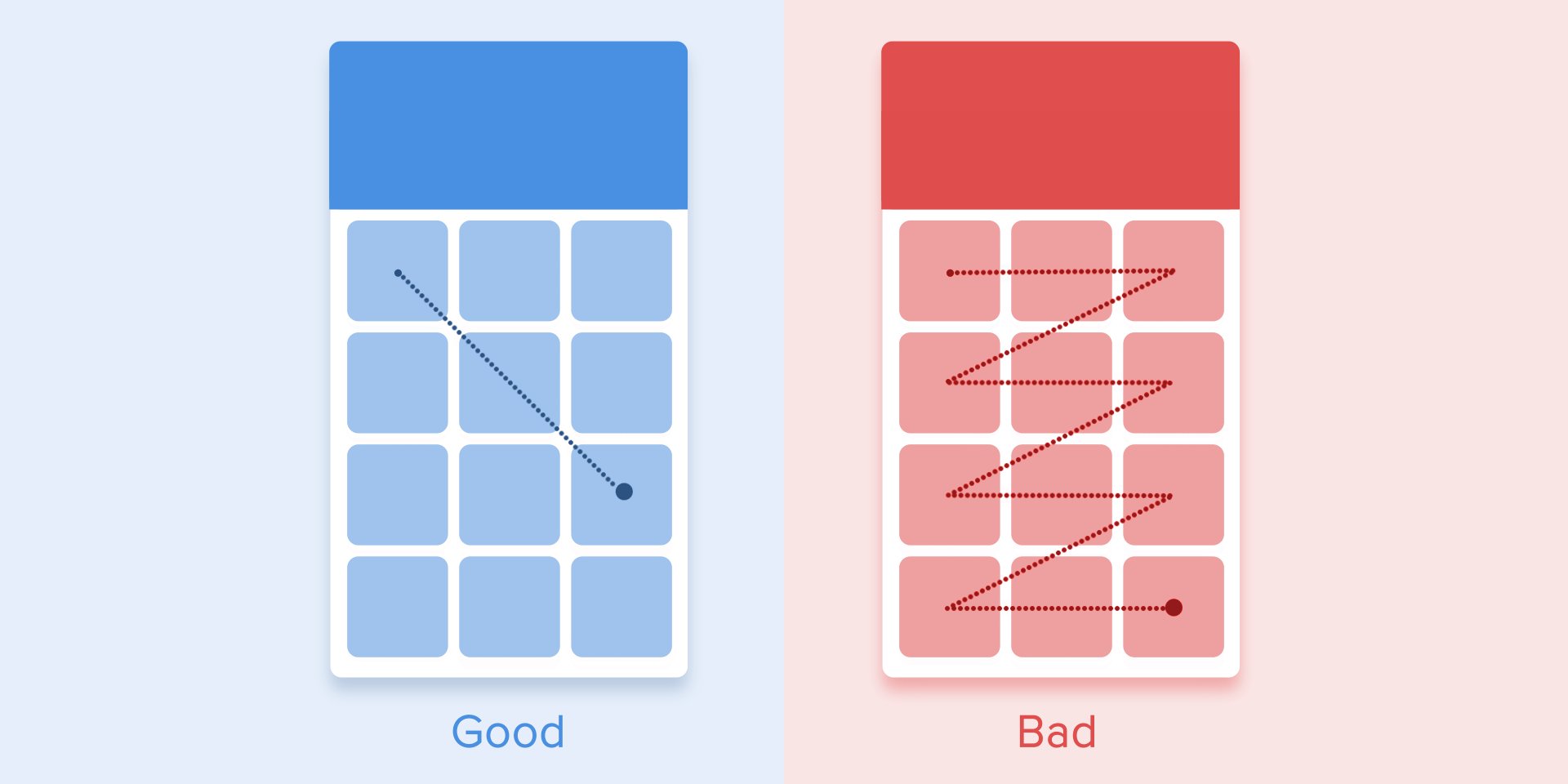
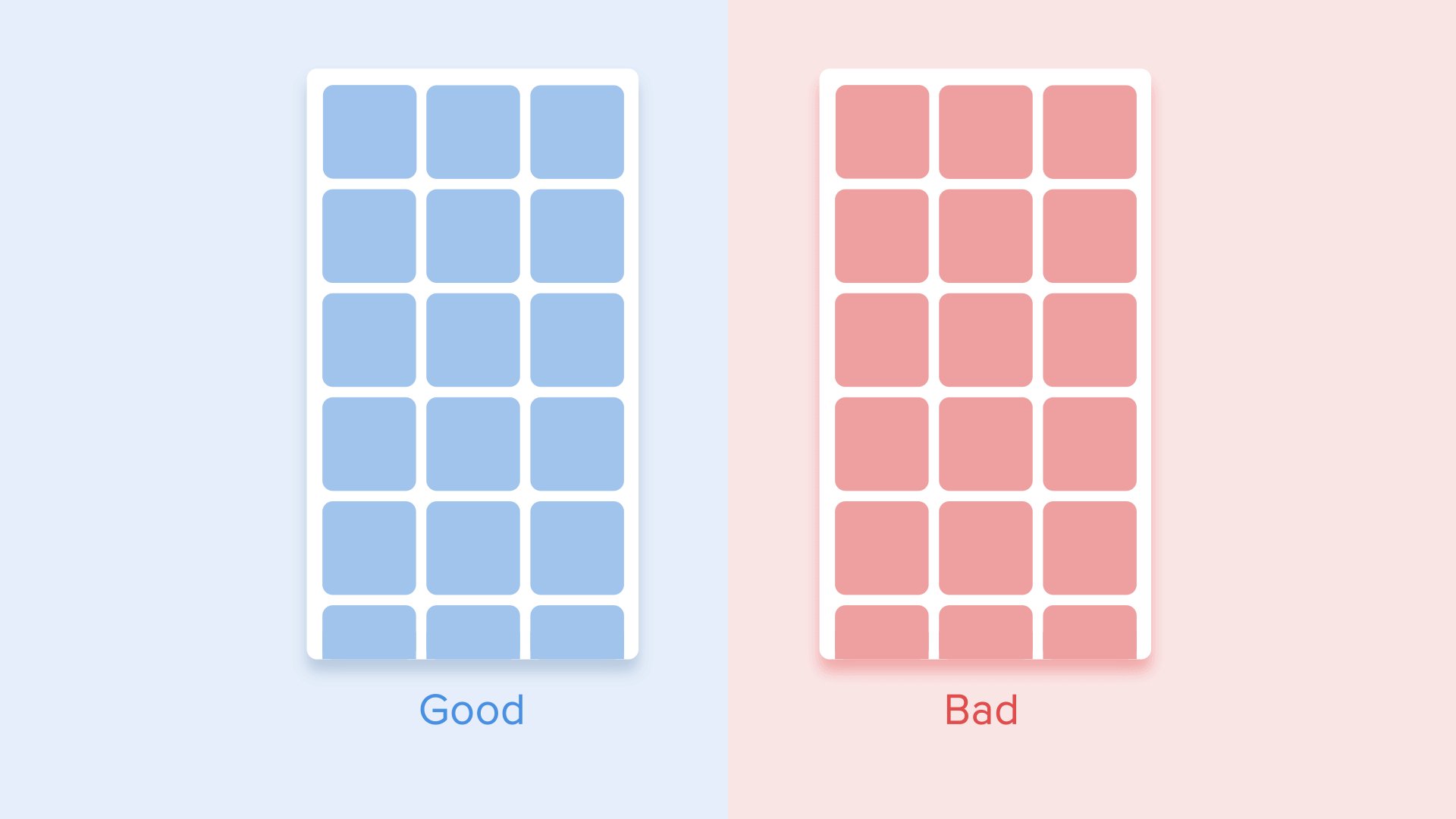
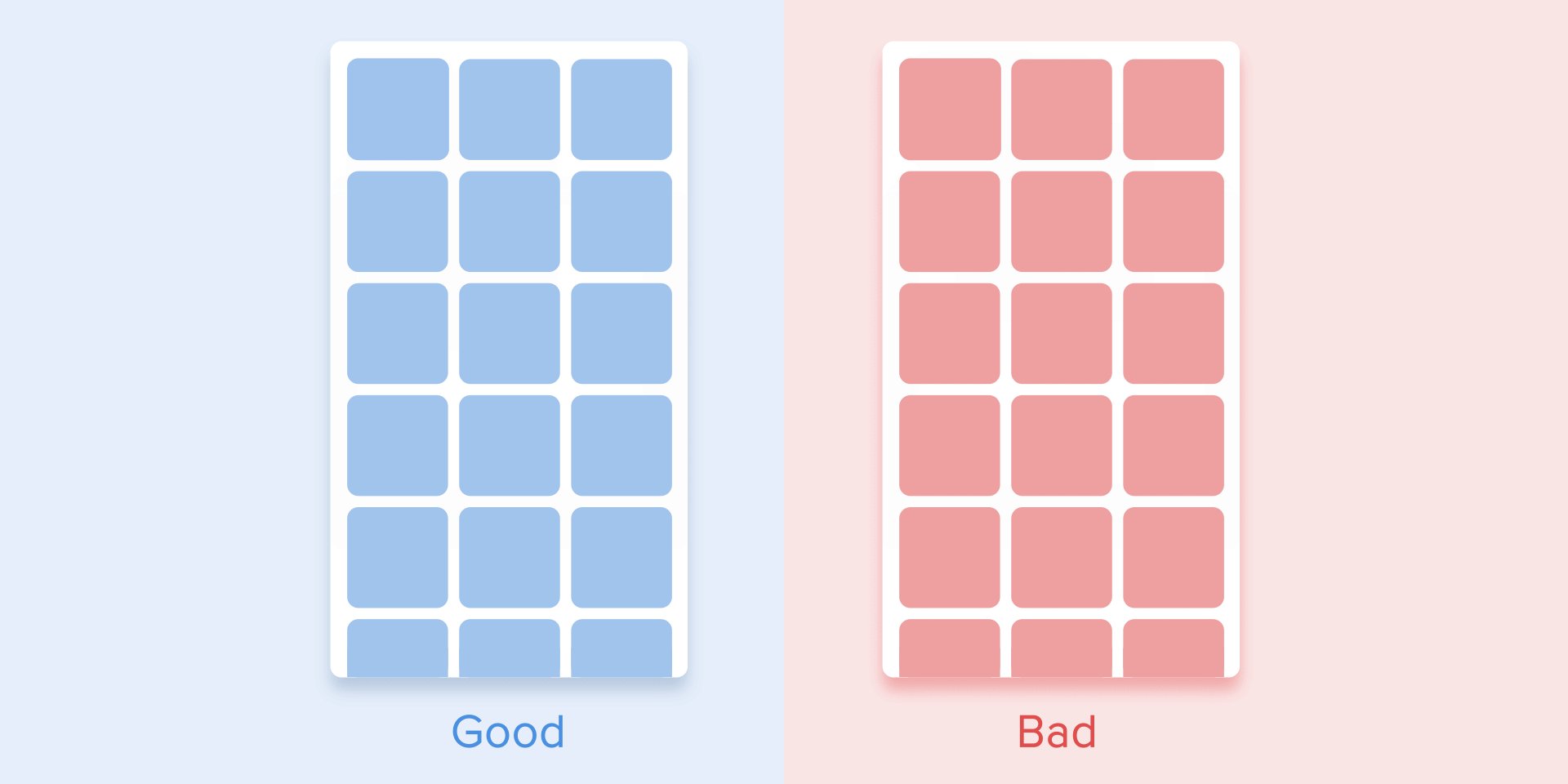
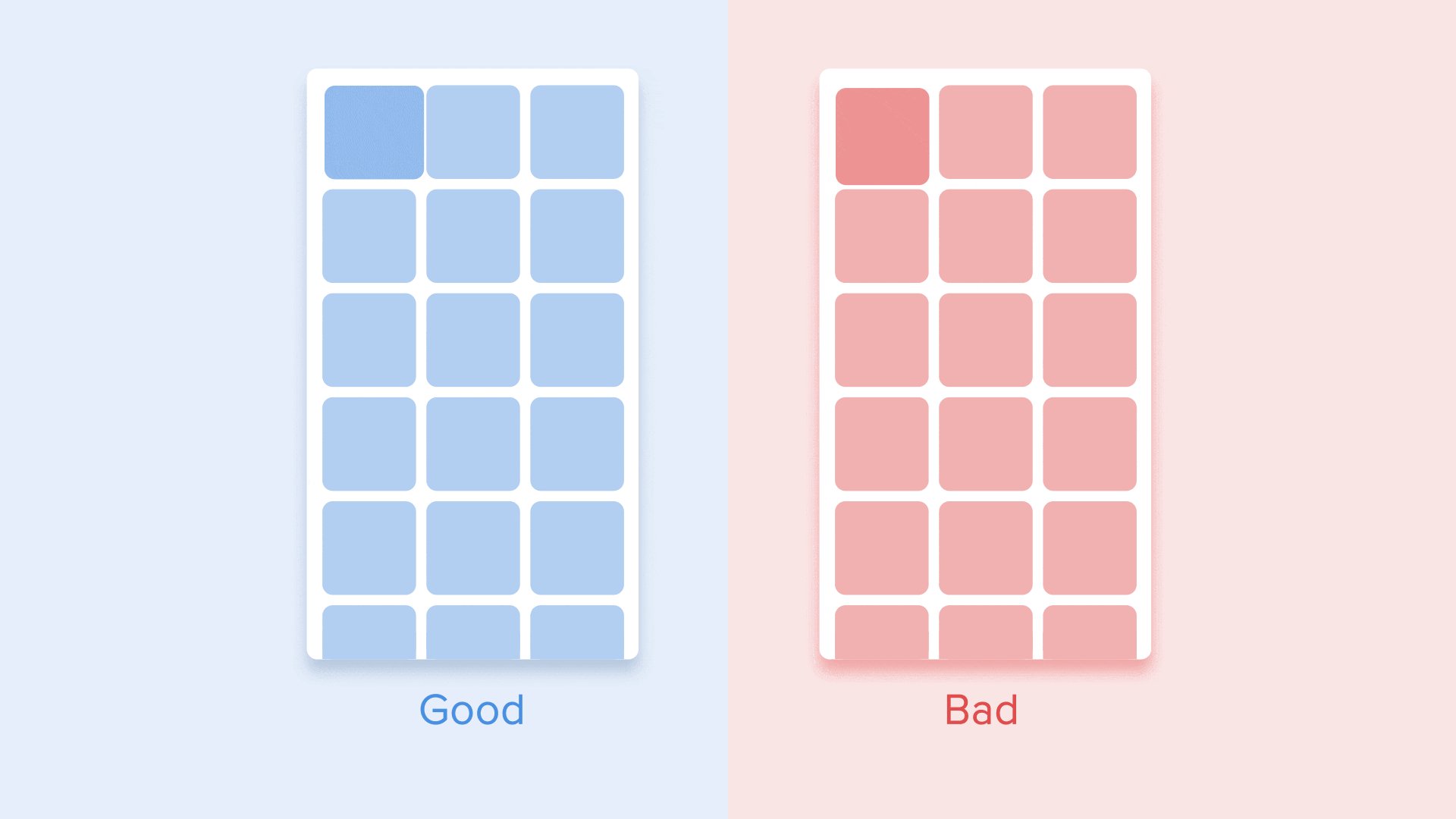
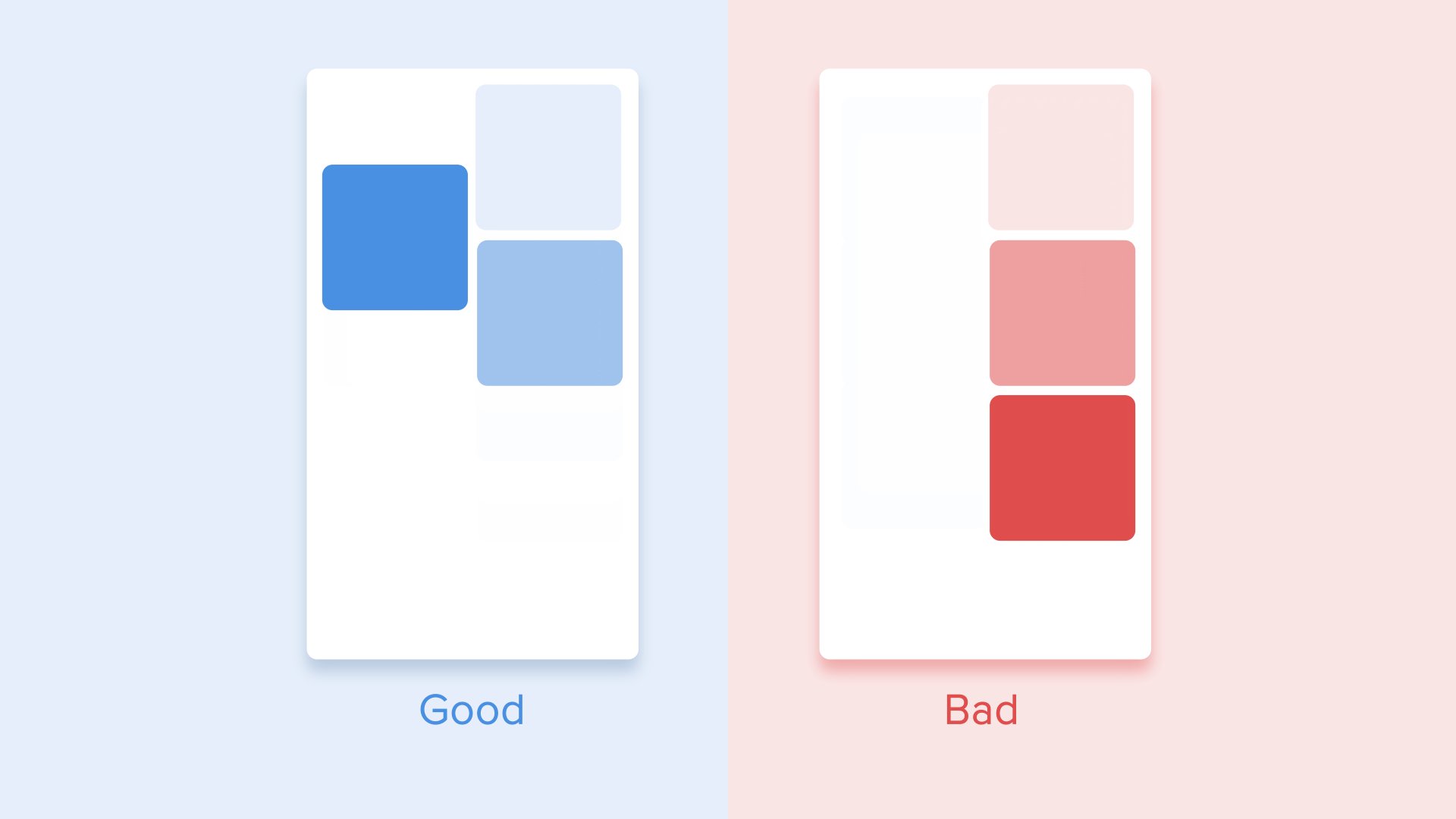
A atenção do usuário deve ser direcionada em uma direção.Quanto à exibição da tabela, isso é um pouco mais complicado. Aqui, o foco do usuário deve ser diagonal; portanto, exibir os elementos um por um é uma má ideia. Identificar cada elemento um após o outro tornará a animação excessivamente longa e a atenção do usuário será em zigue-zague, o que está incorreto.
 Vista diagonal para exibição tabular de elementos
Vista diagonal para exibição tabular de elementosInteração escrava
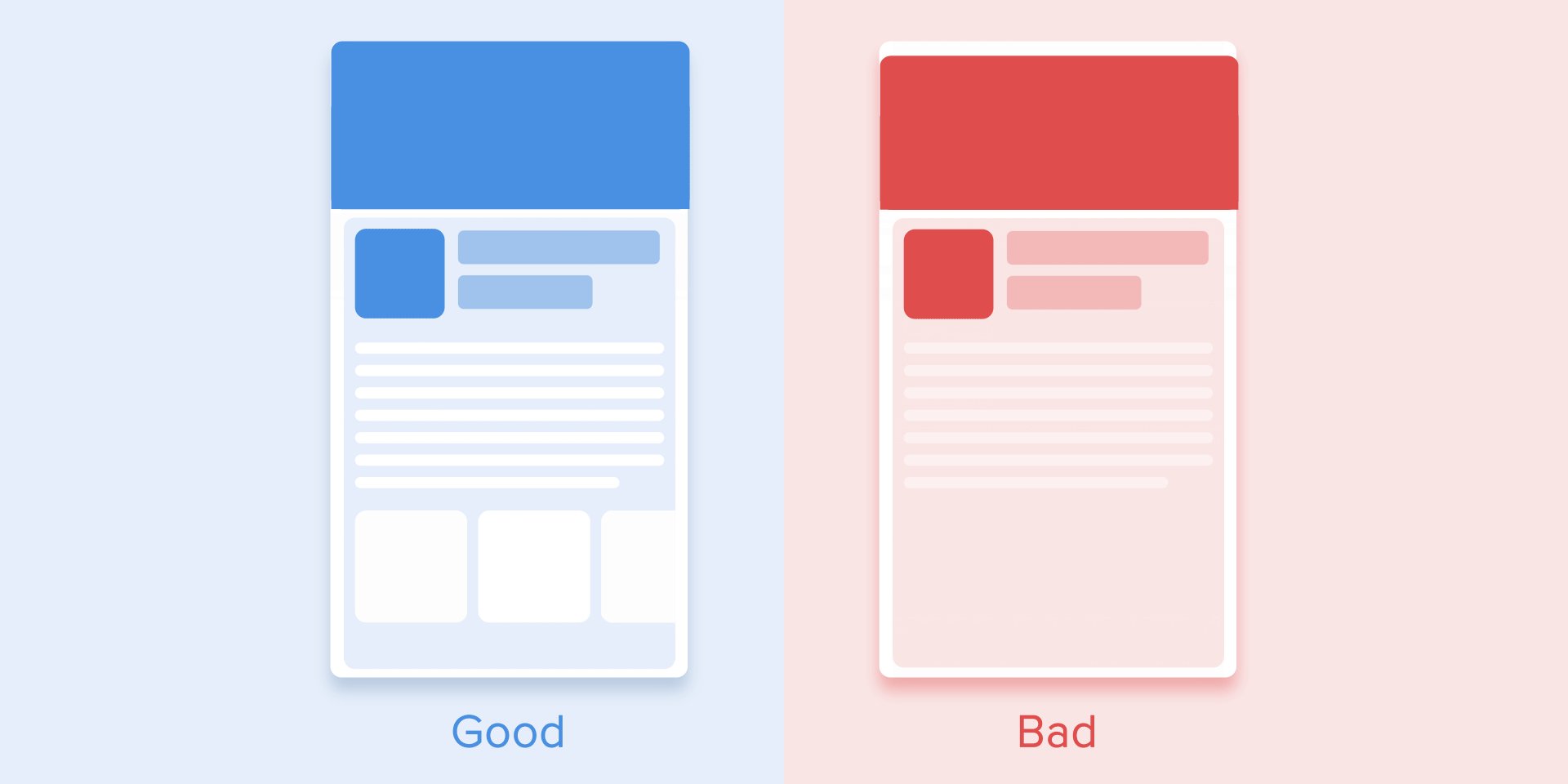
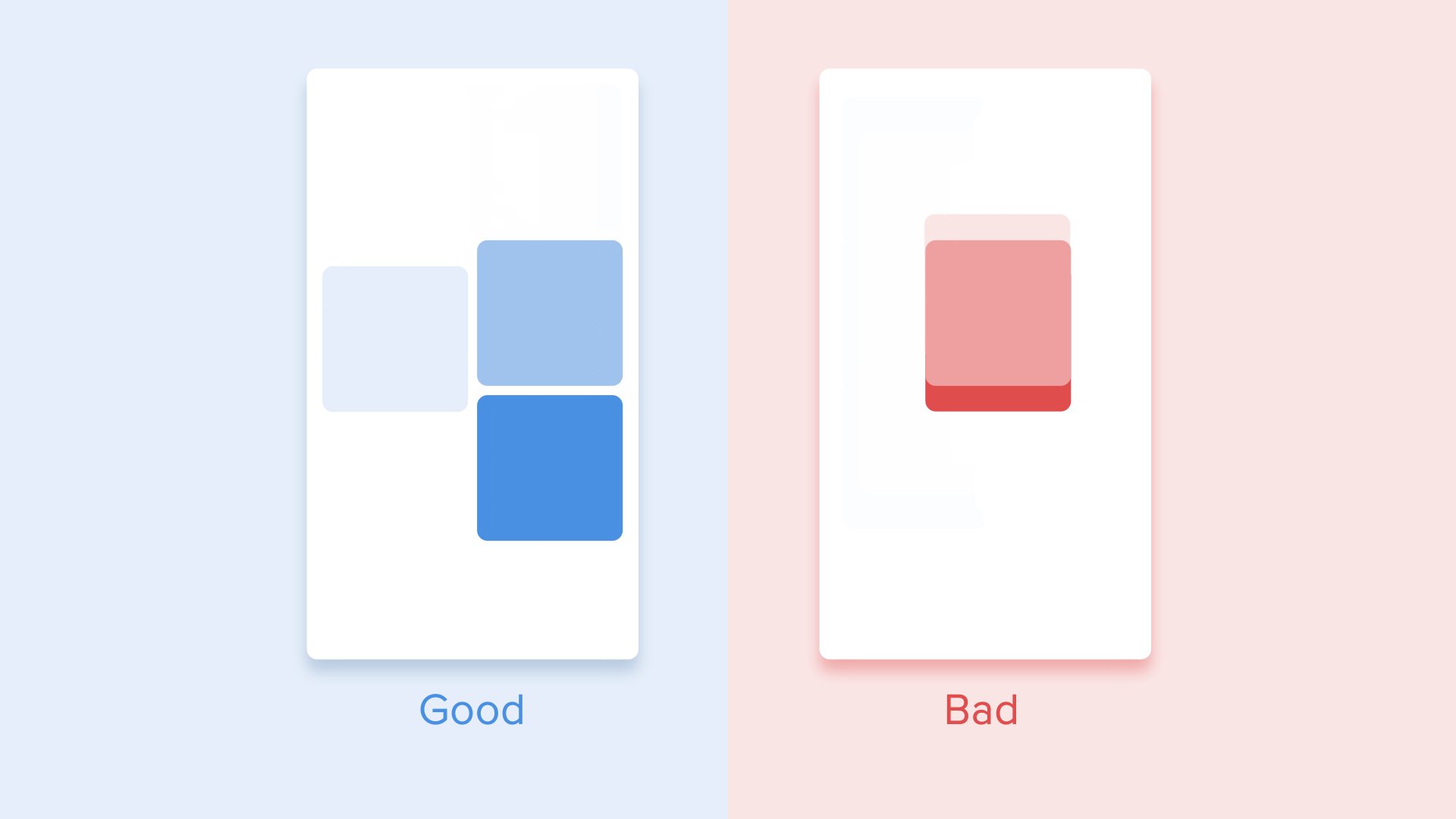
Interação subordinada significa que temos um objeto central que atrai a atenção de todos os usuários e todos os outros elementos estão subordinados a ele.
Baunilha Thunder
Esse tipo de animação fornece um senso de ordem e chama mais atenção para o conteúdo principal.
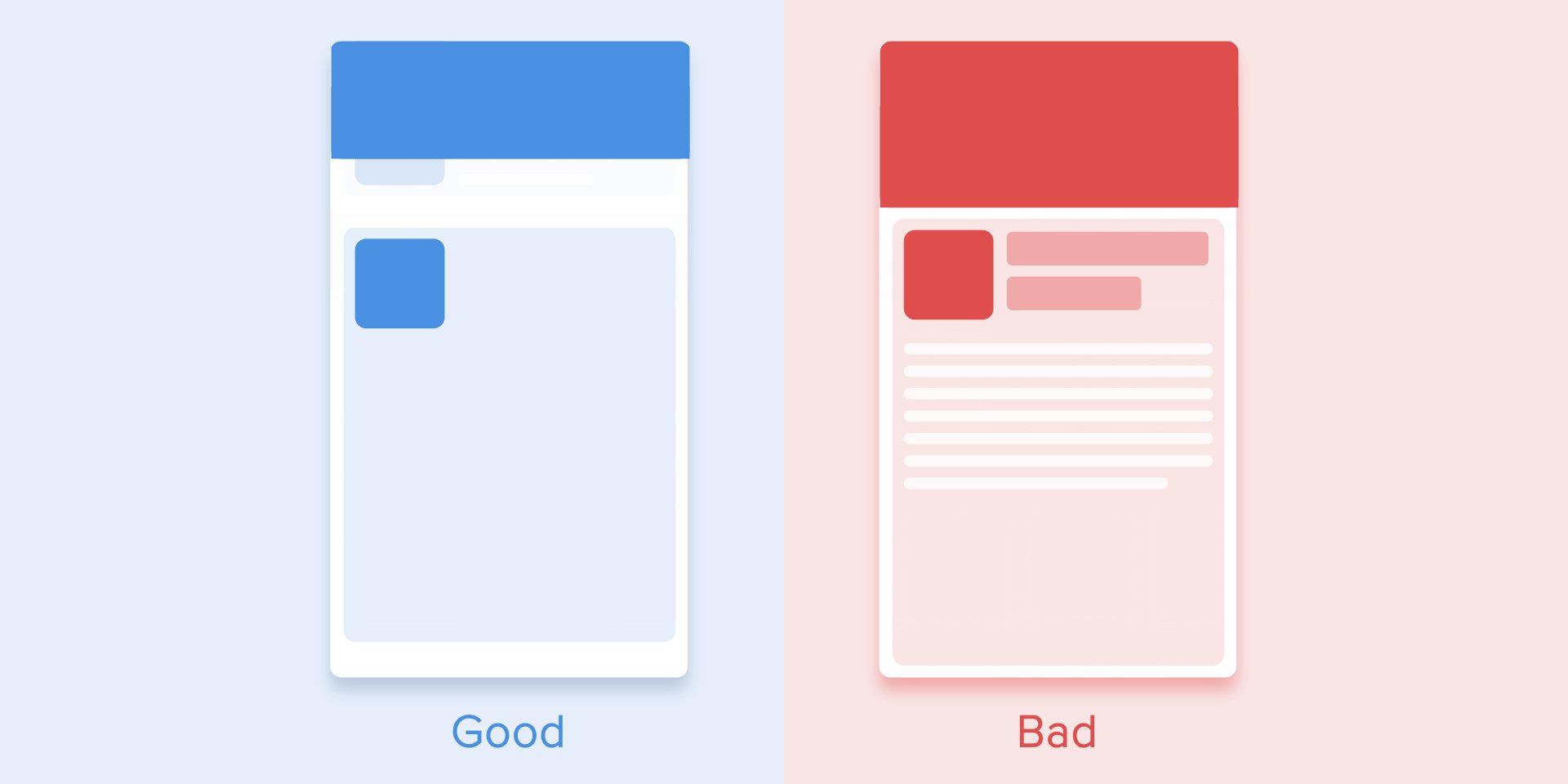
Em outros casos, seria muito difícil para o usuário entender qual objeto observar, para que sua atenção estivesse dispersa. Portanto, se você tiver vários elementos que deseja animar, precisará definir claramente a sequência de seus movimentos e animar o menor número possível de objetos por vez.
 Vale a pena reviver apenas um objeto central e todos os outros subordinados a ele. Caso contrário, o usuário não saberá a qual objeto prestar atenção.
Vale a pena reviver apenas um objeto central e todos os outros subordinados a ele. Caso contrário, o usuário não saberá a qual objeto prestar atenção.De acordo com o
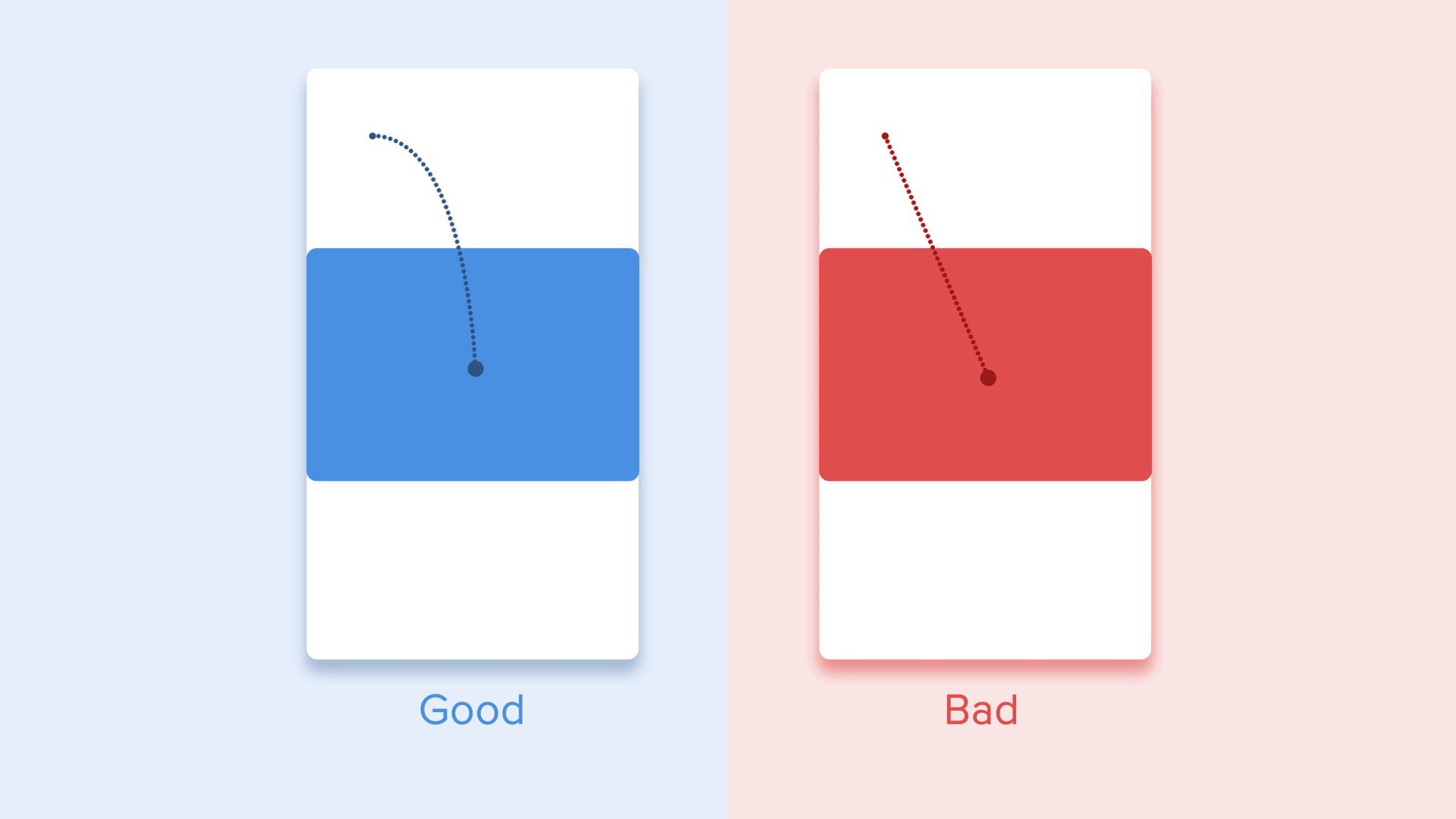
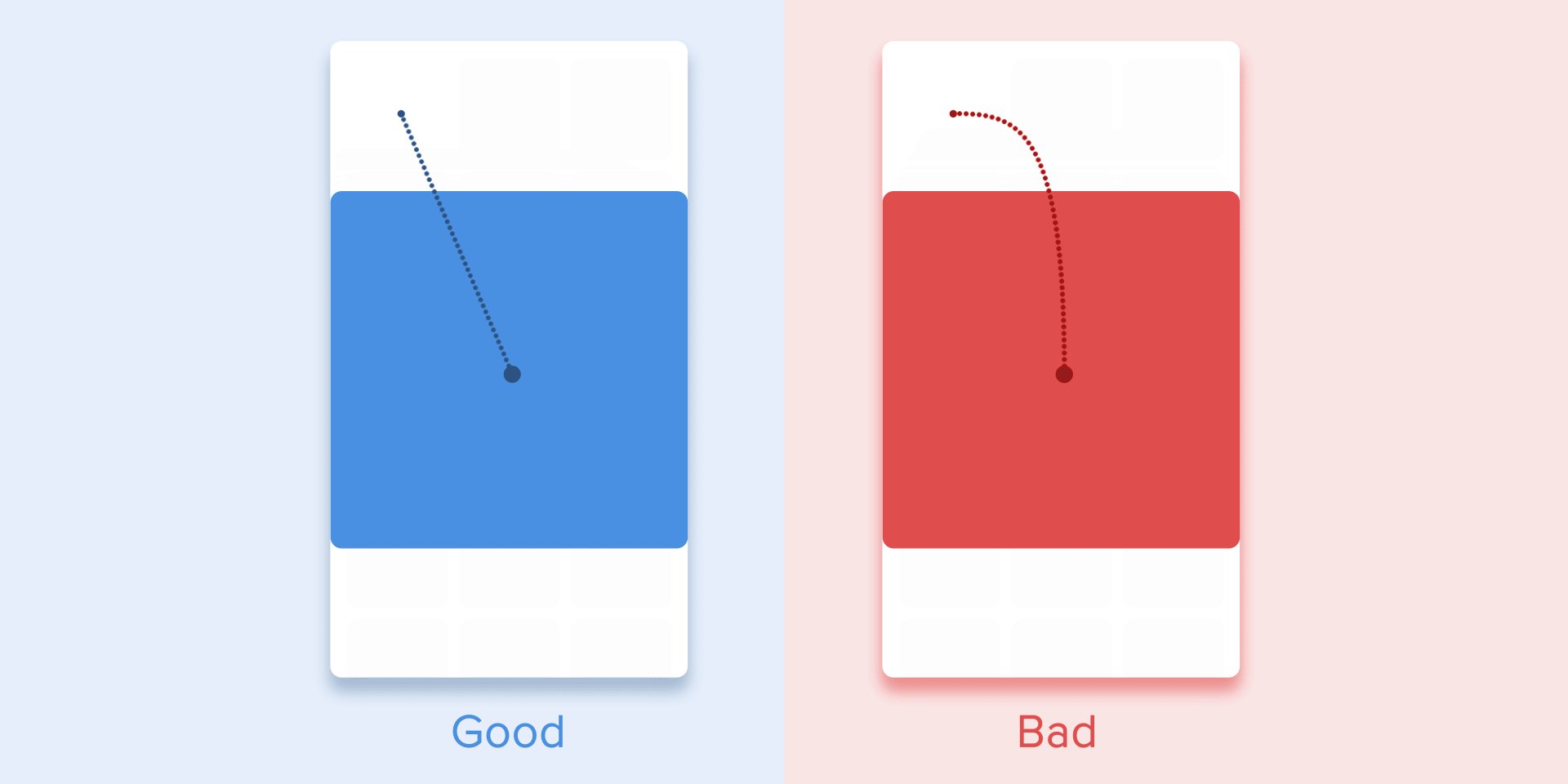
Material Design , quando objetos em movimento são desproporcionalmente transformados, eles devem se mover em arco, não em linha reta. Isso ajuda a tornar o movimento mais natural. “Proporcionalmente” quero dizer que a mudança na altura e largura do objeto, aumentando / diminuindo, é realizada de forma assimétrica, ou seja, em velocidades diferentes (por exemplo, um elemento quadrado se transforma em um retângulo).
 O movimento do objeto, que muda desproporcionalmente seu tamanho, deve estar localizado ao longo do arco
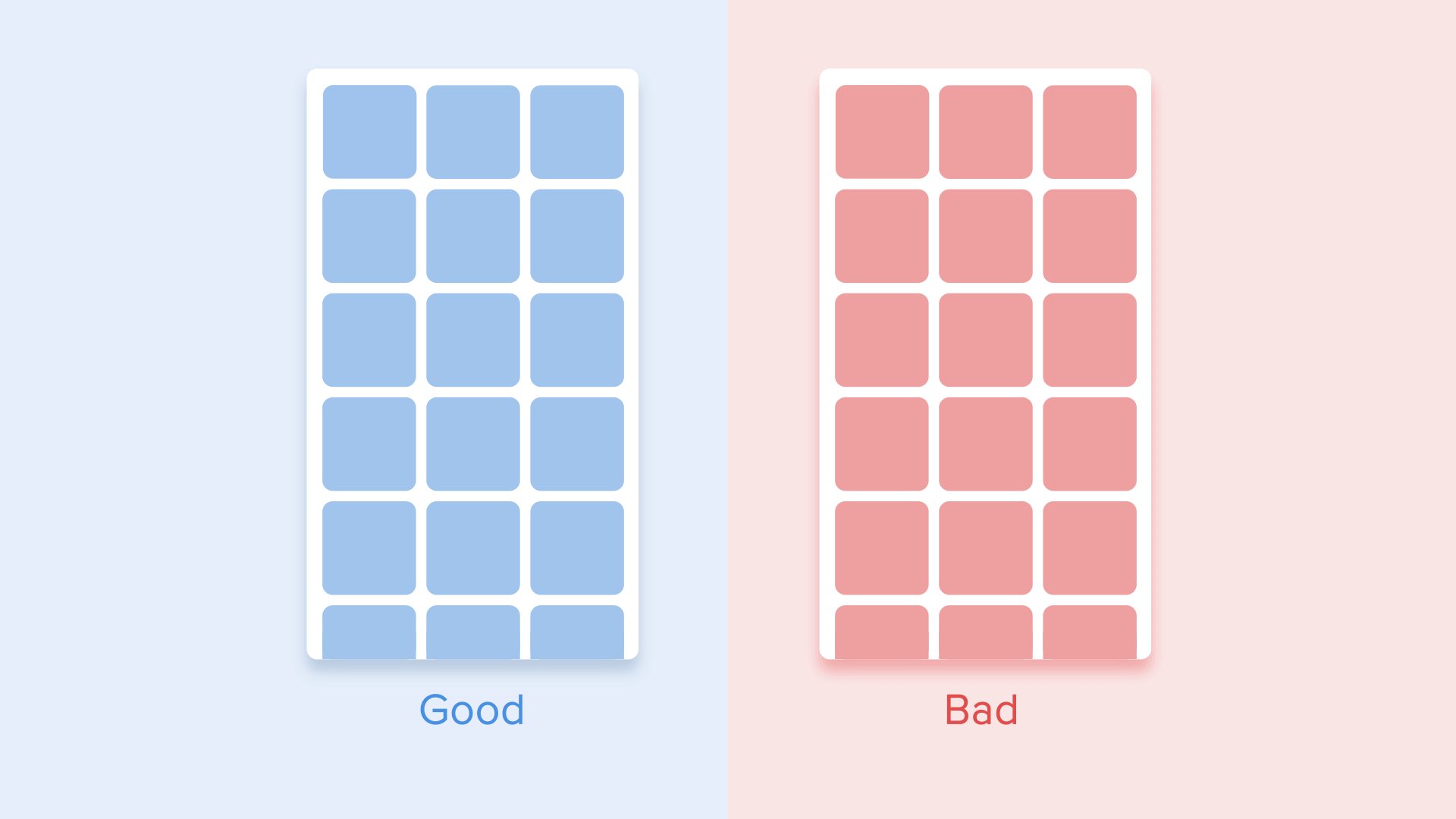
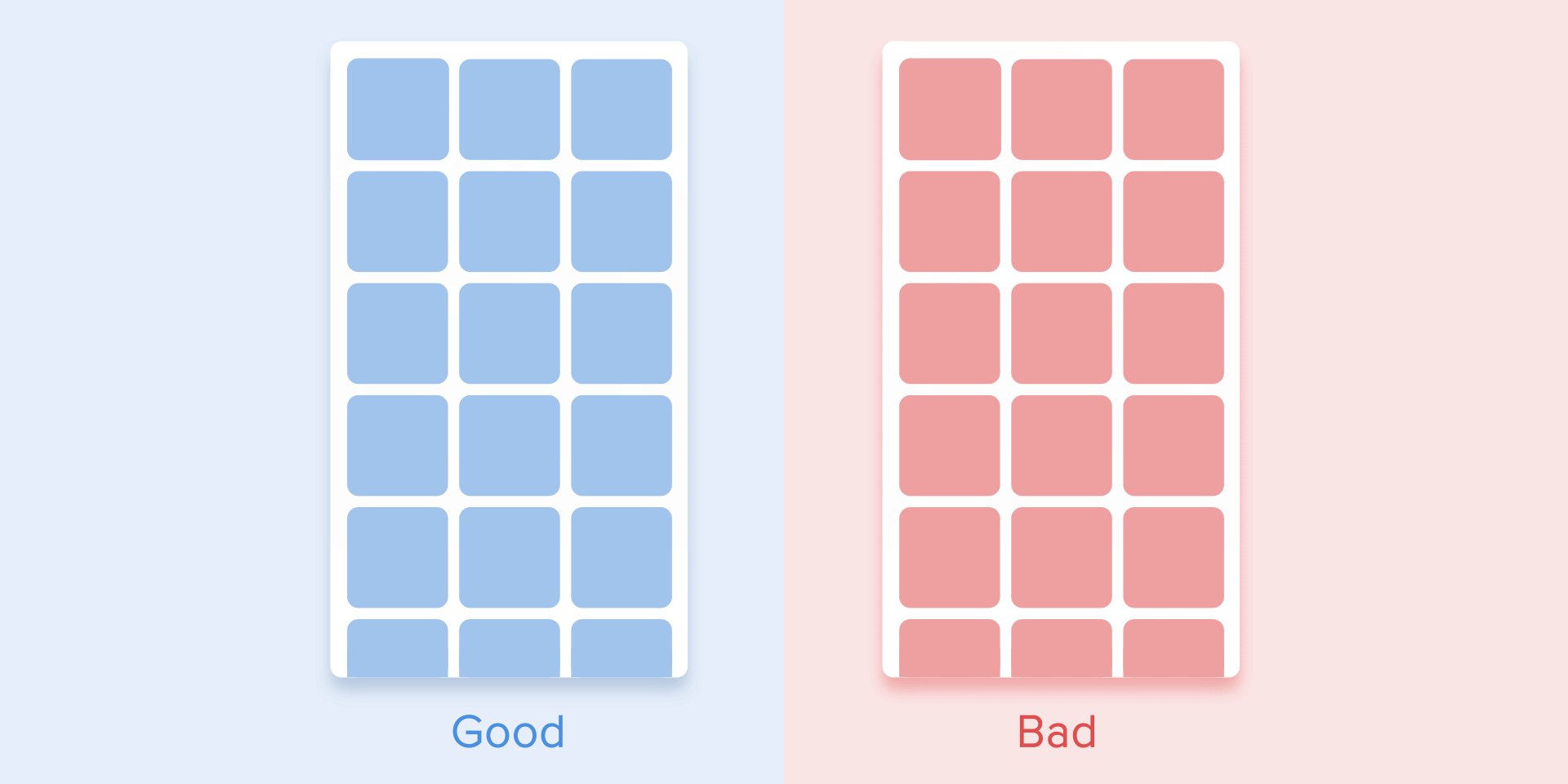
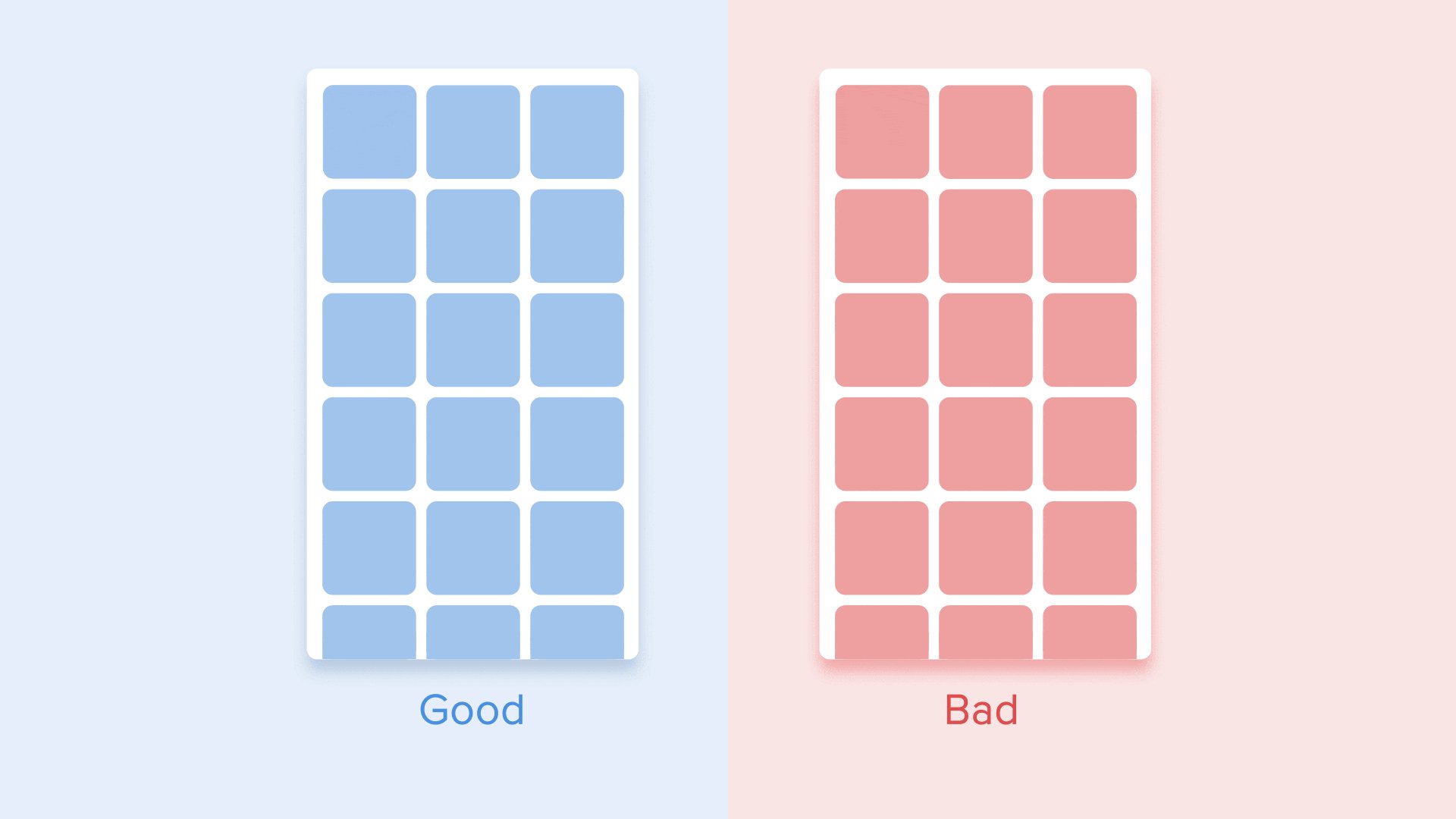
O movimento do objeto, que muda desproporcionalmente seu tamanho, deve estar localizado ao longo do arcoO movimento ao longo da linha é usado quando o objeto altera seu tamanho proporcionalmente. Como a implementação de tal movimento é muito mais simples, a regra do movimento desproporcional do arco é frequentemente ignorada. Olhando para exemplos de aplicações do mundo real, você verá o domínio do movimento linear.
 O redimensionamento proporcional é feito em uma linha reta.
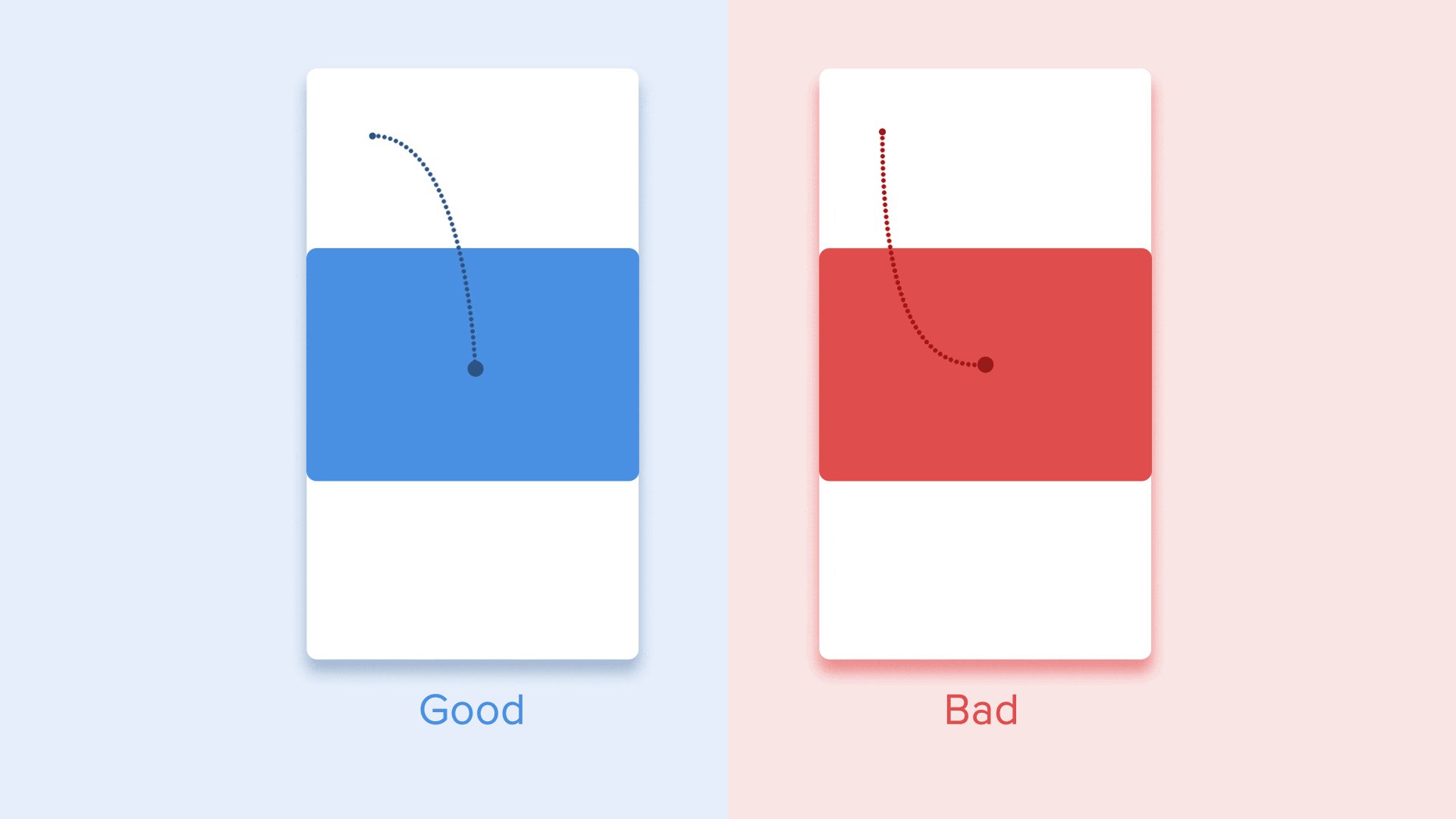
O redimensionamento proporcional é feito em uma linha reta.O movimento ao longo de uma curva pode ser conseguido de duas maneiras: a primeira é chamada A
saída vertical do objeto começa a se mover horizontalmente e termina com um movimento vertical; o segundo - a
saída horizontal do objeto começa a se mover verticalmente e termina com um movimento horizontal.
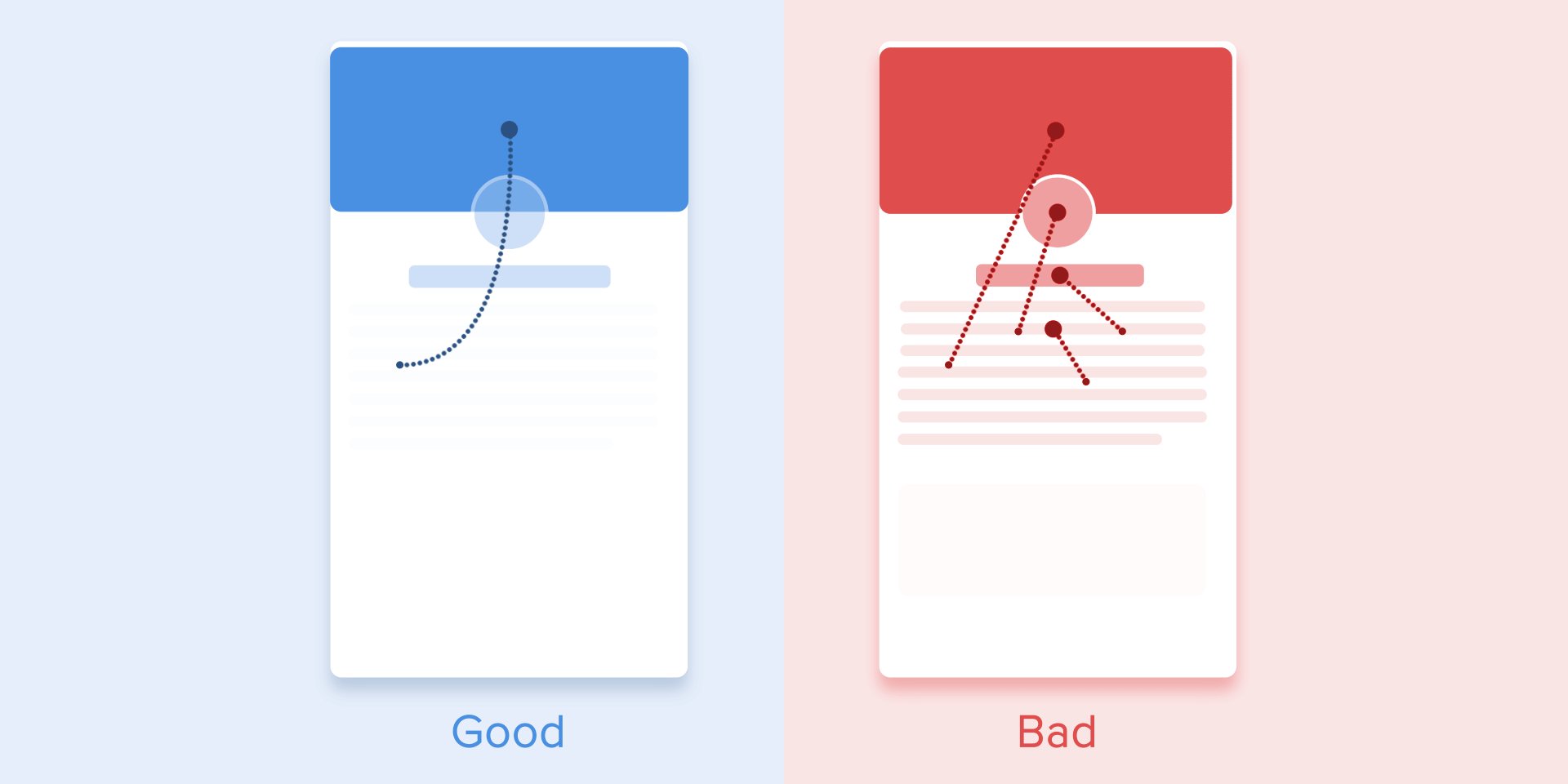
O caminho do objeto ao longo da curva deve coincidir com o eixo principal da interface de rolagem. Por exemplo, na próxima imagem, podemos rolar a interface para cima e para baixo e, consequentemente, o objeto gira verticalmente - primeiro para a direita e depois para baixo. O movimento na direção oposta é realizado da maneira oposta, ou seja, o objeto primeiro sobe verticalmente e termina com um movimento horizontal.
 A direção da expansão / recolhimento do objeto deve coincidir com o eixo da interface
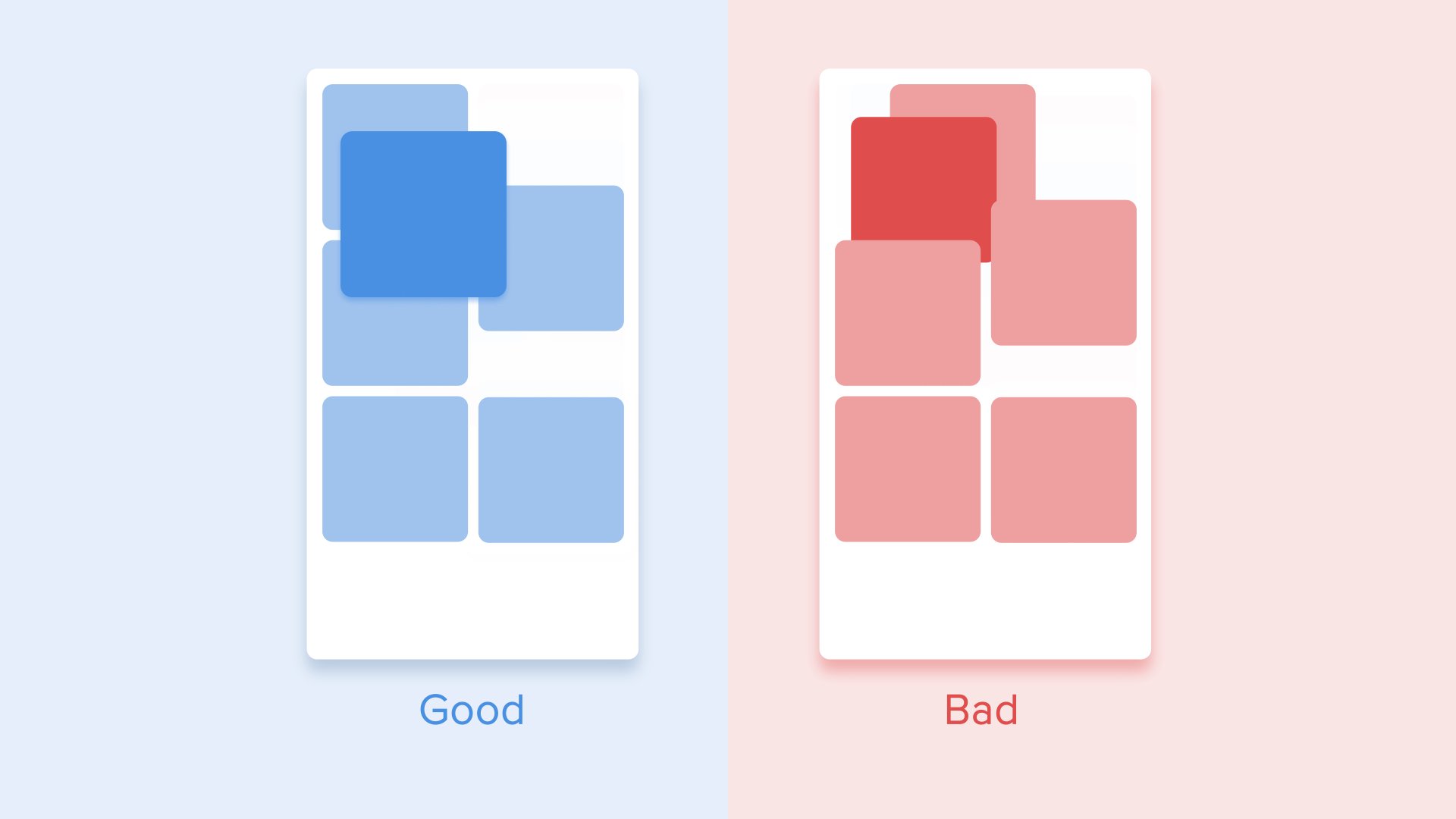
A direção da expansão / recolhimento do objeto deve coincidir com o eixo da interfaceSe os caminhos dos objetos em movimento se cruzam, eles não podem passar um pelo outro. Os objetos devem deixar espaço suficiente para o movimento de outro objeto, diminuindo a velocidade ou acelerando sua própria velocidade. Outra opção é que eles simplesmente repelem outros objetos. Porque Como assumimos que todos os objetos na interface estão no mesmo plano.
 Durante o movimento, os objetos não devem passar um pelo outro, mas deixar espaço para mover outro objeto
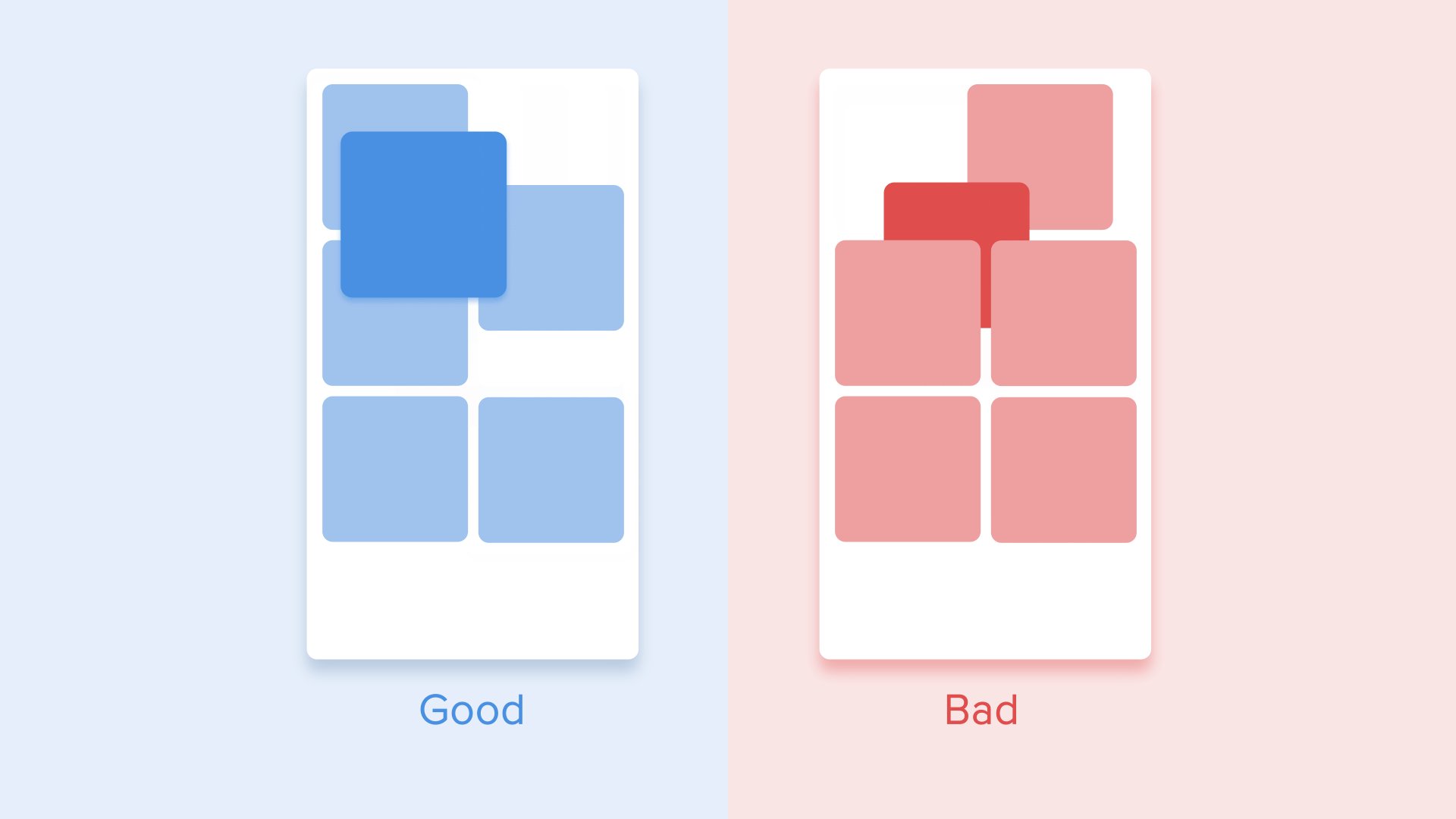
Durante o movimento, os objetos não devem passar um pelo outro, mas deixar espaço para mover outro objetoEm outro caso, um objeto em movimento pode subir acima de outros objetos. Mas, novamente, não se cruzam com outros objetos. Porque Como acreditamos que os elementos da interface se comportam de acordo com as leis da física, nenhum objeto sólido no mundo real pode fazer isso.
 Os objetos podem subir acima de outros objetos e depois se mover.
Os objetos podem subir acima de outros objetos e depois se mover.Conclusões
Portanto, para resumir todas as regras e princípios acima, a animação na interface deve refletir os movimentos que conhecemos do mundo físico - atrito, aceleração etc. Simulando o comportamento de objetos do mundo real, podemos criar uma sequência que permita aos usuários entender o que esperar da interface.
Se a animação foi criada corretamente, é discreta e não distrai os usuários de seus objetivos. Nesse caso, é necessário amolecer ou removê-lo completamente. Isso significa que a animação não deve desacelerar o usuário ou interferir na tarefa.
Mas não esqueça que a animação é mais uma arte do que uma ciência; portanto, é melhor experimentar e testar suas decisões nos usuários.
Fonte:
O melhor guia para o uso adequado da animação no UXPostado por: Taras Skytskyi.