Esta é uma tradução de um artigo de Rachel Andrew, uma das desenvolvedoras de especificação CSS.
Em uma curta série de artigos, vou gastar algum tempo descompactando o Flexbox em detalhes - como fiz no passado com grade . Veremos o objetivo do Flexbox , o que ele realmente faz bem e quando não podemos escolhê-lo como método de layout.
Neste artigo, veremos mais de perto o que realmente acontece quando a exibição: flex é adicionada à sua folha de estilo.
Recipiente flexível, por favor!
Para usar o Flexbox , você precisa de um elemento que será um contêiner flex . No seu CSS, você usa display: flex :
Vamos pensar um pouco sobre o que display: flex realmente significa. Na especificação Nível 3 do módulo de exibição , cada valor da propriedade de display é descrito como uma combinação de dois elementos: um modelo de exibição interno e externo.
Quando adicionamos display: flex , na verdade definimos display: block flex . O tipo de exibição externa do nosso bloco de contêineres flexíveis; ele atua como um elemento de nível de bloco no fluxo padrão. O tipo de exibição interno é flexível, portanto os elementos diretamente dentro de nosso contêiner participarão do layout flexível.
Isso é algo em que você talvez nunca tenha pensado, mas provavelmente entende mesmo assim. O contêiner flex atua como qualquer outro bloco da sua página. Se você tiver um parágrafo seguido de um contêiner flexível, os dois elementos se comportarão da maneira que queremos, elementos de bloco.
Também podemos definir nosso contêiner para flexão inline usando display: inline flex , ou seja, O contêiner flex atua como um elemento de nível de linha com filhos que participam do layout Flex. Os filhos de nossa linha de contêineres flexíveis se comportam da mesma maneira que os filhos de nossos contêineres flexíveis de bloco; a diferença é como o próprio contêiner se comporta no layout geral.
Esse conceito do comportamento de elementos com um tipo de exibição externo, definido como um bloco em uma página (mais um tipo de exibição interna), determina como os filhos se comportam, é muito útil. Você pode aplicar esse raciocínio a qualquer bloco no CSS. Como esse elemento funciona? Como as crianças desse elemento agem? As respostas estão relacionadas aos seus modelos de display externo e interno.
Linhas ou colunas?
Depois de definirmos nosso container flexível, alguns valores iniciais entram em jogo. Sem adicionar propriedades adicionais, os itens flex são exibidos como uma sequência. Isso ocorre porque o valor inicial da propriedade flex-direction é row . Se você não mudar, você terá uma linha.
A propriedade flex-direction determina a direção do eixo principal. Pode levar outros valores:
- coluna;
- linha reversa;
- reverso da coluna.
Nossos elementos serão colocados em uma linha, começando na borda inicial, na direção da linha e exibidos na ordem em que aparecem na fonte. Na especificação, essa borda é chamada como início principal :

Fig_1. main-start - direção do início da linha
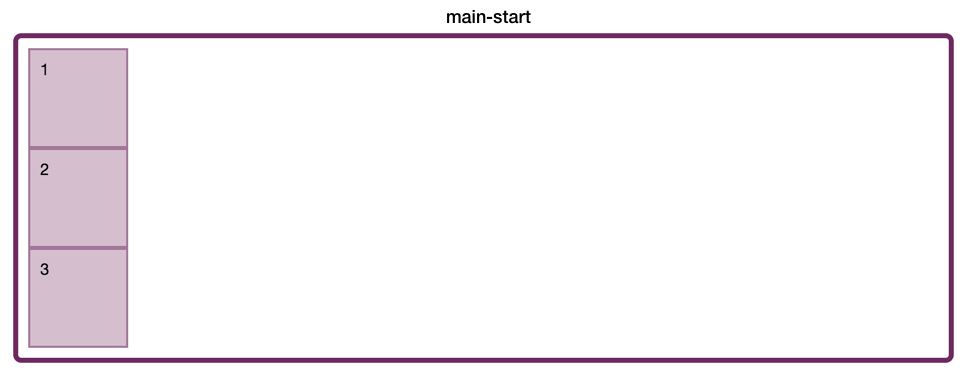
Se usarmos o valor da coluna , os elementos começarão a ser localizados a partir da aresta inicial na direção do bloco e, portanto, formarão uma coluna.

Fig_2. main-start - início da direção do bloco
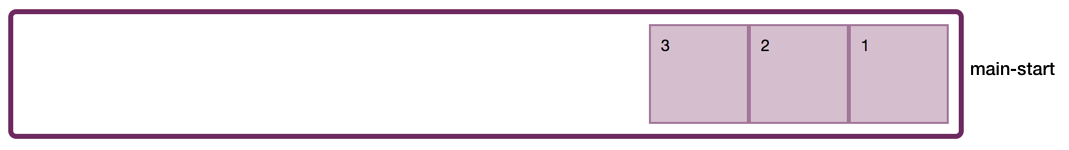
Se usarmos reverso de linha , os locais do início principal e do final principal serão trocados; portanto, os elementos serão dispostos um após o outro em ordem inversa.

Fig_3. início principal - a partir do final da direção da linha
O valor reverso da coluna faz o mesmo.
É importante lembrar que esses valores não “mudam a ordem dos elementos”, embora seja isso que vemos, eles simplesmente mudam o local onde o fluxo de elementos começa, mudando o local do início principal . Assim, nossos elementos são exibidos na ordem inversa, mas isso ocorre porque eles começam a se espalhar da outra extremidade do contêiner.
Também é importante lembrar que, quando isso acontece, é um efeito puramente visual. Pedimos que os elementos sejam exibidos a partir da extremidade; eles ainda fluem na mesma ordem, e esta é a ordem que o leitor de tela usa, bem como a ordem em que eles podem ser tabulados. Você nunca deve usar inversão de linha se realmente deseja reordenar itens. Para fazer isso, faça alterações no documento de origem.
Flexbox de dois eixos
Já revelamos um recurso importante do flexbox : a capacidade de alternar o eixo principal de linha para coluna. Essa é uma mudança de eixo, então acho que é mais fácil entender coisas como alinhamento em um layout de grade. Com uma malha bidirecional, é possível alinhar nos dois eixos quase da mesma maneira. O Flexbox é um pouco mais complicado, porque alguns eventos ocorrem dependendo de você estar trabalhando com o eixo principal ou transversal.
Já encontramos o eixo principal, ou seja, o eixo que você define como o valor da direção da flexão . O eixo transversal é outra direção. Se você definir flex-direction: row , seu eixo principal estará ao longo da linha e o eixo transversal estará abaixo da coluna. Com flex-direction: column, o eixo principal está localizado abaixo da coluna e o eixo transversal ao longo da linha. É aqui que precisamos considerar outro recurso importante do Flexbox , e esse é o fato de que ele não está vinculado às direções físicas da tela. Não estamos falando de uma linha que vai da esquerda para a direita ou de uma coluna de cima para baixo, porque esse nem sempre é o caso.
MODOS DE GRAVAÇÃO
Quando descrevi a linha e a coluna acima, mencionei as instruções de bloco e linha. Este artigo foi escrito em inglês, que possui um modo de gravação horizontal. Isso significa que, quando você solicita ao Flexbox que forneça uma string, você obtém uma exibição horizontal de seus itens flex. Nesse caso, o início principal fica à esquerda - no local onde as frases em inglês começam.
Se eu trabalhasse em um idioma da direita para a esquerda, como o árabe, a borda inicial seria à direita:
Os valores iniciais do flexbox significam que, se tudo o que faço é criar um container flex , meus elementos começarão à direita e serão exibidos, movendo-se para a esquerda. A aresta inicial na direção da linha é onde as frases começam no modo de gravação usado.
Se você se encontrar no modo de gravação vertical e se referir a uma linha, sua linha funcionará verticalmente, porque é assim que as linhas de texto são executadas no idioma vertical. Você pode tentar isso adicionando uma propriedade de modo de gravação ao contêiner flex e configurando seu valor para vertical-lr . Agora, quando você define a direção de flexão para a linha , você obtém uma coluna vertical de elementos.
Assim, a série pode trabalhar horizontalmente, com partida principal esquerda ou direita, e também trabalhar verticalmente com partida principal na parte superior. Essa ainda é uma linha de direção flexível , mesmo que seja difícil para nossas mentes, que estão acostumadas ao texto horizontal, pensar em uma linha que funcione verticalmente!
Para posicionar os elementos na direção do bloco, definimos a propriedade flex-direction como column ou reverse-column . Em inglês (ou árabe), vemos os elementos exibidos um acima do outro na página, começando na parte superior do contêiner.
No modo de gravação vertical, a direção do bloco percorre a página, pois essa é a direção dos blocos localizados nesses modos de gravação. Se você especificar uma coluna em vertical-lr , seus blocos serão executados verticalmente da esquerda para a direita:
No entanto, independentemente da direção na qual os blocos são exibidos, se você estiver trabalhando com uma coluna, estará trabalhando na direção do bloco.
Compreender o fato de que uma linha ou coluna pode ser executada em diferentes direções físicas é útil para entender alguns dos termos usados no Grid e no Flexbox . Não nos referimos a "esquerda e direita" ou "superior e inferior" no Flexbox e Grid , porque não fazemos suposições sobre o modo de gravação do nosso documento. Todo o CSS está se tornando mais consciente do modo de gravação.
Se você estiver interessado em outras propriedades e valores implementados para que o restante do CSS se comporte da mesma maneira, leia meu artigo sobre propriedades e valores booleanos .
Como um resumo, lembre-se de que:
- direção flexível: linha
- eixo principal = dimensão em linha;
- main-start será onde as frases neste modo de gravação começam;
- eixo lateral = direção do bloco;
- direção flexível: coluna
- eixo principal = dimensão do bloco;
- main-start será onde os blocos começam a ser dispostos neste modo de gravação;
- eixo lateral = dimensão em linha.
Alinhamento inicial
Quando usamos o display: flex , outras coisas acontecem também. Algum alinhamento inicial está em andamento. Em um dos próximos artigos desta série, veremos o alinhamento. no entanto, em nosso estudo de display: flex, devemos considerar a inicialização.
Nota : Vale a pena notar que, embora essas propriedades de alinhamento tenham iniciado a vida útil na especificação Flexbox , a especificação Alinhamento de Caixa acabará por substituí-las conforme especificado na especificação Flexbox .
ALINHAMENTO PRINCIPAL DO EIXO
O valor inicial da propriedade justify-content está configurado para flex-start . É assim que nosso CSS seria assim:
.container { display: flex; justify-content: flex-start; }
Essa é a razão pela qual nossos itens flexíveis se alinham desde a borda inicial do contêiner flexível. Essa também é a razão pela qual, quando especificamos inversão de linha , eles alternam para a aresta final, porque agora se torna o começo do eixo principal.
Se você vir a propriedade de alinhamento que começa com justificar- , ela se aplica ao eixo principal do Flexbox . Assim, justify-content realiza alinhamento ao longo do eixo principal e coloca nossos elementos em seu início.
Outros valores possíveis para justify-content :
- extremidade flexível;
- centro;
- espaço ao redor;
- espaço entre;
- com espaço uniforme (adicionado ao alinhamento da caixa ).
Esses valores são usados para alocar espaço livre no contêiner flex. É por isso que os elementos são adjacentes ou separados um do outro. Se você adicionar justify-content: space-between , qualquer espaço disponível será distribuído entre todos os elementos. No entanto, isso só pode acontecer se houver espaço livre disponível. Se você tivesse um contêiner flexível bem compactado (sem espaço extra depois que todos os elementos estivessem dispostos), o conteúdo justificado não faria nada.
Você pode ver isso se alternar a direção flexível para uma coluna. Sem altura, o contêiner flex não possui espaço livre; portanto, a configuração do parâmetro justify-content: space-between não funcionará. Se você adicionar altura e aumentar o contêiner para exibir os elementos, a propriedade terá o efeito:
Alinhamento ao longo do eixo transversal
Os elementos também são alinhados em uma única linha ao longo do eixo transversal do contêiner flexível. O alinhamento que realizamos consiste em alinhar os blocos um com o outro em uma linha. No exemplo a seguir, um de nossos blocos tem mais conteúdo que todos os outros. Algo diz aos outros blocos para se estenderem para a mesma altura. Esta é a propriedade align-items , que possui um valor de alongamento inicial:
Quando você vê a propriedade de alinhamento que começa com o alinhamento - e você está na caixa flexível , lida com o alinhamento ao longo do eixo transversal e os itens de alinhamento alinham os elementos ao longo da linha flexível. Outros valores possíveis:
- partida flexível;
- extremidade flexível;
- centro;
- linha de base.
Se você não deseja que todos os blocos sejam esticados até a altura mais alta, a configuração align-items: flex-start alinhará todos eles à borda inicial do eixo transversal.
Valores iniciais para elementos flexíveis
Por fim, os próprios elementos flex também possuem valores iniciais; eles são configurados para:
- crescimento flexível: 0;
- encolhimento flexível: 1;
- base flexível: auto.
Isso significa que nossos elementos não crescerão por padrão para preencher o espaço disponível no eixo principal. Se você definir um valor positivo para o parâmetro flex-grow , os elementos crescerão e ocuparão qualquer espaço disponível.
No entanto, os blocos podem ser compactados, uma vez que o flex-shrink possui um valor positivo de 1. Isso significa que, se tivermos um container flexível muito estreito, os elementos serão o menor possível antes que ocorra o estouro. Esse é um comportamento razoável; em geral, queremos que eles permaneçam dentro de seus blocos e não transbordem se houver espaço para sua exibição.
Para obter o melhor layout, a propriedade base flexível é definida como automática por padrão. No entanto, entenderemos o que isso significa no próximo artigo desta série. Na maioria das vezes, você pode pensar em auto como um "valor grande o suficiente para armazenar o conteúdo". Você verá que, se tiver elementos flexíveis que preenchem o contêiner e um deles tiver mais conteúdo que os outros, será concedido mais espaço.
Essa é a flexibilidade do Flexbox em ação. Quando a base flexível está no modo automático e não há indicação do tamanho dos elementos, eles têm um tamanho base de conteúdo máximo . Esse seria o tamanho quando elas foram esticadas e não executaram quebra de linha. Nesse caso, o espaço livre é dividido entre os elementos na proporção descrita na nota a seguir na especificação do flexbox .
" Nota : ao alocar o espaço ausente, a taxa de flexão é multiplicada pelo tamanho da base flexível. Isso distribui o espaço faltante na proporção de como o elemento pode ser compactado; portanto, por exemplo, um elemento pequeno não será compactado para zero até que um maior seja visivelmente reduzido."
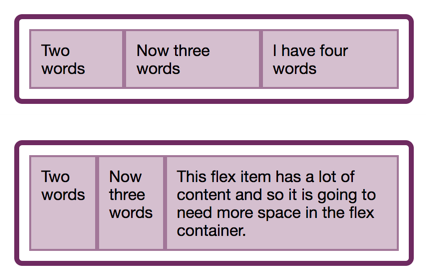
Um elemento maior possui menos espaço livre e obtemos o layout final. Você pode comparar as duas capturas de tela abaixo, ambas tiradas do exemplo acima. No entanto, na primeira captura de tela, o terceiro bloco tem menos conteúdo, portanto, nossas colunas têm uma distribuição de espaço mais uniforme.

Fig_4. Os elementos são transferidos para dar mais espaço a um elemento maior
Aqui, o Flexbox nos ajuda a obter um resultado final razoável sem a intervenção da pessoa que escreveu o CSS. Em vez de reduzir o espaço uniformemente e obter um elemento muito alto com poucas palavras em cada linha, ele oferece mais espaço para acomodar-se. Como parte desse comportamento, há uma chave para casos de uso reais do Flexbox . O Flexbox é mais adequado para colocar vários elementos - ao longo de um eixo - de maneira flexível e significativa.
Abordei apenas alguns detalhes aqui, mas examinaremos esses algoritmos posteriormente nesta série.
Conclusão
Neste artigo, peguei os valores iniciais do Flexbox para explicar o que realmente acontece quando você especifica display: flex . Essa é uma quantidade incrível, assim que você começa a descompactá-la, e as várias propriedades contidas nela são muitas das principais características dos layouts flexíveis.
Os layouts flexíveis são flexíveis: eles tentam, por padrão, fazer a escolha certa sobre seu conteúdo - eles são compactados e esticados para obter melhor legibilidade. Layouts flexíveis suportam o modo de gravação: as direções da linha e da coluna são associadas ao modo de gravação usado. Layouts flexíveis permitem alinhar elementos como um grupo ao longo do eixo principal, escolhendo a forma de distribuição do espaço. Eles permitem alinhar os elementos ao longo de sua linha flexível, mover os elementos ao longo do eixo transversal em relação um ao outro. É importante observar que layouts flexíveis entendem o volume do seu conteúdo e tentam tomar as decisões básicas certas para exibi-lo.
Em artigos futuros, exploraremos essas áreas com mais detalhes e consideraremos quando e por que podemos usar o Flexbox .