Hoje, os widgets são parte integrante de muitos portais grandes, porque permitem o uso de projetos complexos de parceria, evitando longos procedimentos de implementação. Ao mesmo tempo, a análise da web de widgets é interessante para todas as partes, mas, no caso do iFrame, surgem dificuldades em transferir 100% dos dados para os participantes da parceria. Quais são essas dificuldades e como conseguimos contorná-las, gostaria de contar neste artigo. Antes de tudo, será interessante para todos os envolvidos no desenvolvimento e implementação de widgets no iFrame, além de atrair analistas.
Primeiro, um pouco de fundo. Estamos desenvolvendo nossas próprias soluções para automação no campo de transporte de passageiros, bem como produtos para uso em sites parceiros. Um deles foi o projeto de reserva automatizada de salas VIP e de negócios em aeroportos do mundo e na Rússia, com o objetivo de atender às necessidades de clientes empresariais e premium de várias companhias aéreas. Um único banco de dados de serviços temáticos em vários aeroportos interessa principalmente às empresas associadas a viagens aéreas de passageiros, agências de viagens on-line e agências de viagens com sites na Internet. Um widget "VIP-hall" foi criado para essas empresas, permitindo que usuários de qualquer site parceiro acessem esse banco de dados.
O widget é instalado da maneira padrão via iFrame, o parceiro só precisa colocar o código em seu site e configurar os parâmetros de aparência de acordo com o conceito geral de design. Como resultado, um módulo para selecionar e reservar salas VIP no aeroporto de interesse aparece no site com acesso a serviços premium do aeroporto, como um serviço de transporte (transferência individual da sala para o avião), uma reunião na sala com uma placa, escoltando um funcionário e acesso de estacionamento para VIP clientes. O processo de reserva é realizado em algumas etapas simples, nas quais o usuário pode variar o conteúdo do pedido (Fig. 1).
 Figura 1 - A aparência do widget no site
Figura 1 - A aparência do widget no siteDada a variabilidade do preenchimento de dados, é claro que surge a questão de acompanhar esse processo do ponto de vista da análise. Além disso, a análise da Web é interessante tanto para o
proprietário do widget quanto para o
parceiro que o define; portanto, durante o processo de desenvolvimento, apareceu a tarefa de rastrear eventos dentro do widget e enviá-los simultaneamente em duas direções:
A. De todos os sites em que o widget está instalado, para a análise da web do proprietário (desenvolvedor).
B. Do site em que um widget específico está instalado, até a análise da web do parceiro.
Qual é a dificuldade aqui? Basicamente, o parceiro adota um único código de widget, que não é personalizável para um site de parceiro específico, mas ao mesmo tempo deseja ver informações nas análises apenas em seu widget. A segunda dificuldade é que o desenvolvedor (proprietário) do widget deve receber dados de todos os sites parceiros ao mesmo tempo em um contador, o que contraria o desejo do parceiro de ver apenas suas próprias informações. No final, você só precisa diferenciar entre os dados que o parceiro deve ver e o que o proprietário verá. O problema foi resolvido usando o
Gerenciador de tags do
Google (doravante - GTM).
Essa ferramenta é amplamente usada para análise da web e gerenciamento de tags em sites, não faz sentido descrever detalhadamente o princípio de sua operação, para entender que é suficiente se familiarizar com o conceito de GTM
de outros artigos . Nesse caso, é importante entender que o Gerenciador de tags do Google (Fig. 2) permite consolidar dados do site em seus próprios contêineres e distribuí-los para vários contadores de análise da web usando as regras especificadas.
 Figura 2 - A janela "Tags" do Google Tag Manager com tags já configuradas para o widget
Figura 2 - A janela "Tags" do Google Tag Manager com tags já configuradas para o widgetPara começar, descreveremos o algoritmo para resolver esse problema, a fim de entender imediatamente para que lado seguimos o resultado. Então:
- O parceiro, como o proprietário, deseja acompanhar o widget de uma ou duas maneiras ao mesmo tempo - usando o Yandex.Metrica ou o Google Analytics.
- Uma solução satisfatória deve transmitir dados para quatro contadores: contador de métricas do proprietário, contador do Google Analytics do proprietário, contador de métricas do parceiro e contador do Google Analytics do parceiro.
- Um único contêiner do Gerenciador de tags do Google é instalado dentro do widget, que coleta todos os dados e os distribui para que cada participante receba apenas as informações necessárias.
- Os identificadores dos contadores do proprietário são definidos por padrão; os identificadores do parceiro devem ser indicados a eles no momento da geração do código do widget no escritório do parceiro para instalação adicional no site.
- Como o escritório do parceiro já está configurado para o parceiro, os identificadores podem ser definidos nele e lançados no widget para que o Tag Manager os use.
- No GTM, os identificadores são substituídos nos códigos para acionar eventos de destino, bem como a distribuição da transmissão de dados pelos contadores do proprietário e parceiro.
- Nesse caso, o GTM envia todos os dados coletados para os contadores do proprietário e os dados no site do parceiro - apenas para os contadores do parceiro, porque ao substituir identificadores, apenas o site especificado pelo parceiro é rastreado.
Para facilitar a compreensão, fornecemos um fluxograma do processo (Fig. 3):
 Figura 3 - Diagrama do processo de transferência de dados
Figura 3 - Diagrama do processo de transferência de dadosPrimeiro, determinaremos que, além do código do Gerenciador de tags do Google, o site também gerou automaticamente os códigos de contador Yandex.Metrica e Google Analytics. Neles, ao gerar código para o site, os identificadores de contador definidos pelo parceiro são encaminhados.
Esses códigos não podem ser definidos no widget, pois os recursos do GTM permitem gerá-los automaticamente no site como tags apropriadas (tipo - HTML personalizado - Fig. 4), mas, nesse caso, era necessário escrever o código do widget - alguns eventos no site exigem para que o contador seja instalado imediatamente dentro do widget. Basicamente, esses são eventos de carregamento, a aparência de pré-rolagem. Se você não tiver esse tipo de evento, poderá gerar o código do contador via GTM:
 Figura 4 - Um exemplo de transferência do código métrico para o site via GTM
Figura 4 - Um exemplo de transferência do código métrico para o site via GTMPara transferir dados para dois contadores de uma só vez (parceiro e proprietário), é necessário definir não dois códigos métricos ou analíticos diferentes, mas criar um
código duplo especial . No momento da redação, os códigos corretos se parecem com este (Fig. 5):
 Figura 5 - O uso correto dos códigos duplos Metric e GA
Figura 5 - O uso correto dos códigos duplos Metric e GAEm seguida, você precisa passar o identificador especificado pelo parceiro para o código do contador. A dificuldade aqui é que o código do widget é gerado automaticamente para todos os sites, enquanto os identificadores já estão definidos em um escritório afiliado separado. Para o encaminhamento correto, o programador implementou a seguinte solução:
Quando o widget é inicializado, um iFrame é criado, nos parâmetros pelos quais os identificadores dos contadores do parceiro são transmitidos (os contadores são transmitidos ao src iFrame, após o qual são analisados no widget a partir do local). O iFrame abre o aplicativo de widget e o gancho de ciclo de vida criado (SPA) do widget processa os parâmetros de entrada dos números dos contadores antes da montagem e os números (identificadores) são armazenados no localStorage.
A construção a seguir é usada para colocar o código do Google Analytics em index.html:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
Os scripts com a variável src são inseridos dinamicamente quando os contadores são inicializados:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
Aqui, UA-15930803-14 é o contador de "contador" do proprietário, usado se o contador não for definido pelo parceiro. Essa situação pode ocorrer se o parceiro não especificou os identificadores dos contadores em geral ou se apenas um identificador foi especificado - sempre deve haver um código de substituição para que o site não encontre erros de JavaScript associados à ausência de um identificador para a operação correta do código de transmissão de qualquer evento. UA-15930803-13, nesse caso, é o principal identificador do Proprietário, para o qual os dados são fornecidos em qualquer caso e em qualquer site.
Da mesma forma que o GA, o código Yandex.Metrica é gerado, que usa o identificador especificado da métrica do proprietário, o identificador substituto do contador do proprietário por padrão e o design para transmitir o identificador do parceiro. O código é gerado de acordo com o esquema mostrado na Fig. 5 usando as estruturas do exemplo acima.
Seguindo os códigos dos contadores, é necessário encaminhar os identificadores definidos pelo parceiro para os identificadores do Gerenciador de tags do Google. Dentro do contêiner, eles já serão usados como variáveis internas, cujos valores podem ser fornecidos aos eventos gerados.
Para o GTM, a técnica mais usada são as variáveis no nível de dados (dataLayer). A camada de dados é uma variável JavaScript cuja inicialização é descrita automaticamente dentro do contêiner do Gerenciador de tags do Google. Ao usá-lo, você pode transferir eventos que ocorrem no site, como eventos, ou definir suas próprias variáveis para o GTM. Isso é feito usando a construção
dataLayer.push('_': '_');
Disparado após o anúncio do código GTM no site. No entanto, no nosso caso, a variável no nível dos dados não funcionou, talvez o problema seja a dificuldade de trabalhar com o iframe especificamente. Se você definir a construção push () automaticamente, o contêiner não receberá variáveis e, nesse caso, queríamos exatamente a implementação da tarefa. Se você tentar definir a variável de nível de dados manualmente (por exemplo, com qualquer clique no site), o encaminhamento da variável passará normalmente.
Para não perder tempo analisando o processo, usamos uma solução alternativa - criando variáveis globais do JavaScript via
localStorage .
A propriedade localStorage permite que você armazene variáveis com os valores fornecidos sem estar vinculado à página aberta do site, e os dados dentro deste repositório não podem ser simplesmente excluídos. Assim, os identificadores de contador de parceiros foram encaminhados usando os seguintes modelos:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
Aqui, a primeira construção transmite o número da métrica do parceiro, a segunda transmite o valor coletivo yaCounter para a conveniência de criar a tag "Evento" no Google Tag Manager (mais sobre isso mais adiante) e a terceira - o identificador do Google Analytics.
Isso completa a transferência de dados e configura o próprio GTM.
Primeiro, vamos decidir como o Gerenciador de tags do Google funciona. Apresenta 3 níveis de interação:
Tag . Isso faz parte do código que pode ser hospedado em um site com o GTM instalado e pode ser executado como qualquer outro código, alterando o conteúdo do site ou transferindo dados para os contadores de análise da web.
A tag é acionada se uma condição for atendida no site.
Gatilho Na verdade, essa é uma condição cujo cumprimento faz com que a tag seja acionada. Pode ser um evento em um site, uma alteração no valor das variáveis ou uma ação padrão, como um clique ou exibição de página.
Variável . Ele contém alguns valores que podem ser transmitidos de várias maneiras e é usado como um provedor de dados para tags ou um marcador de condição.
O conteúdo das variáveis aciona o acionador, e o acionador, por sua vez, aciona o tag correspondente. Os identificadores dos contadores de afiliados são definidos exatamente como variáveis, a partir disso, vale a pena iniciar a formação de dados no contêiner GTM.
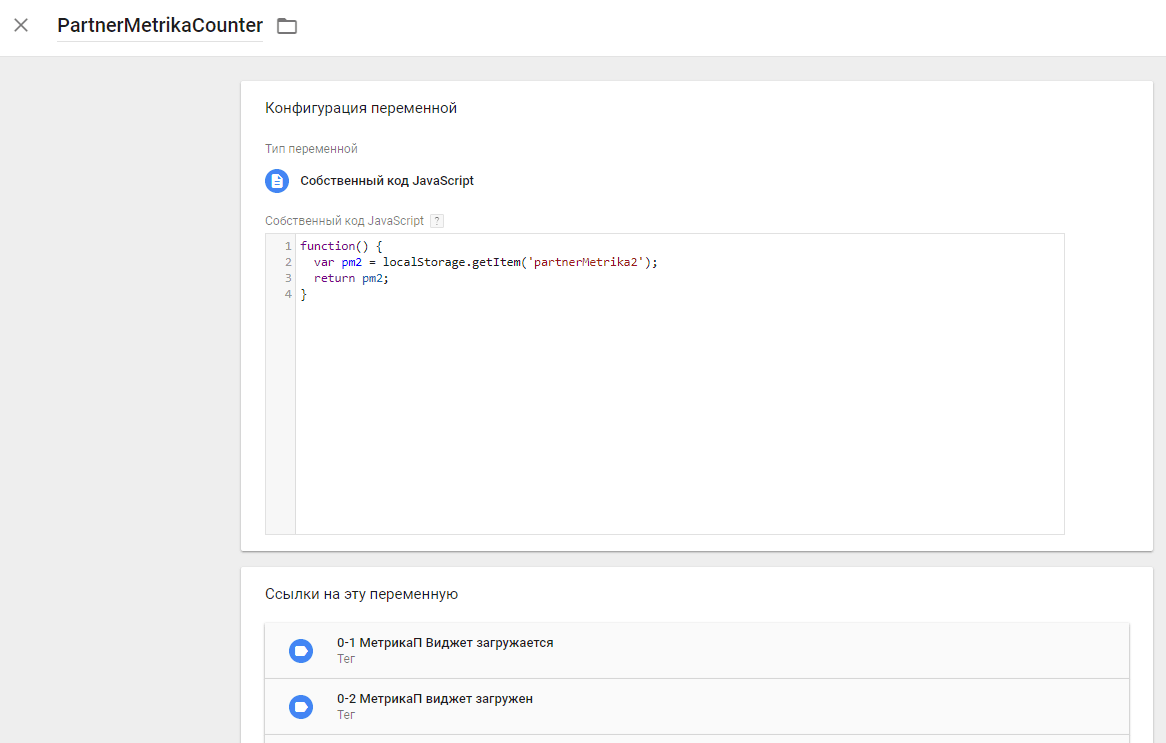
Criamos três variáveis principais do tipo "Código JavaScript nativo" (Fig. 6):
 Figura 6 - Um exemplo de variável que usa o identificador de métrica da filial
Figura 6 - Um exemplo de variável que usa o identificador de métrica da filialAqui o valor da variável = o valor que pegamos do localStorage.
Agora, se o GTM acessar a variável, ele receberá seu valor - o identificador da métrica do parceiro. Da mesma forma, criamos variáveis para o número da métrica afiliada e o identificador do parceiro do Google Analytics.
Para que essas variáveis são usadas? Eles resolvem o problema de enviar dados sobre o acionamento de eventos no site para os balcões de afiliados. O Gerenciador de tags do Google possui um procedimento padrão para transferir metas para o Google Analytics, onde você pode usar o valor de uma variável como um identificador de contador. E para a métrica, uma tag é usada na forma de código HTML personalizado que contém a métrica JavaScript padrão:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
Aqui, TARGET_NAME é o nome interno do evento de destino para a métrica (esses objetivos são criados nas configurações do contador por meio do tipo "evento JavaScript") e é o número do contador.
Assim, criamos tags correspondentes para diferentes tipos de contadores.
Para o Google Analytics:O tipo de tag é "Universal Analytics", o identificador de rastreamento é da nossa variável.
 Figura 7 - Um exemplo de configuração de uma tag que transmite dados para o Google Analytics.
Figura 7 - Um exemplo de configuração de uma tag que transmite dados para o Google Analytics.Aqui, Categoria e Ação são os valores que o Google Analytics deve capturar como parâmetros para acionar a meta. O ID de rastreamento é uma variável definida anteriormente que retira o identificador do parceiro de localStorage.
Para Yandex.Metrica:O tipo de tag é "HTML personalizado" usando construções JavaScript.
 Figura 8 - Um exemplo de configuração de uma tag que transfere dados para o Yandex.Metrica
Figura 8 - Um exemplo de configuração de uma tag que transfere dados para o Yandex.MetricaAqui {{PartnerMetrikaCounter}} é a declaração interna da variável que obtém o identificador métrico do parceiro de localStorage. Usando o objeto window, substituímos o valor da variável no código executável e, na saída, obtemos yaCounterXXXXXXXX.reachGoal ('widget_loading'); onde widget_loading é o valor que o Metric captura como o parâmetro de disparo do destino.
Resta apenas definir os gatilhos para acionar as tags correspondentes. Os gatilhos no nosso caso são, por exemplo:
- Eventos para o carregamento bem-sucedido do widget;
- Eventos de conclusão com ou sem êxito de uma etapa em um widget;
- Preenchendo certos campos;
- Seleção das condições A ou B dentro do widget;
- Interação com formulários, botões e links.
Além disso, nas configurações dos contadores de métricas e Google Analytics, resta apenas criar as metas correspondentes:
 Figura 9 - Um exemplo de definição de uma meta no Yandex.Metrica
Figura 9 - Um exemplo de definição de uma meta no Yandex.Metrica Figura 10 - Um exemplo de definição de uma meta no Google Analytics
Figura 10 - Um exemplo de definição de uma meta no Google AnalyticsO problema está resolvido. Os códigos de contador duplo substituem os valores definidos por eles para os identificadores Metric e Analytics do parceiro, e os valores dos identificadores do proprietário permanecem inalterados. Ao mesmo tempo, o Gerenciador de tags do Google encaminha a resposta das metas correspondentes aos contadores do parceiro apenas se receber das variáveis exatamente os identificadores que o parceiro específico especificou em seu site. Paralelamente, o GTM envia ao proprietário todos os eventos de destino de todos os sites.
Se o parceiro não especificou um ou ambos os identificadores, os valores padrão são usados - identificadores dos contadores de teste, definidos previamente pelo proprietário.