
Honestamente, eu já tenho vergonha de falar mais uma vez sobre o
Design Atômico . Quase tudo foi dito sobre o conceito de sistemas de design e, ao que parece, não há nada a acrescentar. Mas espere um momento! Afinal, os átomos no mundo real consistem em algo: prótons, nêutrons, elétrons ... Podemos comparar o design funcional com o qual trabalhamos com a estrutura de um átomo? Tenho certeza de que a resposta é sim e é por isso que ...
Estilos globais
O advento de estilos globais em ferramentas de design (
Figma e, mais recentemente,
Sketch ) como uma entidade mesclável a qualquer objeto em uma prancheta me levou a uma metáfora. A composição do átomo é equivalente às ações que aplicamos ao objeto de design: selecionamos uma cor, adicionamos um traçado, às vezes também uma sombra e, em seguida, cortamos os cantos se for um retângulo.
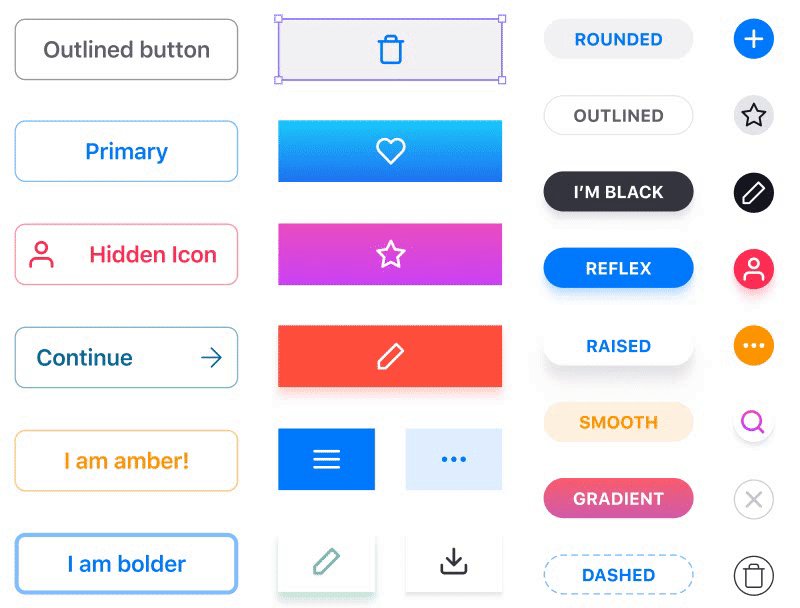
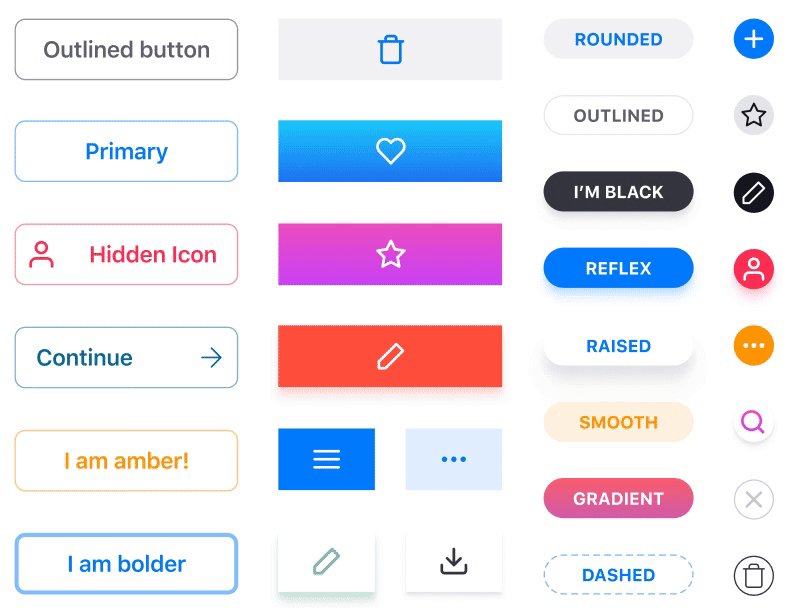
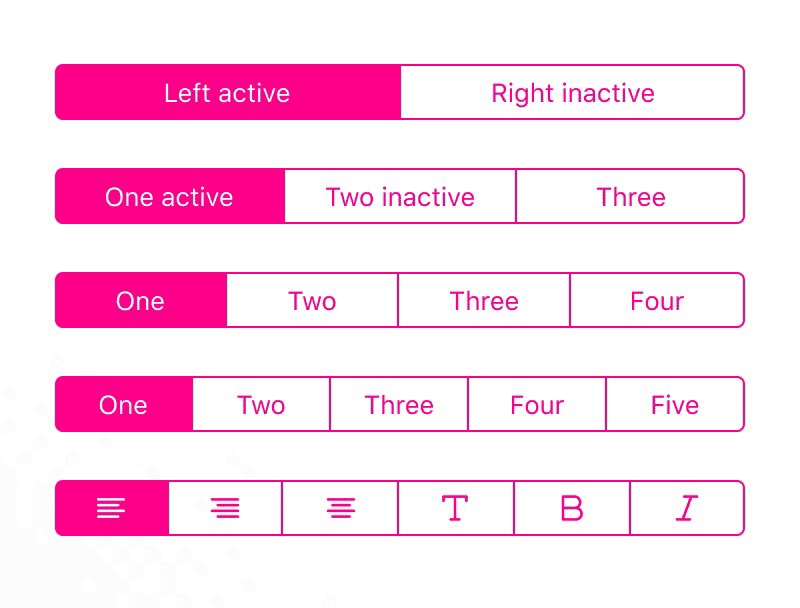
Se considerarmos, por exemplo, um botão como uma molécula composta por dois átomos: um plano de fundo e uma inscrição, o plano de fundo pode ser influenciado da seguinte forma:
- Adicione cor (preenchimento) . Qualquer fundo pode ser pintado ou preenchido com textura.
- Adicione um traçado (Stroke) . Depois ajuste sua espessura, faça pontilhada, mude de cor.
- Cantos arredondados (raio do canto) . Botões com o maior número possível de cantos arredondados parecem voltar a ser populares no futuro próximo.
- Adicione sombra . Principalmente externo, mas às vezes interno. Ferramentas modernas permitem camadas diversas sombras.
Não incluí aqui a rotação do objeto e o redimensionamento, porque é mais sobre mudanças no espaçoA propósito, se você usa o Figma , recomendo prestar atenção aos nossos sistemas de design prontos . Eles ajudam os freelancers a concluir mais pedidos por mês, os programadores podem criar aplicativos bonitos por conta própria e a equipe lidera os sprints mais rapidamente, usando sistemas de design prontos para o trabalho em equipe.
E se você tiver um projeto sério, nossa equipe está pronta para implantar um sistema de design dentro da organização com base em nossas práticas recomendadas e adaptá-lo a tarefas específicas usando o Figma. Web / desktop e qualquer dispositivo móvel. Também estamos familiarizados com o React / React Native. Escreva para T: @kamushken
Partículas elementares de um átomo de design
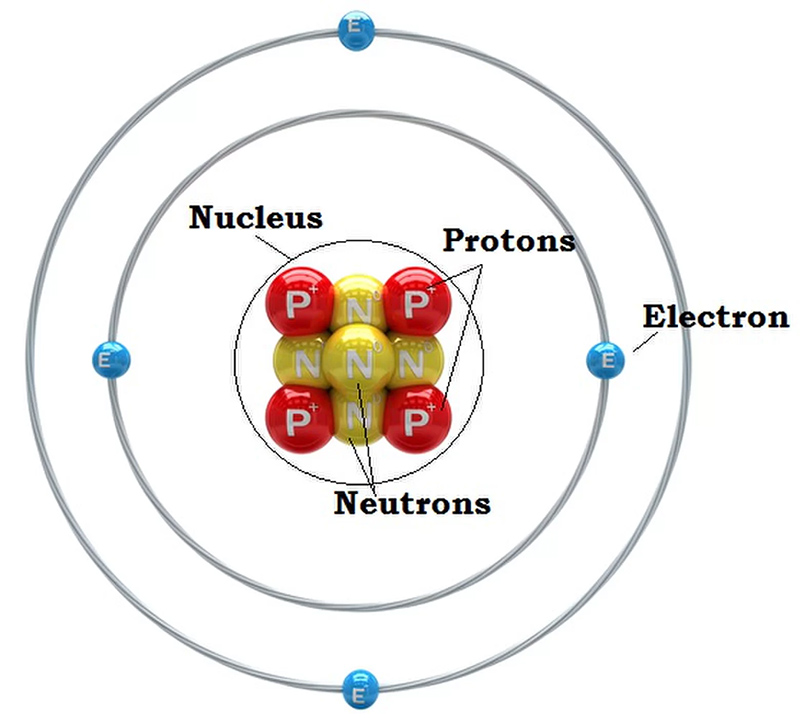
Dê uma olhada no diagrama de composição atômica antes de continuar:

Direitos autorais da imagemEstrutura de um átomo de berílio: quatro prótons, quatro nêutrons e quatro elétrons.
Crédito:
general-fmv © Shutterstock
Agora a parte divertida. Alguém já adivinhou quais propriedades de um objeto de design podem ser comparadas com partículas atômicas?
Nêutrons são um preenchimento. Na visualização da estrutura de um átomo, os nêutrons estão no centro. A metáfora se encaixa perfeitamente.
Prótons - cantos arredondados. Seus ângulos atomizados são imediatamente associados a essa propriedade no design.
Eu realmente quero comparar
núcleons com um derrame. Infelizmente, o nucleon não é uma partícula, mas apenas um nome que combina prótons e nêutrons, mas isso não importa! Então os nucléolos são uma sombra. Porque o derrame reúne o que está dentro dele. É exatamente o mesmo que na figura acima.
Um elétron é uma sombra. A Wikipedia me mostra
essa imagem parecida com uma sombra. Combinação perfeita em todos os aspectos.
Voltar para sistemas de design
Isso é apenas uma adição à teoria geral do design atômico no design de sistemas de design. O conceito de estilos globais é definitivamente viciante para Figma (parece que o Sketch recentemente seguiu o mesmo caminho). E, graças a esta apresentação, nós - designers e desenvolvedores obtemos ainda mais flexibilidade para personalização se planejarmos efetivamente a arquitetura do sistema futuro:

PS: Design requer prática, não teoria. Mas às vezes vale a pena distrair-se da prática por um curto período de tempo para estruturar a experiência acumulada em novas teorias.
PPS: A imagem da postagem, a propósito, pode ser
aumentada . Eu fiz isso sozinho!