Meu nome é Dima, trabalho no escritório da Yandex em São Petersburgo e presto serviços internos na equipe de desenvolvimento de interfaces da Toloka. Este ano, preparei uma palestra para a
Escola de Desenvolvimento de Interface . Abaixo está a sua decodificação.
O que é disponibilidade de interface? Para quem é importante e por que você deve lutar por isso? Quais são as técnicas básicas que tornam uma interface acessível? Além dessas perguntas, a palestra esclarece os princípios subjacentes às tecnologias assistivas. Tentei analisar a teoria e um grande número de exemplos práticos, além de mostrar o processo do leitor de tela.
- O que está oculto sob o termo agora em moda acessibilidade? Que opções você tem? Para cegos, leitura de tela, com deficiência, coordenação de movimentos ... Isso mesmo. Acessibilidade - a capacidade de usar a interface por todos, independentemente de limitações físicas ou técnicas.
Uma interface acessível é uma interface mais conveniente de usar para uma ampla variedade de usuários. Talvez alguém tenha uma pergunta, por que tornar as interfaces acessíveis? Que motivação isso tem? A primeira e, para mim, a motivação mais importante é a moral. As pessoas com deficiência não são piores que as demais, elas também querem e têm a oportunidade de usar toda a funcionalidade dos recursos que você desenvolve.
O aspecto financeiro. Pessoas com deficiência são clientes que compram seus produtos, usam seus serviços, portanto, garantir a acessibilidade também ajuda a expandir seu mercado atual e entrar em novos mercados.
O aspecto jurídico. O direito inalienável de acesso à informação está consagrado nas leis de muitos países. Por exemplo, nos EUA e na UE, todas as interfaces da web devem estar acessíveis a pessoas com deficiência. Em nosso país, isso se aplica principalmente a sites estaduais; a todos os outros, isso se aplica apenas como recomendação.
Quem são essas pessoas, quem se importa com acessibilidade? Primeiro de tudo - usuários com deficiência visual, pessoas completamente cegas, pessoas com deficiência visual, pessoas com percepção de cores prejudicada. Esses usuários acham difícil ver seu site. Eles podem não ver seu site. A segunda categoria é de usuários com violação do sistema músculo-esquelético. É difícil para essas pessoas usar dispositivos de entrada, elas têm um problema de motilidade, contração espontânea dos músculos.
Gostaria de chamar atenção especial para o fato de que algum de nós, em algum momento, possa enfrentar restrições de tempo, e então ele não poderá usar a interface da forma usual. Por exemplo, um destro que quebra a mão direita começa a ter problemas motores. E a interface, desenvolvida sem levar em conta esses recursos, pode se tornar simplesmente inacessível a ela.
Agora, na Rússia, cerca de 10% da população são pessoas com uma ou outra deficiência. E longe do último lugar aqui é ocupado por pessoas com problemas de visão ou sistema músculo-esquelético. E todas essas pessoas são visitantes em potencial ao seu site. A acessibilidade é especialmente importante para eles.
As tecnologias que ajudam as pessoas a usar interfaces podem ser divididas em dois tipos: hardware e software. Pessoas com deficiência são ajudadas no uso de interfaces por teclados especiais, mouses, joysticks e outros dispositivos de entrada.

Eu quero dar isso como um exemplo. Esse tipo de dispositivo é chamado de switch. A acessibilidade não se refere apenas a computadores e laptops, mas também a dispositivos móveis. Uma pessoa com deficiência pode acessar seu site pelo telefone ou tablet. Este dispositivo se conecta a um dispositivo iOS ou Android, e você pode atribuir algumas ações do usuário a seus botões. Por exemplo, esse Switch - com dois botões grandes, é conveniente atribuir o controle de foco na página a ele.

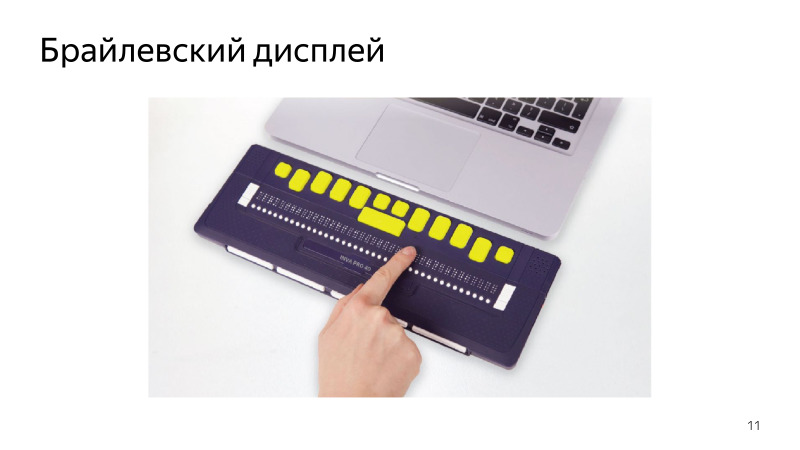
Para usuários que não veem sua interface, a síntese de fala nem sempre é conveniente. Portanto, há uma exibição em braille. Este é um dispositivo de saída especial que exibe informações na forma de pontos tangíveis do Braille. Coisa legal, mas tem dois problemas. É muito caro, nem toda pessoa carente pode pagar.
Além disso, pessoas que perderam a visão em uma idade mais madura geralmente não conhecem o alfabeto Braille e não querem dominá-lo.
A tecnologia de software também é suficiente. Essas são ferramentas para aumentar a imagem na página, por exemplo, ampliadores de tela integrados ao Windows, macOS, modificadores de gama de cores de software e muito mais. Por exemplo, existe um software que permite controlar a interface usando movimentos dos olhos e da cabeça. No macOS, esse programa é incorporado, chamado Dwell Control. Mas entre as tecnologias de software, os leitores de tela ocupam um lugar especial. Esta é uma aplicação especial que lê o conteúdo do site e do sistema operacional para o usuário, oferecendo a ele uma funcionalidade de navegação conveniente.
Os leitores de tela são a maneira mais acessível e difundida de perceber informações para pessoas com deficiência visual. Falaremos sobre eles em mais detalhes durante a palestra.

Algumas palavras sobre as recomendações no campo de disponibilidade da interface. Temos o GOST, e no oeste - WCAG e Seção 508. Os métodos descritos nessas recomendações não afetam a aparência do site, mas fornecem aos usuários com deficiências algumas coisas adicionais para navegação e uso.
Práticas que ajudam a tornar sua interface acessível hoje. Uma descrição alternativa deve transmitir informações breves ao texto, complementá-lo ou indicá-lo.

O mesmo vale para os gráficos e ícones na página. Lembre-se: eles também precisam de suporte adicional. Se qualquer elemento adicional em sua página for apresentado como uma imagem, ele deverá ser oculto no leitor de tela usando o atributo aria-hidden = "true".

A seguir, falaremos sobre atributos com a ária do prefixo.
É necessário descrever os campos de entrada usando a etiqueta label, para a qual especificamos o atributo for com o valor de ID do campo de entrada. Isso não apenas permitirá que você alterne rapidamente para editar o controle clicando no rótulo, mas também conecte semanticamente o controle à sua descrição, ou seja, o leitor de tela nos lerá uma descrição desse elemento. Indica os tipos de dados dos campos de entrada.

Além das regras de validação que serão automaticamente adicionadas a essas entradas, em muitos casos, será apresentado um método conveniente de inserção de informações entre navegadores. Por exemplo, como aqui, o calendário é do tipo Data ou Cor, se for uma cor. Se o navegador não suportar nenhum dos tipos, a entrada com o texto do tipo será substituída, nada será interrompido.

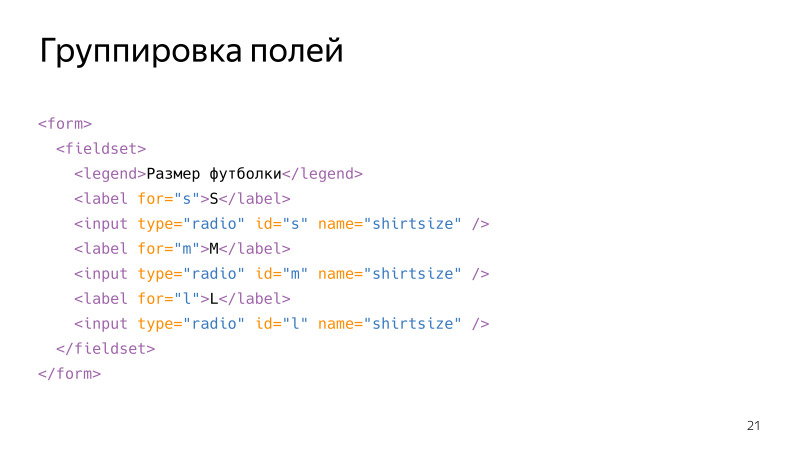
Marque os campos obrigatórios com os atributos required ou ária-required = "true". Agrupe campos relacionados usando a tag fieldset, usando o elemento de legenda, o cabeçalho do grupo é indicado, onde é possível especificar não apenas a finalidade do grupo, mas também as características gerais dos campos (por exemplo, todos os campos deste grupo são obrigatórios).

Enrolamos três botões de opção na tag fieldset e definimos o título na legenda. Agora, independentemente de qual botão está selecionado, o leitor de tela lerá o conteúdo da etiqueta da legenda. E a pessoa que visita o site entenderá o que está acontecendo neste formulário.
Exibir mensagens de erro e sucesso.

Sobre o título, e assim fica claro, o texto nesta tag deve descrever o objetivo ou o título da página. Se você tiver um aplicativo de página única, não se esqueça de alterar o conteúdo da tag title ao navegar na página.
Especifique o idioma da página. Para fazer isso, defina o atributo lang na tag HTML. Isso é bom para SEO, ajuda plugins de tradutores e os leitores de tela podem determinar com precisão o idioma de uma página. Se o seu documento contiver vários idiomas, você poderá especificar o atributo lang para tags individuais. Observe a validade do layout. Isso é importante porque os leitores de tela podem interpretar mal as páginas inválidas. O mesmo vale para semântica. Todos os elementos da página devem estar semanticamente corretos; você deve usar tags HTML para fins semânticos. E quando você cria seus elementos personalizados, cuide da semântica correta.

Vamos falar sobre exemplos no campo da semântica. Primeiro sobre as manchetes. Eles são um dos elementos mais semanticamente importantes da página. Quando uma pessoa visita o site usando um leitor de tela, chega a uma página desconhecida, a primeira coisa que ele faz nesta página é seguir os títulos. E nos leitores de tela, existe até um modo especial que permite fazer isso convenientemente. Se sua página contiver cabeçalhos e exibir uma hierarquia clara, será conveniente que uma pessoa navegue no site, ela poderá acessar rapidamente a seção desejada. É muito conveniente, use-o.

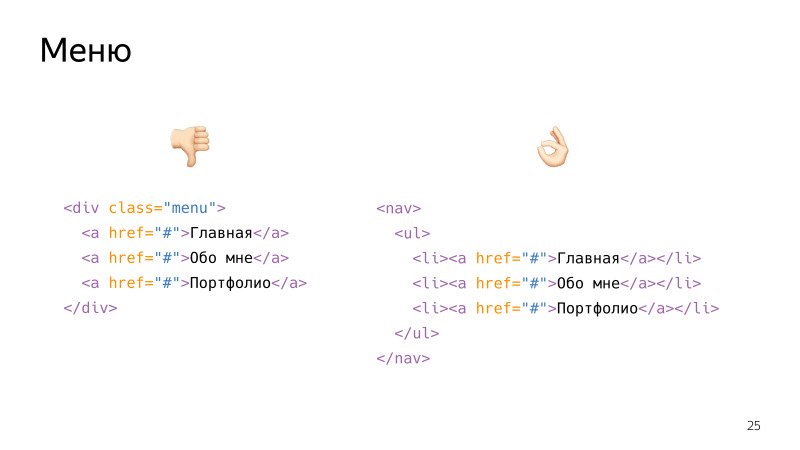
Outro exemplo da importância da semântica é o layout do menu. Se você criar o menu à esquerda, do ponto de vista da semântica, será apenas um grupo. div é uma tag de agrupamento e, dentro dela, haverá uma certa quantidade de elementos não relacionados; nesse caso, existem apenas três links.
Se você faz a navegação envolto em uma tag semântica especial, na qual haverá uma lista de elementos, cada um dos quais é um link, do ponto de vista da semântica, do leitor de tela e do navegador, será uma navegação honesta, dentro da qual há uma lista de três elementos, de acordo com o que será conveniente se mover.

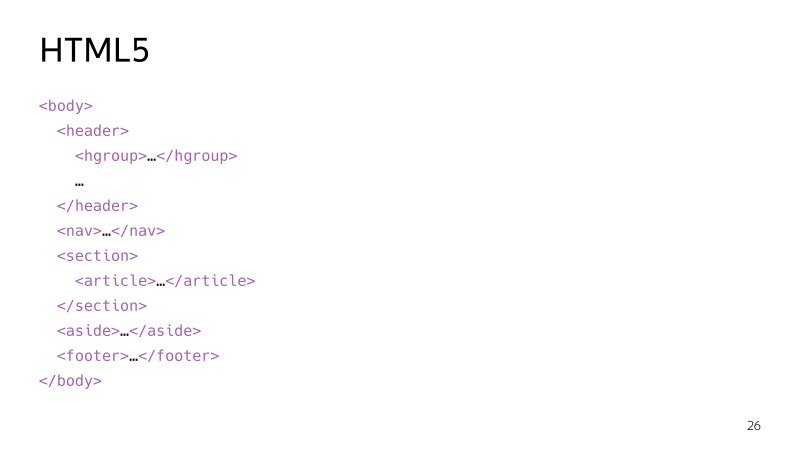
A próxima dica, espero, é óbvia para você: o uso correto de tags semânticas do quinto padrão HTML garante que seu layout seja logicamente interpretado corretamente por navegadores e tecnologias de assistência.

Sobre layout adaptável e versão móvel. Você
já teve uma palestra sobre layout adaptável, espero que você entenda a importância disso.
Você deve sempre dar preferência aos elementos HTML incorporados e somente se necessário criar seus próprios. A razão para isso é simples: os elementos internos já existentes na caixa possuem a semântica correta e vários recursos funcionais. Quando as pessoas falam sobre isso, geralmente dão botões como exemplo. Portanto, terei dois botões.

Eles diferem apenas na inscrição, mas, na realidade, apenas o botão esquerdo é um botão. É baseado na etiqueta do botão. O caminho certo é apenas uma div estilizada. Portanto, podemos focar no botão esquerdo - o botão é o elemento focalizável padrão. O botão tem um estado desativado no qual não pode ser pressionado. E o botão é clicado pressionando Enter e Space, se estivermos no foco do botão. E somente este botão tem o papel semântico correto, do ponto de vista do navegador, o leitor de tela é o botão e, quando o leitor chegar lá, dirá que é um botão. O botão baseado em div não tem tudo isso. Você precisará implementar os seguintes pontos. Mas por que, se houver uma boa API de navegador incorporada que possa ser usada?
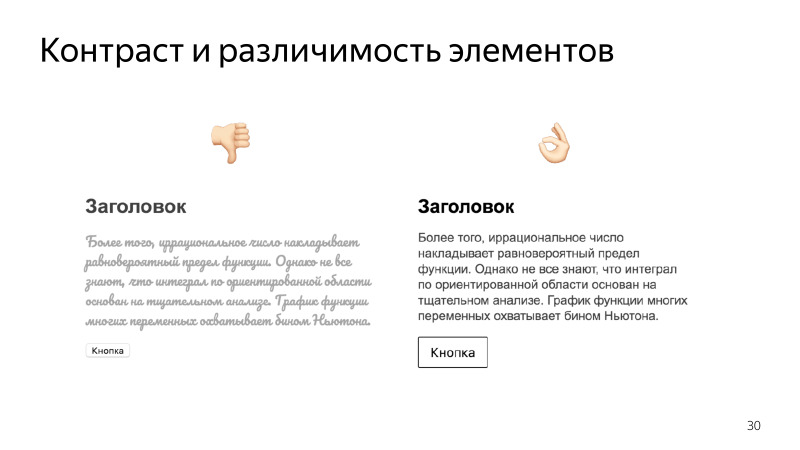
É importante pensar em acessibilidade antes dos estágios de desenvolvimento e layout. Quem já esteve envolvido em projetar ou desenhar design no trabalho ou em seus projetos paralelos? Definitivamente, há mais da metade da platéia. Algumas dicas nessa direção. Não permita que a aparência de suas interfaces seja muito pequena ou mesclada com os elementos de segundo plano.

Além disso, não use fontes decorativas ou caligráficas para o texto principal. Lembre-se de usuários com problemas de baixa visão e percepção de cores. Sobre pessoas que usam monitores com baixa reprodução de cores. Todos eles podem simplesmente não ver seus elementos de interface. Isso é especialmente crítico para controles, para controles.
Falamos sobre formas, mas mais em termos de semântica. Aqui, preste atenção ao design competente da interação do usuário com os formulários e levando em consideração as características de alguns usuários. Por exemplo, existem pessoas com problemas nas habilidades motoras, pode ser difícil para elas entrar em pequenos elementos. Portanto, faça a área de clique desses elementos maior que o controle ou botão. O mesmo vale para elementos localizados próximos um do outro. Uma pessoa que tem um problema com habilidades motoras pode errar e pressionar do lado errado. Afaste os elementos importantes e solicite a confirmação de algumas operações irreversíveis, como a exclusão de dados.
Um ponto comum sobre uniformidade de design, consistência, previsibilidade e consistência. Todo o seu design deve estar em um estilo. Todos os blocos do seu site devem estar localizados em um só lugar. Não deve ser tal que o bloco pule de um lugar para outro ao percorrer as páginas. Isso é especialmente crítico para a navegação. Uma pessoa que não vê seu site cria sua imagem na cabeça e imagina como ela é exibida. Se de uma página para outra a sua navegação pular de um lugar para outro, ele simplesmente ficará confuso com isso, será impossível usar o site.
Além de todas as tecnologias que aprendemos, existe um padrão projetado para fornecer aos usuários com deficiência uma maneira conveniente de interagir com sites na Internet.
Antes de entender os meandros, vamos ver como ele funciona sob o capô do ponto de vista do navegador. Depois de carregar sua página, o navegador começa a analisar a marcação HTML e cria uma árvore DOM com base nela. Espero que você conheça essa estrutura, é a base para a exibição de dados no navegador, pode ser alterada usando JS, etc. Quando a árvore DOM é construída, o navegador cria outra estrutura de dados baseada nela - a árvore de acessibilidade. Esta árvore contém informações úteis em termos de acessibilidade. Tecnologias de assistência, como leitores de tela, recebem essas informações. E forneça ao usuário uma maneira conveniente de interagir com o site. Durante essa interação, o DOM pode mudar, portanto o navegador monitora as alterações no DOM e atualiza a árvore de acessibilidade conforme necessário. As tecnologias assistivas eliminam essas alterações e, de alguma forma, modificam a funcionalidade que elas fornecem ao usuário.

Esta é uma estrutura de dados isolada. Ele não pode ser acessado a partir do DOM, não pode ser visualizado ou editado usando JS. A implementação e o gerenciamento dessa estrutura são totalmente tratados pelos navegadores. As informações sobre a semântica dos elementos são armazenadas nesta árvore, com a ajuda de quais tecnologias assistivas entendem como interpretar elementos da página.
O acesso a essas informações agora pode ser obtido apenas com a ajuda de ferramentas especiais. Um desses elementos é o DevTools Accessibility Inspector. O Chrome Availability Inspector agora está na seção de tecnologia experimental, que você pode ativar visitando a página Chrome Flags. Você ativa essas tecnologias, depois acessa o DevTools e ativa o próprio painel de acessibilidade. Então ela parece nos negócios.

Várias informações úteis sobre acessibilidade são mostradas aqui. E imediatamente surge a pergunta: de onde vêm essas informações e como elas podem ser alteradas?
Pequenos exemplos.

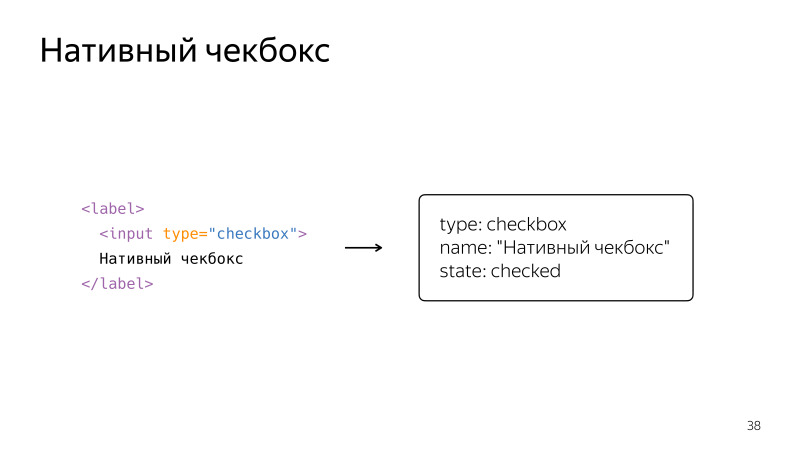
Apenas uma caixa de seleção nativa embrulhada em um rótulo. Por isso, será apresentado na árvore de acessibilidade. Vemos que este é um objeto, possui campos, um tipo de caixa de seleção, um nome retirado de um rótulo e um estado que pode ser verificado e desmarcado.

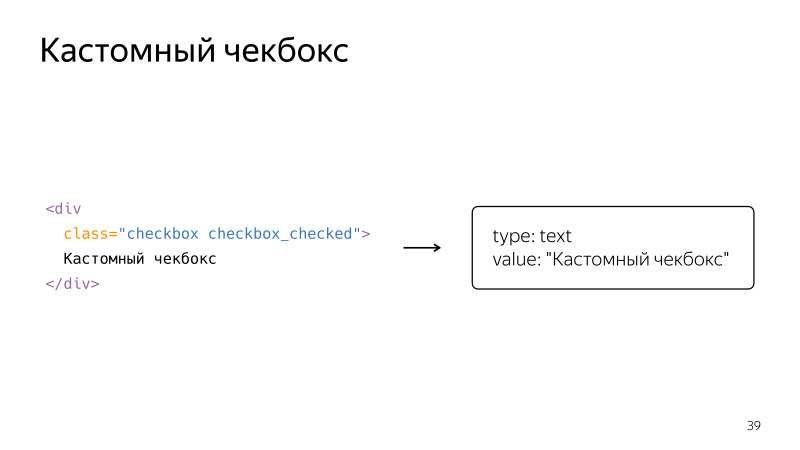
Agora fazemos uma caixa de seleção personalizada usando uma div, seu estado é indicado por estilo. Mas, do ponto de vista do navegador, tecnologias assistivas, será apenas texto com algum significado. Esses dois exemplos confirmam claramente o que eu disse anteriormente: sempre que possível, elementos nativos sempre devem ser usados. Mas muitas vezes isso não é possível. Então o padrão ARIA vem em socorro.
A especificação ARIA adiciona atributos especiais que determinam como o elemento será representado na árvore de acessibilidade, quais propriedades ele terá. A principal coisa que essa especificação nos fornece são papéis para descrever o tipo de elementos, propriedades para descrever seu estado.
Veremos brevemente quais são as funções e propriedades e, em seguida, as corrigiremos com exemplos. Vamos começar com o conceito de papel. Uma função nos permite classificar elementos em uma página. Está instalado, adicionamos ao elemento HTML do atributo role com o valor desejado.

Existem muitos papéis diferentes no padrão, e eles são divididos em grupos diferentes. Por exemplo, o papel dos widgets. Eles são atribuídos a elementos que são partes independentes da interface do usuário. Estes são os botões habituais, botões de opção, guias, dicas de ferramentas. A seguir, são apresentadas funções compostas que agregam elementos de outras funções. Obviamente, um grupo de rádio consiste em elementos de rádio ou um tablista consiste em tab. A seguir, são apresentados papéis e marcos estruturais, marcos. Essas funções são atribuídas a grandes blocos semânticos em uma página.
Além das funções, o padrão ARIA também fornece estados. Eles podem descrever qual status um elemento possui atualmente. Por exemplo, o estado dos widgets, eles indicam que o elemento está oculto, marcado, bloqueado etc.

Também há estados que indicam a conexão de elementos. Por exemplo, um elemento descreve outro elemento, controla outro elemento. Os estados também podem declarar áreas específicas nas quais se espera que ocorram alterações de conteúdo. Essas áreas são chamadas de regiões vivas.
Existem muitos papéis e condições. Todos eles podem ser lidos no site de especificações.
Vejamos exemplos das funções mais usadas.

Vamos terminar nossa caixa de seleção personalizada. Tomamos a mesma div, mas agora adicionamos a função de caixa de seleção, assim como um atributo que mostra o estado, verificado por ária, verdadeiro ou falso. Agora você precisa adicionar o JS apropriado e, do ponto de vista do navegador, a semântica será uma caixa de seleção honesta. Outros elementos podem ser criados da mesma maneira. Por exemplo, um botão que atuará como um comutador alternará entre estados. Ela tem seu próprio papel como uma opção e um atributo indicando seu estado atual.
Um exemplo de uma função composta. Há uma lista com um elemento tablista, dentro dela há elementos com funções de tabulação. Assim, dizemos ao navegador, o que implica que esses elementos são tabulações.

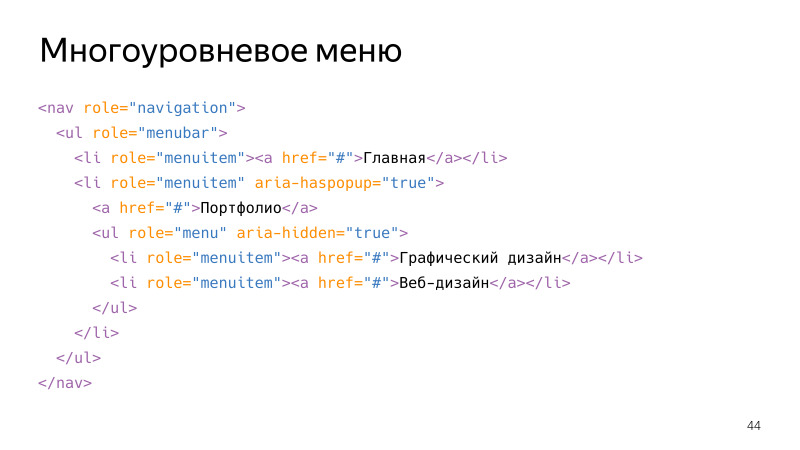
Um exemplo mais complexo é um menu de vários níveis. Além de várias funções, entre as quais há uma função estrutural - navegação, existem funções compostas aninhadas uma na outra. Existem alguns estados interessantes, por exemplo, aria-haspopup com um valor true significa que esse elemento é suspenso. , , aria-hidden true, , , .
, , , . , , JS, , , . aria-haspopup . aria-hidden , .

, . , . « », . aria-controls id , . , , , aria-describedby. , .

, , . . , , ? aria live . alert, aria-live. , , , . role=”alert” aria-live assertive, . , , live-region.
, , live region aria-live polite. , , .

. live , . , , , , , , , , . 100%, , .
. , , : Shift + Tab Tab. . , .

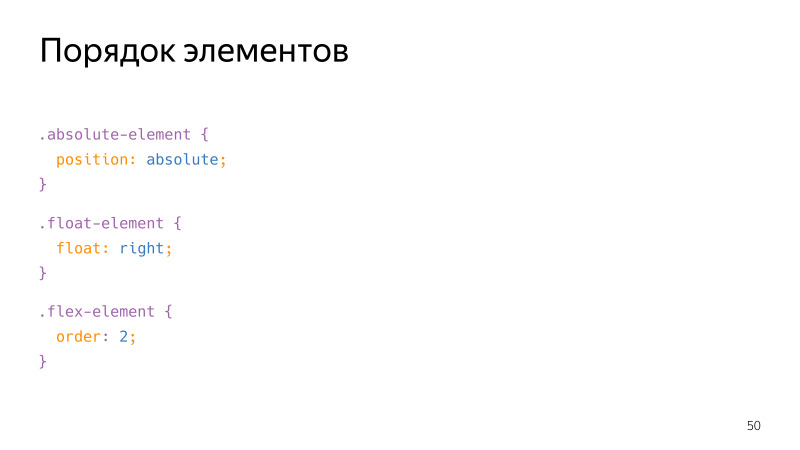
HTML-. , . - CSS-, , , float order , , .

. , , , . . . tab, , . , - , .
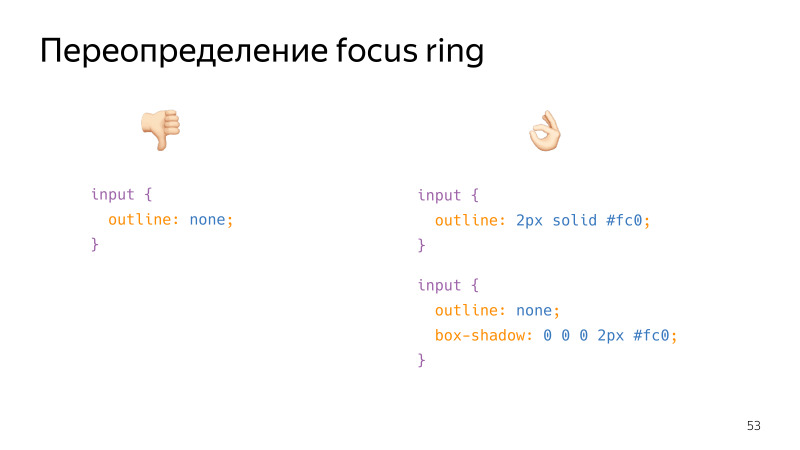
, focus ring, . , , , . .

, , , . , . . , , outline, box-shadow, border, , .
. , , -. , . , . , . , .
, ? , , focus ring . .

, focus ring. , , , : , , , . , . , , . , , , .

, , , . , , ? tabindex. 0, . . , tab.

div . tab, . tabindex=0, , .

tabindex=-1, , . JS.

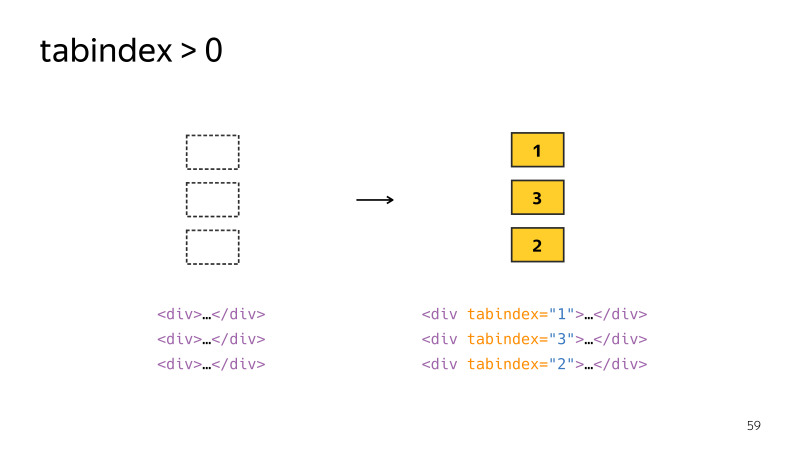
tabindex > 0 . , , .
tabindex > 0 — , . , , . . . , . , -, Bootstrap.

, — ESC , — , . , . , . , .
, material design, . , , . , . , , . , , , . , tab - .
, - . . . , . — inert.

, . inert , . , , , . , .

, JS. . — Focus Manager. . apture - . release , , . , , , . , .
— , . — .
(, React Modal) .
. ?
VoiceOver, Apple, macOS, iOS, WatchOS, . , , , , , . , macOS.
Windows, NVDA. . , , VoiceOver, , , , .
Windows — JAWS. , , , VoiceOver, .
. , , , . VoiceOver, .
macOS Accessability « », VoiceOver. “ VoiceOver” Cmd + F5. , , , , . , .
macOS. , . , , . , tab, .

. . , focus ring , . , ?
-, , . . , . complimentary, . 2 , - , . tab .

. — . , aria-haspopup. , , , Enter . :

, .

popup. , , . . , , , . — . , .
, .
. , tablist, , . . , , .

.

. . , , , . . .

, . , , , . , . , .
, , , .



, , , , . , , .
, , tab, .
, tab shift+tab . . VoiceOver , Ctrl+Cmd+U.

, . . landmarks, .

. , , , , , , .

. . , , , . — .

, VoiceOver, , .
, , — .

, , . , . , . , . , , , . , , . . . Tab Shift +Tab. , — .
, . . , - , , , .
Accessibility Inspector. , , .
Audits DevTools. -, 60- Chrome. , , , .
, Audits, — Axe. , . . , . , , , , .

Axe - Selenium. , — , . . Axe CLI — , , , . Phantom JS.
. , .
—
Mozilla;
—
, ;
—
A11ycast — YouTube Google, , ;
—
Inclusive components , . , , .
, , — , . .
— 52872-2012
— WCAG 2.0
— inert
— :focus-visible
— Focus manager
— React Focus Lock
— Axe Core