O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a agosto de 2018 .
Padrões e melhores práticas
O lembrete mais inteligente para trabalhar com animação de interface de Taras Skytskyi. Ele observa situações reais no trabalho com produtos digitais, em vez de leis abstratas do mundo da animação clássica, e tudo isso com exemplos ilustrativos.
Tradução
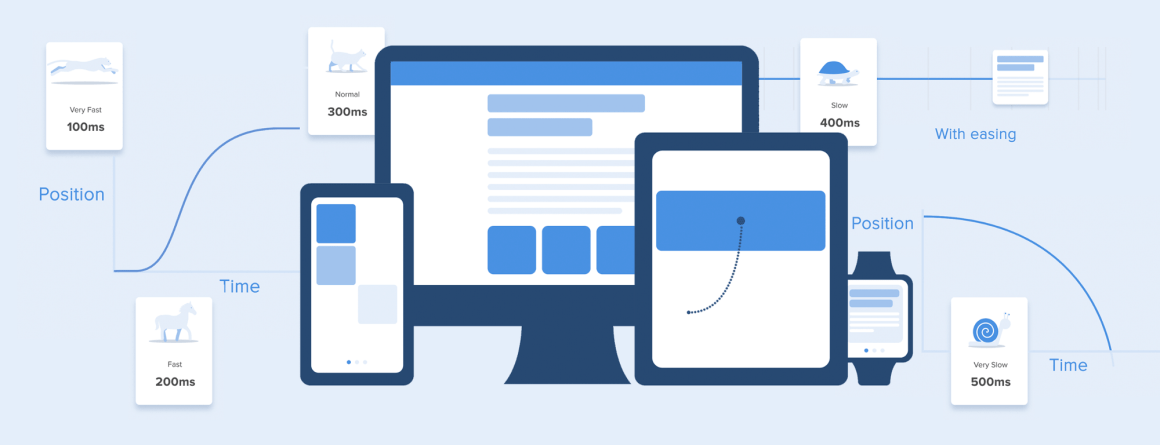
Jonas Naimark, do Google, mostra abordagens básicas para animações de front-end. Capacitivamente e nos negócios.
Dicas simples e claras de Deliveroo Rachel McConnell para escrever bons nomes de botões para uma interface.

Uma boa visão geral dos tipos de padrões escuros de Suzanne Scacca.
Xinyi Chen e Yuxuan (Tammy) Zhou, do Nielsen / Norman Group, descrevem abordagens para a autorização rápida por meio de um código QR ou código único em aplicativos móveis chineses.
Suzanne Scacca dá dicas sobre a preparação de um site móvel para as vendas de férias.
Kim Flaherty, do Nielsen / Norman Group, fornece dicas sobre a menção oportuna de pagamentos adicionais ao comprar mercadorias em lojas on-line. A loja corre o risco de não apenas interromper a venda atual, mas também desencorajar permanentemente o comprador de retornar.
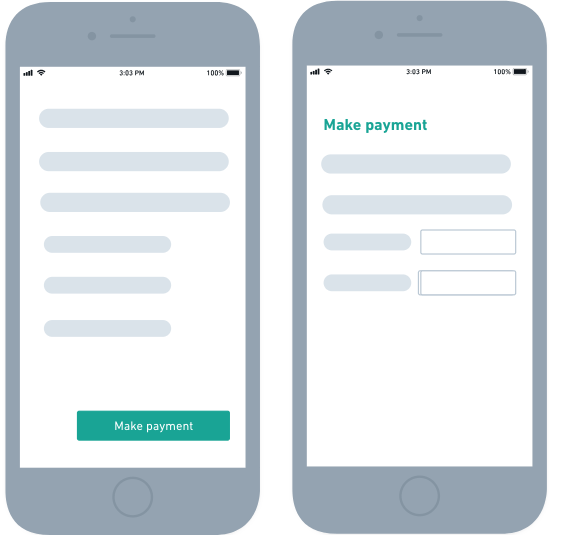
Edward Scott descreve problemas em formulários de campo com várias colunas. Os usuários perdem o fio e os ignoram.
Matthäus Niedoba está trabalhando na interface Cinema4D e fornece dicas sobre como implementar um controle deslizante para ajustar o gradiente.
Sistemas e diretrizes de projeto
Modelos de iPhone XS, XS Max e XR
A Apple anunciou os novos telefones iPhone XS, XS Max e XR. Embora seja triste ver que o mundo inteiro se perdeu e está pronto para comer húmus com colheres (telas com "estrondos" que pioram o regime da paisagem se tornaram a norma), ninguém cancelou o design para eles.
Nos primeiros dias, conseguimos gerar muitos modelos para o envio de layouts:
iPhone XS e XS Max da
Lstore ,
Apply Pixels ,
Virgil Pana e
Pixeden .
iPhone XR da
Apply Pixels e
Pixeden .
A resolução e a
densidade da tela dos novos telefones estão nas diretrizes oficiais. A coisa mais importante:
iPhone XS - 1125px × 2436px (5,8 ″, @ 3x)
iPhone XS Max - 1242 px × 2688 px (6,5 ″, @ 3x)
iPhone XR - 828px × 1792px (6,1 ″, @ 2x)
O atual
UI Kit para Sketch, Adobe XD, Photoshop e Keynote está disponível no site da Apple.
Bônus: Benjamin Mayo descreve
problemas com a primeira versão dos aplicativos iOS em execução no MacOS .

O Apple Watch como plataforma para aplicativos de terceiros não era tão popular (até mesmo modelos novos não foram encontrados rapidamente), mas foram mostrados pela
4ª geração com uma tela maior e mostradores modificados no novo watchOS 5 (
revisão ). Eles também se esforçam para não enquadrar.
Tamanho da tela :
44mm - 368px × 448px
40mm - 324px × 394px

Em geral, é hora de atualizar o portfólio e o fato de você ser como otário com o obsoleto iPhone X
PS Como escrever - Xs ou XS? Aparentemente, o XS maiúsculo subscrito, mas mesmo nas diretrizes da Apple, ainda é diferente, por isso estamos aguardando a instalação.
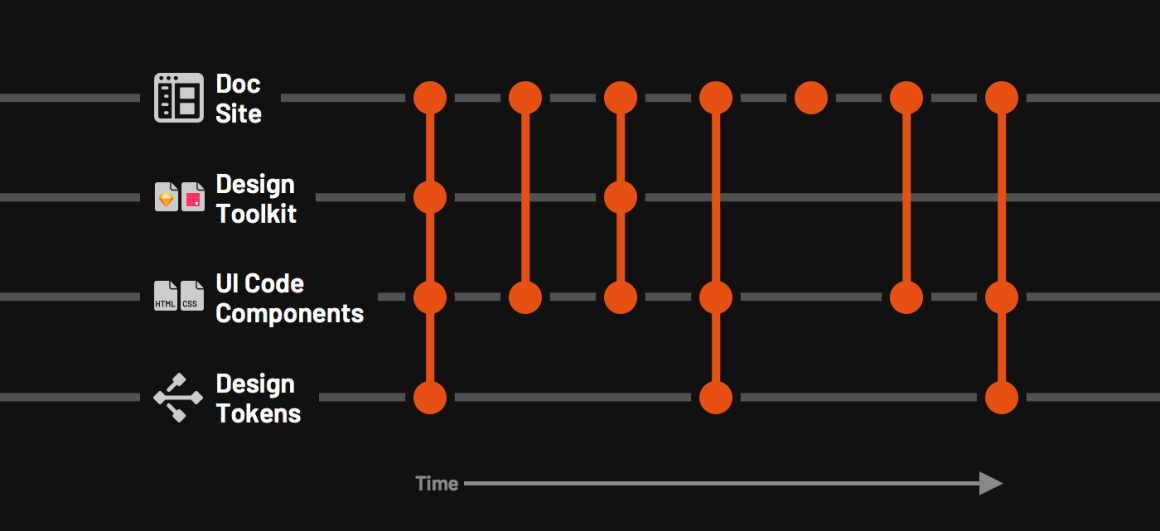
Nathan Curtis série de artigos sobre o processo de atualização de sistemas de design. Como
criar um ciclo de liberação ,
versionando em diferentes níveis (biblioteca de componentes, componentes em si, modelos de design e tokens),
implante novas versões e por onde começar.

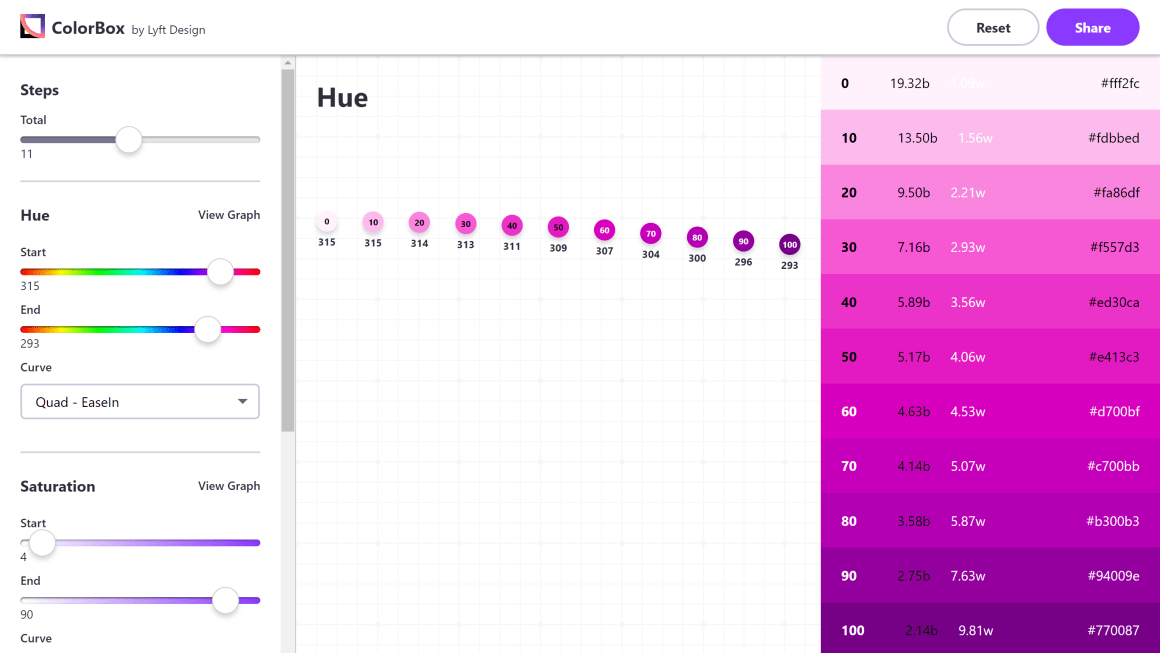
A equipe de design da Lyft criou um poderoso gerador de paleta de cores para o seu sistema de design, que oferece flexibilidade, mas com previsibilidade algorítmica e suporte de contraste suficiente.
Kevyn Arnott fala sobre como foi criado .

Uma grande coleção de componentes no ReactNative.
Exemplos de sistemas de design
Tempos financeirosEducação de descoberta .
SO do Google Wear
Boa
análise do Wear OS com várias capturas de tela da interface .
Compreensão do usuário
NomNom e-book sobre como trabalhar com o feedback do usuário em diferentes canais e transformá-lo em informações sobre o produto.
Alan Klement mais uma vez explica por que o conceito de "progresso" é fundamental no método Jobs to Be Done.
Raluca Budiu, do Nielsen / Norman Group, descreve o princípio psicológico da cegueira para mudar. Dado isso, você pode obter uma melhor visibilidade dos elementos da interface.
Design e design de telas de interface
Uma ferramenta experimental ajuda a converter layouts de esboço em componentes no React. Facilita a decomposição da tela em padrões separados, cada um dos quais pode ter uma lógica de comportamento e aninhamento.

Framerx
Produto
deixado beta . E Modou Lo listou
os locais mais brutos da versão atual .
Zach Johnston, do Dropbox, reuniu alguns exemplos do
que pode ser feito com dados reais .
Adobe xd
Atualização de setembro . Redimensionando layouts com adaptabilidade, verificação ortográfica, melhorando protótipos e animações.
Uma análise detalhada da publicação Prototypr e
instruções para trabalhar com conteúdo externo .
Eles prometem uma melhoria na interface e um tema sombrio. O mais importante é simplificar o trabalho com propriedades mutáveis nos caracteres, para que a mesma redefinição de cor seja menos muleta. Jon Moore, encantado,
descreveu a nova abordagem com mais detalhes . E também uma dica para simplificar a inserção de dados reais em layouts.

Plugins e artigos
6Spiral : permite desenhar espirais.
Rabisco Visual Inspector : uma colaboração de designers e escritores de front-end.
Travis Folck, da Walvis, fala sobre a biblioteca de esboços da equipe de design .
Muitas melhorias nos recursos de editor e animação.
O aplicativo para Mac ajuda a fazer o trabalho de vídeo com a interface para vídeos promocionais de compras.
Trabalho em vídeo .
Outro serviço para a apresentação eficaz de telas de interface em dispositivos.
A empresa lança o rival InDesign - gradualmente parte cada vez mais da linha de produtos da Adobe. A versão beta já está disponível e é gratuita.
Demonstração em vídeo .
Produto deixado beta. Como o FramerX, ele é aprisionado no sistema de design no sentido correto - o designer usa uma representação visual dos componentes do React, e não o kit de interface do usuário banal.
A ferramenta ajuda a otimizar o logotipo para diferentes representações em produtos digitais e impressão.
Outra ferramenta de prototipagem e animação. Parece médio, importa apenas PSD e SVG, mas você pode adicionar ao heap.
Marvel
Oferece suporte à importação de protótipos feitos pela funcionalidade interna do Sketch .
A versão beta já pode ser experimentada. Você pode importar layouts do Sketch.
Pesquisa e teste de usuários, análises
O'Reilly publica
David Farkas e Brad Nunnally UX Research no final de 2016. Eles publicam o capítulo 7, dedicado a encontrar respondentes para pesquisa de usuários.

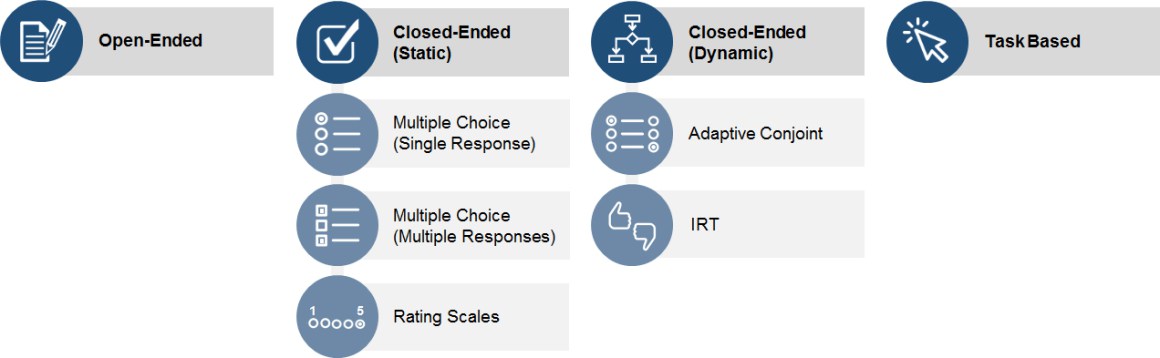
O Nielsen / Norman Group realizou uma pesquisa entre seus leitores sobre os métodos de pesquisa quantitativa que eles usam. A seleção é limitada, mas os resultados ainda são interessantes.
Oleg Yakubenkov mostra como você pode alterar a amostra de usuários para testes A / B e simplificar a obtenção de resultados confiáveis devido a isso.
Jeff Sauro memorando sobre os principais tipos de perguntas para questionários de usuários.

Um grupo de pesquisadores personalizados do Facebook fala sobre uma abordagem para imergir os gerentes de empresas na vida dos usuários. Eles organizam viagens para diferentes cidades e países, onde mergulham no ambiente para uma melhor compreensão do público.
Hossein Raspberry fala sobre o método de teste de usabilidade de pares, em que usuários mais ou menos experientes resolvem cenários juntos. Como resultado, em sua interação, as lacunas entre a experiência são mais claramente visíveis.
Jim Ross memorando sobre os tipos de estudos de usuários envolvendo monitoramento de usuários.
Jeff Sauro oferece várias abordagens para a interpretação da métrica do SUS, que transformam números simples em categorias claras (incluindo aquelas vinculadas ao NPS).
Programação visual e design no navegador
Novos scripts
Um script para uma animação espetacular da galeria com transições diagonais .
Exemplos de efeitos incomuns ao passar o mouse sobre um link .
Trabalhe com cores na Web
A especificação de ajuste de cor no Módulo de cores CSS proposto, nível 4, permite controlar a exibição de cores no dispositivo do usuário - geralmente o próprio navegador decide como exibi-lo.
Estratégia e Gerenciamento de UX
A coluna UXmatters no DesignOps, na qual Jennifer Fabrizi (Viajantes), Leo Frishberg (Centro de Cotação da Home Depot), Pabini Gabriel-Petit (UXmatters) e Tobias Komischke (Honeywell) citam sua visão para o termo.
Morgane Peng fala sobre como a equipe de design do Societe Generale Bank funciona.
Josh Saito fala sobre as práticas recomendadas e o trabalho em equipe da equipe do Dropbox Paper para ajudá-los a manter a forma.
Arin Bhowmick, da IBM, fala sobre a criação de espaços criativos para designers e sessões de co-design com equipes de produtos.
Dave Malouf reflete sobre maturidade personalizada e pesquisa da empresa.
Uma breve entrevista com o chefe do Google Sundar Pichai, na qual existem alguns detalhes sobre o dispositivo de design na empresa. Não grosso, mas útil de uma pessoa no leme.
Interação da equipe
Avocode
Adicionado
suporte ao Adobe Illustrator (com a abordagem do Figma e do InVision Studio) e
abriu o SDK . Eles ganharam uma boa experiência trabalhando com modelos de ferramentas diferentes e criaram um
formato universal que contém dados de todas as ferramentas possíveis.
O serviço promete ajudar as equipes a armazenar layouts de trabalho e outros recursos de design.
Resumo
O
site da ferramenta foi seriamente atualizado.
Gerenciamento e análise de produtos
Christina Wodtke descreve muito bem as diferentes abordagens para comparar concorrentes antes de iniciar o trabalho em um produto.
Metodologias, Procedimentos, Padrões
InVision Design Sprint E-Book. Postado por Richard Banfield, que
já publicou um livro sobre o assunto .
Jake Knapp conduziu um sprint de meta design para o New York Times. Como parte do hackathon anual da empresa, 13 equipes resolveram suas tarefas simultaneamente usando metodologia.
Bônus:
uma história sobre um sprint de design que a útil conduziu para a Kaspersky Lab .
Estojos
Hannah Lee fala sobre redesenhar o navegador Chrome para uma década de lançamento no mercado. Mais sobre as nuances de trabalhar com o design visual do painel superior e, especialmente, a barra de endereços, mas meticulosamente o suficiente para entender a escala da complexidade do produto, da qual alguns sorriem, dizendo: "então o que há para fazer".
Bônus:
Entrevista com Alex Ainslie sobre a reformulação do Google Chrome .

Tendências
Estatísticas do mercado (primeiro semestre de 2018)
2 bilhões de
dispositivos iOSProjeto Algorítmico
Adam Cutler da IBM, Milena Pribić e Lawrence Humphrey prepararam um código de ética para criadores de interfaces e produtos em geral com inteligência artificial.
Anúncio dos autores .

Jason Bailey fala sobre a história da arte generativa, de artistas abstratos a redes neurais.
Interfaces de voz
Kathryn Whitenton e Raluca Budiu continuam a história do estudo do Nielsen / Norman Group sobre assistentes de voz. Um paradoxo interessante - embora os usuários descrevam muitos problemas ao trabalhar com eles, em geral eles geralmente são satisfeitos. Um dos principais motivos é que os próprios usuários limitaram a variedade de casos de uso nos quais assistentes inteligentes são previsíveis.

O Assistente do Google aprendeu a entender dois idiomas ao mesmo tempo.
Uma série de conceitos de realidade aumentada baseados no ARKit da Apple, de Nathan Gitter.
Juan J. Ramirez escreve sobre os problemas do 3D Touch no iPhone, que foram removidos do novo modelo Xr. Os desenvolvedores reagiram lentamente à tecnologia e, do ponto de vista da ergonomia, há muitas questões a respeito.
Para desenvolvimento geral e profissional
O serviço oferece tarefas de treinamento em design de clientes inexistentes para obter a mão de designers iniciantes.

O InVision atualizou fortemente o blog, toda a massa de informações úteis se tornou mais visível.
Danil Mekhanoshin abriu sua cafeteria e uma loja de quadrinhos, então olhou para a situação por outro lado - é útil para um designer entender os problemas diários dos negócios para ser ouvido.
Pessoas e empresas do setor
Um documentário da InVision já está disponível online.
Blog da equipe de design da Cisco.
Anais da conferência
Tatyana Smirnova lidera o canal @mosdesign no Telegram com anúncios de reuniões, conferências e outros eventos em Moscou sobre design. Aqui, por exemplo, um pôster para
setembro , sobre a abordagem de outubro. Muitos começaram coleções semelhantes, mas acabaram desaparecendo. Eu mesmo gostaria de fazer isso no meu resumo, mas passo muito tempo nisso. Espero que Tanya tenha paciência suficiente por um longo tempo
Bônus: no dia 5 de novembro, participarei de uma
sessão de perguntas e respostas do intensivo on-line da Design Line . A composição também inclui Pessoas Criativas, ONY, Colar Vermelho, Agima, Escola de Pós-Graduação em Branding e outros.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.