Na semana passada, no Vue.js de Londres, falei sobre o que acontecerá na próxima versão principal do Vue. Esta publicação fornece uma visão geral detalhada do plano.

Por que a nova versão principal?
O Vue 2.0 foi lançado exatamente há dois anos (com o tempo!). Durante esse período, o núcleo do Vue permaneceu compatível com versões anteriores e recebeu 5 lançamentos menores. Acumulamos várias idéias que levarão a melhorias, mas elas não foram implementadas porque levarão a um colapso da compatibilidade com versões anteriores. Ao mesmo tempo, o ecossistema JavaScript e a própria linguagem estão se desenvolvendo rapidamente. Existem ferramentas avançadas que podem melhorar o fluxo de trabalho e muitos novos recursos de linguagem que podem facilitar soluções mais simples, mais completas e mais eficientes para os problemas que o Vue está tentando resolver. O que é ainda mais interessante é que vemos que o suporte ao ES2015 está ficando cada vez melhor para os principais navegadores.
O Vue 3.0 tem como objetivo usar esses novos recursos de linguagem para tornar o núcleo do Vue menor, mais rápido e mais poderoso. O Vue 3.0 está atualmente em prototipagem e já implementamos um tempo de execução próximo à versão 2.x. Muitos dos elementos listados abaixo já estão implementados ou confirmados de que isso é possível. Os itens que ainda não foram implementados ou ainda estão no estágio de planejamento estão marcados com um (*).
Detalhes
Alterações na API de nível superior
TL; DR: Tudo, exceto a função de renderização da API e a sintaxe dos slots com escopo, permanecerá o mesmo ou poderá ser compatível com a versão 2.x através do conjunto de compatibilidade.
Como esta é uma versão principal, algumas alterações ocorrerão. No entanto, levamos a sério a compatibilidade com versões anteriores, portanto, queremos publicar uma lista dessas alterações o mais rápido possível.
Aqui estão as alterações atuais planejadas da API pública:
- A sintaxe dos modelos permanecerá 99% igual. Pode haver pequenas alterações na sintaxe dos slots com escopo definido, mas além disso, não planejamos alterar nada nos modelos.
- O 3.0 suportará componentes baseados em classe inicialmente, com o objetivo de fornecer uma API que seja agradável de usar no ES2015 nativo, sem exigir nenhum meio de transpilação ou funcionalidade estágio x. A maioria dos parâmetros atuais terá um mapeamento razoável na API baseada em classe. Recursos do estágio x, como campos de classe e decoradores, ainda podem ser usados opcionalmente. Além disso, a API foi projetada com o TypeScript em mente. A própria base de código 3.x será escrita em TypeScript e fornecerá suporte aprimorado para TypeScript. (No entanto, o uso do TypeScript no aplicativo ainda é totalmente opcional).
- Componentes baseados em objetos 2.x continuarão a ser suportados pela conversão interna do objeto na classe correspondente.
- Mixins continuará a ser suportado. *
- É provável que a API de nível superior receba alterações para evitar interferência global com o protótipo Vue ao instalar plug-ins. Em vez disso, os plug-ins serão aplicados e vinculados à árvore de componentes. Isso facilitará o teste de componentes que dependem de plug-ins específicos e também permitirá a montagem de vários aplicativos Vue na mesma página com plug-ins diferentes, mas usando o mesmo tempo de execução do Vue. *
- Os componentes funcionais podem finalmente ser funções simples - em qualquer caso, os componentes assíncronos devem agora ser explicitamente criados usando uma função auxiliar.
- A parte que receberá mais alterações é o DOM Virtual usado nas funções de renderização. No momento, estamos coletando comentários dos principais autores das bibliotecas e compartilhamos informações mais detalhadas, pois estamos confiantes nas alterações, mas até agora você não depende muito das funções de renderização auto-escritas (não JSX) em seu aplicativo, deve ser um processo bastante simples.
Arquitetura do Código Fonte
TL; DR: módulos internos separados aprimorados, TypeScript e base de código, com os quais é mais fácil contribuir.
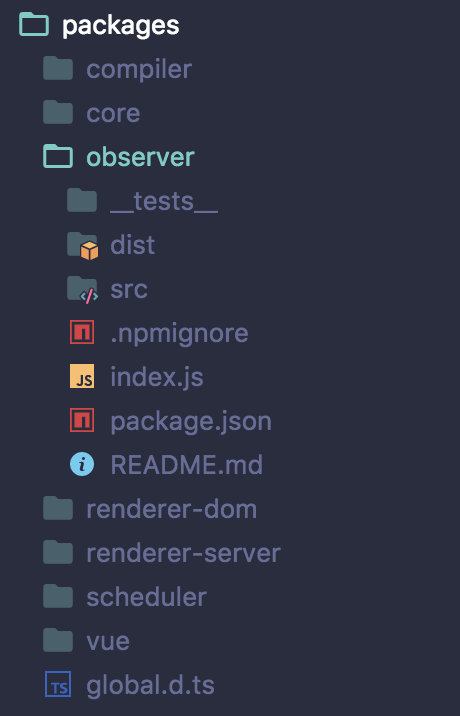
Estamos reescrevendo o Vue do zero para uma arquitetura mais limpa e conveniente, em particular, tentando facilitar as coisas. Violamos algumas funções internas em pacotes separados para isolar o volume de complexidade. Por exemplo, o módulo observador se tornará seu próprio pacote, com sua própria API pública e testes. Observe que isso não afeta a API no nível da estrutura: você não precisa importar manualmente módulos individuais de vários pacotes para usar o Vue. Em vez disso, o último pacote do Vue é criado usando esses pacotes internos.
A base de código também agora está escrita em TypeScript. Embora isso faça do conhecimento do TypeScript um pré-requisito para contribuir com a nova base de código, acreditamos que as informações de tipo e o suporte ao IDE facilitarão de fato uma contribuição significativa ao mantenedor.
A separação do observador e do planejador em pacotes separados também facilita a experimentação de implementações alternativas dessas partes. Por exemplo, podemos implementar um padrão de observador compatível com o IE11 com a mesma API ou planejador alternativo que usa requestIdleCallback para requestIdleCallback saída para o navegador durante o tempo de inatividade. *

Mecanismo de observação
TL; DR: rastreamento de reatividade e API mais abrangente, preciso, eficiente e depurado para criar objetos observáveis.
O Vue 3.0 é fornecido com uma implementação de observador baseada em proxy que fornece rastreamento de reatividade. Isso remove várias limitações da implementação atual do Vue 2 com base no Object.defineProperty :
- Detectando propriedades Adicionar / Remover
- Detecção de mutação de índice de matriz / comprimento
- Mapa de Suporte, Conjunto, WeakMap e WeakSet
O novo observador também tem as seguintes vantagens:
- Uma API aberta para criar objetos observáveis. Isso implica uma solução simples para gerenciar vários componentes para pequenos cenários.
- Observação preguiçosa por padrão. Na 2.x, qualquer dado reativo, não importa o tamanho, será rastreado na inicialização. Isso pode causar sobrecarga perceptível ao iniciar o aplicativo se você tiver um grande conjunto de dados reativos. Na 3.x, você precisará rastrear apenas os dados usados para renderizar a parte inicialmente visível do seu aplicativo, sem mencionar o fato de que a observação em si também é muito mais rápida.
- Notificação de alteração mais precisa. Exemplo: no 2.x, a adição forçada de uma nova propriedade usando o
Vue.set fará com que qualquer observador dependa do objeto para reavaliação. Na 3.x, apenas os observadores que dependem dessa propriedade em particular serão notificados. - Objetos observáveis imutáveis: podemos criar versões “imutáveis” de um objeto que evita mutações, mesmo com propriedades anexadas, a menos que o sistema o desbloqueie temporariamente por dentro. Esse mecanismo pode ser usado para congelar adereços ou árvores de estado Vuex fora de mutações.
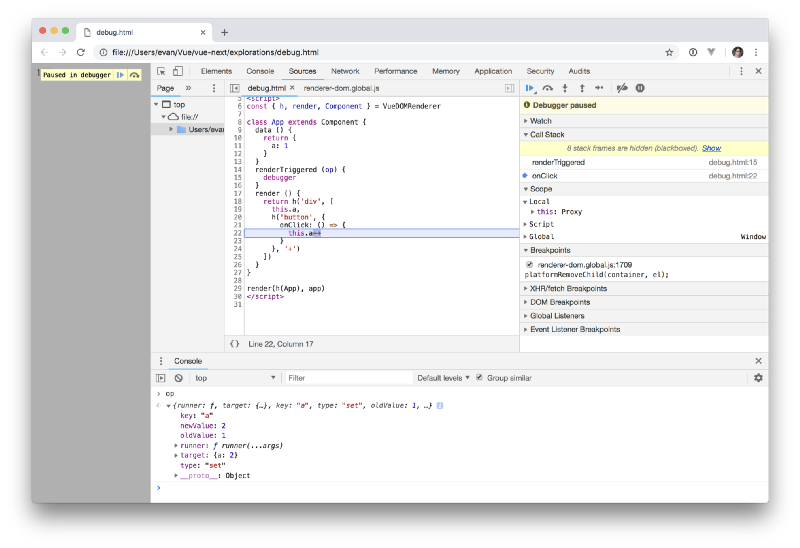
renderTracked aprimorados de depuração: podemos rastrear com precisão quando e por que o redesenho de componentes ocorre ou renderTracked renderTriggered manipuladores renderTriggered e renderTriggered :

Outras melhorias
TL; DR: trechos e portais menores, mais rápidos e amigáveis a tremer de árvores, API de renderização.
- Menos: a nova base de código foi projetada desde o início para facilitar a trepidação de árvores . Funções como componentes internos (
<transition> , <keep-alive> ) e diretivas auxiliares ( v-model ) agora são importadas sob demanda. O tamanho da nova biblioteca de tempo de execução é <10kb em gzip. Também podemos oferecer mais funções integradas no futuro, sem recorrer a cargas úteis mais pesadas para usuários que não as usam. - Mais rápido: em testes preliminares, vemos um aumento de 100% no desempenho em todas as áreas, incluindo atualização bruta e correção do DOM virtual (aprendemos muitos truques com o Inferno , a implementação mais rápida do DOM virtual), inicialização da instância do componente e dados rastreados. 3.0 reduzirá metade do tempo gasto em JavaScript quando o aplicativo for carregado.
- Fragmentos e portais: apesar da redução no tamanho, o 3.0 vem com suporte interno para fragmentos (um componente que retorna vários nós raiz) e portais (renderizando uma subárvore em outra parte do DOM e não dentro do componente).
- Mecanismo de slot aprimorado: todos os slots criados usando o compilador agora são funções e são chamados quando o componente filho é renderizado. Isso garante que as dependências nos slots sejam coletadas como dependências para o filho, em vez do pai. Isso significa que:
- Ao alterar o conteúdo do slot, apenas o componente filho é redesenhado
- Quando o componente pai é redesenhado, o filho não deve, se o conteúdo do slot não tiver sido alterado. Essa alteração oferece uma detecção ainda mais precisa das alterações no nível da árvore de componentes, para que haja menos renderizações desnecessárias!
- API de renderização: a nova API da classe ES simplificará a renderização para projetos como Weex e NativeScript Vue . Também facilitará a criação de funções de renderização personalizadas para vários propósitos.
Aprimoramentos do compilador *
TL; DR: saída amigável para agitar as árvores, otimização AOT, analisador com melhores informações sobre erros e suporte para mapas de origem.
- Ao usar referências a componentes de middleware específicos da árvore, os modelos que usam funções adicionais geram código que importa essas funções usando a sintaxe dos módulos ES. Assim, funções opcionais não utilizadas são removidas do pacote.
- Devido a melhorias na nova implementação do Virtual DOM, também podemos realizar otimizações de compilação mais eficientes, como aumento de árvore estática, aumento de propriedade estática, dicas do compilador para ignorar a normalização de elementos filho, formas mais rápidas de criar VNode etc.
- Planejamos reescrever o analisador para melhorar as informações de erro de compilação do modelo. Isso também deve levar ao suporte a mapas de origem, e o novo analisador pode servir como base para a integração de ferramentas de terceiros, como
eslint-plugin-vue e IDE.
Suporte para IE11 *
TL; DR: será suportado, mas em um conjunto separado com as mesmas restrições de reatividade do Vue 2.x.
Atualmente, a nova base de código destina-se apenas a navegadores verdes e envolve suporte básico para o ES2015. Mas, infelizmente, sabemos que muitos de nossos usuários ainda precisam oferecer suporte ao IE11 no futuro próximo. A maioria dos recursos usados no ES2015 pode ser reescrita / polipilada para o IE11, com exceção dos Proxies. Nosso plano é implementar um observador alternativo com a mesma API, mas usando a antiga API Object.defineProperty . Uma compilação separada do Vue 3.x estará disponível usando esta implementação. No entanto, essa versão sofrerá as mesmas alterações que o Vue 2.x e, portanto, não será totalmente compatível com a versão "moderna" 3.x. Estamos cientes de que isso apresenta alguns inconvenientes para os autores das bibliotecas, pois eles precisam conhecer a compatibilidade para duas compilações diferentes, mas definitivamente forneceremos recomendações claras sobre esse problema quando chegarmos a esse estágio.
Como pretendemos fazer isso?
Antes de mais nada, apesar de anunciarmos hoje, ainda não temos um plano de ação final. No momento, sabemos que medidas tomaremos:
1. Feedback interno
Esta é a fase em que estamos agora. Atualmente, já temos um protótipo que inclui uma nova implementação de observador, DOM virtual e implementação de componente. Convidamos um grupo de autores de projetos influentes da comunidade para fornecer feedback sobre mudanças internas e gostaríamos que eles ficassem satisfeitos com as mudanças antes de seguir adiante. Queremos garantir que bibliotecas importantes do ecossistema estejam prontas ao mesmo tempo que lançamos o 3.0, para que os usuários que dependem desses projetos possam atualizar facilmente.
2. Feedback do público via RFC
Assim que ganharmos um certo nível de confiança no novo design, para cada alteração, abriremos um problema RFC especial, que inclui:
- Escala de mudança
- Baseado na mudança: o que obtemos e que trade-offs estão sendo feitos
- Caminho da atualização: pode ser apresentado de uma maneira totalmente compatível com versões anteriores e com que ajuda?
Aguardamos o feedback da comunidade em geral para nos ajudar a traduzir essas idéias.
3. Inserindo funções compatíveis em 2.xe 2.x-next
Não esquecemos do 2.x! De fato, planejamos usar o 2.x para acostumar gradualmente os usuários a novas alterações. Estamos gradualmente introduzindo alterações confirmadas da API no 2.x por meio opt-in adaptadores de aceitação, e o 2.x-next permitirá que os usuários experimentem uma nova implementação de observador baseada no Proxy.
A versão secundária mais recente do 2.x se tornará LTS e continuará recebendo correções de bugs por 18 meses quando o Vue 3.0 for lançado.
4. Fase Alfa
Terminaremos o compilador e o servidor 3.0 e começaremos a criar versões alfa. Isso será principalmente para testar a estabilidade em pequenas aplicações.
5. Fase Beta
Na fase beta, nossa principal tarefa é atualizar as bibliotecas e ferramentas de suporte, como Vue Router, Vuex, Vue CLI, Vue DevTools e garantir que elas funcionem corretamente com o novo kernel. Também trabalharemos com os principais autores da biblioteca da comunidade para ajudá-los a se preparar para a versão 3.0.
6. fase RC
Depois de atingirmos a estabilidade da API e a base de código, entraremos na fase RC congelando a API. Neste ponto, também trabalharemos em uma compilação comp: build 3.0, que inclui níveis de compatibilidade para a API 2.x. Essa compilação também virá com um sinalizador que você pode ativar para emitir avisos de descontinuação por usar a API 2.x em seu aplicativo. O mapeamento de montagem pode ser usado como um guia para atualizar seu aplicativo para a versão 3.0.
7. montagem do IE11
A tarefa final antes da versão final será um assembly compatível com o IE11, conforme mencionado acima.
8. Lançamento final
Honestamente, ainda não sabemos quando isso acontecerá, mas provavelmente em 2019. Novamente, nos preocupamos mais em fornecer o que é confiável e estável, em vez de prometer datas específicas. Há muito trabalho a ser feito, mas estamos entusiasmados com o que vem a seguir!