Segundo Rosstat, 1 milhão de pessoas têm problemas de visão, que variam de astigmatismo a cegueira e dificilmente podem usar sites regulares. Tente testar a disponibilidade de seus recursos: aperte os olhos para que a tela fique embaçada e clique, insira o texto, percorra as páginas. Se as ações usuais forem inconvenientes para a execução, você pode pensar em acessibilidade.
Bons exemplos de sites acessíveis do Fundo de Pensões e Serviços Públicos. Para tornar seu recurso acessível, não é necessário um trabalho em grande escala como o da FIU. Basta aplicar três princípios, marcar dois sites com documentação detalhada sobre o desenvolvimento de sites acessíveis e adaptar levemente o fluxo de trabalho ao novo paradigma. Como resultado, seus recursos passarão para um novo nível: eles serão acessíveis e convenientes para pessoas com deficiência.
Sobre como desenvolver de forma rápida e eficiente os recursos acessíveis hoje, a decodificação do relatório de
Sergey Krieger no
Frontend Conf .
Acessibilidade na Web
Nosso palestrante é
Sergey Krieger , desenvolvedor front-end do estúdio na web
SinnerSchrader , que cria aplicativos para a Alliance, Audi e BMW e outras empresas. Os principais interesses de Sergey são: JavaScript, desenvolvimento de interface e acessibilidade. Falaremos mais sobre acessibilidade.
Acessibilidade é um termo que combina um conjunto de regras, recomendações e tecnologias. Usando essas regras, os desenvolvedores podem criar páginas da Web convenientes para todos, incluindo pessoas com deficiência.
Sites acessíveis não são recursos separados especiais para pessoas com deficiência visual ou com deficiência auditiva, mas as mesmas páginas que visitamos todos os dias. Um recurso acessível é conveniente para qualquer um usar: com visão, problemas auditivos, idoso e pessoa saudável, mas com Internet móvel fraca.
Para tornar nossos sites convenientes para todos os usuários, aprenderemos como desenvolver interfaces da Web acessíveis usando exemplos da vida real.
Desenvolvimento
Como é construído o processo normal de desenvolvimento?
Suponha que tenhamos um layout de um designer e precisamos criar uma página da web. Nossa tarefa como desenvolvedores é transformar o layout em um site funcional. Se a página atender a todos os requisitos das especificações técnicas e corresponder visualmente ao layout, acreditamos que nosso trabalho foi concluído.
Muitas vezes, em TK, não há uma palavra sobre acessibilidade e acredito que isso seja um problema.
Segundo o Serviço Federal de Estatísticas do Estado, existem cerca de 1.000.000 de pessoas com problemas de visão, criamos recursos que, sem foco na acessibilidade, criamos recursos que 1 milhão de usuários não podem usar.
Para que páginas da web, elementos da web ou componentes da web sejam acessíveis não apenas a usuários saudáveis,
basta adicionar três etapas ao processo de desenvolvimento . Vamos considerar esse processo com exemplos reais de layout de um botão, janela modal e menu.

Imporemos um widget do tempo que mostra o tempo atual e a previsão para os próximos 4 dias. Nas configurações, haverá a opção de visualizar o clima em uma das três cidades.
Por conveniência, dividiremos o processo de criação de um widget em
4 partes :
- layout de botão;
- janela modal;
- o menu;
- montagem de widget.
Vamos começar com o botão
Botão
O mais simples dos elementos interativos: é altamente estilizado e funciona bem com JavaScript.
No layout do designer, o botão fica assim:

A aparência habitual do botão e secundário.
Abaixo está a primeira opção de layout:

Visualmente, o resultado corresponde ao layout, mas para um usuário que não vê bem a tela, a página fica embaçada.
Quando você clica no botão Básico, um traço azul aparece ao redor dele. Esse é o comportamento padrão de qualquer navegador e um indicador de que o botão está em foco, mas para mim a cor verde do botão e a moldura azul são indistinguíveis e não está claro em qual botão estamos focados atualmente.
Chegamos ao primeiro passo - trabalhar com foco. O foco não é apenas um belo estilo de botões, caixas de seleção e outros elementos, mas também ordem de foco, foco automático e muito mais.
Etapa 1. Foco
Os elementos têm muitos estados. Há todo um conjunto de pseudo-classes para trabalhar com elas, mas consideraremos três principais:
- : pairar - orientação;
- : foco - foco;
- : ativo - clique.
A tarefa parece simples - adicionar pseudo-classes aos nossos elementos e está pronta, mas existe um "mas".
Como regra, um bom designer envia um
guia de estilo com uma descrição de todos os elementos junto com o layout. Usando os estilos, ensinaremos os botões a lidar corretamente com o foco, ou seja, alterar o estado quando você passar o mouse, focalizar e clicar. Com uma tela embaçada, os elementos parecerão muito mais visíveis para usuários com deficiência visual, em comparação com o anel azul usual.
Às vezes acontece que o layout não possui todos os estados. Muitas vezes, temos apenas dois tipos: normal e estado de orientação.

Para acessibilidade, isso não é suficiente, mas podemos adicionar os estados ausentes por conta própria. Os estados diferem em transparência: um pouco mais escuro ou mais claro. O problema de acessibilidade será resolvido.
É importante entender que a acessibilidade não se refere apenas ao desenvolvimento. A acessibilidade é tanto sobre design, quanto sobre conteúdo e sobre tudo no mundo, e toda a equipe deve lidar com isso.
Etapa 2. Teclado
Botões na página não são apenas. Quando você clica em um botão, um evento deve ocorrer.
Em um recurso acessível, tudo o que pode ser feito com o mouse deve ser duplicado pelo teclado.
Não mostraremos como nosso botão deve funcionar com o teclado.
O site w3.org coletou muitos elementos com um cenário de comportamento prescrito ao interagir com o teclado, o leitor de tela e o mouse. Seremos guiados pela documentação no site em todas as etapas do desenvolvimento dos recursos disponíveis.

A documentação diz que o botão fica ativo quando você pressiona a barra de espaço ou Enter no teclado.
Se usarmos a tag
Button padrão, não nos preocuparemos com o teclado, porque o comportamento descrito na documentação é suportado no botão por padrão. Quando você pressiona a barra de espaço ou Enter, o manipulador de cliques usual funcionará. Não há necessidade de adicionar nada, basta verificar como nossos botões funcionam com o teclado.
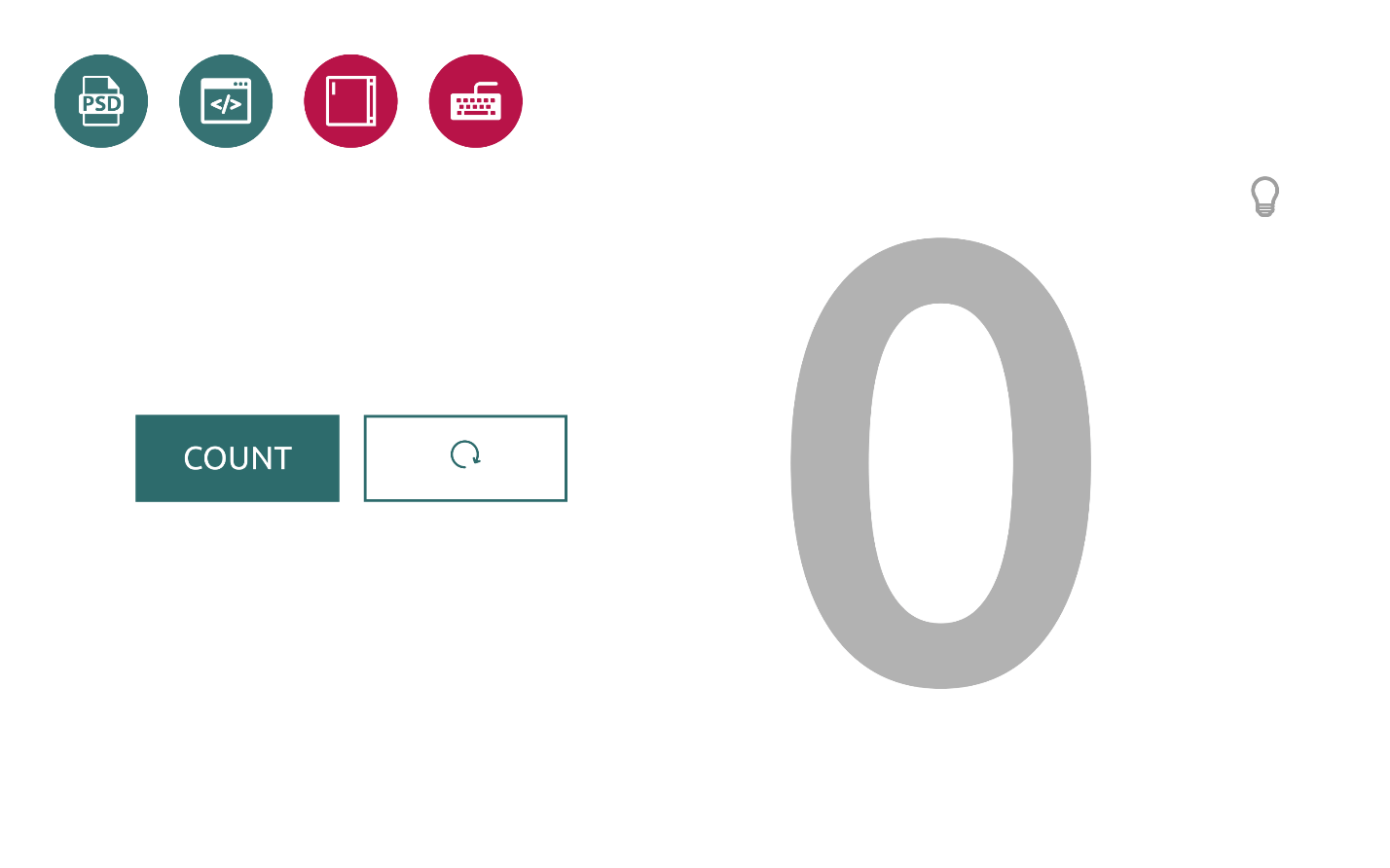
No slide abaixo, há um contador simples, que consiste em dois botões e um elemento para exibir o resultado na tela.

- Quando clicamos no botão "Contar" , o contador aumenta o valor. Clique no botão adjacente e o contador é redefinido.
- Se usarmos o teclado Tab para focar no botão e pressionar a barra de espaço, veremos que tudo funciona da mesma maneira.
- Para jogar fora o resultado, precisamos pular para o segundo botão e pressionar a barra de espaço - o resultado será jogado fora.
Ensinamos nossos botões a manter o foco e trabalhar com o teclado corretamente. Vamos mais longe.
O principal conselho que gostaria de dar é: se você pode usar elementos interativos nativos baseados em navegador, use. É fácil e eles já suportam estilos, um teclado e até um leitor de tela.
Etapa 3. Leitor de Tela
Imagine que uma pessoa cega ou com deficiência visual queira usar nosso balcão. Ele não vê a tela e a única maneira de o usuário interagir com o contador será um leitor de tela.
- Desligue a cor no balcão para testar o leitor de tela.
- Se Tab pular para o primeiro botão, o leitor de tela indicará que o objeto é um botão e anunciará o nome explicando que o botão atualiza o contador.
- O resultado do contador não é expresso pelo leitor.
- Vamos tentar redefinir o resultado e pular para o segundo botão.
- O leitor de tela diz que este é um botão, mas não temos idéia do que faz. O usuário não clicará em um botão em que não tem certeza.
Nossos botões não funcionam corretamente com o leitor de tela, mas podemos corrigi-lo.
Para que os elementos, componentes ou páginas que estamos desenvolvendo sejam acessíveis a um grande número de usuários, precisamos ensiná-los a usar o leitor de tela corretamente. Novamente, você não precisa inventar nada - tudo está na documentação.
Vamos tentar descobrir por que isso está acontecendo agora.
Por padrão, o leitor de tela lê o texto localizado dentro do botão. Não há texto no código para o botão "Redefinir", mas apenas o botão em si e o elemento interno é um ícone SVG.
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
A documentação diz que, para o caso em que o botão não possui texto, você pode adicionar sua descrição manualmente usando o atributo
arial-label .
Adicionamos o atributo arial-label e qualquer texto adequado ao botão com texto, por exemplo, "
Redefinir contador" . Para o elemento do contador, que exibe dígitos grandes do resultado na tela, adicionamos o atributo
arial-live . Isso não está na documentação, mas faremos isso para que o usuário possa obter
feedback real e descobrir o resultado do contador.

Depois de pressionar o botão, o leitor de tela lerá o resultado do contador. Quando descartamos esse valor clicando na redefinição, ouvimos que o resultado do contador agora é 0. É isso que queríamos obter.
Dessa maneira simples, com três etapas, disponibilizamos nossos botões regulares.
Janela modal
Vista da janela no layout:

O layout da janela é simples: um elemento fixo, centralizado horizontal e verticalmente com um fundo escuro.
No nosso caso, a janela modal consiste em dois elementos:
- um botão que abre uma janela modal;
- diretamente janelas.
Vamos começar com o botão Aqui está a primeira versão da nossa janela modal:

Depois de clicar no elemento com o ícone de engrenagem, uma janela modal será aberta. Possui texto e dois botões: "Concordo" ou "Cancelar". O mecanismo funciona com o mouse, mas sabemos que isso não é suficiente. Para tornar o elemento acessível, passaremos por três etapas novamente: trabalhando com foco, teclado e leitor de tela.
Etapa 1. Foco
Ligue a tela embaçada e teste.
O texto foi adicionado antes e depois do ícone para rastrear o movimento do foco.
- Clique na guia pela primeira vez - o foco vai para o primeiro elemento.
- Clicamos na segunda vez - e o foco, ignorando o ícone, vai para o segundo link.
Não está claro como trabalhar com nossa janela modal. O ícone responsável por abrir uma janela modal não mantém o foco. Vamos acertar.
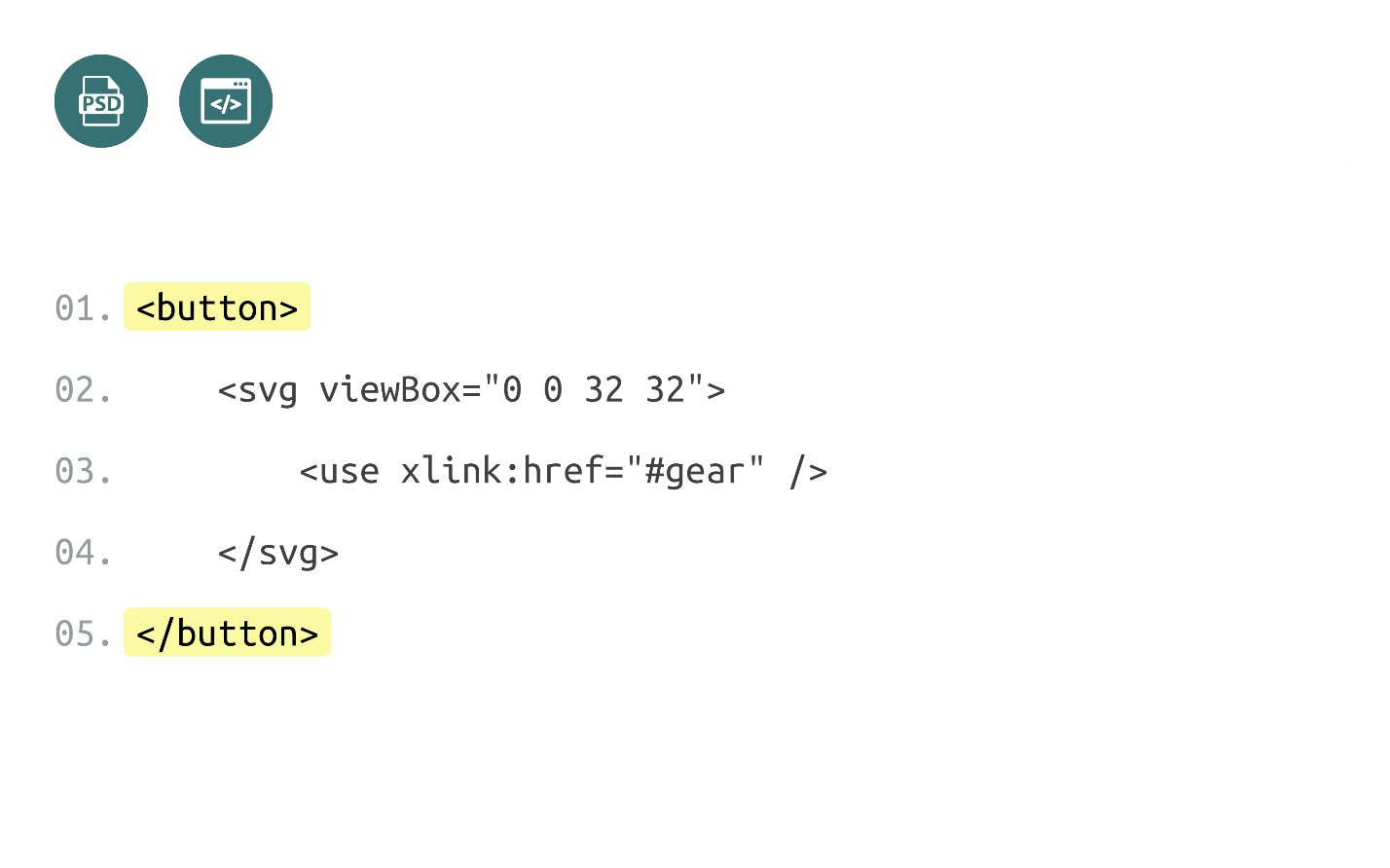
Nosso ícone é um elemento svg comum:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
Para JavaScript, não faz diferença em qual elemento você clica para abrir uma janela modal. Você pode colocar um manipulador em qualquer elemento e ele funcionará. Apesar disso, é uma boa prática usar os elementos para os fins a que se destinam; portanto, usaremos o elemento svg para desenhar o ícone e o botão para processar cliques.

As vantagens do botão são que ele mantém o foco por padrão e processa todos os cliques e o teclado sem ações adicionais.
- Nós adicionamos estilos e alteramos o código.
- Verificando como o ícone funciona - você já pode se concentrar nele. Sabemos que se você clicar no espaço agora, o clique no ícone funcionará e uma janela modal será aberta.
- Clique na barra de espaço - funciona. Ótimo!
Nós descobrimos o botão. Vamos testar como a janela modal funciona com foco.
- Continuamos a clicar na guia e vemos que o foco do primeiro clique vai para o link após o ícone, o que já parece estranho.
- Continuamos a clicar. O foco entra na janela modal e muda para os botões. Se você continuar a clicar, o foco sai da página. Não está claro como os usuários trabalharão com essa janela modal.
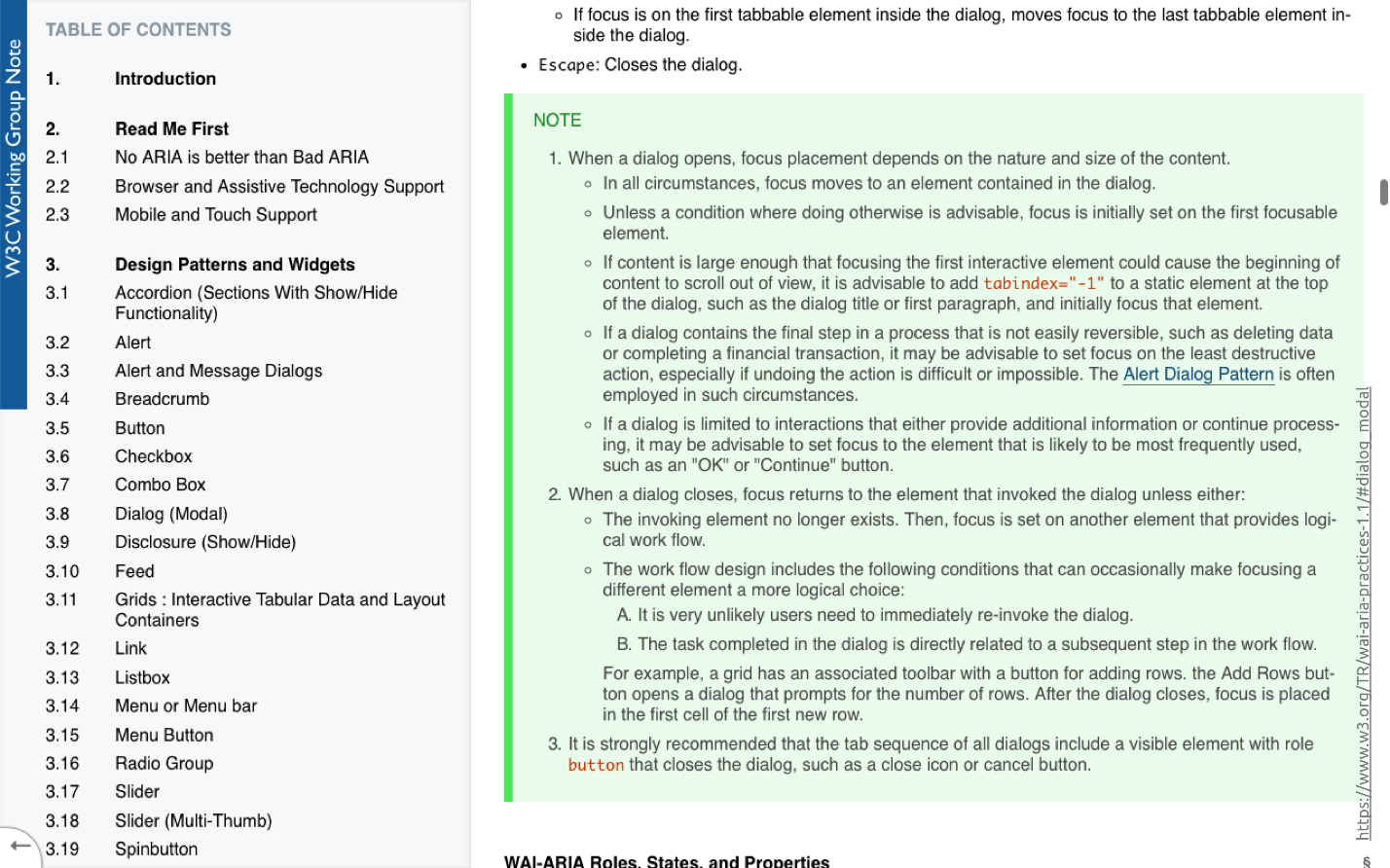
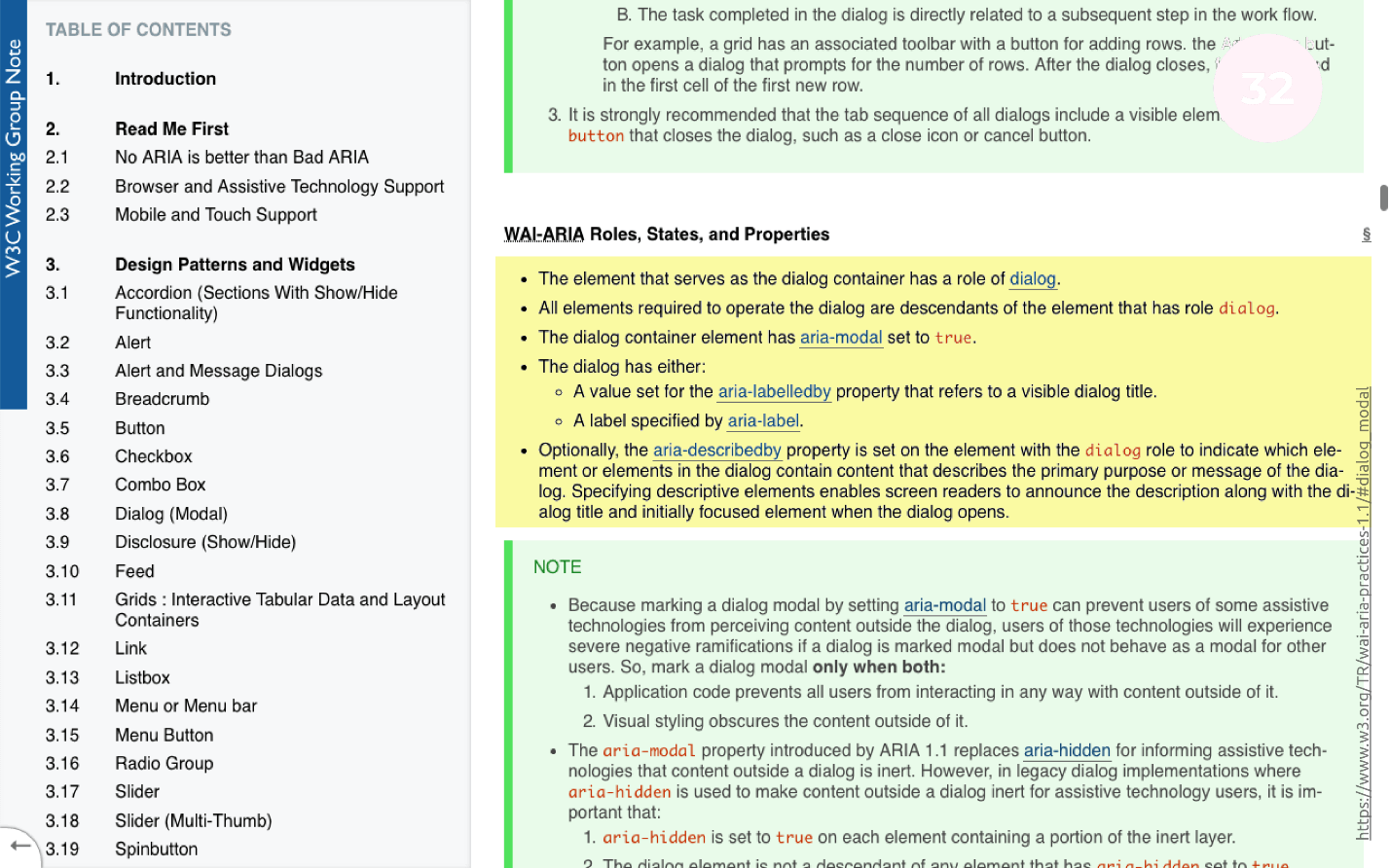
Para resolver o problema, leia a documentação.

A descrição da janela modal com foco é destacada em verde. O texto é detalhado, mas aqui estão os pontos importantes:
- Quando você abre uma janela modal, o foco deve se mover dentro da janela e sempre permanecer lá. Podemos sair da janela modal, mas o foco sempre permanece dentro.
- Quando você fecha uma janela modal, o foco deve ser enviado ao elemento que a causou.
Esse comportamento é chamado
de interceptação de foco e é configurado usando JS sozinho ou com bibliotecas prontas:
Verifique a janela editada:
- Nós adicionamos o código e verificamos como o botão e a janela modal funcionam.
- Concentre-se no botão e clique na barra de espaço - a janela modal é aberta.
- Continuamos a clicar em Tab'om - o foco permanece dentro.
- Clique no botão OK: o foco vai para o ícone e tudo funciona.
Ensinamos nossa janela modal a trabalhar com o foco corretamente.
Etapa 2. Teclado
Se planejarmos uma janela modal acessível, poderemos mover-nos dentro dela usando Tab ou Shift + Tab. Se você usar os elementos interativos padrão, não precisará adicionar nada além de fechar a janela modal por
escape , o que faremos agora.
- Nós nos concentramos no ícone.
- Clique na barra de espaço - tudo funciona.
- Dentro da janela modal, imite o trabalho.
- Clique em Escape e a janela modal será fechada.
- Tudo funciona.
Nós descobrimos o teclado.
Etapa 3. Leitor de Tela
Verifique nossa janela modal no leitor de tela:
- Apague a luz, ligue o leitor de tela e ouça o que ele diz sobre a nossa janela modal.
- Depois, movemos para o botão e vemos um problema familiar: em vez do texto ser um ícone, não há descrição e não está claro o que o botão faz. Como resolver este problema já sabemos.
- Clicamos e vemos o que acontece. O leitor de tela considera todo o conteúdo da janela modal, mas não fica claro para o usuário: o texto pertence à janela modal, é o texto após o botão ou o usuário já foi para outra página?
Como podemos melhorar nossa janela modal? Usando a documentação para trabalhar com o leitor de tela, que possui instruções detalhadas:

O que precisamos fazer:
- Adicione a janela modal role = "dialog" e o atributo aria-modal = "true" .
- No botão que abre a janela modal, adicione o rótulo de ária familiar e o atributo expandido de ária .

Adicionamos as alterações, ligamos o leitor de tela e testamos a janela modal:
- Clique no botão O leitor de tela diz que a janela modal está aberta.
- Se pressionarmos Tab dentro da janela modal, ouviremos que mudamos para o botão e o conteúdo que esse botão abriu agora está fechado.
Nota: é importante entender que após a edição o botão executa a operação de abertura de uma janela modal. Um atributo adicional chamado recolhimento apareceu, informando que esse botão abrirá algum conteúdo que agora está oculto.
Transformamos uma janela modal comum em uma janela acessível simplesmente seguindo as instruções da documentação.
Menu
A parte mais difícil do trabalho dos três que impusemos anteriormente. O layout do menu fica assim:

Antes de começar a compor o item de menu, precisamos entender uma coisa: o navegador já possui um elemento que faz exatamente a mesma coisa - Selecionar. O elemento funciona muito bem, mas não tem estilo.
Podemos estilizar manualmente o elemento em que clicamos, mas a janela modal pop-up sempre terá a aparência que o navegador deseja e, em diferentes navegadores, será diferente.

Do ponto de vista do design, isso não está totalmente correto. O layout do elemento de seleção padrão levará várias vezes menos que o layout do elemento personalizado. Se o designer estiver disposto a se comprometer, devemos escolher o padrão, porque não precisamos escrever JS, mas apenas estilizar por meio de CSS. Para o desenvolvedor médio, são 15 a 30 minutos de trabalho junto com o teste.
Se o designer quiser ver o menu exatamente como ele o desenhou, a única maneira de resolver o problema é digitar manualmente.
De dificuldade particular, o trabalho não representa:
- selecione um item;
- clique;
- o menu sai;
- selecione algo e veja se a seta para cima / para baixo muda.
Isso não é suficiente para acessibilidade. Para disponibilizar um item, precisamos verificar algumas coisas novamente.
Etapa 1. Foco
Vamos começar, como sempre com foco. Ligue o desfoque da tela e tente:
- Nós nos concentramos no elemento.
- Clicamos em Tab e o foco vai para o elemento Select nativo - isso é normal. O item apenas mantém o foco por padrão. O design de um elemento pode ser estilizado se parecer discreto, mas agora não importa.
- Clicamos em Tab e vemos que o foco não fica claro onde. Nosso elemento não sabe como manter o foco desde o início. Vamos descobrir o porquê.
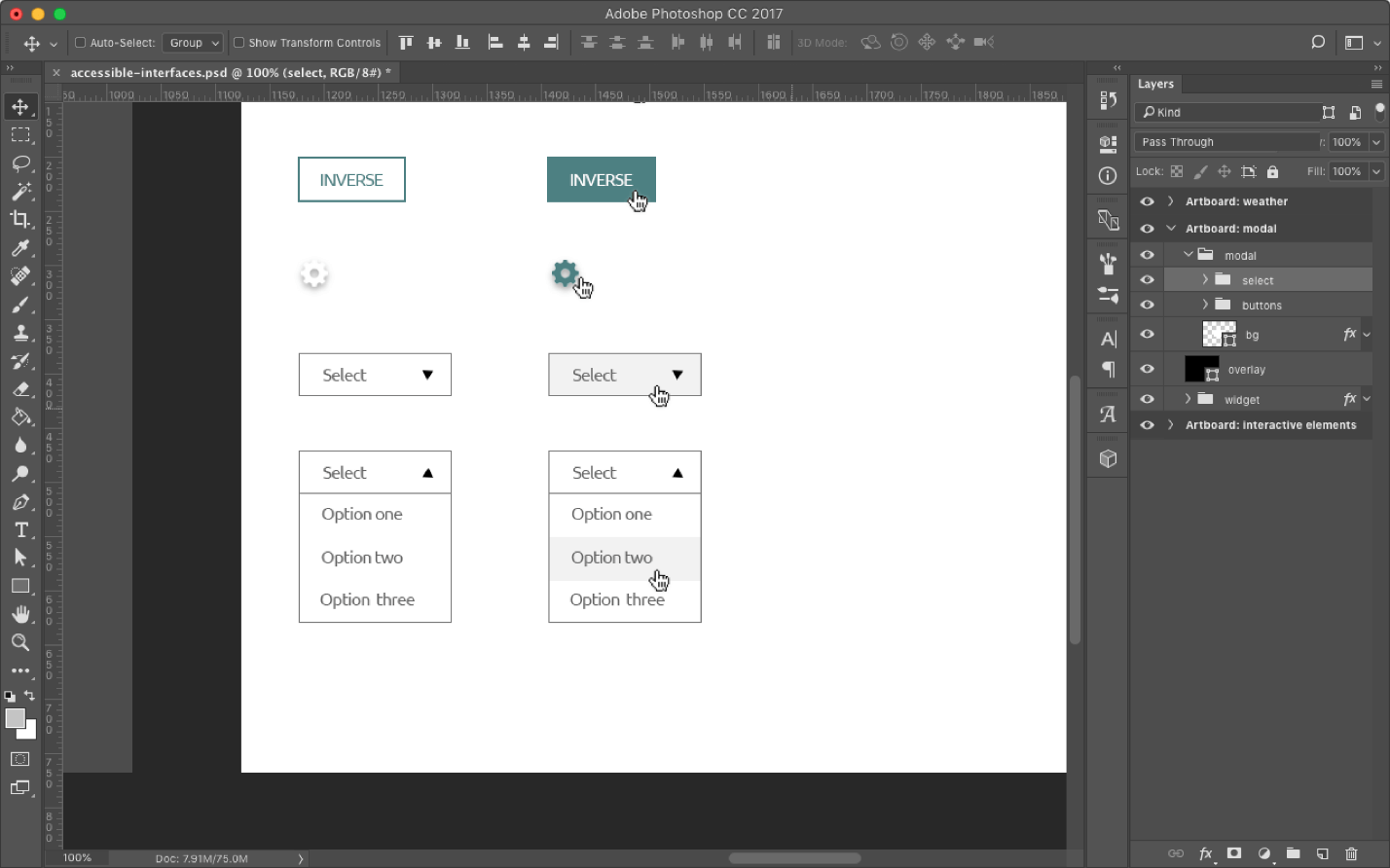
Se decidirmos criar o elemento manualmente, o layout será semelhante a um slide ou um pouco mais complicado:

No bloco com a classe
select, há:
- Select-btn é o elemento em que clicaremos para abrir o menu.
- A lista em si, que será aberta ou fechada.
O elemento em que precisamos clicar é uma
div regular. Abandonamos o elemento nativo e podemos fazer tudo manualmente por
span ou div. Do ponto de vista da semântica, isso não está totalmente correto, mas podemos fazer tudo aqui que consideramos correto.
Por que o elemento no qual estamos clicando não compõe um botão regular?
A partir dos exemplos anteriores, sabemos que, ao colocar o botão nesse local, obtemos o foco e o teclado sem ações adicionais.
Mudamos o código, adicionamos um pouco de estilo e vemos que agora nosso item de menu pode funcionar com foco.
Etapa 2. Teclado
Vamos em frente e ensinar nosso elemento a trabalhar com o teclado.

Para que os usuários possam usar o menu do teclado, precisamos ter suporte para manipuladores de setas: quando você clica em um espaço, o menu é aberto e, quando você clica nas setas, pode mover-se por esse menu.
- Adicionar manipuladores;
- mude para o botão e pressione a barra de espaço - tudo funciona.
- Pressionamos as setas, escolhemos qualquer outra cidade - tudo também funciona.
A tarefa de suporte ao teclado está resolvida: os manipuladores JS estão pendurados nas setas.
Etapa 3. Leitor de Tela
Ligue o leitor de tela e veja como nosso menu será lido com sua ajuda:
- Movemos Tab no item de menu e tentamos abri-lo com um espaço.
- Pressione a barra de espaço. O menu deve abrir.
- Selecione o último item da lista e clique aleatoriamente na seta para baixo e na barra de espaço. Quando você pressiona a barra de espaço, o menu deve fechar e o valor será alterado. Nesse caso, selecionamos o último item da lista.
Para que o menu funcione com um leitor de tela, você precisa adicionar alguns atributos à nossa janela modal:
- role = "listbox" - faz o mesmo que selecionar - possibilita selecionar algo da lista;
- role = "option" - descrição para cada item do menu;
- aria-live = "educado" é um atributo que já conhecemos. Esconda-se de todos os usuários, mas deixe-o acessível ao leitor de tela.
Se você adicionar todos os atributos, ao percorrer os itens de menu, o leitor de tela nos dirá em que elemento estamos.
Verificação do trabalho:
- Verificamos o menu com o mouse, escolhendo os elementos.
- Verificando o teclado.
- Ligue o leitor de tela e repita a verificação. O leitor de tela diz que o conteúdo será aberto agora, mas até agora está oculto.
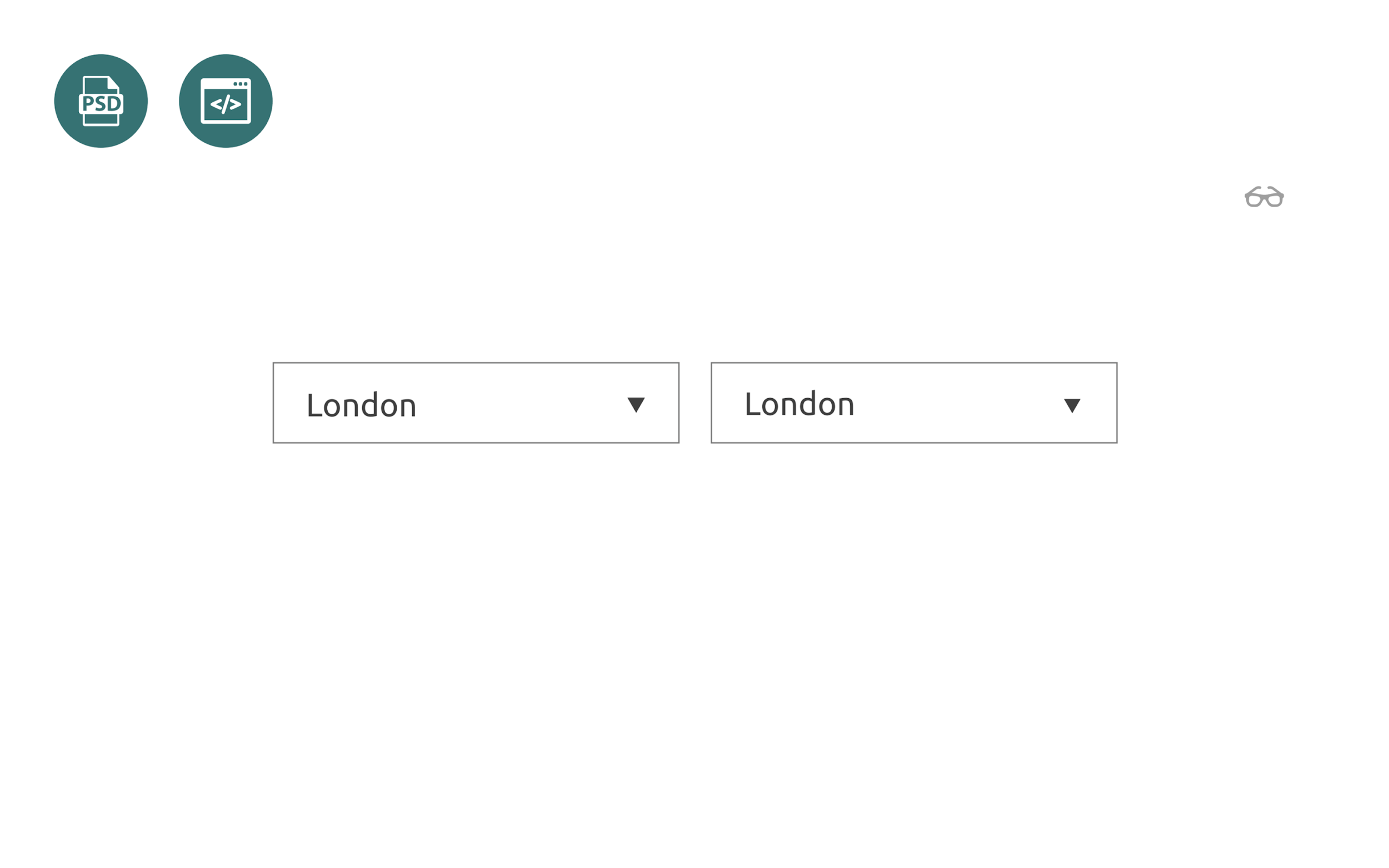
- Pressione a barra de espaço, selecione uma cidade, por exemplo, Londres. Se funcionar, tudo funcionará.
Montagem do widget de clima
Apresentamos todos os elementos interativos que estão em nosso widget do tempo e juntamos tudo. Portanto, o widget aparece no layout:

Tipos em caixas flexíveis ou posicionamento absoluto para alguns elementos.
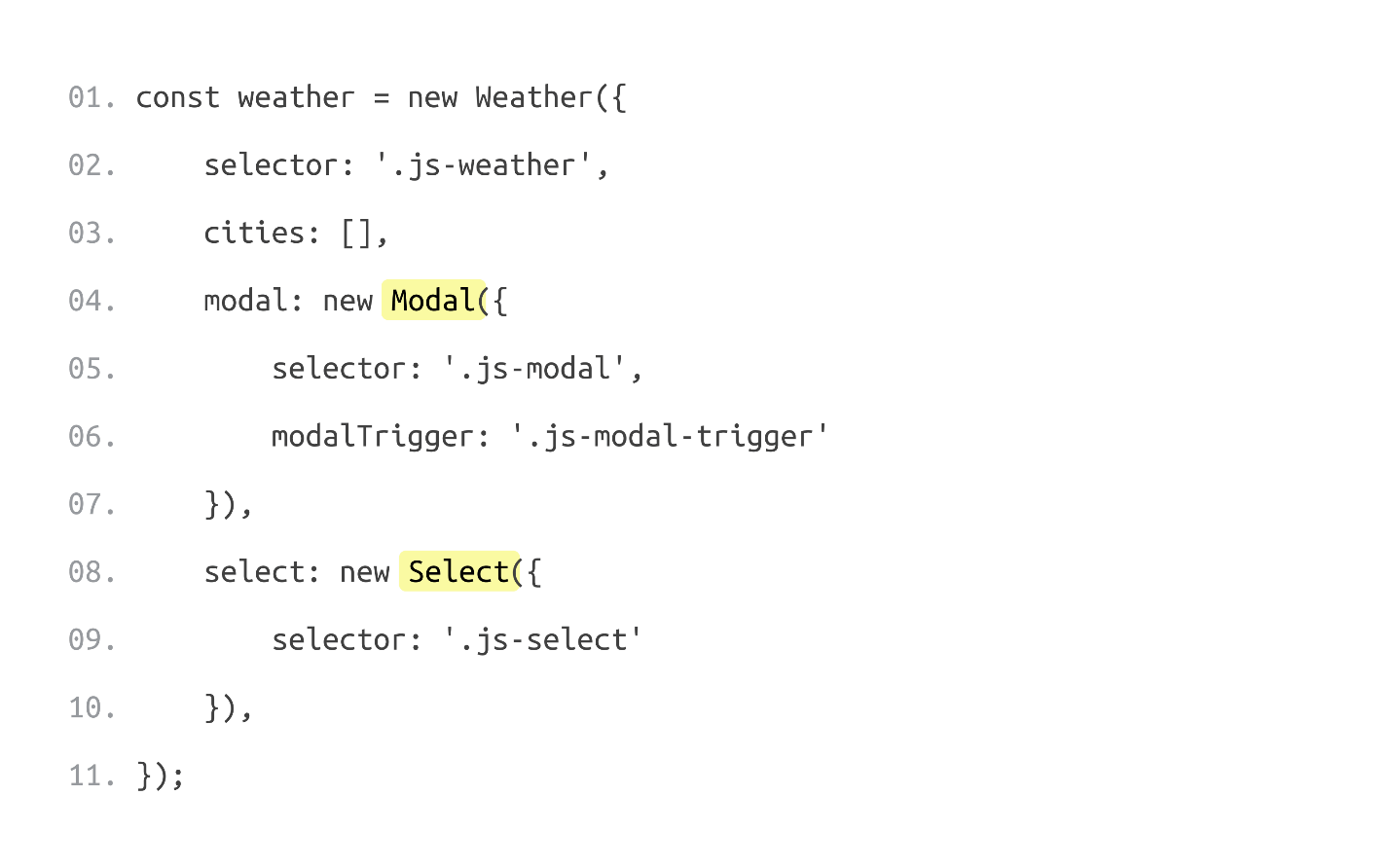
Já trabalhamos em quase todos os elementos do widget, e a maior parte do código já foi escrita, resta coletar

De uma perspectiva JS, precisamos fazer duas coisas:
- Ensine o widget a suportar o clima do servidor;
- Após uma resposta bem-sucedida do servidor, atualize os elementos DOM .
Trabalhar com o servidor é um problema separado, mas isso não é um problema.
Para que o widget seja totalmente acessível, precisamos levar em consideração vários pontos.
Ícones
Precisamos ensinar o leitor de tela a ler nossos ícones, porque as informações no widget consistem em 3 partes:
- A localização que escolhemos é, neste caso, a cidade de Berlim;
- temperatura
- Descrição do clima , que está na tela na forma de ícones . Vemos o sol e entendemos que hoje não há chuva, mas o usuário não sabe disso, pois o leitor de tela não lê essas informações.
Abreviações
Ao percorrer uma previsão do tempo, as abreviações que podemos ler sem dificuldade, por exemplo, QUA - quarta-feira, são mais mal percebidas pelo ouvido. Para sua conveniência, adicionamos os dias completos da semana às nossas abreviações.
Carregamento da cidade
Ao escolher outra cidade, o leitor de tela pode não dizer nada do que está carregando agora. A única maneira de verificar isso é percorrer o widget e ler.
Cabeçalhos
Como os leitores de tela procurarão nosso widget? Segundo as estatísticas, a maioria dos usuários de leitores de tela se move pela página usando cabeçalhos. Por que não adicionamos um título ao widget que está oculto para todos, mas acessível aos leitores de tela, explicando o que esse leitor de tela faz.
Lista geral de melhorias
- H3 - título para navegação;
- Etiqueta de ária - as descrições necessárias para os elementos;
- Aria-live - um atributo que já usamos no item de menu para ensinar o leitor de tela a pronunciar o status da solicitação: carregando, acabou ou falhou.
Vamos verificar como a versão atual do nosso widget funciona com um leitor de tela:
- Apague as luzes, ligue o leitor de tela e tente encontrar nosso widget do tempo na página movendo-se pelos cabeçalhos.
- Passamos para o título e tentamos ler o texto do widget. Tudo está funcionando bem.
- Agora, tentaremos mudar a cidade e descobrir o clima. Abrimos uma janela modal, selecionamos a cidade desejada e vemos o que acontece. O download é bem rápido.
- Ainda existe um status intermediário. Quando o download ocorre, o leitor de tela diz: "O tempo está carregando agora". Londres agora está carregada, estamos no botão e tentando ler tudo o que está lá. Realmente é Londres, e tudo funciona.
Criamos um widget que não apenas tem boa aparência e funciona para usuários que veem a tela, mas também é acessível usando o teclado ou o leitor de tela para pessoas com deficiência.
Conclusões
3 etapas para acessibilidade. Para transferir o widget do habitual para o disponível, adicionamos 3 etapas ao processo de layout de layout padrão:
- Ensinamos os elementos do widget a serem visíveis, ou seja, a trabalhar com foco para usuários com deficiência visual.
- A segunda etapa, ensinamos o widget a trabalhar com o teclado, para que usuários com problemas no motor também pudessem descobrir o clima.
- A última etapa - treinamos o widget para trabalhar com leitores de tela para pessoas que não veem a tela.
Design, conteúdo e palavras compostas. O tópico da acessibilidade não se limita ao trabalho com foco, teclado e leitor de tela - é muito mais amplo. O tópico da acessibilidade é:
- Design. Cores contrastantes, animação no site e você também precisa se lembrar sobre daltônico.
- Conteúdo É mais provável que os textos mais longos sejam lidos pelos usuários do que curtos. Preste atenção às folhas do texto, provavelmente elas não estão disponíveis.
- Palavras compostas no texto . Se um aluno ouvir uma palavra científica desconhecida, ele não a entenderá. Termos, abreviações, jargões e gírias profissionais criam conteúdo inacessível.
Há uma variedade muito maior de coisas que precisam ser feitas para a acessibilidade, mas, do ponto de vista técnico, nós, como desenvolvedores, podemos facilitar o uso. Pelo menos podemos ensinar nossos elementos a serem acessíveis.
Documentação Aconselho que você use a documentação detalhada sobre acessibilidade
no site w3.org . Na documentação de cada elemento, os requisitos de acessibilidade são prescritos. O site pode ser usado como referência, mas, infelizmente, todas as informações estão em inglês.

No segmento de língua russa, existe um
site semelhante
, weblind.ru .

O site é de domínio público e, se você tiver algo a acrescentar sobre o tema acessibilidade, acesse o
GitHub e adicione essas informações ao site.
Contatos de Sergey Krieger e um link para uma apresentação interativa ao relatório.Importante!
Em nosso canal no youtube, abrimos um vídeo de todos os relatórios do Frontend Conf como parte do festival RIT ++ - aqui está uma lista de reprodução com os melhores deles.
Nossa próxima conferência para desenvolvedores front-end será realizada em maio, como parte do festival RIT ++. Enquanto o espera, assine a newsletter e enviaremos novos materiais, os melhores relatórios para 2018, além de anúncios de discursos e outras notícias da próxima conferência.
Inscreva-se e fique conosco, será interessante :)