Este ano, na Estônia, uma série de performances teatrais são organizadas, unidas na série "História do século". Durante o ano, 22 teatros do país apresentaram a história do centenário da Estônia em suas apresentações. Durante o sorteio, o Teatro Russo da Estônia recebeu o tema do futuro da Estônia.
Sob o corte - sobre como combinar tecnologia e arte.
Cada um de nós tem uma idéia do que o futuro pode ser: do que temos medo, do que sonhamos, do que realmente pode ser. Para não ter uma performance contando apenas o que um círculo estreito de pessoas do teatro pensa sobre o futuro, endereçamos essa pergunta àqueles que precisam viver no futuro - às crianças, aos jovens da Estônia com idades entre 3 e 19 anos. Havia centenas de entrevistados e somos muito gratos a eles.

Cada resposta recebida é única, mas, classificando os materiais, vimos tendências e padrões visíveis. Das respostas das crianças surgiu um número incrível de mundos possíveis do futuro - atraentes e terríveis. Mas esses mundos também encontraram características comuns, com base nas quais o enredo foi construído.
O desempenho nos leva a 2118. A Estônia está sob uma cúpula protetora. Aprendemos muito, inclusive prolongando a vida. Os personagens principais são um casal de idosos Linda e Timo. Cem anos atrás, quando crianças, eles fantasiavam sobre o futuro em que vivem agora. Essa é uma dessas crianças, graças a quem esse desempenho acabou. Os heróis caem em mundos diferentes, em diferentes Estônia. Durante a performance, é o público que, por sua decisão, influencia como será o seu ano de 2118 anos.

O teatro não começa com um cabide, mas muito antes. Após o processamento de todo o material, foram determinadas as principais formas de desenvolver o futuro de acordo com a versão infantil, desde o caminho da tecnologia da informação até o estado ecológico. Como o futuro não é predeterminado, mas depende da escolha de cada um de nós, os possíveis caminhos de desenvolvimento foram divididos em histórias curtas, unidas pela história dos personagens principais e de suas famílias.
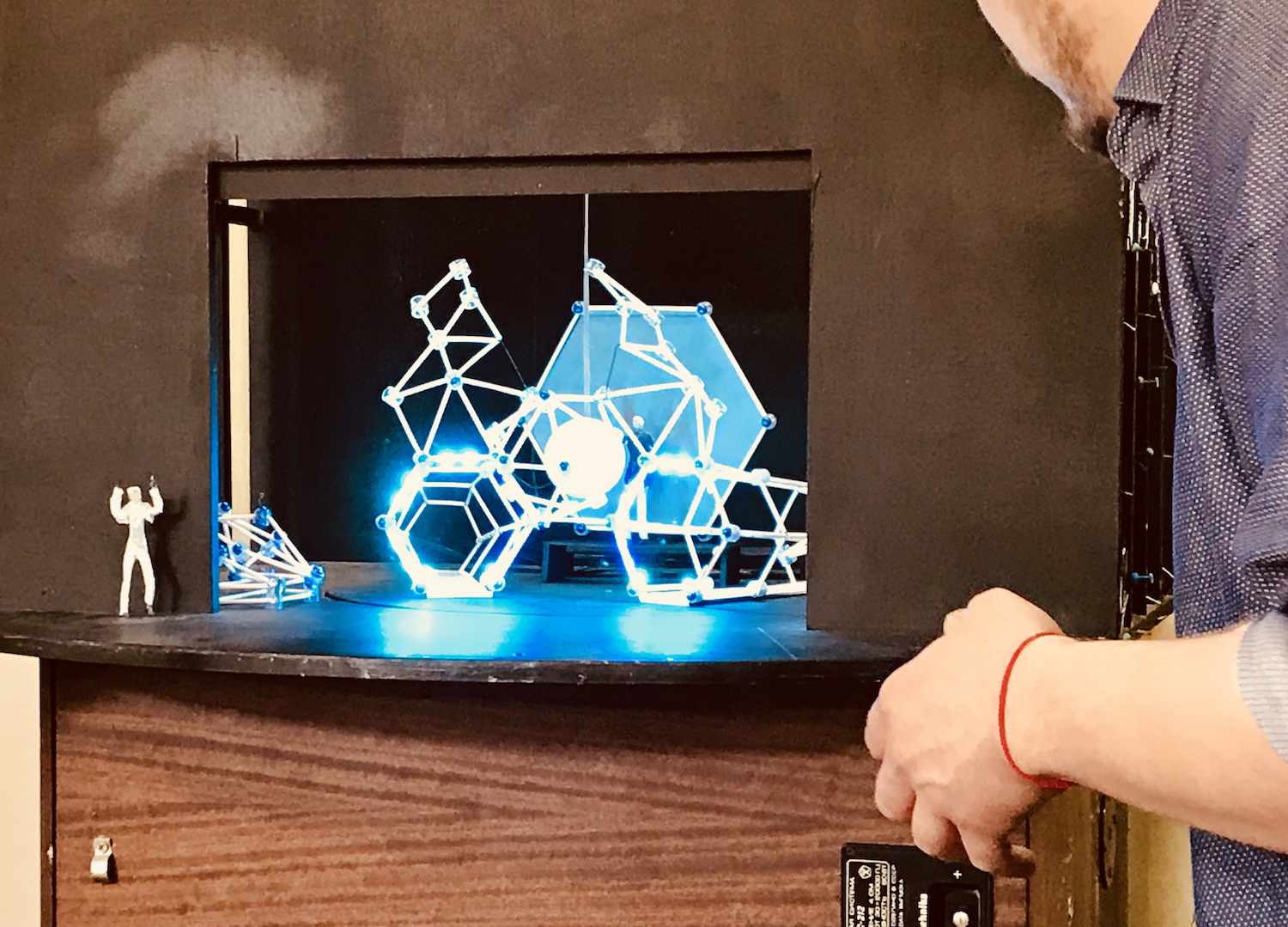
 Artyom Gareev (diretor da peça) mostra as idéias básicas do layout
Artyom Gareev (diretor da peça) mostra as idéias básicas do layoutA ideia de cenário é um construtor que, nas mãos das crianças, pode assumir qualquer forma e função. Ele também tem a forma de um gráfico. Um gráfico é um objeto matemático abstrato especial que permite descrever e modelar muitos fenômenos do mundo real: uma rede viária, uma estrutura organizacional, a Internet, várias opções que as pessoas podem fazer. Eleições que conduzem em diferentes linhas da trama.

Além da tarefa dramática, havia desafios consideráveis do lado técnico: iluminação de palco, um sofisticado sistema de controle que controlava centenas de LEDs no cenário, muitos figurinos para cada versão do futuro, feitos com habilidade por uma das melhores artistas de teatro da Estônia, Rosita Raud. Os atores precisavam trocar de roupa rapidamente após cada votação, o que foi especialmente difícil quando a intriga persistiu até o final da votação e a cena seguinte era desconhecida.
Todo acompanhamento musical é tocado ao vivo pelo projeto
MODULSHTEIN .

Para deixar um pouco mais claro, vamos entrar um pouco no contexto da peça
Nos encontramos em uma sociedade multicultural, onde idiomas e gêneros são misturados. Tudo é permitido.
O comunicado de imprensa nos mergulha nas circunstâncias propostas.
A ironia é que Elena Solomina é uma apresentadora na televisão nacional e é bem conhecida por muitos telespectadores.
Uma sociedade multicultural é pura diversão, o jovem Semenova leva para conhecer os pais de um namorado enorme, vestido com arafatka e um tutu de balé.
Afinal, eles vão para a festa.


No final do estágio, abre-se uma votação, oferecendo uma escolha se a Estônia seguirá o caminho proposto para o desenvolvimento multicultural.
E se a resposta for sim, então ...
A utopia entra em colapso na distopia e as liberdades são apertadas com um nó. Novas proibições aparecem, e agora os comandos entram na festa e classificam as pessoas. Alguns têm permissão para a direita, para o futuro, outros são despidos e enviados para a esquerda, onde seu destino é decidido pela máquina de destruição. (baseado em artigos de Nikolai Karaev e Boris Tukh)


Que solução técnica foi necessária para nós?
De fato, foi outro ator da EMA (depois de Est. Mom), inteligência artificial, que se tornou realidade no futuro. A EMA lidera o público ao longo do enredo, se manifesta em várias opções para o futuro, e também anuncia e começa a votar, conta e apresenta os resultados, segue as linhas da história. O salão acomodou 600 pessoas. E cada espectador deveria ter tido a oportunidade de votar, e o sistema conta corretamente seu voto.
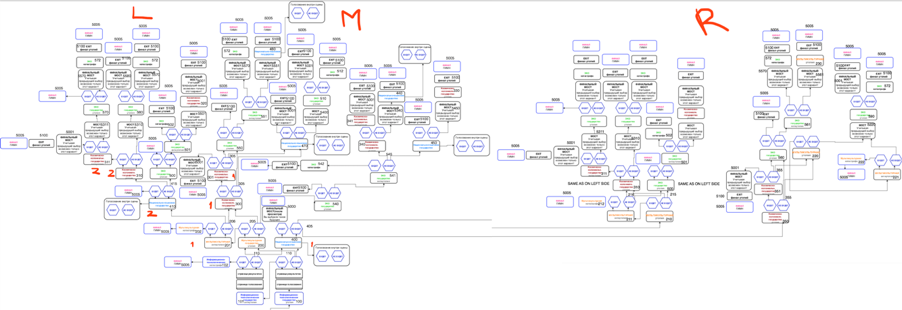
Possíveis opções de desenvolvimento de plotagem apresentadas e modeladas como gráfico formaram uma estrutura complexa e ramificada.
A utopia tende a fluir para a distopia e, com boas intenções, o caminho para o inferno foi traçado. Os enredos estão interligados pela lógica do drama. Dado o número de opções futuras sugeridas pelas crianças, um grande número de filiais acabou. É importante evitar repetições - o que foi jogado não deve ser posto em votação novamente como uma opção possível. Por exemplo, se após uma utopia da tecnologia da informação assistida, os espectadores confirmam a escolha desse futuro, então nos encontramos em uma distopia tecnológica. Se os espectadores rejeitarem a opção proposta, deverão fazer novamente uma escolha entre as opções propostas - por exemplo, o futuro ecológico e espacial-colonial. Muitas vezes houve situações em que a sala lutou, os votos foram divididos em quase 50% a 50% e a diferença foi em alguns votos.

Toda essa complexidade exigia uma estrutura apropriada, que é o Conde.

Quais outros requisitos funcionais existem para a solução técnica para o desempenho? Nós precisávamos de:
- O sistema de votação, que coleta votos durante o período da votação, mostra o processo de votação e seus resultados.
- Seleção automática de ações - dependendo dos resultados da votação, da abertura de uma nova votação ou do anúncio do início da próxima história, de acordo com a lógica do gráfico.
- O sistema deve se comunicar com o público, oferecer opções e anunciar os resultados em um idioma natural.
- O sistema deve ser controlado por um diretor assistente e exibir estatísticas completas sobre o processo de votação.
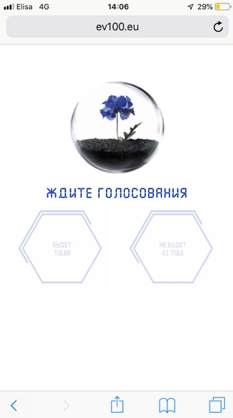
Portanto, temos 600 pessoas que devem votar em menos de um minuto. As pessoas devem ter a oportunidade de votar no telefone. A opção de aplicativo móvel foi descartada imediatamente, pois o download do aplicativo é um esforço extra. Ninguém baixa aplicativos se você não é o Facebook ou o Google. Diferentes modelos e tipos de telefone requerem desenvolvimento diferente, o que não é realista nas condições de 1,5 meses e um desenvolvedor. Portanto, precisamos de um aplicativo da Web para um telefone móvel.

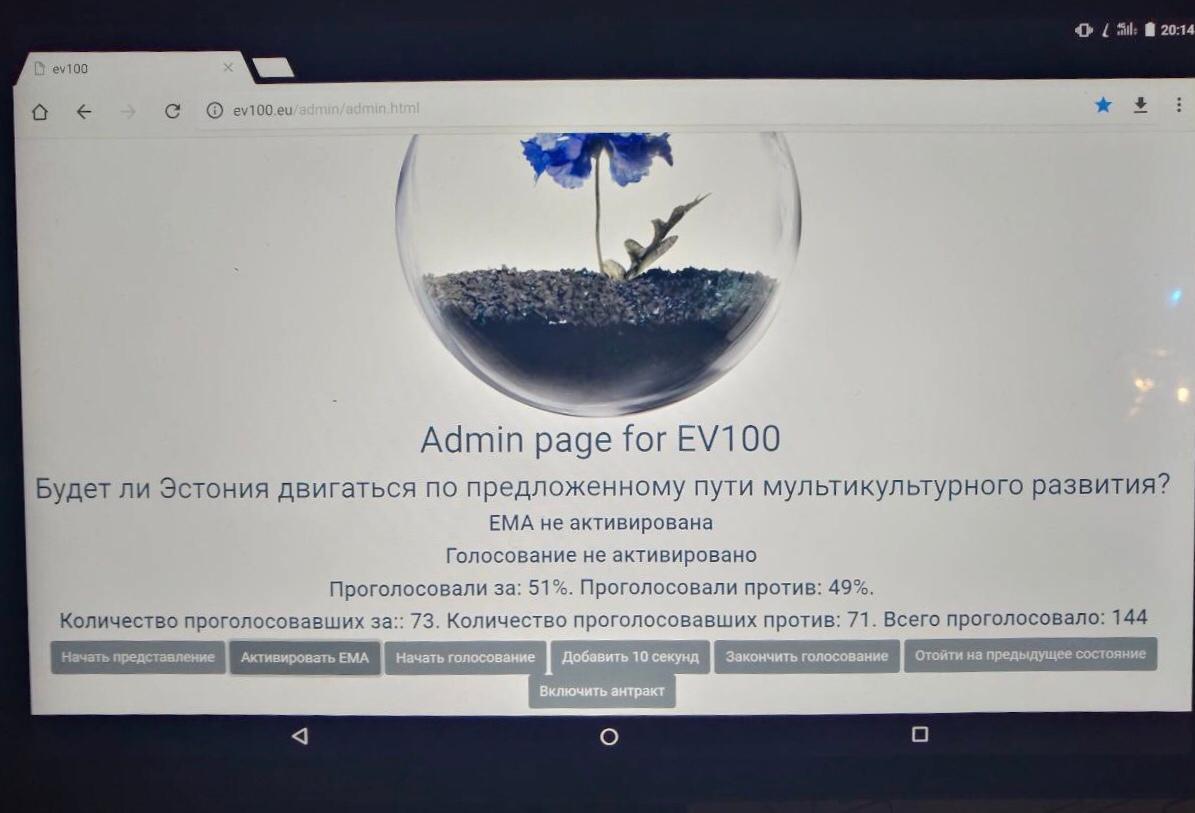
É necessário outro aplicativo da Web para administrar o sistema, iniciar, ativar estados e outros problemas técnicos.
E, finalmente, o mais importante é como a EMA deve interagir com o público.

E aqui é necessário introduzir o conceito de "super", que era novo para mim. Super é uma tela que abaixa e fecha a cena.
Cortina de elevação
Também conhecida como "cortina de guilhotina" ou cortina "alemã". Mais frequentemente usado em teatros musicais. A cortina é uma tela inteira, reta ou pregueada, fixada ao longo da borda superior da viga de suporte. A cortina sobe simultaneamente com o levantamento da viga transportadora. Essa cortina requer uma grande altura de espaço acima do palco.
(Wikipedia)A cortina é reflexiva e permite exibir várias projeções, como comunicados à imprensa, que serão discutidos abaixo, ou a tela EMA, que exibe informações relacionadas à votação, seus resultados e a escolha feita.

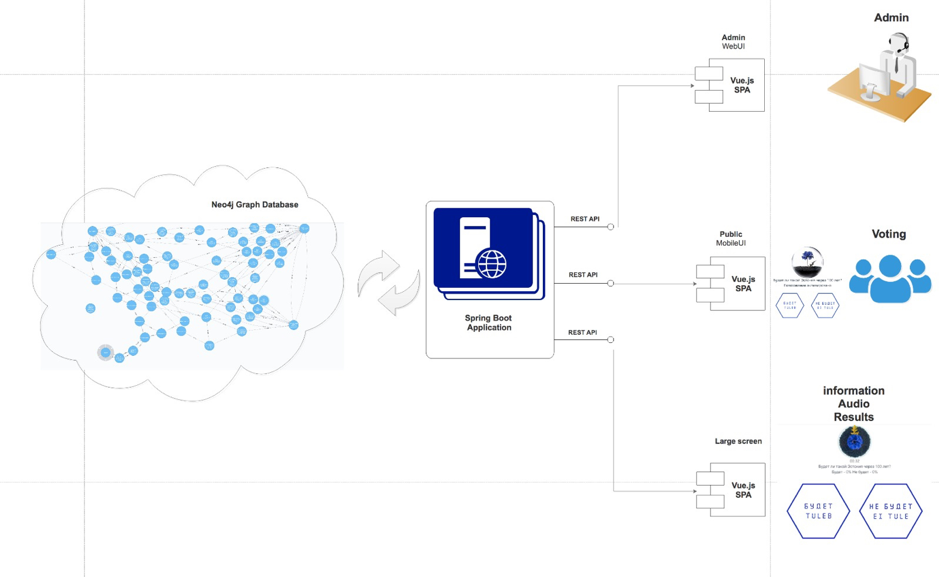
Portanto, temos um gráfico complexo, um sistema de votação e três sistemas FrontEnd que devem interagir com o público e o administrador (um assistente incrível da diretora Svetlana Shushina).
Solução
Então, vamos começar com o gráfico. A estrutura de dados, neste caso, variantes da história da Estônia, deve ser armazenada em algum lugar. Os bancos de dados relacionais padrão não são adequados para representação gráfica por vários motivos. Para nós, o mais significativo foi a flexibilidade de dados armazenados, transições, links para arquivos de áudio, dependendo da escolha, etc.
A escolha definitiva foi o Neo4j, o principal sistema de banco de dados de gráficos do mundo. 7 das 10 principais empresas de tecnologia do mundo a utilizam. Esta é uma tecnologia muito madura. Rapidez, conveniência e uma excelente comunidade não deixam nenhuma outra escolha em tais decisões.
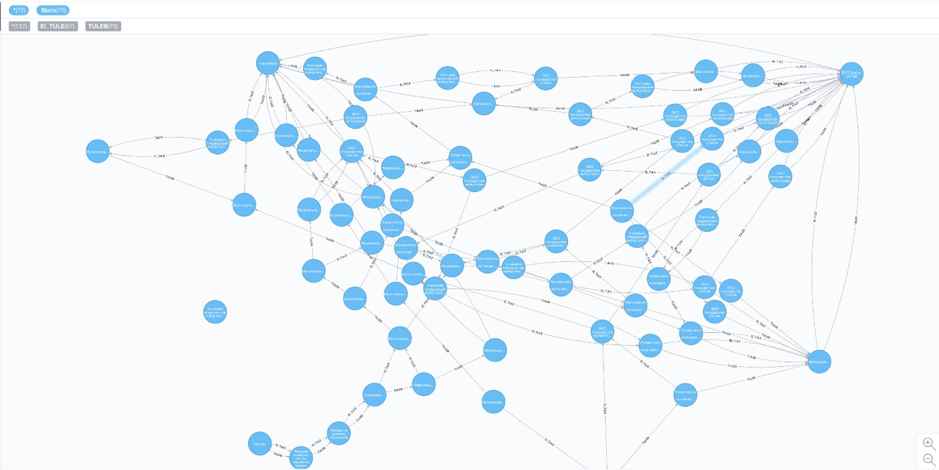
Modelamos um enredo construído por dramaturgos na forma de um gráfico no Neo4j. E aqui está um pedaço de reviravoltas na história, como fica do lado de dentro do Neo4j.
Uma das vantagens que o Neo4j deu foi a flexibilidade e a falta de um circuito, o que tornou possível alterar as histórias sem dor, adicionar novas opções de áudio e conectar vários romances entre si. Esta é uma representação nativa de um gráfico em um ambiente nativo.

Em termos do lado do servidor, havia algumas dúvidas - Python vs Java. A escolha foi a favor do Java. Os motivos são velocidade, menor risco de quebrar algo com requisitos compreensíveis e mãos diretas e, finalmente, o Spring Boot, que é compatível com o Neo4j.

A parte do servidor é implementada no Spring Boot. De fato, o servidor coleta votos, alterna por comando do "super" para os seguintes estados, quando a votação termina, recebe comandos do administrador, fornece estatísticas e assim por diante. Plus oferece todas as opções para os FrontEnds e também registra os visualizadores.

Agora, a parte mais não trivial da tarefa começa. O fato é que, de acordo com a idéia, o componente exibido no “super” deve conversar com o público: prepare-se para votar, proponha opções, inicie e termine a votação, anuncie os resultados e proponha outras opções, dependendo da escolha, ou vá para a seleção e conte a introdução para a próxima cena. Assim, o áudio deve ser dinâmico e preparado em tempo real. Dado que o número de opções é enorme e a duração de cada parte do áudio é diferente, a sincronização é importante (por exemplo, a votação deve ser aberta somente após o anúncio “A votação está aberta”) e essa não foi uma tarefa completamente trivial.
O sistema possui dois centros de controle.
O primeiro é o servidor. Ele armazena o estado atual da trama, coleta votos, fornece estatísticas, controla a capacidade de emitir apenas um voto de uma pessoa.
O segundo é "super", que ativa e desativa a votação, mostra o processo de votação e assim por diante.
Super é implementado no Vue. Inicialmente, queríamos chamar o áudio da API do Google Speech, mas não podíamos garantir que não houvesse atrasos na rede. Portanto, outra opção foi escolhida - registramos a resposta da API do Google Speech em pedaços.
No total, obtivemos 55 peças de áudio. Informações sobre quais arquivos de áudio devem ser incluídos, dependendo do estado atual, armazenados no gráfico. Como estamos lidando com JavaScript, colocamos arquivos de áudio e chamamos comandos uns sobre os outros, como contas. Portanto, não dependemos do fato de que arquivos de áudio de várias durações e recebemos uma solução bastante universal.
Inicialmente, o cliente móvel (página da web) foi escrito no Vue, mas temos incompatibilidade parcial em alguns modelos de telefone. Tentamos transpilers de babel, mas, devido à grande quantidade de configurações, o tamanho da página aumentou e, embora a votação tenha começado a funcionar em alguns telefones, foi interrompida em outros. Como resultado, o cliente móvel foi reescrito no Vanilla JS.
Em essência, isso acabou sendo um sistema distribuído.
O volume final do sistema (arquivo jar) foi de 146 megabytes. A empresa de telecomunicações Telia nos forneceu um servidor virtual a um preço simbólico de 1 euro por mês, pelo qual ela é muito grata.
O ritmo do trabalho antes da estréia estava se acelerando. O presidente era esperado na estréia. O último bug foi descoberto em meia hora e não havia tempo para testes; portanto, as primeiras performances foram realizadas com testes paralelos localmente em uma máquina nos bastidores, para que, em caso de erro, fosse possível elaborar um plano de ação.

Dos pontos interessantes, destaca-se também o fato de mostrarmos os nomes dos últimos eleitores na tela e usarmos a animação dos modelos do Vue para isso. Na primeira apresentação, fomos apresentados a um personagem matador que quebrou a animação e a exibição dos modelos do Vue. Posteriormente, abandonamos essa decisão e mudamos para o bom e velho jQuery.
E aqui está uma parte da votação durante a apresentação.
O desempenho recebeu um grande número de críticas positivas na imprensa.
https://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiiNo Festival de Drama de Tartu, as ovações duraram quase 5 minutos.
Foi uma aventura incrível, graças à energia louca e à dedicação das pessoas envolvidas no projeto. Um grande arco para todas as pessoas que participaram da criação dessa performance.
Diretor e cenógrafo - Artyom Gareev
Compositor, produtor do projeto - Alexander Zhedelev
Visual - Alena Movko
Figurinista - Rosita Raud
Designer de iluminação - Anton Andreiuk
Coreógrafo - Olga Privis
Dramaturgos: Karin Lamson, Marie-Liis Lille, Elena Chicherina e Laura Calle
Vídeo - Nikolai Alkhazov
Programando e criando um aplicativo - Alexander Tavgen, Anna Agafonova
Solução técnica de luz de fundo em gelo - Aleksander Sprohgis
Animação - Martin Yakush
Banda de Música - Modulshtein
Martin Altrov - clarinete, clarinete baixo
Alexey Semenikhin - trabalhe com amostras, efeitos
Alexander Zhedelev - guitarra, sintetizadores, ableton
Professora vocal - Anna Dydina
Diretor Assistente Svetlana Shushina
Os seguintes estão envolvidos no desempenho:
Natalya Dymchenko, Alexander Zhilenko, Daniil Zandberg, Dmitry Kordas, Ekaterina Kordas, Alexander Kuchmezov, Victor Marvin, Natalya Murina, Elena Tarasenko, Eduard Tee
Sergey Furmanyuk, Leonid Shevtsov, Elena Yakovleva
Estúdio de teatro russo: Denis Volkov, Polina Grineva, Nina Zagvozdkina, Anastasia Koleda, Natasha Christensen, Anastasia Masalova, Sandra Minosyan, Sofia Mikhaleva, Catherine Myagi, Mikhail Pashchuk, Catherine Selyugina, Kristina Sorokina, Sofia Stryberg e Ilya Sutt.